ArkUI基本介绍
ArkUI:提供HarmonyOS应用UI开发框架,几件开发、精致体验、跨设备/跨平台。
ArkUI(方舟UI框架)为应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行丰富页面的开发。
-
声明式开发范式:采用基于TypeScript声明式UI语法扩展而来的ArkTS语言,从组件、动画和状态管理三个维度提供UI绘制能力。
-
类Web开发范式:采用经典的HML、CSS、JavaScript三段式开发方式,即使用HML标签文件搭建布局、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟UI框架应用。
1、ArkUI框架结构
- 开发模型层:提供了UI开发范式的基础语言规范,并提供内置的UI组件、布局和动画,提供了多种状态管理机制,为应用开发者提供一系列接口支持。
- 引擎层:后端引擎提供了兼容不同开发范式的UI渲染管线,提供多种基础组件、布局计算、动销、交互事件,提供了状态管理和绘制能力。提供了高效的绘制能力,将渲染管线收集的渲染指令,会知道屏幕能力。
- 平台抽象层:提供了针对不同操作系统渲染层的适配,可抹平不同平台的接口差异,实现ArkUI框架的多平台一致性,


方舟UI框架示意图
2、ArkUI的优点
-
开发效率: 声明式开发范式更接近自然语义的编程方式,开发者可以直观地描述UI,无需关心如何实现UI绘制和渲染,开发高效简洁。
-
应用性能: 如下图所示,两种开发范式的UI后端引擎和语言运行时是共用的,但是相比类Web开发范式,声明式开发范式无需JS框架进行页面DOM管理,渲染更新链路更为精简,占用内存更少,应用性能更佳。
-
发展趋势:声明式开发范式后续会作为主推的开发范式持续演进,为开发者提供更丰富、更强大的能力。
3、ArkUI的特性



| 应用模型 | 页面形态 | 支持的UI开发范式 |
|---|---|---|
| Stage模型(推荐) | 应用或服务的页面 | 声明式开发范式(推荐) |
| 卡片 | 声明式开发范式(推荐) 类Web开发范式 | |
| FA模型 | 应用或服务的页面 | 声明式开发范式 类Web开发范式 |
| 卡片 | 类Web开发范式 |
4、ArkUI、ArkTS、声明式开发范式
ArkUI:为应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行丰富页面的开发。
ArkTS:是UI开发语言,基于typescript语言扩展而来,是TS的超集。扩展能力包含各种装饰器、自定义组件、UI描述机制。
声明式开发范式:基于ArkTS的声明式开发范式的方舟开发框架是一套开发极简、高性能、支持跨设备的UI开发框架,提供了构建HarmonyOS应用UI所必需的能力。
5、声明式UI和命令式UI对比
命令式开发范式代码如下:
<DirectionalLayout ...><Text ...ohos:text="HarmonyOS Developer World" /><Button ...ohos:text="Join Now" />
</DirectionalLayout>基于ArkTS的声明式开发范式代码如下:
Column() {Text("HarmonyOS Developer World")Button("Join Now")
}与命令式开发范式相比,声明式主要有以下几个优点:
- 对于系统使用方,通过设计声明式的接口,开发者无需关心底层实现,而更多关注上层业务;
- 对于系统的实现方通过声明式的接口,上层使用者接口相对稳定,系统可以不断的迭代优化;
- 对整个系统而言,能够更系统的收集更多信息,能够依据策略进行系统行为优化,提升系统效率。
6、声明式UI和类Web开发范式对比
ArkUI为不同的开发者,提供了两种开发范式:基于ArkTS扩展的声明式开发范式和基于JS扩展的类Web开发范式 。
基于JS扩展的类Web开发范式,代码如下:
<div class="container"><text class="text">{{ "HarmonyOS Developer World" }}</text><button class="button">{{ "Join Now" }}</button>
</div>7、声明式开发范式
基于ArkTS的声明式开发范式的核心是:数据驱动UI页面更新

声明式UI是西永选用的新一代开发范式,通过数据驱动UI变化,UI逻辑分离,更直观,更高效。
关键特征:
a、类自然语言的UI结构描述
b、积木式组件组合
c、极简语法

8、常用组件
a、按钮(Button)
通常用于响应用户的点击操作,其类型包括胶囊按钮、圆形按钮、普通按钮。Button作为容器使用时,可以通过添加子组件实现包含文字、图片等元素的按钮。
Button('OK', { type: ButtonType.Normal, stateEffect: true}).borderRadius(8).backgroundColor(0x317aff).width(90).onClick(() => {console.log('Button is OK')})b、文本显示(Text)
通常用于展示用户视图,如显示文章的文字。
Text('文本').fontSize(20).width(300).border({width:1})c、显示图片(Image)
在应用中显示图片需要使用Image实现,支持多种图片格式,如png、jpg、bmp、gif、svg等。
Image($r('app.media.pic_name')).width(100).height(100).margin(15)d、线性布局(Row/Column)
是开发中最常用的布局,通过线性容器Row和Column构建。线形图布局的子元素在线性方向上依次排列,Column容器内子元素按照垂直方向排列,Row容器内子元素按照水平方向排列。
Column( {space: 50}) {Column().width('90%').height(50).backgroundColor(0xAFEEEE)Column().width('90%').height(50).backgroundColor(0x0FFFFF)Column().width('90%').height(50).backgroundColor(0x00FFFF)
}
.width('100%')Row( {space: 50}) {Row().width('20%').height(350).backgroundColor(0xAFEEEE)Row().width('20%').height(350).backgroundColor(0x0FFFFF)Row().width('20%').height(350).backgroundColor(0x00FFFF)
}
.width('100%') 

e、其他组件


相关文章:

ArkUI基本介绍
ArkUI:提供HarmonyOS应用UI开发框架,几件开发、精致体验、跨设备/跨平台。 ArkUI(方舟UI框架)为应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件ÿ…...

vue2+OpenLayers 天地图上打点并且显示相关的信息(2)
上次是在地图上打点 这次鼠标移动在图标上面显示相关的信息 首先有两个事件 鼠标移入 和 鼠标移出事件 pointermove pointerout 鼠标放上去之前 放上去后 代码如下 <template><div class"container"><div id"vue-openlayers" class&quo…...

c++继承(二)
一、友元函数的继承 友元函数不能被继承,就像爸爸的朋友不是你的朋友,如果要有友元函数,在子类重新定义一个。 二、静态成员的继承 静态成员的继承仍然是那个成员,普通成员的继承是不同的。 父类的静态成员属于当前类…...

低代码开发的崛起:机遇与挑战
近年来,“低代码”开发平台的迅速崛起,已经成为IT行业中不可忽视的趋势。这些平台承诺让非专业人士也能快速构建应用程序,通过减少代码编写的需求,大幅提高开发效率。对于许多企业而言,低代码开发工具成为了一个加速数…...

Json-JacksonUtils工具类
为了创建一个通用的 Jackson 工具类,我们可以定义一个名为 JacksonUtils 的工具类,该类将提 供多种方法来支持不同类型的 JSON 转换需求。下面是一个示例实现,包括基本的 JSON 到 Java 对象的转换、Java 对象到 JSON 的转换、以及更复杂的类型如 CommonResult 的转换。 C…...

svn客户端装完后没有svn.exe
如果SVN客户端(如TortoiseSVN)安装完成后,在预期的安装目录(通常是bin目录)中没有找到svn.exe文件,这通常是因为在安装过程中没有选择安装命令行客户端工具(Command Line Client Toolsÿ…...

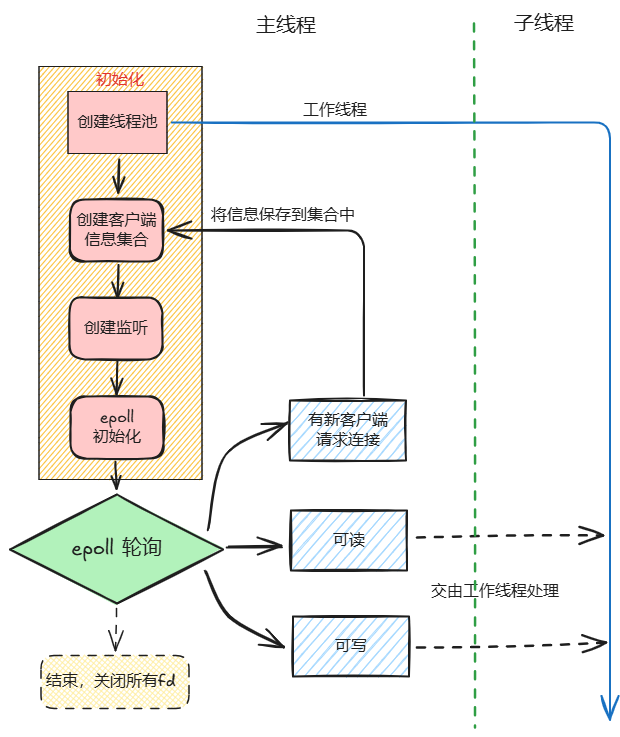
TinyWebserver的复现与改进(4):主线程的具体实现
GitHub - yzfzzz/MyWebServer: Linux高并发服务器项目,参考了TinyWebServer,将在此基础上进行性能改进与功能增加。为方便读者学习,附带详细注释和博客! TinyWebserver的复现与改进(1):服务器环…...

DaemonSet 不能帮助我们做什么事情?
DaemonSet 不能帮助我们做什么事情? A. 保证集群内每一个(或者一些)节点都运行一组相同的Pod B. 跟踪集群节点状态,保证新加入的节点自动创建对应的Pod C. 跟踪集群节点状态,保证移除的节点删除对应的Pod D. 能够设置Pod重试次数,…...
)
开源模型应用落地-LangChain高阶-记忆组件-RedisChatMessageHistory正确使用(八)
一、前言 LangChain 的记忆组件发挥着至关重要的作用,其旨在协助大语言模型(LLM)有效地留存历史对话信息。通过这一功能,使得大语言模型在对话过程中能够更出色地维持上下文的连贯性和一致性,进而能够像人类的记忆运作方式那样,进行更为自然、流畅且智能化的交互。 它仿佛…...

解决Openwrt 串口默认是没有密码的方法
将串口登录加入密码方法如下: 步骤一:配置busybox的登录,可以在.config文件中添加如下 CONFIG_BUSYBOX_CONFIG_LOGINy 添加后,需要重新编译busybox。 步骤二:修改target/linux/ramips/base-files/etc/inittab文件 将…...

【vue讲解:v-model 之 lazy、number、trim、与后端交互、小电影案例】
2 v-model 之 lazy、number、trim lazy:等待input框的数据绑定时区焦点之后再变化 number:数字开头,只保留数字,后面的字母不保留;字母开头,都保留 trim:去除首位的空格<!DOCTYPE html> …...
ECCV 2024 | 南洋理工三维数字人生成新范式:结构扩散模型
该论文作者均来自于新加坡南洋理工大学 S-Lab 团队,包括博士后胡涛,博士生洪方舟,以及计算与数据学院刘子纬教授(《麻省理工科技评论》亚太地区 35 岁以下创新者)。S-Lab 近年来在顶级会议如 CVPR, ICCV, ECCV, NeurIP…...

2024.8.13-算法学习(原创+转载)
一、什么是张量并行(Tensor Parallelism) ? 张量并行(Tensor Parallelism) 是一种分布式矩阵算法。 随着模型越来越大,模型内的矩阵也越来越大。一个大矩阵的乘法可以拆分成多个小矩阵的运算,…...

beautifulsoup的简单使用
文章目录 beautifulsoup一. beautifulsoup的简单使用1、安装2、如何使用3、对象的种类 二、beautifulsoup的遍历文档树2.1 子节点.contents 和 .children descendants2.2 节点内容.string.text 2.3 多个内容.strings**.stripped_strings** 2.4 父节点.parent.parents 三、beaut…...

【Python】Jupyter Notebook的安装及简单使用
Jupyter Notebook的安装及简单使用1、安装2、language设置为中文3、Jupyter Notebook启动4、Jupyter Notebook的常用快捷方式5、将Notebook笔记转为其他文件格式保存 Jupyter Notebook的安装及简单使用 不安装AnaCoda,但需要使用Jupyter Notebook 1、安装 pip inst…...

中国自动驾驶出租车冲击网约车市场
近年来,中国的自动驾驶技术迅速发展,对传统网约车市场构成了越来越大的冲击。随着科技巨头百度旗下的萝卜快跑等公司加速推广无人驾驶出租车,这一趋势引发了广泛的讨论和担忧。 自动驾驶技术的迅猛发展 中国自动驾驶行业正处于快速发展阶段&…...

解决浏览器书签同步问题,极空间部署开源免费的跨平台书签同步工具『xBrowserSync』
解决浏览器书签同步问题,极空间部署开源免费的跨平台书签同步工具『xBrowserSync』 哈喽小伙伴们好,我是Stark-C~ 作为一个喜欢折腾的数码党,我平时上网冲浪使用的浏览器绝不会只限于一种,就比如说我在上班的地方只会用到Edge浏…...

14个SpringBoot优化小妙招
今天我们来分享一下平时用SpringBoot开发时候的一些优化小妙招,用好这些优化小妙招让我们开发的系统架构、系统代码、开发流程、测试流程、运维监控看起来就跟写诗一样优雅,让我们每个人手头负责的代码和工程都要很漂亮~~~ 这里的优化小妙招很多不是说直…...
聚合详解及示例)
Elasticsearch 度量(Metric)聚合详解及示例
Elasticsearch 提供了强大的聚合功能,允许用户对数据进行深入的统计分析。度量(Metric)聚合是其中一种,它用于对数值型数据进行计算,如求和、平均值、最大值、最小值等。本文将详细介绍 Elasticsearch 的度量聚合&…...

基于 jsp 的健身俱乐部会员系统设计与实现
点击下载源码 基于 jsp 的健身俱乐部会员系统设计与实现 摘 要 目前我国虽然己经开发出了应用计算机操作的健身俱乐部管理系统,但管理软件,管理方法和管理思想三者往往相脱节。造成我国健身俱乐部信息管理系统极端化的缺陷。在国外健身俱乐部已经有了一…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
