vue 后台管理 指定项目别名
越多越好
文章目录
- 一、指定项目路径别名
- 二、全局loading进度条实现
- 三、动态页面标题的实现
- 四、全局刷新 和 全屏
一、指定项目路径别名
- 在 vite.config.js 里配置
import path from "path"export default defineConfig({resolve:{alias:{"~":path.resolve(__dirname,"src")}},
})
二、全局loading进度条实现
- 安装 nprogress
npm install nprogress// main.js 引入
import "nprogress/nprogress.css"
nprogress.start() // 进度条开启
nprogress.done() // 进度条关闭
- 可以再 beforeEach 、 afterEach 路由守卫里开启、关闭
三、动态页面标题的实现
- 首先,你需要在你的路由配置文件中为每个路由对象添加一个meta字段,并为其设置相应的title属性
const routes = [{path: '/',name: 'Home',component: Home,meta: { title: '首页' } // 添加meta字段,定义标题},{path: '/about',name: 'About',component: About,meta: { title: '关于我们' } // 添加meta字段,定义标题}
]
- 全局路由守卫 beforeEach,也就是说当路由跳转前,使用路由元信息(meta)设置页面标题
router.beforeEach((to, from, next) => {if (to.meta.title) {document.title = to.meta.title + ' - 网站名称';} else {document.title = '网站名称';}next();
});
四、全局刷新 和 全屏
- 全局刷新
// js 原生方法
location.reload()
- 全屏
可以使用 vueuse 提供的 useFullScreen,使用前需要安装 vueuse 及他的核心包
npm i @vueuse/core // 核心包import { useFullscreen } from '@vueuse/core'
const {isFullscreen,enter,exit,toggle} = useFullscreen()<el-icon class="icon-btn" @click="toggle"><full-screen v-if="!isFullscreen" /><aim v-else />
</el-icon>isFullscreen: 是否是全屏状态
enter:进入全屏
exit:退入全屏
toggle: 半/全屏切换 (enter/exit的集合)相关文章:

vue 后台管理 指定项目别名
越多越好 文章目录 一、指定项目路径别名二、全局loading进度条实现三、动态页面标题的实现四、全局刷新 和 全屏 一、指定项目路径别名 在 vite.config.js 里配置 import path from "path"export default defineConfig({resolve:{alias:{"~":path.resol…...

【Python机器学习】FP-growth算法——构建FP树
在第二次扫描数据集时会构建一棵FP树。为构建一棵树,需要一个容器来保存树。 创建FP树的数据结构 FP树要比书中其他树更加复杂,因此需要创建一个类来保存树的每一个节点: class treeNode:def __init__(self,nameValue,numOccur,parentNode…...

JAVA itextpdf 段落自动分页指定固定行距打印
JAVA itextpdf 段落自动分页指定固定行距打印 前言:公司有个需求,打印的合同模板左上角要加上logo的图标。但是itext pdf 自动分页会按照默认的顶部高分页打印内容的,导致从第二页开始logo图标就会把合同的内容给覆盖掉了。然后尝试了挺多方法…...

基于SpringBoot+Vue的周边游平台个人管理模块的设计与实现
TOC springboot220基于SpringBootVue的周边游平台个人管理模块的设计与实现 第一章 绪论 1.1 选题背景 目前整个社会发展的速度,严重依赖于互联网,如果没有了互联网的存在,市场可能会一蹶不振,严重影响经济的发展水平…...

开源数据库同步工具monstache
Monstache是一个用Go语言编写的同步工具,主要用于将MongoDB中的数据同步到Elasticsearch中。它支持全量同步和增量同步,并提供了丰富的配置参数以及使用Go、JavaScript编写插件来自定义处理数据的逻辑的能力。Monstache 工作流程如下图: 以下…...

Ubuntu连接GitHub
报错:Please make sure you have the correct access rights and the repository exists.原因:本地没有SSH Key存在解决: 首先为系统设置github的用户名和自己的邮箱 git config --global user.name "****" git config --global us…...

微信支付流程
1. 创建订单 请求创建订单的 API 接口:把 订单金额、收货地址、订单中包含的商品信息 发送到服务器服务器响应的结果:订单编号 2.订单预支付 请求订单预支付的 API 接口:把步骤1得到的 订单编号 发送到服务器服务器响应的结果:…...

LVS理论知识
目录 1.描述以及工作原理 1.什么是LVS 2.LVS调度算法 1.静态调度算法 1.轮询RR 2.加权轮询WRR 3.目标地址hash---DH 4.源地址hash---SH 2.动态调度算法 1.LC最少连接 2.wlc加权最少连接 3.sed最少期望延迟 4.nq不排队调度算法 5.lblc基于本地最少连接 6.lnlcr带…...

uniapp接口请求this.$request
代码示例: createPhoto(url) {this.$request({url: /emp/gallery-photo/create,//后端接口method: post,//请求方法header: {//请求头tenant-id: 1,},data: {//请求参数galleryId: this.albumId,empUserId: this.empUserId,"url": url,}}).then((res) &…...

vulnhub靶机 W34KN3SS(渗透测试详解)
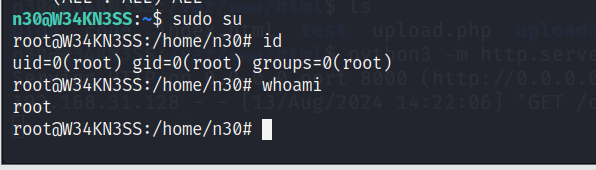
一、靶机信息收集 1、靶机下载地址 https://download.vulnhub.com/w34kn3ss/W34KN3SS.ova 2、扫描靶机IP 3、探测靶机端口、主机、服务版本信息 nmap -sS -sV -A -p- 192.168.31.160 4、进行目录扫描 二、web渗透测试 1、访问靶机IP 没什么发现 2、进行目录拼接访问 拼接…...

2024年8月16日嵌入式学习
今日复习信号量的知识点和学习了进程间通信和管道 总结信息量: 共享进程资源 方便 线程 抢占公共资源 带来的问题 1. 互斥访问 需要互斥锁 来保障 原子性操作 使 操作过程 完整 互斥锁: a.初始化 锁 b.加锁 //使用资源之前 …...

vue+ckEditor5 复制粘贴wold文字+图片并保存格式
第一步在vue2项目下安装 npm install --save ckeditor/ckeditor5-build-decoupled-document 第二 项目下新建一个plugins的文件夹将这个包ckeditor5-build-classic放入 (包在页面最上方 有个下载按钮 可以下载) 刚开始时 ckeditor5-build-classic文件…...

redis列表若干记录
2、列表 ziplist ziplist参数 entry结构 entry-data:节点存储的元素prelen:记录前驱节点长度encoding:当前节点编码格式encoding encoding属性 使用多个子节点存储节点元素长度,这种多字节数据存储在计算机内存中或者进行网络传输的时的字节…...

固态硬盘用mbr还是GPT?固态硬盘分区类型用mbr还是GPT分析
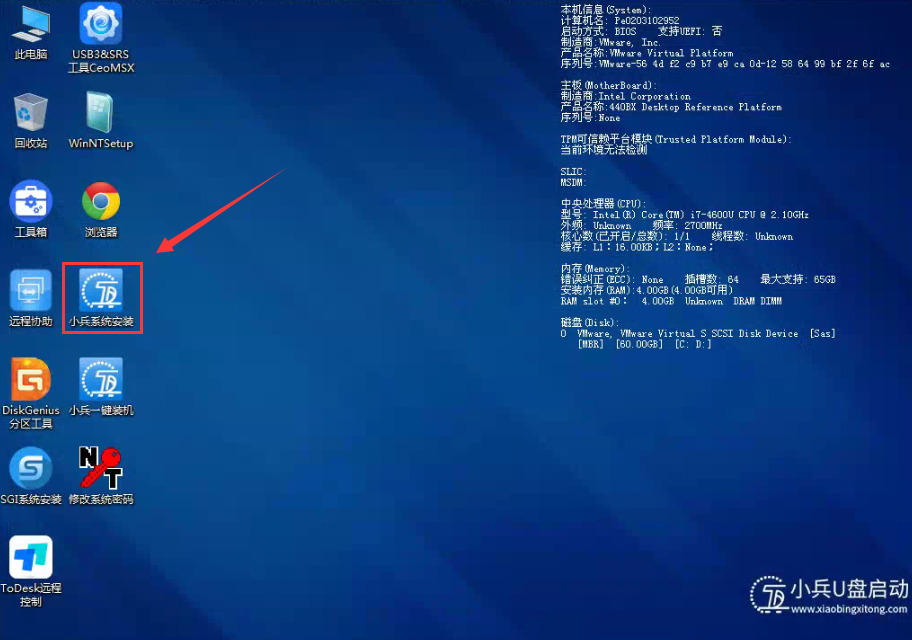
固态硬盘用mbr还是GPT?答:固态硬盘分区类型用mbr还是gpt其实取决于你对分区要求及引导模式。我们知道现在的引导模式有uefi和legacy两种引导模式,如果采用的是uefi引导模式,分区类型对应的就是gpt分区(guid),如果引导模…...

http/sse/websocket 三大协议演化历史以及 sse协议下 node.js express 服务实现打字机案例 负载均衡下的广播实现机制
背景 自从2022年底chatgpt上线后,sse就进入了大众的视野,之前是谁知道这玩意是什么?但是打字机的效果看起来是真的很不错,一度吸引了很多人的趋之若鹜,当然了这个东西的确挺好用,而且实现很简单࿰…...

智能时代新宠:2024年录音转文字软件
无论是学生群体记录课堂笔记,职场人士整理会议纪要,还是自媒体创作者捕捉灵感火花,录音转文字软件都以其独特的便利性和高效性赢得了广泛的好评。今天,就让我们一起探索那些深受大家喜爱的录音转文字工具吧。 1.365在线转文字 链…...

【Python机器学习】树回归——使用Python的tkinter库创建GUI
机器学习给我们提供了一些强大的工具,能从未知数据中抽取出有用的信息。因此,能否这些信息以易于人们理解的方式呈现十分重要。如果人们可以直接与算法和数据交互,将可以比较轻松的进行解释。其中一个能够同时支持数据呈现和用户交互的方式就…...

谷歌浏览器网页底图设置为全黑
输入网址:chrome://flags/ 搜索dark,选择Enabled,重启浏览器即可...

Unity | AmplifyShaderEditor插件基础(第二集:模版说明)
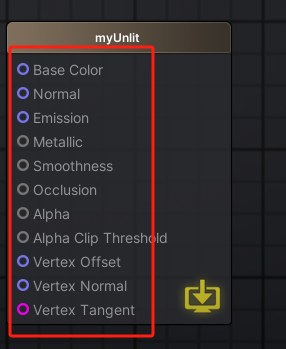
目录 一、前言 二、核心模版和URP模版 1.区别介绍 2.自己的模版 三、输出节点 1.界面 2.打开OutPut 3.ShderType 4.ShaderName 5.Shader大块内容 6.修改内容 四、预告 一、前言 内容全部基于以下链接基础以上讲的。 Unity | Shader基础知识(什么是shader…...

【Linux入门】Linux常见指令
目录 前言 一、Linux基本指令 1.ls指令 2.pwd命令 3.cd 指令 4.touch指令 5.mkdir指令 6.rmdir指令 && rm 指令 7.man指令 8.cp指令 9.mv指令 10.cat 11.date 12.top 13.shutdown-关机 14.重要的几个热键 二、Linux扩展指令 总结 前言 Linux指令是在…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
