Java1234的Vue学习笔记
第一节 vue.js简介
简介
第二节 vue开发工具
vscode
第三节:vue HelloWorld实现
理解vue双向绑定v-model的概念
底层数据改变视图对应显示会变,视图绑定数据变会影响底层数据,对应MVVM模式
http://blog.java1234.com/blog/articles/510.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><input type="text" v-model="message" /><p></p><input type="text" v-bind:value="message" /><input type="text" :value="message" /><p>{{message}}</p>
</div>
<script type="text/javascript" src="./js/vue2.6.js"></script>
<script type="text/javascript" >new Vue({el:'#app',//接管了DOMdata:{message:'vue.js大爷你好!'}})
</script></body>
</html>第四节:vue调试工具 vue devtools谷歌插件 安装
http://blog.java1234.com/blog/articles/511.html
第五节:vue模版语法
http://blog.java1234.com/blog/articles/526.html
vue插值:
双大括号{{x}}
v-once指令 一次性插值
html的解析: v-html指令
数据绑定: v-bind指令
js表达式:对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
例如,{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
v-bind指令缩写语法为:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><h2>插值</h2><input type="text" v-model="message" /><p>绑定数据并插值,message会动态改变: {{message}}</p><p v-once>一次性插值message不会改变: {{message}}</p><p>html的解析:<span v-html="message2"></span></p><h2>数据绑定</h2><div id="dynamicId">这不是数据绑定</div><div v-bind:id="dynamicId">这是数据绑定</div><div :id="dynamicId">这是缩写的数据绑定</div><hr><button v-bind:disabled="isButtonDisabled">Button</button><button :disabled="isButtonDisabled">Button</button><hr><a v-bind:href="url">网站</a><a :href="url">缩写绑定的网站</a><h2>js表达式</h2>{{number+1}}<hr>{{ok?'YES':'NO'}}<hr>{{info.split(' ').reverse().join(',')}}<hr><h2>事件绑定</h2><button v-on:click="doSomething">事件绑定</button><button @click="doSomething">事件绑定缩写</button>
</div>
<script type="text/javascript" src="./js/vue2.6.js"></script>
<script type="text/javascript" >new Vue({el:'#app',//接管了DOMdata:{message:'vue.js大爷你好!',message2:'<font color="red">呵呵</font>',dynamicId:1,isButtonDisabled:true,number:2,ok:true,info:'1 3 5',url:'http://wwww.baidu.com'},methods:{doSomething:()=>{alert('haha');}}})
</script></body>
</html>第六节:vue条件语句
http://blog.java1234.com/blog/articles/527.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><h2>v-if</h2><h1 v-if="awesome">Vue is awesome</h1><h1 v-else>Oh no.</h1><h2>template</h2><template v-if="ok"><h1>ok为true</h1><p>template标签包裹要显示的dom块</p><p>Paragraph 2</p></template><template v-else="ok"><h1>ok为false</h1><p>template标签就是要包裹显示的dom块</p><p>Para相关文章:

Java1234的Vue学习笔记
第一节 vue.js简介 简介 第二节 vue开发工具 vscode 第三节:vue HelloWorld实现 理解vue双向绑定v-model的概念 底层数据改变视图对应显示会变,视图绑定数据变会影响底层数据,对应MVVM模式http://blog.java1234.com/blog/articles/510.html <!DOCTYPE html> <…...
)
嵌入式八股-C++面试91题(20240809)
1. 讲一讲封装、继承、多态是什么? 封装:将具体实现过程和数据封装成一个类,只能通过接口进行访问,降低耦合性,使类成为一个具有内部数据的自我隐藏能力、功能独立的软件模块。 意义:保护代码防止被破坏&…...

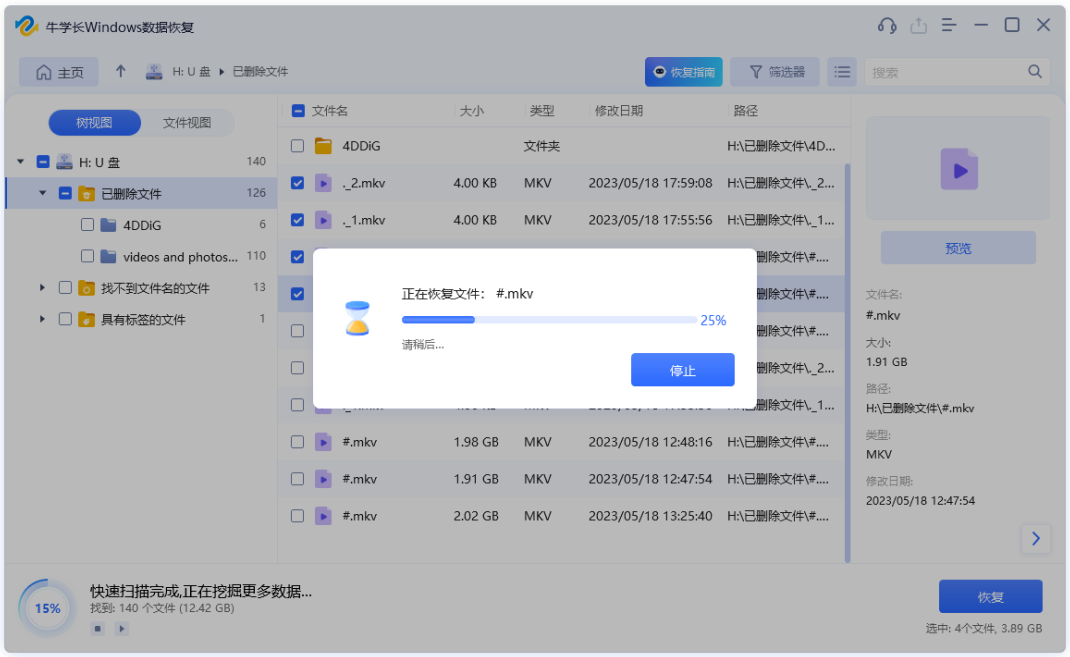
如何恢复误删视频?找回误删视频文件的办法分享
在数字化时代,视频已成为我们生活中不可或缺的一部分,记录着珍贵的回忆、工作资料或是学习素材。然而,在电脑上一不小心误删视频文件,该怎么办?视频误删怎么恢复?有什么小技巧可以找回删除的视频࿱…...

游戏手柄开发一款游戏
使用游戏手柄开发一款游戏是一个既有趣又充满挑战的项目。这通常涉及多个步骤,包括选择合适的硬件、学习编程技能、设计游戏逻辑以及测试和优化游戏。以下是一个大致的步骤指南,帮助你开始这个过程: 1. 确定游戏类型和概念 游戏类型&#x…...

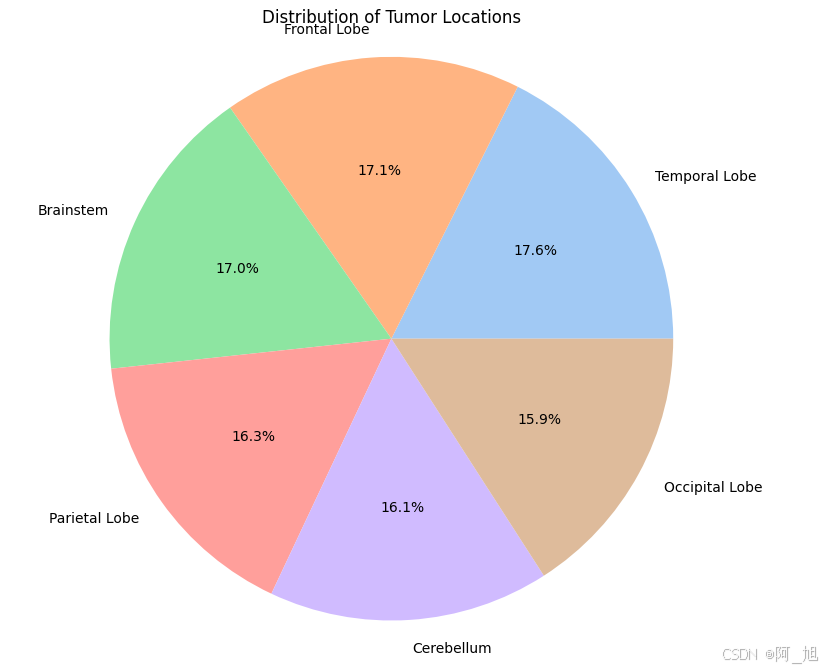
【阿旭机器学习实战】【39】脑肿瘤数据分析与预测案例:数据分析、预处理、模型训练预测、评估
《------往期经典推荐------》 一、【100个深度学习实战项目】【链接】,持续更新~~ 二、机器学习实战专栏【链接】,已更新31期,欢迎关注,持续更新中~~ 三、深度学习【Pytorch】专栏【链接】 四、【Stable Diffusion绘画系列】专…...

深度学习基础 - 梯度垂直于等高线的切线
深度学习基础 - 梯度垂直于等高线的切线 flyfish 梯度 给定一个标量函数 f ( x , y ) f(x, y) f(x,y),它的梯度(gradient)是一个向量,表示为 ∇ f ( x , y ) \nabla f(x, y) ∇f(x,y),定义为: ∇ f ( x…...

py2exe打包
要用到py2exe打包python程序,记录一下。 写一个setup.py文件,内容如下: from distutils.core import setup import py2exeoptions {"py2exe":{"compressed": 1, # 0或1 1压缩,0不压缩"optimize&quo…...

Gerrit存在两个未审核提交且这两个提交有冲突时的解决方案
Gerrit存在两个未审核提交且这两个提交有冲突时的解决方案 问题背景 用户A提交了一个记录,用户A的记录未审核此时用户B又提交了,这个时候管理员去合并代码,合了其中一个后再去合另一个发现合并不了,提示冲突,这个时候另…...

基于单片机的智能风扇设计
摘 要: 传统风扇无法根据周围环境的温度变化进行风速的调整,必须人为地干预才能达到需求 。 本文基于单片机的智能风扇主要解决以往风扇存在的问题,其有两种工作模式: 手动操作模式和自动运行模式,人们可以根据需要进行模式选择。 在自动运行…...

【实战】Spring Security Oauth2自定义授权模式接入手机验证
文章目录 前言技术积累Oauth2简介Oauth2的四种模式授权码模式简化模式密码模式客户端模式自定义模式 实战演示1、mavan依赖引入2、自定义手机用户3、自定义手机用户信息获取服务4、自定义认证令牌5、自定义授权模式6、自定义实际认证提供者7、认证服务配置8、Oauth2配置9、资源…...

Redis数据失效监听
一、配置Redis开启 打开conf/redis.conf 文件,添加参数:notify-keyspace-events Ex 二、验证配置 步骤一:进入redis客户端:redis-cli步骤二:执行 CONFIG GET notify-keyspace-events ,如果有返回值证明配…...

【达梦数据库】-SQL调优思路
【达梦数据库】-SQL调优思路 --查看统计信息是否准确 select table_name,num_rows,blocks,last_analyzed from user_tables where table_name表名; #默认每周六1点进行全库信息统计1、确认SQL --sql select * from test;2、查看ET ---------------------------------------…...

DispatcherServlet 源码分析
一.DispatcherServlet 源码分析 本文仅了解源码内容即可。 1.观察我们的服务启动⽇志: 当Tomcat启动之后, 有⼀个核⼼的类DispatcherServlet, 它来控制程序的执⾏顺序.所有请求都会先进到DispatcherServlet,执⾏doDispatch 调度⽅法. 如果有拦截器, 会先执⾏拦截器…...

代码随想录算法训练营第十八天| 530.二叉搜索树的最小绝对差 ● 501.二叉搜索树中的众数 ● 236. 二叉树的最近公共祖先
题目: 530. 二叉搜索树的最小绝对差 给你一个二叉搜索树的根节点 root ,返回 树中任意两不同节点值之间的最小差值 。 差值是一个正数,其数值等于两值之差的绝对值。 示例 1: 输入:root [4,2,6,1,3] 输出:…...
D卷(JavaPythonC++Node.jsC语言))
会议室占用的时间(75%用例)D卷(JavaPythonC++Node.jsC语言)
现有若干个会议,所有会议共享--个会议室,用数组表示各个会议的开始时间和结束时间,格式为: 会议1开始时间,会议1结束时间 会议2开始时间,会议2结束时间 请计算会议室占用时间段。 输入描述: 第一行输入一个整数 n,表示会议数量 之后输入n行,每行两个整数,以空格分隔,…...

C++初阶_1:namespace
本章详细解说:namespace 。 namespace: namespace,意为:命名空间,c的关键字(关键字,就是提示:取变量名,函数名时不能与之撞名)。 namespace的价值: 为了解…...

低代码开发平台:效率革命还是质量隐忧?
如何看待“低代码”开发平台的兴起? 近年来,“低代码”开发平台如雨后春笋般涌现,承诺让非专业人士也能快速构建应用程序。这种新兴技术正在挑战传统软件开发模式,引发了IT行业的广泛讨论。低代码平台是提高效率的利器࿰…...

在 Django 表单中传递自定义表单值到视图
在Django中,我们可以通过表单的初始化参数initial来传递自定义的初始值给表单字段。如果我们想要在视图中设置表单的初始值,可以在视图中创建表单的实例时,传递一个字典给initial参数。 1、问题背景 我们遇到了这样一个问题:在使…...

Android之复制文本(TextView)剪贴板
效果图: 功能简单就是点击“复制”,将邀请码复制到 剪贴板中 布局 <androidx.constraintlayout.widget.ConstraintLayoutandroid:id"id/clCode"android:layout_width"dimen/dp_0"android:layout_height"dimen/dp_49"…...

Ubuntu24.04设置国内镜像软件源
参考文章: Ubuntu24.04更换源地址(新版源更换方式) - 陌路寒暄 一、禁用原来的软件源 Ubuntu24.04 的源地址配置文件发生改变,不再使用以前的 sources.list 文件,升级 24.04 之后,该文件内容变成了一行注…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
