Django 实现瀑布流
需求分析
现在是 "图片为王"的时代,在浏览一些网站时,经常会看到类似于这种满屏都是图片。图片大小不一,却按空间排列,就这是瀑布流布局。

- 以瀑布流形式布局,从数据库中取出图片
- 每次取出等量(7 条)的图片,加载到页面
- 当滑轮滚动到最底端时,自动再加载图片
实现流程
- 以包形式管理模型
- 将图片自动上传到静态文件
static - 前端页面每行排列四张图片(四个 div )
- 当页面加载时,以 ajax 形式自动向后台发送请求,获取图片数据,再用 js 循环生成 img 标签添加到每个 div 中
- JS 循环图片信息列表,将当前循环元素的索引与每行排列的图片数目(4张)求余数,再利用余数定位每个 div 标签
模型设计
在这里,我以包的形式管理模型 models,编写 app/models/video/img_models.py:
from django.db import modelsclass Img(models.Model):"""upload_to: 上传文件地址"""src = models.FileField(max_length=64, verbose_name='图片地址', upload_to='app/static/app/upload')title = models.CharField(max_length=64, verbose_name='标题')summary = models.CharField(max_length=128, verbose_name='简介')class Meta:verbose_name_plural = '图片'def __str__(self):return self.title
视图函数
编写 app/views.py:
from django.shortcuts import render
from django.http import JsonResponse
from app.models.video.img_models import Imgdef img(request):return render(request, 'app/img.html')def getImgs(request):nid = request.GET.get('nid')print(nid)# nid 第一次取为 0,每次取 7 条last_position_id = int(nid) + 7postion_id = str(last_position_id)# 获取 0 < id < 7 的数据img_list = Img.objects.filter(id__gt=nid, id__lt=postion_id).values('id', 'title', 'src')img_list = list(img_list) # 将字典格式转换为列表形式ret = {'status': True,'data': img_list}return JsonResponse(ret)
在后台取出符合条件的数据,然后打包成 JSON 格式数据,前端模板再通过 jQuery 将其循环生成 img 标签,并添加到 div 标签中。
模板
编写 app/templates/app/img.html:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>瀑布流</title><style type="text/css">.box1{width: 1000px;margin: 0 auto;}.box1 .item{width: 25%;float: left;}.item img{width: 100%;}</style>
</head>
<body><h1>瀑布流</h1><div class="box1" id="container"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div><script src="{% static 'app/jquery/jquery-3.1.1.js' %}"></script><script>$(function () {initImg();scroll();});NID = 0;LASTPOSTION = 3; // 循环最后那个的位置function initImg() {$.ajax({url: '/app/getImgs/',type: 'GET',data: {nid: NID},dataType: 'JSON',success: function (arg) {if (arg.status){var img_list = arg.data;$.each(img_list, function (index, value) {var n = (index + LASTPOSTION + 1) % 4;
{# console.log(n); // 0、1 、2 、3 一直为 0、1 、2 、3#}var img = document.createElement('img');img.src = '/' + value.src; // app/static/app/upload/7.jpg// 也就是给第一、二、三、四给 div 添加 img 标签,eq(0) 为第一个$('#container').children().eq(n).append(img);if (index + 1 == img_list.length){console.log(n, value.id);LASTPOSTION = n;
{# NID = value.id;#}}});}}})}// 监听滑轮$(window).scroll(function () {// 文档高度var doc_height = $(document).height();// 窗口高度var window_height = $(window).height();// 滑轮高度var scroll_height = $(window).scrollTop();if (window_height + scroll_height == doc_height){initImg();}})</script>
</body>
</html>
settings 配置
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates',# templates 设置'DIRS': [os.path.join(BASE_DIR, 'templates')],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]LANGUAGE_CODE = 'zh-hans'TIME_ZONE = 'Asia/Shanghai'# 因为让模板能够找到 static 中图片,添加了 /app
STATIC_URL = '/app/static/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, 'app', 'static'),
)TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'app', 'templates'),)
urlconf 配置
这是我的 app/urls.py:
# Project/urls.py
from django.contrib import admin
from django.urls import path, includeurlpatterns = [path('admin/', admin.site.urls),path('app/', include('app.urls')),
]# app/urls.py
from django.urls import path
from app import viewsurlpatterns = [path('img/', views.img, name='img'),path('getImgs/', views.getImgs, name='getImgs'),
]
包管理模型
整个项目的模型部分,以包的形式管理,有些功能部分单独设计模型文件,因此要在包文件中导入相应模型。
编写 app/models/video/__init__.py:
from app.models.video.img_models import Img
使用对象封装全局变量
在上面 JS 代码中,我们使用了全局变量,实际开发中应该尽量避免使用全局变量,在这里用对象将其封装。
// 全局变量封装
$(function () {var obj = new ScrollImg(); // 定义一个对象obj.fetchImg(); obj.scrollEvent();
});// 对象 ScrollImg
function ScrollImg() {// 将之前的全局变量封装在对象内部,仅其内部能使用this.NID = 0; this.LASTPOSITION = 3;// 向后台发送 ajax 请求,获取图片信息this.fetchImg = function () {var that = this;$.ajax({url: '/app/getImgs/',type: 'GET',data: {nid: that.NID},dataType: 'JSON',success: function (arg) {var img_list = arg.data;$.each(img_list, function (index, value) {var n = (index + that.LASTPOSITION + 1) % 4;var img = document.createElement('img');img.src = '/' + value.src;$('#container').children().eq(n).append(img);if (index + 1 == img_list.length) {that.LASTPOSITION = n;// 每取完一次,便把最后那条的 id 赋值给 NID 传到后台,再根据这个条件取 7 条数据that.NID = value.id;}});}})};this.scrollEvent = function () {var that = this;// 监听滑轮,当滑轮高度+窗口高度==文档高度时,即表示滑轮已经滑动到最底部,再执行 fetchImg() 函数,再从数据库取出数据$(window).scroll(function () {var scroll_height = $(window).scrollTop();var window_height = $(window).height();var doc_height = $(document).height();if (scroll_height + window_height == doc_height ) {that.fetchImg();}})}
}
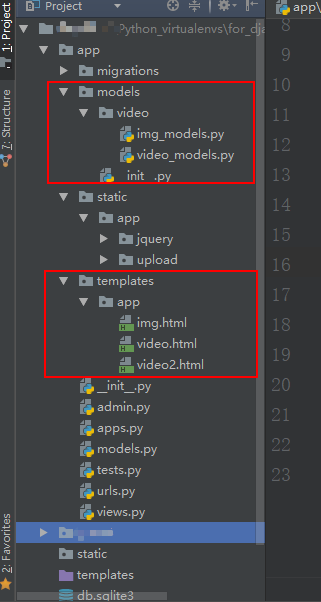
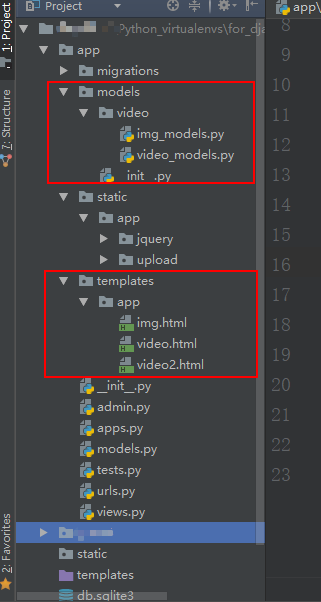
这是整个项目大致分布:

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mYAM6WY5-1679406971121)(https://raw.githubusercontent.com/hj1933/img/master/iimg/%E7%80%91%E5%B8%83%E6%B5%81.gif)]
参考博客
-
小功能瀑布流的实现
-
django实现瀑布流、组合搜索、阶梯评论、验证码
相关文章:

Django 实现瀑布流
需求分析 现在是 "图片为王"的时代,在浏览一些网站时,经常会看到类似于这种满屏都是图片。图片大小不一,却按空间排列,就这是瀑布流布局。 以瀑布流形式布局,从数据库中取出图片每次取出等量(7 …...

传输层协议----UDP/TCP
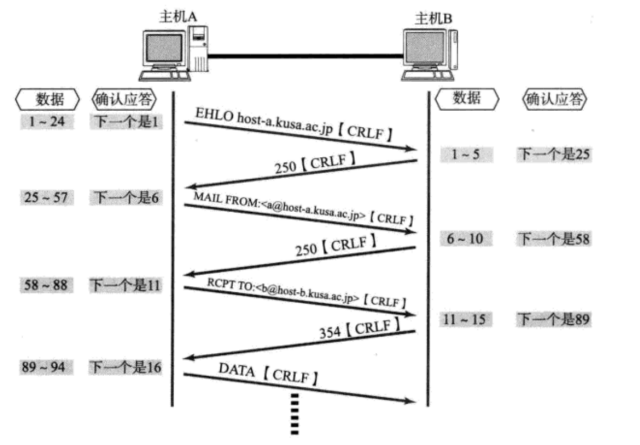
文章目录前言一、再谈端口号端口号的划分认识知名端口号(Well-Know Port Number)两个问题nestatpidof二、UDP协议UDP协议端格式UDP的特点面向数据报UDP的缓冲区UDP使用注意事项基于UDP的应用层协议二、TCP协议TCP协议段格式可靠性问题确认应答(ACK)机制流量控制六个标志位PSHUG…...

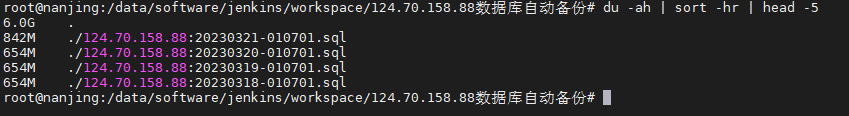
教你如何快速在Linux中找到某个目录中最大的文件
工作中经常会有查看某个目录下最大的文件的需求,比如在运维工作中,发现某个系统或功能不工作了,经排查发现是服务器空间满了…那么接下来就需要清理一下临时文件或者日志文件,或者其他不需要的文件,那么就会想要查看一…...

Java二叉树面试题讲解
Java二叉树面试题讲解🚗1.检查两颗树是否相同🚕2.另一颗树的子树🚙3.二叉树最大深度🚌4.判断一颗二叉树是否是平衡二叉树🚎5.对称二叉树🚓6.获取树中结点个数🚑7.判断一个树是不是完全二叉树&am…...

rancher2.6进阶之nfs动态创建pv配置
添加NFS client provisioner 动态提供K8s后端存储卷 1.1.前提说明 1.1.1.说明 NFS client provisioner 利用 NFS Server 给 Kubernetes 作为持久存储的后端,并且动态提供PV。 默认 rancher 2 的存储类中的提供者不包含NFS,需要手动添加;添加方式有两种: 1)从应用商店直接安…...

快速上手vue elementUI好看的登录界面
这是一个非常非常适合新手的vue登录界面,总体来说美观大气,axios那部分没有发,有需要的大家可以自己进行二次开发,继续编写。 用到了技术栈有 vue/cli 5.07 element-ui 2.15.9 适合入门级新手,展示下页面 emmm验证码…...

Vue趣味【Vue3+Element Plus+Canvas实现一个简易画板;支持导出为图片】
目录🌟前言🌟粉丝先看🌟创建Vue3项目🌟引入Element Plus🌟实现代码(详细注释)🌟写在最后🌟JSON包里写函数,关注博主不迷路🌟前言 哈喽小伙伴们&a…...

【Spring Cloud Alibaba】2.服务注册与发现(Nacos安装)
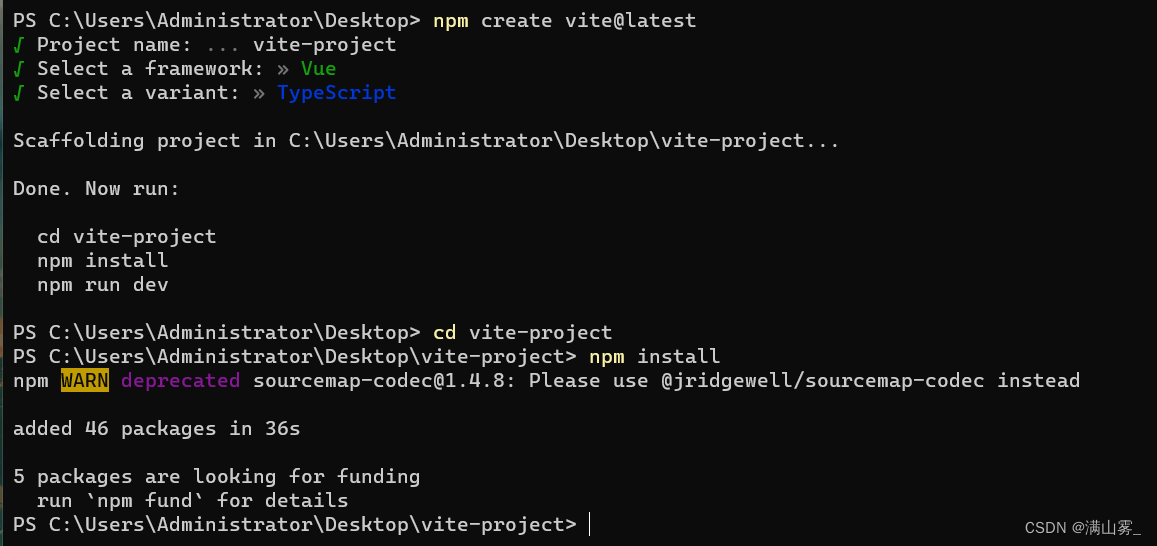
文章目录环境要求简介安装Nacos源码安装Docker安装数据库配置访问服务我们要搭建一个Spring Cloud Alibaba项目就绕不开Nacos,阿里巴巴提供的Nacos组件,可以提供服务注册与发现和分布式配置服务,拥有着淘宝双十一十几年的流量经验,…...

深度学习 Day28——利用Pytorch实现好莱坞明星识别
深度学习 Day28——利用Pytorch实现好莱坞明星识别 文章目录深度学习 Day28——利用Pytorch实现好莱坞明星识别一、前言二、我的环境三、前期工作1、导入依赖项设置GPU2、导入数据集3、划分数据集四、调用官方的VGG16模型五、训练模型1、编写训练函数2、编写测试函数3、设置动态…...

Android中使用FCM进行消息推送
Firebase Cloud Message 的介绍 Firebase Cloud Message(FCM)是由Google推出的一种云端消息推送服务,它是由Google推出的Google Cloud Messaging(GCM)服务的升级版。在2016年5月,Google宣布将Google Cloud Messaging重命名为Firebase Cloud Message,作为Firebase的一部…...

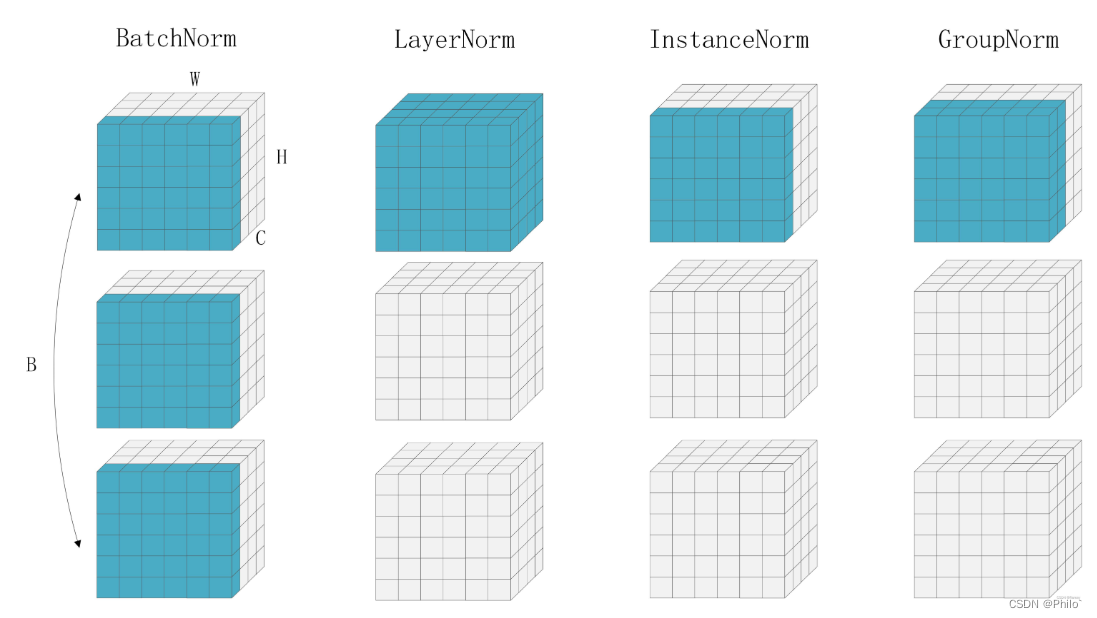
从 X 入门Pytorch——BN、LN、IN、GN 四种归一化层的代码使用和原理
Pytorch中四种归一化层的原理和代码使用前言1 Batch Normalization(2015年提出)Pytorch官网解释原理Pytorch代码示例2 Layer Normalization(2016年提出)Pytorch官网解释原理Pytorch代码示例3 Instance Normalization(2…...

Windows环境下实施域名访问的一些小知识
文章目录 前言一、windows域名访问流程二、网络域名访问配置设置DNS未正确设置DNS的结果三、本地hosts设置本地hosts本地hosts的优先机制本地hosts的内部访问次序示例一示例二总结前言 作为一种常见的操作系统,windows系统具有其特殊的域名访问管理机制。了解其访问机制,将有…...

78.qt QCustomPlot介绍
参考https://www.qcustomplot.com/index.php/tutorials/settingup 下载地址: https://www.qcustomplot.com/index.php/download 1.添加帮助文档 在QtCreator ——>工具——>选项——>帮助——>文档——>添加,选择qcustomplot.qch文件,确定,以后按F1就能跳转到…...

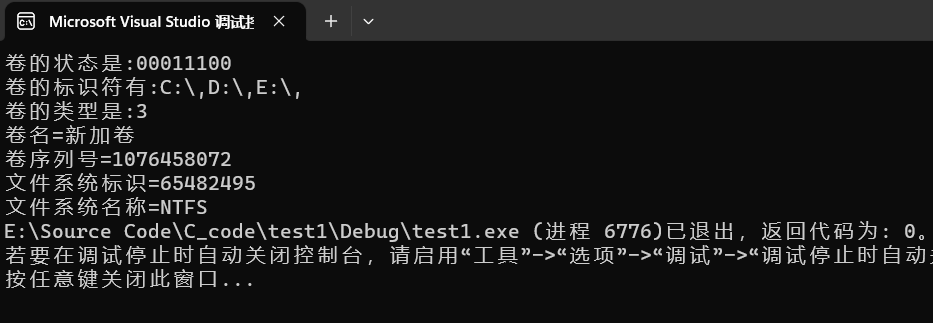
win32api之文件系统管理(七)
什么是文件系统 文件系统是一种用于管理计算机存储设备上文件和目录的机制。文件系统为文件和目录分配磁盘空间,管理文件和目录的存储和检索,以及提供对它们的访问和共享,以下是常见的两种文件系统: NTFSFAT32磁盘分区容量2T32G…...

点云规则格网化,且保存原始的点云索引
点云规则格网化,且保存原始的点云索引 点云深度学习Voxelize规则,参考PTV2:https://github.com/Gofinge/PointTransformerV2 1总执行文件 import numpy as np import torch from pcr.utils.registry import Registry TRANSFORMS Registry…...

入职第一天就被迫离职,找工作多月已读不回,面试拿不到offer我该怎么办?
大多数情况下,测试员的个人技能成长速度,远远大于公司规模或业务的成长速度。所以,跳槽成为了这个行业里最常见的一个词汇。 前言 前几天,我们一个粉丝跟我说,正常入职一家外包,什么都准备好了࿰…...

走进Vue【三】vue-router详解
目录🌟前言🌟路由🌟什么是前端路由?🌟前端路由优点缺点🌟vue-router🌟安装🌟路由初体验1.路由组件router-linkrouter-view2.步骤1. 定义路由组件2. 定义路由3. 创建 router 实例4. 挂…...

html+css制作
<!DOCTYPE html> <html><head><meta charset"utf-8"><title>校园官网</title><style type"text/css">*{padding: 0;margin: 0;}#logo{width:30%;float: left;}.nav{width: 100%;height: 100px;background-color…...

Python实现rar、zip和7z文件的压缩和解压
一、7z压缩文件的压缩和解压 1、安装py7zr 我们要先安装py7zr第三方库: pip install py7zr如果python环境有问题,执行上面那一条安装语句老是安装在默认的python环境的话,我们可以执行下面这条语句,将第三方库安装在项目的虚拟…...

从Hive源码解读大数据开发为什么可以脱离SQL、Java、Scala
从Hive源码解读大数据开发为什么可以脱离SQL、Java、Scala 前言 【本文适合有一定计算机基础/半年工作经验的读者食用。立个Flg,愿天下不再有肤浅的SQL Boy】 谈到大数据开发,占据绝大多数人口的就是SQL Boy,不接受反驳,毕竟大…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
