校园疫情防控系统--论文pf
@TOC
springboot432校园疫情防控系统--论文pf
课题的来源
2019年在我国武汉爆发了一场规模非常庞大、传播速度十分迅速、对人体危害及其严重的新冠肺炎疫情。引发此次急性感染性新冠肺炎疫情的冠状病毒传播性较强,其传播主要是通过呼吸道飞沫和密切接触这两个途径;新型冠状病毒还有着非常深的隐匿性,不同体质的人群在感染此种病毒后症状各不相同,且因为它有较长的潜伏期,而在潜伏期内感染者不会表现出任何症状而且此时依然具有传染性,所以很难通过对症状的观察来确定感染人群,也加大了排查难度与成本;新型冠状病毒的难对付不仅体现在传播性和隐匿性强,它被称为病毒的集大成者还因为它的变异速度极快,目前已发现贝塔、德尔塔、奥密克戎三种变异植株,它们都对人类的健康都产生着巨大的威胁。
自1999中华人民共和国的中央人民政府召开全国第三次教育工作会议之后,我国的高等教育事业从攻坚克难期转向了快速发展期与深化改革期,短短几年时间高等教育领域取得了累累硕果。规模急剧扩大,截至2021年,我国研究生人数已达到105万人,在短短十年增长了两倍之多,研究生人数仅低于美国,是当之无愧的研究生大国;高等教育学校数量增加,截至2021年,我国高校已有3012所,高校数量的增加意味着我国科技竞争力的提升以及创新资源储备库的扩大,能更好的为我国培养有创新能力以及创新思想的复合型人才、为我国科技自立自强做出了无可替代的贡献。
综上所诉,因为我国的高等教育推广,我国高校在校生人数也随之水涨船高,占据了我国总人数的很大一部分,在校学生人数远远多于在校的管理职工,这就给学校的疫情防控关系工作增加了难度;疫情防控工作由应急式向常态化转变,高校的新冠肺炎疫情防控日常工作变得频繁、复杂,其中很多是重复性的工作,给工作者和管理者带来了一定的困难;进入高校学校的学生都是聪明可造之材、是祖国未来的栋梁,所以我们应该重点保护他们,使其免受新型冠状病毒的侵害。而此次设计的校园疫情防控系统正好可以使以上两个问题迎刃而解,它不仅可以提高管理人员的工作效率,减少工作人员的负担,也可以使高校疫情防控管理工作的质量得到保障,维持在校师生的正常生活。
1.2 课题研究意义
在日新月异的21世纪,全球进入快速运转的科技时代,我国也在各位科学家不懈努力下实现了科技社会化、信息技术底层化、网络运用全民化。我们处在一个“互联网+”的时代,信息化的建设成为了高校的发展基石以及重要组成部分。随着疫情防控的常态化,各高校健康上报、到校确认、核酸上报、确诊上报、药品申请等方式进行人员管理[1]。而校园疫情防控系统就可以实现学生的健康上报、到校确认、核酸上报、确诊上报、药品申请等,实现我们高校师生之间进行更高效的信息互换、让学生的行程变得透明公开,让学校管理人员更好地实现对在校师生的动态监管、真正的实现快速、便捷、高效的管理以降低管理成本、减轻管理人员的负担,保证高校管理技术以及运用互联网技术的能力的快速提升,提高高校的综合管理和竞争能力。在保证在校师生以及其他工人的安全的同时,真正达到更好的为国家经济建设和社会安全做贡献的目的。
第2章 相关技术
本校园疫情防控系统的数据库采用的是MySQL数据库,并且选择了Java开发项目。在项目开发过程中,实现了系统功能模块的安全性、实用性、稳定性、易维护和页面简单等特点。
2.1 Java技术介绍
Java是由sun公司开发出来的,后来被oracle收购,前身为oak语言。后来进入90年代初始期时,互联网兴起,重新将oak语言升级改造(借鉴C++语言),最后形成了Java语言。Java在语言操作时,大部分就只有一种操作方式,并且支持跨平台,即使是在一个操作系统平台下开发,也可以运行在所有操作系统平台中,其编程的本质也是由数据结构和算法构成。
2.2 Spring Boot简介
Spring Boot是由Pivotal的开发团队在2013年开发的一个免费、轻量级、开源的系统框架。Spring Boot的主要设计思想是约定大于配置,因此Spring Boot在设计时几乎达到零配置。Spring Boot集成了业界的开源框架。
Spring Boot是一个非常强大的后台框架,因为Spring Boot的开发基本上不需要写配置文件,所以利用Spring Boot来构建网站的后台环境,在Spring Boot的YML配置文件中写项目启动端口,项目就可以启动了。项目的Java和静态文件由Spring Boot管理。
2.3 My Eclipse开发环境
My Eclipse广泛应用于企业。本系统选择My Eclipse是因为可以同时进行数据库的开发与J2EE的应用,并且使系统的操作更加的简明,并在集成部分可以充分地体现出来。My Eclipse在集成中提供了很好的环境支持,对编写代码、测试开发等功能都有很好的体现。
My Eclipse支持范围广,兼容性强,功能强大,是一个Eclipse插件集合,一般适用于JAVA和J2EE系统开发,支持JDBC、Hibernate、AJAX、Struts、JAVA Servlet、Spring,市场上几乎所有数据库都可以与My Eclipse进行连接。
2.4 Tomcat服务器
Tomcat主要用来解析Web页面或服务中提供的Java代码,其执行的过程为:客户端浏览器发送请求之后,服务器会接受请求并进行处理。此时客户端显示的页面就是Tomcat运行Java程序返回的结果。在JavaWeb项目中,如果不使用服务器进行编译,则无法运行看到项目的结果,使用Tomcat可以更好的对项目进行开发,并且Tomcat相对于其他服务器比较容易扩展,并且有很好的安全性,所以本次设计选择该服务器作为系统服务器。
2.5 MySQL数据库
MySQL的语言是非结构化的,当对客观事物的符号进行描述时,数据则是信息的载体,数据库负责记录跟踪这些数据。数据库用来记录分析保存生成的数据,在校园疫情防控系统这个项目中起到了很重要的作用。MySQL数据库体积小,作用快,相对于其他数据库而言性价比较高,适合中等网页的开发,并且服务很稳定,几乎不存在宕机情况。
2.6 本章小结
本章节对项目校园疫情防控系统进行了相关技术的分析与介绍,在结合技术的优点和适应性来选择数据库、服务器和开发环境,基于现有的情况,针对系统的各个模块确定系统的最优设计方案。
第3章 系统分析
为满足用户的需求,本章分析系统开发的可行性,将从技术和操作等方面来判断,然后通过需求分析、系统流程分析来确定校园疫情防控系统的功能。
3.1 技术可行性分析
校园疫情防控系统在使用电脑和信息分析系统这些设计没有硬性要求,电脑只要是可以正常使用的话,那么代码和页面设计就是可行的。要求高的主要是服务器,平台上传服务器一定要选择性价比高和安全性高的,打开网站一定要顺滑不卡顿,所以硬件也是可行的[2]。
所以,从以上可行性分析可得,本系统的开发使没有问题的。
3.2 操作可行性分析
将根据管理系统中的用户体验和管理员的效率来分析该措施的可行性。管理人员和用户都可以通过简单的操作登录进对应的系统页面,方便用户搜索业务信息和管理人员管理数据,不需要特别懂电脑的人也可以轻松访问系统模块。该系统已完全投入使用。
3.3 需求分析
本校园疫情防控系统是为了提高用户查阅信息的效率和管理人员管理信息的工作效率,可以快速存储大量数据,还有信息检索功能,这大大的满足了用户和管理员这两者的需求。操作简单易懂,合理分析各个模块的功能,尽可能优化界面,让用户和管理员能使用环境更好的系统。
对比要实现的功能来分析出用户的需求,可以让用户在线对其进行添加、修改、查看、删除,这不仅满足了用户的需求,还大大的节省了时间。因此,管理员的需求也应当考虑一下,尽可能提高管理员的工作效率。
3.4 项目设计目标
本防系统采用MySQL数据库和Java技术开发而成,极大程度上的保证了系统的稳定性。
3.4.1 关于系统的基本要求
(1)功能要求:管理人员可以管理个人中心、管理员管理、老师管理、用户管理、健康上报管理、到校确认管理、论坛管理、公告管理、核酸上报管理、疫情知识信息管理、确诊上报管理、药品管理、基础数据管理、轮播图信息等功能模块[3]。
(2)性能:可以准确无误的在不同的操作系统中登录到用户或者管理员的相应界面进行轻松的操作[4]。
(3)环境要求:支持不同的操纵系统和不同的平台,可用于Windows系列、Vista系统等多种操作系统[5]。
3.4.2 开发目标
本校园疫情防控系统的主要开发目标如下:
(1)减少后台管理人员的工作量,对用户的信息进行系统的管理;
(2)必须要方便快捷的查看搜索信息并管理信息;
(3)用户是具有多样性的,所以界面要设置的简单明了,操作更要方便快捷。
3.5 系统流程分析
系统登录流程图如图所示3-1所示。

图3-1 系统登录流程图
用户和管理员可以添加信息,内容没有问题之后按下确定键就添加成功了。添加信息的流程图如图3-2所示.

图3-2 添加信息流程图
用户可以选择把自己发布的信息删掉,选择要删除的文章确认之后,删除信息的操作就完成了。删除信息流程图如图3-3所示。

图3-3 删除信息流程图
3.6 本章小结
本章主要是对校园疫情防控系统的可行性分析和所要实现的功能进行分析,在对一系列的系统可行性分析之后,又详细的讲述了项目的目标与原则,让人们深刻的了解校园疫情防控系统的设计与实现的设计思想,之后重点对登录模块、添加模块和删除模块的流程进行了详细的图文介绍。
第4章 系统设计
本章主要讲述的是校园疫情防控系统的设计开发结构,简单介绍了开发流程与数据库设计的原则以及数据表的关系结构图,并且详细的展示了数据表的内部结构信息与属性。
4.1 系统体系结构
系统启动后,在登录界面,输入正确的账号密码,选择进入管理员界面或用户界面,管理员界面是用来管理页面与用户,用户界面可以正常的使用健康上报、到校确认、核酸上报、确诊上报、药品申请等功能,系统登录结构图如图4-1所示。

图4-1 系统登录结构图
管理员模块属于是网站的后台,进入之后有大量的管理员功能,管理员也可以使用普通用户模块的功能,为了维护网站的稳定与页面的布局,将管理员模块的功能详细化后可以使用系统管理对页面进行布局修改,可以发布公告提示用户规范,用户功能模块可以对健康上报、到校确认、核酸上报、确诊上报、药品申请等功能进行操作,校园疫情防控系统主页结构图如图4-2所示。

图4-2 校园疫情防控系统主页结构图
4.2 开发流程设计
系统的开发流程设计简单的介绍了开发过程,先对任务书进行分析,根据要实现的功能对各个模块进行开发,之后再对模块一一进行测试,测试成功后将模块整合再测试整体功能,完善整体结构[6]。开发系统流程图如图4-3所示。

图4-3开发系统流程图
4.3 数据库设计原则
数据库设计之后,根据数据库关系,可以更加清晰地了解到数据库结构,每一个数据表之间的关系,再创建数据表。快速更改和查询对应的信息,有了数据库就不用在程序和代码中寻找。
分析情绪箱网站管理系统的数据结构后,在E-R图中分析管理员登录时的模式,需要输入用户名与密码,管理员信息E-R如图4-4所示。
 图4-4 管理员信息E-R图
图4-4 管理员信息E-R图
健康上报E-R图如图4-5所示。
 图4-5健康上报E-R图
图4-5健康上报E-R图
到校确认E-R图如图4-6所示。
 图4-6到校确认E-R图
图4-6到校确认E-R图
核酸上报实E-R图如图4-7所示。
 图4-7核酸上报E-R图
图4-7核酸上报E-R图
确诊上报实体E-R图如图4-8所示。
 图4-8确诊上报E-R图
图4-8确诊上报E-R图
4.4 数据表信息
在关系数据E-R图中,分析并创建数据表,数据表用来记录信息,数据表关系由多个数据表组成,下面介绍的是数据表各个字段信息如下表所示。
表4-1:健康上报表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 用户 | 是 |
| 3 | daka_name | String | 健康码打卡 | 是 |
| 4 | daka_file | String | 健康码照片 | 是 |
| 5 | daka_wendu | BigDecimal | 体温 | 是 |
| 6 | daka_text | String | 备注 | 是 |
| 7 | daka_delete | Integer | 逻辑删除 | 是 |
| 8 | insert_time | Date | 录入时间 | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
表4-2:到校确认表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 用户 | 是 |
| 3 | daoxiao_name | String | 到校 | 是 |
| 4 | daoxiao_file | String | 照片 | 是 |
| 5 | daoxiao_text | String | 备注 | 是 |
| 6 | insert_shijian_time | Date | 到校时间 | 是 |
| 7 | daoxiao_delete | Integer | 逻辑删除 | 是 |
| 8 | insert_time | Date | 录入时间 | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
表4-3:字典表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | dic_code | String | 字段 | 是 |
| 3 | dic_name | String | 字段名 | 是 |
| 4 | code_index | Integer | 编码 | 是 |
| 5 | index_name | String | 编码名字 | 是 |
| 6 | super_id | Integer | 父字段id | 是 |
| 7 | beizhu | String | 备注 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表4-4:论坛表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | forum_name | String | 帖子标题 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | laoshi_id | Integer | 老师 | 是 |
| 5 | users_id | Integer | 管理员 | 是 |
| 6 | forum_content | String | 发布内容 | 是 |
| 7 | super_ids | Integer | 父id | 是 |
| 8 | forum_state_types | Integer | 帖子状态 | 是 |
| 9 | insert_time | Date | 发帖时间 | 是 |
| 10 | update_time | Date | 修改时间 | 是 |
| 11 | create_time | Date | 创建时间 | 是 |
表4-5:公告表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | gonggao_name | String | 公告名称 | 是 |
| 3 | gonggao_photo | String | 公告图片 | 是 |
| 4 | gonggao_types | Integer | 公告类型 | 是 |
| 5 | insert_time | Date | 公告发布时间 | 是 |
| 6 | gonggao_content | String | 公告详情 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
表4-6:核酸上报表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 用户 | 是 |
| 3 | hesuan_name | String | 核酸打卡 | 是 |
| 4 | hesuan_file | String | 核酸照片 | 是 |
| 5 | hesuan_text | String | 备注 | 是 |
| 6 | hesuan_delete | Integer | 逻辑删除 | 是 |
| 7 | insert_time | Date | 录入时间 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表4-7:老师表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | laoshi_name | String | 老师姓名 | 是 |
| 3 | laoshi_phone | String | 老师手机号 | 是 |
| 4 | laoshi_id_number | String | 老师身份证号 | 是 |
| 5 | laoshi_photo | String | 老师头像 | 是 |
| 6 | laoshi_email | String | 老师邮箱 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
表4-8:疫情知识信息表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | news_name | String | 疫情知识名称 | 是 |
| 3 | news_photo | String | 疫情知识图片 | 是 |
| 4 | news_types | Integer | 疫情知识类型 | 是 |
| 5 | insert_time | Date | 发布时间 | 是 |
| 6 | news_content | String | 疫情知识详情 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
表4-9:确诊上报表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 用户 | 是 |
| 3 | quezhen_name | String | 确诊打卡 | 是 |
| 4 | quezhen_file | String | 确诊照片 | 是 |
| 5 | quezhen_text | String | 备注 | 是 |
| 6 | quezhen_delete | Integer | 逻辑删除 | 是 |
| 7 | insert_time | Date | 录入时间 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表4-10:药品表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 用户 | 是 |
| 3 | yaopin_name | String | 药品名称 | 是 |
| 4 | yaopin_uuid_number | String | 药品编号 | 是 |
| 5 | yaopin_photo | String | 药品照片 | 是 |
| 6 | yaopin_address | String | 药品地点 | 是 |
| 7 | yaopin_types | Integer | 药品类型 | 是 |
| 8 | yaopin_content | String | 药品介绍 | 是 |
| 9 | yaopin_delete | Integer | 逻辑删除 | 是 |
| 10 | insert_time | Date | 录入时间 | 是 |
| 11 | create_time | Date | 创建时间 | 是 |
表4-11:药品订单表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yaopin_order_uuid_number | String | 订单编号 | 是 |
| 3 | yaopin_id | Integer | 药品 | 是 |
| 4 | yonghu_id | Integer | 用户 | 是 |
| 5 | yaopin_order_types | Integer | 订单类型 | 是 |
| 6 | insert_time | Date | 订单创建时间 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
表4-12:用户表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yonghu_name | String | 用户姓名 | 是 |
| 3 | yonghu_photo | String | 头像 | 是 |
| 4 | yonghu_phone | String | 用户手机号 | 是 |
| 5 | yonghu_id_number | String | 用户身份证号 | 是 |
| 6 | yonghu_email | String | 邮箱 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
表4-13:管理员表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | username | String | 用户名 | 是 |
| 3 | password | String | 密码 | 是 |
| 4 | role | String | 角色 | 是 |
| 5 | addtime | Date | 新增时间 | 是 |
4.5 本章小结
本章具体讲述了系统的大体结构,主要包括用户、老师、管理员三大系统模块,使其各个功能简洁明了。同时对数据库的设计原则进行分析,从而提高了系统的效率。
第5章 系统实现
本章讲述的是系统对各个模块功能实现的效果图,对管理员功能、老师功能、用户功能分别进行了展示,页面布局清晰,操作简单快捷,基本实现了对系统的需求。
5.1 管理员功能模块
本系统后台分为管理员、老师两个角色,进入管理员模块界面管理相关信息与网页信息时,需要输入管理员的账户名与密码,登录成功后,会自动跳转管理员模块界面。提高了数据信息的安全性。管理员登录界面如图5-1所示。

图5-1系统登录界面图
管理员进入系统后台后,可以对个人中心、管理员管理、老师管理、用户管理、健康上报管理、到校确认管理、论坛管理、公告管理、核酸上报管理、疫情知识信息管理、确诊上报管理、药品管理、基础数据管理、轮播图信息等功能模块进行管理。管理员功能界面图如图5-2所示。

图5-2管理员功能界面图
点击管理员管理进入管理员管理操作页面,管理员可以对已有的管理员信息进行修改、删除的操作,管理员还可以在线新增管理员信息。管理员管理界面如图5-3所示。

图5-3用户管理界面图
进入老师管理和用户管理模块界面后,管理员可以浏览系统已有的老师信息和用户信息,并进行修改、删除、重置密码的操作,管理员还可以根据需求新增老师信息和用户信息。老师管理及用户管理界面如下图所示。

图5-4老师管理界面图

图5-5用户管理界面图
进入系统的健康上报管理模块界面后,可以查看用户提交的健康上报详情,并根据需求进行修改、删除的操作。管理员还可以根据需求新增健康上班信息,健康上报管理模块界面图如下图所示:

图5-6健康上报管理界面图
在到校确认管理页面,管理员可以查看到校确认详情,根据需求进行修改、删除信息的操作。管理员还可以新增到校确认信息,其页面如下图所示。

图5-7到校确认管理界面图
进入论坛管理页面,管理员可以查看身份、姓名、手机号、头像、帖子标题、发帖时间等论坛详情,并进行查看论坛回复、修改、删除帖子等操作,管理员还可以根据需求新增论坛信息,其页面图如图5-8所示。

图5-8论坛管理界面图
进入到公告管理页面,管理员可以对公告信息进行修改、删除或新增的操作。公告管理界面图如图5-9所示。

图5-9公告管理界面图
点击核酸上报管理,管理员可以查看用户提交的核酸上报详情,并进行下载核酸图片、修改、删除信息的操作。管理员还可以在线新增核酸上报信息,核酸上报管理界面图如图5-10所示。

图5-10核酸上报管理界面图
点击疫情知识信息管理,管理员可以查看已有的疫情知识信息详情,并进行修改、删除信息的操作。管理员还可以在线新增疫情知识信息,疫情知识信息管理界面图如图5-11所示。
 图5-11疫情知识信息管理界面图
图5-11疫情知识信息管理界面图
点击确诊上报管理,管理员可以查看已有的确诊上报详情,并进行修改、删除信息的操作。管理员还可以在线新增确诊上报信息、查看报表的操作,确诊上报管理界面图如图5-12所示。

图5-12确诊上报管理界面图
点击药品管理,管理员可以查看已有的药品信息,并进行修改、删除信息的操作。管理员还可以在线新增药品信息、管理药品订单管理,药品信息管理及药品订单管理界面图如下图所示。

图5-13药品管理界面图

图5-14药品订单管理界面图
点击基础数据管理,管理员可以对公告类型、疫情知识类型、药品类型进行新增、修改、删除的操作,其界面图如下图所示。

图5-15公告类型管理界面图
点击轮播图信息,管理员可以对轮播图信息进行新增、修改、删除的操作,其界面图如下图所示。

图5-16轮播图管理界面图
5.2老师功能模块
老师登录到系统后,可以对个人中心、健康上报管理、到校确认管理、论坛管理、公告管理、核酸上报管理、疫情知识信息管理、确诊上报管理、药品管理、轮播图信息等功能进行操作;老师可以修改个人信息和登录密码,查看健康上报、到校确认、公告信息、核酸上报、疫情知识信息、确诊上报、药品信息、轮播图信息等详情,老师功能页面如图5-17所示。

图5-17老师功能界面图
5.3前台功能模块
用户通过注册、登录到系统前台,可以浏览首页、查看对论坛、公告、疫情知识信息、药品、个人中心等功能进行操作。前台界面如下图所示:
图5-18前台界面图
在药品页面,用户可以查看药品详情,进行立即申请的操作,其页面如下图所示。

图5-19药品详情界面图

图5-20立即申请界面图
在个人中心页面,用户可以修改个人信息,进行健康上报、到校确认、核酸上报、确诊上报、管理药品订单等操作,个人中心页面如下图所示。

图5-21个人中心界面图
5.5 本章小结
本章讲述了校园疫情防控系统的实现,并把管理员、用户、老师三大功能模块用图片的形式展示出来并一一解读了其中的功能。设计的页面简洁,布局清晰,操作十分快捷,极大程度的节约了操作时间。
系统测
CommonUtil.java
package com.utils;import java.util.*;/*** 公共方法*/
public class CommonUtil {/*** 获取随机字符串** @param num* @return*/public static String getRandomString(Integer num) {String base = "abcdefghijklmnopqrstuvwxyz0123456789";Random random = new Random();StringBuffer sb = new StringBuffer();for (int i = 0; i < num; i++) {int number = random.nextInt(base.length());sb.append(base.charAt(number));}return sb.toString();}/*** 检查map参数并添加缺失参数* @param params* @return*/public static void checkMap(Map<String, Object> params) {boolean page=true,limit=true,sort=true,order=true;Iterator<Map.Entry<String, Object>> iter = params.entrySet().iterator();while (iter.hasNext()) {Map.Entry<String, Object> info = iter.next();Object key = info.getKey();Object value = info.getValue();if(value==null || "".equals(value) || "null".equals(value)){iter.remove();}else if("page".equals(key)){page=false;}else if("limit".equals(key)){limit=false;}else if("sort".equals(key)){sort=false;}else if("order".equals(key)){order=false;}}if(page){params.put("page","1");}if(limit){params.put("limit","10");}if(sort){params.put("sort","id");}if(order){params.put("order","desc");}}
}InterceptorConfig.java
package com.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;import com.interceptor.AuthorizationInterceptor;@Configuration
public class InterceptorConfig extends WebMvcConfigurationSupport{@Beanpublic AuthorizationInterceptor getAuthorizationInterceptor() {return new AuthorizationInterceptor();}@Overridepublic void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(getAuthorizationInterceptor()).addPathPatterns("/**").excludePathPatterns("/static/**");super.addInterceptors(registry);}/*** springboot 2.0配置WebMvcConfigurationSupport之后,会导致默认配置被覆盖,要访问静态资源需要重写addResourceHandlers方法*/@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("/**").addResourceLocations("classpath:/resources/").addResourceLocations("classpath:/static/").addResourceLocations("classpath:/admin/").addResourceLocations("classpath:/img/").addResourceLocations("classpath:/front/").addResourceLocations("classpath:/public/");super.addResourceHandlers(registry);}
}add-or-update.vue
<template><div class="addEdit-block"><el-formclass="detail-form-content"ref="ruleForm":model="ruleForm":rules="rules"label-width="auto"><el-row><el-col :span="12"><el-form-item class="input" v-if="type!='info'" label="药品类型编码" prop="codeIndex"><el-input v-model="ruleForm.codeIndex"placeholder="药品类型编码" clearable :readonly="ro.codeIndex"></el-input></el-form-item><div v-else><el-form-item class="input" label="药品类型编码" prop="codeIndex"><el-input v-model="ruleForm.codeIndex"placeholder="药品类型编码" readonly></el-input></el-form-item></div></el-col><el-col :span="12"><el-form-item class="input" v-if="type!='info'" label="药品类型" prop="indexName"><el-input v-model="ruleForm.indexName"placeholder="药品类型" clearable :readonly="ro.indexName"></el-input></el-form-item><div v-else><el-form-item class="input" label="药品类型" prop="indexName"><el-input v-model="ruleForm.indexName"placeholder="药品类型" readonly></el-input></el-form-item></div></el-col><!--<el-col :span="12"><el-form-item class="input" v-if="type!='info'" label="备注" prop="beizhu"><el-input v-model="ruleForm.beizhu"placeholder="备注" clearable :readonly="ro.beizhu"></el-input></el-form-item><div v-else><el-form-item class="input" label="备注" prop="beizhu"><el-input v-model="ruleForm.beizhu"placeholder="备注" readonly></el-input></el-form-item></div></el-col>--></el-row><el-form-item class="btn"><el-button v-if="type!='info'" type="primary" class="btn-success" @click="onSubmit">提交</el-button><el-button v-if="type!='info'" class="btn-close" @click="back()">取消</el-button><el-button v-if="type=='info'" class="btn-close" @click="back()">返回</el-button></el-form-item></el-form></div>
</template>
<script>import styleJs from "../../../utils/style.js";// 数字,邮件,手机,url,身份证校验import { isNumber,isIntNumer,isEmail,isPhone, isMobile,isURL,checkIdCard } from "@/utils/validate";export default {data() {let self = thisreturn {addEditForm:null,id: '',type: '',ro:{codeIndex : true,indexName : false,superId : false,beizhu : false,},ruleForm: {codeIndex: '',indexName: '',superId : '',beizhu : '',},rules: {/*beizhu: [{ required: true, message: '备注不能为空', trigger: 'blur' },{ pattern: /^[1-9]\d*$/,message: '备注只能为正整数',trigger: 'blur'}],*/}};},props: ["parent"],computed: {},created() {this.addEditForm = styleJs.addStyle();this.addEditStyleChange()this.addEditUploadStyleChange()},methods: {// 初始化init(id,type) {if (id) {this.id = id;this.type = type;}if(this.type=='info'||this.type=='else'){this.info(id);}else{//查询最大值 startthis.$http({url: `dictionary/maxCodeIndex`,method: "post",data: {"dicCode":"yaopin_types"}}).then(({ data }) => {if (data && data.code === 0) {this.ruleForm.codeIndex = data.maxCodeIndex;} else {this.$message.error(data.msg);}});//查询最大值 end}},// 多级联动参数info(id) {this.$http({url: `dictionary/info/${id}`,method: "get"}).then(({ data }) => {if (data && data.code === 0) {this.ruleForm = data.data;//解决前台上传图片后台不显示的问题let reg=new RegExp('../../../upload','g')//g代表全部} else {this.$message.error(data.msg);}});},// 提交onSubmit() {if((!this.ruleForm.indexName)){this.$message.error('药品类型不能为空');return}this.$refs["ruleForm"].validate(valid => {if (valid) {let ruleForm = this.ruleForm;ruleForm["dicCode"]="yaopin_types";ruleForm["dicName"]="药品类型";this.$http({url: `dictionary/${!this.ruleForm.id ? "save" : "update"}`,method: "post",data: ruleForm}).then(({ data }) => {if (data && data.code === 0) {this.$message({message: "操作成功",type: "success",duration: 1500,onClose: () => {this.parent.showFlag = true;this.parent.addOrUpdateFlag = false;this.parent.dictionaryCrossAddOrUpdateFlag = false;this.parent.search();this.parent.contentStyleChange();}});} else {this.$message.error(data.msg);}});}});},// 返回back() {this.parent.showFlag = true;this.parent.addOrUpdateFlag = false;this.parent.dictionaryCrossAddOrUpdateFlag = false;this.parent.contentStyleChange();},addEditStyleChange() {this.$nextTick(()=>{// inputdocument.querySelectorAll('.addEdit-block .input .el-input__inner').forEach(el=>{el.style.height = this.addEditForm.inputHeightel.style.color = this.addEditForm.inputFontColorel.style.fontSize = this.addEditForm.inputFontSizeel.style.borderWidth = this.addEditForm.inputBorderWidthel.style.borderStyle = this.addEditForm.inputBorderStyleel.style.borderColor = this.addEditForm.inputBorderColorel.style.borderRadius = this.addEditForm.inputBorderRadiusel.style.backgroundColor = this.addEditForm.inputBgColor})document.querySelectorAll('.addEdit-block .input .el-form-item__label').forEach(el=>{el.style.lineHeight = this.addEditForm.inputHeightel.style.color = this.addEditForm.inputLableColorel.style.fontSize = this.addEditForm.inputLableFontSize})// selectdocument.querySelectorAll('.addEdit-block .select .el-input__inner').forEach(el=>{el.style.height = this.addEditForm.selectHeightel.style.color = this.addEditForm.selectFontColorel.style.fontSize = this.addEditForm.selectFontSizeel.style.borderWidth = this.addEditForm.selectBorderWidthel.style.borderStyle = this.addEditForm.selectBorderStyleel.style.borderColor = this.addEditForm.selectBorderColorel.style.borderRadius = this.addEditForm.selectBorderRadiusel.style.backgroundColor = this.addEditForm.selectBgColor})document.querySelectorAll('.addEdit-block .select .el-form-item__label').forEach(el=>{el.style.lineHeight = this.addEditForm.selectHeightel.style.color = this.addEditForm.selectLableColorel.style.fontSize = this.addEditForm.selectLableFontSize})document.querySelectorAll('.addEdit-block .select .el-select__caret').forEach(el=>{el.style.color = this.addEditForm.selectIconFontColorel.style.fontSize = this.addEditForm.selectIconFontSize})// datedocument.querySelectorAll('.addEdit-block .date .el-input__inner').forEach(el=>{el.style.height = this.addEditForm.dateHeightel.style.color = this.addEditForm.dateFontColorel.style.fontSize = this.addEditForm.dateFontSizeel.style.borderWidth = this.addEditForm.dateBorderWidthel.style.borderStyle = this.addEditForm.dateBorderStyleel.style.borderColor = this.addEditForm.dateBorderColorel.style.borderRadius = this.addEditForm.dateBorderRadiusel.style.backgroundColor = this.addEditForm.dateBgColor})document.querySelectorAll('.addEdit-block .date .el-form-item__label').forEach(el=>{el.style.lineHeight = this.addEditForm.dateHeightel.style.color = this.addEditForm.dateLableColorel.style.fontSize = this.addEditForm.dateLableFontSize})document.querySelectorAll('.addEdit-block .date .el-input__icon').forEach(el=>{el.style.color = this.addEditForm.dateIconFontColorel.style.fontSize = this.addEditForm.dateIconFontSizeel.style.lineHeight = this.addEditForm.dateHeight})// uploadlet iconLineHeight = parseInt(this.addEditForm.uploadHeight) - parseInt(this.addEditForm.uploadBorderWidth) * 2 + 'px'document.querySelectorAll('.addEdit-block .upload .el-upload--picture-card').forEach(el=>{el.style.width = this.addEditForm.uploadHeightel.style.height = this.addEditForm.uploadHeightel.style.borderWidth = this.addEditForm.uploadBorderWidthel.style.borderStyle = this.addEditForm.uploadBorderStyleel.style.borderColor = this.addEditForm.uploadBorderColorel.style.borderRadius = this.addEditForm.uploadBorderRadiusel.style.backgroundColor = this.addEditForm.uploadBgColor})document.querySelectorAll('.addEdit-block .upload .el-form-item__label').forEach(el=>{el.style.lineHeight = this.addEditForm.uploadHeightel.style.color = this.addEditForm.uploadLableColorel.style.fontSize = this.addEditForm.uploadLableFontSize})document.querySelectorAll('.addEdit-block .upload .el-icon-plus').forEach(el=>{el.style.color = this.addEditForm.uploadIconFontColorel.style.fontSize = this.addEditForm.uploadIconFontSizeel.style.lineHeight = iconLineHeightel.style.display = 'block'})// 多文本输入框document.querySelectorAll('.addEdit-block .textarea .el-textarea__inner').forEach(el=>{el.style.height = this.addEditForm.textareaHeightel.style.color = this.addEditForm.textareaFontColorel.style.fontSize = this.addEditForm.textareaFontSizeel.style.borderWidth = this.addEditForm.textareaBorderWidthel.style.borderStyle = this.addEditForm.textareaBorderStyleel.style.borderColor = this.addEditForm.textareaBorderColorel.style.borderRadius = this.addEditForm.textareaBorderRadiusel.style.backgroundColor = this.addEditForm.textareaBgColor})document.querySelectorAll('.addEdit-block .textarea .el-form-item__label').forEach(el=>{// el.style.lineHeight = this.addEditForm.textareaHeightel.style.color = this.addEditForm.textareaLableColorel.style.fontSize = this.addEditForm.textareaLableFontSize})// 保存document.querySelectorAll('.addEdit-block .btn .btn-success').forEach(el=>{el.style.width = this.addEditForm.btnSaveWidthel.style.height = this.addEditForm.btnSaveHeightel.style.color = this.addEditForm.btnSaveFontColorel.style.fontSize = this.addEditForm.btnSaveFontSizeel.style.borderWidth = this.addEditForm.btnSaveBorderWidthel.style.borderStyle = this.addEditForm.btnSaveBorderStyleel.style.borderColor = this.addEditForm.btnSaveBorderColorel.style.borderRadius = this.addEditForm.btnSaveBorderRadiusel.style.backgroundColor = this.addEditForm.btnSaveBgColor})// 返回document.querySelectorAll('.addEdit-block .btn .btn-close').forEach(el=>{el.style.width = this.addEditForm.btnCancelWidthel.style.height = this.addEditForm.btnCancelHeightel.style.color = this.addEditForm.btnCancelFontColorel.style.fontSize = this.addEditForm.btnCancelFontSizeel.style.borderWidth = this.addEditForm.btnCancelBorderWidthel.style.borderStyle = this.addEditForm.btnCancelBorderStyleel.style.borderColor = this.addEditForm.btnCancelBorderColorel.style.borderRadius = this.addEditForm.btnCancelBorderRadiusel.style.backgroundColor = this.addEditForm.btnCancelBgColor})})},addEditUploadStyleChange() {this.$nextTick(()=>{document.querySelectorAll('.addEdit-block .upload .el-upload-list--picture-card .el-upload-list__item').forEach(el=>{el.style.width = this.addEditForm.uploadHeightel.style.height = this.addEditForm.uploadHeightel.style.borderWidth = this.addEditForm.uploadBorderWidthel.style.borderStyle = this.addEditForm.uploadBorderStyleel.style.borderColor = this.addEditForm.uploadBorderColorel.style.borderRadius = this.addEditForm.uploadBorderRadiusel.style.backgroundColor = this.addEditForm.uploadBgColor})})},}};
</script>
<style lang="scss">
.editor{height: 500px;& /deep/ .ql-container {height: 310px;}}.amap-wrapper {width: 100%;.editor{height: 500px;& /deep/ .ql-container {height: 310px;}}.amap-wrapper {width: 100%;height: 500px;}.search-box {position: absolute;}.addEdit-block {margin: -10px;}.detail-form-content {padding: 12px;background-color: transparent;}.btn .el-button {padding: 0;}
}</style>声明
本博客适用于广泛的学术和教育用途,包括但不限于个人学习、开发设计,产品设计。仅供学习参考,旨在为读者提供深入理解和学术研究的材料。
相关文章:

校园疫情防控系统--论文pf
TOC springboot432校园疫情防控系统--论文pf 课题的来源 2019年在我国武汉爆发了一场规模非常庞大、传播速度十分迅速、对人体危害及其严重的新冠肺炎疫情。引发此次急性感染性新冠肺炎疫情的冠状病毒传播性较强,其传播主要是通过呼吸道飞沫和密切接触这两个途径…...

在Debian 9上使用Apt安装Java的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 介绍 Java 和 JVM(Java 虚拟机)是许多软件的必备组件,包括 Tomcat、Jetty、Glassfish、Cassandra 和…...

人工智能在网络安全中的三大支柱
人工智能 (AI) 席卷了网络安全行业,各种供应商都在努力将 AI 融入其解决方案中。但 AI 与安全之间的关系不仅仅在于实现 AI 功能,还在于攻击者和防御者如何利用该技术改变现代威胁形势。它还涉及如何开发、更新和保护这些 AI 模型。如今,网络…...

rk3568mpp终端学习笔记
RK3568Terminal封装MppGraph 通过脚本取和设置音量/zigsun/bin/linux/bin.debug.Linux.rk3568/get_record_voice_value.sh /zigsun/bin/linux/bin.debug.Linux.rk3568/set_record_voice_value.sh class RK3568Terminal : public IAVLinkManager, p…...

【C++继承】赋值兼容转换作用域派生类的默认成员函数
1.继承的概念 继承(inheritance)机制是面向对象程序设计使代码可以复用的最重要的手段,它允许程序员在保持原有类特性的基础上进行扩展,增加功能,这样产生新的类,称派生类(或子类)。继承呈现了面向对象程序设计的层次结构…...

HTML5+JavaScript绘制彩虹和云朵
HTML5JavaScript绘制彩虹和云朵 彩虹,简称虹,是气象中的一种光学现象,当太阳光照射到半空中的水滴,光线被折射及反射,在天空上形成拱形的七彩光谱,由外圈至内圈呈红、橙、黄、绿、蓝、靛、紫七种颜色。事实…...
按条件查询(2)带 IN 关键字的查询)
MySQL——单表查询(二)按条件查询(2)带 IN 关键字的查询
IN 关键字用于判断某个字段的值是否在指定集合中,如果字段的值在集合中,则满足条件,该字段所在的记录将被查询出来。其语法格式如下所示: SELECT *|字段名 1,字段名 2,… FROM 表名 WHERE 字段名 [NOT〕IN(元素 1,元素 2,…) 在上…...

【mysql】mysql 用户管理---创建、权限管理等等
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

本地服务器物理机中redis设置、取消密码
1.服务器物理机上redis的操作【服务器中操作】 (1)首先先看一下当前运行中的redis实例: [rootiZuf67k70ucx14s6zcv54dZ var]# ps aux | grep redis-server因为我这里有两个实例在运行,即物理机上的redis和docker中的redis&…...

关于xilinx的FFTIP的使用和仿真
工具:vivado2018.3,modelsim10.6d 场景:在进行数据进行频谱分析的时候,使用FPGA来完成FFT的计算可以加快数据的计算速度。 下面使用仿真完成DDS产生的数据的FFT以及IFFT。原始数据使用DDSIP产生,通过IP产生的波形数据…...

ant design pro 如何去保存颜色
上图 就是实现这样的效果 后端是这样的,这个颜色肯定是存到字符串里的 这是第一步 import mongoose, { Schema, Document } from mongoose;interface IDiscountCard extends Document {title: string;subtitle: string;image: string;shopUrl: string;bgColor: s…...

【Hadoop】建立圈内组件的宏观认识
01存储02计算03调度04其他05回忆 众多组件们构建了大规模分布式计算和存储平台。本文介绍Hadoop生态圈中各个组件的主要功能和作用,辅助学者理解每个组件的定位和用途,从而建立对圈内组件的宏观认识。梳理清楚HDFS、MapReduce、YARN、Hive、HBase、Spark…...

C++:命名空间与输入输出
目录 前言 一、命名空间 1.1 namespace的价值 1.2 namespace的定义 1.3 命名空间的使用 二、C输入&输出 前言 C是一种面向对象的计算机程序设计语言,它扩展了C语言的功能,并引入了面向对象编程的概念,如类、继承和多态等&a…...

Azure DevOps Server 数据库日志已满,TF30042: The database is full
Contents 1. 问题描述2. 处理方式 2.1 系统备份2.2 收缩日志2.3 恢复模式2.4 日志增长无法控制 1. 问题描述 Azure DevOps Server 作为微软的软件开发管理平台产品,理所当然地使用了微软的数据库软件SQL Server。 在一个大型的开发团队中,Azure DevOps S…...

[C#]OpenCvSharp 实现Bitmap和Mat的格式相互转换
//转为 bitmap方法一: Bitmap map OpenCvSharp.Extensions.BitmapConverter.ToBitmap(mat); process_pictureBox.Image map; //转为 bitmap方法二: Bitmap map new Bitmap(mat.ToMemoryStream()); process_pictureBox.Image map; //Image img 转为…...

【区块链+金融服务】基于区块链的供应链金融系统 | FISCO BCOS应用案例
传统供应链金融存在着信息不对称、信任问题和繁琐流程等弊端。为了解决这些问题,京北方搭建了基于区块链 的供应链金融系统,提供了更高效、透明、安全和可信的交易环境。 系 统 采 用 FISCO BCOS 为 底 层 链, 技 术 栈 使 用 Java 语 言 进…...

AI语言大模型商业价值深度解析
点击蓝字 关注我 随着人工智能(AI)技术的飞速发展,特别是深度学习算法的进步,AI语言大模型在自然语言处理领域的表现日益突出。国内外多种语言大模型如:OpenAi 的 ChatGpt,阿里通义千问,百度文心…...

理解DDD领域驱动设计思想
一、引言 在软件开发的广袤领域中,领域驱动设计(Domain-Driven Design,简称 DDD)犹如一颗璀璨的明星,备受瞩目。对于期望运用 DDD 开展项目的研发人员而言,明晰 DDD 的本质是实现其有效应用的基石。需注意…...

音频剪辑软件哪个好用?五大音频剪辑软件分享
如果你正打算在家自学视频制作,那么恭喜你,你已经踏上了一段充满魔法与惊喜的旅程!不过,别忘了,视频的灵魂不仅仅在于画面,更在于那直击心灵的音效。 想象一下,一个精心剪辑的片段,…...

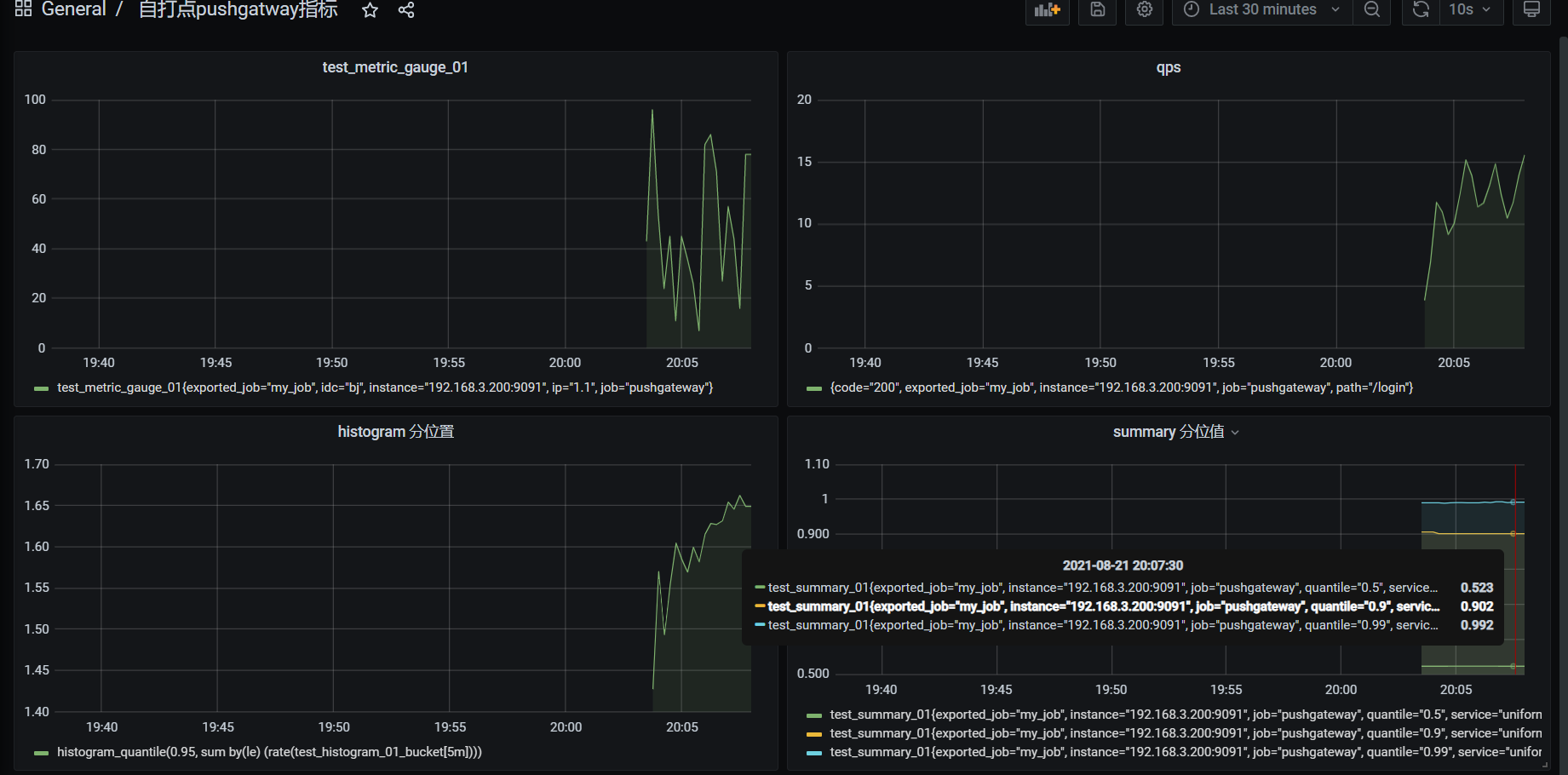
12.2 使用prometheus-sdk向pushgateway打点
本节重点介绍 : 使用golang sdk打prometheus4种指标,推送到pushgateway gauge、counter、histogram、summary的初始化4种类似的设置值的方法推送到pushgateway的方法 prometheus配置采集pushgateway,grafana上配大盘 golang-sdk 项目地址 https://git…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
