自定义ESLint规则开发与使用
自定义eslint及使用
项目结构
|-eslint-plugin-demo //自定义eslint插件项目
|
|-demo-app // 使用自定义eslint的测试应用
|-README.md 项目效果:

github项目地址
自定义ESLint环境准备
安装脚手架
执行下列命令来安装开发eslint的脚手架。
yo(yeoman)是一个脚手架工具,可以用于生成包含指定框架结构的工程
generator-eslint是ESLint官方为了方便开发者开发插件,提供的一个功能包
npm install -g yo generator-eslint
项目准备
安装工具
mkdir eslint-plugin-demo
cd eslint-plugin-demo
生成项目模板
准别好项目目录之后,初始化ESLint项目结构
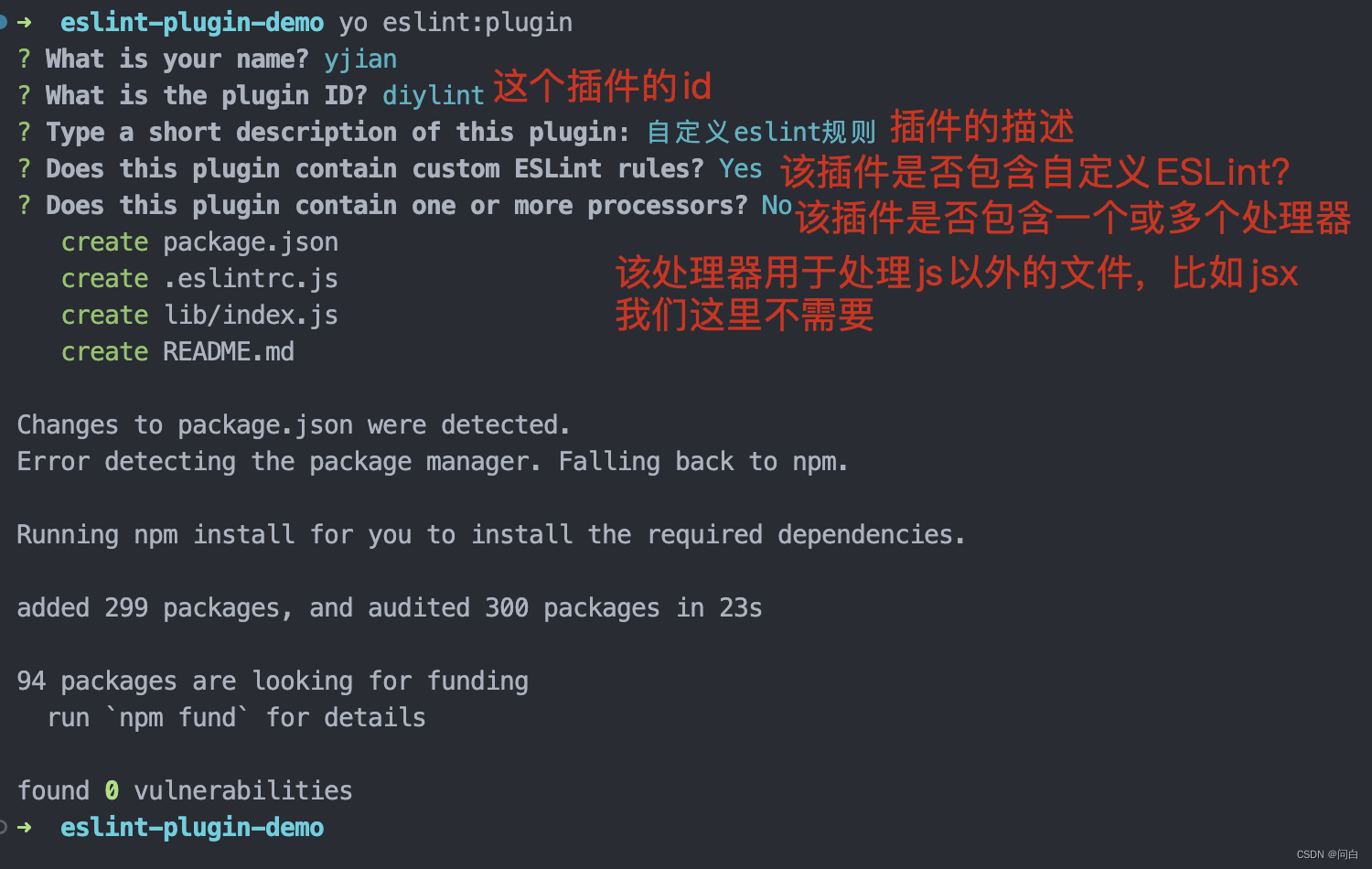
yo eslint:plugin
执行上述命令会有一些交互流程,按需回答即可:

运行完之后,在项目中生成了基本的模板文件,此时在eslint-plugin-demo中的文件结构为:
|--lib
| |-index.js
| |-rules
|--test
| |-lib
| |-rules
生成规则文件
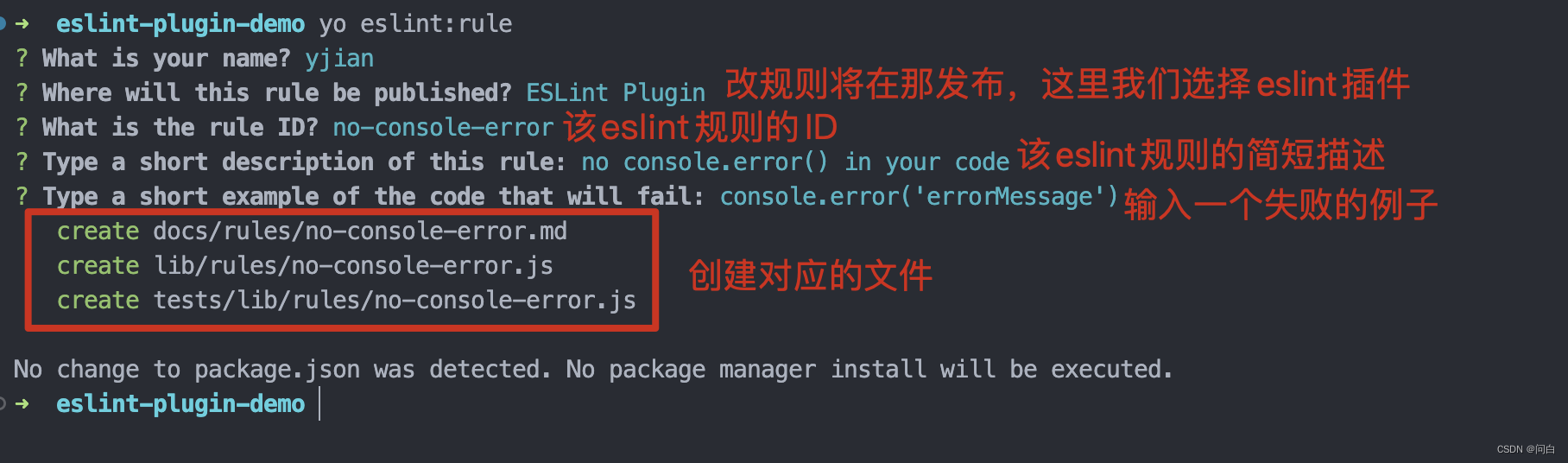
yo eslint:rule
执行上述命令生成eslint rule的模板文件,这里比如我们想制定一条ESLint规则检测在代码中不可使用console.error()这个函数,避免在浏览器控制台中会抛错

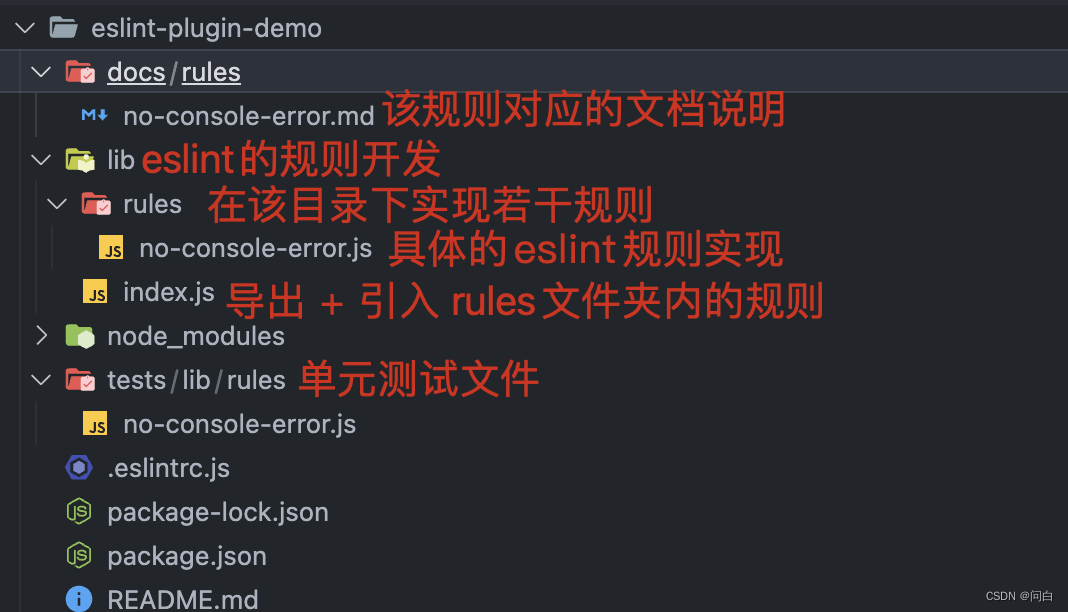
此时的项目结构如下所示:

ESLint运行原理
我们的代码在使用ESLint的大体是会经历以下几个步骤:
将代码解析为AST
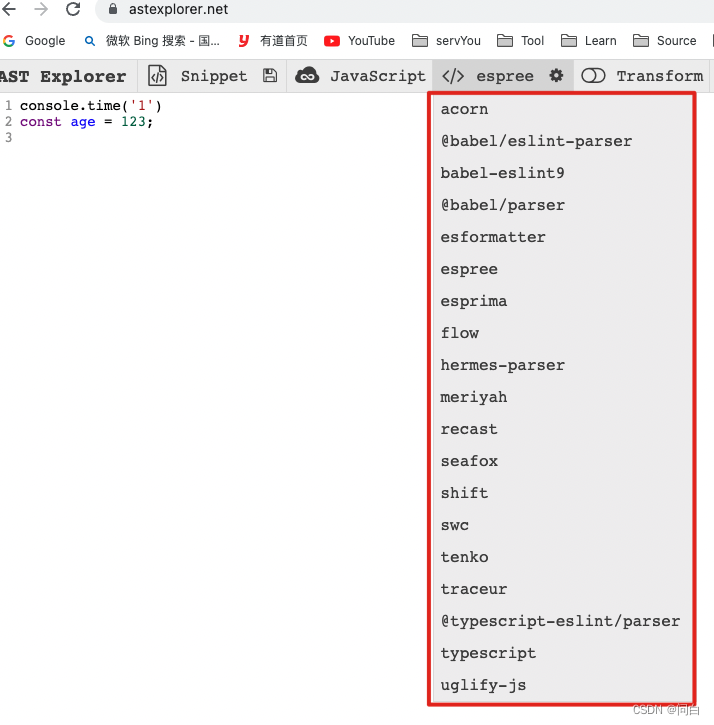
将源码解析为AST的过程需要借助解析器,解析器有很多,可以参考AST在线解析

上图方框内都是常用的JS语法解析器,可以将JS/TS解析为AST。默认eslint 会使用espree这个解析器。参考来源ESLint中文文档
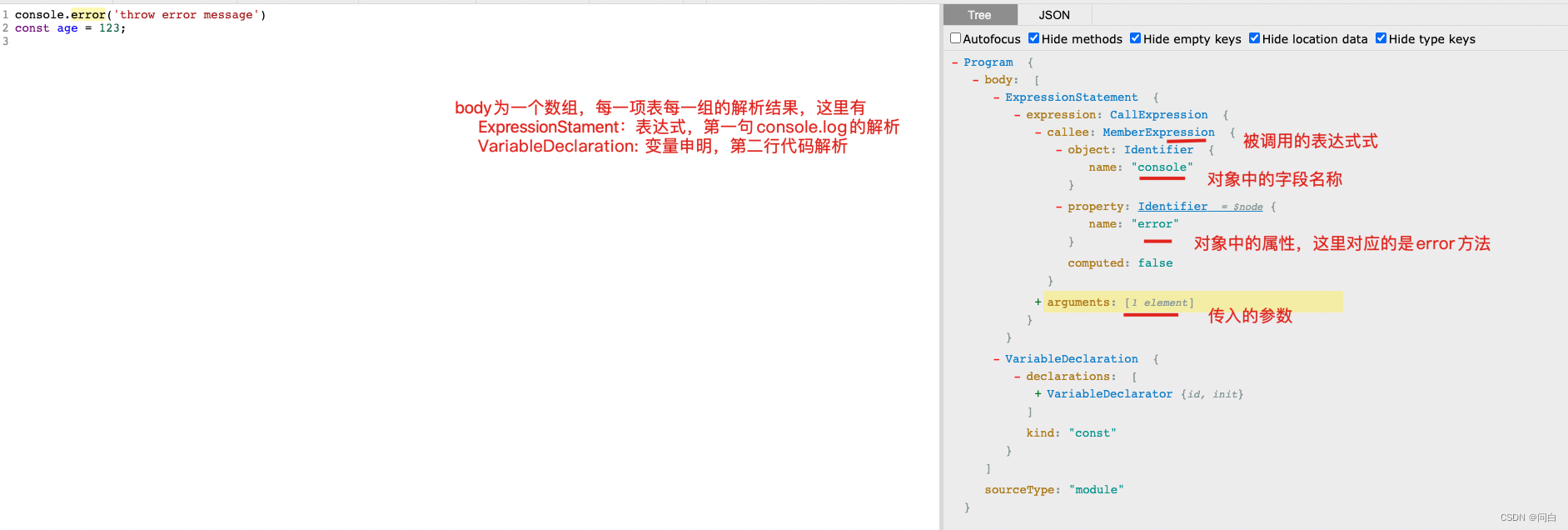
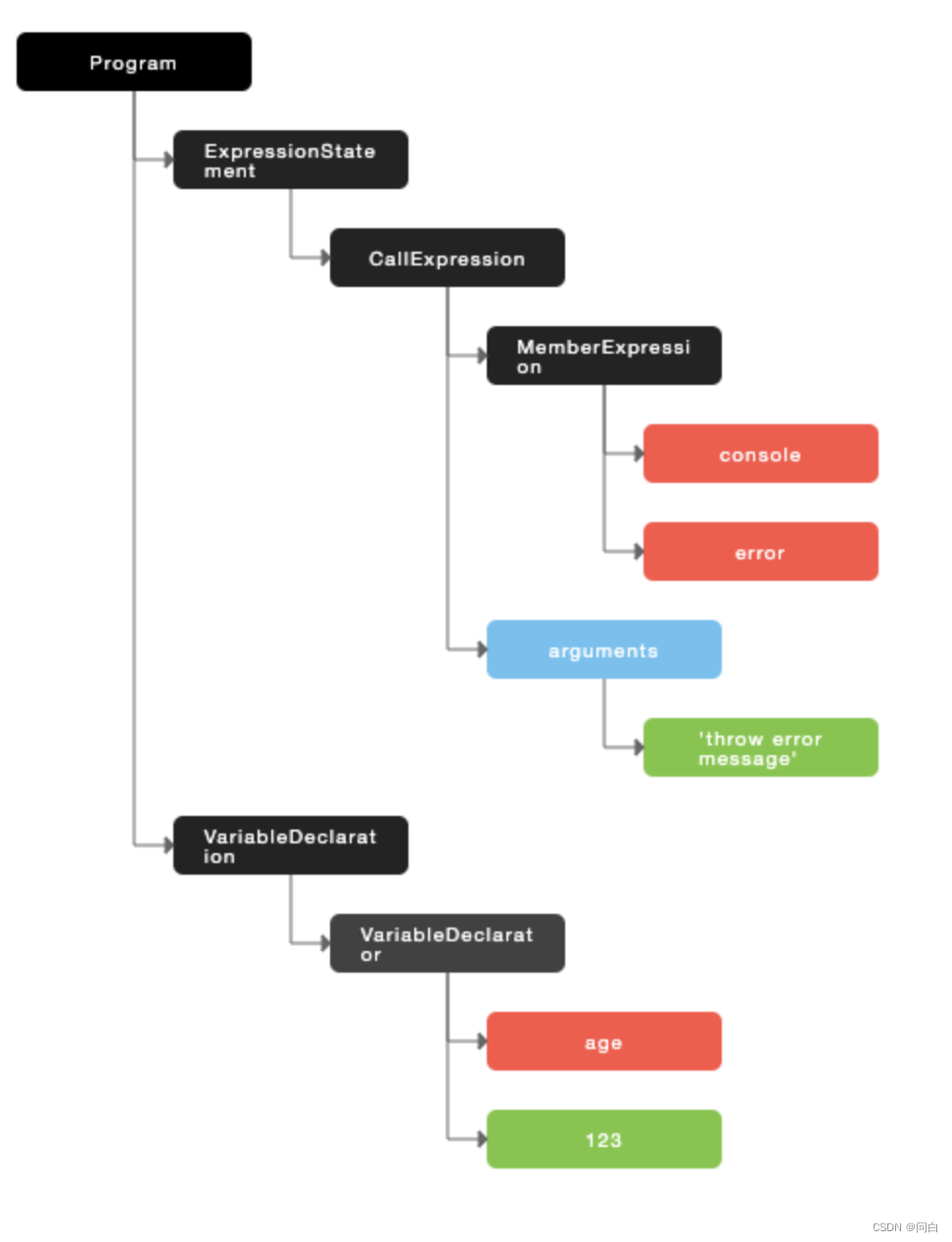
我们再左边输入代码,右侧就可以根据所选择的解析器将代码解析为AST了。比如

也可以借助一些可视化的工具将其解析为树,可以看到代码在解析的过程中会生成多少节点(node)和token。AST语法解析(查看node & token)

遍历AST各个节点
在生成AST之后,ESLint会先"从上至下"再"从下至上"的顺序遍历每个选择器两次。
触发监听AST选择器的rule规则回调
每一条ESLint规则都会用AST节点选择器对AST树中的节点进行监听,在遍历AST过程中,如果命中ESLint规则的选择器就会触发该规则对应的回调
再将AST生成代码
命中之后,在触发回调的过程中,我们可以对AST做一些修改,然后再重新生成代码。比如eslint的自动修复就是依赖于此
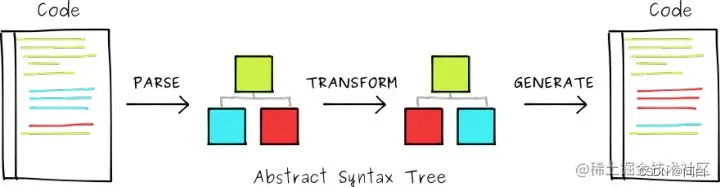
整个过程可以用一张图表示:

开发自定义规则
明白了AST和ESLint之间的逻辑之后,下面就可以正式开发eslint规则了。先看一下使用脚手架生成的lib/rules/no-console-error.js文件内容
/*** @fileoverview no console.error() in your code* @author yjian*/
"use strict";//------------------------------------------------------------------------------
// Rule Definition
//------------------------------------------------------------------------------/** @type {import('eslint').Rule.RuleModule} */
module.exports = {meta: {type: null, // `problem`, `suggestion`, or `layout`docs: {description: "no console.error() in your code",recommended: false,url: null, // URL to the documentation page for this rule},fixable: null, // Or `code` or `whitespace`schema: [], // Add a schema if the rule has options},create(context) {// variables should be defined here//----------------------------------------------------------------------// Helpers//----------------------------------------------------------------------// any helper functions should go here or else delete this section//----------------------------------------------------------------------// Public//----------------------------------------------------------------------return {// visitor functions for different types of nodes};},
};
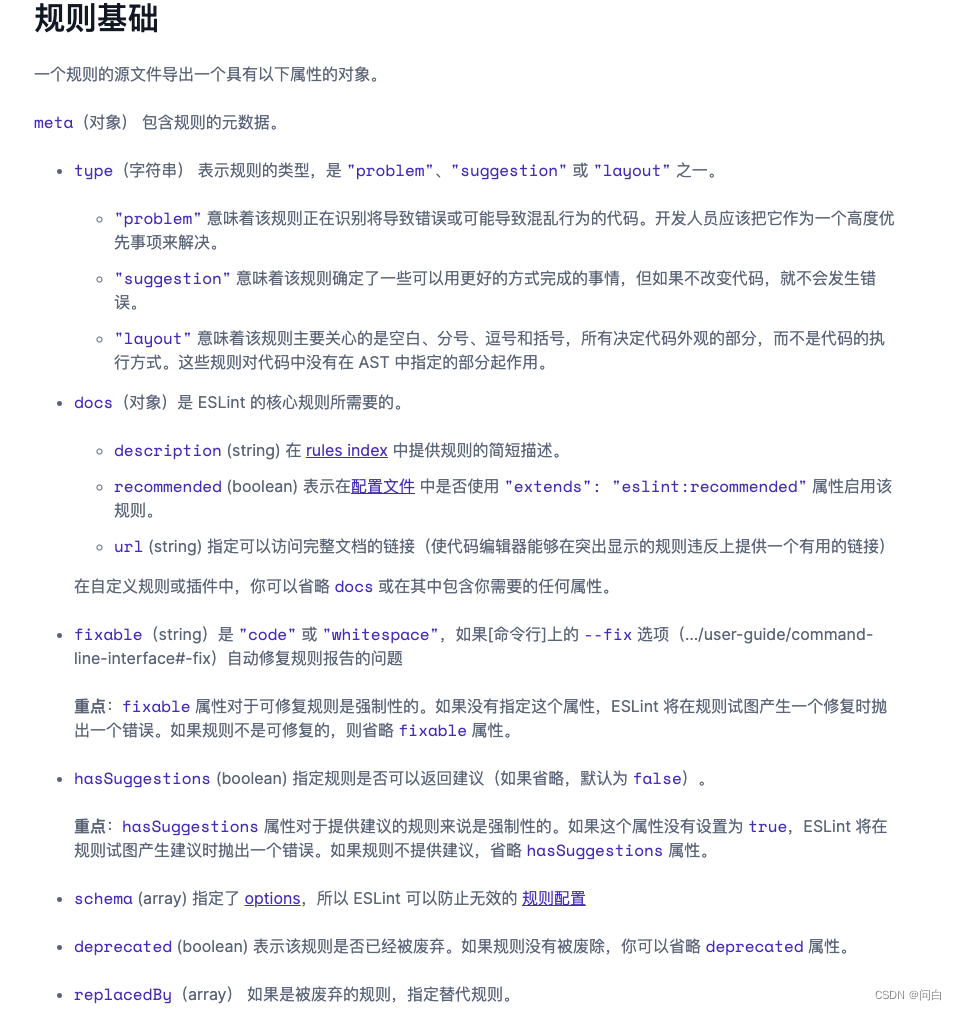
这是脚手架生成的自定义规则的模板,一个规则的源文件导出一个具有以下属性的对象。在生成的模板中可以看到主要有meta和create两部分。简单介绍下这两部分
- meta:代表该规则的元数据,比如类别啊,对应的文档啊,还有一些入参的schema等
- create:规则的具体实现,该方法会return 一个对象,该对象的key就是AST语法树的节点选择器。
meta字段
截图展示的是meta中的元数据:

create函数
create(function) 返回一个对象,该对象具有 ESLint 调用的方法,在遍历 JavaScript 代码的抽象语法树(由 ESTree 定义的 AST)时 visit" 节点。
- 如果键是节点类型或选择器,ESLint 在down tree 时调用该 visitor函数
- 如果键是节点类型或选择器加 :exit,ESLint 在*up tree 时调用该 visitor 函数。
- 如果一个键是一个事件名称,ESLint 调用该 handler 函数进行代码链路分析
一个规则可以使用当前节点和它周围的树来报告或修复问题。
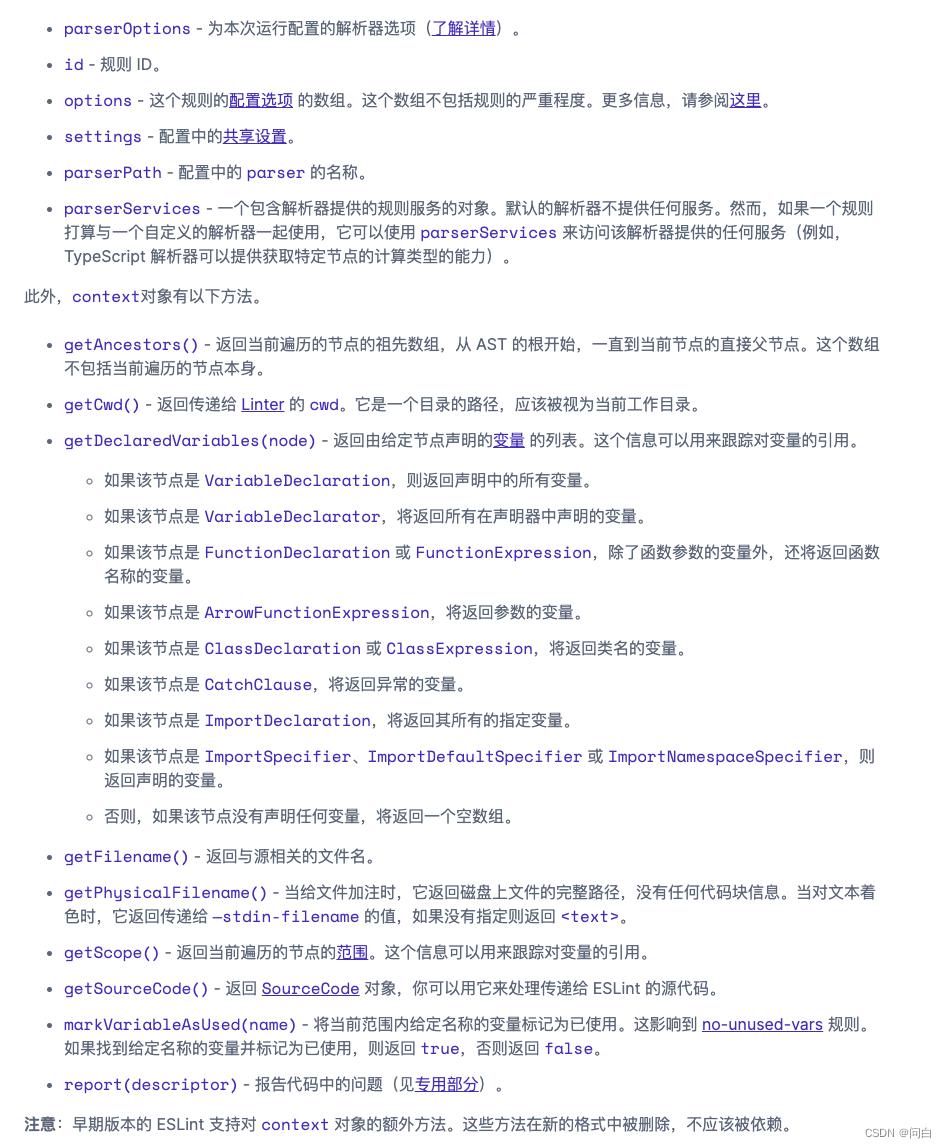
context上下文对象
context 对象包含了额外的功能,有助于规则完成其工作。顾名思义,context 对象包含与规则的上下文相关的信息。
context有以下属性:

详细的规则说明可查看
ESLint创建规则-中文
ESLint创建规则-英文
规则实现
我们将lib/rules/no-console-error.js中的文件内容修改为如下:
/*** @fileoverview no console.error() in your code* @author yjian*/
"use strict";//------------------------------------------------------------------------------
// Rule Definition
//------------------------------------------------------------------------------/** @type {import('eslint').Rule.RuleModule} */
module.exports = {meta: {type: 'problem', // `problem`, `suggestion`, or `layout`docs: {description: "no console.error() in your code",recommended: false,url: null, // URL to the documentation page for this rule},fixable: null, // Or `code` or `whitespace`schema: [], // Add a schema if the rule has options// 报错信息描述messages: {avoidMethod: "'{{name}}' function of console is forbidden in code",},},create(context) {return {// 'MemberExpression' 这个就是AST的节点选择器,在遍历AST时,如果命中该选择器,就会触发回调// 关于选择器的名称,我们可以事先在 https://astexplorer.net/ 中找到目标解析器然后将其作为key即可// 这里的选择器会在AST"自上至下"过程中触发,如果希望是"自下至上"过程中触发,需要加':exit'即MemberExpression:exit'MemberExpression': (node) => {// 如果在AST遍历中满足以下条件,就用 context.report() 进行对外警告⚠️if (node.property.name === 'error' && node.object.name === 'console') {context.report({node,messageId: 'avoidMethod',data: {name: node.property.name,},});}},};},
};
整个规则就写完了,原理就是依据AST解析的结果,在遍历AST时,过滤出我们想要检测的目标代码,然后对代码进行逻辑判断和修改。
导出规则
我们将lib/rules/index中的文件内容修改为如下:
/*** @fileoverview 自定义eslint规则* @author yjian*/
"use strict";//------------------------------------------------------------------------------
// Requirements
//------------------------------------------------------------------------------//------------------------------------------------------------------------------
// Plugin Definition
//------------------------------------------------------------------------------// import all rules in lib/rules
module.exports = {rules: {// 项目在使用时,对应的规则名称'no-console-error': require('./rules/no-console-error'),},configs: {recommended: {rules: {'demo/no-console-error': 2, // 可以省略 eslint-plugin 前缀},},},
}
至此一个ESLint的规则就开发完成了
单测完善
我们在./tests/lib/rules/no-console-error.js可以编写对应的单元测试。
这个是使用RuleTester来测试的,eslint.RuleTester 是一个为 ESLint 规则编写测试的工具。它在内部用于 ESLint 附带的捆绑规则,也可以被插件使用。
完整的文档请查看RuleTester-中文文档
NPM发布
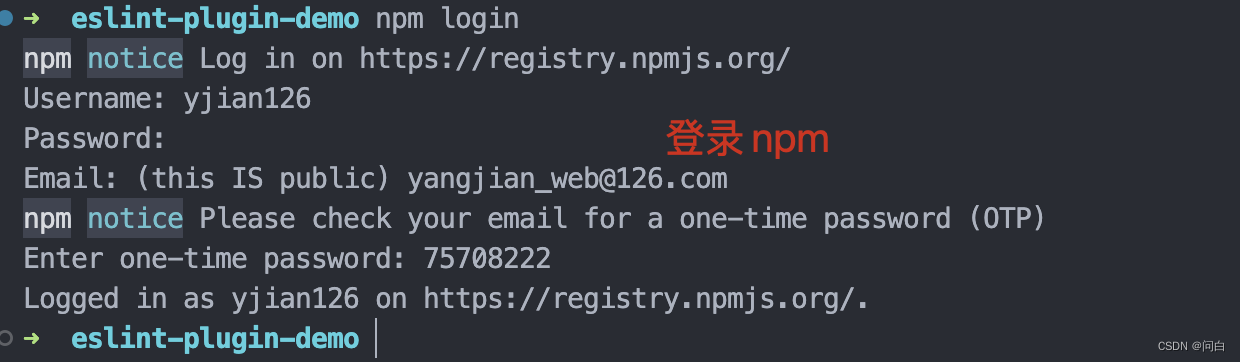
注册一个npm账号,然后再终端
// 登录
npm login
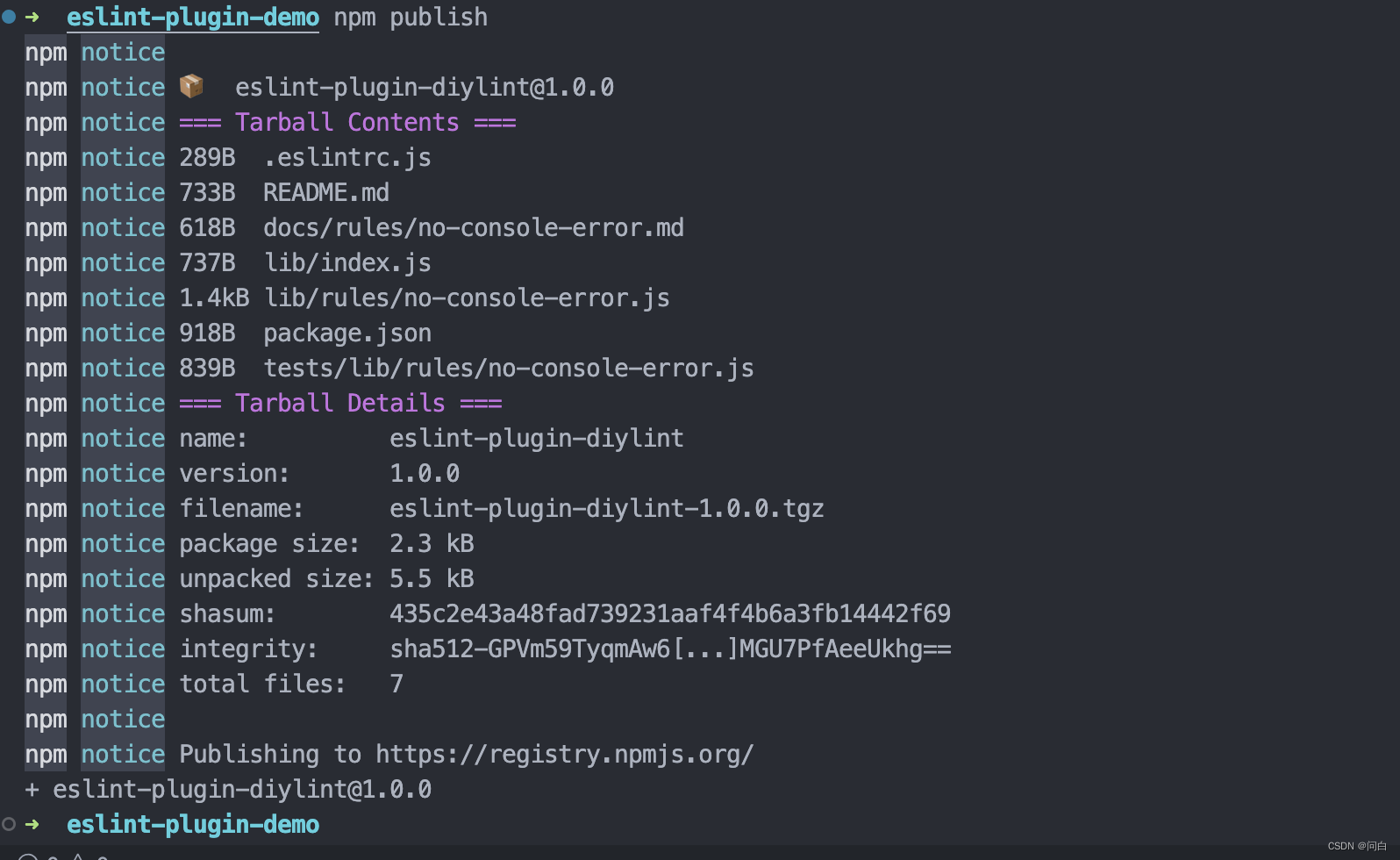
// 发布
npm publish



这是一个测试的自定义规则的lint,我们发布到npm之后使用测试,测试完之后在24小时之内可以撤回发布
在应用中使用
新建项目
新建一个文件夹并初始化
mkdir demo-app
cd demo-app
npm init
配置ESLint
npm i eslint --save-dev
安装刚刚发布的ESLint插件
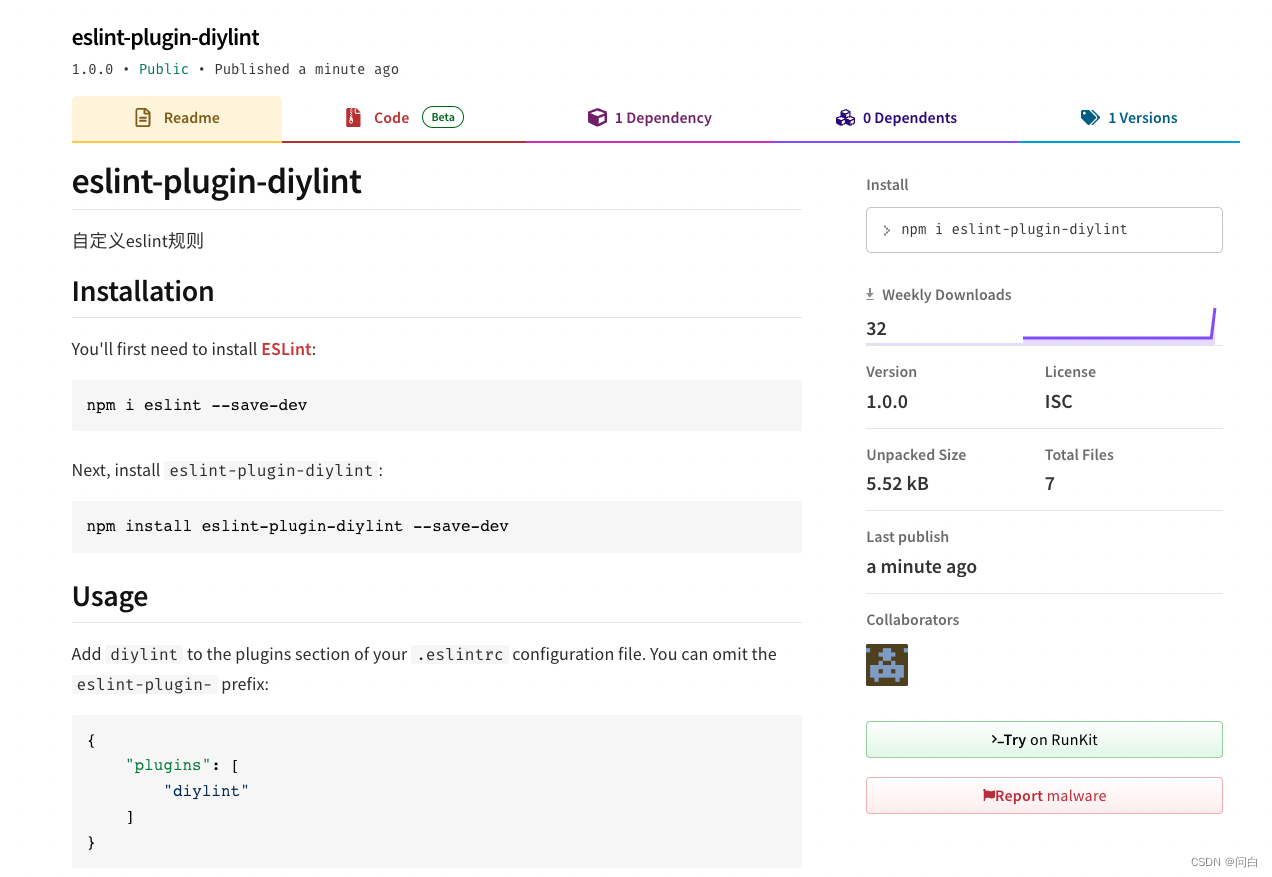
npm install eslint-plugin-diylint --save-dev
初始化 eslint 配置
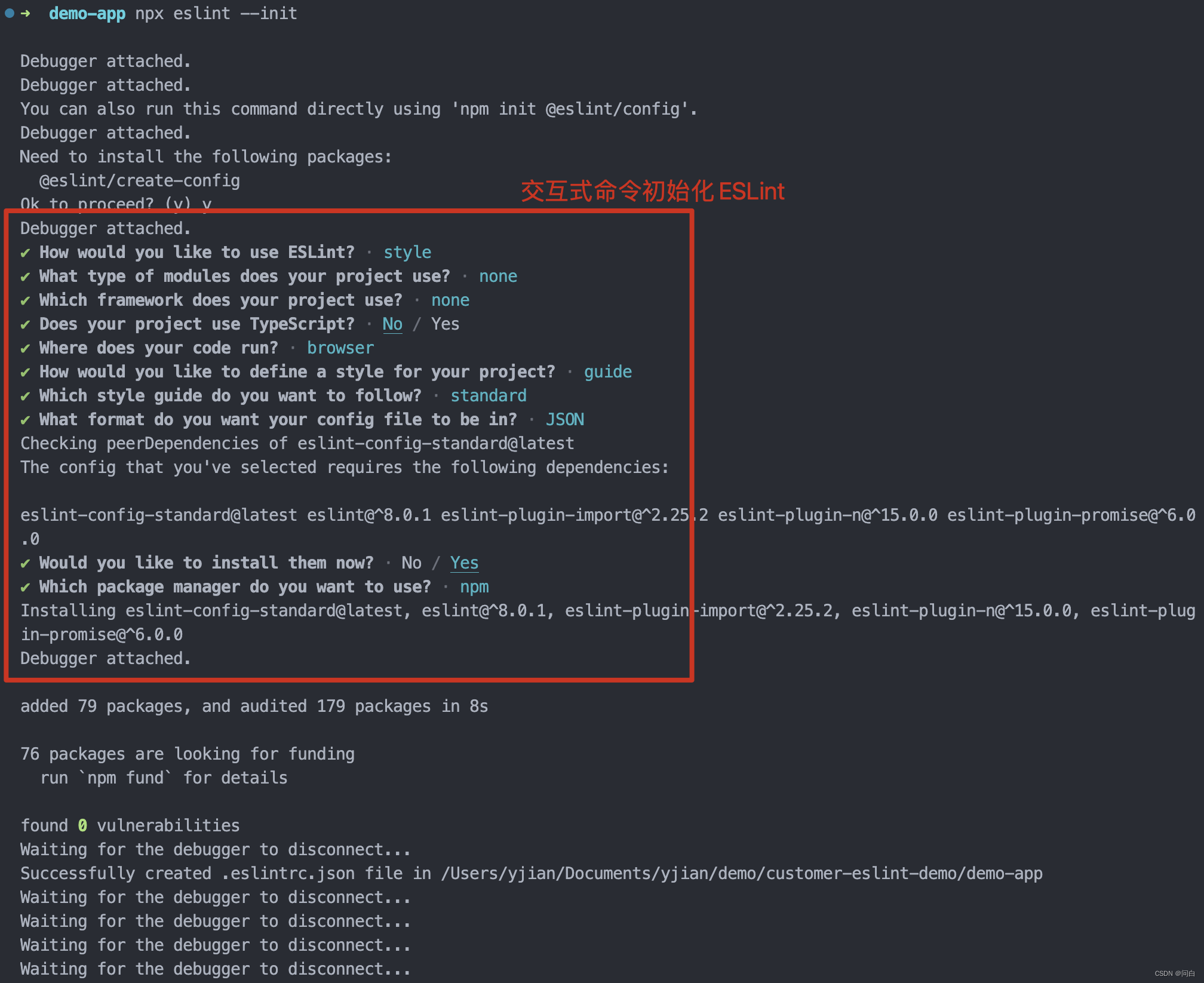
npx eslint --init

在新生成的.eslintrc文件新增一个插件,插件名称为diylint
{"plugins": [// 这是此前使用yo eslint:plugin 生成自定义插件的ID"diylint"]
}
在规则中配置
{"rules": {"diylint/rule-name": 2}
}
完整的.eslintrc.json文件为:
{"env": {"browser": true,"es2021": true},"plugins": ["diylint"],"extends": "standard","overrides": [],"parserOptions": {"ecmaVersion": "latest"},"rules": {"diylint/no-console-error": 2}
}
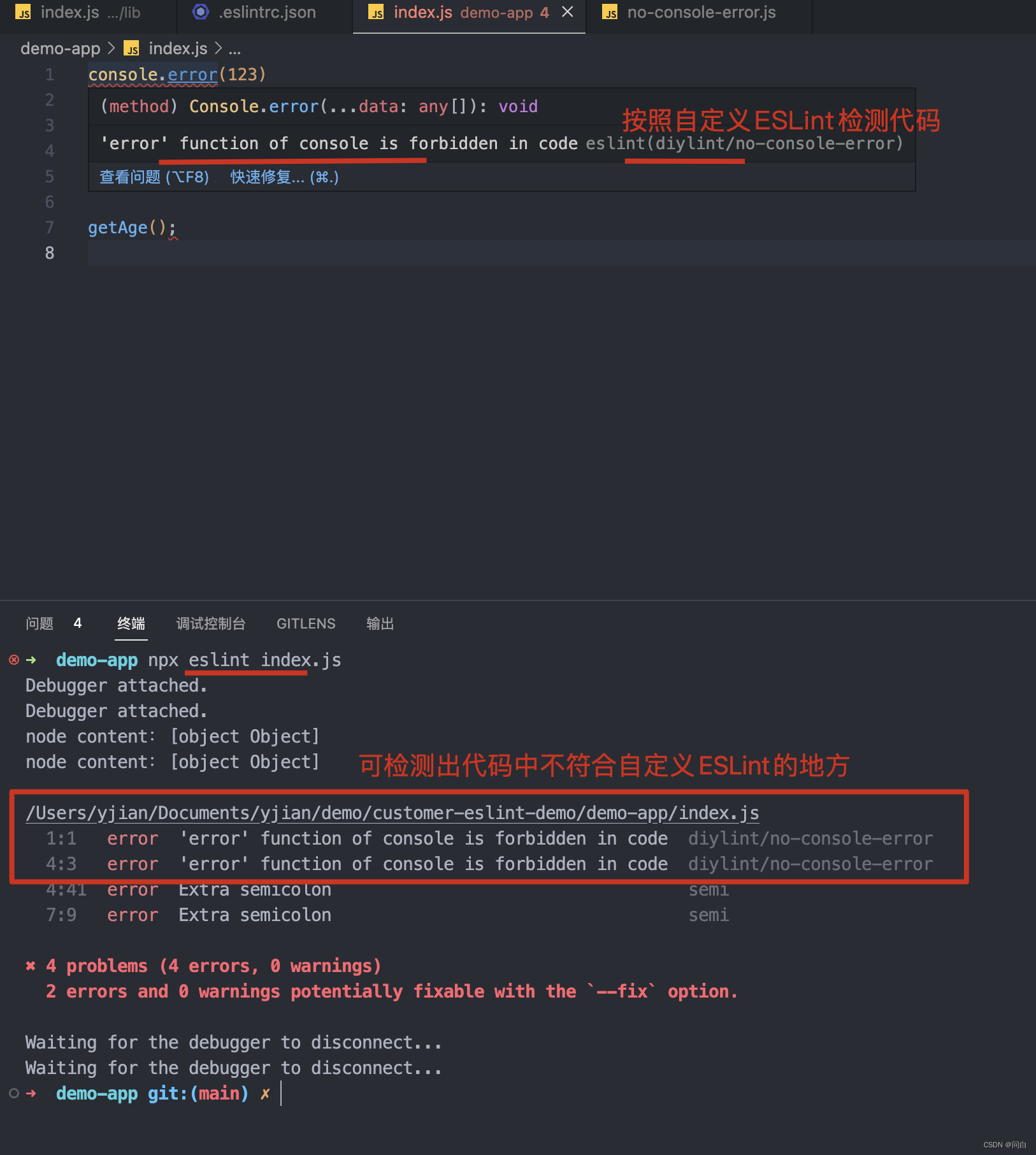
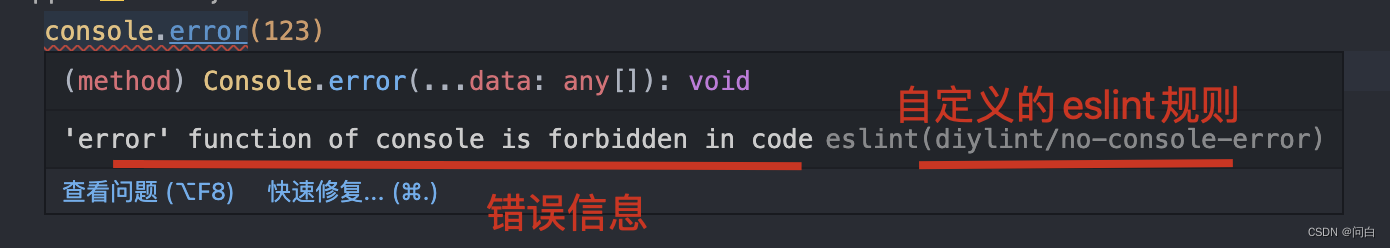
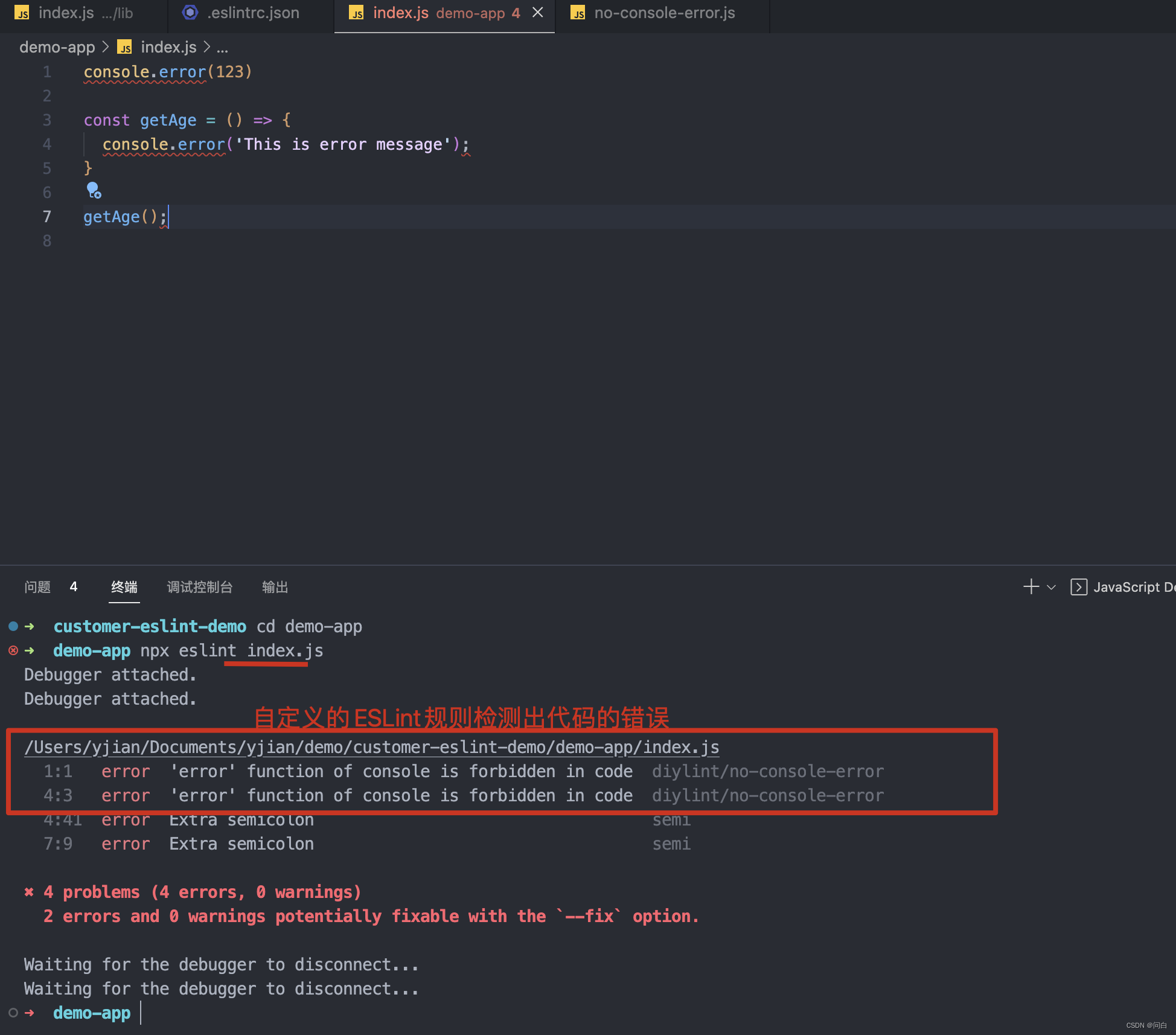
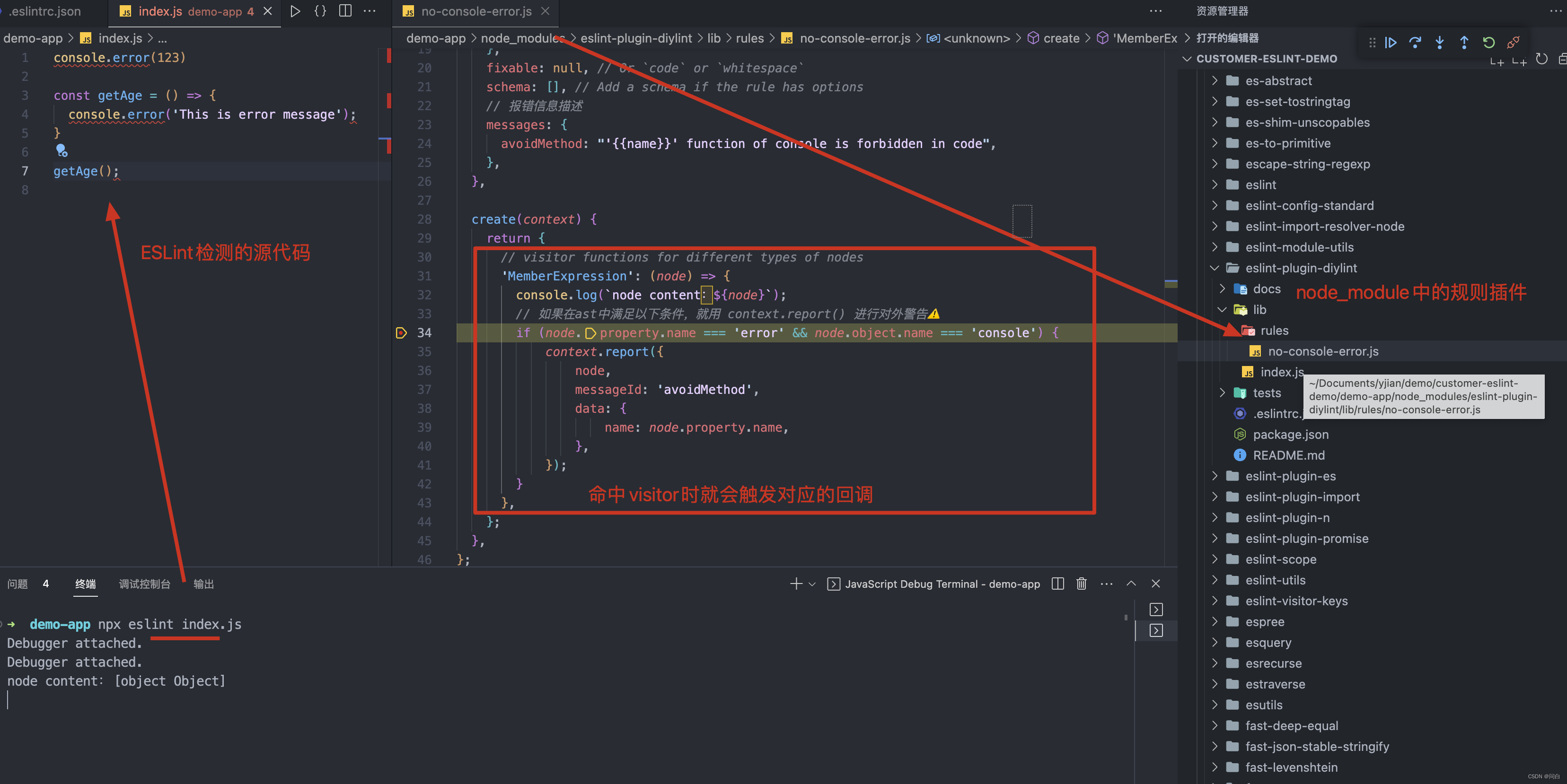
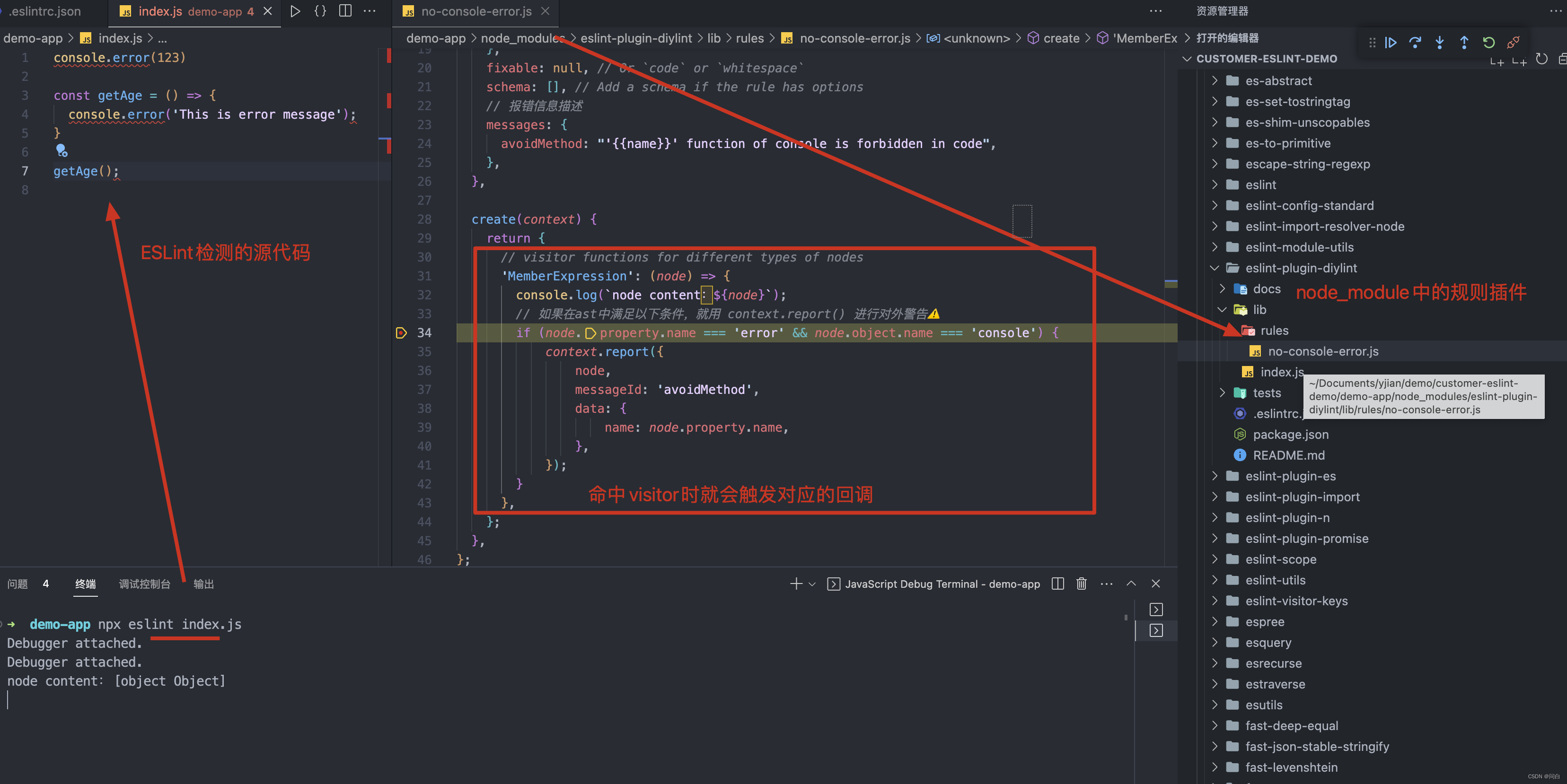
新建demo-app/index.js文件,在该js文件中输入 console.error();的代码片段,此时我们就可以看到ESLint已近检测出来了。如果没反应过来,可以将vscode重新reload一下


调试技巧
eslint-plugin-diylint 这个包在demo-app中的node_module中,可以进入
demo-app/node_modules/eslint-plugin-diylint/lib/rules/no-console-error.js 这个路径中打断点,然后在js 的debugger模式执行npx eslint index.js 命令,触发eslint的扫描,此时就会执行到一个个的规则源文件中,我们可以一步步的debugger看整个逻辑的运行程序是怎么样的,也可以直接修改改文件,进行一些探索

至此,完整的一个自定义的ESLint规则就开发完成了
参考文件
ESLint 中文文档
ESLint英文文档
AST在线解析
AST语法解析(查看node & token)
ESLint创建规则-中文
ESLint创建规则-英文
RuleTester-中文文档
Babel解析AST 节点
相关文章:

自定义ESLint规则开发与使用
自定义eslint及使用 项目结构 |-eslint-plugin-demo //自定义eslint插件项目 | |-demo-app // 使用自定义eslint的测试应用 |-README.md 项目效果: github项目地址 自定义ESLint环境准备 安装脚手架 执行下列命令来安装开发eslint的脚手架。 yo(y…...

【JavaScript】35_包装类与垃圾回收机制
10、包装类 在JS中,除了直接创建原始值外,也可以创建原始值的对象 通过 new String() 可以创建String类型的对象 通过 new Number() 可以创建Number类型的对象 通过 new Boolean() 可以创建Boolean类型的对象 但是千万不要这么做 包装类࿱…...

【CS224W】(task3)NetworkX工具包实践
note 节点可以为任意可哈希的对象,比如字符串、图像、XML对象,甚至另一个Graph、自定义的节点对象。通过这种方式可以自由灵活地构建:图为节点、文件为节点、函数为节点,等灵活的图形式。暂时省略:【B5】计算机网络图…...

ansible的模块详解
ansible 的概述 什么是ansible Ansible是一款为类Unix系统开发的自由开源的配置和自动化工具。 它用Python写成,类似于saltstack和Puppet,但是有一个不同和优点是我们不需要在节点中安装任何客户端。 它使用SSH来和节点进行通信。Ansible基于 Python…...

《Terraform 101 从入门到实践》 Functions函数
《Terraform 101 从入门到实践》这本小册在南瓜慢说官方网站和GitHub两个地方同步更新,书中的示例代码也是放在GitHub上,方便大家参考查看。 Terraform的函数 Terraform为了让大家在表达式上可以更加灵活方便地进行计算,提供了大量的内置函数…...

使用kubeadm快速部署一个K8s集群
wkubeadm是官方社区推出的一个用于快速部署kubernetes集群的工具。 这个工具能通过两条指令完成一个kubernetes集群的部署: # 创建一个 Master 节点 $ kubeadm init# 将一个 Node 节点加入到当前集群中 $ kubeadm join <Master节点的IP和端口 >1. 安装要求 …...

初探富文本之CRDT协同算法
初探富文本之CRDT协同算法 CRDT的英文全称是Conflict-free Replicated Data Type,最初是由协同文本编辑和移动计算而发展的,现在还被用作在线聊天系统、音频分发平台等等。当前CRDT算法在富文本编辑器领域的协同依旧是典型的场景,常用于作为…...

Dubbo和Zookeeper集成分布式系统快速入门
文件结构 代码部分 1、新建provider-server导入pom依赖 <dependency><groupId>org.apache.dubbo</groupId><artifactId>dubbo-spring-boot-starter</artifactId><version>2.7.3</version></dependency><dependency>&l…...

大数据工具Maxwell的使用
1.Maxwell简介 Maxwell 是由美国Zendesk公司开源,用Java编写的MySQL变更数据抓取软件。它会实时监控Mysql数据库的数据变更操作(包括insert、update、delete),并将变更数据以 JSON 格式发送给 Kafka、Kinesi等流数据处理平台。 官…...

freesurfer如何将组模板投影到个体空间——如投影 Schaefer2018 到个体空间
freesurfer如何将组模板投影到个体空间——如投影 Schaefer2018 到个体空间 freesurfer如何将组模板投影到个体空间? freesurfer如何将组模板投影到个体空间——如投影 Schaefer2018 到个体空间freesurfer的整理流程freesurfer的安装freesurfer对结构像分割流程及批处理代码fr…...

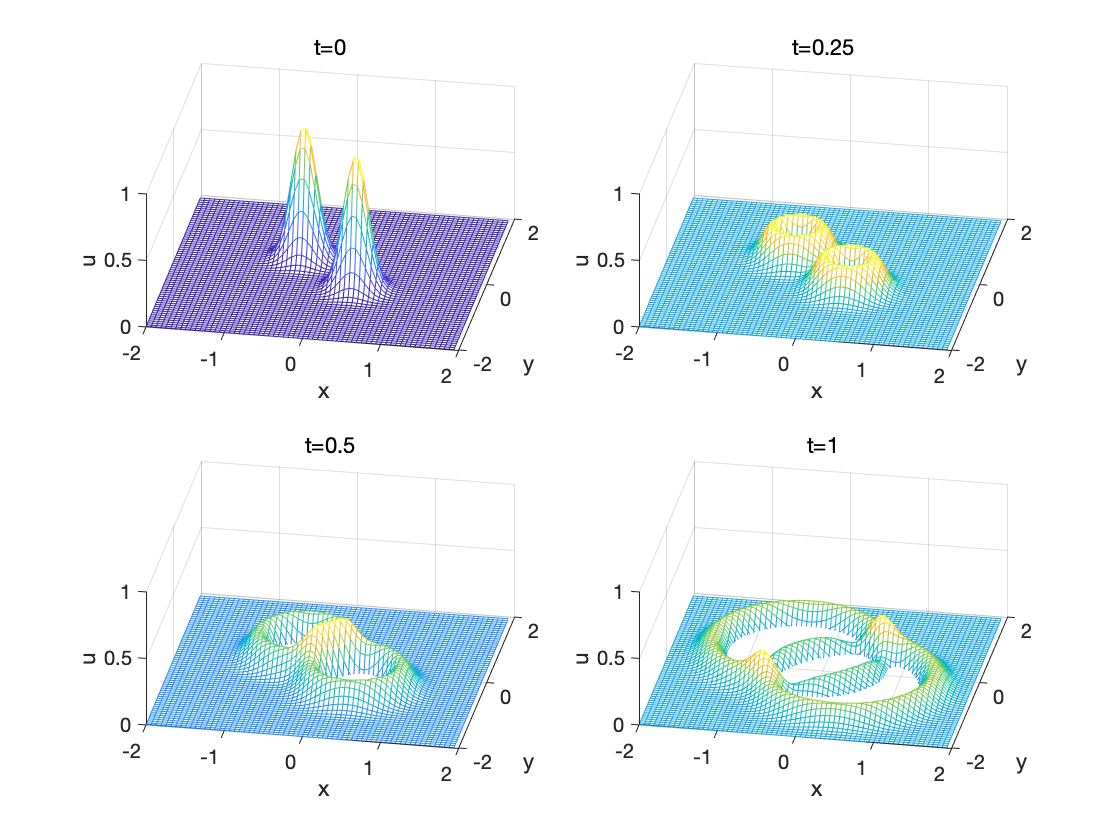
Matlab傅里叶谱方法求解二维波动方程
傅里叶谱方法求解基本偏微分方程—二维波动方程 二维波动方程 将一维波动方程中的一维无界弦自由振动方程推广到二维空间上, 就得到了描述无界 (−∞<x,y<∞)(-\infty<x, y<\infty)(−∞<x,y<∞) 弹性薄膜的波动方程: ∂2u∂t2a2(∂2∂x2∂2∂y2)u(1)\frac…...

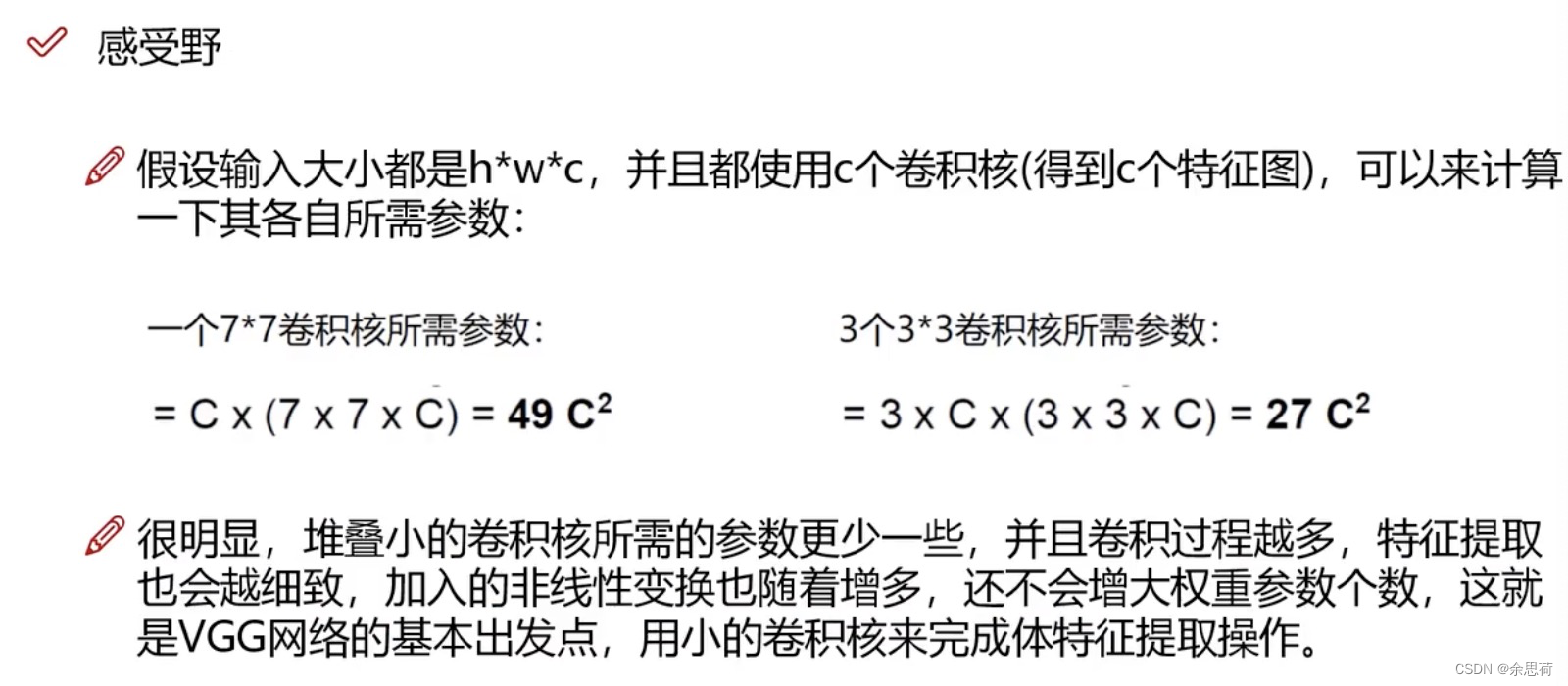
【深度学习】卷积神经网络
1 卷积神经网络(CNN)可以做什么? 检测任务分类与检索超分辨率重构:将图像训练的更清晰医学任务等无人驾驶人脸识别 2 用GPU:图像处理单元 比CPU块一百倍以上 3 卷积神经网络与传统神经网络的区别 传统神经网络&…...

【C++】六个默认成员函数——取地址重载,const成员函数
🍅 初始化和清理 拷贝复制 目录 ☃️1.取地址重载 ☃️2.const取地址操作符重载 这两个运算符一般不需要重载,使用编译器生成的默认取地址的重载即可,只有特殊情况,才需要重载,比如想让别人获取到指定的内容…...

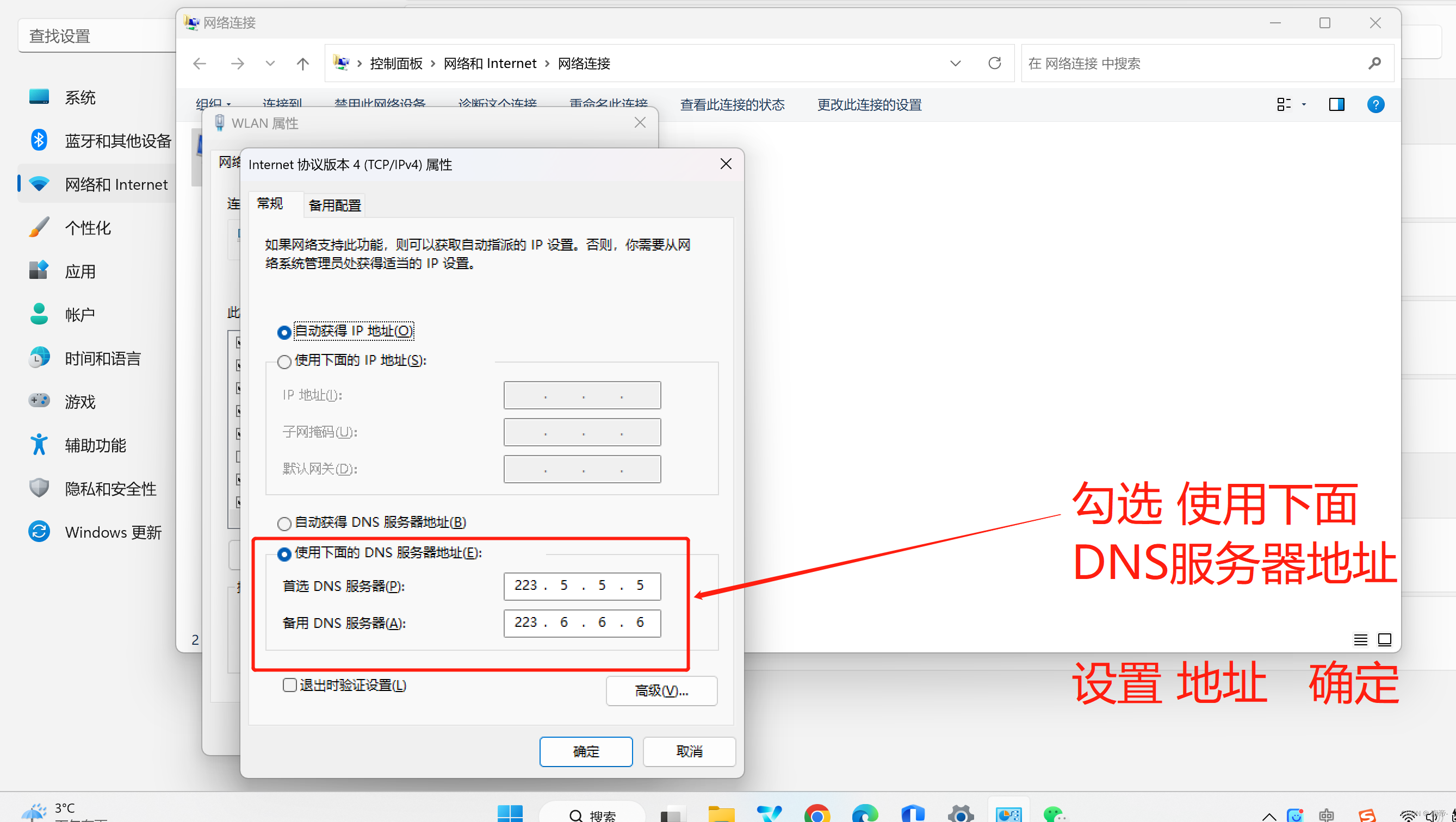
Win11浏览器无法上网,秒杀网上99.9%教程—亲测完胜
前言 例如:网上的教程 列如: 关闭代理服务器、QQ微信可以登录,但浏览器无法上网、Win11、Win10无法上网、重启网络、重启电脑、去掉代理服务器等等。 一系列教程,要多鸡肋就多鸡肋。 我是用我2020年在CSDN上发布的第一篇文章&…...
)
Vulkan Graphics pipeline Dynamic State(图形管线之动态状态)
Vulkan官方英文原文:请见 Vulkan 1.3.236 - A Specification 10.9 章节。对应的Vulkan技术规格说明书版本: Vulkan 1.3.2A dynamic pipeline state is a state that can be changed by a command buffer command during the execution of a command buff…...

CSP-《I‘m stuck!》-感悟
题目 做题过程 注:黄色高亮表示需要注意的地方,蓝色粗体表示代码思路 好久没有写过代码了,今天做这道编程题,简直是灾难现场。 上午编程完后发现样例没有通过,检查发现算法思路出现了问题:我计数了S不能到…...
)
[实践篇]13.19 Qnx进程管理slm学习笔记(二)
【QNX Hypervisor 2.2用户手册】目录(完结) 四,配置文件结构 4.1 根元素 一个配置文件的XML根元素是system,如下: <SLM:system>-- component and module descriptions -- </SLM:system> 4.2 组件 一个进程对于SLM来说就是一个组件。在配置文件中,你必须为一…...

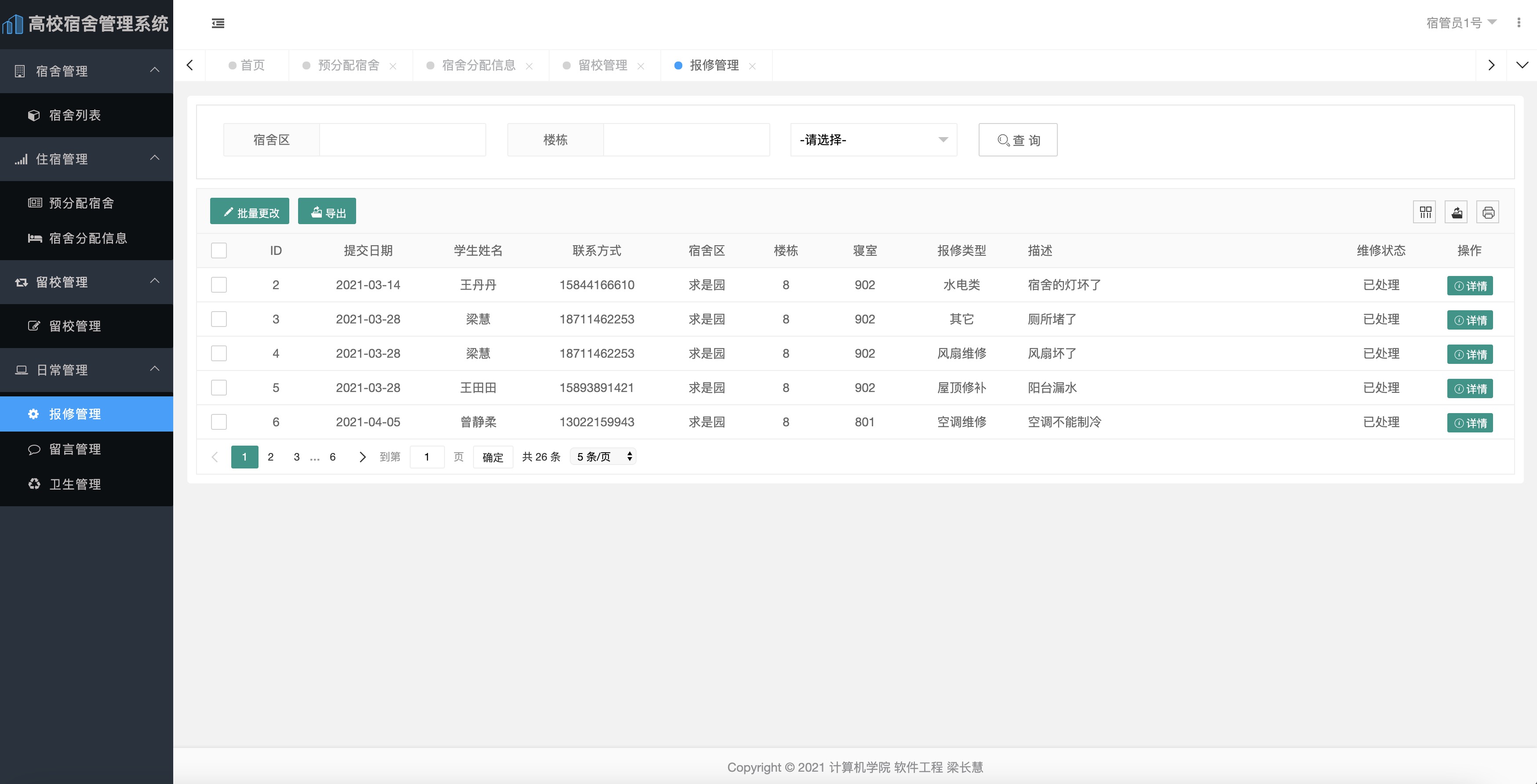
(免费分享)基于 SpringBoot 的高校宿舍管理系统带论文
项目描述 系统代码质量高,功能强大,带论文。 系统的功能主要有: (1)基本信息管理 基本信息分为学生信息和宿舍信息两部分,其功能是负责维护这些信息,对 它们进行增删查改等操作。 &#x…...

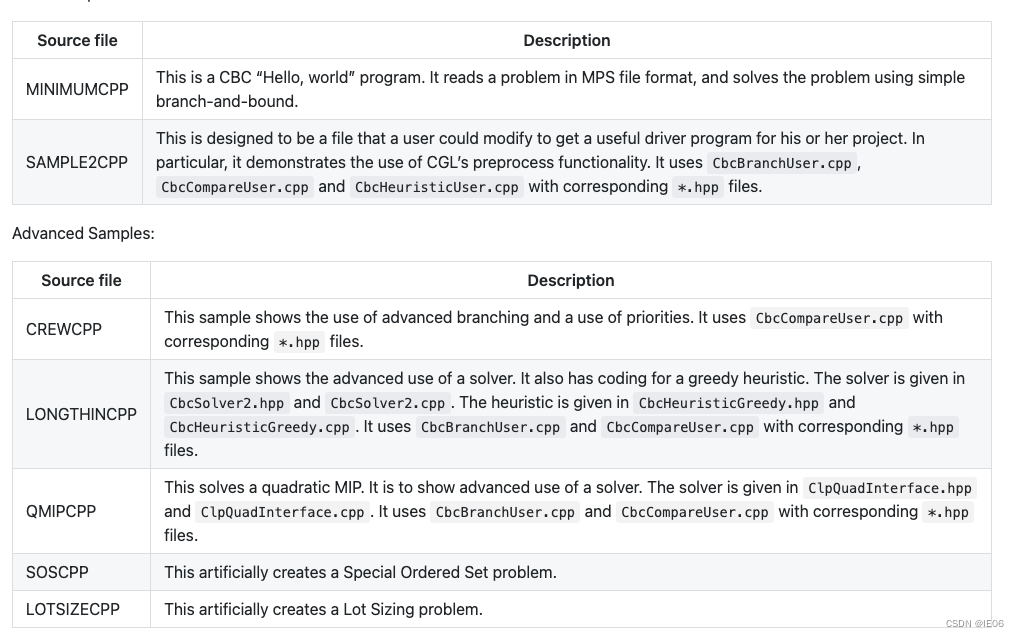
运筹系列78:cbc使用介绍
1. 上手 1.1 快速使用 首先是简单的调用测试,在mac上首先安装clp的库:brew install coin-or-tools/coinor/cbc,然后新建项目进行调用,各项配置如下,注意要添加的library和directory比较多: 1.2 命令行方…...

RocketMQ底层源码解析——事务消息的实现
1. 简介 RocketMQ自身实现了事务消息,可以通过这个机制来实现一些对数据一致性有强需求的场景,保证上下游数据的一致性。 以电商交易场景为例,用户支付订单这一核心操作的同时会涉及到下游物流发货、积分变更、购物车状态清空等多个子系统…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
