【C# WPF WeChat UI 简单布局】
创建WPF项目
VS创建一个C#的WPF应用程序:
 创建完成后项目目录下会有一个MainWindow.xaml文件以及MainWindow.cs文件,此处将MainWindow.xaml文件作为主页面的布局文件,也即为页面的主题布局都在该文件进行。
创建完成后项目目录下会有一个MainWindow.xaml文件以及MainWindow.cs文件,此处将MainWindow.xaml文件作为主页面的布局文件,也即为页面的主题布局都在该文件进行。
布局和数据

主体布局
Wechat的布局可暂时分为三列,
第一列为菜单区域,
第二列为消息列表区域,
第三列为消息内容区域。所以此处必然要用<Grid/ >组件。
<Grid Background="White"><Grid.ColumnDefinitions><!-- 菜单宽度自适应 --><ColumnDefinition Width="Auto"/><ColumnDefinition Width="Auto"/><!-- 内容区填满剩余空间 --><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Grid Grid.Column="0" Background="Gray"></Grid><!--消息列表--><Grid Grid.Column="1"></Grid><Grid Grid.Column="2"></<Grid>
<Grid/>
菜单布局
- 菜单栏的顶部有图像,
- 菜单按钮分为上下两部分,
可将菜单区域分为两部分,上部分为图像,下部分为菜单按钮,使用<Grid/ >组件。
图像可使用<Borde / >包裹,
菜单按钮可使用<DockPanel/ >包裹,
菜单按钮分为上下两部分,正好分别放置在<DockPanel/ >的Top和Bottom位置。
<Grid Grid.Column="0" Background="Gray"><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><Border Grid.Row="0" Height="60"><Image Source="Images/kun.png" Height="35" Margin="0,15,0,5"/></Border><DockPanel Grid.Row="1" LastChildFill="False" Width="45" Background="Gray"><Menu DockPanel.Dock="Top" Width="45" Background="Transparent"></Menu><Menu DockPanel.Dock="Bottom" Width="45" Background="Transparent"></Menu></DockPanel>
<Grid/>
在Menu中填充合适的Item,因为菜单按钮为Icon,所以需要下载合适的图片
<Menu DockPanel.Dock="Top" Width="45" Background="Transparent"><MenuItem Height="45" Width="45" Click="MenuItem_Click1" ><MenuItem.Header><Image Source="Images/icon001.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem><MenuItem Height="45" Width="45" Click="MenuItem_Click2" ><MenuItem.Header><Image Source="Images/icon002.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem><MenuItem Height="45" Width="45" Click="MenuItem_Click3"><MenuItem.Header><Image Source="Images/icon003.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem><MenuItem Height="45" Width="45" Click="MenuItem_Click4"><MenuItem.Header><Image Source="Images/icon009.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem>
</Menu><Menu DockPanel.Dock="Bottom" Width="45" Background="Transparent"><MenuItem Height="45" Width="45" Click="MenuItem_Click5"><MenuItem.Header><Image Source="Images/icon006.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem><MenuItem Height="45" Width="45" Click="MenuItem_Click5" Margin="0,0,0,15"><MenuItem.Header><Image Source="Images/icon005.png" Height="25" Margin="4,0,0,0"/></MenuItem.Header></MenuItem>
</Menu>
消息列表处放置一个Frame组件,因为点击不同按钮时显示的内容不同,需要根据按钮点击来选择显示内容。
<!--消息列表-->
<Grid Grid.Column="1"><Frame Name="mainFrame" NavigationUIVisibility="Hidden" />
</Grid>
Frame自带导航按钮,通过属性
NavigationUIVisibility="Hidden"
隐藏。
自带的系统窗口按钮可去掉,使用自定义的。
<Window x:Class="WeChat.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WeChat"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"WindowStyle="None"AllowsTransparency="True" Background="Transparent"OpacityMask="White"MouseMove="Move_MouseMove"Icon="Images/favicon.ico">
在其中加入了以下代码:
WindowStyle="None"AllowsTransparency="True" Background="Transparent"OpacityMask="White"MouseMove="Move_MouseMove"
将内容显示区域分为上下两部分,一部分固定为自定义的窗口按钮,一部分为显示数据区域,
使用 <Grid/ >组件
<Grid Grid.Column="2"><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><!--自定义系统菜单 --><Border Grid.Row="0" Background="White" BorderThickness="0,0,0,0" BorderBrush="WhiteSmoke"></Border><!--内容 --><ContentControl Grid.Row="1" Margin="0" x:Name="contentArea"/>
</Grid>
主体布局完毕,


MainWindow.xaml<Window x:Class="WeChat.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WeChat"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"WindowStyle="None"AllowsTransparency="True" Background="Transparent"OpacityMask="White"MouseMove="Move_MouseMove"Icon="Images/favicon.ico"><Grid Background="White"><Grid.ColumnDefinitions><!-- 菜单宽度自适应 --><ColumnDefinition Width="Auto"/><ColumnDefinition Width="Auto"/><!-- 内容区填满剩余空间 --><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Grid Grid.Column="0" Background="Gray"><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="*"/></Grid.RowDefinitions><Border Grid.Row="0" Height="60"><Image Source="Images/kun.png" Height="35" Margin="0,15,0,5"/></Border><DockPanel Grid.Row="1" LastChildFill="False" Width="45" Background="相关文章:

【C# WPF WeChat UI 简单布局】
创建WPF项目 VS创建一个C#的WPF应用程序: 创建完成后项目目录下会有一个MainWindow.xaml文件以及MainWindow.cs文件,此处将MainWindow.xaml文件作为主页面的布局文件,也即为页面的主题布局都在该文件进行。 布局和数据 主体布局 Wechat的布局可暂时分为三列, 第一列为菜…...
)
关于docker的几个概念(二)
目录 1. 为何Docker CentOS镜像比传统CentOS镜像小得多?2. 镜像的分层结构及其优势3. 讲一下容器的copy-on-write特性,修改容器里面的内容会修改镜像吗?4. 简单描述一下Dockerfile的整个构建镜像过程 1. 为何Docker CentOS镜像比传统CentOS镜…...
)
JAVA集中学习第五周学习记录(一)
系列文章目录 第一章 JAVA集中学习第一周学习记录(一) 第二章 JAVA集中学习第一周项目实践 第三章 JAVA集中学习第一周学习记录(二) 第四章 JAVA集中学习第一周课后习题 第五章 JAVA集中学习第二周学习记录(一) 第六章 JAVA集中学习第二周项目实践 第七章 JAVA集中学习第二周学…...

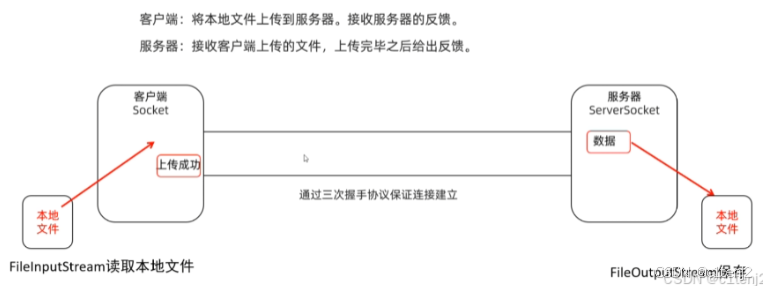
JavaSE 网络编程
什么是网络编程 计算机与计算机之间通过网络进行数据传输 两种软件架构 网络编程3要素 IP IPv4 IPv6 Testpublic void test01() throws UnknownHostException { // InetAddress.getByName 可以是名字或ipInetAddress address InetAddress.getByName("LAPTOP-7I…...

ubuntu24.04 编译安装PHP7.4
ubuntu24.04 编译安装PHP7.4 先安装依赖包(原本是centos上安装依赖,让chatgpt转换了下对应的ubutnu下包名,如果编译过程有缺失,按报错提示再安装下) apt install zlib1g zlib1g-dev libpcre3 libpcre3-dev libfreety…...

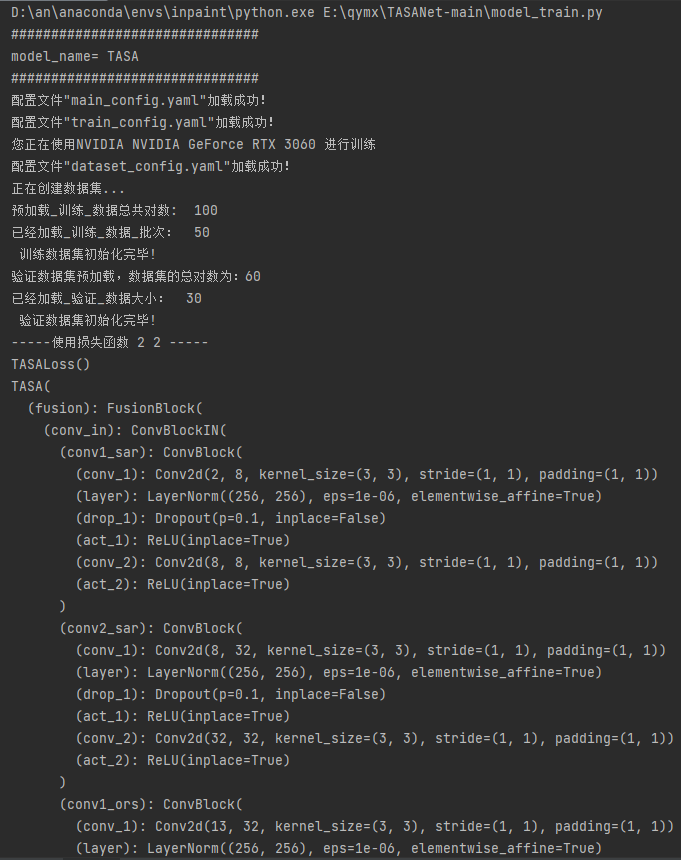
Tied and Anchored Stereo Attention Network for Cloud Removal in Optical
论文名称 基于固定锚定立体注意力网络的光学遥感图像去云方法代码运行 论文代码 https://github.com/ningjin00/TASANet?tabreadme-ov-file 论文地址 1环境创建 模型环境给了这几个包,如果你自带环境 那就运行代码 提示缺哪个装哪个 python 3.12rasterio 1.3.10…...

云开发微信小程序--即时聊天(单人聊天,多人聊天室)
云开发微信小程序–即时聊天 介绍:本小程序包含欢迎界面,注册,登录,一对一聊天,群聊,好友添加请求验证过程,修改好友备注以及删除好友,退出群聊,特殊角色卡片展示&#…...

Leetcod编程基础0到1-基础实现内容(个人解法)(笔记)
以下为个人解法,欢迎提供不同思路 1768. 交替合并字符串 题目:给你两个字符串 word1 和 word2 。请你从 word1 开始,通过交替添加字母来合并字符串。如果一个字符串比另一个字符串长,就将多出来的字母追加到合并后字符串的末尾&…...

仲阳天王星运维实习一面
自我介绍? 略谈谈你对“仲阳天王星”的理解? 略实习时间怎么安排,后续时间是怎么规划的? 略给你一个装满水的8升满壶和两个分别是5升、3升的空壶,请想个办法,使得其中一个水壶恰好装4升水,每一步…...

排序算法详解
💎所属专栏:数据结构与算法学习 💎 欢迎大家互三:2的n次方_ 🍁1. 插入排序 🍁1.1 直接插入排序 插入排序是一种简单直观的排序算法,它的原理是通过构建有序序列,对于未排序数…...

vxe-table树形结构使用setCheckboxRow卡顿--已解决
项目场景: vxe-table树形结构使用setCheckboxRow进行部分节点选中 问题描述 vxe-table树形结构使用setCheckboxRow,在数据较多时卡顿 原因分析: setCheckboxRow内部进行了多次的循环遍历,导致速度慢 解决方案: 设…...

配置错误和 IAM 弱点是云安全的主要隐患
根据云安全联盟发布的《2024 年云计算最大威胁》报告,通常与云服务提供商 (CSP) 相关的传统云安全问题的重要性正在持续下降。 配置错误、IAM 弱点和 API 风险仍然至关重要 这些发现延续了 2022 年报告中首次发现的轨迹,同时,诸如错误配置的…...

Redis系列之Redis Cluster
概述 Redis 2.8版本发布稳定版Redis Sentinel,不过Sentinel集群版存在一些问题: 高可用性:Sentinel集群对Redis既有的主从集群提供有限的高可用保障;在线扩容:节点下线,触发选举,选举涉及两个…...

网站证书过期导致WordPress后台无法登录问题解决,页面样式丢失
1、首先打开网站目录文件\wp-includes\functions.php,找到代码,应该就是就在在第8行。 require( ABSPATH . WPINC . /option.php ); 在下面添加以下代码,作用就是把http替换为https add_filter(script_loader_src, agnostic_script_loader…...

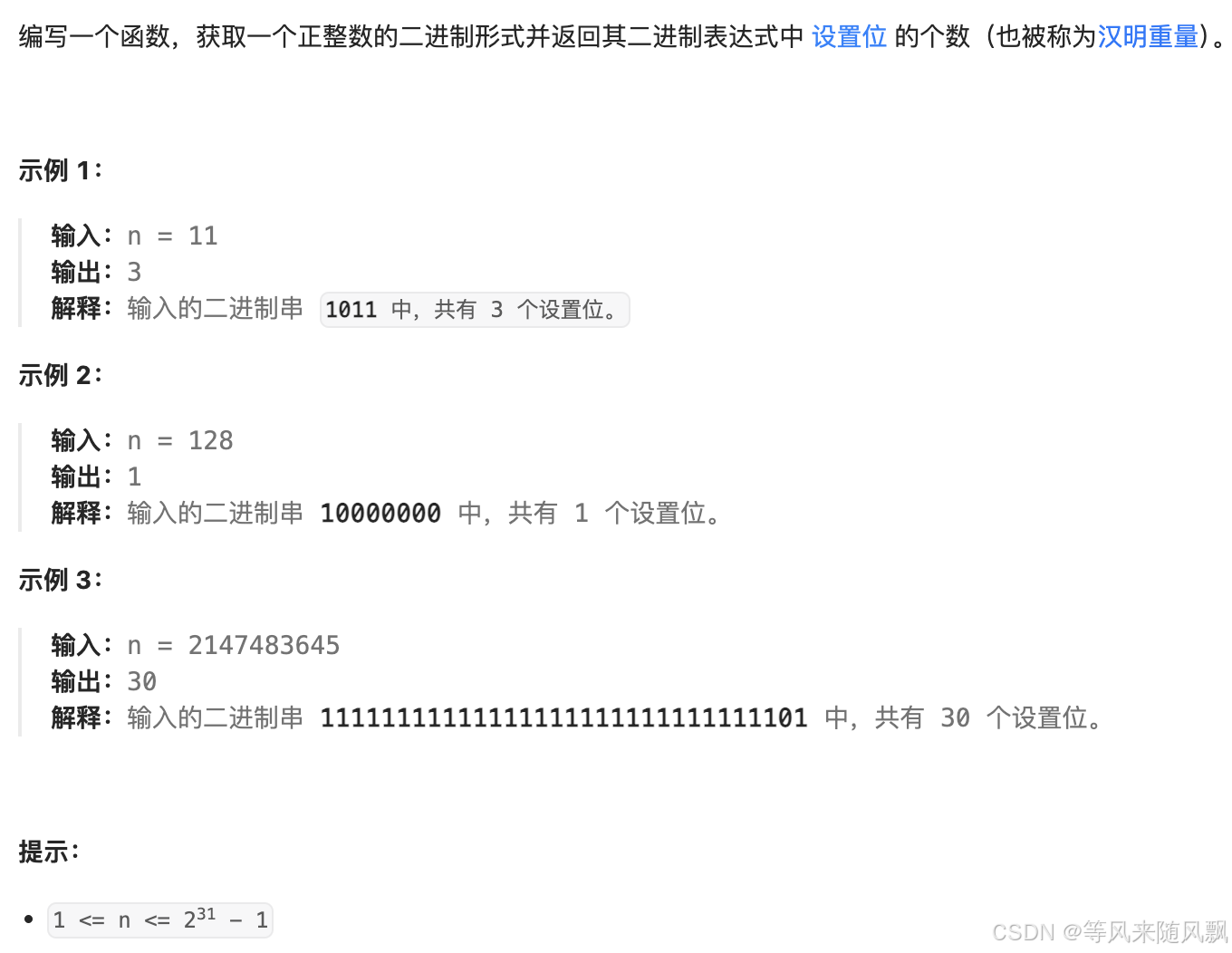
LeetCode刷题笔记第191题:位1的个数
LeetCode刷题笔记第191题:位1的个数 题目: 想法: 通过位运算判断二级制形式中有多少个1,代码及解释如下: class Solution:def hammingWeight(self, n: int) -> int:return sum(1 for i in range(32) if n & …...

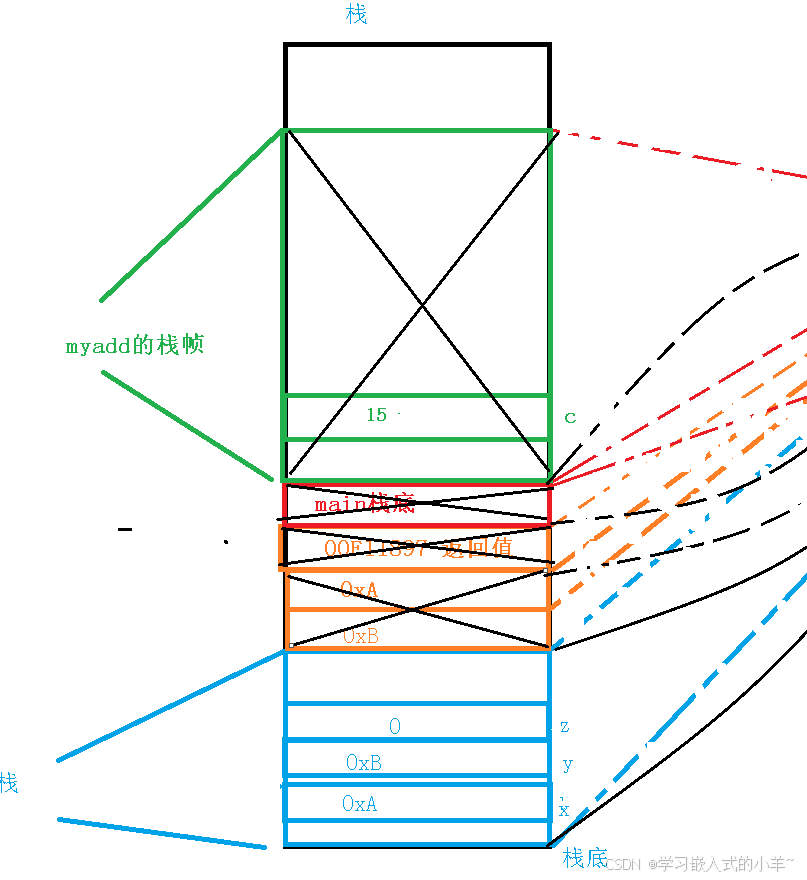
C语言—函数栈帧
函数,一般都有返回值,函数名,参数,再下来还有什么mian函数,函数写出来就是要被调用的,上面图片上的代码,main函数和myadd函数,都要在自己的栈结构什么形成自己的栈,可以帮…...

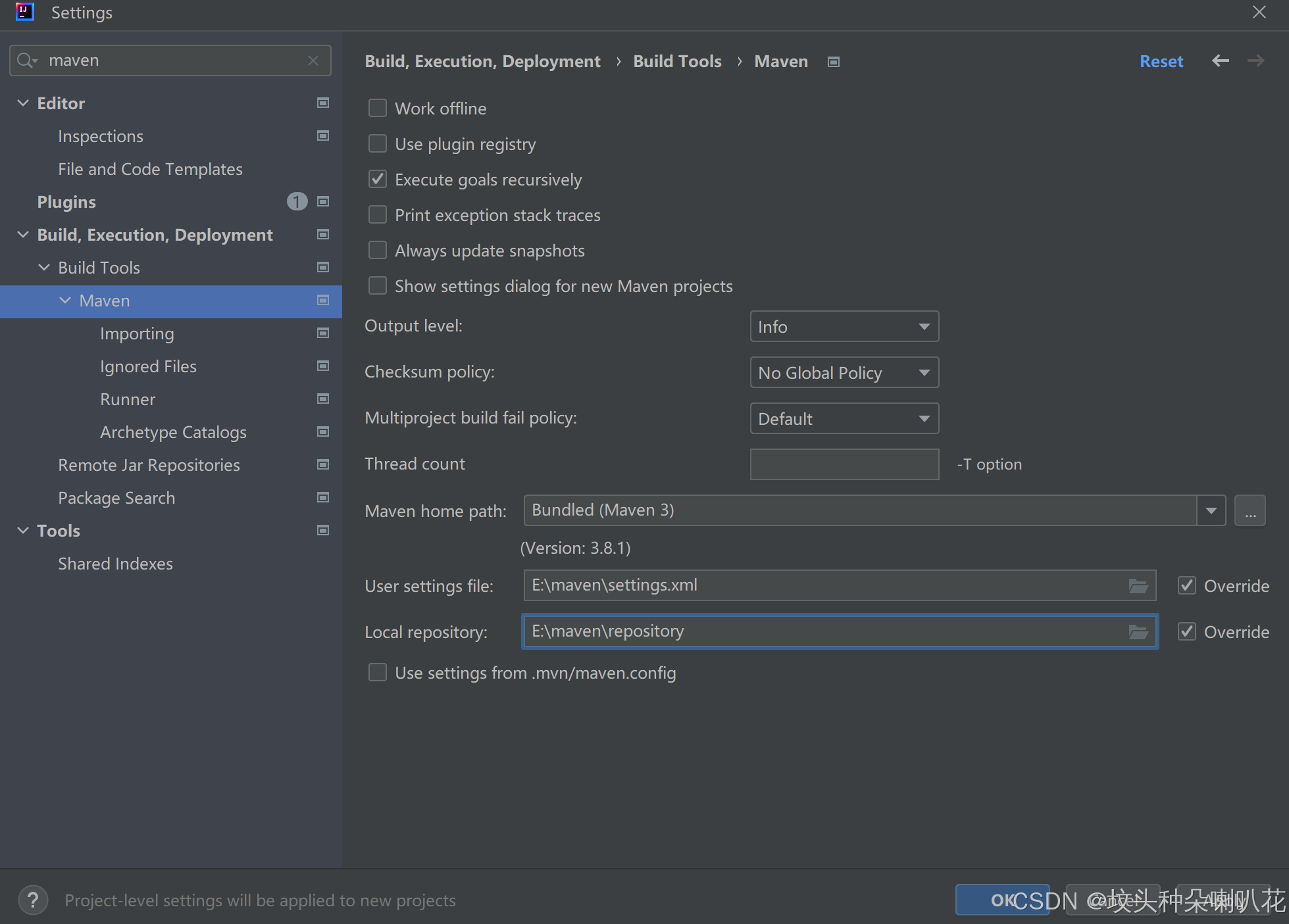
IDEA 2022.1.4用前需知
目录 一、配置国内源 二、正确再次创建新项目方式 IDEA 2022.1.4下载地址 一、配置国内源 1、查看本地仓库地址 2、设置国内源-添加Setting.xml文件内容 3、修改目录(考虑到当前硬盘空间大小,英文目录名) 1)创建你要移动过去…...

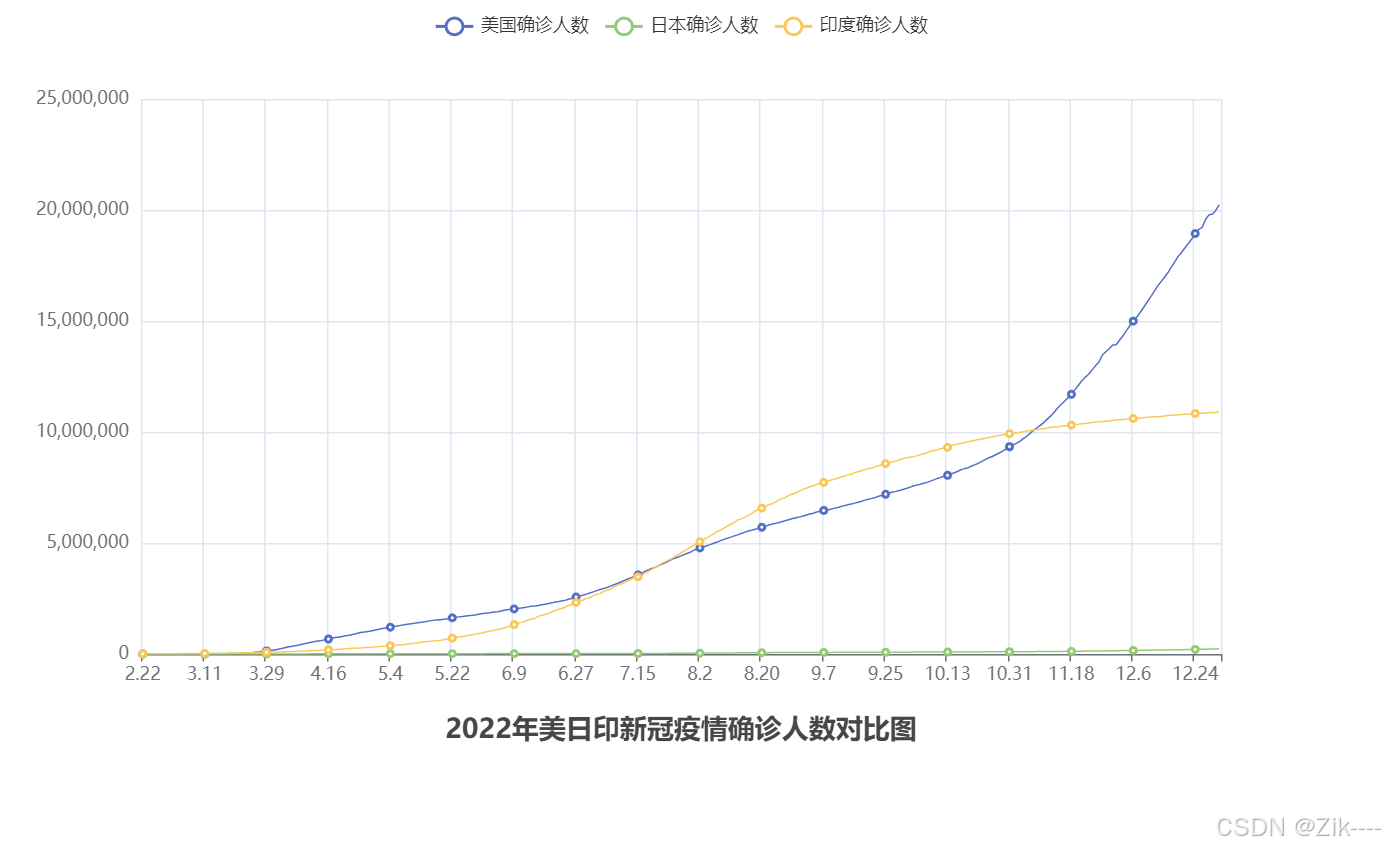
Python数据可视化案例——折线图
目录 json介绍: Pyecharts介绍 安装pyecharts包 构建一个基础的折线图 配置全局配置项 综合案例: 使用工具对数据进行查看 : 数据处理 json介绍: json是一种轻量级的数据交互格式,采用完全独立于编程语言的文…...

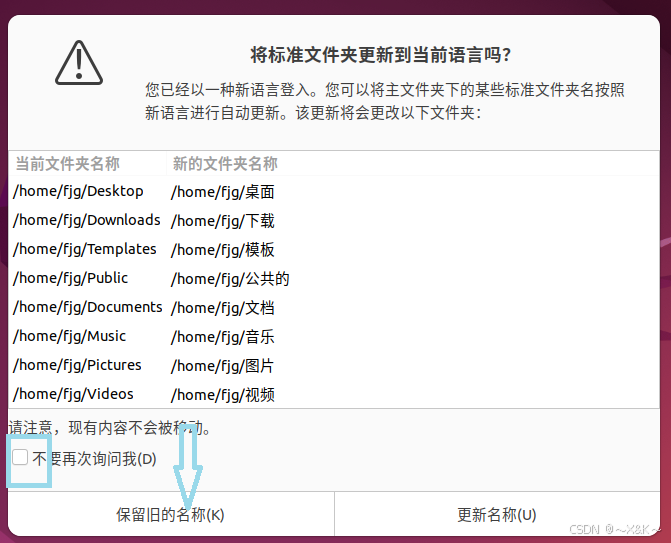
Ubuntu虚拟机安装及汉化
一、安装 1.勾选典型(推荐)(T)——点击下一步 2.点击浏览找到光盘映像文件打开(此文件很重要安装好后安装包不要卸载,放在不容易被删除的地方)——点击下一步 3.将信息补充完整——点击下一步 4.点击浏览选择要将虚拟机安装在哪个路径&…...

记2024-08原生微信小程序开发
继2024.08 最近需要开发一个微信小程序的一个功能模块,但是之前在学的时候都是好几年前的东东了,然后重新快速过了一遍b站大学的教程,这篇文章就是基于教程进行的一些总结,和自己开发过程当中使用到的一些点和一些技巧什么的吧。 …...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
