Firefox滚动条在Win10和Win11下表现不一致问题?
文章目录
- 前言
- 总结
- 解决方法
前言
最近在写页面的时候发现一个非常有意思的事。Firefox滚动条在Win10和Win11下表现居然不一致。在网上几经查找资料, 终于找到原因所在。总结成下面的文章,加深印象也防止下次遇到。
总结
参考文章:
Firefox滚动条在Win10和Win11下表现不一致问题?
如下面
win10系统下,Firefox的滚动条会占用页面宽度,是一种比较粗的滚动条,很原始

win11系统下,则反之,不会占用页面宽度,是一种细小的滚动条,鼠标放在上面会有一个focus 效果(放大),比较接近现在

根本原因:查了一下出处,疑似是 Firefox 97 版本的一次针对 win11 的更新导致
上面说的还只是滚动条问题,仔细研究会发现,同样的Firefox浏览器 都是最新版在win10 和win11 上样式居然不一样,也是很神奇了。
解决方法
1.使用CSS媒体查询
可以使用CSS媒体查询来根据窗口宽度调整滚动条的样式,例如
@media screen and (max-width: 1024px) {/* 在窗口宽度小于等于1024px时应用以下样式 */::-webkit-scrollbar {width: 10px;}
}@media screen and (min-width: 1025px) {/* 在窗口宽度大于1024px时应用以下样式 */::-webkit-scrollbar {width: 8px;}
}
2.使用JavaScript
使用JavaScript来实现这个功能,您可以通过检查窗口的innerWidth属性来确定窗口的宽度,并据此设置滚动条的宽度,例如
window.addEventListener('resize', function() {var scrollbarWidth = window.innerWidth > 1024 ? 8 : 10;document.documentElement.style.setProperty('--scrollbar-width', scrollbarWidth + 'px');
});
然后在CSS中,可以使用var()函数来引用这个变量,例如:::-webkit-scrollbar { width: var(–scrollbar-width); }
3.使用第三方库
还可以考虑使用第三方库来处理滚动条的样式。例如,您可以使用"SimpleBar"或"Perfect Scrollbar"等库,这些库提供了更多的配置选项和更好的兼容性。
4.直接使用以下代码
直接使用以下代码,这样应该所有scroll都不占了,这种方法还没有试过,可以尝试。
body,html{overflow: scroll;
}
相关文章:

Firefox滚动条在Win10和Win11下表现不一致问题?
文章目录 前言总结解决方法 前言 最近在写页面的时候发现一个非常有意思的事。Firefox滚动条在Win10和Win11下表现居然不一致。在网上几经查找资料, 终于找到原因所在。总结成下面的文章,加深印象也防止下次遇到。 总结 参考文章: Firefox…...

vue3 组件传参
import {reactive,defineProps,onMounted,ref} from vue const props defineProps({ projectInfo: { type: Object, default: () > { return {}; } } }); console.log("🚀 ~ 审核详情项目概述:", props.projectInfo) <Detail v-if"isReady…...

unity自动添加头部注释脚本
unity自动添加头部注释脚本,放在Assets目录自动生效 public class ScriptCreateInit : UnityEditor.AssetModificationProcessor {private static void OnWillCreateAsset(string path){path path.Replace(".meta", "");if (path.EndsWith(&qu…...

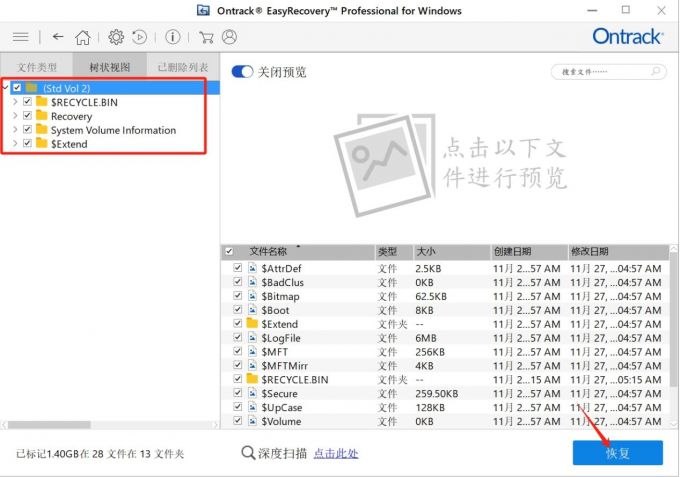
Raw格式化后文件能恢复吗 电脑磁盘格式化后如何恢复数据 硬盘格式变成了raw怎么恢复
硬盘、U盘等移动存储设备在存储数据文件上是非常方便的,不过在使用过程中也会因为操作、或者本身设备问题,导致存储设备出现各种各样的问题。较为常见的问题就是存储设备格式化、存储设备格式变为Raw格式等。今天要给大家分享的是有关Raw格式化的相关内容…...

Android targetSdkVersion改成33遇到的坑
targetSdkVersion 改成 33 ,遇到一些坑。 需要注意的地方: 修改 targetSdkVersion 为 33。AndroidManifest.xml 里添加 android:exported“true”升级 Gradle 版本。升级第三方库。 修改 app 的 build.gradle , android {compileSdkVersi…...

1985-2023年中国城市统计年鉴(PDF+EXCEL)
1985-2023年中国城市统计年鉴 1、时间:1985-2023年 2、格式:1985-2023年PDF版本,1993-2023年excel格式 3、说明:中国城市统计年鉴收录了全国各级城市社会经济发展等方面的主要统计数据,数据来源于各城市的相关部门。…...

从AI小白到大神的7个细节:让你开窍逆袭
在当今科技界,人工智能无疑是最炙手可热的话题。然而,这个领域充斥着专业术语,使得理解每次技术革新的具体内容变得颇具挑战性。 为了帮助读者更好地把握时代脉搏,本文整理了一系列常见的人工智能(AI)术语…...

AIxBoard部署BLIP模型进行图文问答
一、AIxBoard简介 AIxBoard(X板)是一款IA架构的人工智能嵌入式开发板,体积小巧功能强大,可让您在图像分类、目标检测、分割和语音处理等应用中并行运行多个神经网络。它是一款面向专业创客、开发者的功能强大的小型计算机…...
:探索自由下落模型——以“坠落的硬币”为例)
小白零基础学数学建模应用系列(一):探索自由下落模型——以“坠落的硬币”为例
在数学建模竞赛中,选择一个易于理解且有趣的物理现象作为研究对象,往往能够使模型的构建和分析更具吸引力和说服力。本篇文章将以“坠落的硬币”这一经典的自由下落问题为例,探讨如何通过建立物理模型来验证或推翻常见的物理误解,…...

linux主机间免密登录
目录 原理: 相关命令: 一,执行命令 cd ~/.ssh/ ,进入目录 二,如果没有公钥和秘钥文件,则执行命令来生成 三,负责公钥给远端端服务器命令 四,实操 场景一,localhos…...

【海思SS626 | VB】关于 视频缓存池 的理解
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

RCE漏洞及绕过
目录 1、RCE概述 (1)命令执行函数 (2)代码执行函数 2、回调后门 3、eval和assert 限制字符长度绕过 (1)反引号或exec (2)file_put_contents写入文件 (3ÿ…...

非对称加密算法-ECDHE
目录 1. ECDHE算法简介 密钥交换算法的重要性 ECDHE算法的基本原理 2. ECDHE与RSA算法的比较 RSA算法 ECDHE算法 比较 图形结合 2. HTTPS中的密钥交换 RSA算法的局限性 前向安全性的概念 图形结合 3. 离散对数问题 离散对数的定义 离散对数在密码学中的应用 图…...

10分钟学会Docker的安装和使用
前言 在现代软件开发中,Docker作为一种轻量级的容器化技术,已成为开发者必备的工具之一。本文将带您在10分钟内快速掌握Docker的安装和基本使用方法。 1. Docker是什么? Docker是一种开源的容器化平台,它通过将应用程序及其所有…...

江科大/江协科技 STM32学习笔记P20
文章目录 编码器接口测速定时器有关的库函数Encoder.cmain.c 编码器接口测速 编码器接口的初始化,第一步,RCC开启时钟,开启GPIO和定时器的时钟,第二步,配置GPIO,这里把PA6和PA7配置成输入模式,第…...

CSS 实现两边固定宽,中间自适应
0. **Flexbox 实现**: css复制代码.container { display: flex; } .fixed { width: 200px; /* 两边固定宽度 */ } .flexible { flex: 1; /* 中间自适应 */ } html复制代码<div class…...

C#图片批量下载Demo
目录 效果 项目 代码 下载 效果 C#图片批量下载 项目 代码 using Aspose.Cells; using NLog; using System; using System.Collections.Generic; using System.Data; using System.Diagnostics; using System.Drawing; using System.IO; using System.Linq; using System.…...

部署Springboot + Vue 项目到远程服务器Windows10系统的详细配置
远程服务器操作系统为Windows系统,Java程序环境,Maven环境都安装有,Mysql ,Redis等都有的前提下 1. mysql数据库导入,非常简单很好操作,这里省略。。比如用HeidiSql 或者Navicat 工具导入数据库 2. 后端javaSpringb…...

智驭灌区,科技领航—— 高效灌区信息化系统管理平台
在水资源日益珍贵的今天,传统灌区的粗放式管理模式已难以满足现代农业的发展需求。我们自豪地推出——灌区信息化系统管理平台,以科技赋能水利,引领灌溉管理进入智能化、精细化新时代。 【智能决策,精准灌溉】 告别传统灌溉的盲目…...

下载免费设计素材,有这7个网站就够了
7个免费设计素材网站,这些网站提供了大量的免费资源,包括图片、字体、图标、模板等,涵盖了多种风格和主题,能够满足不同设计师和创作者的需求。无论是用于个人项目还是商业用途,这些网站都能给你提供丰富的选择&#x…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

Spring是如何实现无代理对象的循环依赖
无代理对象的循环依赖 什么是循环依赖解决方案实现方式测试验证 引入代理对象的影响创建代理对象问题分析 源码见:mini-spring 什么是循环依赖 循环依赖是指在对象创建过程中,两个或多个对象相互依赖,导致创建过程陷入死循环。以下通过一个简…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(八)
uboot启动异常及解决 网络问题及解决 打开STM32CubeMX选中ETH1 - A7NS(Linux)Mode:RGMII(Reduced GMII)勾选ETH 125MHz Clock Input修改GPIO引脚如图所示 Net: No ethernet found.生成代码后,修改u-boot下…...

Linux Docker的简介
参考资料 30分钟Docker入门教程 ◀ 本篇博客所有图片皆来自于该视频截图阮一峰 - Docker 入门教程 目录 一. 环境配置时可能会遇到的问题二. 什么是Docker三. 虚拟机 与 Docker 的区别3.1 虚拟机3.2 Docker 四. Docker的基本架构五. Dockerfile 一. 环境配置时可能会遇到的问题…...
)
GitHub 趋势日报 (2025年06月04日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 1757 onlook 870 nautilus_trader 702 ChinaTextbook 582 system-design-primer 4…...
