uni-app基础知识介绍
uni-app的基础知识介绍
1、在第一次将代码运行在微信开发者工具的时候,应该进行如下的配置:
(1)将微信开发者工具路径进行配置;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Lbyk5Jw2-1679025184071)(C:\Users\hp\AppData\Roaming\Typora\typora-user-images\1679024954729.png)]
(2)在微信开发者工具中的设置里面==》安全设置==》服务端口打开;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-A3IhwQH3-1679025184073)(C:\Users\hp\AppData\Roaming\Typora\typora-user-images\1679024983105.png)]
2、全局配置:
(1)在pages.json里面有个gloablStyle进行配置
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EVYYEIwo-1679025184073)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20210503194138648.png)]
(2)属性有:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持black/white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉Loading的样式,仅支持dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距离页面底部距离,单位仅支持px |
3、页面的创建
在pages中去创建页面,在这里我们需要注意的是:在创建了页面之后,必须将此页面在全局中的pages.json中pages项进行页面路径配置;
"pages": [ //pages数组中第一项表示应用启动页{"path" : "pages/message/message",//在这个里面我们可以针对当前页面的一些基础样式进行设置,当前页面的设置会覆盖掉全局的设置"style":{"navigationBarTitleText":"信息页面","navigationBarBackgroundColor":"#4CD964",//我们在这里给h5单独设置"h5":{"pullToRefresh":{"color":"#007AFF"}}} },{"path": "pages/index/index"}
]
4、tabBar 页面配置
属性说明:
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab上面文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab上的文字选中时的颜色 | ||
| backgroundColor | String | 是 | tab的背景色 | ||
| borderStyle | String | 否 | black | tabBar上边框的颜色,仅支持black/white | App2.3.4+支持其他颜色值 |
| list | Array | 是 | tab的列表,最少2个,最多5个tab | ||
| position | String | 否 | bttom | 可选值bottom、top | top仅微信小程序支持 |
在list数组里面所拥有的配置项:
pagePath:页面路径,必须在pages中先定义
text:tab上按钮文字
iconPath:图片路径,icon大小限制为40kb,建议尺寸为81*81px,当position为top时,此参数无效,不支持网络图片,不支持字体图标
selectedIconPath:选中时的图片路径,icon大小限制为40kb,建议尺寸为81*81px,当position为top时,此参数无效
5、condition启动模式配置
启动模式配置,仅支持开发期生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面
属性说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| current | Number | 是 | 当前激活的模式,list节点的索引值 |
| list | Array | 是 | 启动模式列表 |
list说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| name | String | 是 | 启动模式名称 |
| path | String | 是 | 启动页面路径 |
| query | String | 否 | 启动参数,可在页面的onload函数里获得 |
pages.json
{"condition": {"current" : 0,"list": [{"name": '详情页面',"path":"pages/detail/detail","query":"id=80"}]}
}
6、组件的基本使用
(1)text文本组件的用法
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| selectable | boolean | false | 否 | 文本是否可选 |
| space | string | 否 | 显示连续空格,可选线束:ensp/emsp/nbsp | |
| decode | boolean | false | 否 | 是否解码 |
text 组件相当于行内标签,在同一行显示
(2)view视图容器组件的用法(类型于div)
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| hover-class | string | none | 否 | 指定按下去的样式类,当hover-calss="none"时,没有点击态效果 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位是毫秒 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 |
(3)buttom按钮组件的用法
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | string | default | 按钮大小 |
| type | string | default | 按钮的样式类型 |
| plain | Boolean | false | 背景色透明 |
| disabled | Boolean | false | 是否按钮 |
| loading | Boolean | false | 是否是带loading图标 |
(4)image组件的用法
7、uni-app中的样式
(1)rpx即响应式px,一种根据屏幕宽度自适应的动态单位,以750px宽的屏幕为基准,750rpx恰好为屏幕宽度,屏幕变宽,rpx实际显示效果会等比放大;
(2)使用@import语句可以引入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;分号表示语句结束;
(3)支持基本常用的选择器class/id/element等;
(4)在uini-app里面不能使用*选择器;
(5)page相当于body的节点;
(6)定义在App.vue中的样式为全局样式,作用于每一个页面,在pages目录下的vue文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖App.vue中相同的选择器;
(7)uni-app支持使用字体图标,使用方式与普通web项目相同,需要注意一下几点:
字体文件大小40kb,uni-app会自动将其转化为base64格式;
字体文字大小等于40kb,需开发者自己转化,否则试用期不生效;
字体文字的引入路径推荐使用以~@开头的绝对路径
@font-face{font-family:test-icon;src:url("~@/static/iconfont.ttf")
}
8、uni-app中的数据绑定
用法和vue中的相同;
9、uni-app中的事件绑定
用法同vue中的相同;
10、uni-app中的生命周期
| 属性名 | 说明 |
|---|---|
| onLaunch | 当uni-app初始化完成时触发(全局只触发一次) |
| onShow | 当uini-app启动,或者从后台进入前台显示 |
| onHide | 当uini-app从前台进入后台 |
| onError | 当uini-app报错时触发 |
页面的生命周期
| 函数名 | 说明 |
|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参) |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新 |
| onReachBottom | 页面滚动到底部的事件,常用于下拉下一页数据 |
| onShow | 监听页面显示,页面每次出现在屏幕上都触发 |
| onReady | 监听页面初次渲染完成 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
11、下拉刷新
(1)在uni-app中有两种方式开启下拉刷新
第一种:需要在pages.json里,找到当前页面的pages节点,并且在style选项中开启enablePullDownRefresh
第二种:通过调用uni.startPullDownRefresh方式开启下拉刷新
(2)监听下拉刷新:
通过onPullDownRefresh可以监听到下拉刷新的动作
(3)关闭下拉刷新
uni.stopPullDownRefresh,停止当前页面下拉刷新
代码示例:
onPullDownRefresh() {console.log('下拉事件触发了');//当数据已经更新之后,不希望还是一种下拉刷新的状态,所以在这里我们需要将下拉刷新取消掉,在此我们需要调用停止下拉刷新的函数,因为我们的数据在一瞬间进行改变的,所以这个改变之后停止下拉刷新我们的效果并不是很明显,所以在这个时候我们可以添加一个定时器setTimeout(()=>{this.list = ['前端课程','Java','UI课程','大数据课程'];uni.stopPullDownRefresh();},2000)
}
12、网络请求
在uni中可以调用uni.request方法进行请求网络
需要注意的是:在小程序中网络相关的API在使用前需要配置域名白名单;
13、数据缓存
uni.setStorage
uni.setStorageSync
uni.getStorage
uni.getStorageSync
uni.removeStorage
uni.removeStorageSync
14、上传图片、预览图片
(1)上传图片
uni.chooseImage方法从本地相册选择图片或使用相机拍照
(2)预览图片
uni.previewImage(object)这个方法可以预览图片
15、条件注释实现跨段兼容
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同的平台
写法:以#ifdef加平台标识开头,以#endif结尾;
平台标识
| 值 | 平台 |
|---|---|
| APP-PLU5 | 5+APP |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 头条小程序 |
| MP-QQ | QQ小程序 |
| MP | 微信小程序、支付宝小程序、百度小程序、头条小程序、QQ小程序 |
代码案例:
<!-- #ifdef H5 -->
<view >我只希望在H5页面中可以被看到
</view>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<view >我只希望在微信小程序被看到
</view>
<!-- #endif -->onLoad() {// #ifdef H5console.log('我希望在H5中打印')// #endif// #ifdef MP_WEINXINconsole.log('我希望在微信小程序中打印')// #endif
}<styel>/* #ifdef H5*/view {color: white;}/* #endif */</style>
16、两种方式导航跳转和传参
声明式导航:
<navigator url="/pages/detail/detail?id=80">跳转至详情页面</navigator>
<!-- 当我们要跳转到tabbar页面的时候,需要添加open-type -->
<navigator url="/pages/index/index" open-type="switchTab">跳转至首页</navigator>
<navigator url="/pages/index/index" open-type="redirect">跳转至详情页面</navigator>详情页面的接收:
onLoad(options){console.log(options)
}
编程式导航:
<button type="default" @click="toDetail">跳转到详情页面</button>
<button type="default" @click="toIndex">跳转到首页</button>
methods:{toDetail(){uni.navigateTo({url:"/pages/detail/detail?id=80&age=90"})},toIndex(){uni.switchTab({url:"/pages/index/index"})}}详情页面的接收:
onLoad(options){console.log(options)
}
17、组件的创建使用和组件的生命周期函数
uni里面的使用和vue一致
18、组件的通讯
uni里面的使用和vue一致
19、uni-ui组件库
相关文章:

uni-app基础知识介绍
uni-app的基础知识介绍 1、在第一次将代码运行在微信开发者工具的时候,应该进行如下的配置: (1)将微信开发者工具路径进行配置; [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Lbyk5Jw2-16790251840…...

Word2010(详细布局解释)
目录一、界面介绍二、选项卡1、文件选项卡(保存、打开、新建、打印、保存并发送、选项)2、开始选项卡(剪贴板、字体、段落、样式、编辑)3、插入选项卡(页、表格、插图、链接、页眉页脚、文本、符号)4、页面…...

Spring如何实现Quartz的自动配置
Spring如何实现Quartz的自动配置1. 开启Quartz自动配置2. Quartz自动配置的实现过程2.1 核心类图2.2 核心方法3. 任务调度执行3.1 大致流程3.2 调整线程池的大小如果想在应用中使用Quartz任务调度功能,可以通过Spring Boot实现Quartz的自动配置。以下介绍如何开启Qu…...

计算机组成原理——作业四
一. 单选题(共11题,33分) 1. (单选题, 3分)四片74181 ALU和一片74182 CLA器件相配合,具有如下进位传递功能:________。 A. 行波进位B. 组内先行进位,组间行波进位C. 组内先行进位,组间先行进位D. 组内行波进位,组间先行进位 我的答案: C 3…...
)
2023前端面试题(经典面试题)
经典面试题Vue2.0 和 Vue3.0 有什么区别?vue中计算属性和watch以及methods的区别?单页面应用和多页面应用区别及优缺点?说说 Vue 中 CSS scoped 的原理?谈谈对Vue中双向绑定的理解?为什么vue2和vue3语法不可以混用&…...

【Linux内网穿透】使用SFTP工具快速实现内网穿透
文章目录内网穿透简介1. 查看地址2.局域网测试连接3.创建tcp隧道3.1. 安装cpolar4.远程访问5.固定TCP地址内网穿透简介 是一种通过公网将内网服务暴露出来的技术,可以使得内网服务可以被外网访问。以下是内网穿透的一些应用: 远程控制:通过内…...

SQL语句性能分析
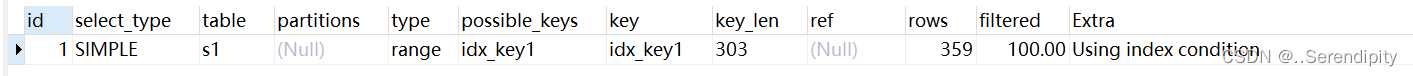
1. 数据库服务器的优化步骤 当我们遇到数据库调优问题的时候,该如何思考呢?这里把思考的流程整理成下面这张图。 整个流程划分成了 观察(Show status) 和 行动(Action) 两个部分。字母 S 的部分代表观察&…...

【K3s】第28篇 详解 k3s-killall.sh 脚本
目录 k3s-killall.sh 脚本 k3s-killall.sh 脚本 为了在升级期间实现高可用性,当 K3s 服务停止时,K3s 容器会继续运行。 要停止所有的 K3s 容器并重置容器的状态,可以使用k3s-killall.sh脚本。 killall 脚本清理容器、K3s 目录和网络组件&a…...

生成时序异常样本-学习记录-未完待续
1.GAN&VAE|时间序列生成及异常注入那些事儿:主要讲了数据增广,用GAN、WGAN、DCGAN、VAE,有给几个代码的github的链接,非常有用 2.时序异常检测综述,写的非常好 3.自编码器原理讲解,后面还附…...

自定义类型的超详细讲解ᵎᵎ了解结构体和位段这一篇文章就够了ᵎ
目录 1.结构体的声明 1.1基础知识 1.2结构体的声明 1.3结构体的特殊声明 1.4结构体的自引用 1.5结构体变量的定义和初始化 1.6结构体内存对齐 那对齐这么浪费空间,为什么要对齐 1.7修改默认对齐数 1.8结构体传参 2.位段 2.1什么是位段 2.2位段的内存分配…...

【五】springboot启动源码 - onRefresh
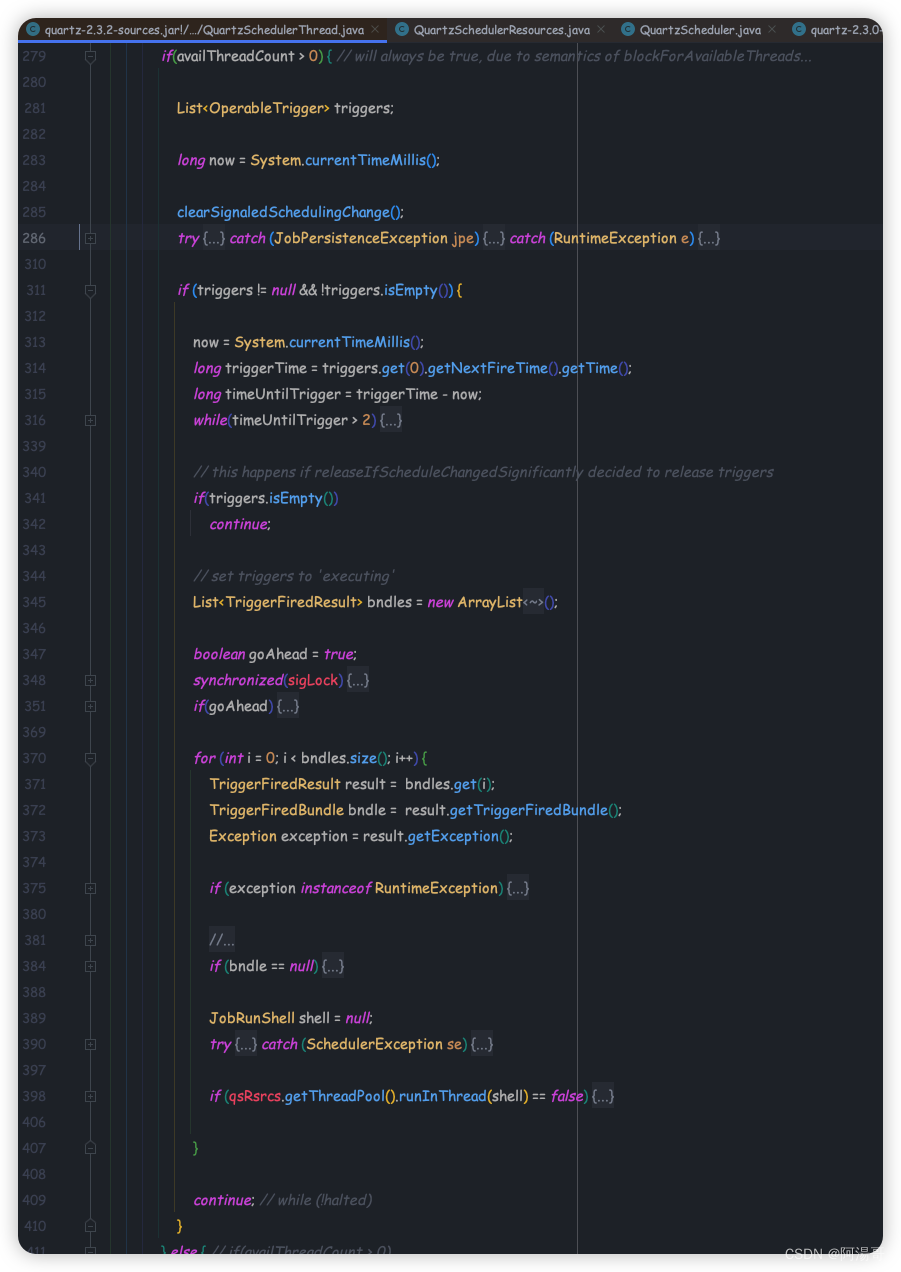
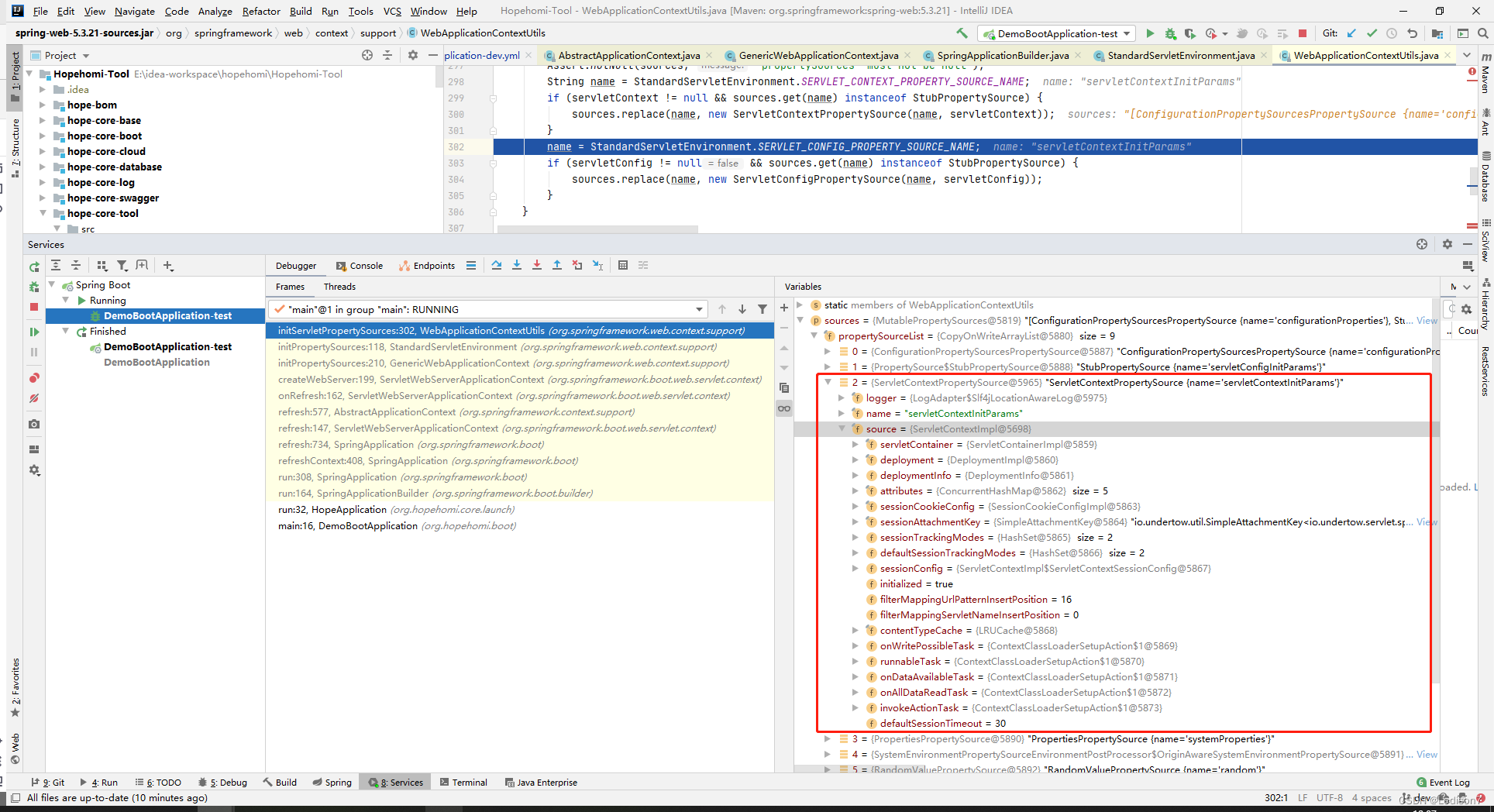
onRefresh 源码解析 Initialize other special beans in specific context subclasses. 核心是创建一个web服务容器(并未在这个方法启动) createWebServer第182行,获取ServletWebServerFactory的具体实现 getWebServerFactory方法ÿ…...
)
带你一文透彻学习【PyTorch深度学习实践】分篇——线性回归(训练周期:前馈、反馈、权重更新)
“梦想使你迷醉,距离就成了快乐;追求使你充实,失败和成功都是伴奏;当生命以美的形式证明其价值的时候,幸福是享受,痛苦也是享受。” --------史铁生《好运设计》 🎯作者主页:追光者♂🔥 🌸个人简介:计算机专业硕士研究生💖、2022年CSDN博客之星人工…...

【前端八股文】浏览器系列:性能优化——HTML、CSS、JS、渲染优化
文章目录HTMLCSSCSS加载会造成阻塞吗JavaScript渲染优化参考本系列目录:【前端八股文】目录总结 是以《代码随想录》八股文为主的笔记。详情参考在文末。 代码随想录的博客_CSDN博客-leecode题解,ACM题目讲解,代码随想录领域博主 性能优化,从以下几个方…...

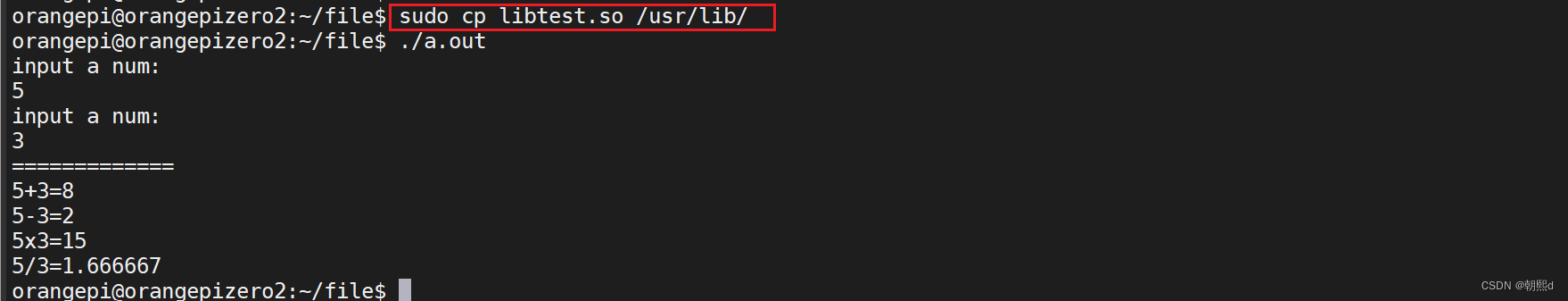
Linux分文件编程:静态库与动态库的生成和使用
目录 一,Linux库引入之分文件编程 ① 简单说明 ② 分文件编程优点 ③ 操作逻辑 ④ 代码实现说明 二,Linux库的基本说明 三,Linux库之静态库的生成与使用 ① 静态库命名规则 ② 静态库制作步骤 ③ 静态库的使用 四,Linu…...

技术人的管理学-业务管理
主要内容前言制定计划遇到的问题?过程监控遇到的问题?复盘改进遇到的问题?通过PDCA循环解决业务管理问题总结前言 没有人天生就会管理,优秀的管理者都是在知行合一的过程中成长起来的,他们既需要系统的管理知识&#…...

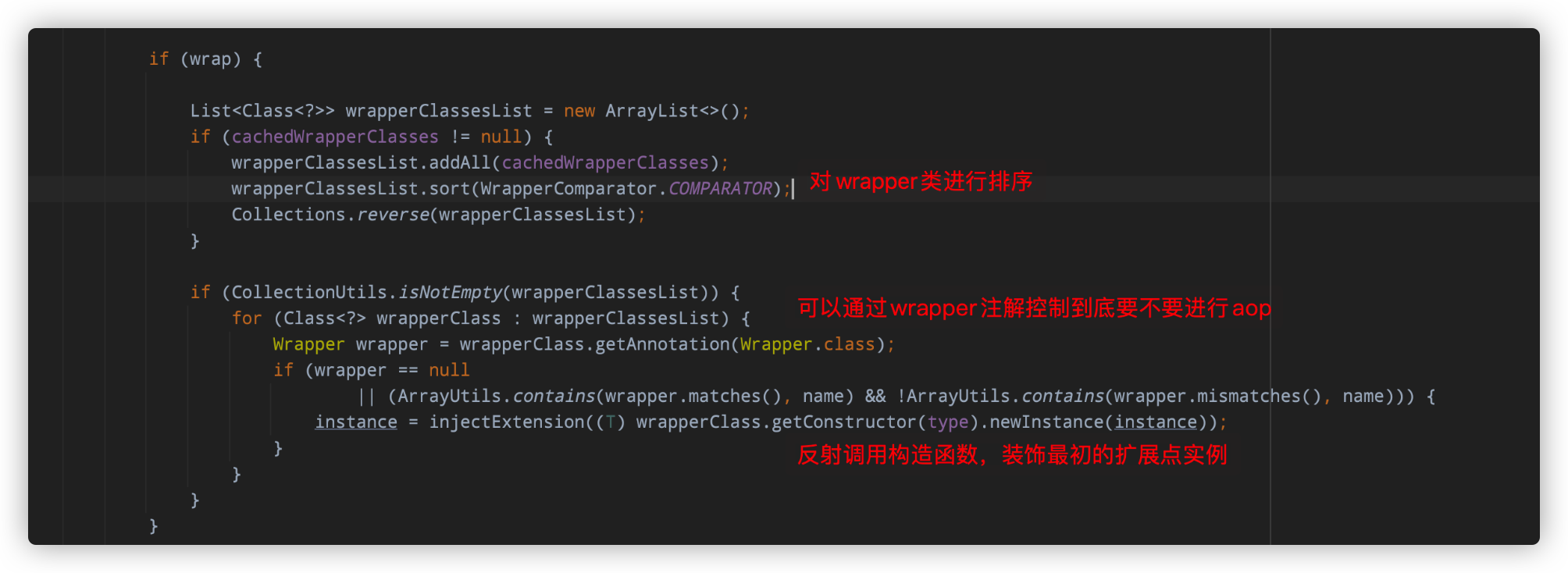
Dubbo的独门绝技,SPI实现原理分析
文章目录前言普通SPI实现原理实例化扩展点源码分析扩展点加载流程分析LoadingStrategy分析接口定义接口实现加载原理loadClass方法分析自适应SPI实现原理自适应扩展代码生成分析自激活SPI简单使用原理分析Activate注解源码分析IOC实现原理objectFactory介绍总结AOP实现原理总结…...

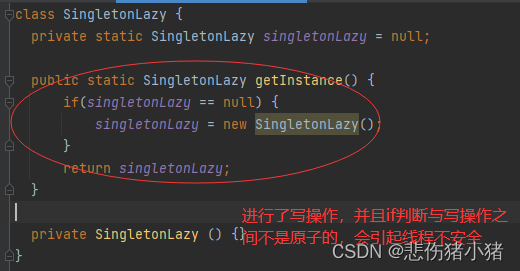
单例模式,饿汉与懒汉
文章目录什么是单例模式单例模式的两种形式饿汉模式懒汉模式懒汉模式与饿汉模式是否线程安全懒汉模式的优化什么是单例模式 单例模式其实就是一种设计模式,跟象棋的棋谱一样,给出一些固定的套路帮助你更好的完成代码。设计模式有很多种,单例…...

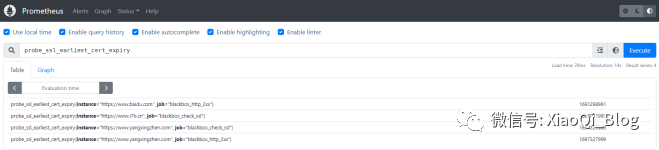
Prometheus监控实战之Blackbox_exporter黑盒监测
1 Blackbox_exporter应用场景 blackbox_exporter是Prometheus官方提供的exporter之一,可以提供HTTP、HTTPS、DNS、TCP以及ICMP的方式对网络进行探测。 1.1 HTTP 测试 定义 Request Header信息 判断 Http status / Http Respones Header / Http Body内容 1.2 TC…...

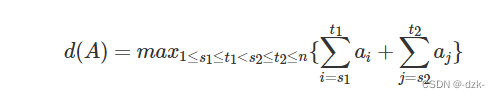
【蓝桥杯集训·每日一题】AcWing 1051. 最大的和
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴线性DP一、题目 1、原题链接 1051. 最大的和 2、题目描述 对于给定的整数序列 A{a1,a2,…,an},找出两个不重合连续子段,使得两子段中所有数字的和最…...

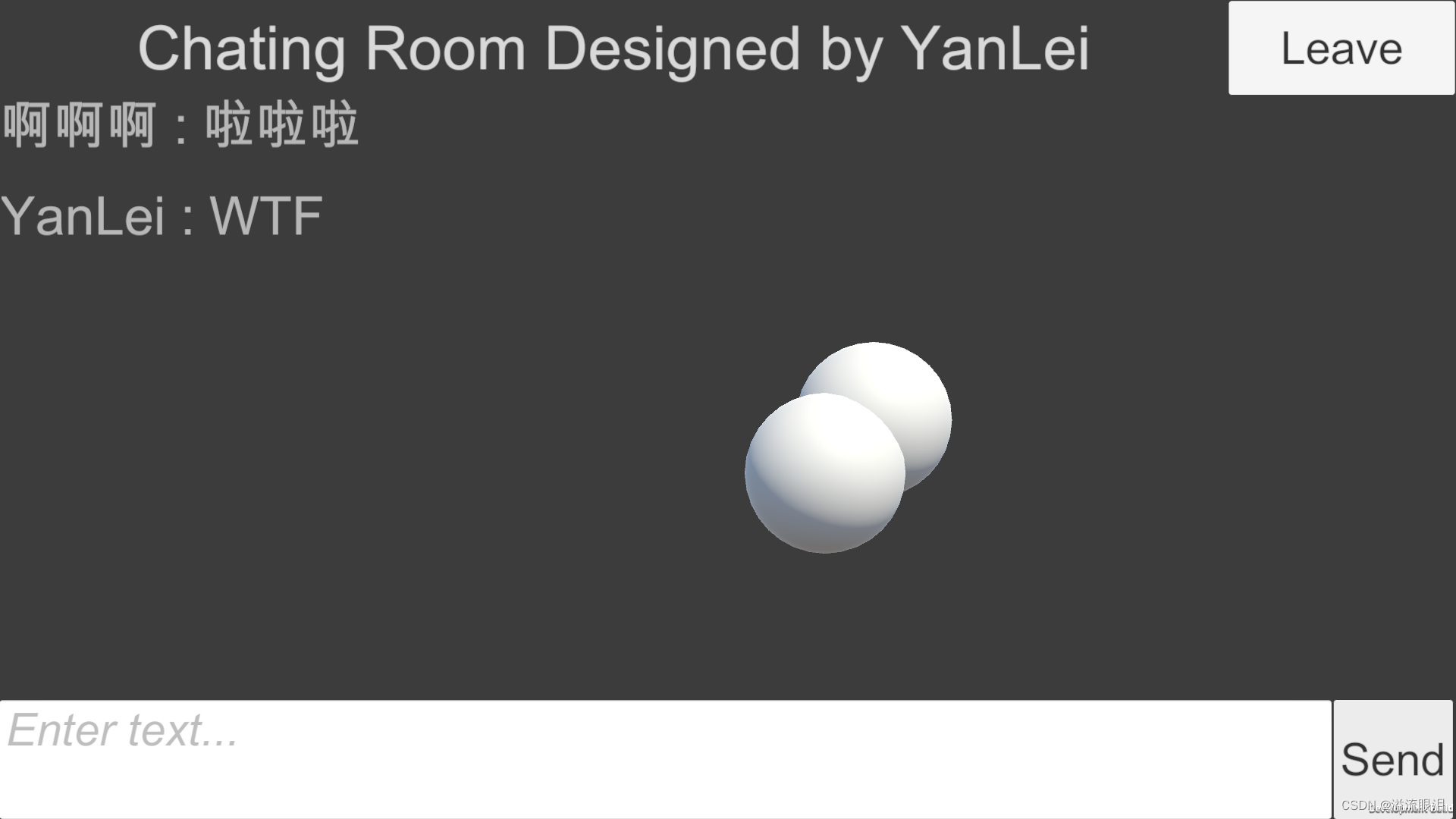
【Unity工具,简单应用】Photon + PUN 2,做一个简单多人在线聊天室
【Unity工具,简单应用】Photon PUN 2,做一个简单多人聊天室前置知识,安装,及简单UI大厅聊天室简单同步较复杂同步自定义同步最终效果前置知识,安装,及简单UI 【Unity工具,简单学习】PUN 2&…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
