React学习-初始化react项目
目标:
reactv18:->1.核心的22中api2路由3.数据状态管理:redux项目: 1.b端业务闭环:登录方案、权限设计、用户管理方案、业务功能、系统架构设计、路由设计流程闭环:开发环境、生产环境、测试环境、代码规范、分支管理规范、项目自动化部署、静态资源管理方案性能优化:渲染优化、网络优化、编译优化、自动化打包优化、业务开发效率优化、用户体验优化、2.c端 ssr服务器渲染项目业务:ssr登录健全方案、与spa架构差异、nodejs异构、有无差异流程:前后端生产环境、开发环境、自动化部署方案、性能测试、服务器稳定性测试性能:渲染优化、网络朋友花、编译优化、自动化打包部署、业务开发效率优化、用户体验优化工程化 :webpack
1 初始化项目:
//CRA脚手架创建项目
npx create-react-app my-appnpm start
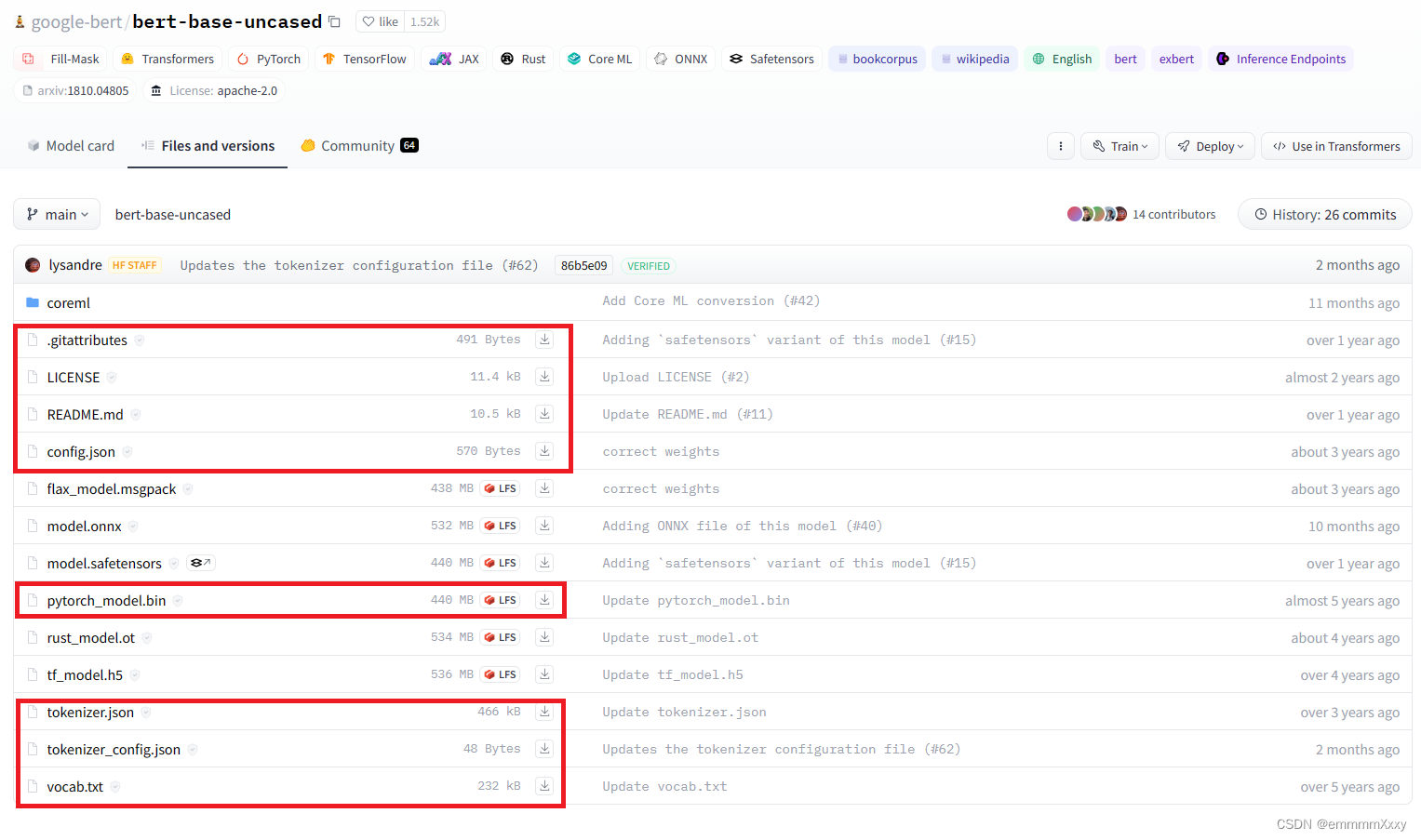
2 核心文件内容分析

这个核心文件中导入了React和ReactDOM

严格模式作用?
1.不安全的生命周期方法:警告某些在未来版本会被弃用的生命周期
2.警告使用过时或遗留的api
3.意外的富足用
4.警告与旧版本react不兼容的部分
面试题:1.React和ReactDOM有啥区别?
1.react:这时React库的核心,定义了React组件的创建和生命周期方法,以及react元素的概念,是react的引擎2.recat-dom:这个库提供了在游览器环境中使用react的方法,例如将react组件渲染到dom中,或者在dom中触发react组件的更新,可以设为react的驱动程序。补充:react-dom/client是浏览器渲染用的库,同理node端也有库移动端也有
为什么有多个包?为了功能解耦,渲染有渲染专用的包,引擎只负责引擎
面试题:2.React是框架嘛?
react的核心,其实是一个渲染库。
面试题:3.React严格模式?
1.不安全的生命周期方法:警告某些在未来版本会被弃用的生命周期
2.警告使用过时或遗留的api
3.意外的富足用
4.警告与旧版本react不兼容的部分
相关文章:

React学习-初始化react项目
目标: reactv18:->1.核心的22中api2路由3.数据状态管理:redux项目: 1.b端业务闭环:登录方案、权限设计、用户管理方案、业务功能、系统架构设计、路由设计流程闭环:开发环境、生产环境、测试环境、代码规范、分支管理规范、项…...

ubuntu查看CPU、内存、硬盘
1、查看CPU cat /proc/cpuinfo 我这台机器CPU是2核,所以这里是2核 或者使用如下命令也可以查看 lscpu 查看CPU使用率 top 2、查看内存 查看内存信息: free -h 查看内存使用情况: vmstat 3、硬盘 查看硬盘使用情况: df -…...

第5章 使用Intent和IntentFilter通信
第5章 使用Intent和IntentFilter通信 本章要点 理解Intent对于Android应用的作用使用Intent启动系统组件Intent的Component属性的作用Intent的Action属性的作用Intent的Category属性的作用为指定Action、Category的Intent配置对应的intent-filterIntent的Data属性Intent的Typ…...

AI产品经理需要了解的算法知识
这篇文章给大家系统总结一下AI产品经理需要了解的算法知识。 1、自然语言生成(NLG) 自然语言生成(Natural Language Generation,简称NLG)是一种人工智能技术,它的目标是将计算机的数据、逻辑或算法产生的…...

OD C卷 - 结对编程
结对编程(200) 某部门计划通过结队编程来进行项目开发,部门有N名员工,每个员工有唯一的职级,三个员工为一组,结队分组规则如下:选出序号为i,j,k的员工,职级分别为level[i], level[j…...

AcWing 723. PUM
输入两个整数 NN 和 MM,构造一个 NN 行 MM 列的数字矩阵,矩阵中的数字从第一行到最后一行,按从左到右的顺序依次为 1,2,3,…,NM1,2,3,…,NM。 矩阵构造完成后,将每行的最后一个数字变为 PUM。 输出最终矩阵。 输入格式 共一行…...

编译安装php7.4.33正确开启opcache,不只是去掉opcache.enable=1前面的分号
编译安装php7.4.33正确开启opcache,不只是去掉opcache.enable1前面的分号 要成功开启 必须增加zend_extensionopcache.so 请看下面的样例: [opcache] zend_extensionopcache.so; Determines if Zend OPCache is enabled opcache.enable1; Determines …...

ComfyUI - 在服务器中部署 AIGC 绘画的 ComfyUI 工具 教程
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/141140498 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 ComfyU…...

MySQL中的distinct和group by哪个效率更高?
前言 大家好,我是月夜枫~~ 一、distinct和group by的区别 1.1.作用方式和应用场景 group by和distinct的主要区别在于它们的作用方式和应用场景。 group by用于对数据进行分组和聚合操作,通常与聚合函数(如COUNT、SUM、AVG等…...

STM32F103C8T6单片机原理图设计(PCB板)
先了解了以下stm32f103c8t6的引脚使用: 对比过一些原理图,我发现除了特定协议的引脚功能,只要功能正确,可以自己选择连接对应的引脚。可以根据使用的LED/BEEP/DHT11/BH1750/ESP8266等模块的功能对应相应的引脚: WIFI(…...

Qt自定义控件:关于大佬“飞扬青云“的自定义UI控件的使用教程(MinGw,MSVC)
前言 最近在搞自定义控件,无意间发现大佬飞扬青云的开源项目,Qt/C编写超精美自定义控件 这里先贴出大佬项目地址和博客 码云:wwlzq5/qucsdk (gitee.com)(旧版下载地址Qt4.7到Qt5.14) github:https://git…...

关于RCE
什么是RCE? RCE漏洞,可以让攻击者直接向后台服务器远程注入操作系统命令或者代码,从而控制后台系统。也就是远程命令执行。命令执行是在目标服务器上任意执行系统命令。它属于高危漏洞之一,也属于代码执行的范畴。命令执行漏洞与…...

深入理解npm:从入门到精通
1. npm 简介 npm(Node Package Manager)是 Node.js 生态系统中的核心组件,它不仅是一个包管理器,还是一个强大的开发工具和庞大的开源社区。自2010年首次发布以来,npm 已经成为世界上最大的软件注册表,拥有…...

Docker入门教程:10分钟掌握基础
Docker入门教程:10分钟掌握基础 1. Docker是什么? Docker是一种容器化技术,它允许开发者打包他们的应用以及应用的依赖环境到一个可移植的容器中,这个容器可以在任何支持Docker的操作系统上运行。 2. Docker的基本组成 镜像&a…...

NLP实验-基于预训练模型的文本分类
使用BERT及其变体实现AclImdb情感分类 前言数据集介绍【Hugging Face】使用方法和如何挑选一个自己需要的模型 基于BERT预训练模型的本文分类数据预处理载入文本标记器将数据转化为模型可以接受的格式训练模型加载模型 基于RoBerta预训练模型的文本分类基于DeBerta预训练模型的…...

Table API SQL的概念和通用API
目录 表API和SQL程序的结构 创建表环境(Create a TableEnvironment) 在目录中创建表(Create Tables in the Catalog) 临时表与永久表(Temporary vs Permanent tables) 遮蔽(Shadowing) 创建表(Create a Table) 连接器表(Connector Tables) 虚拟表(Virtual…...

【网络】UDP和TCP之间的差别和回显服务器
文章目录 UDP 和 TCP 之间的差别有连接/无连接可靠传输/不可靠传输面向字节流/面向数据报全双工/半双工 UDP/TCP API 的使用UDP APIDatagramSocket构造方法方法 DatagramPacket构造方法方法 回显服务器(Echo Server)1. 接收请求2. 根据请求计算响应3. 将…...

Electron:摄像头录制和屏幕录制
摄像头录制 main.js const { app, BrowserWindow} require(electron)let mainWin null const createWindow () > {mainWin new BrowserWindow({width: 800,height: 600,title: 自定义菜单,webPreferences: {// 允许渲染进程使用nodejsnodeIntegration: true,// 允许渲…...

【uniapp】vue3+vite配置tailwindcss
安装 npm install autoprefixer tailwindcss uni-helper/vite-plugin-uni-tailwind -Dautoprefixer :自动管理浏览器前缀的插件,可以解析css文件并且添加前缀到css内容里。uni-helper/vite-plugin-uni-tailwind: 将 Tailwind CSS 框架集成到使用 Vite 作…...

从源码到应用:医疗陪诊系统与在线问诊小程序开发详解
在数字化医疗时代,医疗陪诊系统与在线问诊小程序的开发成为了医疗机构和技术公司关注的焦点。接下来,小编将与您一同深入了解。 一、医疗陪诊系统的核心功能 医疗陪诊系统旨在为患者提供更贴心的医疗服务,通过专业人员陪同患者完成就医过程。…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
