2023值得推荐的高颜值Vue3.0 Web PC端UI框架,赶紧收藏学习!
Hello,我是前端胡说,本期给大家带来2023值得推荐的Vue3.0 UI组件库,希望大家喜欢!
Vue3 正式发布已经有一段时间了,2022年2月也正式变成 Vue 项目的默认版本。在过去一年多的时间里,各大组件库、框架也紧跟时代的步伐,纷纷对 Vue3 做了大量的支持和优化,从个人到公司企业也开始拥抱 Vue3.0。在这个过程中,也陆续涌现出很多优秀的开源组件库或框架,非常值得我们去学习和使用。下面本文就给大家整理分享几个 Vue3 实用的Web端UI组件库,多了解学习一个新的知识,可以提高我们的“搬砖”效率和速度,希望对大家有所帮助!
1、Element Plus
Element Plus 一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。Element UI 在 Vue2 中很受开发者欢迎,Element Plus 依旧延续了 Vue2 Element UI 的优秀风格,重构了已有的组件,并且新增了一些新的组件,比如TreeSelect 树形选择、Virtualized Table 虚拟化表格等。
Element Plus目前已有近70个组件,在 GitHub 上更是拥有 18.6k+ Star,正在成为 Github 上最受欢迎的 Vue3 UI 框架之一,它以优秀的UI风格、及时更新、良好的交互体验、更高效的开发和通过SCSS变量的高定制性达到了开发者的期望。
官方网站:https://element-plus.org
国内加速镜像:https://element-plus.gitee.io
源码地址:https://github.com/element-plus/element-plus
2、Ant Design Vue
众所周知,Ant Design 作为一门设计语言面世,经历过多年的迭代和积累,它对 UI 的设计思想已经成为一套事实标准,受到众多前端开发者及企业的追捧和喜爱,是前端开发者手中的神兵利器。
ant-design-vue 是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步,组件的 html 结构和 css 样式也保持一致,真正做到了样式 0 修改,组件 API 也尽量保持了一致。
ant-design-vue 目前已有60+个组件,在 GitHub 上已拥有 17.7k+ Star,Vue3包体积更小,更快,并且支持 SSR,基本覆盖项目大部分需求。
官方网站:https://www.antdv.com/
源码地址:https://github.com/vueComponent/ant-design-vue
3、arco.design
arco.design 是字节跳动推出的UI组件库,目前有React和Vue两个版本。arco.design 是由 Byte Design 升级而来,经过了字节跳动内部的大量的业务沉淀和使用验证,第一个版本于2021年10月发布,可能了解和使用的人还很少。开源社区多一个UI组件库不仅前端繁荣了前端UI库,对程序猿/媛来说又多了一个选择,毕竟是大厂出品,还是不错的。
arco.design 为更多中小型企业及个人设计师和开发者提效,创造更多高效美观的 “最佳实践”。其产品生态也很丰富,风格配置平台(Design Lab) 和 色彩配置工具(Palette) 支持在线构建并实时预览个性化主题和色板,让用户所见即所得的聚焦于设计创作与应用。物料市场 (Material Market)和图标平台(Iconbox)提供了完善的工具和流程帮助业务团队快速构建业务定制图标、组件、模块、页面等可复用资产。中后台最佳实践(Arco Pro) 整理了常见的典型页面场景,帮助用户更快速地从 0 到 1 构建项目。更多的开发优势,比如React 和 Vue 同步支持、暗黑模式、沉浸式的开发文档体验、二次开发和复用能力等。
官方网站:https://arco.design/
源码地址:https://github.com/arco-design/arco-design
4、Naive UI
这是一个尤大大都推荐的Vue3 UI组件库!为什么尤大大会推荐它呢?
Naive UI 是一款基于当前比较新的 Vue 3.0/TypeScript 技栈开发的前端 UI 组件库,作者来自图森未来公司。虽然不是头部大厂出品,但是足够优秀!它提供了80+个精良的组件,这些组件可以无缝地融入几乎任何类型的 Vue3应用。
Naive UI 是一款漂亮大气、交互效果优秀的开源组件库,再加上尤大大的转发推荐,给 Naive UI 带来了大量的流量,目前在Github上已有11.7k Star,开发文档风趣幽默,相信以后会越来越好。
官方网站:https://www.naiveui.com/
源码地址:https://github.com/tusen-ai/naive-ui
5、DevUI
DevUI是华为云开源的企业级UI组件库,2021年1月9日Vue DevUI 1.0 正式发布,支持Vue3.0。如今,它已经包含了55个简单、易用、灵活的高质量组件。
Vue DevUI 沉淀自华为软开云众多业务的优秀实践,70+社区开发者一起参与共建,包含 DatePickerPro、Splitter、Ripple 等多个特色组件。Vue DevUI 使用积木理论进行组件的设计和开发,尽可能平衡灵活性和易用性。对于 Table、Tree 等复杂组件,使用 Composition API 进行交互逻辑的拆分,确保组件的可扩展性和可维护性。
官方网站:https://vue-devui.github.io/
源码地址:https://github.com/DevCloudFE/vue-devui
6、View Design
View UI Plus 是 View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库,主要用于企业级中后台系统,提供了超过 80 个常用底层组件。主要特点有丰富的组件和功能,满足绝大部分网站场景;提供开箱即用的 Admin 系统 和 快速增删改查表格组件,极大程度节省开发成本;友好的 API ,自由灵活地使用空间;细致、漂亮的 UI;事无巨细的文档;可自定义主题等。
View UI Plus是 Vue3.0 版本,它的 Vue2.0 叫做 iView ui 是我进入职场用的第一个UI组件库,是一款不错的开源UI组件库。
官方网站:https://www.iviewui.com/
源码地址:https://github.com/view-design/ViewUIPlus
7、KingDesign
KingDesign设计系统是⾦⼭云基于多年的企业级产品设计开发经验,以⾦⼭云设计语⾔为基础,⽤于企业级产品的开源设计系统,该系统由组件、开发、设计资源、⼯具、解决⽅案、设计指南组成,⽤户可使⽤KingDesign设计系统快速构建⼀致的数字产品。
为了更适⽤于企业级产品的开发和使⽤,通过⼤量中后台场景的实践,King Design设计系统提炼出以下设计原则:⾼效,整体优化设计与前端⼯作流程,做到全局标准化的产品构建。且组件更适⽤于企业操作类的产品,为⽤户带来更便捷的体验。统⼀,在产品设计中,相同的问题使⽤相同的解决⽅案,让产品家族更具⼀致性。灵活,为了让设计系统有效地扩展,King Design设计系统在⼀致性与灵活性之间达到了⼀种平衡,可⽀持企业多种业务和产品。
官方网站:https://design.ksyun.com/
源码地址:https://github.com/ksc-fe/kpc
8、iDux
iDux 是来自深信服科技的前端团队开发的一套企业级中后台 UI 组件库,致力于提供高效愉悦的开发体验。基于 Vue 3.x + TypeScript 开发, 全部代码开源并遵循 MIT 协议,任何企业、组织及个人均可免费使用。
iDux包含基础组件、高级组件、开发套件。主要特性有:全面拥抱 Composition API,从源码到文档;完全使用 TypeScript 开发,提供完整的类型定义;Monorepo 管理模式:cdk, components, pro;开箱即用的高质量组件;灵活的全局配置;深入细节的主题定制能力;国际化语言支持。
官方网站:https://idux.site/
源码地址:https://github.com/IDuxFE/idux
9、Balm UI
BalmUI 是一款由 Balm.js (一款类似 Vue CLI 的前端工作流工具)团队打造前端 UI 组件库,基于最新的 Vue 3 构建,开箱即用,定制化强,设计风格完全遵循谷歌的 Material Design 设计规范,组件均可高定制化且可被独立使用,是一款交互体验非常优秀的 UI 组件库。
官方网站:https://material.balmjs.com/
源码地址:https://github.com/balmjs/balm-ui
10、PrimeVue
PrimeVue 由 PrimeTek Informatics 开发的新 UI 库。在官方新闻稿中,PrimeTek 表示“PrimeVue 是最完整的 Vue UI 组件套件,具有 50 多个组件、主题设计器、各种 VueCLI 模板和专业支持”。不过,目前已更新到90+个组件,如FloatLabel、Dock、Chart等组件,而且有多种主体可选和一些独特体验的组件,目前github上已有3.3k+ Star。不过目前只有英文文档。
官方网站:https://primevue.org/
源码地址:https://github.com/primefaces/primevue
11、Vuestic UI
Vuestic UI 是一套由 Epicmax 团队开发的一套基于 Vue.js 的 web 开发组件库,是一个免费开源的UI框架,包含50多个功能丰富的组件,希望用 Vue .js 的专业知识以最佳方式构建一个可用性强且全面的开源工具。Vuestic UI 在发布后不久,便成为使用 Vue 构建的最受欢迎的组件库之一。
它响应迅速,易于定制,具有组件、图标和颜色的深入配置选项。响应式的设计使这些组件不仅能用在 web PC 项目上,而且几乎适用于任何屏幕大小的分辨率。 键盘可用性是 Vuestic 的特色功能,在整个框架中提供无缝键盘操作支持,这在其它流行的组件库中是不多见的。支持树摇优化,减少打包体积。Vuestic UI与Vue 3、i18n兼容,支持所有现代浏览器。
官方网站:https://madewithvuejs.com/vuestic-ui
源码地址:https://github.com/epicmaxco/vuestic-ui
后记
多了解,多学习这些UI组件库,一方面可以增加我们的见识,多一个组件库就多了一个选择,另一方面我们更多地应该学习这些组件库的设计思想和思路,从而提高我们自己的能力。这些UI组件库可以根据自己的项目需要选择性地使用,希望这篇文章对大家有所帮助,文章中有不当之处欢迎大家指出并改正,欢迎大家点赞、转发、关注!
原文链接:https://mp.weixin.qq.com/s?__biz=MzkzNzMyMjQzMQ==&mid=2247491671&idx=1&sn=110df8af2fbd19817b586bac2417b8c6&chksm=c2939287f5e41b91f5b5905fd7b1c34c84a548c495e3c99f222cc78f568f29265093633985f0&token=1874314220&lang=zh_CN#rd添加链接描述
相关文章:

2023值得推荐的高颜值Vue3.0 Web PC端UI框架,赶紧收藏学习!
Hello,我是前端胡说,本期给大家带来2023值得推荐的Vue3.0 UI组件库,希望大家喜欢! Vue3 正式发布已经有一段时间了,2022年2月也正式变成 Vue 项目的默认版本。在过去一年多的时间里,各大组件库、框架也紧跟…...

Springboot项目Aop、拦截器、过滤器横向对比
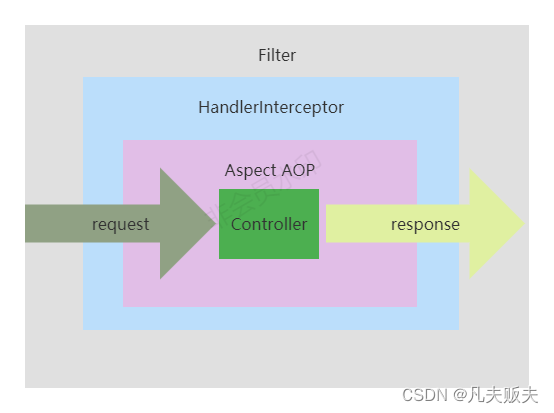
前言伟人曾经说过,没有调查就没有发言权(好像是伟人说的,不管谁说的,这句话是正确的),有些东西看着简单,张口就来,但很有可能是错的。我个人的经验是,aop、过滤器、拦截器的实现方式很简单&…...

为了之后找工作不被虐,每天刷3道《剑指offer》Day-1
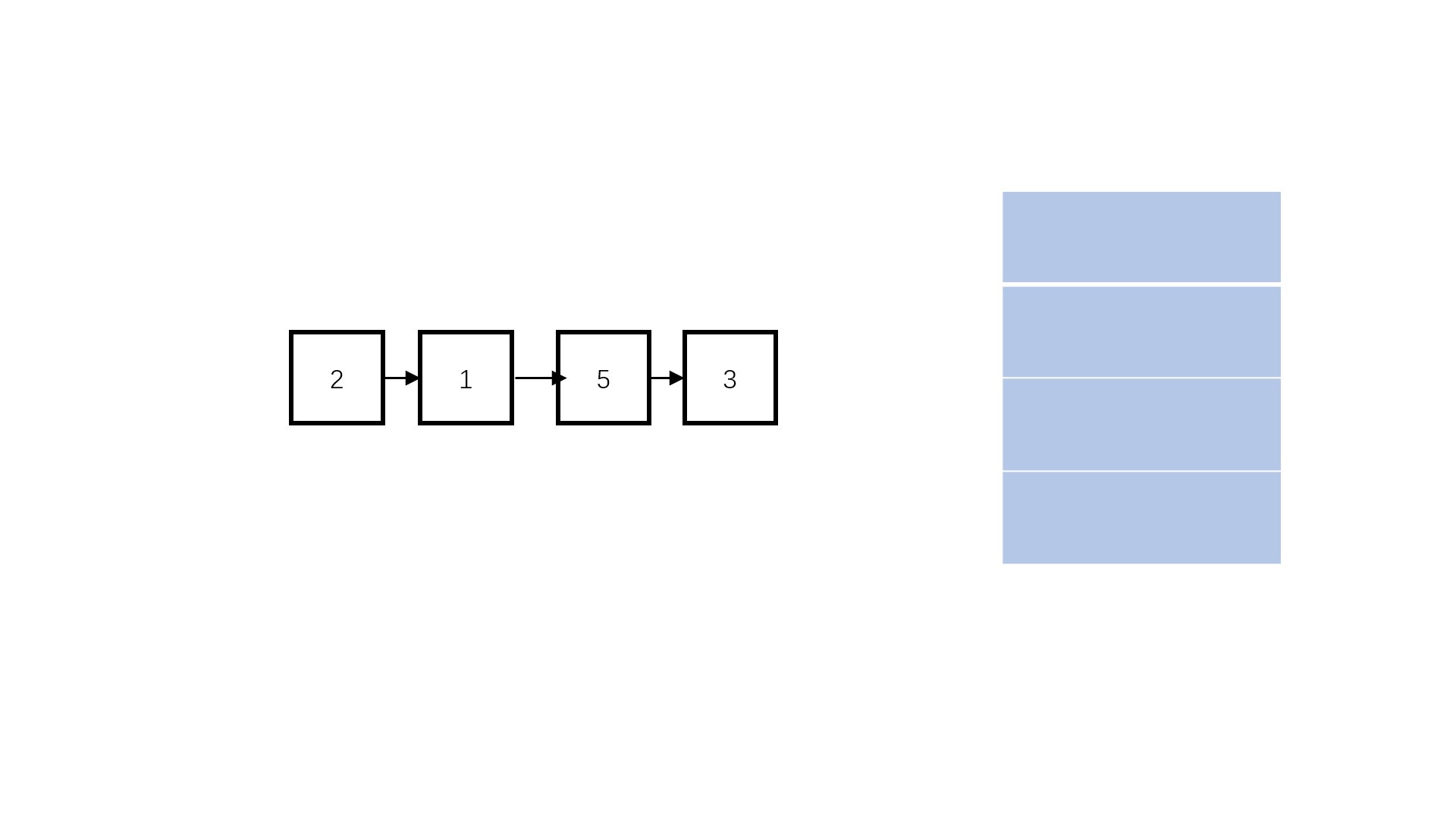
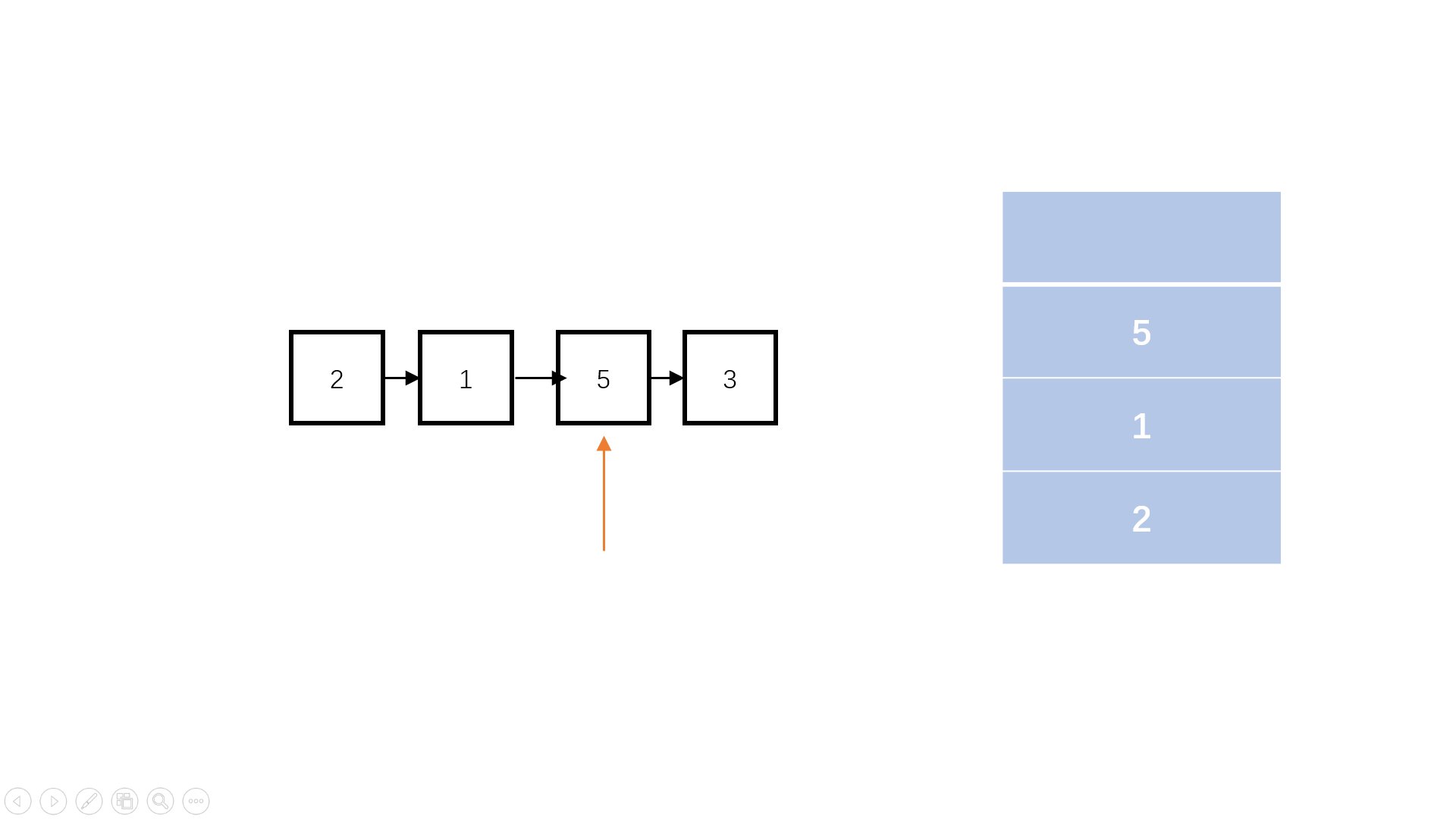
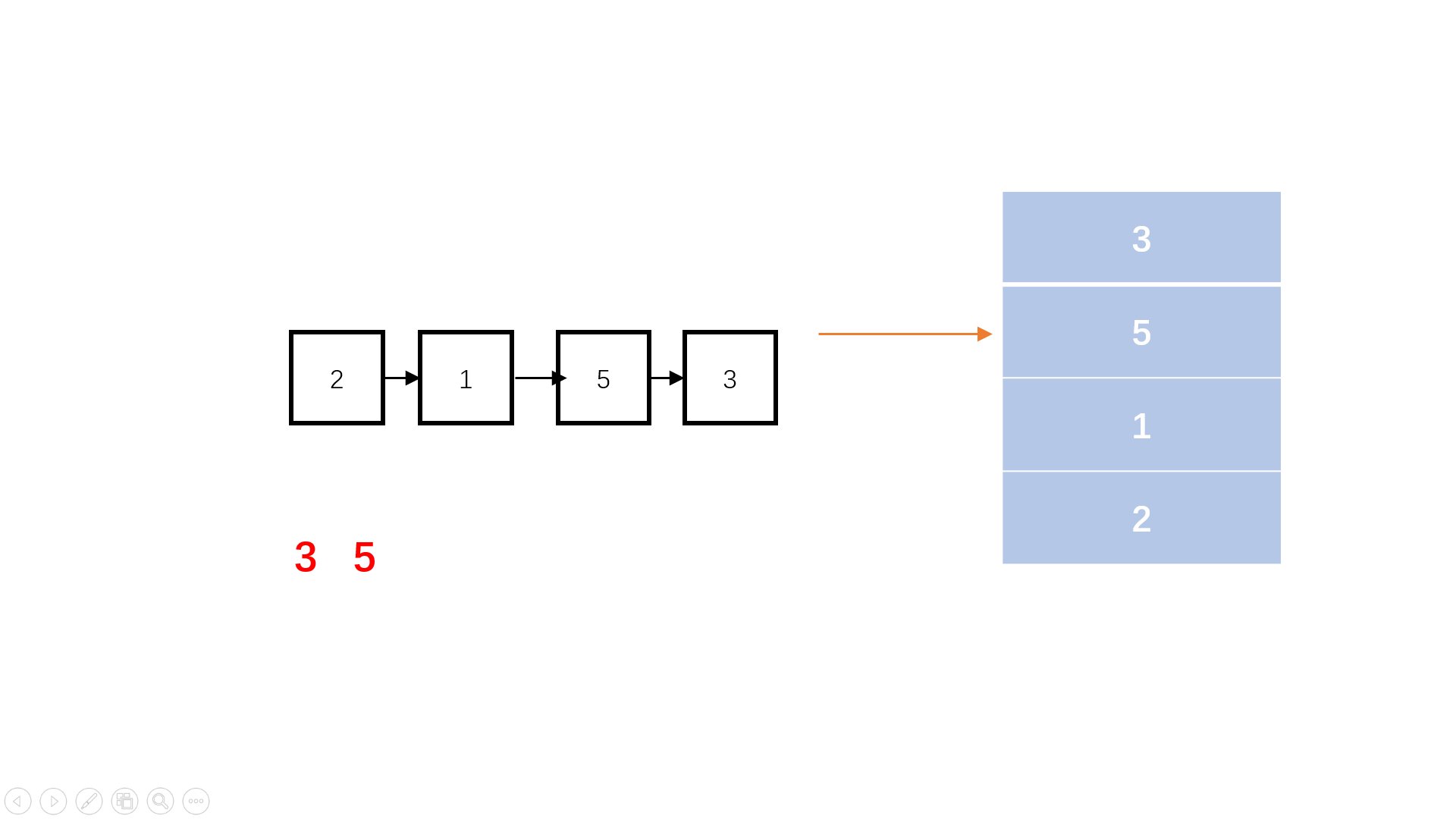
本文已收录于专栏🌻《刷题笔记》文章目录前言💖 1、二维数组中的查找题目描述思路💖 2、替换空格题目描述思路💖 3、从尾到头打印链表题目描述思路一(反转函数)思路二(递归)思路二&a…...

Linux-磁盘管理介绍
Linux-磁盘管理介绍 计算硬盘介绍 硬盘是计算机主要存储媒介之一,由一个或者多个铝制或者玻璃制的碟片组成,碟片外覆盖有铁磁性材料,硬盘内部由磁道、柱面、扇区、磁头等部件组成; cylinder:柱面sector:扇区 磁道与…...

爬虫架构(一):爬虫中的去重处理
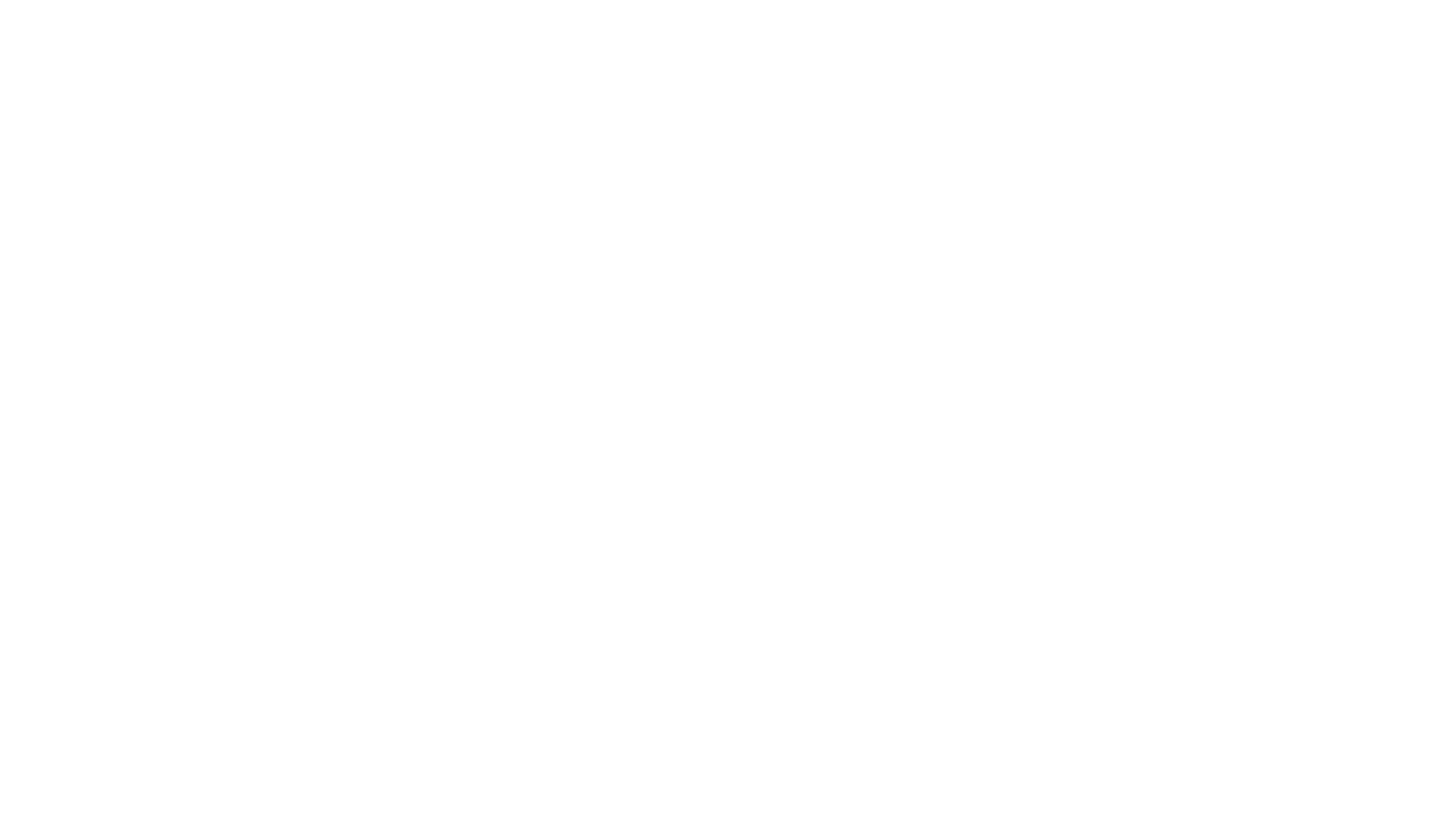
目录一、概要二、去重应用场景以及基本原理2.1 爬虫中什么业务需要使用去重2.2 去重实现的基本原理2.3 根据原始数据进行去重判断2.4 根据原始数据的特征值进行去重判断2.5 临时去重容器与持久化去重容器2.6 常用几种特殊的原始数据特征值计算三、基于信息摘要算法的去重3.1 信…...

算法刷题总结 (二) 回溯与深广搜算法
算法总结2 回溯与深广搜算法一、理解回溯算法1.1、回溯的概念1.2、回溯法的效率1.3、回溯法问题分类1.4、回溯法的做题步骤二、经典问题2.1、组合问题2.1.1、77. 组合 - 值不重复2.1.2、216.组合总和III - 值不重复且等于目标值2.1.3、17. 电话号码的字母组合 - 双层回溯2.1.4、…...

Linux 总结9个最危险的命令,一定要牢记在心!
rm -rf 命令 该命令可能导致不可恢复的系统崩坏。 rm -rf / #强制删除根目录下所有东西。 rm -rf * #强制删除当前目录的所有文件。 rm -rf . #强制删除当前文件夹及其子文件夹。 执行rm -rf 一定要想半天,搞明白自己在干什么. fork 炸弹 😦) { 😐:&am…...

spring cloud
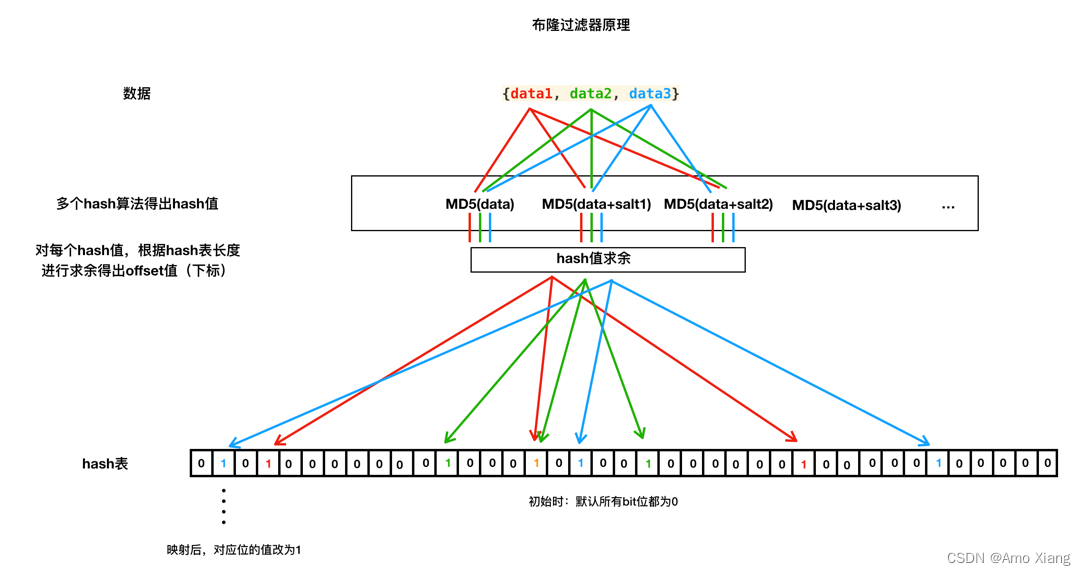
spring cloud 分享 springboot:可以说是spring cloud的基础,是springMVC框架的简化,约定大于配置(在使用上、非功能上的简化) 可以说每个MPO Digital api就是springboot project(springboot项目) spring cloud…...

【9】核心易中期刊推荐——图像视觉与图形可视化
🚀🚀🚀NEW!!!核心易中期刊推荐栏目来啦 ~ 📚🍀 核心期刊在国内的应用范围非常广,核心期刊发表论文是国内很多作者晋升的硬性要求,并且在国内属于顶尖论文发表,具有很高的学术价值。在中文核心目录体系中,权威代表有CSSCI、CSCD和北大核心。其中,中文期刊的数…...

0108Bean销毁-Bean生命周期详解-spring
Bean使用阶段,调用getBean()得到bean之后,根据需要,自行使用。 1 销毁Bean的几种方式 调用org.springframework.beans.factory.support.AbstractAutowireCapableBeanFactory#destroyBean调用org.springframework.beans.factory.config.Conf…...

微信小程序可以进行dom操作吗?
小程序不能使用各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作 原因:在小程序中,渲染层和逻辑层是分开的,分别运行在不同的线程中,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺…...

昇腾AI深耕沽上:港口辐射力之后,天津再添基础创新辐射力
作者 | 曾响铃 文 | 响铃说 AI计算正在以新基建联动产业集群的方式,加速落地。 不久前,天津市人工智能计算中心正式揭牌,该中心整体规划300P算力,2022年底首批100P算力上线投入运营,并实现上线即满载。 这是昇腾AI…...

基于YOLOv5的疲劳驾驶检测系统(Python+清新界面+数据集)
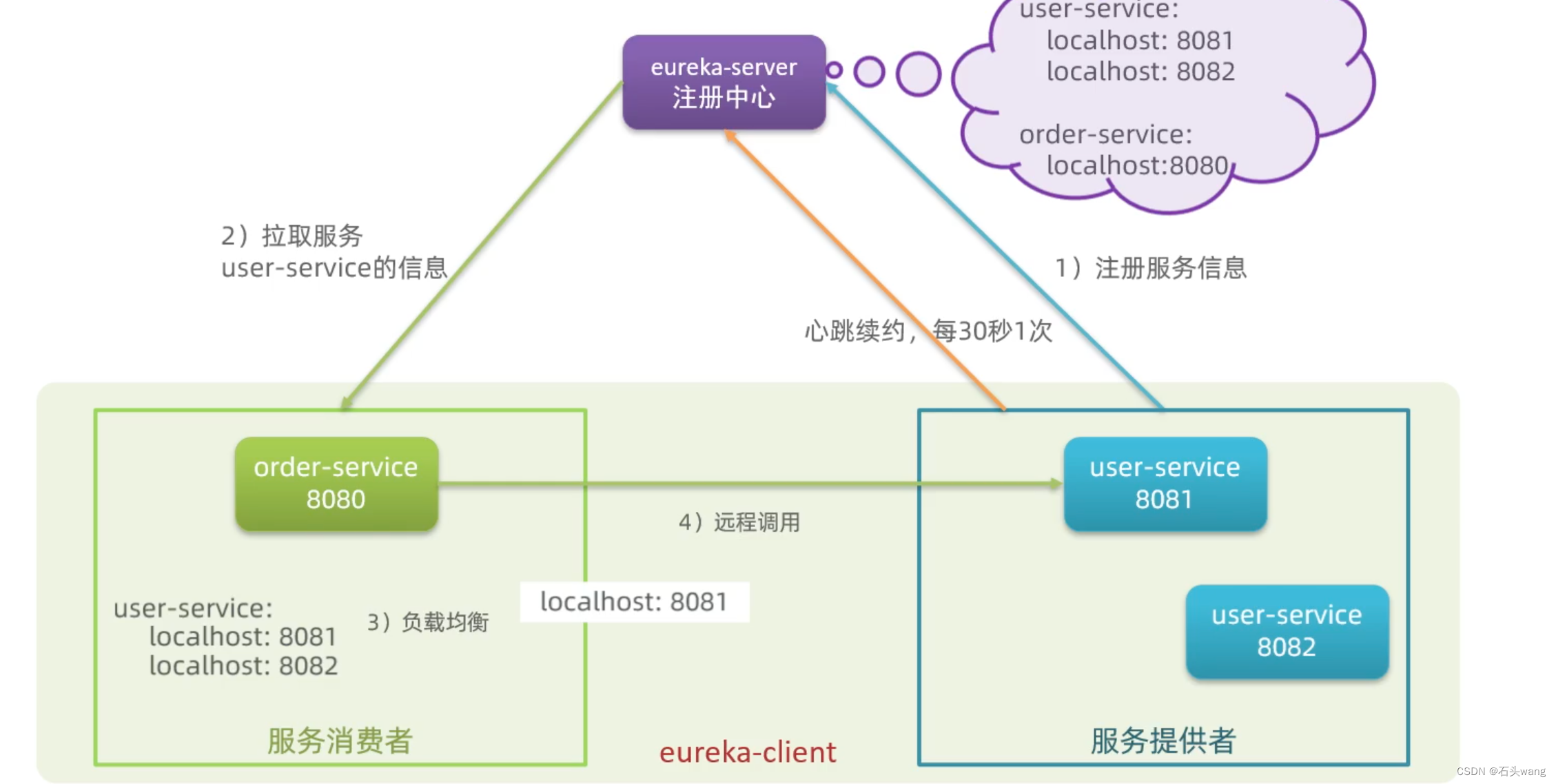
摘要:基于YOLOv5的疲劳驾驶检测系统使用深度学习技术检测常见驾驶图片、视频和实时视频中的疲劳行为,识别其闭眼、打哈欠等结果并记录和保存,以防止交通事故发生。本文详细介绍疲劳驾驶检测系统实现原理的同时,给出Python的实现代…...

【Linux】-- 进程优先级和环境变量
目录 进程的优先级 基本概念 如何查看优先级 PRI与NI NI值的设置范围 NI值如何修改 修改方式一 : 通过top指令修改优先级 修改方式二 : 通过renice指令修改优先级 进程的四个重要概念 环境变量 基本概念 常见的环境变量 查看环境变量 三种…...

iOS 紧急通知
一般通知 关于通知的各种配置和开发,可以参考推送通知教程:入门 – Kodeco,具有详细步骤。 紧急通知表现 紧急通知不受免打扰模式和静音模式约束。当紧急通知到达时,会有短暂提示音量和抖动(约2s)。未锁…...

即时零售:不可逆的进化
“人们经常问我,这个世界还是平的吗?我经常跟他们说,亲爱的,它真的是平的,比以前更平了。”2021年3月,《世界是平的》作者托马斯弗里德曼在演讲时说。如他所说,尽管逆全球化趋势加剧,…...

零售数据总结经验:找好关键分析指标和维度
各位数据的朋友,大家好,我是老周道数据,和你一起,用常人思维数据分析,通过数据讲故事。 每逢月末、季末、年终,运营部门的同事又要开始进行年终总结分析。那么,对零售连锁企业来说,…...

从零开始搭建游戏服务器 第一节 创建一个简单的服务器架构
目录引言技术选型正文创建基础架构IDEA创建项目添加Netty监听端口编写客户端进行测试总结引言 由于现在java web太卷了,所以各位同行可以考虑换一个赛道,做游戏还是很开心的。 本篇教程给新人用于学习游戏服务器的基本知识,给新人们一些学习…...

C++中那些你不知道的未定义行为
引子 开篇我们先看一个非常有趣的引子: // test.cpp int f(long *a, int *b) {*b 5;*a 1;return *b; }int main() {int x 10;int *p &x;auto q (long *)&x;auto ret f(q, p);std::cout << x << std::endl;std::cout << ret <&…...
)
java基础面试题(四)
Mysql索引的基本原理 索引是用来快速寻找特定的记录;把无序的数据变成有序的查询把创建索引的列数据进行排序对排序结果生成倒排表在倒排表的内容上拼接上地址链在查询时,先拿到倒排表内容,再取出地址链,最后拿到数据聚簇索引和非…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
