Android之复制文本(TextView)剪贴板
效果图:

功能简单就是点击“复制”,将邀请码复制到 剪贴板中
布局
<androidx.constraintlayout.widget.ConstraintLayoutandroid:id="@+id/clCode"android:layout_width="@dimen/dp_0"android:layout_height="@dimen/dp_49"android:layout_marginStart="@dimen/dp_25"android:layout_marginTop="@dimen/dp_23"android:layout_marginEnd="@dimen/dp_25"android:background="@drawable/invite_code_bg"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/ivQr"><TextViewandroid:id="@+id/tvCodeHint"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="@dimen/dp_15"android:text="我的邀请码:"android:textColor="@color/ff333333"android:textSize="14sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/tvCode"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginStart="@dimen/dp_8"android:layout_marginEnd="@dimen/dp_8"android:textColor="@color/ff333333"android:textSize="18sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toStartOf="@+id/tvCopy"app:layout_constraintStart_toEndOf="@+id/tvCodeHint"app:layout_constraintTop_toTopOf="parent"tools:text="CD258964" /><TextViewandroid:id="@+id/tvCopy"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginEnd="@dimen/dp_15"android:drawableLeft="@mipmap/copy_icon"android:drawablePadding="@dimen/dp_6"android:text="复制"android:textColor="@color/color_E43C39"android:textStyle="bold"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>invite_code_bg shape文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><solid android:color="@color/white" /><corners android:radius="@dimen/dp_13" /><strokeandroid:width="@dimen/dp_1"android:color="#ffc16724" />
</shape>
点击事件
binding.tvCopy.setOnClickListener(view -> {// 获取剪贴板管理器ClipboardManager clipboard = (ClipboardManager) getSystemService(Context.CLIPBOARD_SERVICE);clipboard.setText(binding.tvCode.getText().toString());
//以下方式也可以。
// // 获取剪贴板管理器
// ClipboardManager clipboard = (ClipboardManager) getSystemService(Context.CLIPBOARD_SERVICE);
// // 创建 ClipData 对象
// ClipData clip = ClipData.newPlainText("Copied Text", binding.tvCode.getText().toString());
// // 将 ClipData 设置到剪贴板
// clipboard.setPrimaryClip(clip);ToastUtils.show("复制成功");});
TextView 实现左右滑动
Android 在同一个TextView中展示不同颜色、不同字体大小
相关文章:

Android之复制文本(TextView)剪贴板
效果图: 功能简单就是点击“复制”,将邀请码复制到 剪贴板中 布局 <androidx.constraintlayout.widget.ConstraintLayoutandroid:id"id/clCode"android:layout_width"dimen/dp_0"android:layout_height"dimen/dp_49"…...

Ubuntu24.04设置国内镜像软件源
参考文章: Ubuntu24.04更换源地址(新版源更换方式) - 陌路寒暄 一、禁用原来的软件源 Ubuntu24.04 的源地址配置文件发生改变,不再使用以前的 sources.list 文件,升级 24.04 之后,该文件内容变成了一行注…...

分布式与微服务详解
1. 单机架构 只有一台机器,这个机器负责所有的工作 (这里假定一个电商网站) 现在大部分公司的产品都是单机架构 。 2. 分布式架构 一台机器的硬件资源是有限的,服务器处理请求是需要占用硬件资源的,如果业务增长&a…...

Vue设置滚动条自动保持到最底端
需求描述:在开发中我们常常会遇到需要让滚动条保持到最底端的需求,比如在开发一个聊天框时,请求接口拿到消息列表数据,展示到前端页面时,需要让滚动条自动滚到最底端,以此来展示最后的聊天记录。同时&#…...

uniapp创建一个新项目并导入uview-plus框架
近年来,随着技术的发展,人们越来越意识到跨平台和统一的重要性。对于同一款应用来说,一般都会有移动端、PC端、甚至小程序端。这是由于设备的不同,我们必须要做很多的客户端来满足不同的用户需求。但是由于硬件设施的不同…...

LabVIEW光电在线测振系统
开发了一种基于LabVIEW软件和光电技术的在线测振系统。该系统利用激光作为调制光源,并通过位置敏感型光电传感器(PSD)进行轴振动的实时检测。其主要特点包括非接触式测量、广泛的测量范围、高灵敏度和快速响应时间,且具备优良的抗…...

分布式光伏电站 转化能源 丰富用电结构
分布式光伏系统是一种利用分散式的可再生能源,在靠近用户端的地方安装光伏发电设施,通过光伏效应将太阳能转化为直流电能,并通过逆变器将其转换为交流电,以供用户使用的系统。以下是对分布式光伏系统的详细阐述: 一、…...

环境配置:如何在IntelliJ IDEA中安装和修改JDK版本配置(以Windows为例)
环境配置:如何在IntelliJ IDEA中安装和修改JDK版本配置(以Windows为例) 为了在Java开发中使用最新的功能和优化,升级和配置JDK版本是必不可少的。本文将详细介绍如何下载、安装、配置最新的JDK版本,并在IntelliJ IDEA…...

Spring AOP 原理——代理模式
目录 一、代理模式 1.1 静态代理 1.2 动态代理 1.2.1 JDK动态代理 1.2.2 CGLIB动态代理 Spring AOP 是基于动态代理来实现AOP的。 一、代理模式 代理模式, 也叫委托模式。该模式是为其他对象提供⼀种代理以控制对这个对象的访问。它的作用就是通过提供一个代理类&#…...

leetcode 234.回文链表
思路:其实就是判断反转链表是不是和原链表一样的问题。 我们可以借助反转链表的思路,首先我们先把链表的全部元素正向存储,然后再把链表进行反转。 之后我们再遍历反转之后的链表结点元素是不是和刚刚存储数组里面的元素一致就可以了。一旦…...

AD中Split Planes 的作用和功能
在 Altium Designer (AD) 中,Split Planes 功能允许你在一个平面层(例如电源层或地层)上分割出多个不同的区域,每个区域可以分配给不同的网络(net)。这对于设计中需要管理多种电源或接地类型的情况下非常有…...

[linux][命令]linux文件操作命令大全
Linux操作系统提供了丰富的文件操作命令,以下是一些常用的文件操作命令列表: 查看文件内容 cat:查看文件内容。less:分页显示文件内容。more:分页显示文件内容,一次显示一屏。head:查看文件的前…...

大语言模型 (LLM) 窥探未来
初始的探索 在NLP领域,早期的模型如 LSTM 和 GRU 在处理序列数据时取得了一定的成功。但随着数据量和复杂性的增加,这些模型开始显得力不从心。 Transformer的诞生 Transformer 模型的提出,它通过自注意力(Self-Attention&…...

WPF DataGrid调试错误总结
最近WPF中使用了DataGrid做了表格,框架版本为472,遇到了不少的问题,因为软件添加了一个退出进程的全局错误捕获,因此不得不解决所有问题,这边总结一下DataGrid的问题 EditItem is not allowed for this view 按字面意…...

【GCC】结合GPT4 延迟梯度学习1:公式推导及理论分析
大神的分析 本文主要借鉴。【TWCC 】基于gpt和python简化分析webrtc拥塞控制论文: Analysis and Design of the Google Congestion Contro for Web Real-time Communication (WebRTC)感觉应该学习好理论后再进行python 分析:【gcc】基于gpt和python的流程和延迟梯度分析另外:…...

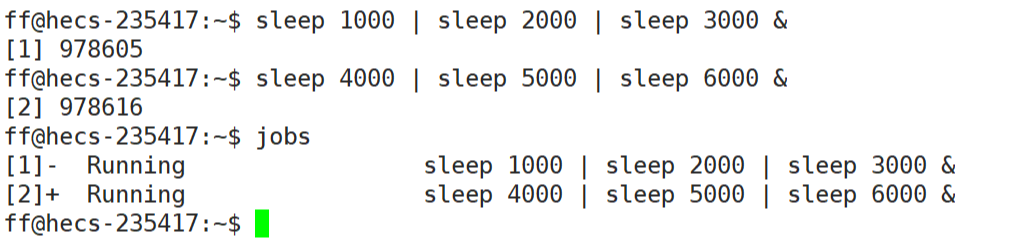
【Linux】【网络】进程间关系与守护进程
进程间关系与守护进程 文章目录 1.进程组1.1什么是进程组1.2组长进程 2.会话2.1什么是会话2.2如何创建会话 3.作业3.1什么是作业、作业控制?3.2作业号3.3常见作业状态3.4作业的切换 4.守护进程4.1什么是守护进程?4.2如何创建守护进程4.3模拟实现daemon …...

红黑树的插入与删除
文章目录 红黑树概念红黑树的性质: 红黑树的插入操作情况一情况二情况三 小总结红黑树的验证红黑树的删除一.删除单孩子节点1. 删除节点颜色为黑色2. 删除颜色为红色 二. 删除叶子节点1. 删除节点为红色2.删除节点为黑色2.1兄弟节点为黑色,有孩子节点&am…...

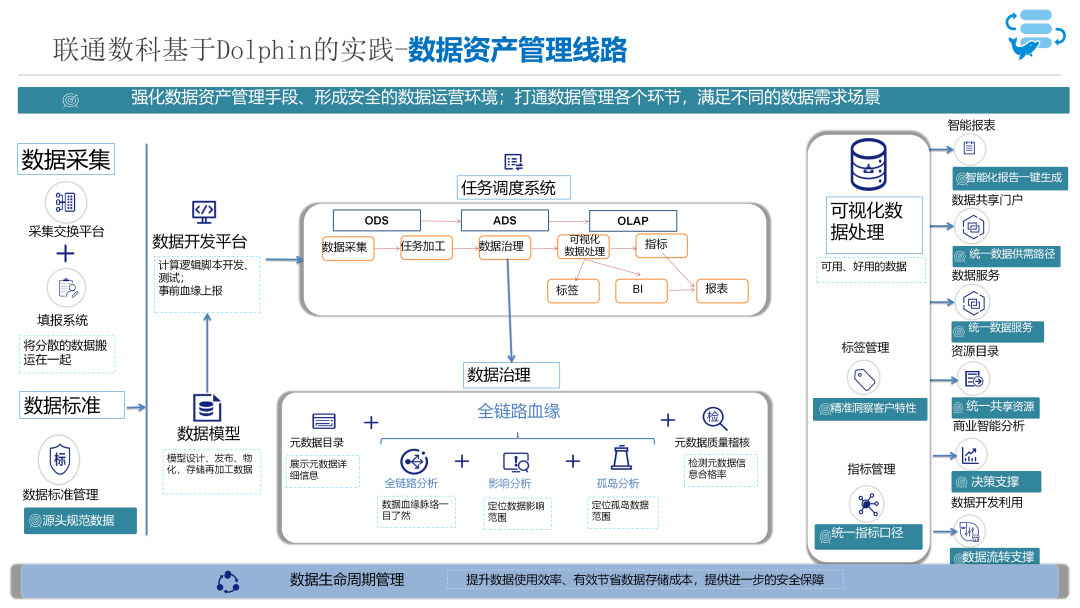
联通数科如何基于Apache DolphinScheduler构建DataOps一体化能力平台
各位小伙伴晚上好,我是联通数字科技有限公司数据智能事业部的王兴杰。 今天,我将和大家聊一聊联通数字科技有限公司是如何基于Apache DolphinScheduler构建DataOps一体化能力平台的。 今天的分享主要分为三个部分: 关于DataOps的一些思考&a…...

Python知识点:如何使用Mitmproxy进行HTTP/HTTPS流量分析
Mitmproxy 是一个强大的中间人代理工具,可以用来分析和修改 HTTP 和 HTTPS 流量。以下是如何使用 Mitmproxy 进行 HTTP/HTTPS 流量分析的步骤: 安装 Mitmproxy 首先,你需要在系统上安装 Mitmproxy。可以通过以下方式安装: 使用 …...

06:【stm32】OLED模块的简单使用
OLED模块的简单使用 OLED简单的使用 OLED简单的使用 OLED驱动函数是使用B站UP江科大的。我们直接调用即可,是使用软件模拟I2C协议进行通信的。具体的I2C协议可查看上官嵌入式开发中的C51单片机开发。 驱动函数文件:通过百度网盘分享的文件:…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

SFTrack:面向警务无人机的自适应多目标跟踪算法——突破小尺度高速运动目标的追踪瓶颈
【导读】 本文针对无人机(UAV)视频中目标尺寸小、运动快导致的多目标跟踪难题,提出一种更简单高效的方法。核心创新在于从低置信度检测启动跟踪(贴合无人机场景特性),并改进传统外观匹配算法以关联此类检测…...

timestamp时间戳转换工具
作为一名程序员,一款高效的 在线转换工具 (在线时间戳转换 计算器 字节单位转换 json格式化)必不可少!https://jsons.top 排查问题时非常痛的点: 经常在秒级、毫秒级、字符串格式的时间单位来回转换,于是决定手撸一个…...

Python_day48随机函数与广播机制
在继续讲解模块消融前,先补充几个之前没提的基础概念 尤其需要搞懂张量的维度、以及计算后的维度,这对于你未来理解复杂的网络至关重要 一、 随机张量的生成 在深度学习中经常需要随机生成一些张量,比如权重的初始化,或者计算输入…...
