【Python随笔】比PyQt5更先进的pyside6安装和使用方法
最近因为自研日常开发工具的需求,决定重新拾起PyQt5之类的桌面工具开发技术栈,为啥选用PyQt,一是因为笔者比较精通python,二是因为不需要在外观上做什么特别的东西。经过一番调研,发现当前的PyQt5版本已经过时,用pyside6会更加贴合现在的需求。因此笔者也简单部署了下pyside6的开发环境,通过这篇文章分享一下如何操作。
先强调一点是,所有的资料都可以在官网查到。如果有特别疑问的地方,参考官网,实在不行就stackoverflow或者gpt,也许可以更快解决问题。
首先是折腾项目工作区。从个人开发角度,笔者推荐所有的桌面开发项目都放在一个pyside6的工作区,并采用venv来安装pyside6相关库和工具。
pyside6的工具有很多,比如把ui文件转化为python代码的pyside6-uic,以及编辑ui的可视化工具pyside6-designer之类。如果是venv安pyside6的话,这些工具都集成到了${project_dir}/.venv/bin下面,有需要的话也可以export到path里,具体作用详细可以参考官网的这份资料。通过这些工具加上一些脚本,就能简单打通ui编辑->ui转码->代码编写->部署发布的开发链路(p.s. 部署发布相关的调研暂时不多)。
代码组织方面,推荐先是把工具类、业务逻辑和ui逻辑几个模块分离开,然后重要一点是,把ui生成代码和实际的window跟widget类给分开来,做到view和model的区分。这样一来是大小层次比较分明,不会出现循环引用的情况,二来是从ui生成的代码,也不会直接影响到已有代码的实现,做改动也是非常方便。以笔者的项目为例,笔者用一个app文件夹来存储所有业务逻辑,通过最外层的main.py驱动app运行:
import appif __name__ == '__main__':app.run()
然后在app的__init__.py启动整个项目
APP: Optional[QtWidgets.QApplication] = Nonedef run():global APPAPP = QtWidgets.QApplication([])window = MainWindow()window.ensure_center()window.show()sys.exit(APP.exec())最后在每个ui类实现里面来初始化跟定义界面逻辑:
class MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()self.ui = Ui_MainWindow()self.ui.setupUi(self)self._init_actions()self._init_widget()def _init_actions(self):self.ui.actionAbout.triggered.connect(self.show_about)self.ui.actionExit.triggered.connect(self.close)self.ui.actionSupport.triggered.connect(self.show_support)def _init_widget(self):# 主动set中心widget,后续可以通过配置化方式灵活设置不同的界面self.setCentralWidget(ToolWidget())def closeEvent(self, event): # 关闭窗口时触发reply = QMessageBox.question(self, '确认', '是否要退出程序?',QMessageBox.StandardButton.Yes | QMessageBox.StandardButton.No,QMessageBox.StandardButton.Yes)if reply == QMessageBox.StandardButton.Yes:event.accept()else:event.ignore()
以上便是一个简单的pyside6安装和使用方法。后面如果探索到一些新的东西,再拿出来分享~
相关文章:

【Python随笔】比PyQt5更先进的pyside6安装和使用方法
最近因为自研日常开发工具的需求,决定重新拾起PyQt5之类的桌面工具开发技术栈,为啥选用PyQt,一是因为笔者比较精通python,二是因为不需要在外观上做什么特别的东西。经过一番调研,发现当前的PyQt5版本已经过时…...

如何给 VMware Workstation 虚拟机配置代理
文章目录 步骤一:检查虚拟机网络设置步骤二:获取代理服务器 IP 地址步骤三:配置虚拟机的代理设置步骤四:验证代理配置总结 在使用 VMware Workstation 虚拟机时,有时候我们需要通过代理服务器访问外部网络资源。本文将…...

前端路由VueRouter总结
简介: Vue路由vue-router是官方的路由插件,能够轻松的管理 SPA 项目中组件的切换。Vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来vue-router 目前有 3.x 的版本和 4.x 的版本,vue-…...

基于SpringBoot+Vue的铁路订票管理系统(带1w+文档)
基于SpringBootVue的铁路订票管理系统(带1w文档) 基于SpringBootVue的铁路订票管理系统(带1w文档) 铁路订票管理工作向来都是社会上不可或缺的一部分,然而多年以来人们大都习惯使用传统方法,即人工来完成铁路订票的管理,但是这种方法存在着工…...

Firefox滚动条在Win10和Win11下表现不一致问题?
文章目录 前言总结解决方法 前言 最近在写页面的时候发现一个非常有意思的事。Firefox滚动条在Win10和Win11下表现居然不一致。在网上几经查找资料, 终于找到原因所在。总结成下面的文章,加深印象也防止下次遇到。 总结 参考文章: Firefox…...

vue3 组件传参
import {reactive,defineProps,onMounted,ref} from vue const props defineProps({ projectInfo: { type: Object, default: () > { return {}; } } }); console.log("🚀 ~ 审核详情项目概述:", props.projectInfo) <Detail v-if"isReady…...

unity自动添加头部注释脚本
unity自动添加头部注释脚本,放在Assets目录自动生效 public class ScriptCreateInit : UnityEditor.AssetModificationProcessor {private static void OnWillCreateAsset(string path){path path.Replace(".meta", "");if (path.EndsWith(&qu…...

Raw格式化后文件能恢复吗 电脑磁盘格式化后如何恢复数据 硬盘格式变成了raw怎么恢复
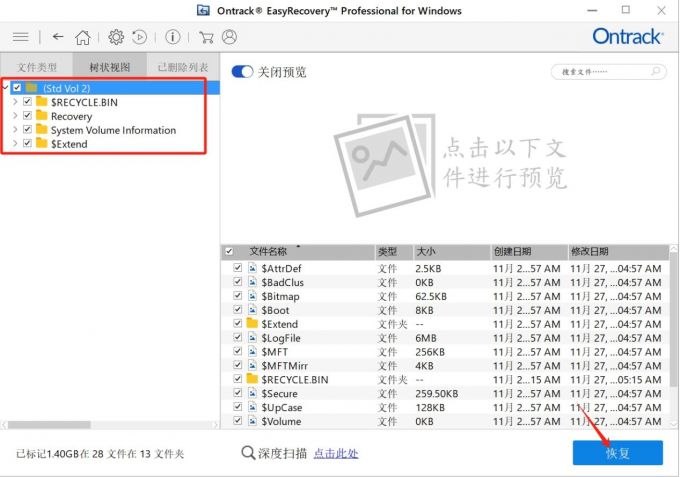
硬盘、U盘等移动存储设备在存储数据文件上是非常方便的,不过在使用过程中也会因为操作、或者本身设备问题,导致存储设备出现各种各样的问题。较为常见的问题就是存储设备格式化、存储设备格式变为Raw格式等。今天要给大家分享的是有关Raw格式化的相关内容…...

Android targetSdkVersion改成33遇到的坑
targetSdkVersion 改成 33 ,遇到一些坑。 需要注意的地方: 修改 targetSdkVersion 为 33。AndroidManifest.xml 里添加 android:exported“true”升级 Gradle 版本。升级第三方库。 修改 app 的 build.gradle , android {compileSdkVersi…...

1985-2023年中国城市统计年鉴(PDF+EXCEL)
1985-2023年中国城市统计年鉴 1、时间:1985-2023年 2、格式:1985-2023年PDF版本,1993-2023年excel格式 3、说明:中国城市统计年鉴收录了全国各级城市社会经济发展等方面的主要统计数据,数据来源于各城市的相关部门。…...

从AI小白到大神的7个细节:让你开窍逆袭
在当今科技界,人工智能无疑是最炙手可热的话题。然而,这个领域充斥着专业术语,使得理解每次技术革新的具体内容变得颇具挑战性。 为了帮助读者更好地把握时代脉搏,本文整理了一系列常见的人工智能(AI)术语…...

AIxBoard部署BLIP模型进行图文问答
一、AIxBoard简介 AIxBoard(X板)是一款IA架构的人工智能嵌入式开发板,体积小巧功能强大,可让您在图像分类、目标检测、分割和语音处理等应用中并行运行多个神经网络。它是一款面向专业创客、开发者的功能强大的小型计算机…...
:探索自由下落模型——以“坠落的硬币”为例)
小白零基础学数学建模应用系列(一):探索自由下落模型——以“坠落的硬币”为例
在数学建模竞赛中,选择一个易于理解且有趣的物理现象作为研究对象,往往能够使模型的构建和分析更具吸引力和说服力。本篇文章将以“坠落的硬币”这一经典的自由下落问题为例,探讨如何通过建立物理模型来验证或推翻常见的物理误解,…...

linux主机间免密登录
目录 原理: 相关命令: 一,执行命令 cd ~/.ssh/ ,进入目录 二,如果没有公钥和秘钥文件,则执行命令来生成 三,负责公钥给远端端服务器命令 四,实操 场景一,localhos…...

【海思SS626 | VB】关于 视频缓存池 的理解
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

RCE漏洞及绕过
目录 1、RCE概述 (1)命令执行函数 (2)代码执行函数 2、回调后门 3、eval和assert 限制字符长度绕过 (1)反引号或exec (2)file_put_contents写入文件 (3ÿ…...

非对称加密算法-ECDHE
目录 1. ECDHE算法简介 密钥交换算法的重要性 ECDHE算法的基本原理 2. ECDHE与RSA算法的比较 RSA算法 ECDHE算法 比较 图形结合 2. HTTPS中的密钥交换 RSA算法的局限性 前向安全性的概念 图形结合 3. 离散对数问题 离散对数的定义 离散对数在密码学中的应用 图…...

10分钟学会Docker的安装和使用
前言 在现代软件开发中,Docker作为一种轻量级的容器化技术,已成为开发者必备的工具之一。本文将带您在10分钟内快速掌握Docker的安装和基本使用方法。 1. Docker是什么? Docker是一种开源的容器化平台,它通过将应用程序及其所有…...

江科大/江协科技 STM32学习笔记P20
文章目录 编码器接口测速定时器有关的库函数Encoder.cmain.c 编码器接口测速 编码器接口的初始化,第一步,RCC开启时钟,开启GPIO和定时器的时钟,第二步,配置GPIO,这里把PA6和PA7配置成输入模式,第…...

CSS 实现两边固定宽,中间自适应
0. **Flexbox 实现**: css复制代码.container { display: flex; } .fixed { width: 200px; /* 两边固定宽度 */ } .flexible { flex: 1; /* 中间自适应 */ } html复制代码<div class…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
