009 uni-app之vue、vuex
vue.js 视频教程
vue3.js 中文官网
vue.js 视频教程
vue语法:https://uniapp.dcloud.net.cn/tutorial/vue-vuex.html
vue2迁移到 vue3:https://uniapp.dcloud.net.cn/tutorial/migration-to-vue3.html
Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
状态管理有5个核心
每一个 Vuex 应用的核心就是 store(仓库),它包含着你的应用中大部分的状态 (state)。
状态管理有5个核心:state、getter、mutation、action、module。
mapState、mapGetters、mapMutations、mapActions
import
// 页面路径:store/index.js
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex);//vue的插件机制//Vuex.Store 构造器选项
const store = new Vuex.Store({state:{//存放状态"username":"foo","age":18}
})
export default store
// 页面路径:main.js
import Vue from 'vue'
import App from './App'
import store from './store'Vue.prototype.$store = store// 把 store 对象提供给 “store” 选项,这可以把 store 的实例注入所有的子组件
const app = new Vue({store,...App
})
app.$mount()<!-- 页面路径:pages/index/index.vue -->
<template><view><text>用户名:{{username}}</text></view>
</template>
<script>import store from '@/store/index.js';//需要引入storeexport default {data() {return {}},computed: {username() {return store.state.username }}}
</script>
三种访问方式:
computed: {username() {return store.state.username }}
computed: {username() {return this.$store.state.username }}
computed: mapState({// 从state中拿到数据 箭头函数可使代码更简练username: state => state.username,age: state => state.age,})
Getter
getters: {doneTodos: state => {return state.todos.filter(todo => todo.done)}}
Mutation
- Vuex中store数据改变的唯一方法就是mutation
- Mutation 必须是同步函数
mutations: {add(state) {// 变更状态state.count += 2}}
methods: {addCount() {store.commit('add')}}
action
- action 提交的是 mutation,通过 mutation 来改变 state ,而不是直接变更状态。
- action 可以包含任意异步操作。
- action 可以执行任意的同步和异步操作
actions:{addCountAction (context) {context.commit('add')}}
分发 Action:
actions 通过 store.dispatch 方法触发。
methods: {add () {store.dispatch('addCountAction')}}
actions 支持以载荷形式分发:
actions:{addCountAction (context , payload) {context.commit('add',payload)}}
Module
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
├── components # 组件文件夹└── myButton └── myButton.vue # myButton组件
├── pages└── index └── index.vue # index页面
├── static
├── store├── index.js # 我们组装模块并导出 store 的地方└── modules # 模块文件夹├── moduleA.js # 模块moduleA└── moduleB.js # 模块moduleB
├── App.vue
├── main.js
├── manifest.json
├── pages.json
└── uni.scss // 页面路径:store/index.jsimport Vue from 'vue'import Vuex from 'vuex'import moduleA from '@/store/modules/moduleA'import moduleB from '@/store/modules/moduleB'Vue.use(Vuex)export default new Vuex.Store({modules:{moduleA,moduleB}})相关文章:

009 uni-app之vue、vuex
vue.js 视频教程 vue3.js 中文官网 vue.js 视频教程 vue语法:https://uniapp.dcloud.net.cn/tutorial/vue-vuex.html vue2迁移到 vue3:https://uniapp.dcloud.net.cn/tutorial/migration-to-vue3.html Vuex Vuex 是一个专为 Vue.js 应用程序开发的…...

Linux防火墙——SNAT、DNAT
目录 NAT 一、SNAT策略及作用 1、概述 SNAT应用环境 SNAT原理 SNAT转换前提条件 1、临时打开 2、永久打开 3、SNAT转换1:固定的公网IP地址 4、SNAT转换2:非固定的公网IP地址(共享动态IP地址) 二、SNAT实验 配置web服务…...

递归理解三:深度、广度优先搜索,n叉树遍历,n并列递归理解与转非递归
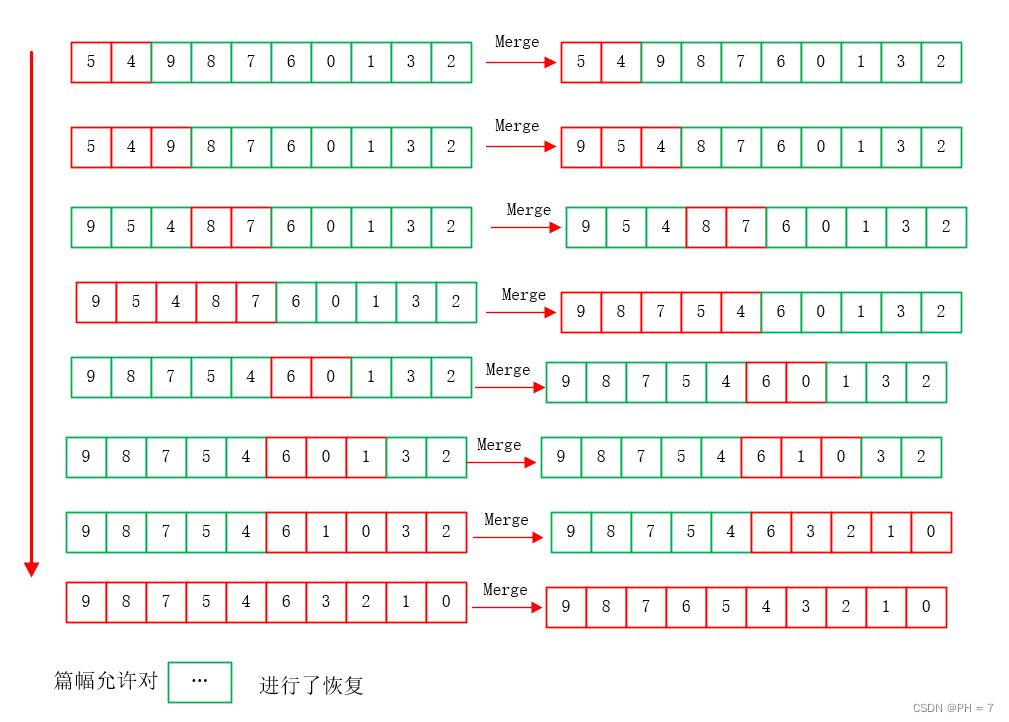
参考资料: DFS 参考文章BFS 参考文章DFS 参考视频二叉树遍历规律递归原理源码N叉树规律总结: 由前面二叉树的遍历规律和递归的基本原理,我们可以看到,二叉树遍历口诀和二叉树递推公式有着紧密的联系 前序遍历:F(x…...

MATLAB 2023a安装包下载及安装教程
[软件名称]:MATLAB 2023a [软件大小]: 12.2 GB [安装环境]: Win11/Win 10/Win 7 [软件安装包下载]:https://pan.quark.cn/s/8e24d77ab005 MATLAB和Mathematica、Maple并称为三大数学软件。它在数学类科技应用软件中在数值计算方面首屈一指。行矩阵运算、绘制函数和数据、实现算…...

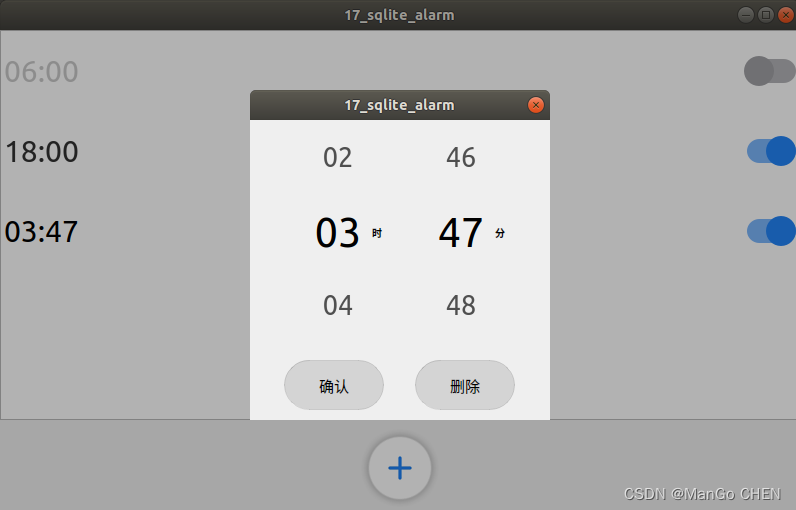
QT学习开发笔记(数据库之实用时钟)
数据库 数据库是什么?简易言之,就是保存数据的文件。可以存储大量数据,包括插入数据、更 新数据、截取数据等。用专业术语来说,数据库是“按照数据结构来组织、存储和管理数据的 仓库”。是一个长期存储在计算机内的、有组织的、…...

Docker常规安装简介
总体步骤 搜索镜像拉取镜像查看镜像启动镜像,服务端口映射停止容器移除容器 案例 安装tomcat docker hub上面查找tomcat镜像,docker search tomcat从docker hub上拉取tomcat镜像到本地 docker pull tomcatdocker images查看是否有拉取到的tomcat 使用tomcat镜像创…...

Python - PyQT5 - ui文件转为py文件
在QTdesigner图形化编辑工具中,有些控件我们是可以直接在编辑界面进行编辑的,有些是不可以编辑的,只能通过Python代码进行编辑,不过总体来说,所有能够通过图形化编辑界面可以编辑的,都可以通过Python语言实…...

分布式事务和分布式锁
1、关于分布式锁的了解? 原理:控制分布式系统有序的去对共享资源进行操作,通过互斥来保持一致性。 具备的条件: ①分布式环境下,一个方法在同一时间只能被一个机器的一个线程执行 ②高可用的获取锁和释放锁 ③高性能…...

JAVA-4-[Spring框架]基于XML方式的Bean管理
1 Spring IOC容器 (1)IOC底层原理 (2)IOC接口(BeanFactory) (3)IOC操作Bean管理(基于XML) (4)IOC操作Bean管理(基于注释) 1.1 IOC概念 (1)控制反转(Inversion of Control),把对象的创建和对象之间的调用过程,交给Spring进行管理。 (2)使用IOC目的&…...

路科验证UVM入门与进阶详解实验0
一.代码编译 首先创建新项目,导入lab0 的UVM文件; 针对uvm_compile文件,先进行编译; module uvm_compile;// NOTE:: it is necessary to import uvm package and macrosimport uvm_pkg::*;include "uvm_macros.svh"in…...

Linux之Shell编程(1)
文章目录前言一、Shell是什么二、Shell脚本的执行方式脚本的常用执行方式三、Shell的变量Shell变量介绍shell变量的定义四、设置环境变量基本语法快速入门五、位置参数变量介绍●基本语法●位置参数变量六、预定义变量基本介绍基本语法七、运算符基本介绍基本语法前言 为什么要…...

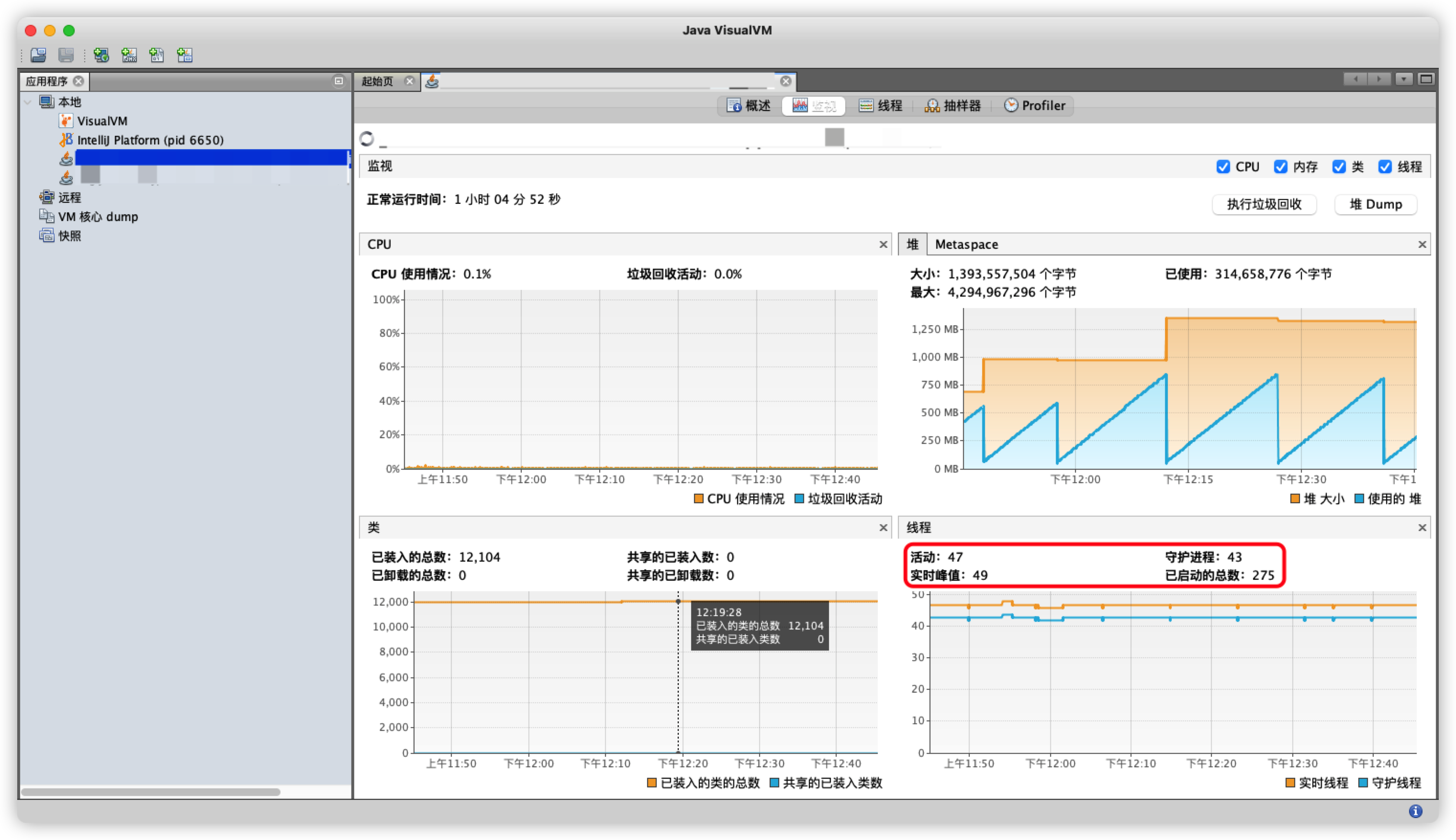
Java问题诊断工具——JVisualVM
这篇文章源自一次加班改bug的惨痛经历[,,_,,]:3负责的一个项目占用不断增加,差点搞崩服务器(╥﹏╥)……一下子有点懵,不能立刻确定是哪里导致的问题,所以决定好好研究下这个之前一直被我忽视的问题诊断工具🔧——JVisualVM嘿嘿我…...

Python3实现简单的车牌检测
导语Hi,好久不见~~~两周没写东西了,从简单的开始,慢慢提高文章水准吧,下一个月开始时间就会比较充裕了~~~利用Python实现简单的车牌检测算法~~~让我们愉快地开始吧~~~相关文件网盘下载链接: https://pan.baidu.com/s/1iJmXCheJoWq…...

基于支持向量机SVM多因子测量误差预测,支持向量机MATLAB代码编程实现
目录 支持向量机SVM的详细原理 SVM的定义 SVM理论 SVM应用实例,SVM的测量误差预测 代码 结果分析 展望 支持向量机SVM的详细原理 SVM的定义 支持向量机(support vector machines, SVM)是一种二分类模型,它的基本模型是定义在特…...

新农具时代,拼多多的进击与本分
这几年,乡村振兴被频频提及,核心就是经济振兴。但经济振兴,不能只靠政府,更要靠企业,政府引导、企业主导才能真正让农民、农村、农业长期受益。企业中,被寄予厚望的是电商企业。甚至,电商成为了…...

质量工具之故障树分析FTA(2) - FTA的基本概念
关键词:问题解决、故障树、故障树分析、FTA、可靠性、鱼骨图、根本原因分析 前文我们已经详细介绍了FTA的历史。 我们在工作中碰到一个问题,可以利用的问题解决工具有很多,故障树分析FTA就是其中之一。 但是FTA毕竟是相对复杂较难掌握的工具…...

《高质量C/C++编程》读书笔记二
文章目录前言三、命名规则四、表达式和基本语句if语句循环语句五、常量前言 这本书是林锐博士写的关于C/C编程规范的一本书,我打算写下一系列读书笔记,当然我并不打算全盘接收这本书中的内容。 良好的编程习惯,规范的编程风格可以提高代码…...

常用的美颜滤镜sdk算法
本文主要介绍常见的美颜滤镜SDK算法,包括 SRGB、 HSL、 Lab、 JPEG、 TIFF等。本文不会过多介绍算法原理,只是列举一些在实际项目中用到的滤镜效果,如: 1.色彩空间变换 2.颜色范围调节 3.色彩平衡调节 4.灰度级调节 5.色相/饱和度…...

动态SQL必知必会
动态SQL必知必会1、什么是动态SQL2、为什么使用动态SQL3、动态SQL的标签4、if 标签-单标签判断5、choose标签-多条件分支判断6、set 标签-修改语句7、foreach标签7.1 批量查询7.2 批量删除7.3 批量添加8、模糊分页查询1、什么是动态SQL 动态 SQL 是 MyBatis 的强大特性之一。如…...

DML编程控制
id生成策略 模型类: Data TableName("tbl_user") public class User {TableId(type IdType.AUTO)TableId(type IdType.NONE)TableId(type IdType.INPUT)TableId(type IdType.ASSIGN_ID)TableId(type IdType.ASSIGN_UUID)private Long id;private String name;T…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
