Vue设置滚动条自动保持到最底端
需求描述:在开发中我们常常会遇到需要让滚动条保持到最底端的需求,比如在开发一个聊天框时,请求接口拿到消息列表数据,展示到前端页面时,需要让滚动条自动滚到最底端,以此来展示最后的聊天记录。同时,当发送一条新的消息时,也需要滚动条自动滚动到最底端,默认显示到最后一条数据,而不是在发送完一条新消息之后还需要手动滑动滚动条到最底端。
主要实现原理:
其实这个需求就是需要设置该元素(产生滚动条的元素)的scrollTop 等于scrollHeight
主要代码:
<template><div ref="box" class="box"></div>
</template>
<script>// 滚动到底部scrollToBottom() {// 这里是Vue2的写法const box = this.$refs.box as HTMLElementthis.$nextTick(() => {box.scrollTop = box.scrollHeight})}
</script>
<style>
.box {overflow: auto;height: 446px; /*重要!一定要有高度才会生成滚动条*/}</style>
注意事项:
box容器必须设置具体的高度height,否则不会产生滚动条,(如果页面上看有滚动条,那可能是父元素产生的滚动条),如果没有给box容器设置高度的话,这个scrollToBottom方法就不会生效!
如果本篇博客对你有帮助,请点个赞吧o( ̄▽ ̄)d
相关文章:

Vue设置滚动条自动保持到最底端
需求描述:在开发中我们常常会遇到需要让滚动条保持到最底端的需求,比如在开发一个聊天框时,请求接口拿到消息列表数据,展示到前端页面时,需要让滚动条自动滚到最底端,以此来展示最后的聊天记录。同时&#…...

uniapp创建一个新项目并导入uview-plus框架
近年来,随着技术的发展,人们越来越意识到跨平台和统一的重要性。对于同一款应用来说,一般都会有移动端、PC端、甚至小程序端。这是由于设备的不同,我们必须要做很多的客户端来满足不同的用户需求。但是由于硬件设施的不同…...

LabVIEW光电在线测振系统
开发了一种基于LabVIEW软件和光电技术的在线测振系统。该系统利用激光作为调制光源,并通过位置敏感型光电传感器(PSD)进行轴振动的实时检测。其主要特点包括非接触式测量、广泛的测量范围、高灵敏度和快速响应时间,且具备优良的抗…...

分布式光伏电站 转化能源 丰富用电结构
分布式光伏系统是一种利用分散式的可再生能源,在靠近用户端的地方安装光伏发电设施,通过光伏效应将太阳能转化为直流电能,并通过逆变器将其转换为交流电,以供用户使用的系统。以下是对分布式光伏系统的详细阐述: 一、…...

环境配置:如何在IntelliJ IDEA中安装和修改JDK版本配置(以Windows为例)
环境配置:如何在IntelliJ IDEA中安装和修改JDK版本配置(以Windows为例) 为了在Java开发中使用最新的功能和优化,升级和配置JDK版本是必不可少的。本文将详细介绍如何下载、安装、配置最新的JDK版本,并在IntelliJ IDEA…...

Spring AOP 原理——代理模式
目录 一、代理模式 1.1 静态代理 1.2 动态代理 1.2.1 JDK动态代理 1.2.2 CGLIB动态代理 Spring AOP 是基于动态代理来实现AOP的。 一、代理模式 代理模式, 也叫委托模式。该模式是为其他对象提供⼀种代理以控制对这个对象的访问。它的作用就是通过提供一个代理类&#…...

leetcode 234.回文链表
思路:其实就是判断反转链表是不是和原链表一样的问题。 我们可以借助反转链表的思路,首先我们先把链表的全部元素正向存储,然后再把链表进行反转。 之后我们再遍历反转之后的链表结点元素是不是和刚刚存储数组里面的元素一致就可以了。一旦…...

AD中Split Planes 的作用和功能
在 Altium Designer (AD) 中,Split Planes 功能允许你在一个平面层(例如电源层或地层)上分割出多个不同的区域,每个区域可以分配给不同的网络(net)。这对于设计中需要管理多种电源或接地类型的情况下非常有…...

[linux][命令]linux文件操作命令大全
Linux操作系统提供了丰富的文件操作命令,以下是一些常用的文件操作命令列表: 查看文件内容 cat:查看文件内容。less:分页显示文件内容。more:分页显示文件内容,一次显示一屏。head:查看文件的前…...

大语言模型 (LLM) 窥探未来
初始的探索 在NLP领域,早期的模型如 LSTM 和 GRU 在处理序列数据时取得了一定的成功。但随着数据量和复杂性的增加,这些模型开始显得力不从心。 Transformer的诞生 Transformer 模型的提出,它通过自注意力(Self-Attention&…...

WPF DataGrid调试错误总结
最近WPF中使用了DataGrid做了表格,框架版本为472,遇到了不少的问题,因为软件添加了一个退出进程的全局错误捕获,因此不得不解决所有问题,这边总结一下DataGrid的问题 EditItem is not allowed for this view 按字面意…...

【GCC】结合GPT4 延迟梯度学习1:公式推导及理论分析
大神的分析 本文主要借鉴。【TWCC 】基于gpt和python简化分析webrtc拥塞控制论文: Analysis and Design of the Google Congestion Contro for Web Real-time Communication (WebRTC)感觉应该学习好理论后再进行python 分析:【gcc】基于gpt和python的流程和延迟梯度分析另外:…...

【Linux】【网络】进程间关系与守护进程
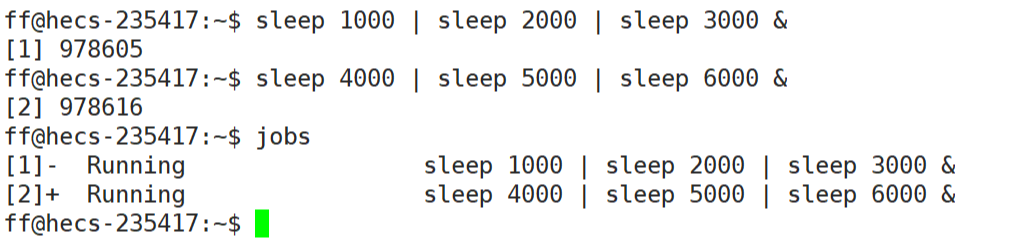
进程间关系与守护进程 文章目录 1.进程组1.1什么是进程组1.2组长进程 2.会话2.1什么是会话2.2如何创建会话 3.作业3.1什么是作业、作业控制?3.2作业号3.3常见作业状态3.4作业的切换 4.守护进程4.1什么是守护进程?4.2如何创建守护进程4.3模拟实现daemon …...

红黑树的插入与删除
文章目录 红黑树概念红黑树的性质: 红黑树的插入操作情况一情况二情况三 小总结红黑树的验证红黑树的删除一.删除单孩子节点1. 删除节点颜色为黑色2. 删除颜色为红色 二. 删除叶子节点1. 删除节点为红色2.删除节点为黑色2.1兄弟节点为黑色,有孩子节点&am…...

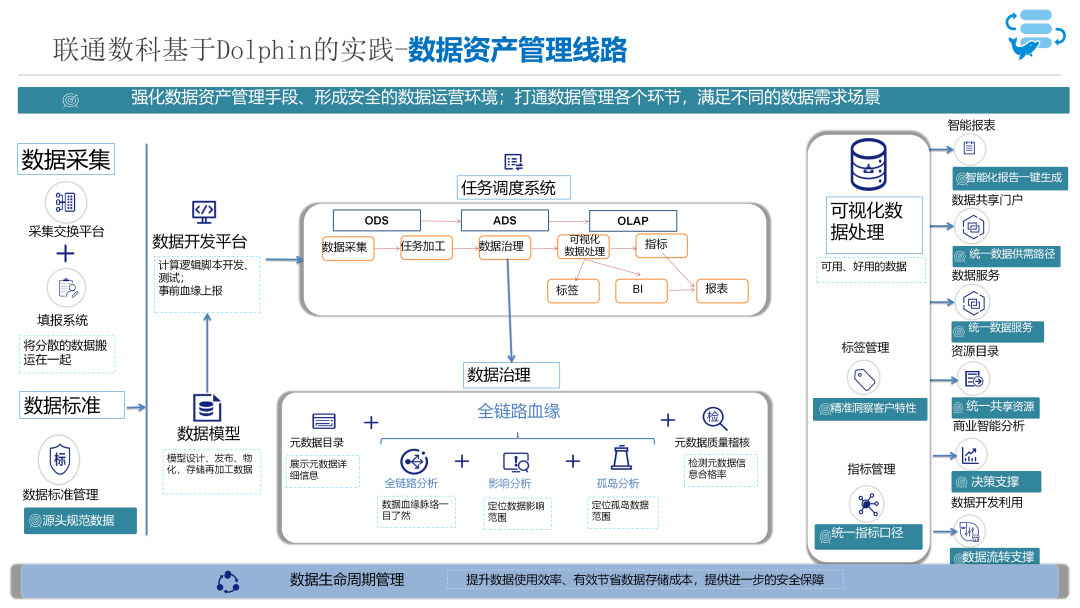
联通数科如何基于Apache DolphinScheduler构建DataOps一体化能力平台
各位小伙伴晚上好,我是联通数字科技有限公司数据智能事业部的王兴杰。 今天,我将和大家聊一聊联通数字科技有限公司是如何基于Apache DolphinScheduler构建DataOps一体化能力平台的。 今天的分享主要分为三个部分: 关于DataOps的一些思考&a…...

Python知识点:如何使用Mitmproxy进行HTTP/HTTPS流量分析
Mitmproxy 是一个强大的中间人代理工具,可以用来分析和修改 HTTP 和 HTTPS 流量。以下是如何使用 Mitmproxy 进行 HTTP/HTTPS 流量分析的步骤: 安装 Mitmproxy 首先,你需要在系统上安装 Mitmproxy。可以通过以下方式安装: 使用 …...

06:【stm32】OLED模块的简单使用
OLED模块的简单使用 OLED简单的使用 OLED简单的使用 OLED驱动函数是使用B站UP江科大的。我们直接调用即可,是使用软件模拟I2C协议进行通信的。具体的I2C协议可查看上官嵌入式开发中的C51单片机开发。 驱动函数文件:通过百度网盘分享的文件:…...

HIVE4.0.0的10000端口启动不起来的一种情况
问题 原生态部署HIVE4.0.0启动不起来10000端口,也没找到日志文件的位置,后来才知道日志文件默认在/tmp/<hostname>/路径下面,查看日志以为是Tez没安装的问题,我这儿要实现hive on spark,是不是该安装spark然后启…...

[极客大挑战 2019]FinalSQL1
打开题目 sql注入,点击1试一下 点击2试一下 点击3试一下 点击4 点击5 id6试一下 感觉是sql盲注了 编写脚本 import requests import string from time import sleep url "http://9da9cb18-3096-413a-9476-8a177ffec31a.node4.buuoj.cn:81/search.php?id0^(…...

Go语言 标签Label
Go语言 label标签和枚举介绍及使用示例 目录 标签label 标签和goto continue break 枚举 代码示例 说明 总结 标签label 标签和goto 设置标签,并在标签中判断符合条件后,跳到指定标签位置。 示例如下: package mainimport "…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
