提升体验:UI设计的可用性原则
在中国,每年都有数十万设计专业毕业生涌入市场,但只有少数能够进入顶尖企业。尽管如此,所有设计师都怀揣着成长和提升的愿望。在评价产品的用户体验时,我们可能会依赖直觉来决定设计方案,或者在寻找改善产品体验的切入点时感到困惑。为了解决这些疑问,我们可以借助尼尔森的十大可用性原则来评估和启发我们的设计理念。使用合适的设计工具,在运用尼尔森的十大可用性原则,相信设计师们的设计能力将大大提升。
一、尼尔森可用性原则的重要性
由雅各布·尼尔森在 1995 年提出的尼尔森可用性原则,是通过对 200 多条可用性问题的分析总结而成的,这些原则现在被广泛用于检验和评估设计解决方案。我们还可以将这些原则作为设计体验审查的标准,帮助我们发现产品中的体验问题。

二、尼尔森可用性原则的详细说明
状态可见性原则
系统应在适当的时间内提供恰当的反馈,告知用户当前状态。这意味着:
及时反馈:设计时应确保元素间的点击反馈在 0.1 秒内,动画的进入和退出在 0.2 秒内,页面转换在 0.3 秒内。
恰当的反馈方式:例如,Origin OS 的原子通知功能可以在不干扰用户的情况下,实时反馈打车、快递、下载等任务状态。
贴近用户真实环境原则
系统应使用用户熟悉的语言和概念,以及遵循现实世界的习惯来呈现信息。例如:
熟悉的语言和概念:iOS 的天气应用在雷雨天模拟闪电,提供强烈的视觉冲击。
遵循现实习惯:如 vivo XFlip 折叠屏手机模仿现实世界中打开化妆镜的动作。
自由控制原则
产品应提供清晰的撤销或重做机制,帮助用户纠正错误操作,如 vivo 相册的“最近删除”功能。

一致性和标准化原则
一致和标准化的体验可以让用户利用现有经验来使用产品,减少陌生感。设计时应遵循内部规范和行业标准,如 vivo 短视频产品与抖音相似,以降低用户学习成本。
防错原则
设计过程中应主动预防用户错误的发生,通过明确提示引导用户正确操作。例如,菜鸟裹裹在用户添加包裹时,除了基本的格式校验,还能根据输入内容提供即时反馈,指导用户获取正确的快递单号,区分快递单号与订单编号。
通用登录页面-通用登录页面模板-免费登录页模板-即时设计
识别而非记忆原则
设计应减少用户的记忆负担,通过以下方法提升体验,提供选择而非输入:如得物 APP 的长按识别商品功能,减少用户寻找商品的步骤;自动读取信息:如微信截屏后自动推荐发送图片,简化分享流程;记住用户操作:如跨设备同步账号信息,降低设备切换成本。

灵活高效的使用原则
设计应同时满足灵活性和效率,具体做法包括:支持用户自定义,如 Origin OS 的超级卡包允许用户自定义样式和功能,适应不同使用场景。高频功能易访问,如 vivo 商城颜色切换功能的前置,快速响应用户需求。
美观简洁的原则
界面设计应去除多余元素,突出关键信息,通过以下方式实现:减少视觉干扰,避免低频信息或操作的显示。突出主要内容,优先展示用户最关心的内容,如 vivo 浏览器和夸克浏览器的极简首页设计。
帮助用户从错误中恢复原则
错误信息应简洁明了,准确指出问题并提供解决方案。例如,vivo浏览器在网络断开时提供明确的提示和解决入口。此外,应结合用户场景提供更贴心的解决方案,如百度搜索的智能纠错和结果回退。
人性化帮助原则
尽管理想状态是用户无需额外说明即可完成任务,但在复杂场景下,必要的提示和文档是必需的。高德地图的荫凉方案推荐就是一个积极思考用户需求并提供人性化帮助的例子。
三、总结
尼尔森的可用性原则是一套从丰富的设计实践中提炼出的规范,它们构成了我们评估和优化设计方案的关键框架。这些原则指导设计师如何打造出既直观又高效率的 UI 界面,从而增强用户满意度并提升产品在市场中的竞争力。它们不仅是衡量设计质量的标准,也是激发创新思维的灵感来源,尤其在用户期望和科技环境不断演进的当下,帮助设计师开发出更贴近用户实际需求的解决方案。尽管许多设计师可能已经在无意识中遵循这些原则,但对这些基本原则进行深入和系统的回顾,有助于我们更全面地理解和应用它们,避免在设计中出现基本的可用性缺陷,创造出真正满足用户期望的体验。
在应用这些原则的过程中,关键在于灵活运用而非生搬硬套。尼尔森的可用性原则提供了一套多维度的设计思考工具,设计师应根据具体的设计场景和用户需求,选择和调整原则的应用方式。这种灵活运用不仅能够解决特定的设计问题,还能够激发出更多创新的设计方法。通过深入理解并合理运用这些原则,设计师可以更有效地解决用户界面设计中的各种挑战,提供更加丰富和深入的用户体验。因此,系统地学习并掌握尼尔森的十大可用性原则,对于每一位致力于提升产品质量和用户体验的设计师来说,都是极其宝贵的资产。
相关文章:

提升体验:UI设计的可用性原则
在中国,每年都有数十万设计专业毕业生涌入市场,但只有少数能够进入顶尖企业。尽管如此,所有设计师都怀揣着成长和提升的愿望。在评价产品的用户体验时,我们可能会依赖直觉来决定设计方案,或者在寻找改善产品体验的切入…...

x264 编码器 SSIM 算法源码分析
SSIM SSIM(Structural Similarity Index)是一种用于衡量两幅图像之间视觉相似度的指标。它不仅考虑了图像的亮度、对比度和饱和度,还考虑了图像的结构信息。SSIM的值介于-1到1之间,值越接近1表示两幅图像越相似。 SSIM是基于以下三个方面来计算的: 亮度(Luminance):比…...

echarts使图表组件根据屏幕尺寸变更而重新渲染大小
效果图: 通过 window.addEventListener(resize, this.resizeChart); 实现 完整代码: <template><div class"dunBlock"><div class"char2" id"char2" ref"chart"></div></div…...

电脑图片损坏打不开怎么办?能修复吗?
照片和视频是记录和保存现实生活中的事件的最好方式。由于手机储存空间有限,一般我们会把有纪念意义的照片放到电脑上进行保存,但有时难免会遇到照片被损坏打不开的情况,一旦遇到这种情况,先不要急,也不要因为照片打不…...

vue-cli(二)
箭头函数 一般的函数: 这里window是用来调用函数的 function fun(){console.log(this) } window.fun(); 箭头函数: 1、如果只有一个参数,形参的小括号可以省略 2、如果只有一条语句,{}可以省略 完整的写法 let fun2 a>…...

今日头条的账号id在哪里看(网页版)
今日头条的账号id在哪里看(网页版) 1.https://mp.toutiao.com/profile_v4/index2.登录今日头条账号3.设置->头条号ID 1.https://mp.toutiao.com/profile_v4/index 2.登录今日头条账号 3.设置->头条号ID 打开下方链接: https://mp.to…...

单体应用提高性能和高并发处理-合理使用多核处理
合理使用多核处理能力是提升单体应用性能和处理高并发能力的重要手段。以下是关于如何合理利用多核处理器的详细讲解,包括多线程编程、线程池的使用、并行计算、以及如何避免常见的性能陷阱。 1. 多线程编程 多线程编程是利用多核处理器的直接方式。每个线程可以在…...

基于STM32/GD32的双CAN、一路485开发板
双CAN开发板 双CAN、一路485开发板的设计开发板配置器件选型CAN设计硬件设计软件设计 485设计硬件设计软件设计 其他设计LED硬件按键硬件 PCB板子和实物图开发板测试视频其他资料 双CAN、一路485开发板的设计 最近工作经常会出现一些小问题。就想设计一款带CAN的开发板用来测试…...

快排/堆排/归并/冒泡/
常见的内排序算法 插入排序 直接插入排序 原理:相当于扑克牌变成有序,先拿第一张,把他调节成有序,再拿第二张,与第一张相比找到第二张的位置,再继续拿第三张,以此类推。 void InsertSort(in…...
:state体验)
React基础教程(08):state体验
文章目录 7、state再体验7.1 异步更新状态7.2 同步更新状态方式17.3 同步更新状态方式27.4 betterScroll7.5 列表案例7、state再体验 7.1 异步更新状态 完整代码 import React from "react";export default class App extends React.Component{state = {count:1,}…...

Win10 创建新的桌面2,并实现桌面切换
1. Win10 创建新的桌面2 Win - Tab 2. Win10 桌面切换 Ctrl - Win - ←/→ 我们下期见,拜拜!...

MySQL数据库介绍及基础操作
目录: 一.数据库介绍 二.数据库分类 三. 数据库的操作 四. 常用数据类型 五. 表的操作 一.数据库介绍 1.文件保存数据有以下几个缺点: 1.1文件的安全性问题 1.2文件不利于数据查询和管理 1.3文件不利于存储海量数据 1.4文件在程序中控制不方便 为了解决上述问题&…...

【C语言篇】C语言常考及易错题整理DAY2
文章目录 C语言常考及易错题整理选择题编程题至少是其他数字两倍的最大数两个数组的交集图片整理寻找数组的中心下标多数元素除自身以外数组的乘积不使用加减乘除求两个数的加法 C语言常考及易错题整理 选择题 下列 for 循环的次数为( ) for(int i 0…...

javase入门
最近在学习大数据,学到flume拦截器的时候发现自定义拦截器需要使用java编写,现在开始学一些java入门的东西. 一. java相关组成 path环境变量: 环境变量用于记住程序路径,方便在命令行窗口任意目录启动程序. 二 java中的变量 变量要先定义在使用. int age 15 定义变量要定义其…...

Wireshark显示过滤器大全:快速定位网络流量中的关键数据包
文章目录 一、简介二、wireshark中的逻辑运算符三、过滤示例集合3.1 过滤指定日期和时间3.2 过滤指定协议3.2.1 例:仅显示SMTP(端口 25)和ICMP流量:3.2.2 例如:Windows 客户端 - DC 交换 3.3 过滤指定网段(…...

OOP笔记4----抽象类、接口、枚举
抽象类 简介 父类可以封装不同子类的共同特征或者共同行为.而有的时候,父类中封装的方法无法具体完成子类中需要的逻辑,因此我们可以将此方法设计成抽象方法,即使用关键字abstract进行修饰。而有抽象方法的类,也必须使用abstract…...

MySQL面试题全解析:准备面试所需的关键知识点和实战经验
MySQL有哪几种数据存储引擎?有什么区别? MySQL支持多种数据存储引擎,其中最常见的是MyISAM和InnoDB引擎。可以通过使用"show engines"命令查看MySQL支持的存储引擎。 存储方式:MyISAM引擎将数据和索引分别存储在两个不…...

01_Electron 跨平台桌面应用开发介绍
Electron 跨平台桌面应用开发介绍 一、Electron 的介绍二、关于 NW.js 和 Electron 介绍三、搭建 Electron 的环境1、准备工作:2、安装 electron 环境3、查看 electron 的版本,electron -v 一、Electron 的介绍 Electron 是由 Github 开发的一个跨平台的…...

【C语言-扫雷游戏】mineweeper【未完成】
编程小白如何成为大神?大学新生的最佳入门攻略 编程已成为当代大学生的必备技能,但面对众多编程语言和学习资源,新生们常常感到迷茫。如何选择适合自己的编程语言?如何制定有效的学习计划?如何避免常见的学习陷阱&…...

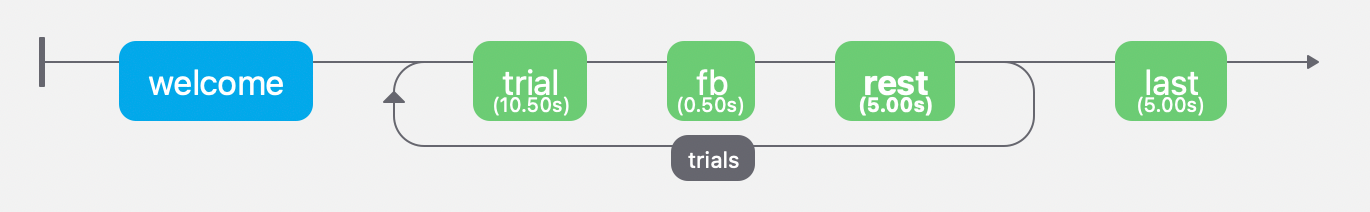
psychopy stroop 实验设计
斯特鲁stroop实验就是色词一致/不一致实验。 设计步骤如下: 1. 先去设置中将Input改为PsychToolbox, 2. 然后左上角File-New新建一个 3. 右键trial,rename改名 改成自己想要的名字即可,比如欢迎界面welcome。 4. 接下来添加提示语…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
