本地图片瀑布流浏览器asonry Image Viewer
本地图片瀑布流浏览器asonry Image Viewer
- 前言
- 效果图
- 部分源码
- 领取完整源码
- 下期更新
前言
一款采用 HTML 的瀑布流本地图片浏览器「Masonry Image Viewer」只需要把你的图片文件夹拖到下载的 index 网页文件里面就可以实现瀑布流效果。项目免费开源,据介绍采用了HTML、CSS 和 JavaScript 构建。
效果图




部分源码
//倒排
//缓存
//历史
//复制 移动 删除
navigator.serviceWorker.register("sw.js");
class Queue {constructor(items = []) {this.items = items;this.getters = [];}push(item) {this.items.push(item);if (this.getters.length > 0) this.getters.shift()(this.items.shift());}shift() {if (this.items.length === 0)return new Promise((resolve) => this.getters.push(resolve));return this.items.shift();}
}
class Semaphore {constructor(value = 1) {this.value = value;this.queue = [];}async acquire() {if (this.value > 0) this.value--;else return new Promise((resolve) => this.queue.push(resolve));}release() {this.value++;if (this.queue.length > 0) this.queue.shift()();}
}
DataView.prototype.getUint24 = function (byteOffset, littleEndian) {if (littleEndian) {return (this.getUint8(byteOffset) |(this.getUint8(byteOffset + 1) << 8) |(this.getUint8(byteOffset + 2) << 16));} else {return ((this.getUint8(byteOffset) << 16) |(this.getUint8(byteOffset + 1) << 8) |this.getUint8(byteOffset + 2));}
};
function throttle(func, ms = 1000) {let timeout;let con = this;return function () {if (timeout) return;func.apply(con, arguments);timeout = setTimeout(() => (timeout = null), ms);};
}
function debounce(func, ms = 1000) {let timeout;let con = this;return function () {clearTimeout(timeout);timeout = setTimeout(() => func.apply(con, arguments), ms);};
}
function range(start, end, step = 1) {let arr = [];for (let i = start; i < end; i += step) arr.push(i);return arr;
}
function flatObj(obj, path) {obj = path.split("/").reduce((obj, name) => obj[name], obj);function recurse(obj) {for (let key in obj) {if (typeof obj[key] === "object") recurse(obj[key]);else arr.push(obj[key]);}}let arr = [];recurse(obj);return arr;
}
let MB = 1024 ** 2;
let GB = 1024 ** 3;
function formatSize(bytes) {if (bytes < 1024) return `${bytes} B`;else if (bytes < MB) return `${(bytes / 1024).toFixed(2)} KB`;else if (bytes < GB) return `${(bytes / MB).toFixed(2)} MB`;
}
let sleep = (ms) => new Promise((resolve) => setTimeout(resolve, ms));
let log = console.log;
let docEl = document.documentElement;
let getEl = (id) => document.getElementById(id);
let newEl = (tag) => document.createElement(tag);
// #region elIds
let aspectratio = getEl("aspectratio");
let colcountinput = getEl("colcountinput");
let cover = getEl("cover");
let cursorplace = getEl("cursorplace");
let dirtree = getEl("dirtree");
let filtborder = getEl("filtborder");
let filtmono = getEl("filtmono");
let hint = getEl("hint");
let imgbox = getEl("imgbox");
let indicator = getEl("indicator");
let jumpTo = getEl("jumpTo");
let loadall = getEl("loadall");
let loadedcount = getEl("loadedcount");
let minheightinput = getEl("minheightinput");
let nextimg = getEl("nextimg");
let order = getEl("order");
let pause = getEl("pause");
let perload = getEl("perload");
let previmg = getEl("previmg");
let resort = getEl("resort");
let revert = getEl("revert");
let showcount = getEl("showcount");
let sidebar = getEl("sidebar");
let sidebtn = getEl("sidebtn");
let sortby = getEl("sortby");
let toend = getEl("toend");
let totalcount = getEl("totalcount");
let totop = getEl("totop");
let treebar = getEl("treebar");
let treebtn = getEl("treebtn");
领取完整源码
本地图片瀑布流浏览器asonry Image Viewer 源码地址:https://www.123pan.com/s/ji8kjv-yiXU3.html关注微信公众号 祖龙科技工作室回复 图片排列 即可领取
下期更新
孤客支付系统
- 📢本人公众号:祖龙科技工作室
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻
相关文章:

本地图片瀑布流浏览器asonry Image Viewer
本地图片瀑布流浏览器asonry Image Viewer 前言效果图部分源码领取完整源码下期更新 前言 一款采用 HTML 的瀑布流本地图片浏览器「Masonry Image Viewer」只需要把你的图片文件夹拖到下载的 index 网页文件里面就可以实现瀑布流效果。项目免费开源,据介绍采用了HT…...

macos重装系统 启动U盘制作方法 - createinstallmedia 命令使用方法总结
macos重装系统比windows要稍微复杂一些,不过还好,macos系统安装app这个Apple官方提供的系统软件里面默认就内置了一个可用为我们制作启动盘的工具 createinstallmedia 我们下载的apple安装镜像要门是 dmg/pkg/iso 的压缩档案格式的,要么是 x…...

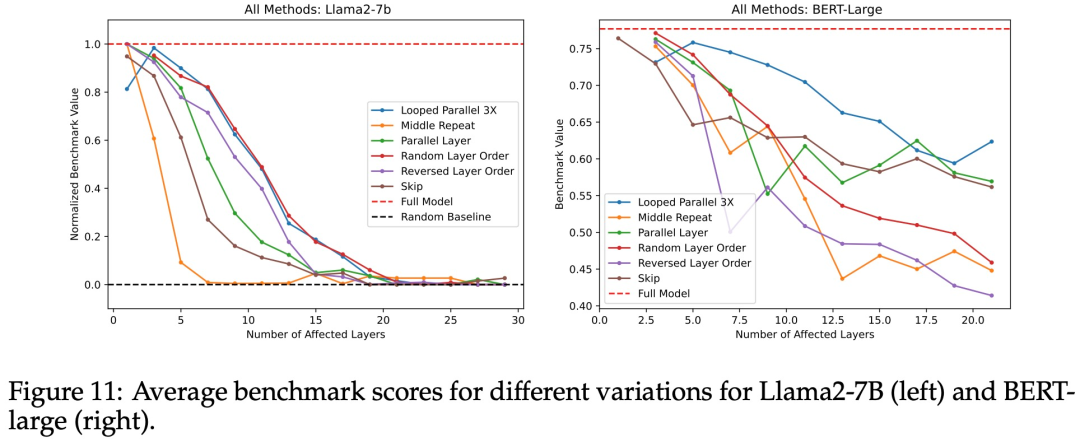
八问八答搞懂Transformer内部运作原理
最近这一两周看到不少互联网公司都已经开始秋招提前批了。 不同以往的是,当前职场环境已不再是那个双向奔赴时代了。求职者在变多,HC 在变少,岗位要求还更高了。 最近,我们又陆续整理了很多大厂的面试题,帮助一些球友…...

MySQL增删改查(基础)
1、. 新增(Create) 语法: INSERT [INTO] table_name[(column [, column] ...)] VALUES (value_list) [, (value_list)] ... 例子: -- 创建一张学生表 DROP TABLE IF EXISTS student; CREATE TABLE student (id INT,sn INT com…...

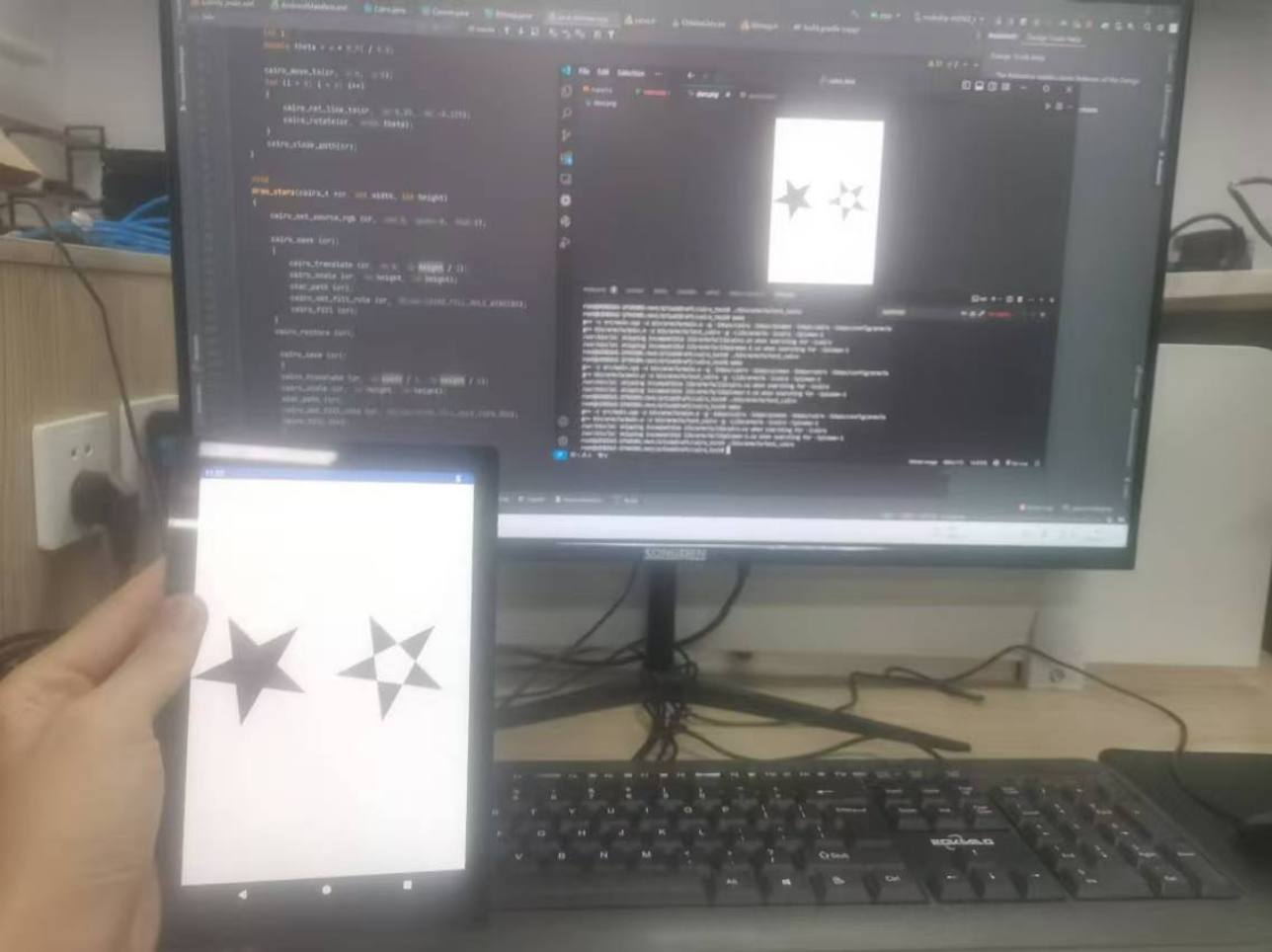
Cairo库移植到安卓记录
前言 接Android Studio引入ndk编译的so库的故事,这个东西搞了两周以后,由于自己不熟悉Java和安卓开发,踩了不少坑,其中一周时间都是花在怎么用Android Studio上的。。。AS下的新版本Koala,结果网上资料全是旧版本&…...

Redis 哈希类型的常用命令总结
1. hset 设置哈希表中字段的值。 hset key field value示例: hset user:1000 name "Alice"2. hget 获取哈希表中字段的值。 hget key field示例: hget user:1000 name3. hgetall 获取哈希表中所有的字段和值。 hgetall key示例&#x…...

【物联网设备端开发】ESP开发工具:QEMU如何模拟以太网口接入网络
以太网口支持 ESP-IDF中添加了对Opencores以太网MAC的支持。 运行以太网示例时,启用CONFIG_EXAMPLE_CONNECT_ETHERNET和 CONFIG_EXAMPLE_USE_OPENETH.。运行自定义应用程序时,启用CONFIG_ETH_USE_OPENETH 并初始化以太网驱动程序,如示例 /c…...
)
Python学习笔记(四)
# 数据容器分为5类,分别是:列表(list)、元组(tuple)、字符串(str)、集合(set)、字典(dict)""" 演示数据容器之:list列表 语法:[元素ÿ…...

跨域:安全分步实施指南
什么是跨域问题? 跨域(Cross-Origin Resource Sharing,CORS)问题发生在浏览器的同源策略(Same-Origin Policy)限制下。当一个域上的网页试图访问另一个域上的资源时,浏览器会阻止这些操作以保护…...

【iOS】AutoreleasePool自动释放池的实现原理
目录 ARC与MRC项目中的main函数自动释放池autoreleasepool {}实现原理AutoreleasePoolPage总结 objc_autoreleasePoolPush的源码分析autoreleaseNewPageautoreleaseFullPageautoreleaseNoPage autoreleaseFast总结 autorelease方法源码分析objc_autoreleasePoolPop的源码分析po…...

stm32—GPIO
0. 引入 在单片机产品中,我们常常可以见到三种模块:LCD灯、KEY按键、BEEP蜂鸣器 LED灯: 一个比较常见的LED电路LED0 ---------- 通过控制LED0引脚(电线) 给它一个低电平(低电压),LED灯就会亮 给它一个高电平(高电压),LED灯就会灭 …...

CocosCreator使用 ProtoBuf WebSocket与服务器对接方法
在 Cocos Creator 中使用 .proto 文件和转换成 TypeScript(TS)两者各有其优缺点,具体选择取决于你的项目需求和团队的开发习惯。以下是两者的一些比较: 1、使用 .proto 文件的优点: 跨语言支持:Protocol B…...

【python基础】while循环语句练习
明显可以感觉到循环比判断要更加难以理解一些,这个就只能通过练习来提高理解和思维能力了。 学习视频:第一阶段-第四章-05-while循环案例-九九乘法表_哔哩哔哩_bilibili 练习一:计算1-10的和 i1#循环的起始值 sum0 while i&l…...

【SpringBoot系列】WebMvcConfigurer配置
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...
:高级教程——深入详解C++信号处理)
学懂C++ (十九):高级教程——深入详解C++信号处理
目录 C中的信号处理 1. 信号处理的本质 2. 主要信号类型 3. 核心关键点 4. 经典实例 代码分析 5. 进阶:信号屏蔽与多线程 例子:使用sigaction() 6. Windows中的信号处理 7. 比较与总结 示例:Windows控制台事件处理 总结 C中的信号…...

SOMEIP_ETS_032:echoUINT8ArrayMinSize
测试目的: 确保DUT能够正确处理最小尺寸的UINT8数组参数,并且在发送和接收过程中保持参数值和顺序不变。 描述 本测试用例旨在验证DUT在处理包含最小尺寸UINT8数组参数的SOME/IP消息时,是否能够准确地发送和接收这些参数,确保返…...

JS+CSS案例:可适应上下布局和左右布局的菜单(含二级菜单)
今天,我给大家分享一个原创的CSS菜单,整个菜单全由CSS写成,仅在切换布局时使用JS。合不合意,先看看效果图。 本例图片 接下来,我来详细给大家分享它的制作方法。 文件夹结构 因为涉及到了样式表切换,所以,你需要借鉴一下我的文件夹结构。 CSS文件夹: reset.css 用于…...

【数据结构】线性表,顺序表
一. 线性表 1. 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 2. 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串... 3. 线性表在逻辑上是线性结构,也就说是连续的一条直线。但是在物理…...

Spring之最基础的创建与Bean的存储与获取(还有Maven加载jar包报错的解决方法)
目录 创建Spring项目 如何解决Maven加载jar包报错 存储Bean和取Bean 在Java中对象也称为Bean。所以后面我提到Bean,大家要知道我说的是什么。 创建Spring项目 我的idea是2022版本的,如果大家和我一样可以参考我的。 1.创建一个Maven项目。图片上忘了…...

RabbitMQ应用问题 - 消息顺序性保证、消息积压问题
文章目录 MQ 消息顺序性保证概述原因分析解决方案基于 spring-cloud-stream 实现分区消费 消息挤压问题概述原因分析解决方案 MQ 消息顺序性保证 概述 a)消息顺序性:消费者消费的消息的顺序 和 生产者发送消息的顺序是一致的. 例如 生产者 发送消息顺序…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
