【如何有效解决前端Vue中的常见难题】
🐟作者简介:一名大三在校生,喜欢编程🪴
🐙个人主页🥇:Aic山鱼
🐠WeChat:z7010cyy
🦈系列专栏:🏞️
- 前端-JS基础专栏✨
- 前端-Vue框架专栏✨✨
- 前端-Vue3速学专栏
- 前端-有趣特效专栏❤️🔥❤️🔥❤️🔥
- 鸿蒙OS专栏
铭句:将所有微不足道的瞬间编织成绝伦壮丽的宇宙!
在前端开发领域,Vue.js以其轻量级、响应式以及易于上手的特点,成为了众多开发者的首选框架。然而,随着项目规模的扩大和复杂度的提升,Vue项目中也会遇到一系列挑战,如性能优化、兼容性处理、安全性保障等。本文将针对这些常见问题,提供有效的解决方案和策略。
一、Vue中常见的难题
- 性能优化:随着应用功能的增加,页面加载时间、响应速度可能成为瓶颈,影响用户体验。
- 兼容性:不同浏览器和设备对Vue及其依赖库的支持程度不一,可能导致功能异常或样式错乱。
- 安全性:前端应用直接暴露给最终用户,容易受到XSS攻击、CSRF攻击等安全威胁。
二、解决方案与策略
1. 性能优化
- 代码分割与懒加载:利用Webpack等构建工具,将代码分割成多个包,并根据需要懒加载,减少初始加载时间。
- 使用Vuex管理状态:避免组件间通过props和events传递大量数据,使用Vuex集中管理状态,提高数据访问效率。
- 优化渲染性能:使用
v-if和v-show智能控制DOM的渲染与隐藏,避免不必要的DOM操作;利用Vue的key属性优化列表渲染。 - 服务端渲染(SSR):对于首屏加载时间要求极高的场景,可考虑使用Vue的服务端渲染技术,减少前端渲染时间。
案例:某电商网站首页在引入代码分割和懒加载后,首屏加载时间从5秒降低到2秒,显著提升了用户体验。
2. 兼容性处理
- 使用PostCSS和Autoprefixer:自动添加浏览器前缀,确保CSS样式在不同浏览器中的一致性。
- Polyfill:为老版本浏览器提供现代JavaScript特性的支持,如使用
babel-polyfill。 - 条件性编译:利用Vue的
<template v-if="...">或Webpack的DefinePlugin根据浏览器特性或环境变量编译不同的代码。
案例:某企业在使用Vue开发跨平台应用时,通过引入babel-polyfill和配置PostCSS,成功解决了在IE11等老旧浏览器上的兼容性问题。
3. 安全性保障
- XSS防护:确保所有用户输入都经过适当的转义或清理,避免XSS攻击。Vue的
v-html指令应谨慎使用,并尽量使用v-bind:innerHTML结合安全函数处理内容。 - CSRF防护:后端应实现CSRF令牌机制,前端在请求时携带该令牌,验证请求来源的合法性。
- HTTPS:使用HTTPS协议加密客户端与服务器之间的通信,防止数据在传输过程中被窃取或篡改。
案例:某金融服务平台在Vue前端中集成了XSS防护库,并强制所有请求通过HTTPS传输,有效提升了系统的安全性,防止了敏感信息泄露。
三、总结
面对Vue项目中的性能优化、兼容性和安全性等难题,开发者需结合项目实际情况,采取合适的解决方案。通过代码分割、状态管理、服务端渲染等技术优化性能;利用PostCSS、Polyfill等工具解决兼容性问题;通过严格的输入验证、HTTPS传输等措施保障应用安全。同时,良好的团队协作和持续的技术学习也是解决难题、提升项目质量的关键。希望本文能为Vue开发者提供一些实用的参考和启发。
欢迎评论 💬点赞👍🏻 收藏 📂加关注+
相关文章:

【如何有效解决前端Vue中的常见难题】
🐟作者简介:一名大三在校生,喜欢编程🪴 🐙个人主页🥇:Aic山鱼🐠WeChat:z7010cyy 🦈系列专栏:🏞️ 前端-JS基础专栏✨前端-Vue框架专栏…...

CLAMP-1靶机渗透测试
一、靶机下载地址 https://www.vulnhub.com/entry/clamp-101,320/ 二、信息收集 1、主机发现 # 使用命令 nmap 192.168.145.0/24 -sn | grep -B 2 "00:0C:29:88:B4:BF" 2、端口扫描 # 使用命令 nmap 192.168.145.0/24 -p- -sV 3、指纹识别 # 使用命令 whatweb …...

JavaScript中的Truthy Falsy值以及等号判断
1.Falsy & Truthy Falsy的值false,0,-0, “”, null, undefined,NaNTruthy的值除了以上之外的其他值 2.等号判断 console.log(10 10); console.log(0 ); console.log(0 false); console.log( fa…...

uniapp——展开和收起
案例展示 代码 后台返回的数据格式如下: {1: "大富科技速度快放假手动阀",2: "第三方斯蒂芬斯蒂芬是的开发时间",4: "45345345",5: "电饭锅电饭锅地方" }<view class"tipTitle">温馨提示</view> &l…...
: GLSL ES 3.0)
WebGL2学习(2): GLSL ES 3.0
更多精彩内容尽在 dt.sim3d.cn ,关注公众号【sky的数孪技术】,技术交流、源码下载请添加VX:digital_twin123 WebGL 2.0 给 GLSL 带来了重大变化。WebGL 1.0 中使用的 GLSL 版本是 GLSL ES 1.0。 WebGL 2.0 中仍然可用。但是,通过编…...

[大模型实战] DAMODEL云算力平台部署LLama3.1大语言模型
[大模型实战] DAMODEL云算力平台部署LLama3.1大语言模型 目录 一、LLama3.1二、DAMODEL云算力平台2.1 提供的服务2.1.1 AI训练2.1.2 AI推理2.1.3 高性能计算2.1.4 图像/视频渲染2.1.5 定制化部署 2.2 支持的GPU 三、在DAMODEL部署LLama3.13.1 在DAMODEL创建实例&…...

驱动开发系列09 - Linux设备模型之设备,驱动和总线
一:概述 Linux 设备模型(LDM)是 Linux 内核中引入的一个概念。用于管理内核对象(那些需要引用计数的对象、例如文件、设备、总线甚至驱动程序),以及描述它们之间的层次结构,以及这些内核对象之间绑定关系。Linux 设备模型引入了对象生命周期管理、引用计数、以及面向对象…...

HTML实现弹出层
leopard/ˈlepərd/ 豹子,豹纹 弹出层指的是鼠标悬停于某个元素之上时显示的一个界面组件。 关注和理解特性:z-index属性和动态生成HTML元素。 HTML5新增: figure:媒体内容(图像,音频,视频),用于包含一…...

Android控件详解
在Android应用程序中,界面由布局和组件组成。布局相当于框架,而控件则是框架里面的内容。了解过Android布局后,如果要设计ui界面,还需要了解和掌握各个控件的应用。 一个界面的设计,先从创建容器开始,再向…...

记忆化搜索专题篇
目录 斐波那契数 不同路径 最长递增子序列 猜数字大小II 矩阵中的最长递增路径 声明:下面将主要使用递归记忆化搜索来解决问题!!! 斐波那契数 题目 思路 斐波那契数的特点就是除了第一个数是0,第二个数是1&…...

入网测评检查项大全(安全资料)
1. Linux操作系统 2. Windows操作系统 3. Tomcat中间件 4. Nginx中间件 5. Mysql数据库 6. Weblogic中间件 7. Oracle数据库 8. Redis数据库 9. 达梦数据库 10. 应用系统 11. 渗透测试 13 .AIX操作系统 14 .中创中间件 15 .IIS中间件 16 .Apache中间件 17 .Mari…...

uni-app 开发App时调用uni-push 实现在线系统消息推送通知 保姆教程
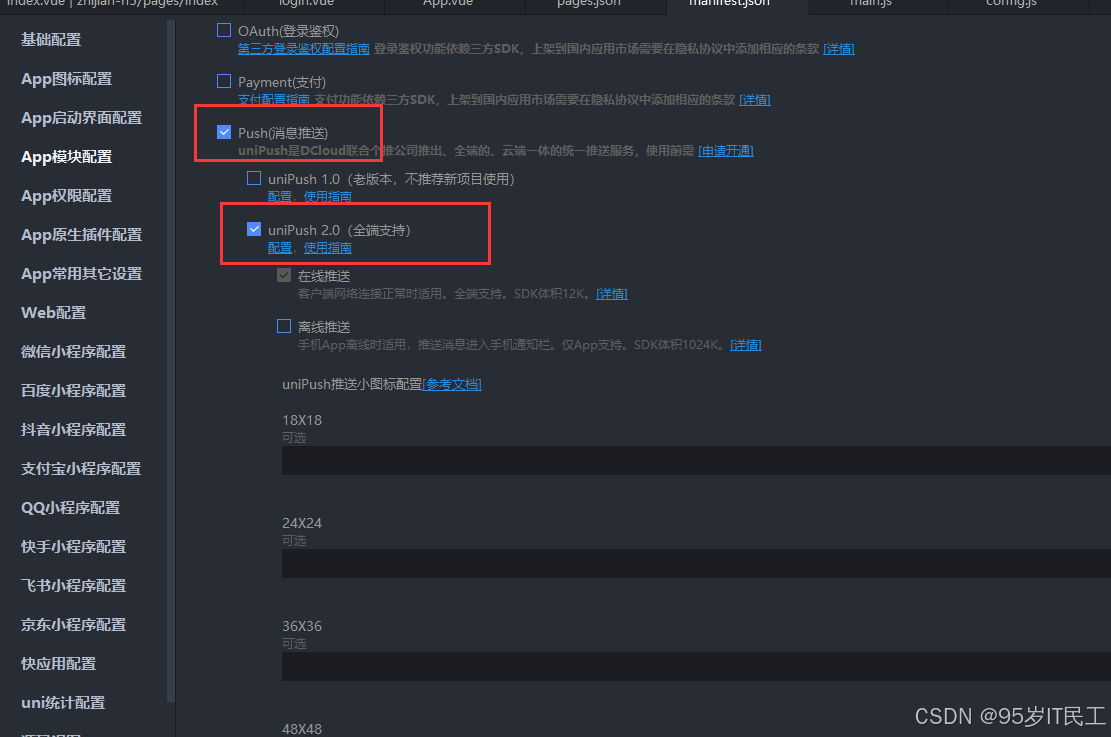
一、引言 在开发App时避免不了需要推送系统通知,以提高用户的使用体验。在自己的一个工具型的小app上全流程接入了uni-push2.0的推送能力,做个记录,以防后期需要用到。在阅读本教程前最好先看看官方文档,结合官方文档使用…...

13.StringRedisTemplete使用
上一篇说到改变了RedisTemplate的默认序列化器后,在redis中存入Java对象后,在redis中的呈现是:会记录类的字节码 这也是代码中可以强制装换为对应的java对象的原因: Test void testStudent() {redisTemplate.opsForValue().set(&q…...

[工具]-gitee+pycharm-配置
安装git 查看git是否安装设置成功: git config user.name git config user.email 码云账号设置邮箱 pycharm设置gitee 打开 PyCharm,在 Settings - Plugins 里面,搜索 Gitee 插件,安装后重启 PyCharm。 pychar…...

中间件是一种在客户端和服务器之间进行通信和处理的软件组件或服务
中间件是一种在客户端和服务器之间进行通信和处理的软件组件或服务。中间件位于应用程序和操作系统之间,可以提供一些功能,如请求转发、数据转换、安全性和身份验证、日志记录等。 中间件的主要作用是将应用程序与底层基础设施解耦,提供了一…...

RCE-eval长度限制突破技巧
目录 一、长度17的限制绕过 1、最简单的绕过 (一)绕过 (二)编写一句话木马 2、文件包含的利用 (一)远程文件包含的利用 (二)本地文件包含的利用 3、usort绕过 (…...

【黑马】MyBatis
目录 MyBatis简介JDBC缺点:MyBatis针对于JDBC进行简化,简化思路: MyBatis快速入门具体构建步骤解决SQL映射文件的警告提示 Mapper代理开发案例:使用Mapper代理方式完成案例具体步骤详解:Mapper代理方式 Mapper核心配置…...

oracle创建dblink使得数据库A能够访问数据库B表LMEAS_MFG_FM的数据
1、给数据库A普通用户CMRONLINE相应的权限,在sys用户下执行以下语句 GRANT CREATE DATABASE LINK TO CMRONLINE; GRANT DROP PUBLIC DATABASE LINK TO CMRONLINE; GRANT CREATE PUBLIC DATABASE LINK TO CMRONLINE; 2、在数据库A用户 CMRONLINE下执行创建语句&…...

git config 如何配置用户账户
Git配置用户账户主要涉及设置用户名和邮箱地址,这是Git进行版本控制时用于标识提交者身份的重要信息。以下是如何配置Git用户账户的详细步骤: 1. 打开命令行工具 首先,需要打开命令行工具(如CMD、Terminal或Git Bash等ÿ…...

SpringBoot基础(二):配置文件详解
SpringBoot基础系列文章 SpringBoot基础(一):快速入门 SpringBoot基础(二):配置文件详解 目录 一、配置文件分类二、配置文件优先级1、不同版本优先级2、不同位置优先级 三、配置文件格式1、yml和yaml格式1.1、字符串1.2、布尔类型1.3、整数型1.4、浮点…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
