Qt自定义控件:关于大佬“飞扬青云“的自定义UI控件的使用教程(MinGw,MSVC)
前言
最近在搞自定义控件,无意间发现大佬飞扬青云的开源项目,Qt/C++编写超精美自定义控件
这里先贴出大佬项目地址和博客
码云:wwlzq5/qucsdk (gitee.com)(旧版下载地址Qt4.7到Qt5.14)
github:https://github.com/feiyangqingyun/qucsdk (高版本下载地址Qt5.15到Qt6.5)
csdn:https://me.csdn.net/feiyangqingyun
由于没有在网上看到别人导入大佬的控件并使用(大多只是显示ui界面,没有使用控件图片,即有导入,但是没有使用,也不知道能不能用),我想把它导入到Qt Creater并且能正常编译运行,废话不多说,直接上操作,因为我Qt 是低版本(5.14)的,所以我就按照旧版本的来说了,旧版新版操作一样,这里我将从两种编译方式讲,一篇到位
MinGw
第一步:
首先在帮助中可以看下自己Qt版本


记住自己的这个版本,下面要用到,这里可以看到我的是Qt5.14.1 MSVC2017 32位
第二步:
打开你下载的文件,应该是,解压后应该是这样的

新版是这样的

第三步:
根据自己的Qt版本,也就是上面我说的要用到的,我的是Qt5.14.1 MSVC2017 32位,根据自己的版本去文件夹里面找相应版本的文件夹
旧版去SDK开头那三个文件夹找(SDKDemo是作者的一个教学例子),新版就去shared里面找,这里我解压过了,没必要全解压,就解压和你版本对应的就行

第四步:
打开文件夹,将图中的这两个文件,复制到你的Qt下Tools的designer中,这里我的路径是
E:\Qt\Qt\Tools\QtCreator\bin\plugins\designer

这时就可以打开qt,任意创建一个项目,就会发现,控件已经加载到Qt Creater中了,还可以拖动控件到ui界面中

第五步:
新建一个Qt项目,编译器选择MinGw,记住自己编译器的位数

第六步:
进入ui设计拉去一个控件(最好和我拉取的一样,因为不一样的控件,要引入的头文件不一样)

第七步:
右键项目任意文件,在explorer中展示,然后在项目中创建两个文件夹,bin和include

第八步:
根据自己的编译器位数,就是第五步中的编译器,这里我的是5.14.2 MinGW 64位,去下载的文件中去找和自己版本对应的文件夹,然后解压
旧版去SDK开头那三个文件夹找(SDKDemo是作者的一个教学例子),新版就去shared里面找

第九步:
打开文件夹,然后将这四个文件复制到我们新建的bin文件夹中

复制到bin中

然后在下载的文件夹的include去找gaugecar.h这个头文件,将它复制到我们新建的项目的include文件夹中

复制到include中

第十步:
打开你新建的项目pro文件添加如下代码
INCLUDEPATH += $$PWD/include
DEPENDPATH += $$PWD/includeCONFIG(debug, debug|release){
LIBS += -L$$PWD/bin/ -lqucd
} else {
LIBS += -L$$PWD/bin/ -lquc
}第十一步:
编译并运行项目,可以看到能正常编译运行,而且控件也有

第十二步:
这一步我们测试控件能否正常使用先在ui界面中添加两个按钮,更改控件内容为开始和停止,再更改控件名称,分别为startBtn和stopBtn

然后在mainwindow.h中添加如下代码
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QTimer>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void timeOut();void on_startBtn_clicked();void on_stopBtn_clicked();private:Ui::MainWindow *ui;QTimer* m_timer;
};
#endif // MAINWINDOW_H
在mainwindow.cpp中添加如下代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QTime>
#include <QColor>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建一个定时器m_timer = new QTimer(this);//设置时间间隔1msm_timer->setInterval(100);//connect(m_timer, SIGNAL(timeout()), this, SLOT(timeOut()));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::timeOut()
{static int value = 0;if (value < 100) {value++;ui->gaugeCar->setValue(value);} else if (value >= 100 && value < 200) {value++;int temp = 200 - value;ui->gaugeCar->setValue(temp);} else if (value == 200) {value = 0;}
}void MainWindow::on_startBtn_clicked()
{//开始计时m_timer->start();
}void MainWindow::on_stopBtn_clicked()
{//停止m_timer->stop();
}
第十三步:
编译,运行项目,可以看到,仪表盘的数字和指针在变化
运行效果视频
测试完成
MSVC
第一步:
首先在帮助中可以看下自己Qt版本


记住自己的这个版本,下面要用到,这里可以看到我的是Qt5.14.1 MSVC2017 32位
第二步:
打开你下载的文件,应该是,解压后应该是这样的

新版是这样的

第三步:
根据自己的Qt版本,也就是上面我说的要用到的,我的是Qt5.14.1 MSVC2017 32位,根据自己的版本去文件夹里面找相应版本的文件夹
旧版去SDK开头那三个文件夹找(SDKDemo是作者的一个教学例子),新版就去shared里面找,这里我解压过了,没必要全解压,就解压和你版本对应的就行

第四步:
打开文件夹,将图中的这两个文件,复制到你的Qt下Tools的designer中,这里我的路径是
E:\Qt\Qt\Tools\QtCreator\bin\plugins\designer


这时就可以打开qt,任意创建一个项目,就会发现,控件已经加载到Qt Creater中了,还可以拖动控件到ui界面中

第五步:
新建一个Qt项目,编译器选择MSVC,记住自己编译器的位数

第六步:
进入ui设计拉去一个控件(最好和我拉取的一样,因为不一样的控件,要引入的头文件不一样)

第七步:
右键项目任意文件,在explorer中展示,然后在项目中创建两个文件夹,bin和include

第八步:
根据自己的编译器位数,就是第五步中的编译器,这里我的是5.14.2 MSVC2017 64位,去下载的文件中去找和自己版本对应的文件夹,然后解压
旧版去SDK开头那三个文件夹找(SDKDemo是作者的一个教学例子),新版就去shared里面找

第九步:
打开文件夹,然后将这四个文件复制到我们新建的bin文件夹中

复制到bin中

然后在下载的文件夹的include去找gaugecar.h这个头文件,将它复制到我们新建的项目的include文件夹中


复制到include中

第十步:
打开你新建的项目pro文件添加如下代码
INCLUDEPATH += $$PWD/include
DEPENDPATH += $$PWD/includeCONFIG(debug, debug|release){
LIBS += -L$$PWD/bin/ -lqucd
} else {
LIBS += -L$$PWD/bin/ -lquc
}第十一步:
编译并运行项目,可以看到能正常编译运行,而且控件也有

第十二步:
这一步我们测试控件能否正常使用先在ui界面中添加两个按钮,更改控件内容为开始和停止,再更改控件名称,分别为startBtn和stopBtn

然后在mainwindow.h中添加如下代码
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QTimer>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void timeOut();void on_startBtn_clicked();void on_stopBtn_clicked();private:Ui::MainWindow *ui;QTimer* m_timer;
};
#endif // MAINWINDOW_H
在mainwindow.cpp中添加如下代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QTime>
#include <QColor>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//创建一个定时器m_timer = new QTimer(this);//设置时间间隔1msm_timer->setInterval(100);//connect(m_timer, SIGNAL(timeout()), this, SLOT(timeOut()));
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::timeOut()
{static int value = 0;if (value < 100) {value++;ui->gaugeCar->setValue(value);} else if (value >= 100 && value < 200) {value++;int temp = 200 - value;ui->gaugeCar->setValue(temp);} else if (value == 200) {value = 0;}
}void MainWindow::on_startBtn_clicked()
{//开始计时m_timer->start();
}void MainWindow::on_stopBtn_clicked()
{//停止m_timer->stop();
}
第十三步:
编译,运行项目,可以看到,仪表盘的数字和指针在变化
运行效果视频
测试完成
小结
首先还是要感谢飞扬青云大佬的开源,大佬博客还有很多其它开源项目,非常给力。
在说一说,当我们添加多个控件时,需要导入多个相应的头文件,当然只需要放到你项目include文件夹中就行,也可以将所有的头文件放入到一个文件夹中然后每次新建项目都引入这文件夹,这样就不用每次一个一个的导入头文件,缺点就是很多资源都用不到,造成项目的庞大冗余。
相关文章:

Qt自定义控件:关于大佬“飞扬青云“的自定义UI控件的使用教程(MinGw,MSVC)
前言 最近在搞自定义控件,无意间发现大佬飞扬青云的开源项目,Qt/C编写超精美自定义控件 这里先贴出大佬项目地址和博客 码云:wwlzq5/qucsdk (gitee.com)(旧版下载地址Qt4.7到Qt5.14) github:https://git…...

关于RCE
什么是RCE? RCE漏洞,可以让攻击者直接向后台服务器远程注入操作系统命令或者代码,从而控制后台系统。也就是远程命令执行。命令执行是在目标服务器上任意执行系统命令。它属于高危漏洞之一,也属于代码执行的范畴。命令执行漏洞与…...

深入理解npm:从入门到精通
1. npm 简介 npm(Node Package Manager)是 Node.js 生态系统中的核心组件,它不仅是一个包管理器,还是一个强大的开发工具和庞大的开源社区。自2010年首次发布以来,npm 已经成为世界上最大的软件注册表,拥有…...

Docker入门教程:10分钟掌握基础
Docker入门教程:10分钟掌握基础 1. Docker是什么? Docker是一种容器化技术,它允许开发者打包他们的应用以及应用的依赖环境到一个可移植的容器中,这个容器可以在任何支持Docker的操作系统上运行。 2. Docker的基本组成 镜像&a…...

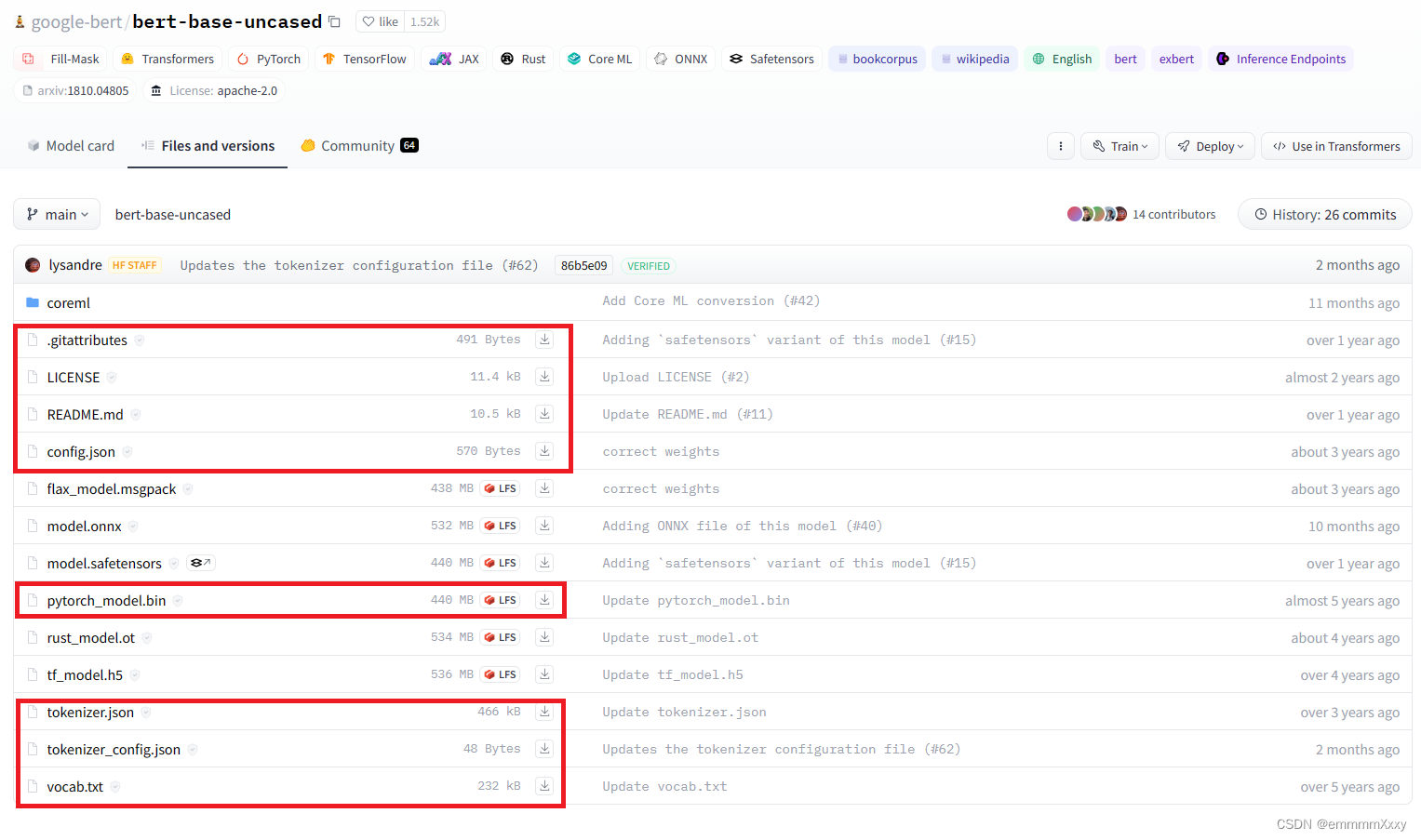
NLP实验-基于预训练模型的文本分类
使用BERT及其变体实现AclImdb情感分类 前言数据集介绍【Hugging Face】使用方法和如何挑选一个自己需要的模型 基于BERT预训练模型的本文分类数据预处理载入文本标记器将数据转化为模型可以接受的格式训练模型加载模型 基于RoBerta预训练模型的文本分类基于DeBerta预训练模型的…...

Table API SQL的概念和通用API
目录 表API和SQL程序的结构 创建表环境(Create a TableEnvironment) 在目录中创建表(Create Tables in the Catalog) 临时表与永久表(Temporary vs Permanent tables) 遮蔽(Shadowing) 创建表(Create a Table) 连接器表(Connector Tables) 虚拟表(Virtual…...

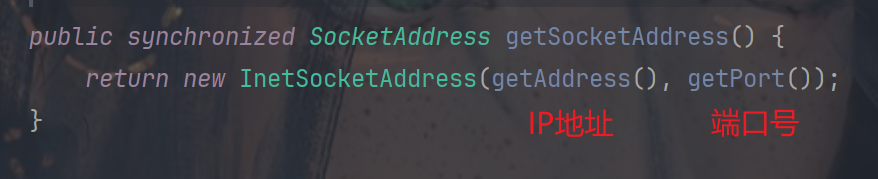
【网络】UDP和TCP之间的差别和回显服务器
文章目录 UDP 和 TCP 之间的差别有连接/无连接可靠传输/不可靠传输面向字节流/面向数据报全双工/半双工 UDP/TCP API 的使用UDP APIDatagramSocket构造方法方法 DatagramPacket构造方法方法 回显服务器(Echo Server)1. 接收请求2. 根据请求计算响应3. 将…...

Electron:摄像头录制和屏幕录制
摄像头录制 main.js const { app, BrowserWindow} require(electron)let mainWin null const createWindow () > {mainWin new BrowserWindow({width: 800,height: 600,title: 自定义菜单,webPreferences: {// 允许渲染进程使用nodejsnodeIntegration: true,// 允许渲…...

【uniapp】vue3+vite配置tailwindcss
安装 npm install autoprefixer tailwindcss uni-helper/vite-plugin-uni-tailwind -Dautoprefixer :自动管理浏览器前缀的插件,可以解析css文件并且添加前缀到css内容里。uni-helper/vite-plugin-uni-tailwind: 将 Tailwind CSS 框架集成到使用 Vite 作…...

从源码到应用:医疗陪诊系统与在线问诊小程序开发详解
在数字化医疗时代,医疗陪诊系统与在线问诊小程序的开发成为了医疗机构和技术公司关注的焦点。接下来,小编将与您一同深入了解。 一、医疗陪诊系统的核心功能 医疗陪诊系统旨在为患者提供更贴心的医疗服务,通过专业人员陪同患者完成就医过程。…...

mysql数据库中decimal数据类型比较大小
在MySQL中,DECIMAL数据类型用于存储精确的数值,它非常适合用于需要高精度计算的场景,如金融应用。当我们需要在MySQL数据库中比较DECIMAL类型数据的大小时,可以使用标准的比较运算符,如>, <, >, <, 和 &l…...

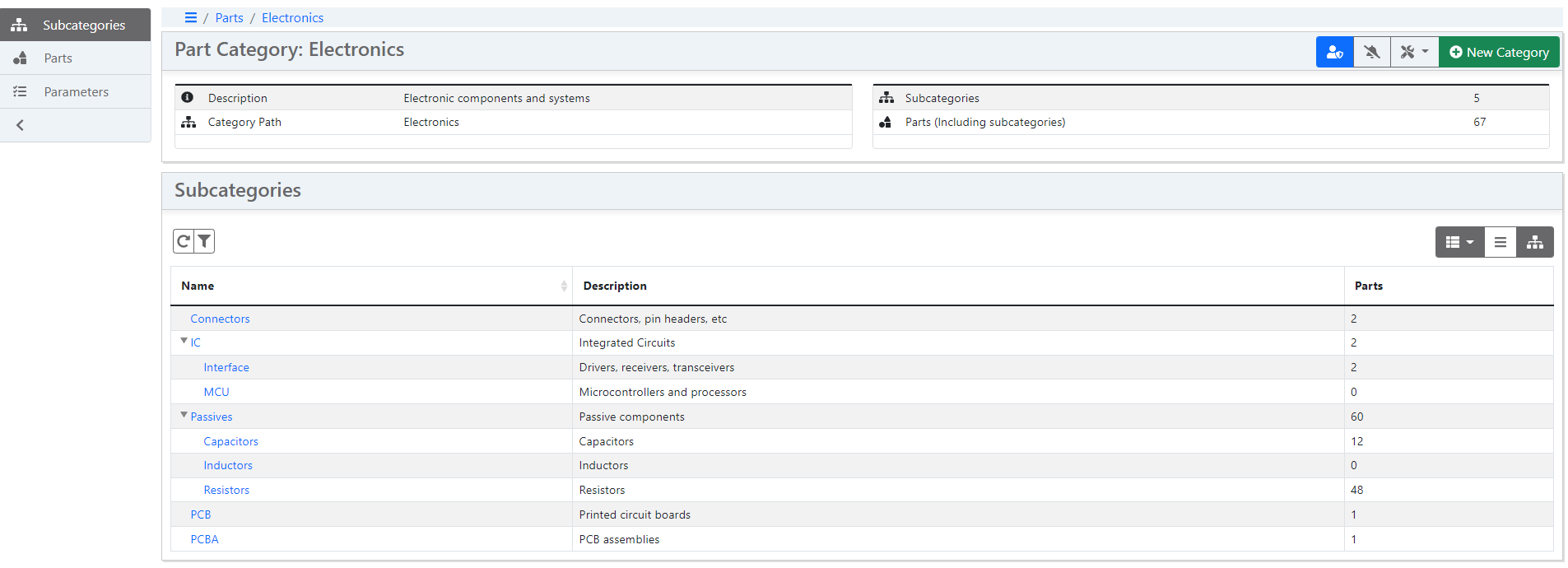
掌控库存,简化管理 — InvenTree 开源库存管理系统
InvenTree :简化您的库存管理,让效率和控制力触手可及。- 精选真开源,释放新价值。 概览 InvenTree,一款专为精细化库存管理而设计的开源系统,以其高效和灵活性在众多库存管理工具中脱颖而出。它以Python和Django框架…...

Linux---项目自动化构建工具-make/Makefile
一、背景 会不会写makefile,从一个侧面说明了一个人是否具备完成大型工程的能力一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的 规则来指定,哪些文件需要先编译,哪些文件…...

嘉立创EDA个人学习笔记1(PCB板介绍)
前言 本篇文章属于嘉立创EDA的学习笔记,来源于B站教学视频。下面是这位up主的视频链接。本文为个人学习笔记,只能做参考,细节方面建议观看视频,肯定受益匪浅。 嘉立创EDA-PCB设计零基础入门课程(54集全)_…...

(转)Restful接口设计(1)
.representational:代表性的 URI(Universal Resouce Identifier):Universal :普遍的;共同的。Identifier:标识符。统一资源标识符。 31-RESTful接口介绍-02_哔哩哔哩_bilibili 31-RESTful接口介绍-03_哔哩…...

Python进阶之3D图形
Python进阶之3D图形 在数据可视化中,2D图形通常可以满足大多数需求。然而,对于一些复杂的数据或分析,3D图形可以提供更多的视角和洞察。在Python中,使用 Matplotlib 和 Plotly 等库可以轻松创建各种3D图形。本文将介绍如何使用这…...

机器学习深度学习中的搜索算法浅谈
机器学习&深度学习中的搜索算法浅谈 搜索算法是计算机科学中的核心算法,用于在各种数据结构(如数组、列表、树、图等)中查找特定元素或信息。这些算法不仅在理论上具有重要意义,还在实际应用中扮演着关键角色。本文将详细探讨…...

基于IMX8M_plus+FPGA+AI监护仪解决方案
监护仪是一种以测量和控制病人生理参数,并可与已知设定值进行比较,如果出现超标可发出警报的装置或系统。 (1)监护仪主要采集测量人体生理参数,心电、血压、血氧、体温等需要采集处理大量的数据,系统需要多…...
)
仿RabbitMq实现简易消息队列正式篇(路由匹配篇)
TOC 目录 路由匹配模块 代码展示 路由匹配模块 决定了一条消息是否能够发布到指定的队列 在每个队列根交换机的绑定信息中,都有一个binding_key(在虚拟机篇有说到)这是队列发布的匹配规则 在每条要发布的消息中,都有一个rout…...

一套完整的NVR网络硬盘录像机解决方案和NVR程序源码介绍
随着网络技术的发展,视频数据存储的需求激增,促使硬盘录像机(DVR)逐渐演变为具备网络功能的网络视频录像机(NVR)。NVR,即网络视频录像机,负责网络视音频信号的接入、存储、转发、解码…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

