掌握网络数据的钥匙:Python Requests-HTML库深度解析
文章目录
- 掌握网络数据的钥匙:Python Requests-HTML库深度解析
- 背景:为何选择Requests-HTML?
- 什么是Requests-HTML?
- 如何安装Requests-HTML?
- 5个简单库函数的使用方法
- 3个场景下库的使用示例
- 常见Bug及解决方案
- 总结

掌握网络数据的钥匙:Python Requests-HTML库深度解析
背景:为何选择Requests-HTML?
在Python的世界中,网络数据的抓取和处理是数据分析、自动化测试、信息监控等领域不可或缺的一部分。然而,传统的requests库虽然功能强大,却难以处理JavaScript渲染后的页面。这就是requests-html库诞生的背景,它不仅继承了requests的易用性,还通过集成pyppeteer等工具,实现了对动态内容的抓取。接下来,让我们一起探索这个库的强大功能。
什么是Requests-HTML?
requests-html是一个Python第三方库,它扩展了requests的功能,允许用户获取和操作由JavaScript动态生成的网页内容。它使用pyppeteer作为后端,使得开发者能够以同步的方式处理异步的网页内容。
如何安装Requests-HTML?
要安装requests-html,你可以使用Python的包管理工具pip。打开你的命令行工具,然后输入以下命令:
pip install requests-html
这将从Python包索引下载并安装requests-html及其依赖。
5个简单库函数的使用方法
以下是requests-html库中一些常用函数的介绍和使用方法:
-
获取网页内容:
from requests_html import HTMLSessionsession = HTMLSession() response = session.get('https://example.com') print(response.html.html) # 打印页面的HTML内容逐行说明:创建一个会话,获取网页,并打印其HTML。
-
等待元素加载:
await response.html.await_elements('selector') # 等待页面中特定元素加载逐行说明:使用
await等待页面中的元素加载完成。 -
提取元素属性:
image = response.html.find('img', first=True) print(image.attrs['src']) # 打印第一个图片元素的src属性逐行说明:查找页面中的第一个
img标签,并打印其src属性。 -
执行JavaScript:
result = await response.html.execute_js('return 1 + 1;') print(result) # 打印执行JavaScript后的结果逐行说明:在页面上执行JavaScript代码,并打印结果。
-
处理表单提交:
form = response.html.find('form', first=True) response = form.submit() # 提交表单逐行说明:找到页面中的第一个表单,并提交它。
3个场景下库的使用示例
-
登录网站:
# 假设有一个登录表单,需要用户名和密码 login_form = response.html.find('#login-form', first=True) login_form['username'] = 'your_username' login_form['password'] = 'your_password' response = login_form.submit()逐行说明:找到登录表单,设置用户名和密码,然后提交。
-
爬取动态加载的数据:
# 假设数据是通过点击按钮动态加载的 button = response.html.find('#load-data-button', first=True) await button.click() data = response.html.xpath('//data-element')逐行说明:找到加载数据的按钮,点击它,然后使用XPath提取数据。
-
处理分页:
pages = response.html.find('.pagination a') for page in pages:page_link = page.get('href')# 访问每一页的链接response = session.get(page_link)逐行说明:找到分页链接,遍历它们,并访问每一页。
常见Bug及解决方案
-
元素未加载:
错误信息:ElementNotFound
解决方案:await response.html.await_elements('selector')确保在尝试访问元素之前,它们已经被加载。
-
JavaScript执行错误:
错误信息:JavaScriptError
解决方案:try:result = await response.html.execute_js('...') except requests_html.exceptions.JSExecutionError as e:print(e)使用try-except结构捕获并处理JavaScript执行错误。
-
网络请求超时:
错误信息:TimeoutError
解决方案:session = HTMLSession(timeout=60) # 设置更长的超时时间在创建会话时设置更长的超时时间。
总结
requests-html是一个强大的库,它扩展了Python在处理网络请求和动态内容方面的能力。通过本文的介绍,你已经了解了如何安装和使用这个库,以及如何在实际场景中应用它。记住,每个库都有其局限性,合理地使用和调试是成功的关键。希望本文能帮助你更有效地利用requests-html库,解锁网络数据的潜力。
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!

相关文章:

掌握网络数据的钥匙:Python Requests-HTML库深度解析
文章目录 掌握网络数据的钥匙:Python Requests-HTML库深度解析背景:为何选择Requests-HTML?什么是Requests-HTML?如何安装Requests-HTML?5个简单库函数的使用方法3个场景下库的使用示例常见Bug及解决方案总结 掌握网络…...

网络安全: 模型的脆弱性,鲁棒性和隐私性
在网络安全领域,通常描述模型安全性时,会提到以下三个特性: 脆弱性(Vulnerability):指模型在某些情况下容易受到攻击或被利用的弱点。例如,模型可能对对抗性攻击或梯度泄露攻击敏感。 鲁棒性&a…...

【go语言】go-webview2用法(持续更新)
文章目录 背景核心接口和方法扩展接口遗憾的是 背景 目前为止,已经有很多优秀的electron应用。但其特点也很明显:使用htmlcssjs构建的布局很精致,但是体积不容小觑(最新版electron-egg打包出来的程序已经300MB)。 vs…...

KNN 图像识别
KNN(K-Nearest Neighbors,K最近邻)算法是一种简单而有效的分类算法,也可以用于图像识别。它的基本思想是通过计算样本之间的距离,将待分类的样本归为其在训练集中最相近的K个样本所属的类别中最常见的类别 1. 准备工作…...
(209))
基于STM32和云平台的花卉养护系统设计(微信小程序)(209)
文章目录 一、前言1.1 项目介绍【1】项目功能介绍【2】设计实现的功能【3】项目硬件模块组成1.2 设计思路【1】整体设计思路【2】ESP8266工作模式配置1.3 项目开发背景【1】选题的意义【2】可行性分析【3】参考文献【4】摘要【5】选题背景【6】国内外技术发展现状1.4 开发工具的…...

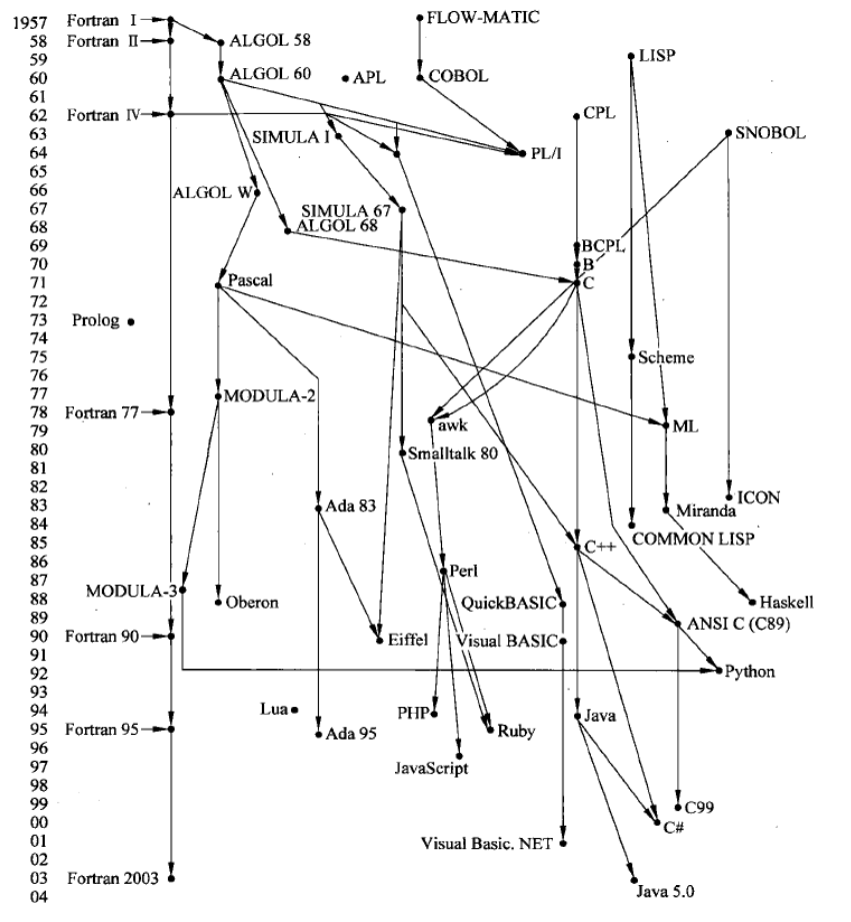
编程语言进化史
编程语言多到你想象不到。 图片来自: 程序设计语言概念 发展历史 自从1946年冯诺依曼原理被提出,计算机数据和指令是通过二进制形式以及后来的汇编语言(二进制助记符),但依然没有改变容易出错的本质。1951年Rutishauser提出的用编译程序实现高级语言的思…...

vuex的原理和使用方法
简介 Vuex 是 Vue.js 应用的状态管理模式,它为应用内的所有组件提供集中式的状态(数据)管理。可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。 Vuex的构成 state:state 是 Vuex 的数据中心,也就是说state是用来…...

(javaweb)SpringBootWeb案例(毕业设计)案例--文件上传
1.简介 前端程序和服务端程序 对于前端 html文件放在static目录下 location---文件提交的位置 右键--copy value -------------c盘目录下 2.本地上传--文件存储 1. 2. 使用uuid:保证文件名是唯一的 此时 并没有文件的拓展名--所以需要---写后缀 用字符串截取 此时图…...

数据库之存储过程和函数
目录 一、存储过程和函数概述 二、创建并调用存储过程和函数 1.创建存储过程 2.创建存储函数 3.调用存储过程和函数 三、关于存储过程和函数的表达式 1.变量 1.变量的分类 2.在存储过程和函数中应用变量 2.定义条件和处理程序 1.定义条件 2.定义处理程序 3.游标的…...

《SPSS零基础入门教程》学习笔记——02.数据管理
文章目录 2.1 连续变量的离散化2.2 自动重编码、编秩与数值计数2.3 几个常用过程2.4 多个数据文件的操作2.5 数据字典2.6 数据核查(1)数据验证模块(2)数据检验 2.7 数据准备 计算新变量(转换 -> 计算变量࿰…...

嵌入式软件的一些常用调试测试方法
嵌入式软件的仿真调试测试是确保软件质量和功能正确性的关键步骤。以下是几种常见的仿真调试测试方式: 1.集成开发环境(IDE)调试: 使用IDE(如IAR EWARM、Keil MDK、Eclipse等)内置的调试器进行断点设置、单…...
)
Android T about screen rotation(二)
需求:客户因为模具问题,屏幕方向需要动态的变动.(方向: 0 , 90 , 180 ,270) 拆分:设备开机过程中图像显示可分为三个阶段,boot logo(1)->kernel logo(2),这一段的处理需要驱动层,所以暂时忽略. 开机动画 Bootanimation(3)阶段 和 Home Launcher应用显示(4)阶段是需要修改的…...

qt反射之类反射、方法反射、字段反射
话不多说,直接上代码: main.cpp: #include < QCoreApplication > #include “fstudent.h” #include “manage.h” int main(int argc, char *argv[]) { QCoreApplication a(argc, argv); //注册类型 qRegisterMetaType(“FStudent”); Manage m…...

服务器数据恢复—raid5阵列离线硬盘强制上线失败如何恢复数据?
服务器数据恢复环境: 某品牌2850服务器上有一组由6块SCSI硬盘组建的raid5磁盘阵列,上层操作系统为Redhat linuxext3文件系统。 服务器故障&初检: 服务器在运行过程中突然瘫痪,管理员对服务器中的raid进行检查后发现有两块硬盘…...

FastAPI+Vue3零基础开发ERP系统项目实战课 20240815上课笔记 列表和字典相关方法的学习和练习
昨日回顾 1、大小写转换2、去除空格3、判断是否为数字4、前缀后缀 昨日练习题进度 练习:判断验证码是否正确 1、生成一个由四个字符组成的验证码字符串,要求有大写有小写,要求左右两边有空格2、打印到控制台3、让用户输入这个验证码&…...

基于微信小程序的诗词智能学习系统的设计与实现(全网独一无二,24年最新定做)
文章目录 前言: 博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为…...

httplib库:用C++11搭建轻量级HTTP服务器
目录 引言 一. httplib库概述 二. httplib核心组件 2.1 数据结构 2.2 类和函数 2.3 服务器搭建 编辑 结语 引言 在现代软件开发中,HTTP服务是网络应用的基础。对于需要快速搭建HTTP服务器或客户端的场景,使用成熟的第三方库可以极大提高开发效…...

基于嵌入式C++、SQLite、MQTT、Modbus和Web技术的工业物联网网关:从边缘计算到云端集成的全栈解决方案设计与实现
一、项目概述 1.1 项目目标与用途 随着工业4.0时代的到来,传统工业设备与现代信息技术的结合越来越紧密。物联网工业网关作为连接工业设备与云端平台的桥梁,在工业自动化、设备监控、远程运维等方面发挥着至关重要的作用。本项目旨在设计并实现一个能够…...

Chapter 38 设计模式
欢迎大家订阅【Python从入门到精通】专栏,一起探索Python的无限可能! 文章目录 前言一、单例模式二、工厂模式 前言 在软件开发中,设计模式提供了一种可重用的解决方案,以应对在特定环境中反复出现的问题。这些模式是基于经验总结…...

Redis5主备安装-Redis
本次Redis有两台服务器及3个独立IP:主服务器的ip地址是192.168.31.190,从服务器的IP地址是192.168.31.191,vipIP地址是192.168.31.216 主备方案承载Redis最大的好处是无需考虑Redis崩后无法访问。 前提是需要优先安装keepalived,…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
