【HarmonyOS NEXT星河版开发学习】小型测试案例15-博客列表
个人主页→VON
收录专栏→鸿蒙开发小型案例总结
基础语法部分会发布于github 和 gitee上面(暂未发布)

前言
该案例主要是ForEach渲染的练习,ForEach可以基于数组的个数,渲染组件个数(简化代码)
在后续的学习中应用肯定也是十分是广泛。该案例难度不大,没有用到太多杂乱的知识点,只是单纯的ForEach的练习。
构建思路
整体分析

仔细观察不难看出,这是一个列表,并且每一行的格式相同。因此就要考虑ForEach循环渲染,这样的好处就是减少了重复代码的出现,使得代码的可读性更高。
样式分析

仔细观察每行文字的样式以及他们之间的间隔,思考用什么组件合适一些 。
别忘了下方的边框线
界面讲解
State


由于有大小标题,所以用到了状态管理和数组。接口的定义不要忘记,大小标题统一放到了boke这一数组中。
内容部分

内容部分的定义不必严格按照上述代码进行定义,可以自己适当的根据文本的长度来自行修改
知识点概述
概念:
鸿蒙星河版的ForEach知识点涵盖了基于数组的循环渲染机制,支持静态和动态数据的高效管理,并提供了优化渲染性能的键值生成规则。
鸿蒙星河版中的ForEach是针对开发者在应用开发过程中处理列表数据的核心工具之一。ForEach的设计旨在提供一种基于数组类型数据的循环渲染能力。具体来说,ForEach接口需要与容器组件配合使用,且返回的组件应当是允许包含在ForEach父容器组件中的子组件。例如,如果使用ListItem组件,则要求ForEach的父容器组件必须为List组件。
关于ForEach的具体参数和用法,它接受三个主要参数:数组类型的数据源arr、组件生成函数itemGenerator以及可选的键值生成函数keyGenerator。其中,数据源可以设置为空数组,此时不会创建子组件;组件生成函数负责为数组中的每个元素创建对应的组件;而键值生成函数则为每个数组项生成一个唯一且持久的键值,用于标识对应的组件,确保在数组项更新或重新排序时能够正确地识别和更新相应的组件。
ForEach还提供了一个名为keyGenerator的可选参数,这是一个函数,允许开发者自定义键值的生成规则。若未定义keyGenerator函数,则框架会使用默认的键值生成函数。键值的生成对于ForEach循环渲染过程中组件的管理至关重要,因为它标识了对应的组件实例。当键值变化时,ArkUI框架将视为该数组元素已被替换或修改,并基于新的键值创建一个新的组件。
综上所述,ForEach不仅提供了灵活的数据绑定和组件生成机制,还通过键值生成规则优化了组件的复用和更新,从而提升了大规模数据处理的性能。这些特性使得鸿蒙星河版中ForEach成为构建高效、响应式用户界面的重要工具。
用法:
基本用法
ForEach接受一个数组作为数据源,并对数组中的每个元素执行一次指定的操作。- 通常与容器组件如
List、Stack或Column配合使用。 - 在循环体内,你可以访问当前元素和它的索引(如果需要的话)。
属性说明
arr: 循环的数据源,通常是一个数组。indexKey: 可选参数,用于指定生成的每个子组件的唯一标识符。itemGenerator: 回调函数,接收当前元素和索引作为参数,并返回要渲染的 UI 组件。
注意事项
- 确保为每个子组件设置唯一的
key,以提高性能并避免不必要的重绘。 - 如果数据源发生变化,需要确保更新 UI 时的性能优化。
- 有时需要结合条件渲染使用,例如使用
if语句在某些条件下渲染不同的 UI 元素。
高级用法
- 动态渲染:根据数据源的变化动态添加或删除 UI 元素。
- 懒加载:对于大型列表,可以使用懒加载技术仅加载当前屏幕可视范围内的项。
- 性能优化:利用虚拟 DOM 技术减少不必要的重绘操作。
代码展示
interface BoKe{title:stringcontent:string
}
@Entry
@Component
struct Index {@State boke:BoKe[]=[{title:'Nginx+Tomcat负载均衡、动静分离群集',content:'Nginx(解析静态资源)+Tomcat(解析动态JSP代码)'},{title:'[Git][多人协作][下]详细讲解',content:'[Git][多人协作][下]详细讲解'},{title:'Pycharm中重命名项目之后切换虚拟环境',content:'Pycharm中重命名项目之后切换虚拟环境'},]build() {Column(){ForEach(this.boke,(item:BoKe,index:number)=>{Column({space:5}){Text(item.title).width('100%').fontSize(16)Text(item.content).width('100%').fontColor('#5a566b').fontSize(12).margin({bottom:10})}.margin({bottom:10}).border({width:{bottom:1},color:'#f0f0f2'})})}.padding(20).width('100%')}
}相关文章:

【HarmonyOS NEXT星河版开发学习】小型测试案例15-博客列表
个人主页→VON 收录专栏→鸿蒙开发小型案例总结 基础语法部分会发布于github 和 gitee上面(暂未发布) 前言 该案例主要是ForEach渲染的练习,ForEach可以基于数组的个数,渲染组件个数(简化代码) 在…...

go-zero中统一返回前端数据格式的几种方式
方式一、直接定义一个成功和失败的方法,在代码里面修改(对代码有侵入,每次都要修改代码) 1、封装一个统一返回的方法 package utilsimport ("github.com/zeromicro/go-zero/rest/httpx""net/http" )type Body struct {Code int json:"code…...

【向量数据库】Ubuntu编译安装FAISS
参考官方的安装指导:https://github.com/facebookresearch/faiss/blob/main/INSTALL.md,不需要安装的可以跳过 ~$ wget https://github.com/facebookresearch/faiss/archive/refs/tags/v1.8.0.tar.gz ~$ tar -zxvf v1.8.0.tar.gz ~$ cd faiss-1.8.0 ~$ …...

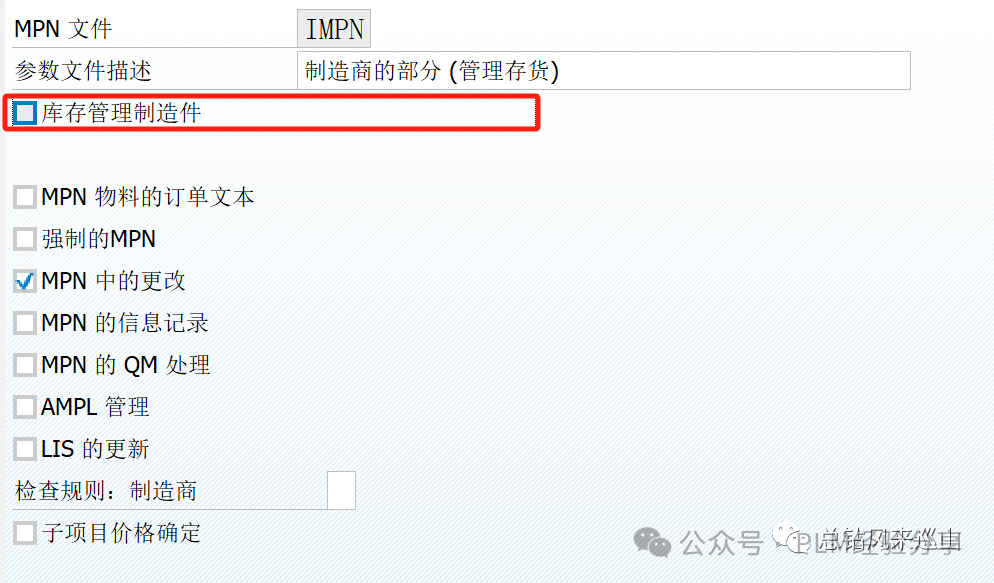
制造知识普及(九)--企业内部物料编码(IPN)与制造商物料编码(MPN)
在日常的物料管理业务逻辑中,一物一码是物料管理的基本的业务规则,不管物料从产品开发还是仓库管理,甚至成本核算,都要遵循这个原则,才能保证产品数据的准确性,才具备唯一追溯的可行性。大部分企业都是这种…...

【整数规划】+【0—1规划】解决优化类问题(Matlab代码)
目录 文章目录 前言 一、整数规划 分类: 二、典例讲解 1.背包问题 2.指派问题 总结 前言 如果觉得本篇文章还不错的话,给作者点个赞鼓励一下吧😁😁😁 在规划问题中,有些最优解可能是分数或小数&am…...

Linux下如何使用Curl进行网络请求
在Linux系统上,Curl是一个非常强大的网络请求工具,可以用于发送各种类型的HTTP请求,并获取响应结果。它支持常见的HTTP方法,如GET、POST、PUT、DELETE等,还支持HTTPS、FTP等不同协议。Curl提供了丰富的参数选项&#x…...

PostgreSQL 触发器
PostgreSQL 触发器 PostgreSQL触发器是一种强大的数据库对象,它可以在特定的数据库事件发生时自动执行预定义的操作。这些事件可以是插入、更新或删除表中的行。触发器通常用于强制复杂的业务规则、提供审计跟踪、数据同步以及实现复杂的约束。 触发器的基本概念 …...

LeetCode——3131.找出与数组相加的整数I
通过万岁!!! 题目:给你两个数组nums1和nums2,然后让你找一个数,使得nums1的数加上这个数以后得到的数组nums1’与nums2是相同的。注意这里只要元素相同就好了,不一定顺序相同。思路:…...

【SpringMVC】详细了解SpringMVC中WEB-INF 目录资源,视图解析器和静态资源放行的使用。
目录 1. 回顾SpringMVC请求转发和重定向 2. WEB-INF资源目录 3. 视图解析器 4. 静态资源放行 1. 回顾SpringMVC请求转发和重定向 概念:在一个项目中功能非常多,也就意味着有非常多的Servlet,不同的Servlet的职不 同 ,而用户发起…...

如何学好uni-app
学习uni-app需要掌握以下技能: 1. 前端基础:熟悉HTML、CSS和JavaScript等前端开发技术,了解基本的前端框架如Vue.js。 2. Vue.js:因为uni-app是基于Vue.js构建的,所以需要对Vue.js有深入的理解。可以先通过官方文档或者…...

C++ QT使用stackwidget实现页面切换(含源码)
C++ QT使用stackwidget实现页面切换(含源码) 0.前言1.UI布局1.1使用stackwidget2.代码方式添加页面实现页面切换3.源码4.最终效果0.前言 在QT中一个界面中如何实现页面的切换,而不是新弹出的窗口,这里采用的stackwidget,以层叠widget的方式选定页面索引从而实现页面切换。…...

打工人上班适合用的蓝牙耳机推荐?几款开放式耳机推荐
日常工作的话,我还是比较推荐开放式蓝牙耳机的,它特别适合那些需要在长时间工作中保持专注和舒适度的环境,那开放式耳机其实还有一些主要的优点: 减少耳朵疲劳:由于开放式耳机不需要紧密贴合耳朵,因此可以…...

一款.NET开发的AI无损放大工具
一款.NET开发的AI无损放大工具 思维导航 前言项目功能支持语言系统要求项目源代码项目运行小图片进行无损放大项目源码地址优秀项目和框架精选 前言 今天大姚给大家分享一款由.NET开源(GPL-3.0 license)、基于腾讯ARC Lab提供的Real-ESRGAN模型开发的A…...

编程新手必看:彻底理解!与~的取反操作
在编程和计算机科学的语境中,! 和 ~ 都是取反操作符,但它们的应用方式和效果存在显著的区别。下面将从定义、应用场景、作用原理及示例等方面对 ! 和 ~ 进行详细解析。 一、定义 !(逻辑非运算符) 在C语言、Java等多数编程语言中&…...

【LeetCode】54. 螺旋矩阵
螺旋矩阵 题目描述: 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。 示例 1: 输入:matrix [[1,2,3],[4,5,6],[7,8,9]] 输出:[1,2,3,6,9,8,7,4,5]示例 2:…...

计算机毕业设计 奖学金评定管理系统 Java+SpringBoot+Vue 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

【JavaWeb项目】——外卖订餐系统之商家添加餐品、修改餐品、查询热卖餐品、查询出售车、进行发货操作
🎼个人主页:【Y小夜】 😎作者简介:一位双非学校的大二学生,编程爱好者, 专注于基础和实战分享,欢迎私信咨询! 🎆入门专栏:🎇【MySQL࿰…...

制作抖音私信卡片 - 一键调起并跳转微信二维码
抖音私信图文卡片,点击可以直接一键添加微信 可生成无风险链接,使用苹果手机转发创建出卡片 抖音内点击可以直接调起微信跳入小程序展示微信二维码...

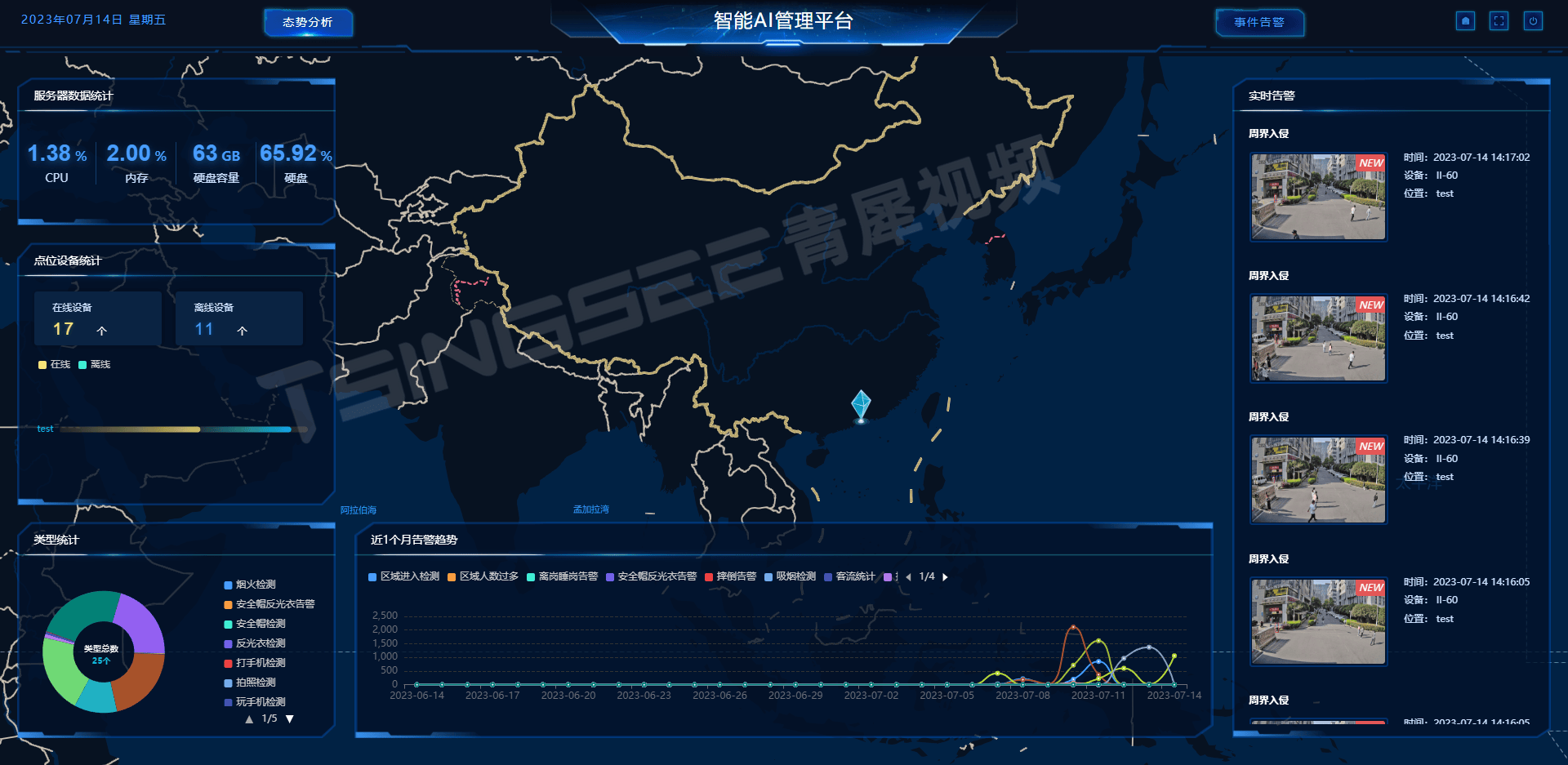
赋能未来园区:TSINGSEE视频AI智能管理平台如何引领园区管理智慧化转型
一、建设背景 随着经济的不断发展,园区产业集聚发展已成为趋势,园区逐渐成为产业聚集的重要载体。目前,国内现有的大部分园区的管理方式比较粗放、单一,范围局限于安全、环境等方面且不成体系,并且没有覆盖到应急、消…...

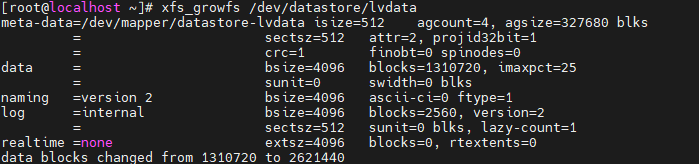
Linux逻辑卷管理LVM
系列文章目录 提示:仅用于个人学习,进行查漏补缺使用。 1.Linux介绍、目录结构、文件基本属性、Shell 2.Linux常用命令 3.Linux文件管理 4.Linux 命令安装(rpm、install) 5.Linux账号管理 6.Linux文件/目录权限管理 7.Linux磁盘管理/文件系统 提示&a…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
