华为云低代码AstroZero技巧教学1:表格的超链接赋能
在低代码AstroZero的标准页面设计和构建上,我们总是在思考如何让用户体验能够更加流畅。
为此,我们特推出低代码AstroZero技巧教学系列合集,让各位开发者能够更加方便快捷地掌握低代码AstroZero的操作技巧。
本次技巧内容:
在Astro Zero标准页面中为表格中的文本增加超链接
掌握技巧价值:
- 提高工作效率:通过点击超链接用户可以迅速跳转到表格中的指定位置,实现快速定位到需要修改或查看的数据区域。
- 增强信息关联性:超链接可以将相关的数据区域连接起来,形成一个逻辑清晰、结构紧凑的信息网络。这有助于用户更好地理解数据之间的关系,进行更深入的分析。
- 改善用户体验:如下图所示,将鼠标移动至表格中的特定列名称,例如“WEB A”,不仅会显示链接地址,点击它还能直接跳转到目标页面!这可是大大的提升了用户体验的交互,用起来便捷又快速。
快来试试吧,让你的页面动起来,与用户互动更加紧密!
操作步骤:
1.登录并打开华为云低代码Astro Zero
点击文末“阅读原文”即可跳转Astro Zero官网”,如果你是新用户可点击下方文章链接了解基础的注册使用方法。
绘出「星辰大海」:华为云Astro轻应用新手指南-第一章
2.创建数据对象
首先,我们需要创建一个包含所有必要字段和数据的对象。

图1 为对象添加字段

图2 为对象添加数据
3.建立对象模型
几个简单步骤
(1)新建一个标准页面,并单击底部的“模型视图”;
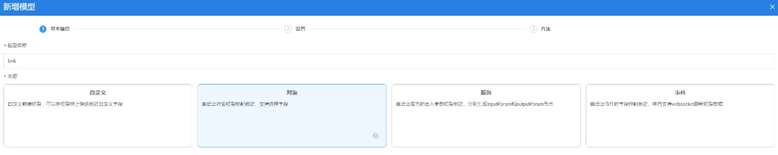
(2)单击“新增模型”,输入模型名称、“来源”选择“对象”,单击“下一步”;

图3 新建模型
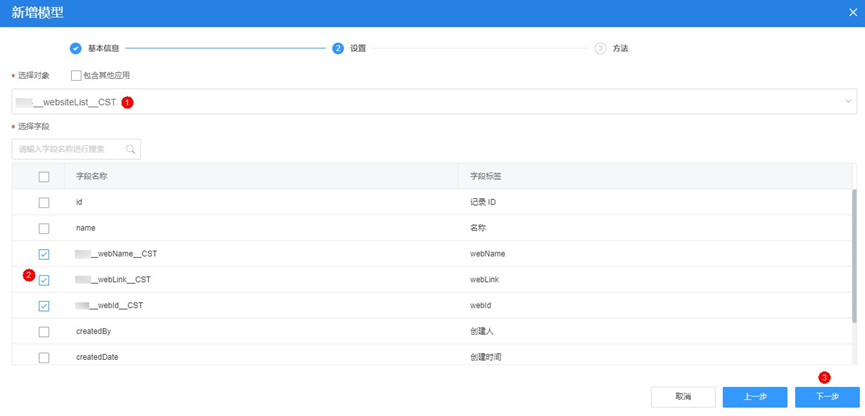
(3)选择2中创建的对象和添加的字段,单击“下一步”轻松完成模型的搭建。

图4 选择对象和字段
4.返回设计视图页面,新建表格关联模型
接下来,只需将一个表格组件拖入页面中,并将之前创建的模型绑定到这个表格上。这样,表格就能显示出我们想要展示的数据了。
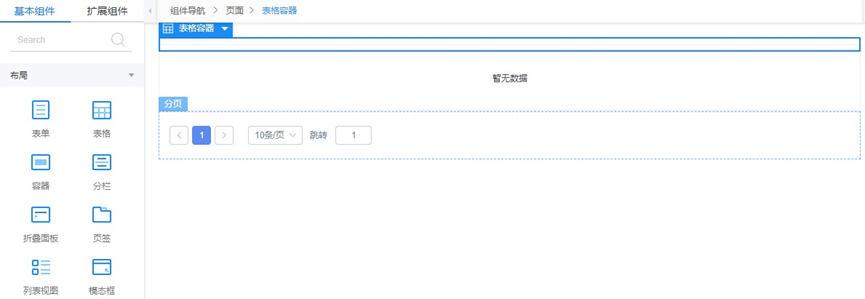
(1)在标准页面中拖入一个表格组件。

图5 拖入表格组件
(2)选中表格组件,在“属性 > 数据绑定 > 值绑定”中,单击 。
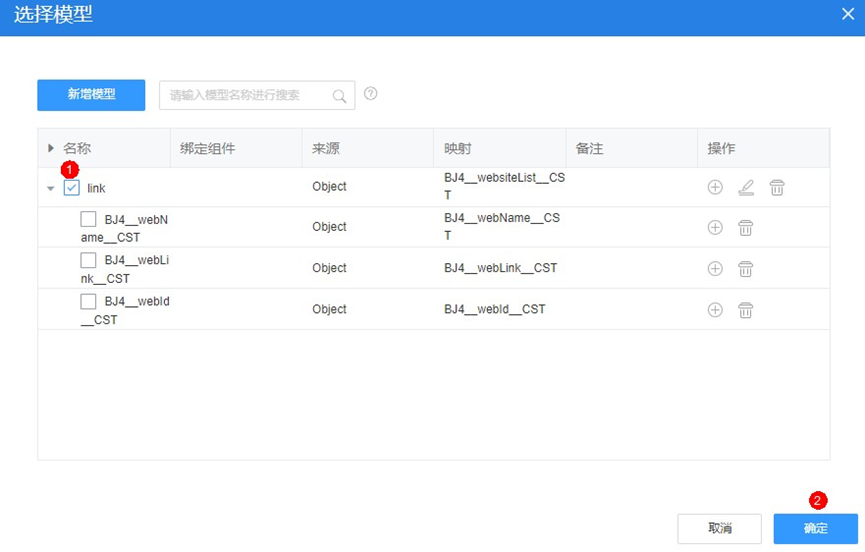
(3)选中2中创建的模型,单击“确定”。

图6 选择模型
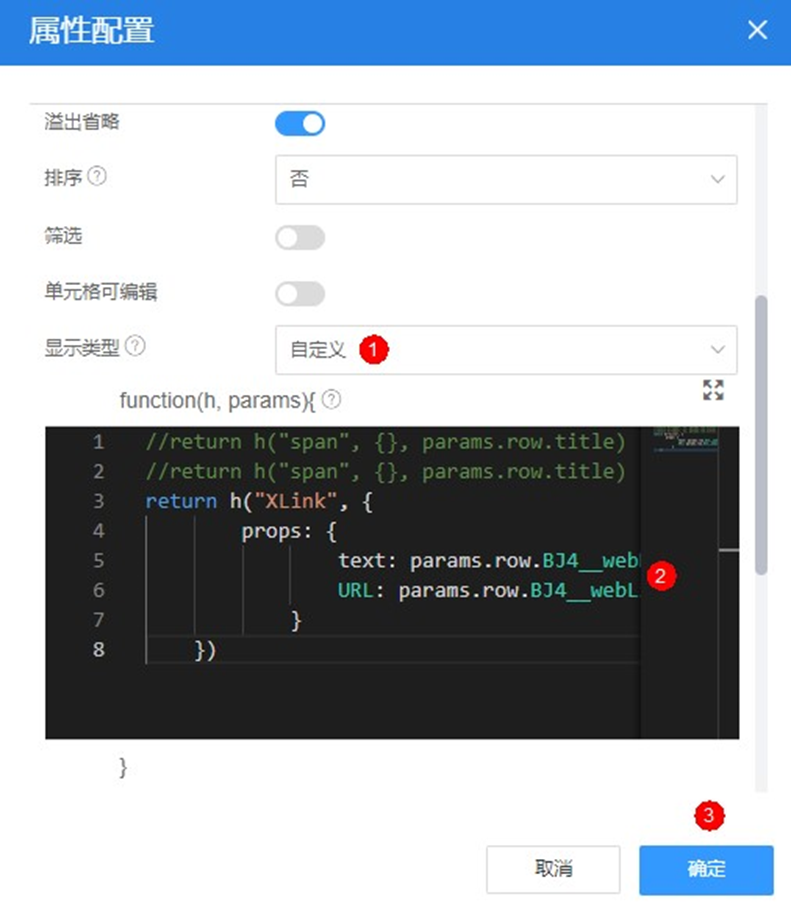
5.添加魔法链接
最精彩的部分来了!选中需要添加链接的列(比如“webName”),将其“显示类型”设置为“自定义”,然后输入一些简单的代码。这段代码会让该列变为可点击的链接,直接链向“webLink”字段所存储的URL。

图7 设置列属性
将“显示类型”设置为“自定义”,并输入如下内容:
//return h("span", {}, params.row.title)//return h("span", {}, params.row.title)return h("XLink", {props: {text: params.row.命名空间__webName__CST,URL: params.row.命名空间__webLink__CST}})6.保存并预览
最后一步,单击
保存成功后单击
预览页面效果。现在你可以看到,当鼠标悬停在特定的列名称上时,链接地址就会显现出来,点击即可直达目标页面。
下期将为各位开发者带来《华为云低代码AstroZero技巧教学2:轮播组件的魅力 玩转视觉营销》
阅读原文
相关文章:

华为云低代码AstroZero技巧教学1:表格的超链接赋能
在低代码AstroZero的标准页面设计和构建上,我们总是在思考如何让用户体验能够更加流畅。 为此,我们特推出低代码AstroZero技巧教学系列合集,让各位开发者能够更加方便快捷地掌握低代码AstroZero的操作技巧。 本次技巧内容: 在As…...

https握手过程详解
https握手过程详解 上一篇《HTTPS通讯全过程》中https握手过程实际上还有更多的细节,为什么会这样设计呢?是因为一开始将握手过程时,吧步骤说的太详细会导致更难理解惹。所以我就先在上一篇把部分细节忽略,把原来几步的过程先简化…...

Lesson 63 Thank you, doctor
Lesson 63 Thank you, doctor 词汇 better a. 更好的 搭配:feel better get better 感觉好些了 成语:Better late than never. 晚做总比不做好。 Half a loaf is better than no bread. 有比没有好。…...

使用python和matlab实现BP神经网络算法的分析比较
分析和比较使用Python和MATLAB实现BP神经网络算法实现的复杂度、代码可读性、库支持、性能以及应用的灵活性等。 1. BP神经网络的基本原理 BP神经网络(Back Propagation Neural Network)是一种多层前馈神经网络,通过反向传播算法来训练网络。其基本思想是利用梯度下降法,…...

智慧卫生间环境传感器有哪些?智慧卫生间的特点@卓振思众
随着科技的进步和人们对生活品质的要求不断提高,智慧卫生间作为现代化设施的代表,越来越受到关注。智慧卫生间不仅仅是在外观设计上做文章,更在于其背后强大的智能系统,特别是环境传感器的应用,让厕所的管理和使用变得…...

智能分班结果自动发布系统
新学期,校园里又将迎来一批充满活力的新生。对于老师们来说,除了准备教学计划和课程内容,还有一项看似简单却颇为繁琐的任务——发布分班。传统的分班信息发布方式,通常是老师们一个个私信给学生家长,家长们收到信息后…...

vue 后台管理 指定项目别名
越多越好 文章目录 一、指定项目路径别名二、全局loading进度条实现三、动态页面标题的实现四、全局刷新 和 全屏 一、指定项目路径别名 在 vite.config.js 里配置 import path from "path"export default defineConfig({resolve:{alias:{"~":path.resol…...

【Python机器学习】FP-growth算法——构建FP树
在第二次扫描数据集时会构建一棵FP树。为构建一棵树,需要一个容器来保存树。 创建FP树的数据结构 FP树要比书中其他树更加复杂,因此需要创建一个类来保存树的每一个节点: class treeNode:def __init__(self,nameValue,numOccur,parentNode…...

JAVA itextpdf 段落自动分页指定固定行距打印
JAVA itextpdf 段落自动分页指定固定行距打印 前言:公司有个需求,打印的合同模板左上角要加上logo的图标。但是itext pdf 自动分页会按照默认的顶部高分页打印内容的,导致从第二页开始logo图标就会把合同的内容给覆盖掉了。然后尝试了挺多方法…...

基于SpringBoot+Vue的周边游平台个人管理模块的设计与实现
TOC springboot220基于SpringBootVue的周边游平台个人管理模块的设计与实现 第一章 绪论 1.1 选题背景 目前整个社会发展的速度,严重依赖于互联网,如果没有了互联网的存在,市场可能会一蹶不振,严重影响经济的发展水平…...

开源数据库同步工具monstache
Monstache是一个用Go语言编写的同步工具,主要用于将MongoDB中的数据同步到Elasticsearch中。它支持全量同步和增量同步,并提供了丰富的配置参数以及使用Go、JavaScript编写插件来自定义处理数据的逻辑的能力。Monstache 工作流程如下图: 以下…...

Ubuntu连接GitHub
报错:Please make sure you have the correct access rights and the repository exists.原因:本地没有SSH Key存在解决: 首先为系统设置github的用户名和自己的邮箱 git config --global user.name "****" git config --global us…...

微信支付流程
1. 创建订单 请求创建订单的 API 接口:把 订单金额、收货地址、订单中包含的商品信息 发送到服务器服务器响应的结果:订单编号 2.订单预支付 请求订单预支付的 API 接口:把步骤1得到的 订单编号 发送到服务器服务器响应的结果:…...

LVS理论知识
目录 1.描述以及工作原理 1.什么是LVS 2.LVS调度算法 1.静态调度算法 1.轮询RR 2.加权轮询WRR 3.目标地址hash---DH 4.源地址hash---SH 2.动态调度算法 1.LC最少连接 2.wlc加权最少连接 3.sed最少期望延迟 4.nq不排队调度算法 5.lblc基于本地最少连接 6.lnlcr带…...

uniapp接口请求this.$request
代码示例: createPhoto(url) {this.$request({url: /emp/gallery-photo/create,//后端接口method: post,//请求方法header: {//请求头tenant-id: 1,},data: {//请求参数galleryId: this.albumId,empUserId: this.empUserId,"url": url,}}).then((res) &…...

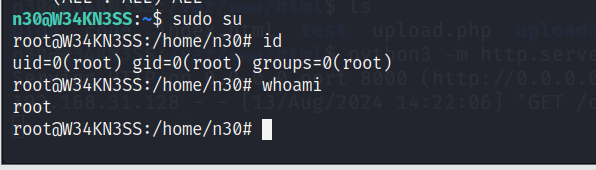
vulnhub靶机 W34KN3SS(渗透测试详解)
一、靶机信息收集 1、靶机下载地址 https://download.vulnhub.com/w34kn3ss/W34KN3SS.ova 2、扫描靶机IP 3、探测靶机端口、主机、服务版本信息 nmap -sS -sV -A -p- 192.168.31.160 4、进行目录扫描 二、web渗透测试 1、访问靶机IP 没什么发现 2、进行目录拼接访问 拼接…...

2024年8月16日嵌入式学习
今日复习信号量的知识点和学习了进程间通信和管道 总结信息量: 共享进程资源 方便 线程 抢占公共资源 带来的问题 1. 互斥访问 需要互斥锁 来保障 原子性操作 使 操作过程 完整 互斥锁: a.初始化 锁 b.加锁 //使用资源之前 …...

vue+ckEditor5 复制粘贴wold文字+图片并保存格式
第一步在vue2项目下安装 npm install --save ckeditor/ckeditor5-build-decoupled-document 第二 项目下新建一个plugins的文件夹将这个包ckeditor5-build-classic放入 (包在页面最上方 有个下载按钮 可以下载) 刚开始时 ckeditor5-build-classic文件…...

redis列表若干记录
2、列表 ziplist ziplist参数 entry结构 entry-data:节点存储的元素prelen:记录前驱节点长度encoding:当前节点编码格式encoding encoding属性 使用多个子节点存储节点元素长度,这种多字节数据存储在计算机内存中或者进行网络传输的时的字节…...

固态硬盘用mbr还是GPT?固态硬盘分区类型用mbr还是GPT分析
固态硬盘用mbr还是GPT?答:固态硬盘分区类型用mbr还是gpt其实取决于你对分区要求及引导模式。我们知道现在的引导模式有uefi和legacy两种引导模式,如果采用的是uefi引导模式,分区类型对应的就是gpt分区(guid),如果引导模…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
