【前端】记录各种控制台警告/bug
一、Element Plus
1、控制台警告:“Runtime directive used on component with non-element root node. The directives will not function as intended.”

错误原因:在 Vue 组件上使用了运行时指令(指那些在运行时动态绑定到 DOM 元素上的指令),但是该组件的根节点不是一个标准的 DOM 元素(例如 div 或 span)
原因:自定义指令不能放到组件上,而是要放到自有的元素上。
解决方法:
1.找到报警告的位置, 确认组件的根节点是否为一个有效的 DOM 元素
2.运行时指令:v-loading、v-show、v-if…
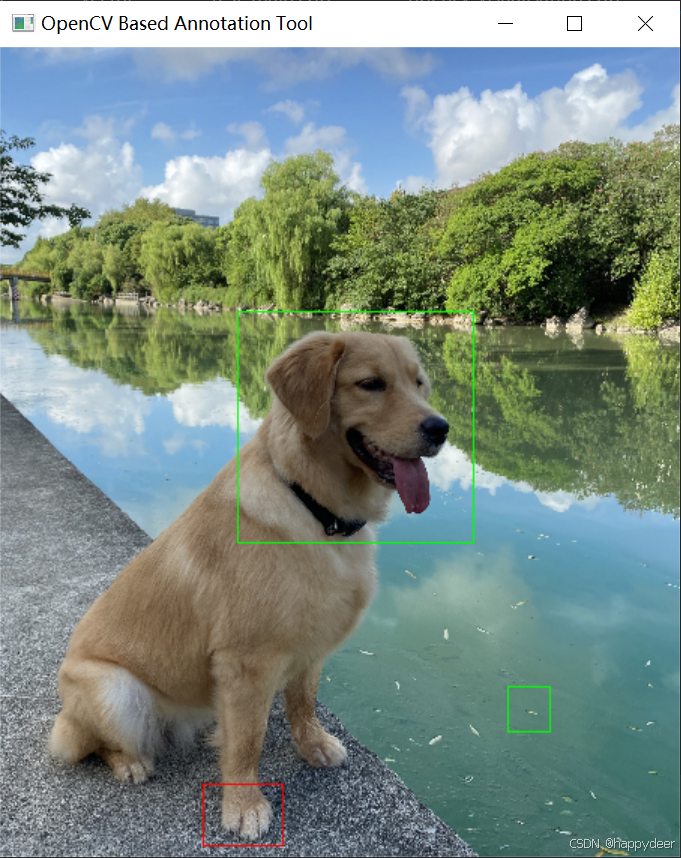
3.如下图示例:el-dialog上不能使用自定义指令v-loading
Element UI 和 Element Plus 中的 el-dialog组件本身是一个封装好的组件,它有自己的内部结构和生命周期。当你尝试在 el-dialog 上使用 v-loading指令时,可能会遇到一些问题,主要是因为 v-loading 指令期望的是一个标准的 DOM 元素,而 el-dialog的根节点可能不是这样的元素。

2、Ignored: ResizeObserver loop limit exceeded
element-plus 使用el-table 在切换tab栏时报错:

原因:ResizeObserver不能处理所有的observations导致报错;
解决方法:
1.阻止table的重绘,给每个<el-table-column>设置固定的width,缺点是无法自适应宽度。
2.给每个<el-table-column>设置min-width
3.添加debounce()防抖方法,在App.vue文件中添加:
const debounce = (fn, delay) => {let timer = null;return function () {let context = this;let args = arguments;clearTimeout(timer);timer = setTimeout(function () {fn.apply(context, args);}, delay);}
}const _ResizeObserver = window.ResizeObserver;
window.ResizeObserver = class ResizeObserver extends _ResizeObserver{constructor(callback) {callback = debounce(callback, 16);super(callback);}
}
4.给回调进行节流,在App.vue中添加以下代码:
// 解决 ElTable 自动宽度导致的「ResizeObserver loop limit exceeded」问题
const fixElTableErr = (table) => {const oldResizeListener = table.methods.resizeListener;table.methods.resizeListener = function () {window.requestAnimationFrame(oldResizeListener.bind(this));};
};
// 在Vue.use之前执行此函数
fixElTableErr(Table);
相关文章:

【前端】记录各种控制台警告/bug
一、Element Plus 1、控制台警告:“Runtime directive used on component with non-element root node. The directives will not function as intended.” 错误原因:在 Vue 组件上使用了运行时指令(指那些在运行时动态绑定到 DOM 元素上的指…...

猫咪掉毛严重怎么办?铲屎官家庭必备清理工具——宠物空气净化器
“毛,毛,毛,还是毛!”铲屎官们每天都离不开和猫毛斗智斗勇,家里的每个角落都成了“战场”,掉毛的严重程度超乎想象。有时也在后悔当初怎么不养只无毛猫,而是把毛孩子接了回来,世上没…...

顺序表的实现——数据结构
线性表 文章目录 线性表线性表的定义和基本操作线性表的定义线性表的基本操作 线性表的顺序表示顺序表的定义顺序表的实现——静态分配顺序表的实现——动态分配顺序表的特点 线性表的定义和基本操作 线性表的定义 线性表(Linear List)的定义 线性…...

【模块化】CommonJS,AMD规范,CMD规范,ES6模块化
1. CommonJS Node.js基于CommonJS规范应运而生 1.1 commonjs规范语法导出模块 module.exports { a, b }1.2 commonjs规范语法引入模块 const mod require(./导出模块name)2. AMD 规范 RequireJS 是AMD规范的实现。是js文件和模块的加载器。 在没有单页应用(angu…...

3.js - 顶点着色器、片元着色器的联系
1、定义与功能 顶点着色器 顶点着色器,是图形渲染管线中的第一个可编程阶段,它的主要任务是,处理从CPU发送到GPU的顶点数据,包括:1、顶点位置的变换(如:模型空间 -> 世界空间 -> 视图控件…...

kotlin简介
Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,被称之为 Android 世界的Swift,由 JetBrains 设计开发并开源。 Kotlin 可以编译成Java字节码,也可以编译成 JavaScript,方便在没有 JVM 的设备上运行。 在Google I/O 2017…...

Mintegral出海系列:解锁全球应用商店新增长路径
在全球化竞争的浪潮中,面对打法各异的应用和游戏品类,以及全球数百个环境不同的国家和地区,开发者们正面临着前所未有的挑战。Mintegral「出海ing」系列专题内容,助力出海开发者选准赛道探索新的增长路径。 据近期数据显示&#x…...

Qt 哈希加密之 QCryptographicHash
【写在前面】 QCryptographicHash 是 Qt 框架中提供的一个类,它用于实现加密散列函数,也就是我们常说的哈希函数。哈希函数能够将任意长度的数据转换为固定长度的哈希值,这个哈希值通常用于数据的完整性校验、密码存储等场景。 什么是哈希函数…...

渗透第二次作业
目录 简述rce漏洞 可能产生rce漏洞的函数 RCE代码执行漏洞示例 贷齐乐系统多处SQL注入漏洞 编辑 爆出库名 爆出表名 爆出表下的列名 查flag数据 简述rce漏洞 rce漏洞,即远程代码执行和远程命令执行漏洞。这种漏洞允许攻击者在后台服务器上远程注入操作…...

42.【C语言】冒泡排序
目录: 冒泡排序 *核心思想 *分析 *代码 *优化 15.冒泡排序(bubble sort) *核心思想:两两相邻的元素进行比较,满足条件则两者交换 *分析 现要求升序排序 输入: 9 8 7 6 5 4 3 2 1 0 输出:0 1 2 3 4 5 6 7 8 9 下面展示一趟冒泡排…...
深入Linux Shell脚本编程:循环与分支结构的高级应用)
Linux安全与高级应用(七)深入Linux Shell脚本编程:循环与分支结构的高级应用
文章目录 深入Linux Shell脚本编程:循环与分支结构的高级应用一、循环结构详解1. for循环1.1 应用示例:检查主机状态 2. while循环2.1 应用示例:猜价格游戏 二、分支结构详解1. if语句1.1 单分支结构1.2 双分支结构1.3 多分支结构 2. case语句…...

python爬虫滑块验证及各种加密函数(基于ddddocr进行的一层封装)
git链接: https://github.com/JOUUUSKA/spider_toolsbox 这里写目录标题 一.识别验证码1、识别英文+数字验证码2、识别滑块验证码3、识别点选验证码 一.识别验证码 git链接: https://github.com/JOUUUSKA/spider_toolsbox 创作不易记得stars 1、识别英文…...

pytorch学习一(扩展篇):miniconda下载、安装、配置环境变量。miniconda创建多版本python环境。整理常用命令(亲测ok)
文章目录 前言一、miniconda和anaconda的关系1、Anaconda2、Miniconda3、总结 二、下载miniconda(清华镜像链接)三、安装miniconda1、安装2、或许要手动加载 ~/.bashrc 四、配置 命令1、查看anaconda安装博文2、取消默认进入conda(base&#…...

说一下Android中的IdleHandler
IdleHandler 是 Android 中的一个接口,常用于在主线程空闲时执行一些低优先级的任务。 作用: 它提供了一种在主线程空闲时执行额外操作的机制,能够优化应用的性能和资源利用。 工作原理: 当主线程没有其他任务需要处理ÿ…...

Flake8 和 Autopep8 使用指南
Flake8 和 Autopep8 集成到 CI/CD 流程中,确保在代码提交和合并时自动进行检查和格式化,如果Autopep8格式化检查无法通过Flake8校验,说明pycodestyle版本依赖不兼容,参考文章:Flake8 与 Autopep8 兼容性指南 Flake8 使…...

OpenHarmony(数据)通信协议、数据存储—protobuf
介绍 ProtoBuf(protocol buffers) 是一种语言无关、平台无关、可扩展的序列化结构数据的方法,它可用于(数据)通信协议、数据存储等。,是一种灵活,高效,自动化机制的结构数据序列化方法比XML更小,更快,更为简单。 本项…...

vue3 依赖注入 vueRouter vuex
目录 01 依赖注入 02 组合式API里面的vueRouter 03 组合式API中的vuex的使用 01 依赖注入 使用场景: 有一个父组件,里头有子组件,有孙组件,有很多后代组件,共享父组件数据。 1.组先组件给后代组件传参 组先组件: 从…...

在Windows上用Visual Studio编译OpenCV
在Windows上编译开源项目,有时候让人痛不欲生,有时候却出奇地顺利。OpenCV属于后者。本文记录这次愉快的过程。 注:OpenCV(Open Source Computer Vision Library)是一个开源的计算机视觉和机器学习软件库。它提供了大…...

详解2024年最值得推荐的5款CRM软件:如何选择适合企业需求的CRM系统?
在文章开始之前,我们前来了解下:什么是CRM系统? CRM系统,即客户关系管理系统,顾名思义,它是企业用来管理和维护与客户之间关系的重要工具。通过CRM系统,企业能够全面了解客户需求,优…...

2024靠谱的网站建设公司推荐
在现在的互联网社会,一个企业的网站往往是潜在客户对该品牌的第一印象来源。也正因如此,选择一个靠谱的网站建设公司对于确保企业在线形象和功能性至关重要,作为建站行业从业人员,我分享几个选择网站建设公司时应考虑的几个关键因…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
