Conda 环境打包与私有化部署指南
Conda 环境打包与私有化部署指南
本指南旨在帮助用户将已创建的 Conda 环境打包并在目标服务器上私有化部署,适用于环境不能直接访问外网或需要快速迁移的场景。
1. 环境打包
在源服务器上,使用 conda pack 工具将已创建的 Conda 环境打包成一个归档文件,确保目标服务器无需重新安装包和依赖。
1.1 安装 conda-pack 工具(如未安装):
conda install conda-pack
1.2 打包 Conda 环境:
conda pack -n 环境名 -o my_env.tar.gz
此命令将指定的 Conda 环境打包为 my_env.tar.gz 文件。
2. 传输打包文件
使用 scp 或其他文件传输工具(如:Xshell、Transmit)将打包文件从源服务器传输到目标服务器。
2.1 传输文件:
scp my_env.tar.gz user@target-server:/path/to/destination
将文件传输到目标服务器的指定路径。
3. 环境解压与激活
在目标服务器上,将打包文件解压并激活环境。
3.1 解压归档文件:
tar -xzf my_env.tar.gz -C /desired/path
这将在指定路径 /desired/path 解压文件。
3.2 激活环境:
-
使用
source命令直接激活:source /desired/path/bin/activate -
或者使用
conda-unpack修复环境依赖路径:
这将确保所有路径在新服务器上正确设置。conda-unpack
3.3 (可选)使用 conda activate 激活环境:
-
将解压后的环境路径注册为 Conda 环境:
conda env list # 查看现有环境 conda activate /desired/path # 激活解压路径 -
如果需要指定环境名称:
conda env create -p /desired/path --name 环境名 conda activate 环境名
通过以上步骤,可以高效地将 Conda 环境从一台服务器打包并私有化部署到另一台服务器,无需重新配置和安装包依赖。
相关文章:

Conda 环境打包与私有化部署指南
Conda 环境打包与私有化部署指南 本指南旨在帮助用户将已创建的 Conda 环境打包并在目标服务器上私有化部署,适用于环境不能直接访问外网或需要快速迁移的场景。 1. 环境打包 在源服务器上,使用 conda pack 工具将已创建的 Conda 环境打包成一个归档文…...

网页版IntelliJ IDEA部署
在服务器部署网页 IntelliJ IDEA 引言 大家好,我是小阳,今天要为大家带来一个黑科技——如何在云端部署和使用WEB版的IntelliJ IDEA,让你在任何地方都可以随心所欲地进行Java开发。这个方法特别适合那些用着老旧Windows电脑,部署…...

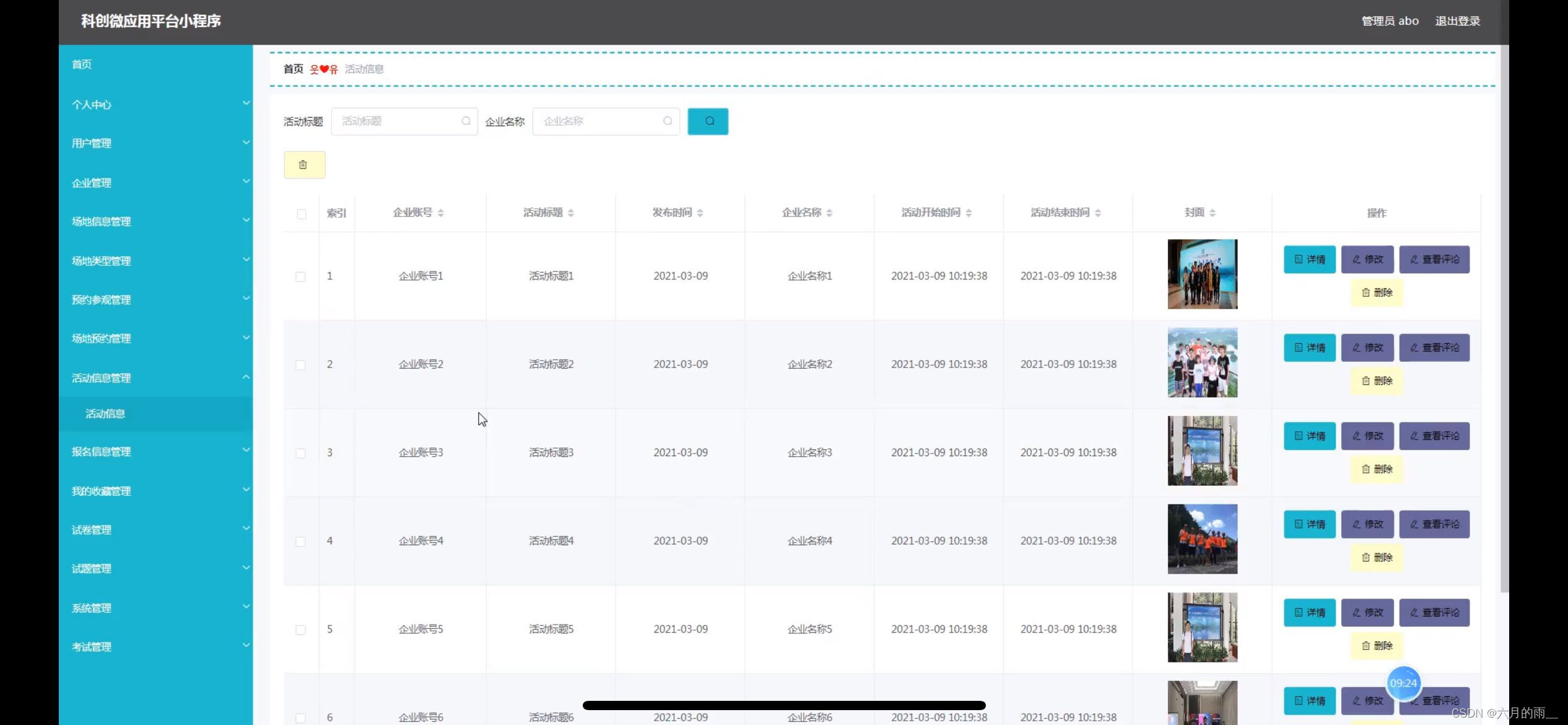
科创微应用平台小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,场地信息管理,场地类型管理,预约参观管理,场地预约管理,活动信息订单,系统管理 微信端账号功能包括:系统首…...

grom接入Prometheus,grafana
在同级目录下分别创建 docker-compose.yml,与prometheus.yml 配置文件 version: 3.8services:prometheus:image: prom/prometheuscontainer_name: prometheusports:- "9090:9090" # Prometheus Web UI 端口volumes:- ./prometheus.yml:/etc/prometheus…...

C++结构体指针强制转换以处理电力系统IEC103报文
前言 最近依旧是开发规约解析工具的103篇,已经完成了通用分类服务部分的解析,现在着手开始搞扰动数据传输,也就是故障录波的传输。 在103故障录波(扰动数据)的报文中,数据是一个数据集一个数据集地存放&a…...

vue3.0脚手架、路由、Element Plus安装案例:收录于Vue 3.0 后台管理系统案例
目录 环境配置 Vue 3.0 脚手架(Vite)安装 node版本查询与切换 创建一个vue应用 Vue Router安装 安装vue-router4 配置路由 安装配置 展示路由 Element UI安装 安装element-plus 引入element-plus 使用element-plus 用户登录 环境配置 Vue 3…...

JS中原型相关的十个知识点总结
JavaScript 中的原型(Prototype)是理解对象和继承机制的核心概念。以下是我对 JavaScript 原型相关知识点的总结和详细讲解: 1. 原型对象(Prototype Object) 在 JavaScript 中,每个对象都有一个关联的对象…...

使用DevKit套件调优 --未完
基于鲲鹏开发板使用DevKit套件调优 鲲鹏开发板平台使用体验 我们使用的硬件平台是Orange Pi Kunpeng Pro,外观如下图 我们看到我们的Orange Pi 颜值相当的高,我们使用远程连接后就能看见我们非常漂亮的openEuler的桌面。 openEuler操作系统已经预装好了…...

Vue3+ElementUI中的Table组件的使用
Vue3ElementUI中的Table组件的使用 校验表格内多个输入框校验 表格滚动到底部 校验 表格内多个输入框校验 注意prop如何写。实现:一旦输入框内部有更改,清空校验;实现:自定义校验错误提示信息样式;实现:在…...

Highcharts 条形图:数据可视化的利器
Highcharts 条形图:数据可视化的利器 引言 在数据分析和可视化领域,Highcharts 是一个广受欢迎的 JavaScript 图表库。它以其易用性、灵活性和丰富的图表类型而著称。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种场景,以直观地展示数据分布和比较。本…...

嵌入式初学-C语言-二四
Void与void*的区别 定义: Void:空类型,是数据类型的一种 Void*:是指针类型,是指针类型的一种,可以匹配任何类型的指针,类似于通配符 Void 说明:void作为返回值类型使用…...

tcpdump入门——每种flag分别表示什么意思
在 tcpdump 的输出中,TCP 标志位(Flags)通常用简写字符表示。以下是每种 TCP 标志位的含义及其对应的简写字符: TCP 标志位及其简写 SYN (Synchronize) 作用:用于初始化连接。简写字符:S ACK (Acknowledgm…...

Qt如何封装工具
在Qt中封装工具类或库是一种常见的开发模式,通过封装可以提高代码的可重用性、可维护性和模块化。以下是封装工具类的一些步骤和最佳实践: ### 1. 创建工具类 首先,创建一个新的C类作为你的工具类。在Qt Creator中,可以通过右键点…...

vue3进阶用法之通过调用函数动态加载组件用法及示例
业务场景 假设现在有一个可能在全局任何地方调用的vue组件你会怎么办?非常简单,在app.vue下的router-view同级写上这个组件,在全局中加一个变量v-if判断这个变量就解决了! tempalte中 <div><router-view /><You…...

线程和进程的关系
计算机是如何运行的?CPU 操作系统 进程管理 CPU 多核心 充分利用-> 并发编程,并发执行就算分时复用, 包括多进程编程。 多进程编程进程太重,创建进程,销毁进程开销比较大 ,不利于频繁创建销毁进程&…...

《AI视频类工具之十二—— EbSynth》
一.简介 官网:https://ebsynth.com/?ref=ai-bot.cn EbSynth是一款功能强大的视频风格转换工具,它利用先进的图像处理和计算机视觉技术,将静态艺术风格应用到视频中的每一帧,为视频创作者提供了全新的创作方式。 二.功能介绍 主要功能 视频转换:EbSynth 可以将视频转换…...

Facebook国内企业户、海外户、国内二不限户以及三不限户区别何在?
Facebook广告账户的类型和设置对于企业在不同市场中的广告活动至关重要。了解国内企业户、海外企业户,以及国内二不限户和三不限户的区别,可以帮助你更好地选择和管理广告账户。以下是对这些账户类型的详细解析。 一、Facebook海外企业广告账户 海外企业…...

修改 ASP.NET Core 应用程序运行后的默认端口
可以通过以下几种方法来实现。具体选择哪种方法取决于项目需求和环境设置。 方法 1:使用 appsettings.json 配置文件 你可以在 appsettings.json 中设置 Kestrel 的配置来更改默认端口。 打开 appsettings.json 文件,添加 Kestrel 配置: { …...

维基知识库系统Wiki.js本地Linux环境部署并配置公网地址远程访问
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

010集——按值传递、按引用传递等方法——C#学习笔记
按值传递参数 这是参数传递的默认方式。在这种方式下,当调用一个方法时,会为每个值参数创建一个新的存储位置。 实际参数的值会复制给形参,实参和形参使用的是两个不同内存中的值。所以,当形参的值发生改变时,不会影…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...
