【html+css 绚丽Loading】 - 000003 乾坤阴阳轮
前言:哈喽,大家好,今天给大家分享html+css 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕


目录
- 📚一、效果
- 📚二、信息
- 💡1.简介:
- 💡2.外观描述:
- 💡3.使用方式:
- 💡4.战斗方式:
- 💡5.提升:
- 💡6.传说:
- 📚三、上代码,可以直接复制使用
- 🗂️目录
- ✍️html
- ✍️css
📚💡📝🗂️✍️🛠️💻🚀🎉🏗️🌐🖼️🔗📊👉🔖⚠️🌟🔐⬇️·正文开始⬇️·🎥😊🎓📩😺🌈🤝🤖📜📖📋🔍✅🧰❓📄📢📈 🙋
📚一、效果

📚二、信息
💡1.简介:
乾坤阴阳轮,一款源自修真界的神秘兵器,由两个圆形轮子组成,每个轮子都蕴含着独特的灵力和元素属性,分别代表着阳与阴,象征着宇宙的阴阳两极。这款兵器的独特之处在于其运行方式,两个轮子以相反但对称的轨迹进行运动,一个在上,一个在下,它们的运行轨迹形成了一种循环流转的模式,象征着宇宙万物的阴阳调和。
💡2.外观描述:
外观描述:乾坤阴阳轮的两个轮子分别代表阴阳两极,阳轮散发着金色的光芒,质地如同最纯净的金属,象征着阳的热烈与光明;阴轮散发着深邃的蓝色光芒,质地如同最纯净的玉石,象征着阴的沉稳与深邃。两个轮子的表面都刻有复杂的符文,这些符文是修真者对阴阳法则的理解和掌握,能够在战斗中释放出强大的灵力,增强兵器的威力。
💡3.使用方式:
使用方式:在使用乾坤阴阳轮时,使用者需将两个轮子握在手中,集中精神,与轮子中的灵力产生共鸣。当共鸣达到一定程度时,上方的阳轮会从中下向左上移动,移动一定位置后,平行向右移动,移动一定位置后,再向中下移动,完成一次循环后,再沿原路返回。而下方的阴轮则从左下开始,移动到中上,再移动到右下,完成一次循环后,再沿原路返回。两个轮子的运行轨迹形成了一种循环流转的模式,象征着阴阳两极的调和与循环,也象征着修真者在修炼过程中不断循环和升华的精神境界。
💡4.战斗方式:
战斗方式:在战斗中,乾坤阴阳轮可以释放出阴阳两极的灵力,形成各种攻击方式。例如,当阳轮运行时,可以释放出金色的火焰,攻击敌人;当阴轮运行时,可以释放出蓝色的寒冰,冻结敌人的行动。同时,乾坤阴阳轮的流转过程,也可以让使用者在战斗中保持灵力的平衡,避免过度消耗,从而达到持续战斗的效果。
此外,乾坤阴阳轮还具有强大的防御能力。在使用者遭受攻击时,两个轮子会自动流转,形成一个由阴阳两极的灵力组成的护盾,抵挡敌人的攻击。这种护盾不仅能够抵挡物理攻击,还能够抵挡灵力攻击,甚至能够抵挡一些特殊攻击,如灵魂攻击、诅咒攻击等。
💡5.提升:
乾坤阴阳轮的提升:乾坤阴阳轮不仅是一件强大的兵器,更是一件修炼的法宝。使用者可以通过修炼与轮子的共鸣,提升自身的修为。在修炼过程中,两个轮子会以流转的方式,引导使用者吸收和转化阴阳两极的灵力,提升自身的灵力和元素掌控能力。同时,这种流转方式也能够引导使用者理解宇宙万物的阴阳调和,提升自身的智慧和境界。
💡6.传说:
乾坤阴阳轮的传说:据传,乾坤阴阳轮是由修真界的大能者所创,融合了阴阳两极的灵力和修真者的智慧,是一件极其珍贵的法宝。拥有乾坤阴阳轮的修真者,不仅能够获得强大的力量,还能够获得宇宙万物的祝福,成为修真界的大能者。但是,乾坤阴阳轮也有其危险性,如果使用者的修为不足,或者心性不纯,就有可能被轮中的灵力反噬,甚至被轮中的流转过程所控制,成为轮的奴隶。
总的来说,乾坤阴阳轮是一款强大的修真界兵器,它不仅具有强大的攻击和防御能力,更具有独特的流转机制,让使用者在战斗和修炼中保持灵力的平衡,是一款极其珍贵的法宝。同时,乾坤阴阳轮的流转过程也象征着宇宙万物的阴阳调和,让使用者在修炼中理解宇宙的奥秘,提升自身的智慧和境界。
因环境变化,修真界已不存在,只留下
残影存世,望各位道友笑纳,代码如下
📚三、上代码,可以直接复制使用
🗂️目录

✍️html
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" type="text/css" href="./style.css"/><title>000003</title>
</head>
<body>
<div class="container"><h1 style="text-align: center;color:#fff;margin-bottom: 160px;padding-top: 20px; text-shadow: 0 3px 3px #4c6ed3;">【html+css 绚丽Loading】 - 000003 乾坤阴阳轮</h1><div class="wrapper">
<!-- loading--><div class="loadWrapper"><div class="ball-zig-zag-deflect"><div></div><div></div></div></div></div></div>
</body>
</html>
✍️css
html,body {margin: 0;padding: 0;
}:root {--btn-bg-color: #fff;--font-color-black: #000;--btn-bg-color-hover: #FF5833;
}
.container {min-height: 100vh;background-color: #0e1538;
}.wrapper {margin-top: 30px;display: flex;flex-direction: column;justify-content: center;align-items: center;gap: 40px;
}/*main loading*/
@-webkit-keyframes ball-zig-deflect {17% {-webkit-transform: translate(-15px, -30px);transform: translate(-15px, -30px); }34% {-webkit-transform: translate(15px, -30px);transform: translate(15px, -30px); }50% {-webkit-transform: translate(0, 0);transform: translate(0, 0); }67% {-webkit-transform: translate(15px, -30px);transform: translate(15px, -30px); }84% {-webkit-transform: translate(-15px, -30px);transform: translate(-15px, -30px); }100% {-webkit-transform: translate(0, 0);transform: translate(0, 0); } }@keyframes ball-zig-deflect {17% {-webkit-transform: translate(-15px, -30px);transform: translate(-15px, -30px); }34% {-webkit-transform: translate(15px, -30px);transform: translate(15px, -30px); }50% {-webkit-transform: translate(0, 0);transform: translate(0, 0); }67% {-webkit-transform: translate(15px, -30px);transform: translate(15px, -30px); }84% {-webkit-transform: translate(-15px, -30px);transform: translate(-15px, -30px); }100% {-webkit-transform: translate(0, 0);transform: translate(0, 0); } }@-webkit-keyframes ball-zag-deflect {17% {-webkit-transform: translate(15px, 30px);transform: translate(15px, 30px); }34% {-webkit-transform: translate(-15px, 30px);transform: translate(-15px, 30px); }50% {-webkit-transform: translate(0, 0);transform: translate(0, 0); }67% {-webkit-transform: translate(-15px, 30px);transform: translate(-15px, 30px); }84% {-webkit-transform: translate(15px, 30px);transform: translate(15px, 30px); }100% {-webkit-transform: translate(0, 0);transform: translate(0, 0); } }@keyframes ball-zag-deflect {17% {-webkit-transform: translate(15px, 30px);transform: translate(15px, 30px); }34% {-webkit-transform: translate(-15px, 30px);transform: translate(-15px, 30px); }50% {-webkit-transform: translate(0, 0);transform: translate(0, 0); }67% {-webkit-transform: translate(-15px, 30px);transform: translate(-15px, 30px); }84% {-webkit-transform: translate(15px, 30px);transform: translate(15px, 30px); }100% {-webkit-transform: translate(0, 0);transform: translate(0, 0); } }.ball-zig-zag-deflect {position: relative;-webkit-transform: translate(-15px, -15px);transform: translate(-15px, -15px); }
.ball-zig-zag-deflect > div {background-color: #fff;width: 15px;height: 15px;border-radius: 100%;margin: 2px;-webkit-animation-fill-mode: both;animation-fill-mode: both;position: absolute;margin-left: 15px;top: 4px;left: -7px; }
.ball-zig-zag-deflect > div:first-child {-webkit-animation: ball-zig-deflect 1.5s 0s infinite linear;animation: ball-zig-deflect 1.5s 0s infinite linear; }
.ball-zig-zag-deflect > div:last-child {-webkit-animation: ball-zag-deflect 1.5s 0s infinite linear;animation: ball-zag-deflect 1.5s 0s infinite linear;
}到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕

更多专栏订阅推荐:
👍 html+css+js 绚丽效果
💕 vue
✈️ Electron
⭐️ js
📝 字符串
✍️ 时间对象Date())操作
相关文章:

【html+css 绚丽Loading】 - 000003 乾坤阴阳轮
前言:哈喽,大家好,今天给大家分享htmlcss 绚丽Loading!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏关注哦 💕…...

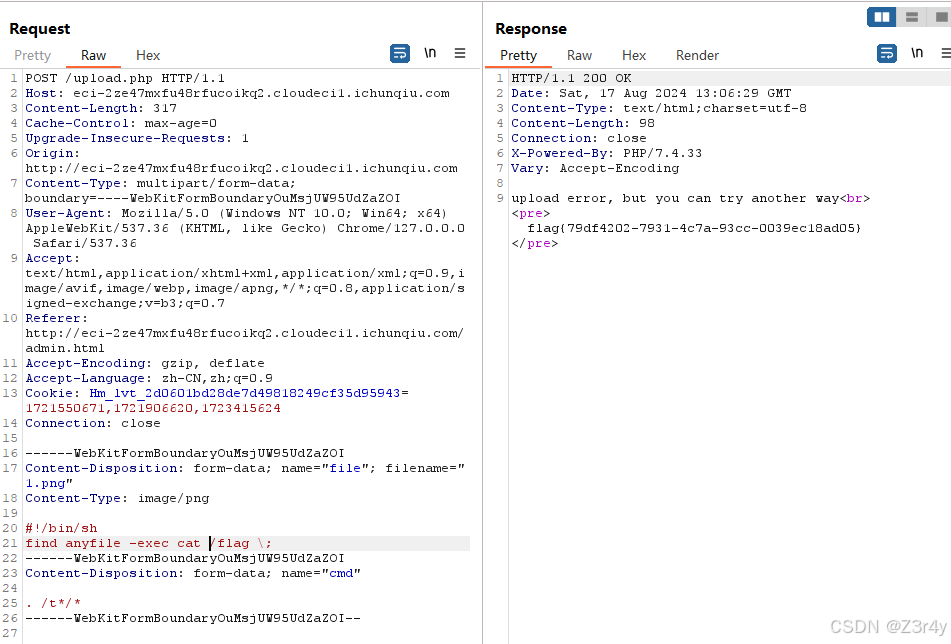
【Web】巅峰极客2024 部分题解
目录 EncirclingGame GoldenHornKing php_online admin_Test EncirclingGame 玩赢游戏就行 GoldenHornKing 利用点在传入的app 可以打python内存马 /calc?calc_reqconfig.__init__.__globals__[__builtins__][exec](app.add_api_route("/flag",lambda:__i…...

在AMD GPU上进行Grok-1模型的推理
Inferencing with Grok-1 on AMD GPUs — ROCm Blogs 我们展示了如何通过利用ROCm软件平台,能在AMD MI300X GPU加速器上无缝运行xAI公司的Grok-1模型。 介绍 xAI公司在2023年11月发布了Grok-1模型,允许任何人使用、实验和基于它构建。Grok-1的不同之处…...

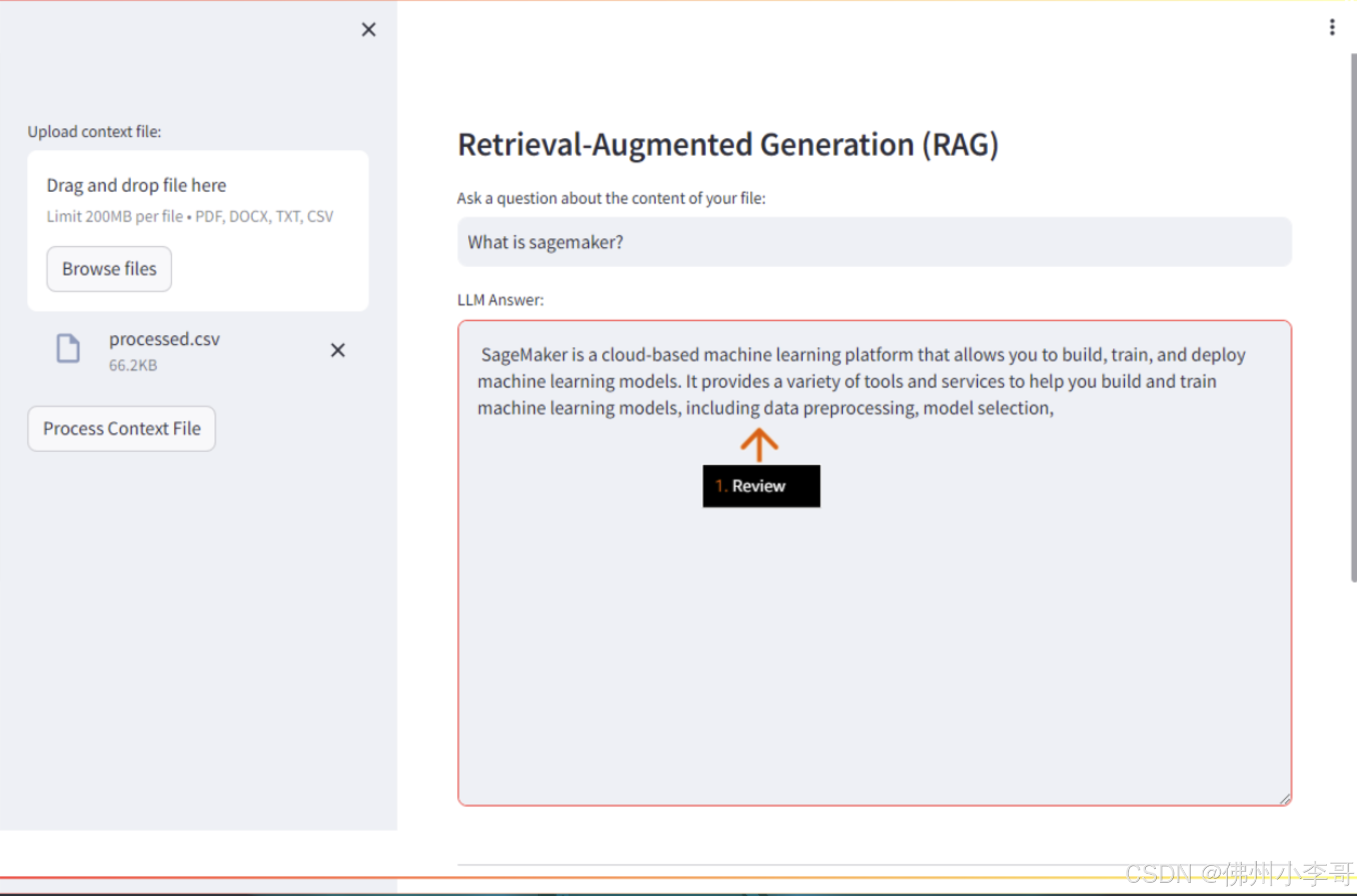
在亚马逊云科技上部署开源大模型并利用RAG和LangChain开发生成式AI应用
项目简介: 小李哥将继续每天介绍一个基于亚马逊云科技AWS云计算平台的全球前沿AI技术解决方案,帮助大家快速了解国际上最热门的云计算平台亚马逊云科技AWS AI最佳实践,并应用到自己的日常工作里。 本次介绍的是如何在亚马逊云科技上利用Sag…...

Spring——Bean的生命周期
Bean的生命周期牵扯到Bean的实例化、属性赋值、初始化、销毁 其中Bean的实例化有四种方法、构造器实例化、静态工厂、实例工厂、实现FactoryBean接口 对于Bean的生命周期我们可以在Bean初始化之后、销毁之前对Bean进行控制 两种方法: 一、配置 1、在Bean的对象…...

云计算实训30——自动化运维(ansible)
自动化运维 ansible----自动化运维工具 特点: 部署简单,使用ssh管理 管理端与被管理端不需要启动服务 配置简单、功能强大,扩展性强 一、ansible环境搭建 准备四台机器 安装步骤 mo服务器: #下载epel [rootmo ~]# yum -y i…...

网络性能优化:从问题诊断到解决方案
网络性能优化是确保网络高效、稳定运行的关键过程,它通过改进网络设备、协议和配置,以提高网络吞吐量、降低延迟并提升用户体验。在网络性能优化的全过程中,从问题诊断到解决方案的实施,需要经过一系列详细的步骤和策略。本文将从…...

深度学习10--强化学习
强化学习(增强学习、再励学习、评价学习简称RL)是近年来机器学习领域最热门的方向之一,是实现通用人工智能的重要方法之一。本章将通俗易懂地讲一下强化学习中的两个重要的模型DQN 和DDPG。 马尔可夫决策过程(Markov Decison Process,MDP)包括两个对象ÿ…...

SSA-SVM多变量回归预测|樽海鞘群优化算法-支持向量机|Matalb
目录 一、程序及算法内容介绍: 基本内容: 亮点与优势: 二、实际运行效果: 三、算法介绍: 四、完整程序下载: 一、程序及算法内容介绍: 基本内容: 本代码基于Matlab平台编译&a…...

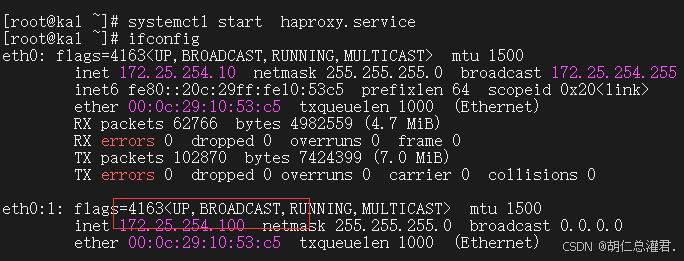
KEEPALIVED高可用集群知识大全
目录 一、KEEPALIVED高可用集群简介 1、Keepalived 高可用集群的工作原理 2、Keepalived 高可用集群的作用 二、KEEPALIVED部署 1、网络配置 2、软件安装与启动 3、配置虚拟路由器 4、效果实现 三、启用keepalived日志功能 四、KEEPALIVED的几种工作模式 1、KEEPALI…...

JavaWeb系列三: JavaScript学习 下
JavaScript学习 数组学习数组定义数组使用和遍历 js函数快速入门函数定义方式方式1: function关键字定义函数方式2: 将函数赋给变量 js函数注意事项和细节js函数练习 js自定义对象方式1: Object形式方式2: {}形式 事件基本介绍事件分类onload加载完成事件onclick单击事件onblur…...

web开发,过滤器,前后端交互
目录 web开发概述 web开发环境搭建 Servlet概述 Servlet的作用: Servlet创建和使用 Servlet生命周期 http请求 过滤器 过滤器的使用场景: 通过Filter接口来实现: 前后端项目之间的交互: 1、同步请求 2、异步请求 优化…...

CUDA-MODE 第一课课后实战(下)
我的课程笔记,欢迎关注:https://github.com/BBuf/how-to-optim-algorithm-in-cuda/tree/master/cuda-mode CUDA-MODE 第一课课后实战(下) Nsight Compute Profile结果分析 继续对Nsight Compute的Profile结果进行分析࿰…...

PostgreSQL数据库内核(三):缓冲区管理器
文章目录 共享缓冲区基础知识逻辑读和物理读LRU算法和CLOCK时钟算法 共享缓冲区管理器结构共享缓冲表层共享缓冲区描述符层共享缓冲页层 共享缓冲区管理器工作流程初始化缓冲区读缓冲区淘汰策略共享缓冲区锁 共享缓冲区基础知识 通常数据库系统都会在内存中预留buffer缓冲空间…...

[log4cplus]: 快速搭建分布式日志系统
关键词: 日志系统 、日志分类、自动分文件夹、按时间(月/周/日/小时/分)轮替 一、引言 这里我默认看此文的我的朋友们都已经具备一定的基础,所以,我们本篇不打算讲关于log4cplus的基础内容,文中如果涉及到没有吃透的点,需要朋友们动动自己聪明的脑袋和发财的手指,进一…...

redis I/O复用机制
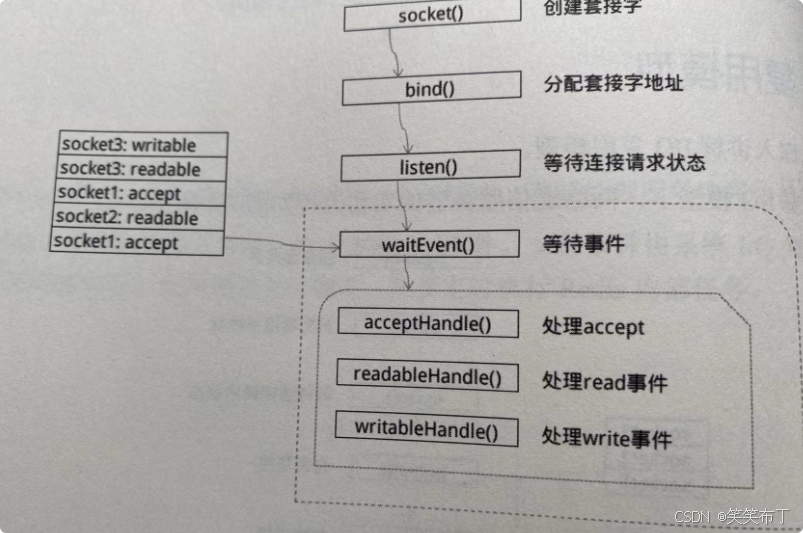
I/O复用模型 传统阻塞I/O模型 串行化处理,就是要等,假如进行到accept操作,cpu需要等待客户端发送的数据到tcp接收缓冲区才能进行read操作,而在此期间cpu不能执行任何操作。 I/O复用 用一个进程监听大量连接,当某个连…...

Adobe PhotoShop - 制图操作
1. 排布照片 菜单 - 视图 - 对齐:打开后图层将会根据鼠标的移动智能对齐 菜单 - 视图 - 标尺:打开后在页面出现横纵标尺,方便图层的对齐与排列 2. 自动生成全景照 在日常处理中,我们常常想要将几张图片进行拼接获得一张全景图&…...

Mysql 中的Undo日志
在 MySQL 的 InnoDB 存储引擎中,Undo Log 是用于实现数据库事务的回滚功能的一种日志。Undo Log 记录了对数据的修改,以便在事务出现问题时可以恢复到之前的状态。下面将介绍 Undo Log 的结构和样本数据。 Undo Log 的基本概念 目的: Undo Log 的主要目…...

虹软科技25届校招笔试算法 A卷
目录 1. 第一题2. 第二题3. 论述题 ⏰ 时间:2024/08/18 🔄 输入输出:ACM格式 ⏳ 时长:2h 本试卷分为不定项选择,编程题,必做论述题和选做论述题,这里只展示编程题和必做论述题,一共三…...

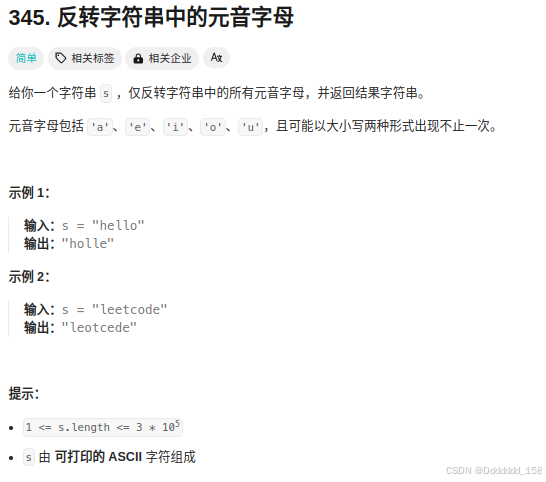
C++ | Leetcode C++题解之第345题反转字符串中的元音字母
题目: 题解: class Solution { public:string reverseVowels(string s) {auto isVowel [vowels "aeiouAEIOU"s](char ch) {return vowels.find(ch) ! string::npos;};int n s.size();int i 0, j n - 1;while (i < j) {while (i < …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

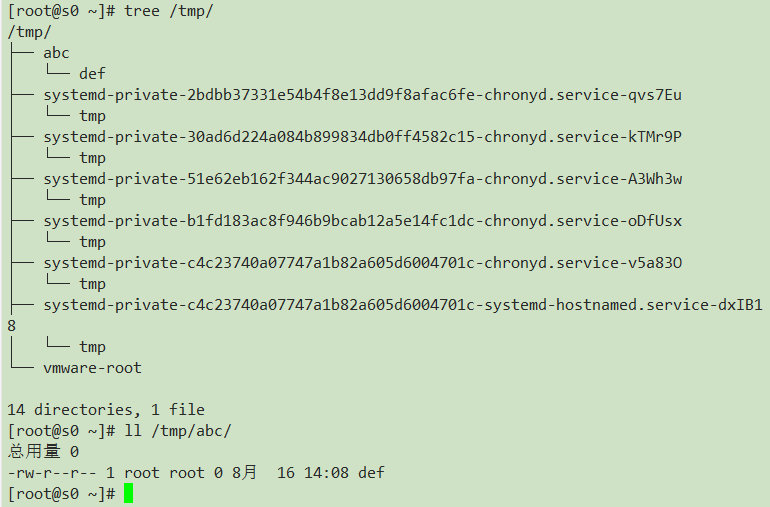
Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
