Objective-C中NSExpression与NSPredicate的协同艺术
标题:Objective-C中NSExpression与NSPredicate的协同艺术
引言
在Objective-C的丰富生态中,NSExpression和NSPredicate是两个强大的工具,它们在处理数据集合和执行复杂查询时发挥着关键作用。本文将深入探讨这两个API的协同工作方式,并通过代码示例展示它们如何共同提升代码的表达力和效率。
NSExpression:表达式的定义与使用
NSExpression是一个能够表示对象、键路径、常量值、变量或函数调用的类。它为NSPredicate提供了操作的基础元素。
创建表达式
NSExpression *expression = [NSExpression expressionForKeyPath:@"age"];
NSPredicate:谓词的构建与应用
NSPredicate使用NSExpression来定义查询条件,支持字符串格式化或直接通过表达式对象构建。
基本谓词构建
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"age > 18"];
表达式与谓词的结合
通过NSComparisonPredicate,可以创建更复杂的条件,如比较两个表达式:
NSExpression *leftExpression = [NSExpression expressionForKeyPath:@"height"];
NSExpression *rightExpression = [NSExpression expressionForConstantValue:@180];
NSPredicate *heightPredicate = [NSComparisonPredicate predicateWithLeftExpression:leftExpression rightExpression:rightExpressiontype:NSGreaterThanOrEqualToPredicateOperatorType];
代码示例:过滤数组
假设有一个人员数组,我们想要过滤出所有成年且身高至少180厘米的人。
NSArray *people = @[...]; // 人员数组
NSPredicate *adultPredicate = [NSPredicate predicateWithFormat:@"age >= 18"];
NSPredicate *tallPredicate = [NSPredicate predicateWithFormat:@"height >= 180"];// 使用谓词过滤数组
NSArray *filteredPeople = [people filteredArrayUsingPredicate:[NSCompoundPredicate andPredicateWithSubpredicates:@[adultPredicate, tallPredicate]]];
表达式块
NSExpression还支持使用块(block)来定义更灵活的表达式。
使用块的表达式
NSExpression *blockExpression = [NSExpression expressionForBlock:^id(id evaluatedObject, NSArray *expressions, NSMutableDictionary *context) {// 自定义逻辑return @(/* 计算结果 */);
} arguments:nil];
结论
NSExpression和NSPredicate在Objective-C中提供了一种强大而灵活的方式来处理数据查询和操作。通过精心设计的表达式和谓词,开发者可以构建出既简洁又功能强大的代码,以应对各种复杂的数据操作需求。
参考文献
- Apple官方文档关于
NSExpression和NSPredicate的详细介绍 。 - Cocoa的高级数据任务简化,包括
NSPredicate的使用示例 。
通过本文的详细解释和代码示例,你应该对如何在Objective-C中使用NSExpression和NSPredicate有了清晰的认识。这些工具不仅可以提高开发效率,还能使代码更加简洁和易于维护。
相关文章:

Objective-C中NSExpression与NSPredicate的协同艺术
标题:Objective-C中NSExpression与NSPredicate的协同艺术 引言 在Objective-C的丰富生态中,NSExpression和NSPredicate是两个强大的工具,它们在处理数据集合和执行复杂查询时发挥着关键作用。本文将深入探讨这两个API的协同工作方式&#x…...

Apache-JMeter压测工具教程
下载安装 《JMeter官网下载》 下载完成后,找个文件夹进行解压 配置环境变量 JAVA_HOME(如果是JAVA8还需要配置CLASSPATH)、JMETER_HOME JMETER_HOME修改bin目录下的jmeter.properties文件编码为UTF-8 5.6.3这个版本encoding已经默认为UT…...

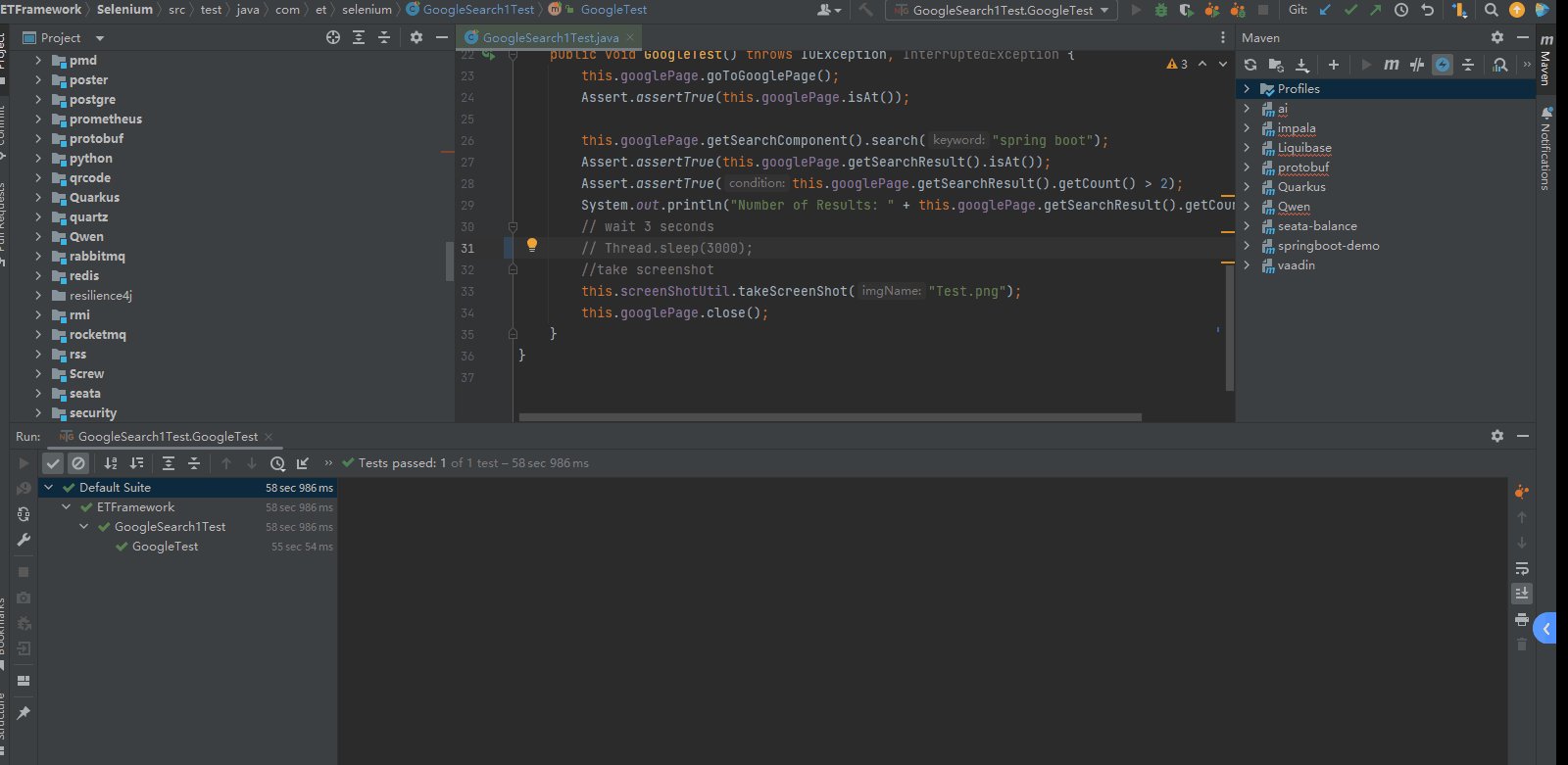
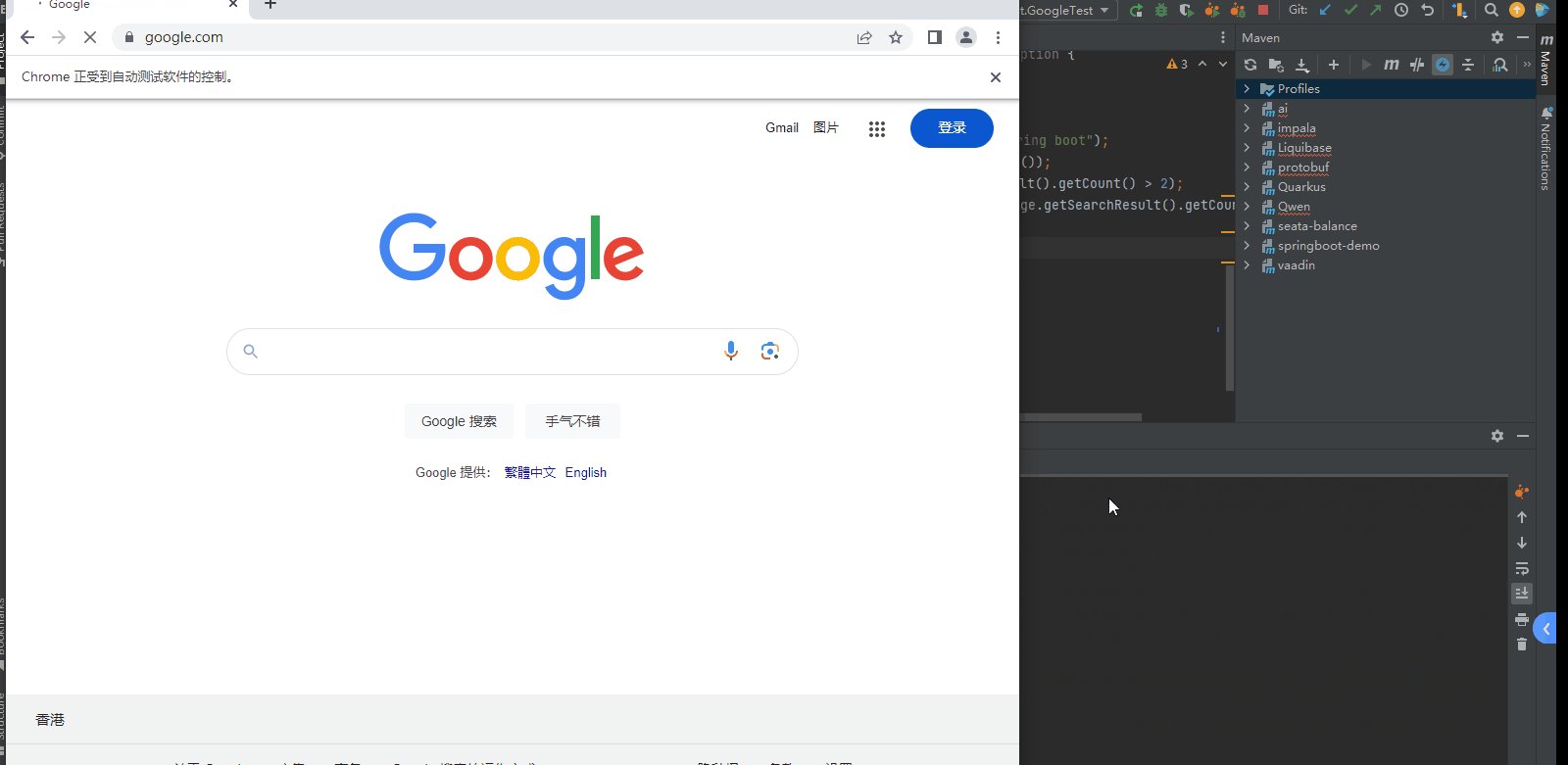
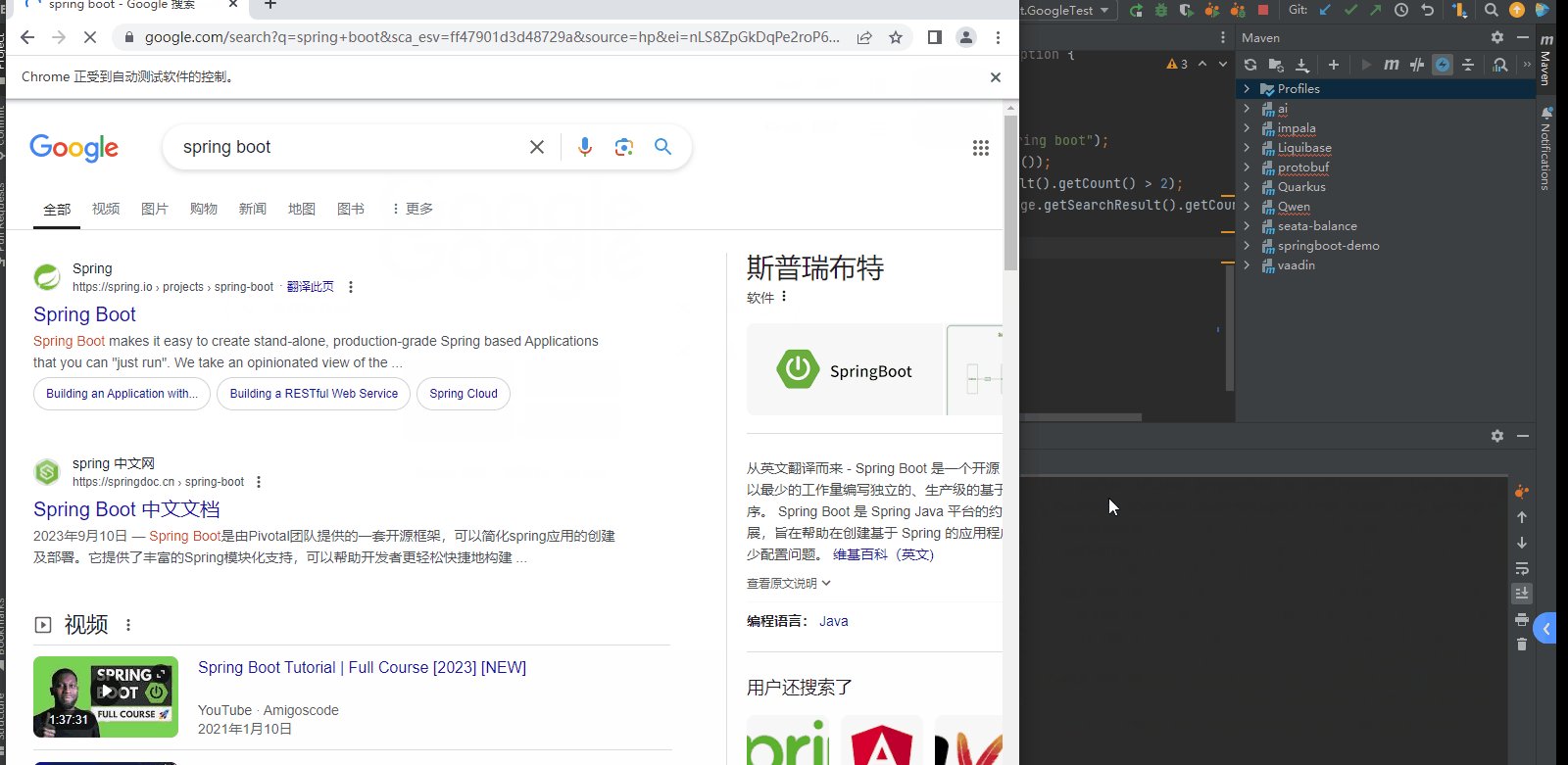
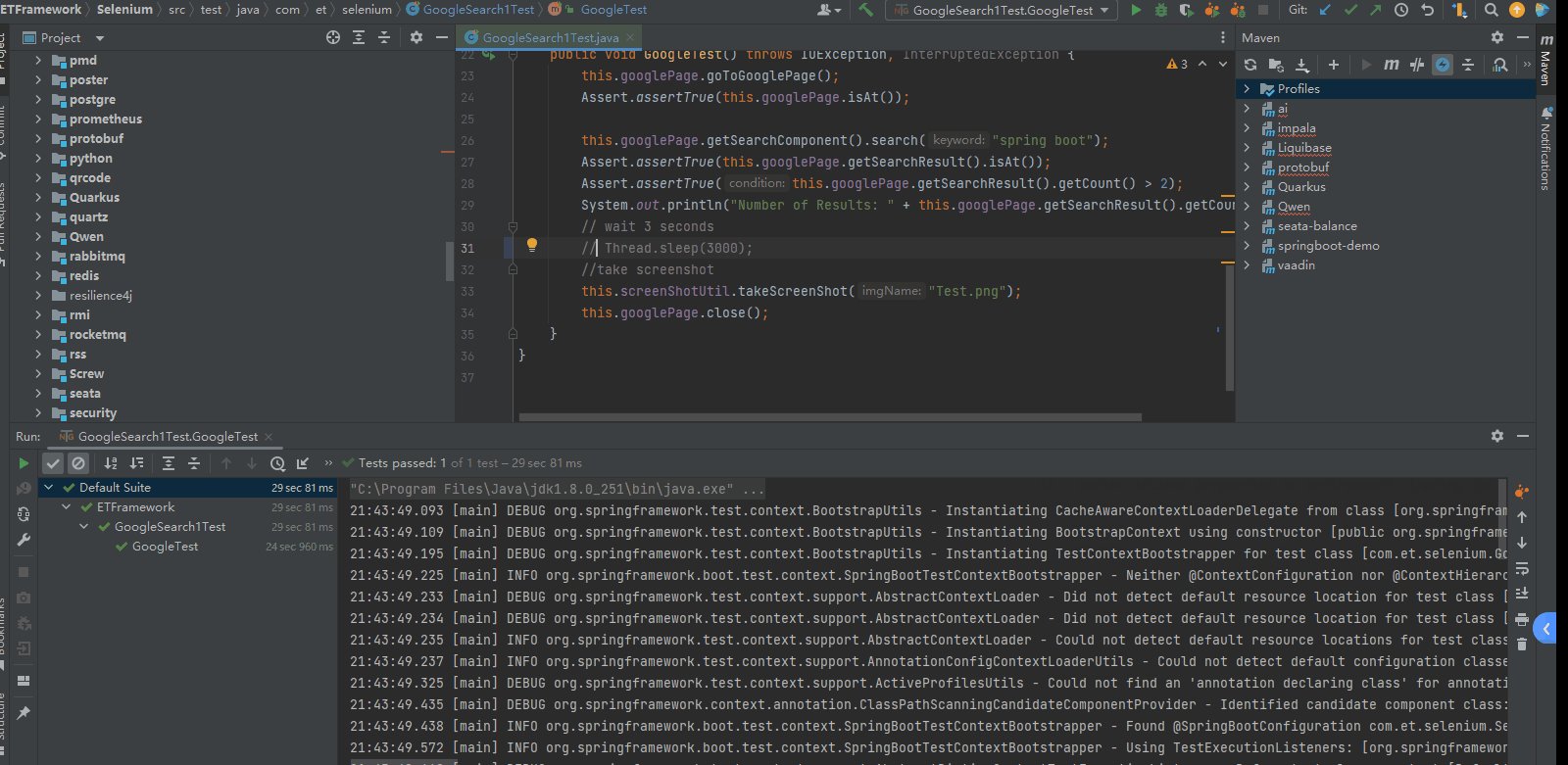
Spring Boot集成selenium实现自动化测试
1.什么是selenium? Selenium 是支持web 浏览器自动化的一系列工具和 库的综合项目。 它提供了扩展来模拟用户与浏览器的交互,用于扩展浏览器分配的分发 服务器, 以及用于实现W3C WebDriver 规范 的基础结构, 该规范允许您为所有主…...

基于phpstudy对cmseasy5.5进行漏洞复现
目录: 漏洞复现的cmseasy5.5百度网盘链接 安装cmseasy: 1.在phpstudy上安装cmseasy 2.设置mysql密码为phpstudy内置mysql的密码并检查安装环境 3.安装后查看mysql内cmseasy是否有内容 获取用户名和密码过程: 1.查看源码发现有个remotelo…...

【c++】 C语言的输入与输出C++的IO流STL空间配置器
主页:醋溜马桶圈-CSDN博客 专栏:c_醋溜马桶圈的博客-CSDN博客 gitee:mnxcc (mnxcc) - Gitee.com 目录 1.C语言的输入与输出 2.流是什么 3.CIO流 3.1 C标准IO流 3.2 C文件IO流 4.stringstream的简单介绍 5.什么是空间配置器 6.为什么需要…...

基于Faster-RCNN的停车场空位检测,支持图像和视频检测(pytorch框架)【python源码+UI界面+功能源码详解】
功能演示: 基于Faster-RCNN的停车场空位检测系统,支持图像检测和视频检测(pytorch框架)_哔哩哔哩_bilibili (一)简介 基于Faster-RCNN的停车场空位检测系统是在pytorch框架下实现的,这是一个…...

Vue3从零开始——带你轻松掌握组件的基本操作
文章目录 1. Vue 组件的基础概念1.1 什么是组件?1.2 组件的作用1.3 组件的分类(全局组件 vs 局部组件) 2. 创建和注册组件2.1 单文件组件(SFC)2.2 全局组件注册2.3 局部组件注册 3. 组件命名格式4. ref获取DOM元素4.1 …...

【MySQL 03】库的操作 (带思维导图)
文章目录 🌈 一、创建数据库🌈 二、查看数据库🌈 三、使用数据库🌈 四、修改数据库🌈 五、删除数据库🌈 六、备份数据库🌈 七、恢复数据库🌈 八、字符集和校验规则⭐ 1. 查看系统默认…...

SpringBoot-读取配置文件内容
目录 前言 主页(端口号默认8080) 1 Value 注解 引用变量的使用 2 Environment 对象 3 ConfigurationProperties (配置内容和对象,进行相互绑定) 前言 读取配置文件有3 种方式 (1) Value注解 (2) Environm…...

springboot整合springmvc
1、创建springboot项目,勾选Spring web 当前springboot选择的是2.6.13版本,jdk1.8尽量选2.几的springboot 2、在pom.xml中导入相应的坐标 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-…...

el-cascader多选的父子关联和父子不关联功能
公用html: <el-cascader v-model"data" :options"optionsData" :props"props" clearable> </el-cascader> 公用js变量: data () {return {// 绑定的数组data: [],// 绑定的选项数据optionsData: []} }, 公…...

#Datawhale AI夏令营第4期#多模态大模型Task2
赛事进阶解读 关于赛事介绍: Better Synth 是一项以数据为中心的挑战赛,考察如何合成与清洗图文数据以在多模态大模型上取得更优的图片理解能力。 本次比赛基于 Mini-Gemini 模型进行训练,只关注于预训练(模态间对齐)…...

LeetCode 热题100-1
两数之和 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按任…...
)
表现良好的最长时间段(LeetCode)
题目 给你一份工作时间表 hours,上面记录着某一位员工每天的工作小时数。 我们认为当员工一天中的工作小时数大于 8 小时的时候,那么这一天就是「劳累的一天」。 所谓「表现良好的时间段」,意味在这段时间内,「劳累的天数」是严格…...

【性能优化】DNS解析优化
前言 DNS解析过程消耗时间DNS有本地缓存 比如首次访问某站点,会耗费很多时间进行DNS解析,但解析结束后会将ip地址存入本地设备,后续再访问此域名时就会直接从缓存中取。 首次访问页面时,本页面的DNS解析是无法优化的࿰…...

【剑指 offer】合并链表
目 录 描述: 输入两个递增的链表,单个链表的长度为 n,合并这两个链表并使新链表中的节点仍然是递增排序的。 思路: 定义一个新链表,先进行我们的原俩链表判断,然后比较俩链表的每个节点大小,然…...

红酒与节日装饰:打造节日氛围的需备品
随着节日的脚步渐渐临近,节日的氛围也愈发浓厚。在这个特殊的时刻,红酒与节日装饰无疑成为了营造节日氛围的需备品。洒派红酒(Bold & Generous)作为定制红酒的品牌,其不同的韵味与节日装饰的精致整合,共…...

Element Plus的el-carousel走马灯平铺多张图片
效果 <template><div class"system-banner"><el-carousel height"320px" indicator-position"outside" :autoplay"false"><el-carousel-item v-for"(item, index) in govList" :key"index"…...

【promise】Promise的几个关键问题 (三)
Ⅰ-如何改变 promise 的状态? (1) resolve(value): 如果当前是 pending 就会变为 resolved (2) reject(reason): 如果当前是 pending 就会变为 rejected (3) 抛出异常: 如果当前是 pending 就会变为 rejected Ⅱ-一个 promise 指定多个成功/失败回调函数, 都会调用吗? 当 pro…...

利用ZXing.Net Bindings for EmguCV识别条形码及绘制条形码边框17(C#)
上一篇博文:绘制条形码的效果不是很好:利用Emgucv绘制条形码边框16(C#)-CSDN博客 测试环境: win11 64位操作系统 visual studio 2022 ZXing.Net.Bindings.EmguCV 0.16.4 测试步骤如下: 1 新建.net framework 4.8的控制台项目…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
