低代码开发的崛起:机遇与挑战
近年来,“低代码”开发平台的迅速崛起,已经成为IT行业中不可忽视的趋势。这些平台承诺让非专业人士也能快速构建应用程序,通过减少代码编写的需求,大幅提高开发效率。对于许多企业而言,低代码开发工具成为了一个加速数字化转型的关键利器。然而,这种新兴技术也引发了一系列的讨论与争议:低代码开发到底是提高效率的革命性工具,还是会因降低编程门槛而导致质量下降?它会如何影响开发者的工作方式?在本文中,我们将从多个角度探讨低代码开发的机遇与挑战。
一、低代码平台的定义与发展

1.1 什么是低代码开发平台
低代码开发平台是一种通过图形化界面、拖放式组件和预建模板来简化应用程序开发过程的工具。与传统的手写代码开发模式相比,低代码平台能够大幅减少手工编码的需求,从而使用户无需深入掌握编程知识也能创建功能性应用程序。
1.2 低代码平台的发展历程
低代码开发并不是一个全新的概念。早在20世纪80年代,开发者就已经尝试通过图形化工具和自动生成代码的方式来简化开发过程。然而,真正意义上的低代码平台在2010年代才逐渐成熟,得益于云计算的发展、企业对数字化转型的迫切需求,以及对开发效率的高要求。近年来,低代码平台如雨后春笋般涌现,涵盖了从简单的业务流程自动化到复杂的企业级应用开发的各个领域。
二、低代码开发的机遇

2.1 提高开发效率
低代码平台的最大优势之一是显著提高了开发效率。通过图形化的开发环境,开发者可以直接使用预建的组件和模板来构建应用,而无需从零开始编写代码。这种方式极大地缩短了开发周期,使企业能够更快地响应市场需求。
2.2 降低技术门槛
低代码平台降低了应用开发的技术门槛,使得非专业人士也能参与到应用程序的开发中。这对于中小型企业尤其重要,它们往往缺乏足够的开发人员资源。通过低代码平台,业务部门的人员可以直接参与开发,提高了沟通效率,减少了由于需求沟通不畅导致的开发迭代次数。
2.3 加速数字化转型
在全球数字化转型的浪潮中,企业需要快速构建和部署新的应用程序来适应不断变化的市场环境。低代码平台使得企业能够快速推出产品、测试市场反应,并根据反馈进行快速迭代。这种敏捷性对于企业在数字化时代的竞争中保持优势至关重要。
2.4 改进跨部门协作
传统的软件开发往往需要业务部门和IT部门之间紧密协作,这种协作有时会因沟通不畅而导致项目延迟或失败。低代码平台允许业务部门直接参与开发过程,减少了信息传递的环节,从而提高了跨部门协作的效率和效果。
2.5 支持创新与原型开发
低代码平台不仅适用于传统的企业应用开发,还非常适合快速原型开发和创新项目。开发团队可以使用低代码工具快速创建应用原型,以验证想法和概念。这种快速迭代和验证的能力,为企业的创新提供了有力支持。
三、低代码开发的挑战

3.1 降低了开发质量?
尽管低代码平台提供了许多便利,但也有批评者担心,降低编程门槛可能会导致应用程序质量的下降。非专业开发人员可能缺乏足够的编程知识和经验,难以编写出高效、健壮的代码。这可能会导致应用程序在性能、安全性和可维护性方面存在问题。
3.2 定制化和扩展性受限
低代码平台的另一个潜在问题是定制化和扩展性的限制。虽然这些平台提供了丰富的组件和模板,但在某些情况下,这些预建的功能可能无法满足特定业务的需求。当企业需要开发高度定制化的功能时,低代码平台可能无法提供足够的灵活性,开发者仍需要编写自定义代码来实现这些需求。
3.3 开发人员角色的转变
低代码平台的兴起可能会改变传统开发人员的角色。随着低代码平台的普及,部分基础开发工作将由业务部门或非专业人员完成,传统开发人员可能会更多地专注于复杂的编程任务和平台的二次开发。这种角色的转变需要开发人员不断提升自身的技能,以应对新的挑战。
3.4 潜在的安全风险
低代码平台虽然能加快开发速度,但其生成的代码和使用的组件可能存在安全隐患。非专业人员可能无法充分理解和应对这些安全问题,从而导致应用程序在上线后暴露出漏洞。此外,低代码平台的封闭性也可能使开发人员难以评估其底层代码的安全性,增加了系统被攻击的风险。
3.5 技术债务的积累
低代码平台虽然能快速交付应用程序,但也容易导致技术债务的积累。非专业开发者在使用低代码平台开发时,往往关注的是快速实现功能,而忽视了代码的可维护性和扩展性。这种短期的效率提升,可能会在后续的维护和升级中引发问题,增加长期的技术债务。
四、低代码平台的未来趋势

4.1 与传统开发的融合
尽管低代码平台在某些领域表现出色,但它们并不会完全取代传统开发方法。未来,低代码开发将与传统开发方法更紧密地融合,形成一种“混合开发模式”。在这种模式下,简单的功能和业务流程将由低代码平台完成,而复杂的、需要高定制化的部分仍将依赖于传统的手工编码。这种融合将使企业能够更好地平衡开发速度与质量之间的关系。
4.2 AI与低代码的结合
随着人工智能(AI)技术的发展,低代码平台将越来越多地与AI技术相结合。AI可以帮助开发者自动生成代码、优化应用性能,甚至预测用户需求。这将进一步提高低代码平台的智能化水平,使其能够处理更复杂的开发任务。
4.3 社区与生态系统的扩展
低代码平台的未来发展将依赖于社区和生态系统的扩展。通过建立开放的插件市场和开发者社区,低代码平台可以吸引更多的开发者参与进来,丰富平台的功能和组件库。这不仅能提高平台的灵活性,还能增强其在不同行业中的适用性。
4.4 低代码教育的兴起
随着低代码平台的普及,相关的教育和培训需求将不断增加。未来,越来越多的教育机构和企业将提供低代码开发的培训课程,帮助用户更好地掌握这项技术。同时,低代码开发的课程也将进入计算机科学和软件工程的教学体系,为未来的开发者提供多元化的技能培养。
4.5 低代码平台的行业应用
低代码平台将在更多行业中得到应用,尤其是在金融、医疗、制造等需要快速响应市场变化的领域。随着平台的不断发展,它们将逐渐摆脱“只适合简单开发”的标签,成为企业应对复杂业务需求的重要工具。
五、结论

低代码开发平台的崛起,为应用程序开发带来了全新的机遇和挑战。它们通过降低技术门槛、提高开发效率,加速了企业的数字化转型。然而,低代码平台也面临着开发质量、定制化和安全性等方面的挑战。未来,低代码平台将与传统开发方法更加紧密地结合,通过引入AI技术、扩展生态系统和加强教育培训,推动整个行业的创新与发展。
对于企业而言,低代码平台是一个值得探索的新兴工具,但在使用过程中应保持谨慎。企业应根据自身的需求和开发能力,合理选择低代码平台的应用场景,并结合传统开发方法,以确保开发效率和质量的平衡。随着技术的不断进步和行业的不断发展,低代码开发平台将继续发挥其独特的价值,成为推动数字化时代发展的重要力量。
//python 因为爱,所以学
print("Hello, Python!")
关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步
相关文章:

低代码开发的崛起:机遇与挑战
近年来,“低代码”开发平台的迅速崛起,已经成为IT行业中不可忽视的趋势。这些平台承诺让非专业人士也能快速构建应用程序,通过减少代码编写的需求,大幅提高开发效率。对于许多企业而言,低代码开发工具成为了一个加速数…...

Json-JacksonUtils工具类
为了创建一个通用的 Jackson 工具类,我们可以定义一个名为 JacksonUtils 的工具类,该类将提 供多种方法来支持不同类型的 JSON 转换需求。下面是一个示例实现,包括基本的 JSON 到 Java 对象的转换、Java 对象到 JSON 的转换、以及更复杂的类型如 CommonResult 的转换。 C…...

svn客户端装完后没有svn.exe
如果SVN客户端(如TortoiseSVN)安装完成后,在预期的安装目录(通常是bin目录)中没有找到svn.exe文件,这通常是因为在安装过程中没有选择安装命令行客户端工具(Command Line Client Toolsÿ…...

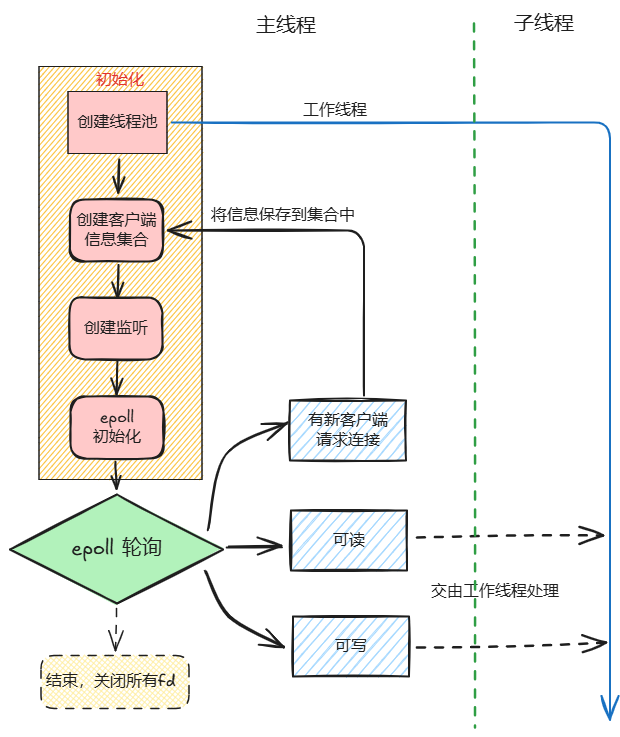
TinyWebserver的复现与改进(4):主线程的具体实现
GitHub - yzfzzz/MyWebServer: Linux高并发服务器项目,参考了TinyWebServer,将在此基础上进行性能改进与功能增加。为方便读者学习,附带详细注释和博客! TinyWebserver的复现与改进(1):服务器环…...

DaemonSet 不能帮助我们做什么事情?
DaemonSet 不能帮助我们做什么事情? A. 保证集群内每一个(或者一些)节点都运行一组相同的Pod B. 跟踪集群节点状态,保证新加入的节点自动创建对应的Pod C. 跟踪集群节点状态,保证移除的节点删除对应的Pod D. 能够设置Pod重试次数,…...
)
开源模型应用落地-LangChain高阶-记忆组件-RedisChatMessageHistory正确使用(八)
一、前言 LangChain 的记忆组件发挥着至关重要的作用,其旨在协助大语言模型(LLM)有效地留存历史对话信息。通过这一功能,使得大语言模型在对话过程中能够更出色地维持上下文的连贯性和一致性,进而能够像人类的记忆运作方式那样,进行更为自然、流畅且智能化的交互。 它仿佛…...

解决Openwrt 串口默认是没有密码的方法
将串口登录加入密码方法如下: 步骤一:配置busybox的登录,可以在.config文件中添加如下 CONFIG_BUSYBOX_CONFIG_LOGINy 添加后,需要重新编译busybox。 步骤二:修改target/linux/ramips/base-files/etc/inittab文件 将…...

【vue讲解:v-model 之 lazy、number、trim、与后端交互、小电影案例】
2 v-model 之 lazy、number、trim lazy:等待input框的数据绑定时区焦点之后再变化 number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留 trim:去除首位的空格<!DOCTYPE html> …...
ECCV 2024 | 南洋理工三维数字人生成新范式:结构扩散模型
该论文作者均来自于新加坡南洋理工大学 S-Lab 团队,包括博士后胡涛,博士生洪方舟,以及计算与数据学院刘子纬教授(《麻省理工科技评论》亚太地区 35 岁以下创新者)。S-Lab 近年来在顶级会议如 CVPR, ICCV, ECCV, NeurIP…...

2024.8.13-算法学习(原创+转载)
一、什么是张量并行(Tensor Parallelism) ? 张量并行(Tensor Parallelism) 是一种分布式矩阵算法。 随着模型越来越大,模型内的矩阵也越来越大。一个大矩阵的乘法可以拆分成多个小矩阵的运算,…...

beautifulsoup的简单使用
文章目录 beautifulsoup一. beautifulsoup的简单使用1、安装2、如何使用3、对象的种类 二、beautifulsoup的遍历文档树2.1 子节点.contents 和 .children descendants2.2 节点内容.string.text 2.3 多个内容.strings**.stripped_strings** 2.4 父节点.parent.parents 三、beaut…...

【Python】Jupyter Notebook的安装及简单使用
Jupyter Notebook的安装及简单使用1、安装2、language设置为中文3、Jupyter Notebook启动4、Jupyter Notebook的常用快捷方式5、将Notebook笔记转为其他文件格式保存 Jupyter Notebook的安装及简单使用 不安装AnaCoda,但需要使用Jupyter Notebook 1、安装 pip inst…...

中国自动驾驶出租车冲击网约车市场
近年来,中国的自动驾驶技术迅速发展,对传统网约车市场构成了越来越大的冲击。随着科技巨头百度旗下的萝卜快跑等公司加速推广无人驾驶出租车,这一趋势引发了广泛的讨论和担忧。 自动驾驶技术的迅猛发展 中国自动驾驶行业正处于快速发展阶段&…...

解决浏览器书签同步问题,极空间部署开源免费的跨平台书签同步工具『xBrowserSync』
解决浏览器书签同步问题,极空间部署开源免费的跨平台书签同步工具『xBrowserSync』 哈喽小伙伴们好,我是Stark-C~ 作为一个喜欢折腾的数码党,我平时上网冲浪使用的浏览器绝不会只限于一种,就比如说我在上班的地方只会用到Edge浏…...

14个SpringBoot优化小妙招
今天我们来分享一下平时用SpringBoot开发时候的一些优化小妙招,用好这些优化小妙招让我们开发的系统架构、系统代码、开发流程、测试流程、运维监控看起来就跟写诗一样优雅,让我们每个人手头负责的代码和工程都要很漂亮~~~ 这里的优化小妙招很多不是说直…...
聚合详解及示例)
Elasticsearch 度量(Metric)聚合详解及示例
Elasticsearch 提供了强大的聚合功能,允许用户对数据进行深入的统计分析。度量(Metric)聚合是其中一种,它用于对数值型数据进行计算,如求和、平均值、最大值、最小值等。本文将详细介绍 Elasticsearch 的度量聚合&…...

基于 jsp 的健身俱乐部会员系统设计与实现
点击下载源码 基于 jsp 的健身俱乐部会员系统设计与实现 摘 要 目前我国虽然己经开发出了应用计算机操作的健身俱乐部管理系统,但管理软件,管理方法和管理思想三者往往相脱节。造成我国健身俱乐部信息管理系统极端化的缺陷。在国外健身俱乐部已经有了一…...

苍穹外卖项目DAY01
苍穹外卖项目Day01 1、软件开发整体介绍 1.1、软件开发流程 1.2、角色分工 项目经理:对整个项目负责,任务分配、把控进度产品经理:进行需求调研,输出需求调研文档、产品原型等UI设计师:根据产品原型输出界面效果图架…...

SpringBoot(Ⅰ)——HelloWorld和基本打包部署+Pom依赖概述+@SpringBootApplication注解+自动装配原理+约定大于配置
前言 如果SSM学的比较好,那么SpringBoot说白了就两件事:约定大于配置和自动装配 SpringBoot不会提供任何的功能拓展,完全依赖我们手动添加 所以SpringBoot的本质是一个依赖脚手架,可以快速集成配置各种依赖 1.1 SpringBoot相关依赖 创建…...

[Unity]关闭URP的SRP,开启GPU Instancing。
1. 对应材质的gpu instancing勾选上。 2. 游戏初始化时动态关闭SRP,或者在Graphics里全局关闭。动态关闭的代码如下: GraphicsSettings.useScriptableRenderPipelineBatching false; 模型合批的一些规则: 1. 模型一致。 2. 材质一致。 …...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
