fastapi之WebSockets
文章目录
- WebSockets
- 基本概念
- FastAPI 中的 WebSocket 支持
- WebSocket 应用示例
- 示例 1: 简单的 WebSocket 连接
- 解释
- 示例 2: 广播消息的 WebSocket 实现
- 解释
- 客户端代码示例
- 完整示例
- 项目结构
- 服务器端代码 (main.py)
- 解释
- 简单的前端客户端 (static/index.html)
- 解释
- 测试
- 相关代码资源
- 总结
WebSockets
WebSockets 是一种在客户端和服务器之间建立持久双向连接的协议。与传统的 HTTP 请求-响应模型不同,WebSocket 允许服务器和客户端可以在连接建立后随时互相发送消息,这使得它非常适合需要实时通信的应用场景,如聊天应用、实时通知、协作编辑等。
FastAPI 内置对 WebSockets 的支持,使得开发实时应用程序变得简单而高效。
基本概念
- **持久连接:**WebSocket 连接一旦建立,客户端和服务器可以在不需要重新建立连接的情况下多次发送和接收数据。
- **双向通信:**服务器可以主动向客户端发送消息,客户端也可以主动向服务器发送消息,形成双向的通信通道。
- **低延迟:**由于不需要为每次通信重新建立连接,WebSocket 通信的延迟较低,非常适合实时应用场景。
FastAPI 中的 WebSocket 支持
FastAPI 提供了对 WebSockets 的原生支持,你可以像定义 HTTP 路由一样定义 WebSocket 路由。
WebSocket 应用示例
示例 1: 简单的 WebSocket 连接
from fastapi import FastAPI, WebSocketapp = FastAPI()@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):await websocket.accept() # 接受 WebSocket 连接while True:data = await websocket.receive_text() # 接收客户端消息await websocket.send_text(f"Message text was: {data}") # 发送消息给客户端解释
@app.websocket("/ws"): 定义了一个 WebSocket 端点 /ws。
websocket: WebSocket: WebSocket 对象用于管理连接、接收和发送数据。
await websocket.accept(): 接受来自客户端的 WebSocket 连接请求。
await websocket.receive_text(): 等待接收来自客户端的文本消息。
await websocket.send_text(): 发送文本消息到客户端。
示例 2: 广播消息的 WebSocket 实现
from fastapi import FastAPI, WebSocket
from typing import Listapp = FastAPI()class ConnectionManager:def __init__(self):self.active_connections: List[WebSocket] = []async def connect(self, websocket: WebSocket):await websocket.accept()self.active_connections.append(websocket)def disconnect(self, websocket: WebSocket):self.active_connections.remove(websocket)async def broadcast(self, message: str):for connection in self.active_connections:await connection.send_text(message)manager = ConnectionManager()@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):await manager.connect(websocket)try:while True:data = await websocket.receive_text()await manager.broadcast(f"Client says: {data}")except Exception as e:manager.disconnect(websocket)解释
ConnectionManager: 管理所有连接的类,负责接入、断开连接和广播消息。
manager.connect(): 接受新连接并将其添加到活动连接列表中。
manager.disconnect(): 从活动连接列表中移除断开的连接。
manager.broadcast(): 向所有活动连接发送消息。
客户端代码示例
const socket = new WebSocket("ws://localhost:8000/ws");socket.onmessage = function(event) {console.log("Message from server ", event.data);
};socket.onopen = function(event) {socket.send("Hello Server!");
};完整示例
项目结构
WebSockets_/
│
├── main.py # 主应用文件
├── static/
│ └── index.html # 简单的前端客户端
├── requirements.txt # 依赖项
└── README.md # 项目说明服务器端代码 (main.py)
from fastapi import FastAPI, WebSocket, WebSocketDisconnect
from fastapi.staticfiles import StaticFiles
from typing import List
import uvicorn
import osapp = FastAPI()# Mount the static directory
app.mount("/static", StaticFiles(directory="static"), name="static")class ConnectionManager:def __init__(self):self.active_connections: List[WebSocket] = []async def connect(self, websocket: WebSocket):await websocket.accept()self.active_connections.append(websocket)def disconnect(self, websocket: WebSocket):self.active_connections.remove(websocket)async def send_personal_message(self, message: str, websocket: WebSocket):await websocket.send_text(message)async def broadcast(self, message: str):for connection in self.active_connections:await connection.send_text(message)manager = ConnectionManager()@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):await manager.connect(websocket)try:while True:data = await websocket.receive_text()await manager.broadcast(f"Client says: {data}")except WebSocketDisconnect:manager.disconnect(websocket)await manager.broadcast("A client disconnected")if __name__ == "__main__":uvicorn.run(f"{os.path.basename(__file__).split('.')[0]}:app",host="127.0.0.1",port=8000,reload=True,)解释
- ConnectionManager: 负责管理所有的 WebSocket 连接,包括连接、断开连接和消息广播。
- ·/ws 端点·: 当客户端连接到这个端点时,会建立 WebSocket 连接。所有连接的客户端可以通过这个端点发送和接收消息。
简单的前端客户端 (static/index.html)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>WebSocket Chat</title>
</head>
<body><h1>WebSocket Chat</h1><input id="messageInput" type="text" placeholder="Type a message..."><button onclick="sendMessage()">Send</button><ul id="messages"></ul><script>const ws = new WebSocket("ws://localhost:8000/ws");const messages = document.getElementById('messages');ws.onmessage = function(event) {const messageItem = document.createElement('li');messageItem.textContent = event.data;messages.appendChild(messageItem);};function sendMessage() {const input = document.getElementById("messageInput");ws.send(input.value);input.value = '';}</script>
</body>
</html>解释
- 简单的 HTML 页面使用 JavaScript 与 WebSocket 服务器通信。
- 用户在输入框中输入消息并点击发送按钮后,消息会通过 WebSocket 发送到服务器,服务器再将消息广播给所有连接的客户端。
测试
- 浏览器进入http://127.0.0.1:8000/static/index.html
然后输入消息 点击send


- 关闭网页之后

相关代码资源
fastapi之WebSockets
总结
通过 FastAPI 的 WebSocket 支持,开发者可以轻松创建高效的实时应用程序。无论是简单的聊天应用,还是复杂的实时通知系统,FastAPI 提供了一个灵活而强大的平台来满足实时通信的需求。结合前端的 WebSocket API 和 FastAPI 的路由与连接管理功能,开发者可以快速构建现代化的实时交互式应用。
相关文章:

fastapi之WebSockets
文章目录 WebSockets基本概念FastAPI 中的 WebSocket 支持WebSocket 应用示例示例 1: 简单的 WebSocket 连接解释 示例 2: 广播消息的 WebSocket 实现解释 客户端代码示例 完整示例项目结构服务器端代码 (main.py)解释 简单的前端客户端 (static/index.html)解释 测试 相关代码…...

Kotlin 和 Java区别
Kotlin 和 Java 是两种主要用于 Android 开发的编程语言,它们之间有一些关键的区别: 1. 语法简洁性: Kotlin:具有更简洁的语法,减少了冗余代码。例如,Kotlin 支持类型推断,避免了大量的样板…...

windows 达梦到ORACLE dblink
达梦通过DBLINK访问Oracle数据库有两种: 方式一:通过Oracle oci接口; 方式二:一种是通过ODBC数据源的方式。 本案例选择使用Oralce OCI的方式去访问Oracle数据库。 配置Oracle OCI客户端 下载地址:https://www.oracle.com/database/techno…...

大数据应用组件
1、数据存储1.1、hive->hdfs、mapredus1.2、ClickHouse1.3、Elasticsearch1.4、PostgreSQL1.5、HBase 2、数据抽取2.1、Kettle2.2、DataX2.3、Canal2.4、Flink CDC2.5、Sqoop2.6、Filebeat&Logstash(日志) 3、任务编排3.1、Apache DolphinScheduler 4、数据处理4.1、spa…...

Docker Remote API未授权访问漏洞
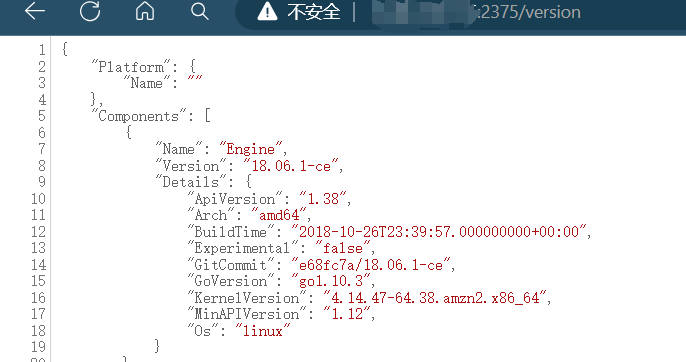
9.Docker Remote API未授权访问漏洞 步骤一:使用以下Fofa语句对Docker产品进行搜索. port"2375" 步骤二:直接使用浏览器访问以下路径 /version#查看版本信息 /info#查看容器信息 漏洞修复 1.端口访问控制 对2375端口做网络访问控制,如设置iptables…...

算法训练.
一.扩散 题解: 计算点之间的距离,然后对图进行处理即可,这个数据规模较小,因此我使用了floyd,还有最小生成树和二份答案加并查集的写法; 代码: #include <iostream> #include <cstring> #in…...

08、MySQL-事务
目录 1、事务简介 2、事务操作 2.1 方式一 2.2 方式二 3、事务四大特性 4、并发事务问题 5、事务隔离级别 1、事务简介 事务是一组操作的集合,它是一个不可分割的工作单位,事务会把所有的操作作为一个整体一起向系统提交或撤销操作请求,…...

2024 年的 Node.js 生态系统
数据来源于 Node.js Toolbox,网站展示了 Node.js 生态系统中积极维护且流行的库。...

LVS(Linux Virtual Server)
简介 LVS(Linux Virtual Server)是一个高性能的开源负载均衡解决方案,它通过在Linux内核中实现IPVS(IP Virtual Server)模块来提供负载均衡功能。LVS能够将外部请求根据特定的算法分发到后端的多个服务器上,…...

回顾Python
一、python基础 1、环境python2、python3 [rootpython ~]# yum list installed | grep python #检查是否有python包 [rootpython ~]# yum list installed | grep epel #检查是否有epel包 [rootpython ~]# yum -y install epel-release [rootpython ~]# yum -y install …...

【数据结构】队列,你必须知道的内部原理!!!
🌞🌞🌞生活本就沉闷,但跑起来就会有风 ~~~ 前言: 🌟🌟Hello家人们,这期讲解数据结构队列的基础知识,希望你能帮到屏幕前的你。 📚️上期博客在这里࿱…...

Ubuntu24.04编译FFmpeg6.1(支持x264、x265、fdk-acc)
FFmpeg是一个开源的多媒体处理工具集,可以用于处理音频、视频和图片等多种媒体格式。由于其强大的功能和灵活性,FFmpeg被广泛应用在多媒体处理领域,包括音视频编解码、流媒体服务器、视频转码等。FFmpeg7.0 版本移除了 6.0 之前已弃用的 API&…...

顺序表-数据结构
一、结构定义 顺序表是通常是数组,要求数据连续存储。顺序表又分为定长顺序表和变长顺序表,本文实现后者。 1、头文件 #include <stdio.h> #include <stdlib.h> 2、定长顺序表 #define MAX 100 定长顺序表结构 typedef struct SqList {…...

如何写出更优雅的并行程序?
如何写出更优雅的并行程序? 并行编程关于并行编程的一些理解 并行编程 并行编程是一种利用多个处理器或计算资源同时执行多个任务的编程方式,以提高计算效率和性能。允许程序员编写可以在多核处理器或多个计算机节点上同时执行的程序,以充分…...

C#中的Hangfire和Quartz.NET 任务调度的区别
Hangfire 和 Quartz.NET 是两种常见的 C# 任务调度库,它们有不同的特点和使用场景。以下是这两个库的详细对比,包括它们的主要功能、适用场景以及关键区别。 目录 Hangfire 主要功能 适用场景 示例代码 Quartz.NET 主要功能 适用场景 示例代码 …...

银行卡二三四要素验证-银行卡二三四要素验证接口-银行卡二三四要素
接口简介:全面覆盖,支持所有带银联标识的银行卡; 高准确性-验证结果实时返回,准确率达99%; 高稳定性-双通道自动切换,保证业务不间断; 专业服务-7*24小时服务,极速响应,为用户保驾护航; 接口地址࿱…...

C# 设计模式之命令模式
总目录 前言 命令模式在日常中,也是比较常见的,就比如:妈妈和爸爸说,你去让孩子把地扫一下;这就是是一个命令,命令中的 下达命令的是妈妈,传达命令的是爸爸,接受命令做事的是孩子&a…...

pod详解 list-watch机制 预选优选策略 如何指定节点调度pod
K8S是通过 list-watch 机制实现每个组件的协同工作 controller-manager、scheduler、kubelet 通过 list-watch 机制监听 apiserver 发出的事件,apiserver 也会监听 etcd 发出的事件 scheduler的调度策略: 预选策略(Predicates)…...

深入探索:【人工智能】、【机器学习】与【深度学习】的全景视觉之旅
目录 第一部分:人工智能、机器学习与深度学习概述 1.1 人工智能的概念与发展 代码示例:简单的AI决策系统 1.2 机器学习的定义与分类 代码示例:简单的线性回归模型 1.3 深度学习的基础与应用 代码示例:构建简单的神经网络 …...

使用js和css 实现div旋转围绕圆分布排列
记录,以防忘记 围绕圆 import React, { useEffect } from react; import ./index.scoped.scss;const Test () > {const arr Array.from({ length: 28 }, (_, index) > index 1);useEffect(() > {const dayTotal arr.length;// 动态设置每个点的旋转角…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...
