CSS 伪类和伪元素
也是选择器的一种,被称为伪类和伪元素。这一类选择器的数量众多,通常用于很明确的目的。
伪类
什么是伪类
伪类是选择器的一种,它用于选择处于特定状态的元素。
比如当它们是这一类型的第一个元素时(:first-child),或者是当鼠标指针悬浮在元素上面的时候(:hover)。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。
伪类是以开头为冒号的关键字::first-child
简单伪类示例
让一篇文章中的第一段变大加粗,可为此段加上一个类,然后为那个类添加 CSS(不使用伪类)
<article><p class="first">HTML_P1</p><p>HTML_P2</p>
</article>.first {font-weight: bold;
}
要是文档的头部又加上一段的话呢?我们会需要把class="first"这个类挪到新加的这段上。假如我们不加类,我们可以使用:first-child伪类选择器——这将一直选中文章中的第一个子元素,我们将不再需要编辑 HTML(使用伪类)
<article><p>HTML_P1</p><p>HTML_P2</p>
</article>article p:first-child {font-weight: bold;
}
用户行为伪类
一些伪类只会在用户以某种方式和文档交互的时候应用。这些用户行为伪类,有时叫做动态伪类,表现得就像是一个类在用户和元素交互的时候加到了元素上一样。例:
:hover——在用户将指针挪到元素上的时候才会激活
:focus——在用户使用键盘控制,选定元素的时候激活。
<p><a href="">链接</a></p>a:link,
a:visited {color: blue;font-weight: bold;
}
// 指针挪到元素上变红
a:hover {color: red;
}
伪元素
伪元素是啥
伪元素以类似方式表现,不过表现得是像你往标记文本中加入全新的 HTML 元素一样,而不是向现有的元素上应用类。伪元素开头为双冒号::
注意:一些早期的伪元素曾使用单冒号的语法,所以你可能会在代码或者示例中看到。现代的浏览器为了保持后向兼容,支持早期的带有单双冒号语法的伪元素。
简单为元素示例
例如,如果你想选中一段的第一行,你可以把它用一个元素包起来,然后使用元素选择器;不过,如果包起来的单词/字符数目长于或者短于父元素的宽度,这样做会失败。由于我们一般不会知道一行能放下多少单词/字符——因为屏幕宽度或者字体大小改变的时候这也会变——通过改变 HTML 的方式来可预测地这么做是不可能的。
::first-line伪元素选择器会值得信赖地做到这件事——即使单词/字符的数目改变,它也只会选中第一行。
<article><p>第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段</p><p>第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段</p>
</article>article p {width: 50%
}
article p::first-line {font-size: 150%;font-weight: bold;
}

把伪类和伪元素组合起来
以上面的例子,如果只想让第一段的第一行加粗,你需要把:first-child和::first-line选择器放到一起。
<article><p>第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段第一段</p><p>第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段</p>
</article>article p {width: 50%
}
article p:first-child::first-line {font-size: 120%;font-weight: bold;
}

特殊的::before 和::after
有一组特别的伪元素,它们和content属性一同使用,使用 CSS 将内容插入到你的文档中中。
<p class="box"> 内容 </p>.box::before {content: "前";
}.box::after {content: "后";
}

注意:从 CSS 插入文本字符串,我们并不会在 Web 浏览器上经常这么做,因为对于一些屏幕阅读器来说,文本是不可见的,而且对于未来别人的查找和编辑也不是很方便。
这些伪元素的更推荐的用法是插入一个图标,例如下面的示例加入的一个小箭头,作为一个视觉性的提示,而且我们并不希望屏幕阅读器读出它。
// 页面操作,并不会选中符号
.box::after {content: " ➥";
}

::before和::after伪元素与content属性的共同使用,在 CSS 中被叫做“生成内容”,而且你会见到这种技术被用于完成各种任务。无论什么时候你看到了这些选择器,都要看下content属性,以了解文档中添加了什么。
示例,用 CSS 生成一个箭头。
<p class="box"> 内容 </p>.box {position: relative;background: yellow;
}
.box:after {bottom: 100%;left: 50%;border: solid transparent;content: "";height: 0;width: 0;position: absolute;pointer-events: none;border-color: rgba(213, 96, 151, 0);border-bottom-color: #d56097;border-width: 15px;margin-left: -15px;
}

参考
伪类
| 选择器 | 描述 |
|---|---|
| :active | 在用户激活(例如点击)元素的时候匹配。 |
| :any-link | 匹配一个链接的:link和:visited状态。 |
| :blank | 匹配空输入值的元素。 |
| :checked | 匹配处于选中状态的单选或者复选框。 |
| :current | 匹配正在展示的元素,或者其上级元素。 |
| :default | 匹配一组相似的元素中默认的一个或者更多的 UI 元素。 |
| :dir | 基于其方向性(HTMLdir属性或者 CSSdirection属性的值)匹配一个元素。 |
| :disabled | 匹配处于关闭状态的用户界面元素 |
| :empty | 匹配除了可能存在的空格外,没有子元素的元素。 |
| :enabled | 匹配处于开启状态的用户界面元素。 |
| :first | 匹配分页媒体的第一页。 |
| :first-child | 匹配兄弟元素中的第一个元素。 |
| :first-of-type | 匹配兄弟元素中第一个某种类型的元素。 |
| :focus | 当一个元素有焦点的时候匹配。 |
| :focus-visible | 当元素有焦点,且焦点对用户可见的时候匹配。 |
| :focus-within | 匹配有焦点的元素,以及子代元素有焦点的元素。 |
| :future | 匹配当前元素之后的元素。 |
| :hover | 当用户悬浮到一个元素之上的时候匹配。 |
| :indeterminate | 匹配未定态值的 UI 元素,通常为复选框。 |
| :in-range | 用一个区间匹配元素,当值处于区间之内时匹配。 |
| :invalid | 匹配诸如的位于不可用状态的元素。 |
| :lang | 基于语言(HTMLlang属性的值)匹配元素。 |
| :last-child | 匹配兄弟元素中最末的那个元素。 |
| :last-of-type | 匹配兄弟元素中最后一个某种类型的元素。 |
| :left | 在分页媒体中,匹配左手边的页。 |
| :link | 匹配未曾访问的链接。 |
| :local-link | 匹配指向和当前文档同一网站页面的链接。 |
| :is() | 匹配传入的选择器列表中的任何选择器。 |
| :not | 匹配作为值传入自身的选择器未匹配的物件。 |
| :nth-child | 匹配一列兄弟元素中的元素——兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配元素 1、3、5、7 等。即所有的奇数个)。 |
| :nth-of-type | 匹配某种类型的一列兄弟元素(比如, 元素)——兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配元素 1、3、5、7 等。即所有的奇数个)。 |
| :nth-last-child | 匹配一列兄弟元素,从后往前倒数。兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配按照顺序来的最后一个元素,然后往前两个,再往前两个,诸如此类。从后往前数的所有奇数个)。 |
| :nth-last-of-type | 匹配某种类型的一列兄弟元素(比如, 元素),从后往前倒数。兄弟元素按照an+b形式的式子进行匹配(比如 2n+1 匹配按照顺序来的最后一个元素,然后往前两个,再往前两个,诸如此类。从后往前数的所有奇数个)。 |
| :only-child | 匹配没有兄弟元素的元素。 |
| :only-of-type | 匹配兄弟元素中某类型仅有的元素。 |
| :optional | 匹配不是必填的 form 元素。 |
| :out-of-range | 按区间匹配元素,当值不在区间内的时候匹配。 |
| :past | 匹配当前元素之前的元素。 |
| :placeholder-shown | 匹配显示占位文字的 input 元素。 |
| :playing | 匹配代表音频、视频或者相似的能“播放”或者“暂停”的资源的,且正在“播放”的元素。 |
| :paused | 匹配代表音频、视频或者相似的能“播放”或者“暂停”的资源的,且正在“暂停”的元素。 |
| :read-only | 匹配用户不可更改的元素。 |
| :read-write | 匹配用户可更改的元素。 |
| :required | 匹配必填的 form 元素。 |
| :right | 在分页媒体中,匹配右手边的页。 |
| :root | 匹配文档的根元素。 |
| :scope | 匹配任何为参考点元素的元素。 |
| :valid | 匹配诸如元素的处于可用状态的元素。 |
| :target | 匹配当前 URL 目标的元素(例如如果它有一个匹配当前URL 分段的元素)。 |
| :visited | 匹配已访问链接。 |
伪元素
| 选择器 | 描述 |
|---|---|
| ::after | 匹配出现在原有元素的实际内容之后的一个可样式化元素。 |
| ::before | 匹配出现在原有元素的实际内容之前的一个可样式化元素。 |
| ::first-letter | 匹配元素的第一个字母。 |
| ::first-line | 匹配包含此伪元素的元素的第一行。 |
| ::grammar-error | 匹配文档中包含了浏览器标记的语法错误的那部分。 |
| ::selection | 匹配文档中被选择的那部分。 |
| ::spelling-error | 匹配文档中包含了浏览器标记的拼写错误的那部分。 |
相关文章:

CSS 伪类和伪元素
也是选择器的一种,被称为伪类和伪元素。这一类选择器的数量众多,通常用于很明确的目的。 伪类 什么是伪类 伪类是选择器的一种,它用于选择处于特定状态的元素。 比如当它们是这一类型的第一个元素时(:first-child)&…...

某动一面——算法题
function restoreIpAddresses(s) {const result = [];function backtrack(start, path) {// 如果剩余的字符数不符合IP地址的要求,则剪枝if (s.length - start > (4 - path.length) * 3) return;if (s.length - start < (4 - path.length)) return;// 当找到了四段IP地址…...

kubernetes中共享内存和内存区别
计算机科学中的内存与共享内存 在计算机科学中,“内存”和“共享内存”是两个不同的概念,但它们之间有着密切的关系。为了更好地理解这两个概念及其相互关系,我们可以分别解释一下: 内存 (Memory) 内存通常指的是计算机系统的主…...

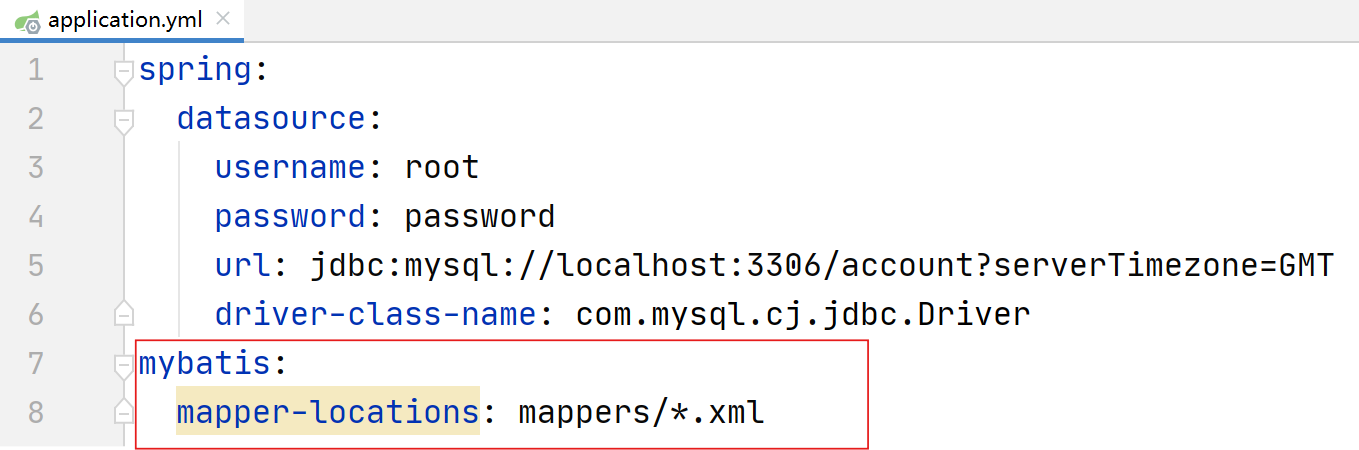
JavaWeb04-MyBatis与Spring结合
目录 前言 一、MyBatis入门(MyBatis官网) 1.1 创建mybatis项目(使用spring项目整合式方法) 1.2 JDBC 1.3 数据库连接池 1.4 实用工具:Lombok 二、MyBatis基础操作 2.1 准备工作 2.2 导入项目并实现操作 2.3 具…...

Mybatis-springBoot
MyBatis 是一个流行的 Java 持久层框架,它简化了与关系型数据库的交互。通过将 SQL 语句与 Java 代码进行映射,MyBatis 提供了一种方便、灵活的方式来执行数据库操作。它支持动态SQL、缓存机制和插件扩展,使得开发人员能够更高效地编写和管理…...

【中国数据库前世今生】数据存储管理的起源与现代数据库发展启蒙
记录开启本篇的目的: 作为1名练习时长2年半的DBA,工作大部分时间都在和数据库打交道,包括Oracle,Mysql,Postgresql,Opengauss等国内外数据库。但是对数据库的发展史却知之甚少。 正好腾讯云开发者社区正在热播:【纪录片】中国数据库前世今生,借此机会了解…...

拉卡拉上半年营收29.82亿元 外卡、数字化服务提升业绩增长空间
8月9日晚,拉卡拉(300773.SZ)发布2024年半年业绩报告。在国内经济延续恢复向好态势、国内消费市场规模持续增长的背景下,拉卡拉积极推进“推广数字支付、共享数字科技、兑现数据价值”的经营战略,上半年公司实现营业收入29.82亿元,…...

数学建模——启发式算法(蚁群算法)
算法原理 蚁群算法来自于蚂蚁寻找食物过程中发现路径的行为。蚂蚁并没有视觉却可以寻找到食物,这得益于蚂蚁分泌的信息素,蚂蚁之间相互独立,彼此之间通过信息素进行交流, 从而实现群体行为。 蚁群算法的基本原理就是蚂蚁觅食的过程…...
详解)
【Pytorch实用教程】在做模型融合时非常关键的代码:nn.Identity()详解
文章目录 nn.Identity()基础介绍主要用途示例代码以ResNet为例介绍 self.resnet.fc = nn.Identity() 的作用1. **背景:ResNet 模型结构**2. **代码 `self.resnet.fc = nn.Identity()` 的作用**3. **为什么使用 `nn.Identity()`**4. **示例代码**nn.Identity()基础介绍 nn.Ide…...

【开源力荐】一款基于web的可视化视频剪辑工具
嗨, 大家好, 我是徐小夕. 之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如: H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙…...

鸿萌数据恢复服务: 如何修复 SQL Server 数据库错误 829?
天津鸿萌科贸发展有限公司从事数据安全服务二十余年,致力于为各领域客户提供专业的数据恢复、数据备份、网络及终端数据安全等解决方案与服务。 同时,鸿萌是众多国际主流数据恢复软件(Stellar、UFS、R-Studio、ReclaiMe Pro 等)的授权代理商,…...

OpenCV图像处理——按最小外接矩形剪切图像
引言 在图像处理过程中,提取感兴趣区域(ROI)并在其上进行处理后,往往需要将处理后的结果映射回原图像。这一步通常涉及以下几个步骤: 找到最小外接矩形:使用 cv::boundingRect 或 cv::minAreaRect 提取感兴…...

《熬夜整理》保姆级系列教程-玩转Wireshark抓包神器教程(4)-再识Wireshark
1.简介 按照以前的讲解和分享路数,宏哥今天就应该从外观上来讲解WireShark的界面功能了。 2.软件界面 由上到下依次是标题栏、主菜单栏、主菜单工具栏、显示过滤文本框、打开区、最近捕获并保存的文件、捕获区、捕获过滤文本框、本机所有网络接口、学习区及用户指…...

调用yolov3模型进行目标检测
要调用已经训练好的YOLOv3模型对图片进行检测,需要完成以下几个步骤: 加载预训练模型:从预训练的权重文件中加载模型。准备输入图片:将图片转换为模型所需的格式。进行推理:使用模型对图片进行推理,得到检…...

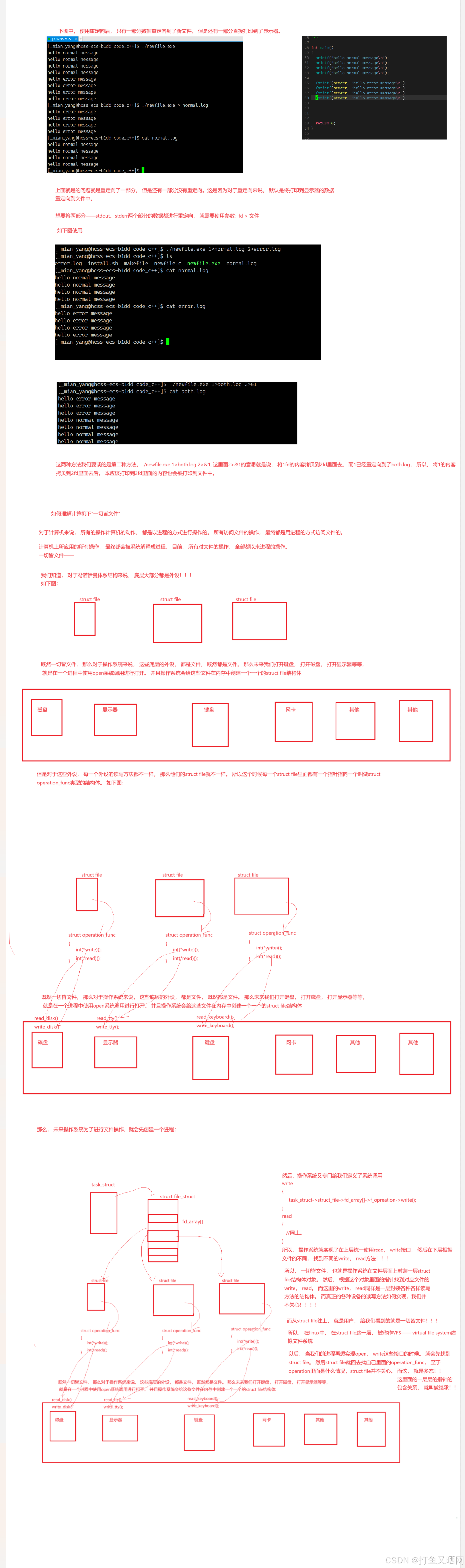
linux文件——重定向原理——dup、重定向与execl、VFS
前言:本篇讲解linux下的重定向相关内容。 在本篇中, 博主将会带着友友们一边实验, 一边探索底层原理。 通过本篇的学习, 友友们将会了解到重定向是如何实现的, 重定向的本质是什么, 重定向和进程替换之间的…...

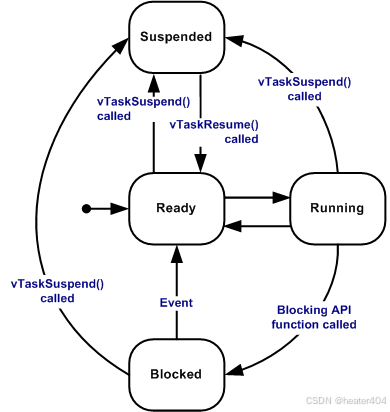
【STM32 FreeRTOS】任务
使用 RTOS 的实时应用程序可以被构建为一组独立的任务。每个任务在自己的上下文中执行,不依赖于系统内的其他任务或 RTOS 调度器本身。在任何时间点,应用程序中只能执行一个任务,实时 RTOS 调度器负责决定所要执行的任务。因此, R…...

Java面试--框架--Spring MVC
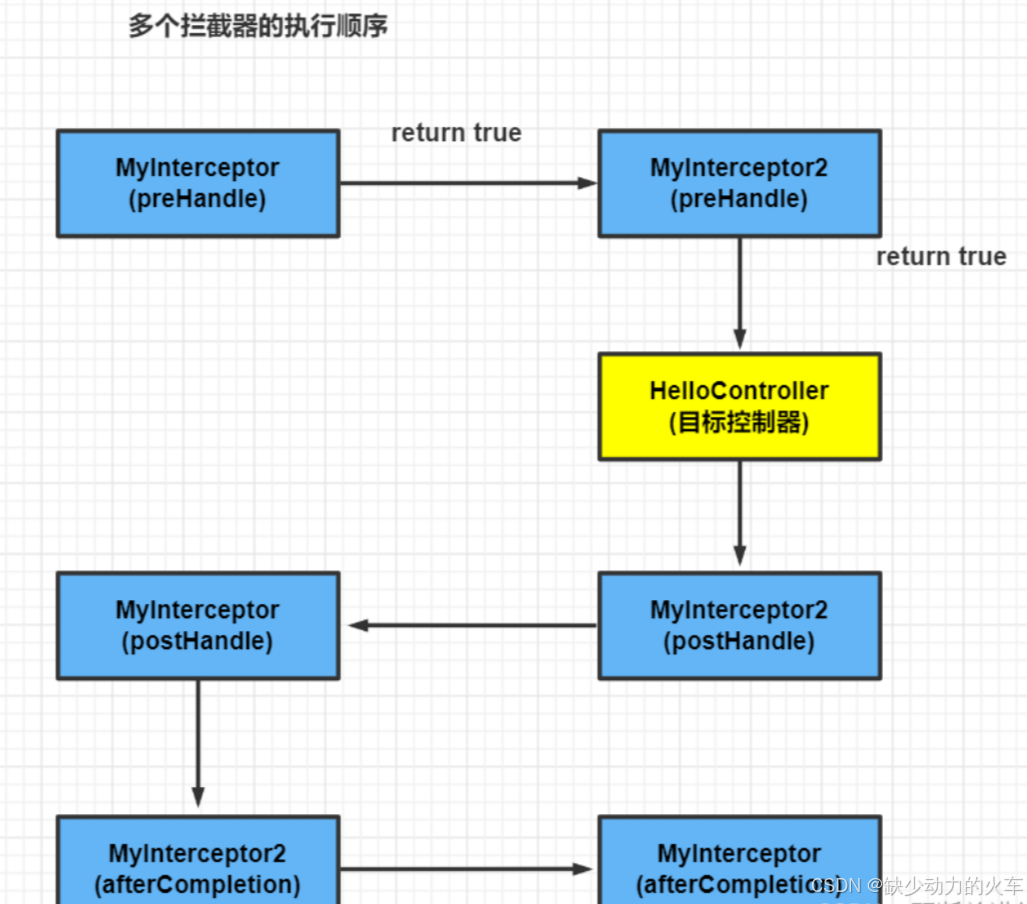
Spring MVC 目录 Spring MVC1.spring mvc简介2.spring mvc实现原理2.1核心组件2.2工作流程 3.RESTful 风格4.Cookie,Session4.1 会话4.2 保存会话的两种技术 5.拦截器5.1过滤器、监听器、拦截器的对比5.2 过滤器的实现5.3 拦截器基本概念5.4 拦截器的实现 1.spring …...

土壤水分监测系统的工作原理
TH-TS200土壤水分监测系统是一种在地球科学、农学等领域广泛应用的分析仪器,它主要用于监测土壤中的水分含量,为农业生产、水资源管理、环境保护等提供重要数据支持。通常包括数据采集器、土壤水分传感器、土壤温度传感器(部分系统配备)、计算机软件以及…...

k8s学习--如何控制pod调度的位置
文章目录 一、Pod 调度基础二、通过节点选择器 (Node Selector) 控制调度三、使用节点亲和性 (Node Affinity)四、使用污点和容忍 (Taints and Tolerations)五、Pod 反亲和性 (Pod Anti-Affinity) 总结 在 Kubernetes (K8s)中,Pod 是应用运行的最小单位࿰…...
)
基于mysqldump的MySQL数据库异地备份方案(含完整脚本和解释)
MySQL数据库异地备份方案 0 文档描述 本文描述了一个数据库异地备份方案,以下脚本代码都是在线上应用的本文以CentOS7为例,其他系统请自行查询安装命令如果评论有需求,我就对应系统做一下文档 1 基本原理 1.1 流程 原理本身很简单&#…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...
