【Qt】Qt编程注意事项
目录
Qr中的命名规范
Qt Creator中的快捷键
查询文档的方式
Qt窗口坐标体系
Qr中的命名规范
在学习编程语言阶段,给变量、函数、文件、类命名是非常有讲究的。
- 命名要有描述性,不要使用abc,xyz这种比较无规律的名字类描述。
- 如果名字比较长,由多个单词构成的,就需要使用适当的方式来进行区分不同的命名。
下面有俩种在编程时经常会遇到的命名风格:
1.蛇形命名法
使用_进行单词的风格,例如unordered_map
2.驼峰命名法
在Qt种,偏好使用这种大写字母进行单词分割的命名风格,例如ListNode
Qt中的命名规范:
- 类名:大驼峰命名法,首字母大写,单词与单词之间首字母大写。
- 函数名及变量名:小驼峰命名法,首字母小写,单词与单词之间首字母大写。
在编程界,驼峰命名法的使用程度比蛇形命名法更加广泛。C/C++/python偏好蛇形命名,Java/js/Go偏好驼峰命名法。
Qt Creator中的快捷键
- 注释:ctrl + /
- 运行:ctrl + R
- 编译:ctrl + B
- 字体缩放:ctrl + 鼠标滑轮
- 查找:ctrl + F
- 整行移动:ctrl + shift + 上 / 下
- 帮助文档:F1
- 自动对齐:ctrl + i
- 同名之间的.h和.cpp的切换:F4
- 生成函数声明的对应定义:alt + enter
查询文档的方式
在使用Qt中,打开帮助文档的方式有三种:
1.光标放到要查询的类名/方法名上,直接按F1
2.Qt Creator左侧边栏中直接用鼠标单击“帮助”按钮。

3.找到Qt Creator的按照路径,在"bin"文件夹下面找到assistant.exw,双击打开。
【注意】一定需要有查询文档的意识。
Qt窗口坐标体系
在数学中有一种平面直直角坐标系,也称为笛卡尔坐标系。

坐标系的原点(0,0)就是屏幕的左上角/窗口的左上角。
给Qt的某个控件设置位置,就需要指定坐标,对于控件来说,坐标点就是相当于父窗口/父控件的。

例如上图,QPushButton的父元素/父控件/父窗口就是Qwidget;
而QWidget没有父元素(NULL),就相当于父元素就是整个显示器桌面。
#include "widget.h"
#include "ui_widget.h"#include<QPushButton>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* button = new QPushButton(this);button->setText("进入");
}Widget::~Widget()
{delete ui;
}
当我们设置一个Qt按钮,其坐标位置时默认的,在左上角。


此时,默认情况下,按钮就是在(0,0)位置,即左上角。

通过move函数可以来设置按钮的位置。

这里move的数值单位是:像素。
像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。
可以将像素视为整个图像中不可分割的单位或者是元素。不可分割的意思是它不能够再切割成更小单位抑或是元素,它是以一个单一颜色的小格存在 [1]。每一个点阵图像包含了一定量的像素,这些像素决定图像在屏幕上所呈现的大小。

可以将Widget窗口移动位置。

#include "widget.h"
#include "ui_widget.h"#include<QPushButton>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->move(200,400);QPushButton* button = new QPushButton(this);button->setText("进入");button->move(200,250);
}Widget::~Widget()
{delete ui;
}
相关文章:

【Qt】Qt编程注意事项
目录 Qr中的命名规范 Qt Creator中的快捷键 查询文档的方式 Qt窗口坐标体系 Qr中的命名规范 在学习编程语言阶段,给变量、函数、文件、类命名是非常有讲究的。 命名要有描述性,不要使用abc,xyz这种比较无规律的名字类描述。如果名字比较…...

在Linux系统安装Kafka
注意:我的是在云服务器上基于Docker配 在防火墙上放行端口号 2181(Zookeeper) 9092(Kafka) 一、先配置 Docker 守护进程(daemon)的镜像加速器(registry mirrors) sudo mkdir -p /etc/docker sudo tee /etc/docker/da…...

【CSharp】简单定义一个异步方法
【CSharp】定义一个异步方法 1.背景2.异步方法3.代码说明1.背景 相关博客: 【CSharp】使用异步事件处理程序和委托来进行异步调用 https://blog.csdn.net/jn10010537/article/details/140898179在 C# 中,异步方法和同步方法是两种执行代码的方式, 它们主要区别在于处理任务…...

贪心算法之货仓选址问题
#include<stdio.h> #include<stdlib.h> #include<math.h>//贪心算法之货仓选址问题/*** void* p是万能指针,可以和其它任意类型的指针进行转换,前提是确保转换是合法的*/ //写好用于qsort的比较函数,这里写的函数一般用于…...

Java网络编程——Request Response 对象
Response - 网页 上一章我们学习了 Java 中使用 Okhttp3 库请求网页或调用 API 的知识。 使用一条语句执行调用请求,并取得返回结果字符串: call.execute().body().string()execute() 方法是真正执行发送请求,前面的一系列代码是做前置准备…...

【代码随想录训练营第42期 Day24打卡 回溯Part3 - LeetCode 93.复原IP地址 78.子集 90.子集II
目录 一、做题心得 二、题目与题解 题目一:93.复原IP地址 题目链接 题解:回溯--分割问题 题目二:78.子集 题目链接 题解:回溯--子集问题 题目三:90.子集II 题目链接 题解:回溯--子集问题 三、小…...

python venv和virtualenv详解
一、venv简介 C:\Users\love1>python -m venv -h usage: venv [-h] [--system-site-packages] [--symlinks | --copies] [--clear] [--upgrade] [--without-pip][--prompt PROMPT] [--upgrade-deps]ENV_DIR [ENV_DIR ...]该命令用于在一个目录或者多个目录中创建一个虚拟的…...

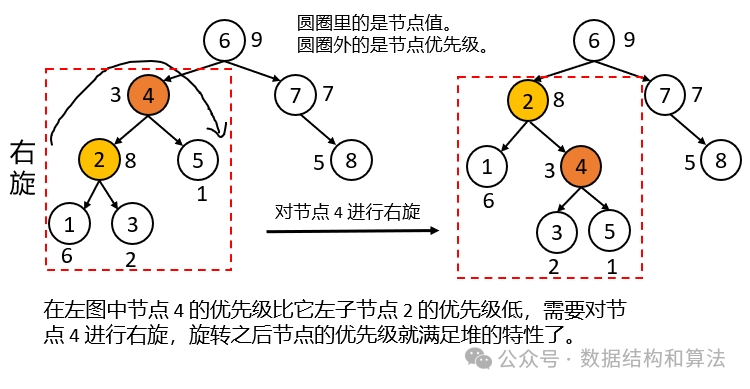
《征服数据结构》树堆(Treap)
摘要: 1,Treap的介绍 2,Treap节点的插入 3,Treap节点的删除 4,Treap和笛卡尔树的区别 1,Treap的介绍 Treap又叫树堆,属于一种自平衡二叉搜索树,是由单词Tree和Heap构成,是…...

论文笔记:OneBit: Towards Extremely Low-bit Large Language Models
202402 arxiv 1 背景 模型量化主要通过把模型的线性层【nn.Linear】(Embedding 层和 Lm_head 层除外)转化为低精度表示实现空间压缩 此前工作的基础是利用 Round-To-Nearest(RTN)方法把高精度浮点数近似映射到附近的整数网格然而…...
)
英语文化中的音乐分类及其发展历史(Classical、Jazz、Rock、Pop、Electronic、Country、RB、Hip-Hop)
文章目录 英语文化中的音乐分类及其发展历史1. 简介2. 古典音乐 (Classical Music)2.1 起源与发展2.2 技术与风格 3. 爵士音乐 (Jazz Music)3.1 起源与发展3.2 技术与风格 4. 摇滚音乐 (Rock Music)(Rock and roll)4.1 起源与发展4.2 技术与风格 5. 蓝调…...
C语言-栈、队列、二叉树
12 栈、队列、二叉树 目录 12 栈、队列、二叉树 一、栈、队列、二叉树是什么? 二、栈 1. 特点:先进后出 -- 有底的盒子 2. 使用场景:函数调用 -- 中断机制 3. 实现栈的形式: 三、队列 1. 特点:先进先出 -- 水…...

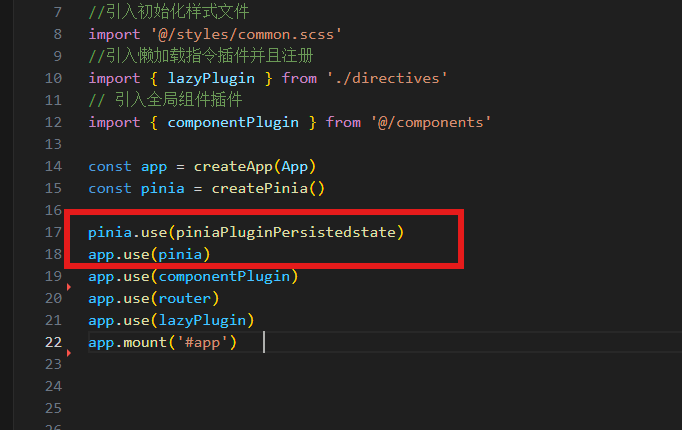
pinia-plugin-persistedstate 插件不生效
引入使用该插件使用时发现不生效 原因:pinia实例调用顺序不当 将: // import ./assets/main.css import { createApp } from vue import { createPinia } from pinia import piniaPluginPersistedstate from pinia-plugin-persistedstate import App fr…...

sqlite 合并两个数据库中的特定表
sqlite 合并两个数据库中的特定表 命令行python 版本 命令行 .open v1/mydb.db attach v2/mydb.db as db2; insert into main.表1 select * from db2.表1; insert into main.表2 select * from db2.表2; .exit参数说明v1/mydb.db主db文件路径,合并后的结果就是它…...

winform中设置DateTimePicker参数为空
在C#中,使用DateTimePicker控件时,您可以将其Value属性设置为null或者DateTime.MinValue来表示没有选定的日期或时间。以下是如何设置默认值为空的示例代码: dateTimePicker1.Value DateTime.MinValue; 或者,如果您希望用户不能…...
)
Python爬虫(8)
JsonPath介绍使用 JsonPath是一种轻量级的查询库,可以从JSON文本数据中进行筛选和提取操作。有点类似于使用XPath在HTML数据中提取数据的功能。JsonPath 也可以通过使用类似于 XPath 的表达式来访问 JSON对象中的属性和元素,并支持通配符、筛选器和函数…...

靓图!多点创新!CEEMDAN-Kmeans-VMD-CNN-LSTM-Attention双重分解+卷积长短期+注意力多元时间序列预测
靓图!多点创新!CEEMDAN-Kmeans-VMD-CNN-LSTM-Attention双重分解卷积长短期注意力多元时间序列预测 目录 靓图!多点创新!CEEMDAN-Kmeans-VMD-CNN-LSTM-Attention双重分解卷积长短期注意力多元时间序列预测效果一览基本介绍程序设计…...

zdpgo_gin_limit 为zdpgo_gin打造的接口限流框架,当API接口需要限制访问频率的时候可以使用此框架
zdpgo_gin_limit 为zdpgo_gin打造的接口限流框架,当API接口需要限制访问频率的时候可以使用此框架 安装 go get github.com/zhangdapeng520/zdpgo_gin_limit使用教程 基于内存的限流 package mainimport (gin "github.com/zhangdapeng520/zdpgo_gin"…...

Java1234的Vue学习笔记
第一节 vue.js简介 简介 第二节 vue开发工具 vscode 第三节:vue HelloWorld实现 理解vue双向绑定v-model的概念 底层数据改变视图对应显示会变,视图绑定数据变会影响底层数据,对应MVVM模式http://blog.java1234.com/blog/articles/510.html <!DOCTYPE html> <…...
)
嵌入式八股-C++面试91题(20240809)
1. 讲一讲封装、继承、多态是什么? 封装:将具体实现过程和数据封装成一个类,只能通过接口进行访问,降低耦合性,使类成为一个具有内部数据的自我隐藏能力、功能独立的软件模块。 意义:保护代码防止被破坏&…...

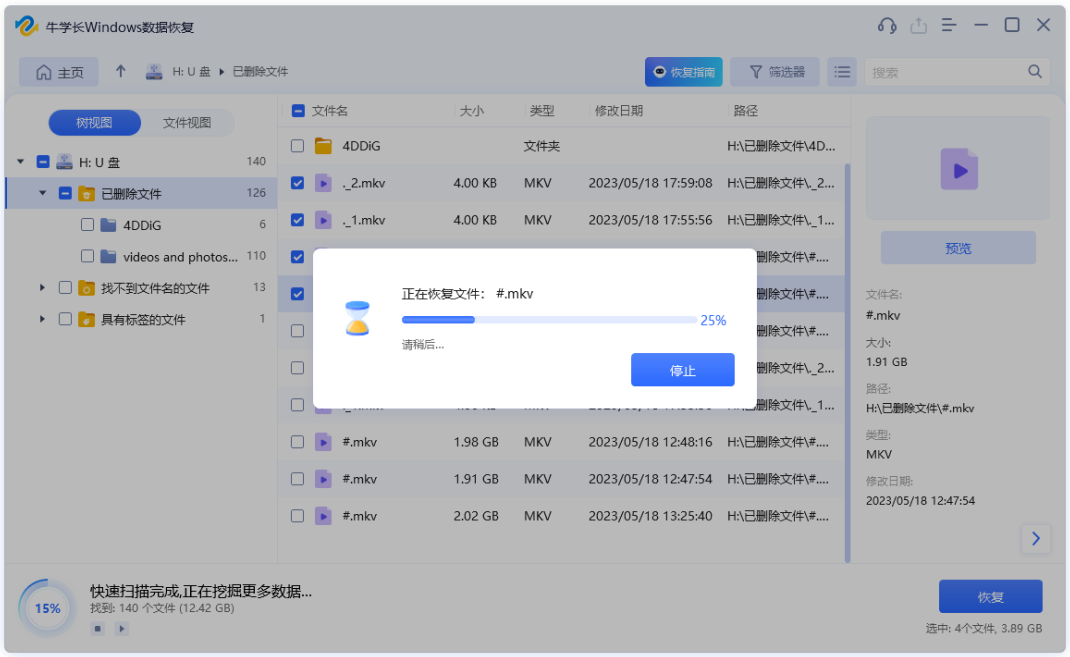
如何恢复误删视频?找回误删视频文件的办法分享
在数字化时代,视频已成为我们生活中不可或缺的一部分,记录着珍贵的回忆、工作资料或是学习素材。然而,在电脑上一不小心误删视频文件,该怎么办?视频误删怎么恢复?有什么小技巧可以找回删除的视频࿱…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
