【日常开发】 java返回ECharts数据结构封装
java返回ECharts数据结构封装
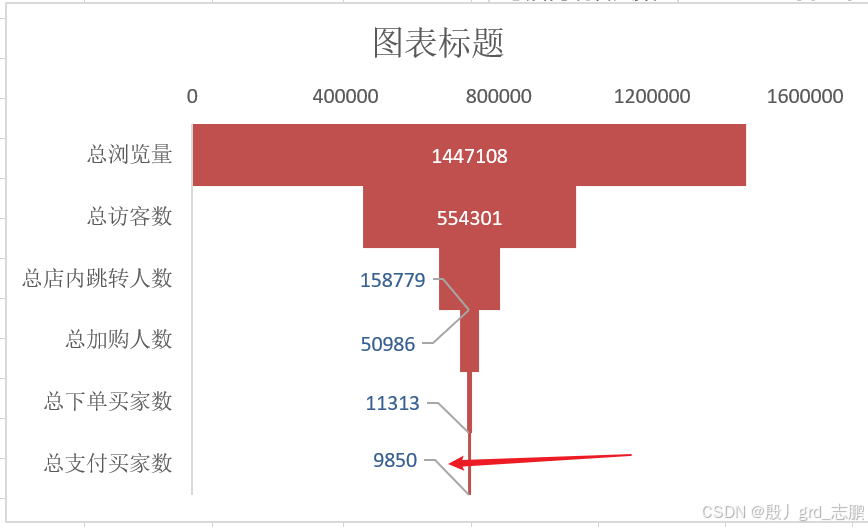
一、前端页面示例图如下:
二、准备测试数据:
三、后端 格式封装代码:
四、最终结果:
| 🎈边走、边悟🎈迟早会好 |
一、前端页面示例图如下:

二、准备测试数据:
1.定义实体类:
import java.util.*;
import java.util.stream.Collectors;public class Item {private String a;private double b;private double c;public Item(String a, double b, double c) {this.a = a;this.b = b;this.c = c;}public String getA() {return a;}public double getB() {return b;}public double getC() {return c;}@Overridepublic String toString() {return "Item{" +"a='" + a + '\'' +", b=" + b +", c=" + c +'}';}
}
2.准备测试数据:
// 创建测试数据List<Item> items = Arrays.asList(new Item("Mon", 120, 10),new Item("Tue", 200, 20),new Item("Wed", 150, 30),new Item("Thu", 80, 40),new Item("Fri", 70, 50),new Item("Sat", 110, 60),new Item("Sun", 130, 70),new Item("Mon", 120, 10),new Item("Tue", 200, 20)三、后端 格式封装代码:
// 根据a字段进行分组并计算b和c字段的和Map<String, double[]> groupedData = items.stream().collect(Collectors.groupingBy(Item::getA, Collectors.reducing(new double[2], item -> new double[]{item.getB(), item.getC()}, (a, b) -> new double[]{a[0] + b[0], a[1] + b[1]})));// 准备ECharts所需的数据格式String[] xAxisData = groupedData.keySet().toArray(new String[0]);double[] seriesBData = groupedData.values().stream().mapToDouble(v -> v[0]).toArray();double[] seriesCData = groupedData.values().stream().mapToDouble(v -> v[1]).toArray();四、代码说明
-
定义
Item类:- 包含数据字段
a、b和c,以及对应的构造函数和 getter 方法。
- 包含数据字段
-
分组并计算
b和c字段的和:- 使用
StreamAPI 和Collectors.groupingBy方法根据a字段进行分组。 - 使用
Collectors.reducing方法来计算每组中b和c字段的和。
- 使用
-
准备 ECharts 所需的数据格式:
- 从分组数据中提取 x 轴数据 (
xAxisData)、b字段和c字段的和 (seriesBData和seriesCData)。 - 随后 new 个HashMap将三个数组put到map中返回即可:
- 从分组数据中提取 x 轴数据 (
五、最终结果:

🌟感谢支持 听忆.-CSDN博客

| 🎈众口难调🎈从心就好 |
相关文章:

【日常开发】 java返回ECharts数据结构封装
java返回ECharts数据结构封装 一、前端页面示例图如下: 二、准备测试数据: 三、后端 格式封装代码: 四、最终结果: 🎈边走、边悟🎈迟早会好 一、前端页面示例图如下: 二、准备测试数据&am…...

Table表格控件实现单选功能
Table表格控件实现单选功能 <el-tableref"tableRef"height"385"style"--el-table-border-color: none"row-key"contractId"highlight-current-rowsingle-selectselect"handleSelect":data"contractInfo">&l…...

AI技术加速落地 港科广联手思谋打开智能缺陷检测新纪元
AI 技术应用落地的元年,工业是主战场,尤其是工业缺陷检测。 在“生产制造-缺陷检测-工艺优化-生产制造”的智能制造闭环链条中,基于AI的智能缺陷检测扮演着“把关者”的角色。但这个把关者长期以来却缺少一个称手的工具——样本量大、精度高…...

Python爬虫开发:BeautifulSoup、Scrapy入门
在现代网络开发中,网络爬虫是一个非常重要的工具。它可以自动化地从网页中提取数据,并且可以用于各种用途,如数据收集、信息聚合和内容监控等。在Python中,有多个库可以用于爬虫开发,其中BeautifulSoup和Scrapy是两个非…...

数据科学、数据分析、人工智能必备知识汇总-----常用数据分析方法-----持续更新
数据科学、数据分析、人工智能必备知识汇总-----主目录-----持续更新(进不去说明我没写完):https://blog.csdn.net/grd_java/article/details/140174015 文章目录 一、对比分析法1. 按时间和地区2. 同比和环比 二、分组分析法三、结构分析法四、交叉分析法五、矩阵分…...

学习vue Router 一 起步,编程式导航,历史记录,路由传参
目录 起步,安装 1. 安装 2. 使用 命名路由 编程式导航 1. 字符串模式 2. 对象模式 3. 命名路由模式 历史记录 replace的使用 横跨历史 路由传参 1. query路由传参 2. 动态路由传参 3. 二者的区别 起步,安装 router 路由 因为vue是单页应用…...

Qt/C++最新地图组件发布/历时半年重构/同时支持各种地图内核/包括百度高德腾讯天地图
一、前言说明 最近花了半年时间,专门重构了整个地图组件,之前写的比较粗糙,有点为了完成功能而做的,没有考虑太多拓展性和易用性。这套地图自检这几年大量的实际项目和用户使用下来,反馈了不少很好的建议和意见&#…...

Laravel + Thinkphp 生成二维码
安装依赖 composer require endroid/qr-code 编写ThinkPhP代码 public function index() {// 创建二维码内容$qrCode new QrCode(Hello World);// 设置二维码的配置$qrCode->setSize(300);$qrCode->setMargin(10);// 获取二维码图像$writer new PngWriter();$result…...

2408C++,C++20的无侵入式反射
原文 C17基于结构绑定的编译期反射 事实上不需要宏的编译期反射在C17中已用得很多了,比如struct_pack的编译期反射就不需要宏,因为C17结构绑定可直接得到一个聚集类的成员的引用. struct person {int id;std::string name;int age; }; int main() {person p{1, "tom&qu…...
- python实现)
抽象工厂模式(Abstract factory pattern)- python实现
抽象工厂模式的通俗示例 想象一下,你正在经营一家家具店,你需要从不同的供应商那里采购不同的家具系列。有的供应商提供的是现代风格家具,包括现代沙发、现代椅子和现代桌子;而有的供应商提供的是古典风格家具,包括古…...

adb Connection reset by peer的解决方法
本文同步发于:https://www.cnblogs.com/yeshen-org/p/18350232 最近在编译一个老项目,项目中依赖了很多第三方库,用gradle编译要20-30分钟,而且内存开销很大。 公司配的15G内存的电脑,一次编译能用到14G。 编译的时候&…...

111111111
1111111111111111111...

搜维尔科技:Varjo XR-4使用UE5 打造最具沉浸感的混合现实环境
Varjo XR-4使用UE5打造最具沉浸感的混合现实环境 搜维尔科技:Varjo XR-4使用UE5 打造最具沉浸感的混合现实环境...

从分散到集中:TSINGSEE青犀EasyCVR视频汇聚网关在视频整体监控解决方案中的整合作用
边缘计算视频汇聚网关是基于开放式、大融合、全兼容、标准化的设计架构理念,依据《安全防范视频监控联网系统信息传输、交换、控制技术要求》(GB/T28181-2011)标准开发,集流媒体转发、视频编码、视频管理、标准通信协议、网络穿透…...

React学习-jsx语法
jsx语法,浏览器不认识,需要经过babel编译 https://babeljs.io/ 面试题:jsx的作用? 普通回答:可以在js中返回dom,经过babel编译成js认识的代码import { jsx as _jsx, jsxs as _jsxs } from "react/j…...

uniapp多图上传uni.chooseImage上传照片uni.uploadFile
uniapp多图上传uni.chooseImage上传照片uni.uploadFile 代码示例: /**上传照片 多图*/getImage() {uni.chooseImage({count: 9, //默认9sizeType: [original, compressed], //可以指定是原图还是压缩图,默认二者都有sourceType: [album], //从相册选择/…...

鸿蒙(API 12 Beta2版)媒体开发【处理音频焦点事件】
音频打断策略 多音频并发,即多个音频流同时播放。此场景下,如果系统不加管控,会造成多个音频流混音播放,容易让用户感到嘈杂,造成不好的用户体验。为了解决这个问题,系统预设了音频打断策略,对…...

c语言第12天
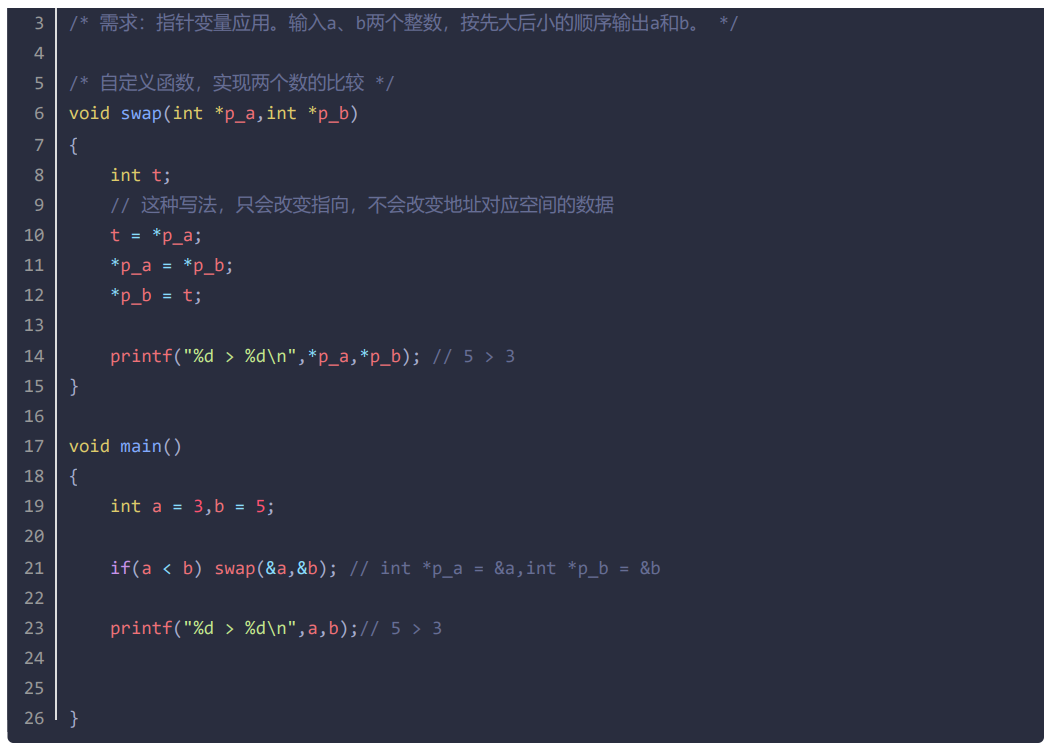
指针的引入 为函数修改实参提供支持。 为动态内存管理提供支持。 为动态数据结构提供支持。 为内存访问提供另一种途径。 指针概述 内存地址:系统为了内存管理的方便,将内存划分为一个个的内存单元(1个内存单元占1个字 节)&…...

回归预测|一种多输入多输出的粒子群优化支持向量机数据回归预测Matlab程序PSO-MSVR非for循环实现 原理上进行修改多输出
回归预测|一种多输入多输出的粒子群优化支持向量机数据回归预测Matlab程序PSO-MSVR非for循环实现 原理上进行修改多输出 文章目录 前言回归预测|一种多输入多输出的粒子群优化支持向量机数据回归预测Matlab程序PSO-MSVR非for循环实现 原理上进行修改多输出 一、PSO-MSVR模型1. …...

《花100块做个摸鱼小网站! 》第二篇—后端应用搭建和完成第一个爬虫
一、前言 大家好呀,我是summo,前面已经教会大家怎么去阿里云买服务器(链接在这,需要自取:https://developer.aliyun.com/huodong/dashiblogger?userCodemtbtcjr1),以及怎么搭建JDK、Redis、My…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
