接口基础知识5:详解request headers(一篇讲完常见字段)
课程大纲

一、请求头的定义
HTTP请求头部(HTTP Request Headers):HTTP协议中的一部分,用于在客户端和服务器之间传递附加信息。这些头部字段提供了关于请求、客户端环境、或请求的上下文的信息。
请求头是键值对的形式,每个key对应填写相应的内容(内容可能包括多个取值,取多个值时,以“;”分隔)。
举例1:

举例2:
Accept: */*Accept-Encoding: gzip, deflate, brAccept-Language: zh-CN,zh;q=0.9Connection: keep-aliveCookie: BD_UPN=123253; sugstore=1; PSTM=1717243087;Host: www.baidu.comReferer: https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=15007414_9_dgUser-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36
二、常见请求头
请求头通常包含以下几个部分:
| 字段 | 含义 | 举例 |
| Host | 请求的主机名。 | Host: www.baidu.com |
| Referer | 之前网页Url,可以根据此判断访问来源。 | Referer: https://www.baidu.com |
| Authorization | 客户端认证信息。 | 1. Authorization: Bearer toke 2. Authorization: Basic authentication |
| Content-Type | 指定在POST或PUT请求中发送的数据的类型。 | (指定请求体为json格式) Content-Type: application/json |
| Content-Length | 指定POST或PUT请求中发送的数据的长度。 | |
| Connection | 客户端使用的连接类型 | keep-alive、upgrade、close |
| User-Agent | 浏览器类型,一般包含名称、版本、操作系统信息等。 | |
| Accept | 能够接受的返回内容类型 | Accept: text/html;* |
| Accept-Encoding | 能够接受的内容类型编码 | Accept-Encoding: gzip,deflate |
| cookies | 保存在该请求域名下的所有cookies值 | |
| range | 仅请求某个实体的一部分。字节偏移从0开始 | |
| X-Requested-With | 用于标记Ajax | XMLHttpRequest |
字段详解如下:
2.1 Host目标主机(见表格)
2.2 Referer来源url(见表格)
2.3 Authorization身份信息
向服务器提供身份验证信息。要求登录权限的接口,在请求时使用此字段。
用户登录后,服务器返回token,此后调用其他接口添加Authorization字段,字段value通常格式为“Bearer {toke}”或“Basic {authentication}”。
举例:
Authorization: Bearer vxjkglhkls2.4 Content-Type内容格式
是一种 MIME 类型,指定在POST或PUT请求中发送的数据的类型,用于告知服务器请求体的数据类型(如表单数据、JSON数据等)。
Content-Type 字段的值通常遵循 type/subtype 的格式,由三部分组成:主类型type、子类型subtype、可选参数parameter。
格式:
type/subtype[:parameter]
(主类型/子类型[;可选参数])
type : 主类型,任意的字符串,如text,如果是*号代表所有。
subtype : 子类型,任意的字符串,如html,如果是*号代表所有,用“/”与主类型隔开;是更具体的格式。
parameter:可选参数,如charset,boundary等。
举例:
Content-Type: text/html;charset=utf-82.4.1 Content-Type类型(type/subtype)
1. 理解type/subtype
| type | 含义 | subtype举例 |
| text | 用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的。 | html |
| image | 用于传输静态图片数据。 | png、jpeg、gif… |
| audio | 用于传输音频或者音声数据。 | mp3 |
| video | 用于传输动态影像数据,可以是与音频编辑在一起的视频数据格式。 | mp4 |
| application | 用于传输应用程序数据或者二进制数据;日常前后端传输数据常用。 | json |
| Message | 用于包装一个E-mail消息。 |
2. 一些常见的Content-Type类型
| 大类 | type/subtype |
| text | text/plain:纯文本,不包含任何标记或格式。 |
| text/html:HTML 格式。当浏览器请求一个网页时,服务器通常返回此类型的响应。 | |
| text/css:CSS 格式样式表 | |
| text/javascript:JavaScript 格式 | |
| image | image/jpeg:JPEG图片 |
| image/png:PNG图片 | |
| image/gif:GIF图片 | |
| image/svg+xml:SVG 图片 | |
| audio | audio/mpeg:mpeg音频 |
| video | video/mp4:mp4视频 |
| multipart | multipart/form-data:当表单需要上传文件时,通常会使用此类型。它允许你在HTTP请求中发送二进制数据。 |
| application | application/x-www-form-urlencoded:表单数据最常见的(默认)编码类型,特别是当表单不包含文件上传时。它表示表单数据已编码为键值对,并使用URL编码进行编码。 |
| application/json:JSON 数据格式(JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。) | |
| application/pdf:PDF 文档 | |
| application/zip:ZIP 归档数据 | |
| application/x-gzip:GZIP 压缩数据 | |
| application/javascript:JavaScript 脚本 | |
| application/xml:XML格式的数据。(XML是一种用于编码文档的标记语言,被广泛用于网络数据的传输和存储。) | |
| application/octet-stream:二进制流数据。当服务器不知道或不想指明数据的具体类型时,通常会使用此类型。 |
2.4.2 Content-Type可选参数(parameter)
Content-Type 头部字段可以包含多个参数,用于提供关于媒体类型的额外信息。
要注意,不是所有的 Content-Type 都需要参数,而且参数的存在和值取决于具体的应用场景和需要传递的数据类型。在选择和使用 Content-Type 及其参数时,开发者应参考相关的 RFC 文档和最佳实践,以确保数据的正确解释和处理。
| 常见的 Content-Type 参数 | |
| charset | 字符集参数,用于指定如何解释文本数据中的字符。 例如,“charset=utf-8”表示使用 UTF-8 字符集编码文本数据。 举例: 1、Content-Type: text/html; charset=utf-8 2、Content-Type: application/json; charset=utf-8 |
| boundary | 通常与 multipart/form-data 或 multipart/related 类型一起使用,用于定义消息体的各个部分的边界。在文件上传或包含多个部分的消息中,每个部分都由一个唯一的边界字符串分隔。 举例: Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW |
1. 字符集charset
Content-Type 头部字段中的字符集(charset)参数用于指定如何将实体中的比特转换为文本文件中的字符。字符集定义了文本文件中字符的编码方式。
举例:
Content-Type: application/json; charset=utf-8| 常见的字符集 | |
| UTF-8 (最常用) | 一种可变长度的 Unicode 编码形式,能够对世界上大部分语言的字符进行编码。UTF-8 是互联网上最常用的字符集之一,因为它能够兼容 ASCII,并且支持几乎所有的现代字符。 |
| ISO-8859-1(也被称为 Latin-1) | 一个单字节编码的字符集,用于西欧语言。它不支持中文、日文、阿拉伯文等复杂字符集。 |
| GBK 和 GB2312 | 简体中文字符的编码。GB2312 是较早的标准,而 GBK 是对 GB2312 的扩展,支持更多的汉字字符。 |
| Big5 | 繁体中文字符的编码。 |
| Shift_JIS | 日文字符的编码。 |
| EUC-KR | 韩文字符的编码。 |
说明:
如示例,Content-Type: application/json; charset=utf-8
对于 JSON 数据,虽然 charset 参数在技术上不是必须的(因为 JSON 是基于文本的格式,并且通常假定为 UTF-8 编码),但有时仍然会包含以提供明确性。)
2. boundary
在文件上传的上下文中,boundary 参数用于分隔表单中的不同部分,包括文本字段和文件内容。
举例:
Content-Type:multipart/form-data;boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW除了 charset 和 boundary,Content-Type 还可能包含其他参数,具体取决于媒体类型。例如,一些图像或视频类型可能包含有关图像尺寸、颜色深度或压缩方法的参数。
注意:不是所有的 Content-Type 都需要参数,而且参数的存在和值取决于具体的应用场景和需要传递的数据类型。在选择和使用 Content-Type 及其参数时,开发者应参考相关的 RFC 文档和最佳实践,以确保数据的正确解释和处理。
2.5 Content-Length内容长度
指定POST或PUT请求中发送的数据的长度。
Content-Length如果存在并且有效,必须和消息内容的传输长度完全一致。否则就会导致异常 (特别地, HTTP1.0中这个字段可有可无)
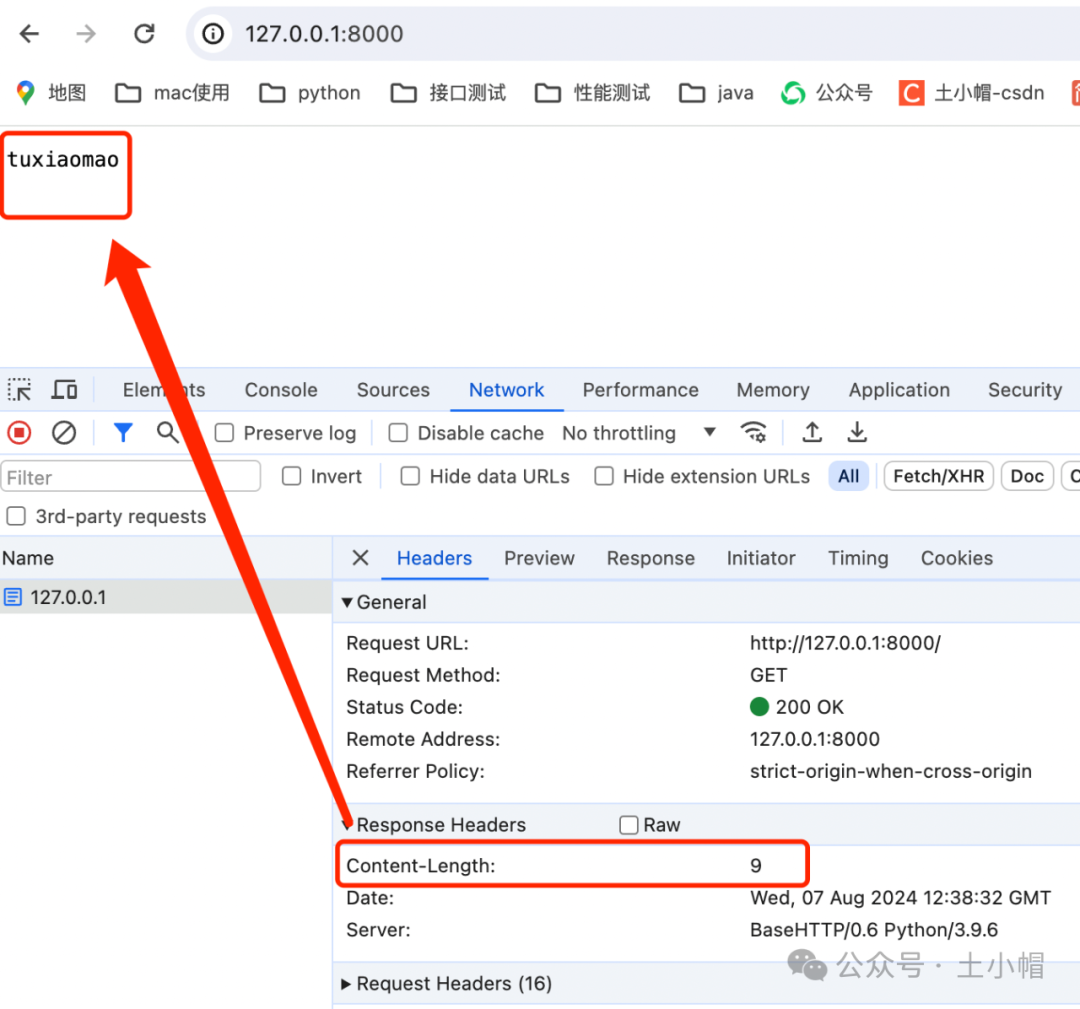
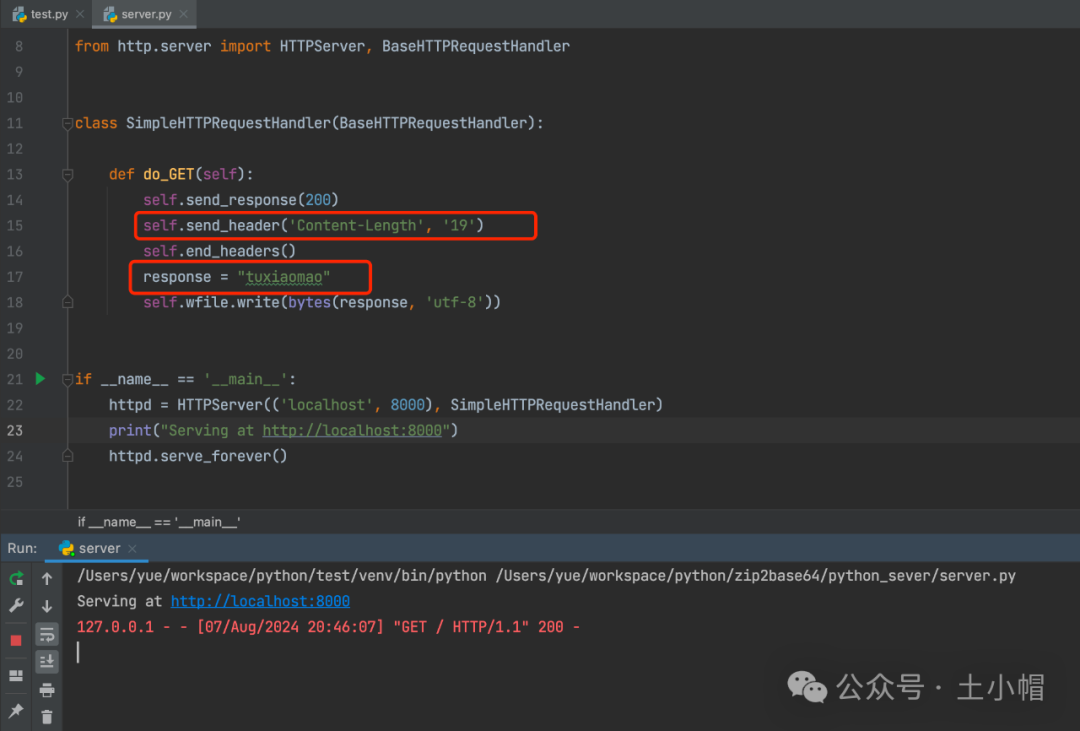
2.5.1 Content-Length字段值3种情况:(以响应header举例)
| Content-Length字段值3种情况 | |
| Content-Length == 实际长度 | 服务器正常接收完整数据。 |
| Content-Length > 实际长度 | 服务端/客户端读取到消息结尾后,会等待下一个字节,自然会无响应直到超时。 |
| Content-Length < 实际长度 | 截取指定长度数据。 |
① Content-Length == 实际长度:服务器正常接收完整数据。


② Content-Length > 实际长度:服务端/客户端读取到消息结尾后,会等待下一个字节,自然会无响应直到超时。


③ Content-Length < 实际长度:截取指定长度数据。


2.5.2不确定Content-Length的值怎么办
如果不确定Content-Length的值,使用:
Transfer-Encoding:chunked该字段表示分块传输数据,设置这个字段会自动产生两个效果:
① Content-Length 字段被忽略;
② 基于长连接持续推送动态内容。
2.6 Connection连接类型
客户端与服务连接类型。
3种取值:keep-alive(长链接接)、close(短链接)、upgrade(升级协议)。
HTTP/1.0协议默认值为close;
HTTP/1.1协议默认值为keep-alive。
举例:
Connection:keep-alive2.6.1 keep-alive:保持连接
HTTP协议采用“请求-应答”模式,当使用普通模式,即非KeepAlive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);
当使用keep-alive模式(又称持久连接、连接重用)时,keep-alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,比如当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都去请求建立连接。
| 1. Server收到包含Connection:keep-alive 的请求 |
| ① Server支持keep-alive,回复一个包含 Connection:keep-alive 的响应,不关闭连接; ② Server不支持 keep-alive,回复一个包含 Connection:close 的响应,关闭连接。 |
| 2. client收到包含Connection:keep-alive 的响应 |
| 向同一个连接发送下一个请求,直到一方主动关闭连接。 |
优点:
能够重用连接,减少资源消耗,缩短响应时间。
说明:
http 1.0中默认是关闭的,需要在http头加入"Connection: keep-alive",才能启用keep-alive;
http 1.1中默认启用keep-alive,如果加入"Connection: close "才关闭。
目前大部分浏览器都是用http1.1协议,默认都会发起keep-alive的连接请求,所以是否能完成一个完整的keep-alive连接就看服务器设置情况。
2.6.2 close:关闭连接
(简介如上)
Server收到包含Connection:close 的请求:关闭连接。
2.6.3 upgrade:升级协议
用于检测HTTP协议及其他协议是否可以使用更高的版本进行通信,其参数值可以用来指定一个完全不同的通信协议。
Connection:upgrade需要与Upgrade字段组合使用,如下示例,服务端可使用101状态码(Switching Protocols: 服务器正在切换协议)作为响应返回。
举例:
Connection:upgradeUpgrade: TLS/1.0

(图片来自网络)
2.7 User-Agent客户端信息
发送请求的浏览器或其他客户端软件的信息。
可以包括浏览器的名称和版本、操作系统等信息。
常见的User-Agent值:
1、Chrome(谷歌)
【Win7】
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/14.0.835.163 Safari/535.1
【Win10】
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36
【Chrome 17.0 – MAC】
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_0) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.56 Safari/535.11
2、Firefox(火狐)
【Win7】
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:6.0) Gecko/20100101 Firefox/6.0
【Firefox 4.0.1 – MAC】
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.6; rv:2.0.1) Gecko/20100101 Firefox/4.0.1
3、Safari(苹果计算机操作系统Mac OS中的浏览器)
【safari 5.1 – MAC】
User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50
【safari 5.1 – Windows】
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50
4、Opera(欧朋浏览器可以在Windows、Mac和Linux三个操作系统平台上运行)
【Opera 11.11 – MAC】
User-Agent:Opera/9.80 (Macintosh; Intel Mac OS X 10.6.8; U; en) Presto/2.8.131 Version/11.11
【Opera 11.11 – Windows】
User-Agent:Opera/9.80 (Windows NT 6.1; U; en) Presto/2.8.131 Version/11.11
5、IE
【IE 11】
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko
【IE 9.0】
User-Agent: Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;
【IE 8.0】
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0; Trident/4.0)
【IE 7.0】
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0)
【IE 6.0】
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1)
【WinXP+ie8】
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; GTB7.0)
【WinXP+ie7】
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1)
【WinXP+ie6】
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)
6、傲游
【傲游(Maxthon)】
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Maxthon 2.0)
7、搜狗
【搜狗浏览器 1.x】
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; SE 2.X MetaSr 1.0; SE 2.X MetaSr 1.0; .NET CLR 2.0.50727; SE 2.X MetaSr 1.0)
8、360
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; 360SE)
9、QQ浏览器
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; TencentTraveler 4.0)
2.8 Accept接收数据格式
指定客户端接受的数据类型,取值基本同Content-Type。
举例:
Accept: application/jsonaccept可取多个值,以英文“,”分隔,每个值可设置权重(weight)参数q,用于在多种可能的类型都不支持时指定回退选项的优先级。
举例1:
# 客户端接受JSON或XML,但更喜欢JSON。Accept: application/json, application/xml
举例2:
# 客户端首选HTML格式,其次是XHTML和XML,接着是Webp图片,如果都不支持,则接受任何类型的响应。Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
| Accept常见的数据类型取值 | |
| */* | 客户端接受任何格式的应答。 |
| text/html | HTML格式 |
| text/plain | 纯文本格式 |
| text/xml | XML格式 |
| image/gif | gif图片格式 |
| image/jpeg | jpg图片格式 |
| image/png | png图片格式 |
| video/mpeg | 视频 |
| vedio/quicktime | 视频 |
| application/xhtml+xml | XHTML格式 |
| application/xml | XML数据格式 |
| application/atom+xml | Atom XML聚合格式 |
| application/json | JSON数据格式 |
| application/pdf | pdf格式 |
| application/msword | Word文档格式 |
| application/octet-stream | 二进制流数据(如常见的文件下载) |
| application/x-www-form-urlencoded | < form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式) |
2.9 cookies浏览器缓存
2.9.1 cookie技术
cookie是一门客户端技术,一般是由服务器生成返回给浏览器客户端来保存的,并且cookie是以键值对的形式保存在浏览器客户端的,每一个cookie都会有名称,值,过期时间...。

cookie常见使用场景:
1.登录记住用户名;
2.记录用户浏览记录。
cookie的特点:
1.cookie是一门客户端缓存技术;
2.cookie数据由服务器生成,发送给浏览器保存;
3.cookie数据的格式:键值对;
4.cookie数据过期机制:设置expire值。
2.9.2 书写格式
cookies: key1=value1;key2=value2…
举例:
cookies: token=fjaksvzx;session_id=930相关文章:

接口基础知识5:详解request headers(一篇讲完常见字段)
课程大纲 一、请求头的定义 HTTP请求头部(HTTP Request Headers):HTTP协议中的一部分,用于在客户端和服务器之间传递附加信息。这些头部字段提供了关于请求、客户端环境、或请求的上下文的信息。 请求头是键值对的形式ÿ…...

mac的node使用
查看当前Node和npm版本 node -v npm -v安装"n"版本管理工具 sudo npm install -g n 更新node版本 sudo n stable // 稳定版本 sudo n lts // 最新稳定版本 sudo n latest // 最新版本 sudo n xx.xx // 更新到指定版本查看node版本安装集合 n ls切换对应node版…...

HTML - 简易版打字练习
1. 赛博朋克风格的视觉设计 颜色与渐变:通过linear-gradient设置了背景的颜色渐变,使用高饱和度的霓虹色彩(如橙色、绿色和蓝色)来营造赛博朋克的视觉效果。这种配色方案是赛博朋克风格的典型元素。 立体感和阴影:使用…...

【生成式人工智能-四-chatgpt的训练过程-pretrain预训练自督导式学习督导式学习】
大模型是怎么被训练出来的具有人类智慧的 阶段一训练-自我学习-具备知识训练资料self-supervised learning(自督导式学习) 阶段二-怎么让模型具备人的智慧supervised learning 督导式学习预训练pretrain为什么要用预训练的模型?Adapter逆向工…...

期权价格的奥秘:深入理解影响因素
在金融市场中,期权作为一种衍生工具,为投资者提供了风险管理和资产增值的多种可能性。期权价格的波动往往令人着迷,但其背后的定价机制却充满了复杂性。本文将带您探索期权价格变化的奥秘,并尝试以浅显易懂的方式,解析…...

STM32-USART时序与寄存器状态分析
一、时序分析 在UART(通用异步收发传输)通信中,信号线上的状态分为两种:逻辑1(高电平)和逻辑0(低电平)。在空闲状态下,数据线应保持逻辑高电平。UART协议中的各个信号位具…...

从零安装pytorch并在pycharm中使用
背景介绍 目前主流使用的工具有Facebook搞的pythorch和谷歌开发的tensorflow两种,二者在实现理念上有一定区别,pytorch和人的思维模式与变成习惯更像,而tensorflow则是先构建整体结构,然后整体运行,开发调试过程较为繁…...

开源AI工具FastGPT和RagFlow对比
FastGPT和RagFlow都是基于大型语言模型(LLM)的先进AI系统,它们在多个方面有着各自的特点和优势。 以下是对两者性能的详细对比: 一、系统架构与功能 FastGPT: 数据收集:通过从互联网上收集大量的文本数…...

第N2周:NLP中的数据集构建
对于初学者,NLP中最烦人的问题之一就数据集的构建问题,处理不好就会引起shape问题(各种由于shape错乱导致的问题)。这里给出一个模版,大家可根据这个模版来构建。 torch.utils.data是PyTorch中用于数据加载和预处理的…...

AI助力浮雕创作!万物皆可浮雕?Stable Diffusion AI绘画【浮雕艺术】之文生浮雕!
前言 对于浮雕艺术,其实并不了解。但有幸能和“细辛”前辈结识,对浮雕有了简单的了解,浮雕图案的传统方式是先由画师画出图,然后由雕刻师雕刻。画师画图归为浮雕的设计阶段,画师会绘制出浮雕的设计图,这为…...

你觉得大模型时代该出现什么?
大模型的概念都火了两年了,之前各种媒体吹嘘大模型的出现是类似“蒸汽机时代”、“iPhone时刻”等等。那为什么我们期待的结果都没出现呢?咱们先一起回顾下历史。 1、蒸汽机时代 1.1、蒸汽机历史 许多人都在讨论大模型时代好像只是概念在火࿰…...

JS【详解】事件委托
事件委托的简介 事件委托(Event Delegation)是 JS 处理事件的一种技术:不直接在目标元素上设置事件监听器,而是在其父元素或祖先元素上设置监听器,然后利用事件冒泡机制来捕获和处理事件。 事件委托的好处 减少内存占用…...

谈对象系列:C++类和对象
文章目录 一、类的定义1.1类定义的格式类的两种定义方法结构体: 1.2访问限定符1.3类域 二、实例化2.1变量的声明和定义2.2类的大小计算空类的大小(面试): 三、this指针小考题 一、类的定义 1.1类定义的格式 使用class关键字&…...

设计模式20-备忘录模式
设计模式20-备忘录 动机定义与结构定义结构 C代码推导优缺点应用场景总结备忘录模式和序列化备忘录模式1. **动机**2. **实现方式**3. **应用场景**4. **优点**5. **缺点** 序列化1. **动机**2. **实现方式**3. **应用场景**4. **优点**5. **缺点** 对比总结 动机 在软件构建过…...

绘制echarts-liquidfill水球图
文章目录 一、效果图二、步骤1.安装插件2.引入2.主要代码2.素材图片 总结 一、效果图 二、步骤 1.安装插件 npm install echarts npm install echarts-liquidfillecharts5的版本与echarts-liquidfill3兼容,echarts4的版本与echarts-liquidfill2兼容,安装的时候需要…...

应急响应:D盾的简单使用.
什么是应急响应. 一个组织为了 应对 各种网络安全 意外事件 的发生 所做的准备 以及在 事件发生后 所采取的措施 。说白了就是别人攻击你了,你怎么把这个攻击还原,看看别人是怎么攻击的,然后你如何去处理,这就是应急响应。 D盾功…...

c语言第14天笔记
通过指针引用数组 数组元素的指针 数组指针:数组中的第一个元素的地址,也就是数组的首地址。 指针数组:用来存放数组元素地址的数组,称之为指针数组。 注意:虽然我们定义了一个指针变量接收了数组地址,但…...

服装行业QMS中的来料检验:常见问题解析与解决策略
在服装行业的来料检验过程中,常会遇到一系列问题,这些问题可能影响到原材料的质量,进而影响最终产品的品质。以下将详细介绍来料检验的常见问题及相应的解决方法: 一、常见问题 外观瑕疵 问题描述:原材料表面存在污渍…...

健身动作AI识别,仰卧起坐计数(含UI界面)
用Python和Mediapipe打造,让你的运动效果一目了然! 【技术揭秘】 利用Mediapipe的人体姿态估计,实时捕捉关键点,精确识别动作。 每一帧的关键点坐标和角度都被详细记录,为动作分析提供数据支持。 支持自定义动作训练&a…...

GitHub开源金融系统:Actual
Actual:电子金融,本地优先,自由开源- 精选真开源,释放新价值。 概览 Actual的创新之处在于其对个人财务管理的全面考虑,它不仅仅是一个简单的记账工具,而是一个综合性的理财解决方案。它的本地优先设计意味…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
