ThreeJs学习笔记--坐标系,光源,相机控件
坐标系
一、创建添加坐标系
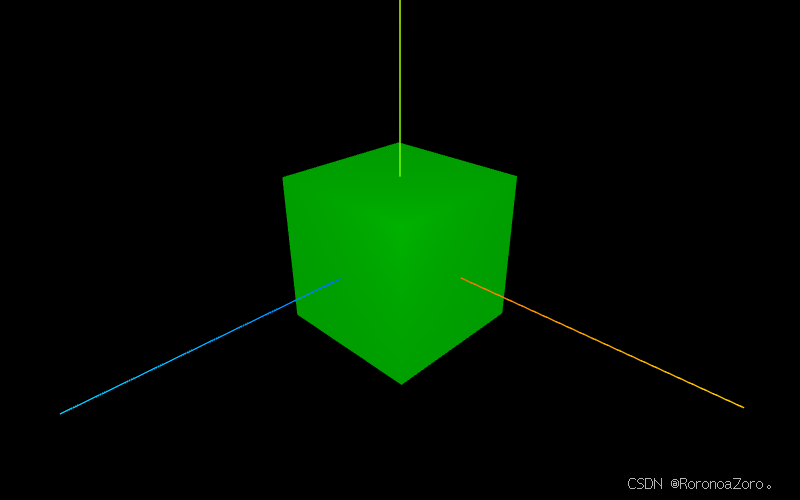
给场景添加坐标系THREE.AxesHelper()的参数表示坐标系坐标轴线段尺寸大小,你可以根据需要改变尺寸
const axesHelper = new THREE.AxesHelper(200)//数值是坐标的尺寸
scene.add(axesHelper)//添加到场景里坐标系包含三个坐标轴,xyz。分别是红,绿,蓝,x轴右偏下方向,Y轴默认向上,Z轴则是左偏下方向
光源
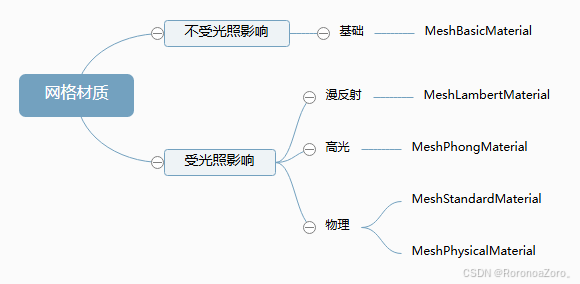
受光源影响材质
光源可以理解为,房间里有东西,可是没有光的话,就看不到。只是threejs中的物体并不是所有的都受光源限制,大致可以分为受光源限制的和不受光源限制的材质

不受光源限制的材质
const material = new THREE.MeshBasicMaterial()//不受光源限制的材质
受光源限制的材质
//MeshLambertMaterial受光照影响
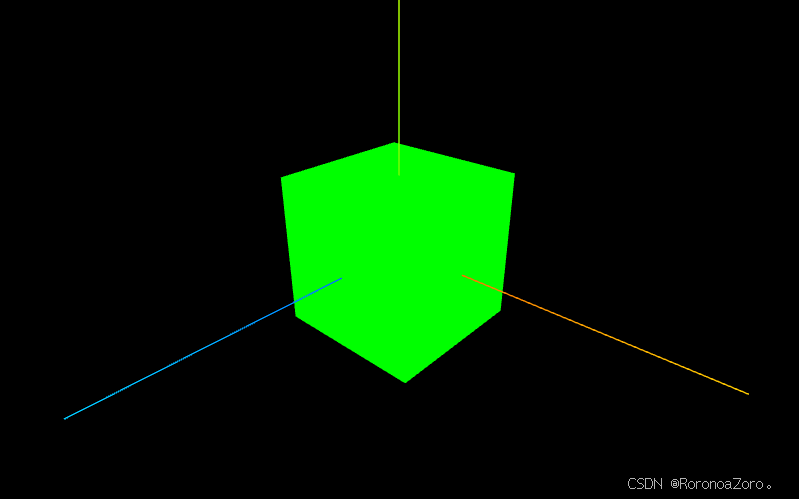
const material = new THREE.MeshLambertMaterial();

没有光源物体看不到了(其他受光源影响的是表现一样,就不一个个展示了)
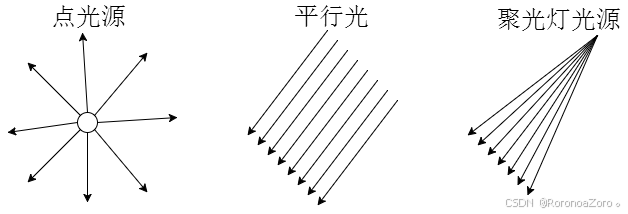
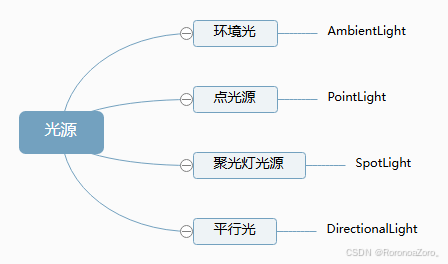
光源分类


光源分为四个类,点光源PointLight(灯泡),平行光 DirectionalLight,聚光灯灯源 SpotLight,环境光 AmbientLight。
1)、PointLight 点光源
color -(可选)一个表示颜色的 Color 的实例、字符串或数字,默认为一个白色(0xffffff)的 Color 对象。
intensity -(可选)光照强度。默认值为 1。
distance - 光源照射的最大距离。默认值为 0(无限远)。
decay - 沿着光照距离的衰退量。默认值为 2。

2)、DirectionalLight 平行光
color -(可选)一个表示颜色的 Color 的实例、字符串或数字,默认为一个白色(0xffffff)的 Color 对象。
intensity -(可选)光照强度。默认值为 1。

3)、SpotLight 聚光灯
color -(可选)一个表示颜色的 Color 的实例、字符串或数字,默认为一个白色(0xffffff)的 Color 对象。
intensity -(可选)光照强度。默认值为 1。
distance - 光源照射的最大距离。默认值为 0(无限远)。
angle - 光线照射范围的角度。默认值为 Math.PI/3。
penumbra - 聚光锥的半影衰减百分比。默认值为 0。
decay - 沿着光照距离的衰减量。默认值为 2。

4)、AmbientLight 环境光
color -(可选)一个表示颜色的 Color 的实例、字符串或数字,默认为一个白色(0xffffff)的 Color 对象。
intensity -(可选)光照强度。默认值为 1。

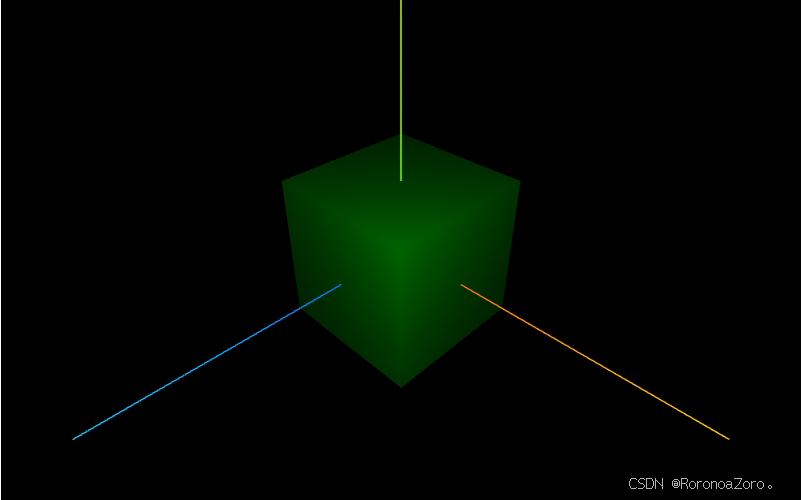
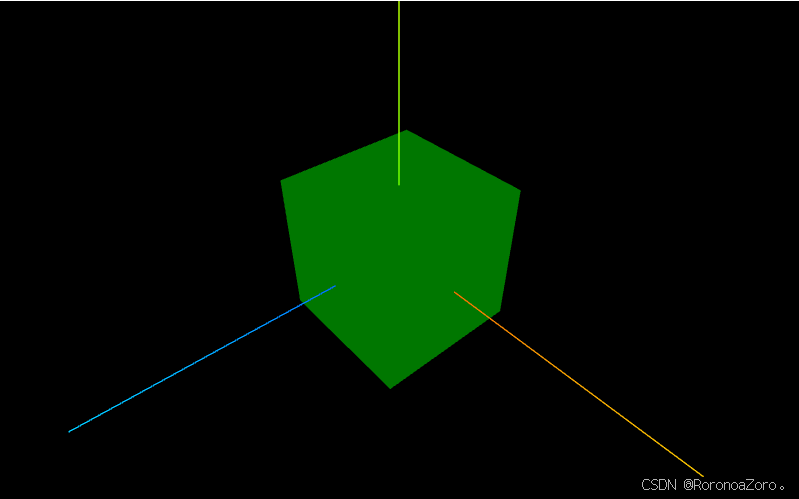
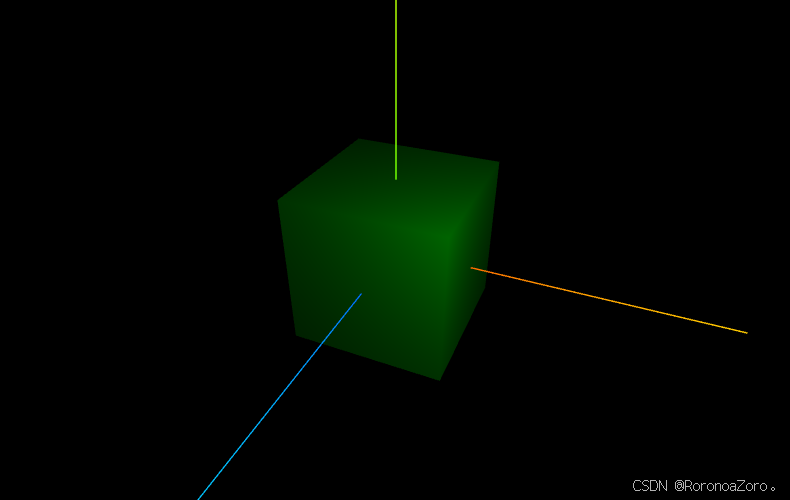
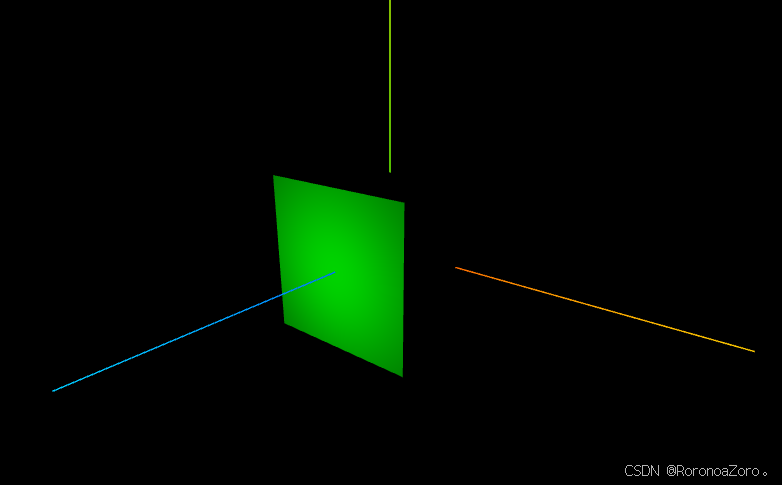
环境光是全方位的打光,其余三个都是从光源位置到物体,看不到背面。
点光源在Z轴上就可以看得出很明显的剩余面是黑色

创建光源
// 创建光源
const pointLight = new THREE.SpotLight(0xffffff, 10000);
pointLight.position.set(0, 0, 120); // 点光源在场景中的位置
// pointLight.intensity = 10000.0; //光照强度
// pointLight.decay = 2.0; //设置光源不随距离衰减
scene.add(pointLight);光源辅助
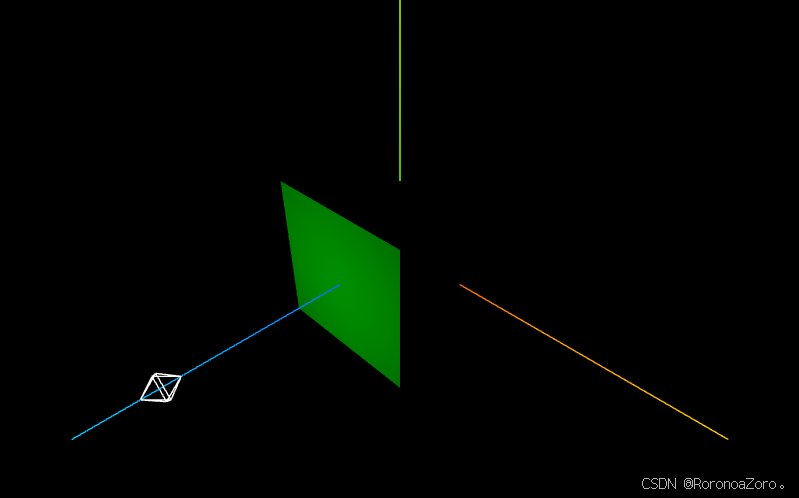
1)、点光源辅助观察PointLightHelper
// 光源辅助观察
const pointLightHelper = new THREE.PointLightHelper(pointLight, 10);
scene.add(pointLightHelper);效果如下:我们可以看到有一个白色菱形,就是光源位置可视化

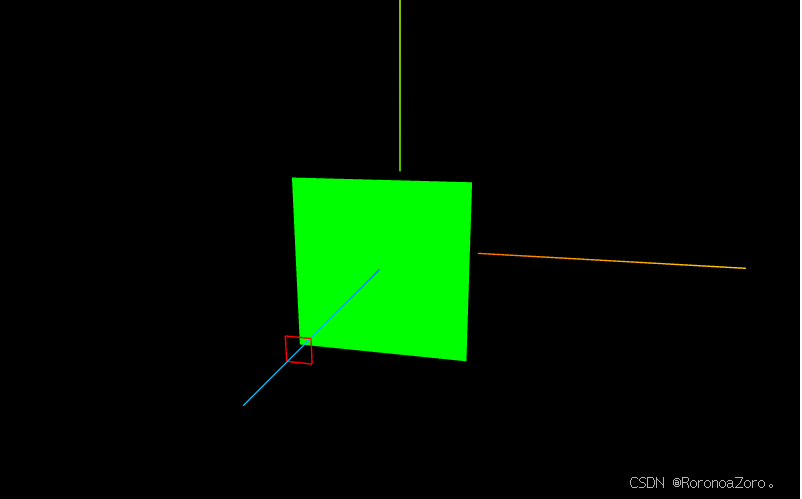
2)、平行光辅助观察DirectionalLightHelper
// 平行光光源辅助观察
const dirLightHelper = new THREE.DirectionalLightHelper(pointLight,5,0xff0000
);
scene.add(dirLightHelper);示例如下

相机控件OrbitControls
引入相机控件
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
使用
// 设置相机控件轨道控制器OrbitControls
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener('change', function () {renderer.render(scene, camera); //执行渲染操作
});//监听鼠标、键盘事件控制器的本质就是监听鼠标移动,然后重新渲染场景
当然还有更安逸的用法
// 创建控制器
const controls = new OrbitControls(camera, renderer.domElement);// 动画循环
function animate() {requestAnimationFrame(animate);controls.update(); // 更新控制器renderer.render(scene, camera); // 渲染场景
}
animate();随机创建大量的模型
// 随机创建大量的模型,测试渲染性能
const num = 1000; //控制长方体模型数量
for (let i = 0; i < num; i++) {const geometry = new THREE.BoxGeometry(5, 5, 5);const material = new THREE.MeshLambertMaterial({color: 0x00ffff});const mesh = new THREE.Mesh(geometry, material);// 随机生成长方体xyz坐标const x = (Math.random() - 0.5) * 200const y = (Math.random() - 0.5) * 200const z = (Math.random() - 0.5) * 200mesh.position.set(x, y, z)scene.add(mesh); // 模型对象插入场景中
}
相关文章:

ThreeJs学习笔记--坐标系,光源,相机控件
坐标系 一、创建添加坐标系 给场景添加坐标系THREE.AxesHelper()的参数表示坐标系坐标轴线段尺寸大小,你可以根据需要改变尺寸 const axesHelper new THREE.AxesHelper(200)//数值是坐标的尺寸 scene.add(axesHelper)//添加到场景里 坐标系包含三个坐标轴&…...

基于 Android studio 实现停车场管理系统--原创
目录 一、项目演示 二、开发环境 三、项目页面 四、项目详情 五、项目完整源码 一、项目演示 二、开发环境 三、项目详情 1.启动页 这段代码是一个简单的Android应用程序启动活动(Activity),具体功能如下: 1. **延迟进入登…...

8 个最佳 Java IDE 和文本编辑器
从 2024 年使用的最佳 Java IDE 和代码编辑器中进行选择,并提高您的 Java 生产力。 Java 是世界上最流行的编程语言之一,于 1995 年首次推出,它确实践行了“编写一个,随处运行”的座右铭。该语言用途广泛,可用于构建从…...

【2024最新版版】PyCharm安装教程
简介 由于Python语法简单容易入门,并且Python在办公自动化等领域的功能非常强大,所以现在越来越多非IT行业的人也开始学起了Python,要学习和使用一门编程语言,一个好用的IDE是必不可少的,而对于Python来说,…...

奥运科技观察:AI PC,如何成为当代体育精神的数字捍卫者?
作者 | 曾响铃 文 | 响铃说 数字孪生帮助体育馆建设、超高清直播……这届奥运会科技感拉满,几乎所有前沿技术都能在奥运的赛事运营中发现。 而AI大时代,AI如何帮助帮助奥运会顺利举办、如何帮助运动员拥有更好的表现,同样值得业界关注&…...

Java进阶篇之包的概念及其应用
引言 在前面的文章中,我们介绍了抽象类和抽象方法(Java进阶篇之抽象类和抽象方法),在Java编程中,包(Package)是管理类和接口的重要工具。包不仅提供了一种层次化的命名空间机制,还可…...

短剧出海,赚钱新途径,掌握海外短剧CPS分销的秘诀
国内短剧发展的如日中天,需要的资质也是越来越严格,不少人已经将目标瞄向海外短剧市场,海外短剧这块相对来说并没有那么严格,但很多人在海外推广的道路上举步维艰,推广异常困难,重点讲下目前海外短剧的推广…...

uniapp小程序openid和unionId
1. openid 1. 用户的openid在小程序中的固定不变的; 2. 用户在不同的小程序里的openid是不一样的; 3. 只要appid不变,openid就不变。 获取openid 1. 使用uni.login获取code 2. 使用code调接口换取 用户唯一标识 OpenID 、 用户在微信开放平台…...

前端工程化-04.Vue项目简介
一.Vue项目-创建 1.使用如图两种方式创建Vue项目 2.在此创建新项目 点击创建项目 创建成功! 二.Vue项目-目录结构 三.Vue项目-运行 启动后直接在下方找到连接端口 成功启动项目 这个项目即为Vue中的自带项目Vue.app。修改其中的Home为Vue Home。ctals保存发…...

10 Checkbutton 组件
10 Checkbutton 组件 Tkinter 是 Python 的标准 GUI 库,它提供了一系列的控件来创建图形用户界面。Checkbutton 是其中的一个组件,用于创建可以被选中或取消选中的按钮,通常用于实现布尔值的开关功能。 创建 Checkbutton 创建一个基本的 C…...

获奖方案|趋动科技:资源池化释放AI算力价值
“据统计,GPU的平均利用率不超过30%,会产生巨大的算力资源浪费。我们用软件定义的方式通常可以把用户GPU的利用率提升3-8倍,甚至可以到10倍。” 这是算力池化软件公司趋动科技援引行业报告数据并结合自身企业最佳实践经验给出的最新数据。通…...

Gin框架接入pyroscope完美替代pprof实现检测内存泄露
传统检测内存泄露可以看一下我这篇文章Gin框架接入Prometheus,grafana辅助pprof检测内存泄露-CSDN博客 pyroscope被Grafana收购,GPT来总结一下pyroscope的强大之处🐶 pyroscope github地址 pyroscope与grafana的安装 docker compose安装,这里我们其实…...

记录一个lombok和mybatisplus的问题,@Data注解失效
刚开始我这里一直爆红,Article实体类也加了Data注解 依赖也导入了lombok,后来觉得是版本的问题,换了几个版本也是不行 后来最后还是在各种资料下,找到了原因 首先使用lombok不是只要导入依赖就行的,还要有插件&#…...

React学习-初始化react项目
目标: reactv18:->1.核心的22中api2路由3.数据状态管理:redux项目: 1.b端业务闭环:登录方案、权限设计、用户管理方案、业务功能、系统架构设计、路由设计流程闭环:开发环境、生产环境、测试环境、代码规范、分支管理规范、项…...

ubuntu查看CPU、内存、硬盘
1、查看CPU cat /proc/cpuinfo 我这台机器CPU是2核,所以这里是2核 或者使用如下命令也可以查看 lscpu 查看CPU使用率 top 2、查看内存 查看内存信息: free -h 查看内存使用情况: vmstat 3、硬盘 查看硬盘使用情况: df -…...

第5章 使用Intent和IntentFilter通信
第5章 使用Intent和IntentFilter通信 本章要点 理解Intent对于Android应用的作用使用Intent启动系统组件Intent的Component属性的作用Intent的Action属性的作用Intent的Category属性的作用为指定Action、Category的Intent配置对应的intent-filterIntent的Data属性Intent的Typ…...

AI产品经理需要了解的算法知识
这篇文章给大家系统总结一下AI产品经理需要了解的算法知识。 1、自然语言生成(NLG) 自然语言生成(Natural Language Generation,简称NLG)是一种人工智能技术,它的目标是将计算机的数据、逻辑或算法产生的…...

OD C卷 - 结对编程
结对编程(200) 某部门计划通过结队编程来进行项目开发,部门有N名员工,每个员工有唯一的职级,三个员工为一组,结队分组规则如下:选出序号为i,j,k的员工,职级分别为level[i], level[j…...

AcWing 723. PUM
输入两个整数 NN 和 MM,构造一个 NN 行 MM 列的数字矩阵,矩阵中的数字从第一行到最后一行,按从左到右的顺序依次为 1,2,3,…,NM1,2,3,…,NM。 矩阵构造完成后,将每行的最后一个数字变为 PUM。 输出最终矩阵。 输入格式 共一行…...

编译安装php7.4.33正确开启opcache,不只是去掉opcache.enable=1前面的分号
编译安装php7.4.33正确开启opcache,不只是去掉opcache.enable1前面的分号 要成功开启 必须增加zend_extensionopcache.so 请看下面的样例: [opcache] zend_extensionopcache.so; Determines if Zend OPCache is enabled opcache.enable1; Determines …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
