Vue3中的history模式路由:打造无缝导航体验!
Hey小伙伴们,今天给大家带来Vue3中使用history模式路由的实战案例!🌟
🔍 项目背景
Vue3的路由功能非常强大,可以帮助我们轻松实现单页面应用中的页面切换。但是你知道吗?默认情况下Vue Router使用的是hash模式,URL会带上一个“#”。为了获得更加美观的URL,我们可以使用history模式。今天我们就来一起看看如何在Vue3中使用history模式吧!🚀
📑 实战演练
1️⃣ 创建Vue3项目
首先,我们需要使用Vue CLI来创建一个Vue3项目。如果你还没有安装Vue CLI,可以通过npm安装:
npm install -g @vue/cli
然后创建一个新的Vue3项目:
vue create vue3-history-router
cd vue3-history-router
2️⃣ 配置路由
接下来,我们来配置Vue Router的history模式。在项目的src/router/index.js文件中,我们需要做一些调整:
import { createRouter, createWebHistory } from 'vue-router';
import Home from '../views/Home.vue';const routes = [{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')}
];const router = createRouter({history: createWebHistory(),routes
});export default router;
这里的关键是使用createWebHistory()来创建一个history模式的路由器。注意,这里的createWebHistory()不带任何参数,因为我们假设服务器配置已经被正确设置。
3️⃣ 配置服务器
为了让history模式工作,我们需要配置服务器。当用户访问不存在的URL时,服务器应该返回我们的主应用文件(通常是index.html)。这里是一个简单的Nginx配置示例:
server {listen 80;server_name example.com;location / {try_files $uri /index.html;}# 其他配置...
}
如果你使用的是其他服务器(如Apache或Node.js的Express),配置方式类似,关键是让所有请求都指向index.html。
4️⃣ 添加路由链接
在src/App.vue文件中,我们将添加一些导航链接:
<template><div id="app"><nav><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></nav><router-view/></div>
</template><script>
export default {name: 'App'
}
</script>
5️⃣ 测试
现在,让我们启动项目并测试一下:
npm run serve
打开浏览器,你应该看到一个干净的URL,例如:http://localhost:8080/about。当你点击导航链接时,URL会平滑地变化,而不会出现页面刷新。
📊 结果展示
使用history模式后,URL变得非常简洁,用户体验也更加流畅。这对于那些需要SEO优化的应用来说尤其重要,因为搜索引擎更容易抓取这种形式的URL。
优缺点:
优点:URL更加美观,不带有#,更接近传统的网站URL。
缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有404错误。
🏆 结语
今天的分享就到这里啦!希望这篇教程能帮到你,也欢迎小伙伴们在评论区分享你的经验或者遇到的问题,我们一起探讨学习!🌟请小伙伴们点赞,收藏和关注我,我将带来更多Vue3相关知识分享!
📌 附录:常见问题解答
-
Q: history模式需要服务器配置吗?
-
A: 是的,history模式需要服务器配置来正确处理所有请求,使其指向主应用文件。
-
Q: 如何知道服务器配置是否正确?
-
A: 当你在浏览器中直接输入一个不存在的路由URL时,如果能看到正确的页面内容而不是404错误,则配置正确。
-
Q: history模式的优势是什么?
-
A: history模式可以让URL更加简洁美观,提高用户体验,并有助于SEO优化。
希望这篇文章对你有所帮助!如果有任何疑问,记得留言哦!👋
#Vue3 #路由 #history模式 #前端开发 #单页面应用 #SPA #Web开发
相关文章:

Vue3中的history模式路由:打造无缝导航体验!
Hey小伙伴们,今天给大家带来Vue3中使用history模式路由的实战案例!🌟 🔍 项目背景 Vue3的路由功能非常强大,可以帮助我们轻松实现单页面应用中的页面切换。但是你知道吗?默认情况下Vue Router使用的是has…...

python(6)
一、datetime函数 方法一: 前一个datetime是模块。后一个datetime是类型 方法二: 方法三: 二、逆序字符串 三 、旋转字符串...

以Zed项目为例学习大型Rust项目的组织与管理
说明 Zed项目代码:https://github.com/zed-industries/zed.git本文项目代码:https://github.com/VinciYan/zed_workspace.git Zed是一款由Atom创始人开发的高性能、协作友好的现代开源代码编辑器,使用Rust编写,集成AI辅助功能&a…...

正点原子imx6ull-mini-Linux驱动之Linux RS232/485/GPS 驱动实验(23)
错误1:我一直找不到为什么我的minicom用不了,编译啥的都通过了,原来是我的密码文件命名错了,我就习以为常的命名为password,谁知道应该是passwd,所以以后该复制的还是复制,不然就容易找不到源头…...

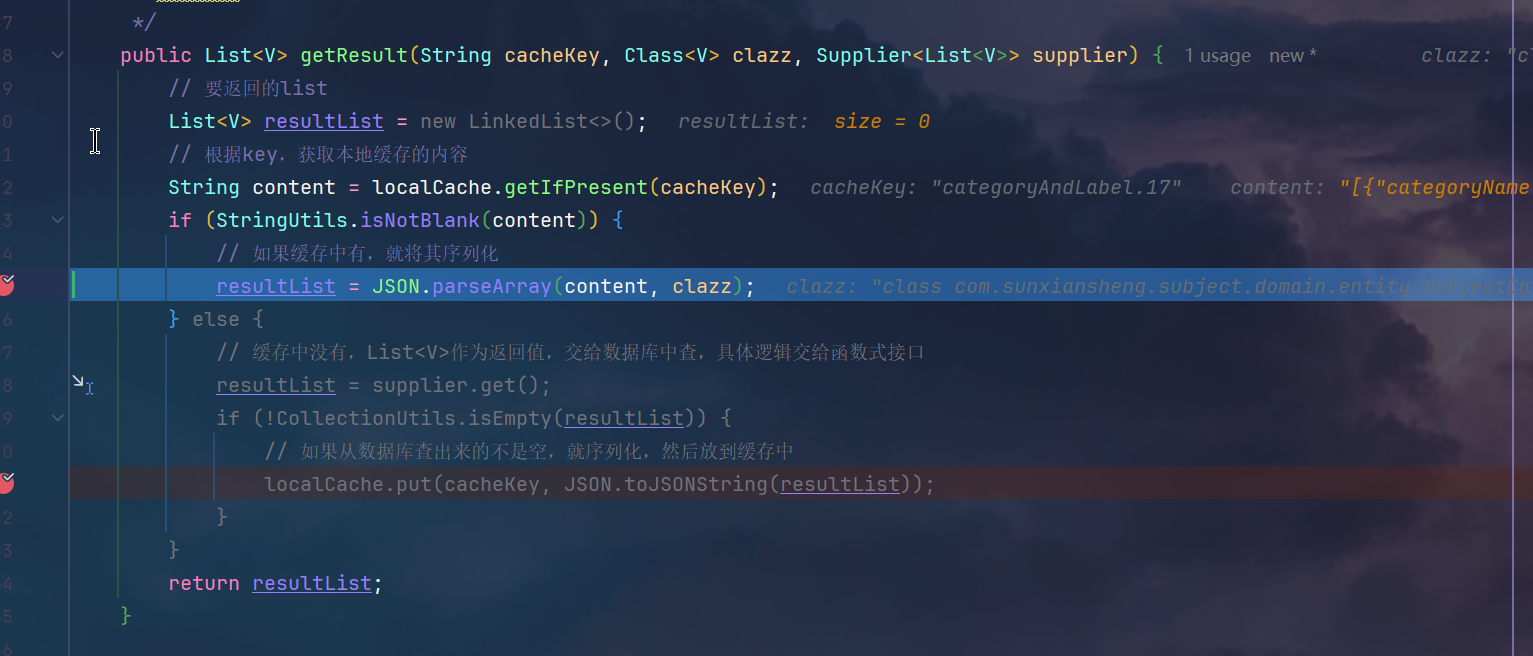
用户上下文打通+本地缓存Guava
文章目录 🌞 Sun Frame:SpringBoot 的轻量级开发框架(个人开源项目推荐)🌟 亮点功能📦 spring cloud模块概览常用工具 🔗 更多信息1.设计1.链路流程2.详细设计 2.网关过滤器获取唯一标识放到Hea…...
-MFC-C/C++ - 树形视图(Tree Control) - CTreeCtrl)
Windows图形界面(GUI)-MFC-C/C++ - 树形视图(Tree Control) - CTreeCtrl
公开视频 -> 链接点击跳转公开课程博客首页 -> 链接点击跳转博客主页 目录 树形视图(Tree Control) - CTreeCtrl 创建和初始化 添加和删除项 获取和设置项属性 操作项 项选择变化 项双击 项展开 示例代码 树形视图(Tree Control) - CTreeCtrl 创建和初始…...

C语言 --- 枚举、位运算
(一)枚举 1.概念:枚举是指将变量的值一一列举出来,变量的值只限于列举出来的值的范围 2.作用:a.提高代码可读性;b.提高代码的安全性 3.枚举类型: enum 枚举名 { 列举各种值 //枚举元素或枚…...

12322222222
当您和老王不在同一个网段时,您们之间的通信需要通过路由器来实现。这是因为不同的网段被视为不同的网络,而路由器的作用之一就是连接不同的网络并负责数据包的转发。下面是详细的通信流程: 本地网络通信尝试:您的设备࿰…...

知识改变命运:Java 语言 【可变参数】
可变参数 概念:Java允许一个类中多个同名同功能但是参数不同的方法,封装为一个方法。 基本语法: 访问修饰符 返回值 方法名 (数据类型...参数名) { ...... }案例:写一个类名DyMethod 方法名sum 计算两个整数和,三个整…...

Spring及相关框架的重要的问题
Java框架 问题一:Spring框架中的单例bean是线程安全的吗? 看下图,不能被修改的成员变量就是无状态的类,无状态的类没有线程安全问题,所以在开发中尽量避免可修改的成员变量。 回答:不是线程安全的…...

Linux Vim教程
Linux Vim 教程 Vim(Vi IMproved)是一个强大的文本编辑器,广泛用于编程和系统管理。本文将带你全面了解 Vim 的基础使用、常用命令、高级功能等。 1. 安装 Vim 在大多数 Linux 发行版中,Vim 已经预装。如果没有,可以…...

【学习笔记】多进程信号量控制
目录 1、CreateSemaphore 2、ReleaseSemaphore 3、CreateEvent 4、SetEvent 5、WaitForSingleObject 程序案例1: 程序案例2: 1、CreateSemaphore 创建一个计数信号量对象,成功时返回信号量对象的句柄;失败时返回NULL&…...

Redis与Memorycache的区别
Redis与Memorycache主要是持久线程和持久化的区别 1、从性能方面来说: Redis是单线程的,优点是CPU开销小,省去多线程线程之间切换的开销,但是相对于Memorycache来说海量数据的相对较低 Memorycache使用了多线程技术,数…...

docker和Helm Chart的基本命令和操作
一、docker基本命令和操作 1. docker login【登录】 登录 docker client,登录成功之后会显示 Login Succeeded。 docker login登陆到指定的镜像仓库,docker pull 和 docker push 操作都需要预先执行 docker login 操作; 指令:&a…...

Node中的CSRF攻击和防御
Node中的CSRF攻击和防御 假设有一个网上银行系统,用户可以通过该系统进行转账操作。转账功能的URL可能是这样的: https://www.bank.com/transfer?toAccount123456&amount1000当用户登录到银行系统,并在浏览器中访问这个URL时ÿ…...

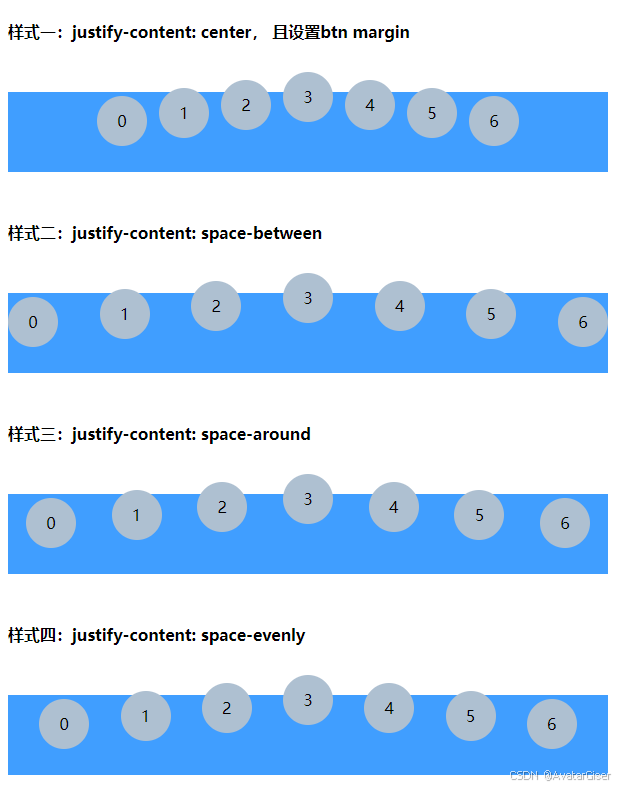
CSS 多按钮根据半圆弧度排列
需求 多个按钮根据弧度,延边均匀排列。 实现 HTML 分两级;第一级,外层定义按钮的 compose-container 宽度;第二级,按钮集合,使用方法 styleBtn(index),根据索引计算; <div c…...

【Linux】网络编程套接字Scoket:UDP网络编程
目录 一、了解UDP协议 二、了解端口和IP地址 三、套接字概述与Socket的概念 四、Socket的类型 五、 Socket的信息数据结构 六、网络字节序与主机字节序的互相转换 七、地址转换函数 八、UDP网络编程流程及相关函数 socket函数 bind函数 recvfrom函数 sendto函数 …...

基于模糊PID控制器的puma560机器人控制系统的simulink建模与仿真
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 4.1 PUMA 560机器人的数学模型 4.2 PID控制原理 4.3 模糊PID控制器的设计 5.完整工程文件 1.课题概述 基于模糊PID控制器的puma560机器人控制系统的simulink建模与仿真,对比传统的PID控制器…...

C语言文件操作超详解
文章目录 1. 为什么使用文件2. 什么是文件2. 1 程序文件2. 2 数据文件2. 3 文件名3. 二进制文件和文本文件? 4. 文件的打开和关闭4. 1 流和标准流4. 1. 1 流4. 1. 2 标准流 4. 2 文件指针4. 3 文件的打开和关闭 5. 文件的顺序读写5. 1 顺序读写函数介绍5. 2 对比一组函数: 6. …...

表字段显示tip
需求背景: 生成的报表,前端只展示字段名称,计算逻辑没有解释,使用方频繁“骚扰”,实在受不了,增加一个字段tip,实现效果(下图): 代码 结合使用el-table-colu…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
