配置Prettier+Vscode setting提高前端开发效率
前言
-
大家好,上一篇一文读懂 系列的文章中我们介绍了前端的代码格式化校验工具ESLient。代码格式是进行自动校验了,但你还要一个个的微调,很麻烦不是吗?
-
本文介绍和ESLient配合使用的Prettier实现编译器自动将代码格式化。 同时也介绍VsCode的 setting设置,分享我开发时常用的配置。
-
一文读懂 ESLint配置 一文读懂 ESLint配置
Prettier
-
- Prettier可以通过JSON 、YAML 、JavaScript 等方式来进行配置。其作用就是自动统一代码风格,例如缩进、单/双引号、行尾逗号等,在本文将使用json进行配置。
第一步:下载依赖(团队合作)或下载插件(独立开发)
- 如果你不是一个人,而是一个团队开发一个项目,这个时候就要给你的项目添加Prettier的相关依赖
- 如果你只是个人开发,那么可以不用添加这个依赖,直接到VScode中下载相关插件就可以了
- 两者都会影响到项目的代码自动格式化,区别只是下载依赖那么项目自己自带自动格式化,而不下载依赖本质上其实是 自己对编译器的私设
下载依赖
pnpm add -D prettier
下载插件
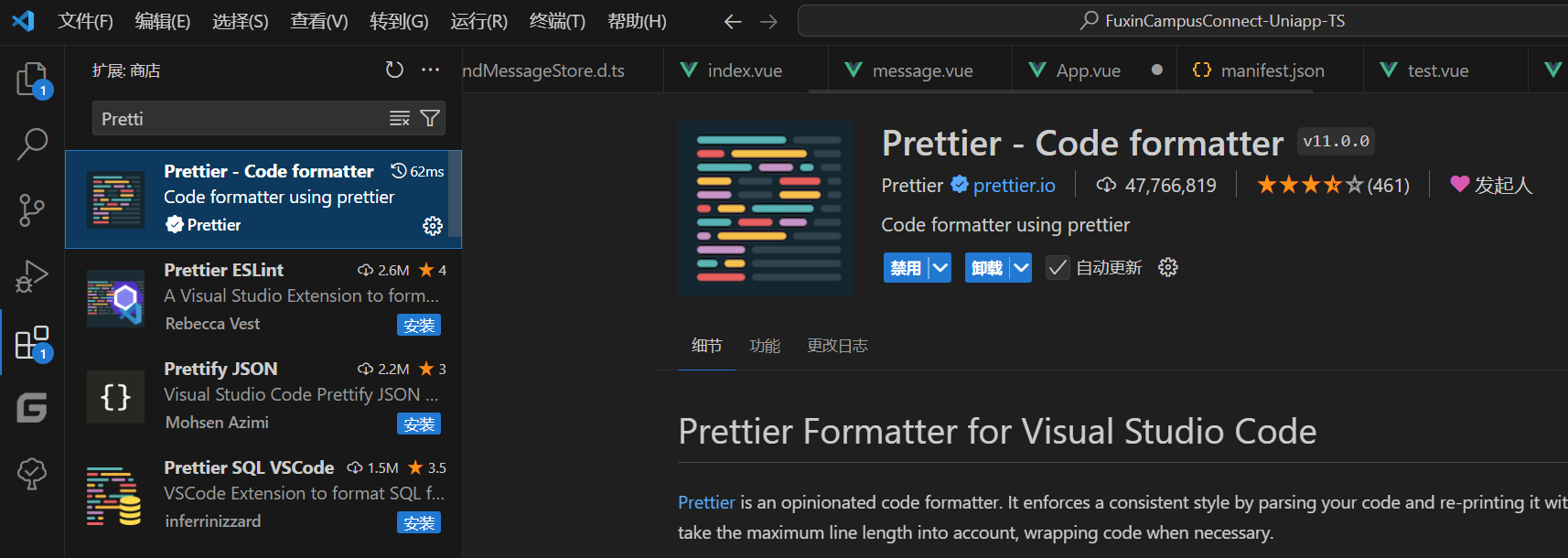
Prettier

- 没有安装的直接点击安装就可以了
第二步:添加.prettierrc.json文件
- .prettierrc.json文件的主要作用就是定义自动格式化的格式
以下是我使用的
{"singleQuote": true,"semi": false,"printWidth": 100,"trailingComma": "all","endOfLine": "crlf","quoteProps": "as-needed","tabWidth": 2
}配置规则
| 配置项 | 取值 | 解释 | 示例 |
|---|---|---|---|
singleQuote | true | 启用单引号,默认为 false。设置为 true 后,字符串使用单引号而不是双引号。 | const message = 'Hello, world!'; |
semi | false | 禁用分号,默认为 true。设置为 false 后,不在行尾添加分号。 | const name = 'John' |
printWidth | 100 | 设定每行的最大字符数,超过这个限制时会自动换行。默认为 80。 | 一行代码超过 100 个字符时会自动换行 |
trailingComma | 'all' | 控制是否添加尾随逗号。可选值:"none"(不添加)、"es5"(在 ES5 支持的地方添加)、"all"(在所有可能的地方添加)。 | const obj = { name: 'John', age: 30, } |
endOfLine | 'crlf' | 指定行尾符号。可选值:"lf"(换行符)、"crlf"(回车换行)、"cr"(回车)、"auto"(自动检测)。 | Windows 系统使用 CRLF,Unix 系统使用 LF |
quoteProps | 'as-needed' | 控制对象属性名是否加引号。可选值:"as-needed"(需要时加引号)、"consistent"(所有属性名加引号)、"preserve"(保持原样)。 | { "name": 'John', age: 30 }(as-needed 时,age 没有引号) |
tabWidth | 2 | 指定缩进的空格数,默认为 2。 | 代码缩进为 2 个空格 |
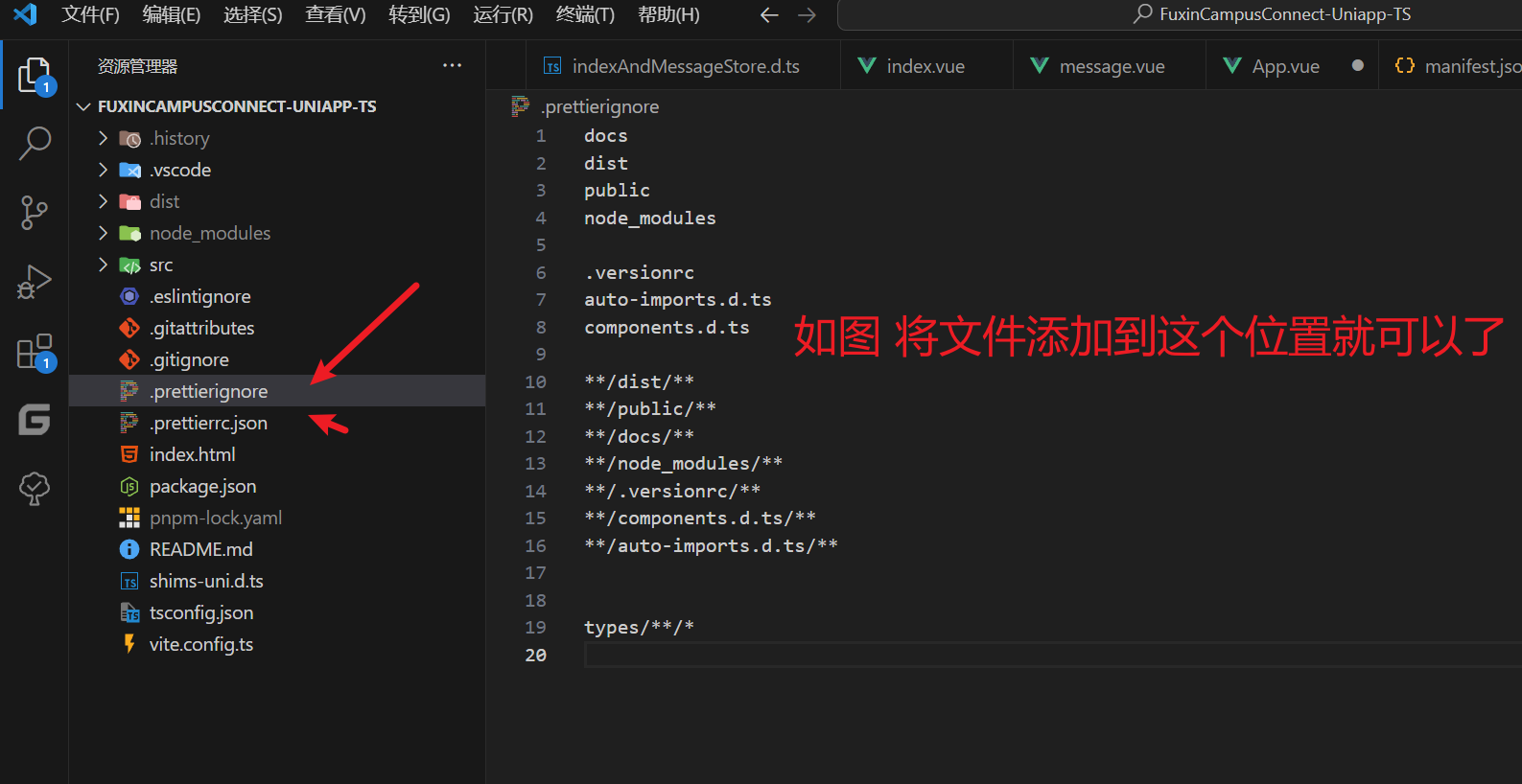
第三步:添加.prettierignore文件
- prettierignore文件的作用就是指定哪些文件需要被格式化,哪些不需要
以下是我常用的
docs
dist
public
node_modules.versionrc
auto-imports.d.ts
components.d.ts**/dist/**
**/public/**
**/docs/**
**/node_modules/**
**/.versionrc/**
**/components.d.ts/**
**/auto-imports.d.ts/**types/**/*配置规则
| 规则 | 描述 | 示例 |
|---|---|---|
/path/to/file | 忽略指定的文件路径 | config/settings.json 忽略 config 目录下的 settings.json 文件 |
/path/to/directory/ | 忽略指定的目录及其所有子内容 | dist/ 忽略 dist 目录及其所有文件和子目录 |
*.extension | 忽略特定文件扩展名的所有文件 | *.log 忽略所有 .log 文件 |
**/directory/ | 忽略所有子目录中与指定目录名匹配的内容 | **/build/ 忽略所有子目录中的 build 目录 |
directory/file.* | 忽略指定目录下匹配的所有文件类型 | src/**/*.test.js 忽略 src 目录下所有 .test.js 文件 |
!pattern | 使用 ! 进行反向匹配,不忽略特定文件或目录 | !important.js 表示不忽略 important.js 文件 |
/node_modules/ | 通常用于忽略第三方依赖目录 | node_modules/ 忽略所有依赖 |
/dist/ | 忽略打包输出目录 | dist/ 忽略构建生成的文件 |
path/**/file | 忽略路径中所有子目录下匹配的文件 | src/**/test.js 忽略 src 中所有子目录下的 test.js 文件 |
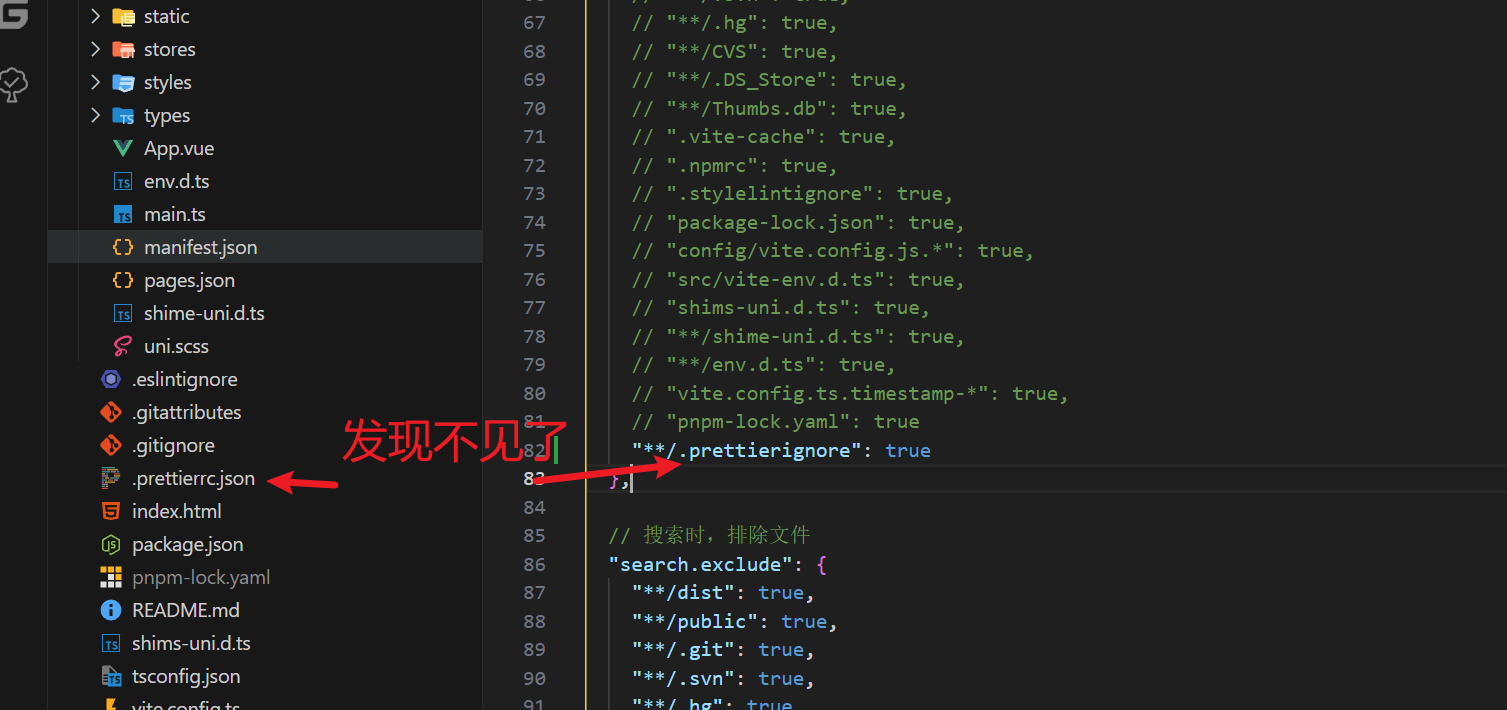
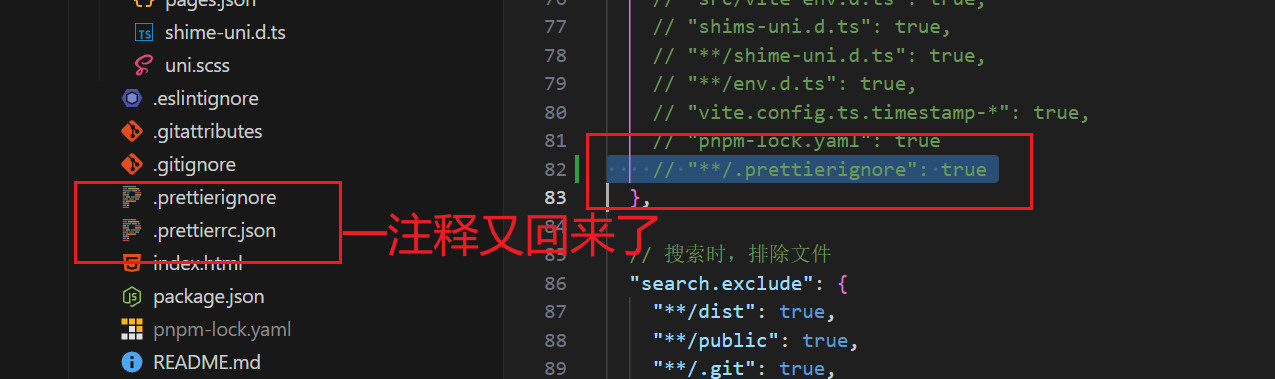
总结Prettier

- 如图,通过安装插件、依赖。然后再项目的外面的位置添加这两个文件就能使用Prettier啦。但是光有Prettier还不够,因此我们接下来需要在vscode中的setting设置使用Prettier为自动格式化工具。
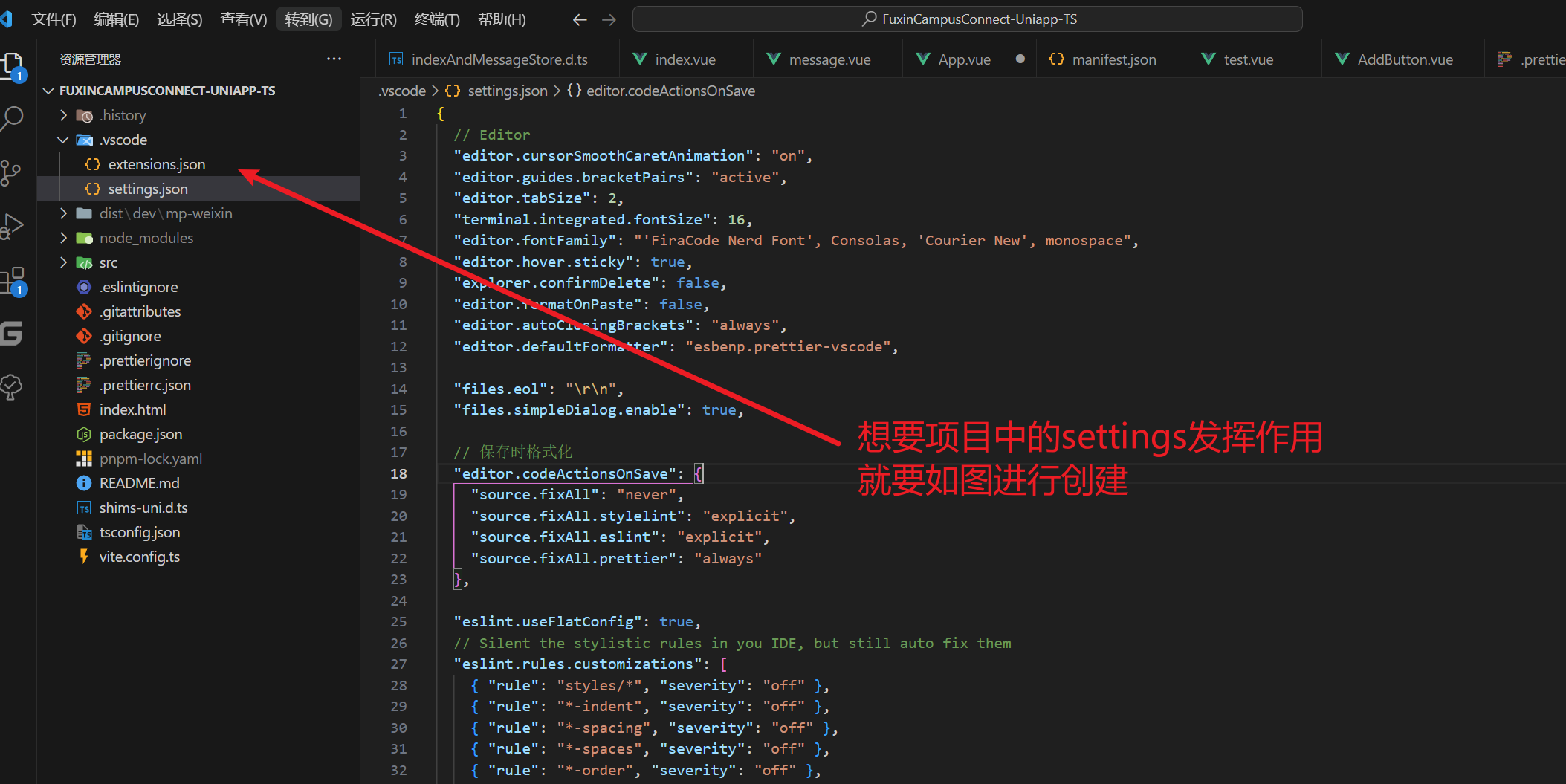
VSCode中setting设置
- 从字面意思来看也能知道setting的作用就是个性化你的VSCode,而且在项目中有一个setting设置,那么所有人都会使用统一个VSCode设置进行开发。包括但不限于:文件检索、字体大小,格式化等。
常见的setting设置

下面是我的vscode中常用的设置,我接下来会一一进行讲解
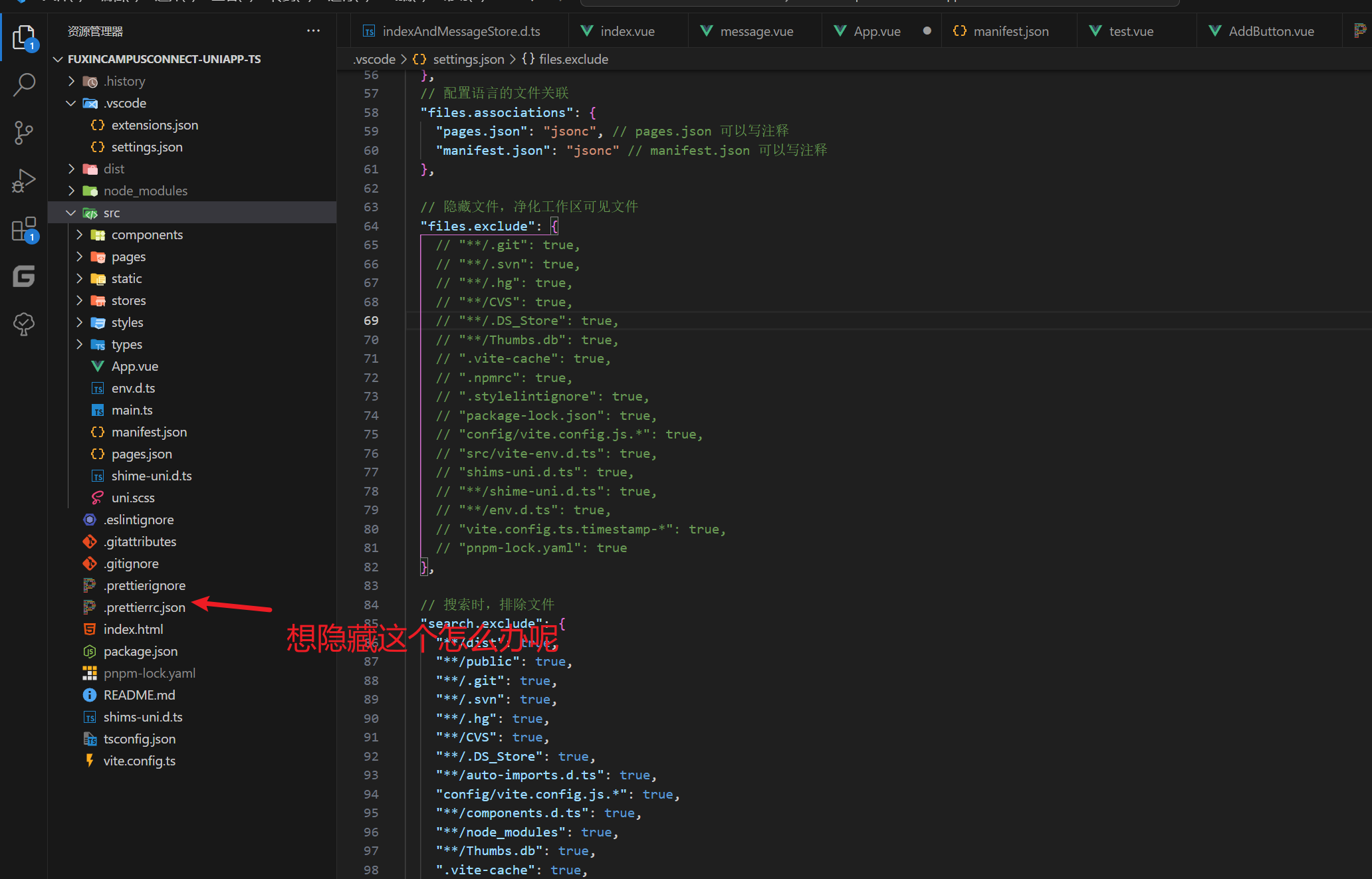
{// Editor"editor.cursorSmoothCaretAnimation": "on","editor.guides.bracketPairs": "active","editor.tabSize": 2,"terminal.integrated.fontSize": 16,"editor.fontFamily": "'FiraCode Nerd Font', Consolas, 'Courier New', monospace","editor.hover.sticky": true,"explorer.confirmDelete": false,"editor.formatOnPaste": false,"editor.autoClosingBrackets": "always","editor.defaultFormatter": "esbenp.prettier-vscode","files.eol": "\r\n","files.simpleDialog.enable": true,// 保存时格式化"editor.codeActionsOnSave": {"source.fixAll": "never","source.fixAll.stylelint": "explicit","source.fixAll.eslint": "explicit","source.fixAll.prettier": "always"},"eslint.useFlatConfig": true,// Silent the stylistic rules in you IDE, but still auto fix them"eslint.rules.customizations": [{ "rule": "styles/*", "severity": "off" },{ "rule": "*-indent", "severity": "off" },{ "rule": "*-spacing", "severity": "off" },{ "rule": "*-spaces", "severity": "off" },{ "rule": "*-order", "severity": "off" },{ "rule": "*-dangle", "severity": "off" },{ "rule": "*-newline", "severity": "off" },{ "rule": "*quotes", "severity": "off" },{ "rule": "*semi", "severity": "off" }],// Enable eslint for all supported languages"eslint.validate": ["javascript","javascriptreact","typescript","typescriptreact","vue","html","markdown","json","jsonc","yaml"],// 文件格式化配置"[json]": {"editor.defaultFormatter": "esbenp.prettier-vscode"},// 配置语言的文件关联"files.associations": {"pages.json": "jsonc", // pages.json 可以写注释"manifest.json": "jsonc" // manifest.json 可以写注释},// 隐藏文件,净化工作区可见文件"files.exclude": {// "**/.git": true,// "**/.svn": true,// "**/.hg": true,// "**/CVS": true,// "**/.DS_Store": true,// "**/Thumbs.db": true,// ".vite-cache": true,// ".npmrc": true,// ".stylelintignore": true,// "package-lock.json": true,// "config/vite.config.js.*": true,// "src/vite-env.d.ts": true,// "shims-uni.d.ts": true,// "**/shime-uni.d.ts": true,// "**/env.d.ts": true,// "vite.config.ts.timestamp-*": true,// "pnpm-lock.yaml": true},// 搜索时,排除文件"search.exclude": {"**/dist": true,"**/public": true,"**/.git": true,"**/.svn": true,"**/.hg": true,"**/CVS": true,"**/.DS_Store": true,"**/auto-imports.d.ts": true,"config/vite.config.js.*": true,"**/components.d.ts": true,"**/node_modules": true,"**/Thumbs.db": true,".vite-cache": true,".eslintignore": true,".stylelintignore": true,".prettierignore": true,"package-lock.json": true,".editorconfig": true,".gitignore": true}
}配置解释
1. 编辑器配置 (editor 部分)
// Editor"editor.cursorSmoothCaretAnimation": "on","editor.guides.bracketPairs": "active","editor.tabSize": 2,"terminal.integrated.fontSize": 16,"editor.fontFamily": "'FiraCode Nerd Font', Consolas, 'Courier New', monospace","editor.hover.sticky": true,"explorer.confirmDelete": false,"editor.formatOnPaste": false,"editor.autoClosingBrackets": "always","editor.defaultFormatter": "esbenp.prettier-vscode","files.eol": "\r\n","files.simpleDialog.enable": true,| 设置项 | 值 | 描述 |
|---|---|---|
editor.cursorSmoothCaretAnimation | "on" | 启用光标的平滑动画,使光标移动时更加顺滑。 |
editor.guides.bracketPairs | "active" | 高亮匹配的括号对,"active" 表示仅高亮当前活动的括号对。 |
editor.tabSize | 2 | 设置 Tab 键的缩进空格数为 2。 |
terminal.integrated.fontSize | 16 | 设置 VSCode 集成终端的字体大小为 16。 |
editor.fontFamily | 'FiraCode Nerd Font', Consolas, 'Courier New', monospace | 设置编辑器使用的字体系列,优先使用 'FiraCode Nerd Font'。 |
editor.hover.sticky | true | 使得代码提示信息在鼠标悬停时不自动消失。 |
explorer.confirmDelete | false | 禁用删除文件时的确认提示对话框。 |
editor.formatOnPaste | false | 禁用粘贴内容时自动格式化。 |
editor.autoClosingBrackets | "always" | 设置自动补全括号功能始终开启。 |
editor.defaultFormatter | "esbenp.prettier-vscode" | 指定使用 Prettier 扩展作为默认的代码格式化工具。 |
- 这部分有一部分是界面美化,个人使用体验良好,推荐按照我的设置
2. 保存时格式化的配置 (editor.codeActionsOnSave)
// 保存时格式化"editor.codeActionsOnSave": {"source.fixAll": "never","source.fixAll.stylelint": "explicit","source.fixAll.eslint": "explicit","source.fixAll.prettier": "always"},| 设置项 | 值 | 描述 |
|---|---|---|
source.fixAll | "never" | 保存时不应用任何自动修复操作。 |
source.fixAll.stylelint | "explicit" | 保存时仅在显式请求时应用 stylelint 的自动修复操作。 |
source.fixAll.eslint | "explicit" | 保存时仅在显式请求时应用 eslint 的自动修复操作。 |
source.fixAll.prettier | "always" | 保存时始终应用 prettier 的自动格式化。 |
3. 静默 ESLint 样式规则 (eslint.rules.customizations)
// Silent the stylistic rules in you IDE, but still auto fix them"eslint.rules.customizations": [{ "rule": "styles/*", "severity": "off" },{ "rule": "*-indent", "severity": "off" },{ "rule": "*-spacing", "severity": "off" },{ "rule": "*-spaces", "severity": "off" },{ "rule": "*-order", "severity": "off" },{ "rule": "*-dangle", "severity": "off" },{ "rule": "*-newline", "severity": "off" },{ "rule": "*quotes", "severity": "off" },{ "rule": "*semi", "severity": "off" }],| 规则 | 严重级别 | 描述 |
|---|---|---|
styles/* | "off" | 关闭所有与样式相关的规则(如 stylelint),但仍允许自动修复。 |
*-indent | "off" | 关闭与缩进相关的规则。 |
*-spacing | "off" | 关闭与间距相关的规则(如 no-trailing-spaces)。 |
*-spaces | "off" | 关闭与空格相关的规则。 |
*-order | "off" | 关闭与代码顺序相关的规则(如属性顺序)。 |
*-dangle | "off" | 关闭与尾随逗号相关的规则(如 comma-dangle)。 |
*-newline | "off" | 关闭与换行相关的规则(如行尾换行)。 |
*quotes | "off" | 关闭与引号样式相关的规则(如单引号与双引号的选择)。 |
*semi | "off" | 关闭与分号相关的规则(如是否强制分号)。 |
4. 文件配置 (files 部分)
| 设置项 | 值 | 描述 |
|---|---|---|
files.eol | "\r\n" | 设置文件的行尾符号为 CRLF(适用于 Windows)。 |
files.simpleDialog.enable | true | 启用简单对话框模式,替代默认的复杂对话框。 |
files.associations | { "pages.json": "jsonc", "manifest.json": "jsonc" } | 将 pages.json 和 manifest.json 文件关联为 jsonc 以支持注释。 |
files.exclude | { ... } | 隐藏指定的文件和目录,以保持工作区清洁。 |
5. ESLint 配置 (eslint 部分)
| 设置项 | 值 | 描述 |
|---|---|---|
eslint.useFlatConfig | true | 启用新的 Flat Config ESLint 配置模式。 |
eslint.rules.customizations | [ { "rule": "...", "severity": "off" }, ... ] | 关闭所有样式相关的 ESLint 规则,但仍允许自动修复。 |
eslint.validate | [ "javascript", "typescript", ... ] | 配置 ESLint 验证的语言和文件类型,如 JavaScript、TypeScript、Vue 等。 |
- 是的
6. 搜索和隐藏文件配置 (files.exclude 和 search.exclude 部分)
| 设置项 | 值 | 描述 |
|---|---|---|
files.exclude | { ... } | 隐藏工作区中的指定文件和目录,例如 .git、node_modules、package-lock.json 等。 |
search.exclude | { ... } | 在搜索时排除指定的文件和目录,例如 dist、public、node_modules、.git 等。 |
7.清爽界面



- 这部分就是
files.exclude中,在文件配置那
结尾
-
vscode设置中比较经常使用的应该就是编译器、搜索方位、自动保存、隐藏文件等几个项了
-
有了ESLient自动校验格式和Prettier自动保存格式,至此前端的项目开发再无后顾之忧,开发效率大大提高,项目代码规范良好。


你好,我是Qiuner. 为帮助别人少走弯路而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
代码都在github或gitee上,可以去上面自行下载
如果你遇到了问题,自己没法解决,可以去我掘金评论区问。私信看不完,CSDN评论区可能会漏看 掘金账号 https://juejin.cn/user/1942157160101860 掘金账号
本人提供开发、代码讲解等服务。有意可点击文末微信号联系
更多专栏订阅:
📊 一图读懂系列
📝 一文读懂系列
⚽ Uniapp
🌟 持续更新
🤩 Vue项目实战
🚀 JavaWeb
🎨 设计模式
📡 计算机网络
🎯 人生经验
🔍 软件测试
掘金账号 CSDN账号
感谢订阅专栏 三连文章
相关文章:

配置Prettier+Vscode setting提高前端开发效率
前言 大家好,上一篇一文读懂 系列的文章中我们介绍了前端的代码格式化校验工具ESLient。代码格式是进行自动校验了,但你还要一个个的微调,很麻烦不是吗? 本文介绍和ESLient配合使用的Prettier实现编译器自动将代码格式化。 同时也…...

系统架构师计算题(1)——计算机系统基础知识(上)
持续刷题,持续总结,持续更新! 目录 1. 文件系统 题型1:多级索引 2. 存储管理 题型1:页式存储 题型2:段式存储 题型3:段页式存储 3. 磁盘读取 题型1:访问耗时 4. RAID 题型1:计算容量 1. 文件系统 文件在系统中的存储结构有如下几种: (1) 连续结构。 连续结构…...

2024/8/18周报
文章目录 摘要Abstract蚁群算法背景基本步骤应用TSP问题蚁群算法具体实现 遗传算法基本原理主要步骤遗传算法的主要组件遗传算法的应用遗传算法的优点遗传算法的局限性示例代码 多目标优化算法多目标优化的基本概念多目标优化算法的分类NSGA-II 算法示例 总结 摘要 本周对项目…...

端点安全新纪元:EDR与XDR技术的融合应用
在数字时代,随着网络威胁的日益复杂化和多样化,端点安全成为了企业组织不可或缺的重要防线。传统的防病毒软件和防火墙等安全解决方案已难以满足当前的安全需求,而EDR(端点检测与响应)和XDR(扩展检测与响应…...

机器学习:多元线性回归模型
目录 前言 一、讲在前面 1.多元_血压.csv: 2.完整代码: 3.运行结果: 二、实现步骤 1.导入库 2.导入数据 3.绘制散点图(这步可以省略) 编辑 4.求特征和标签的相关系数 5.建立并训练线性回归模型 6.检验模…...

树莓派5环境配置笔记 新建虚拟python环境—安装第三方库—配置Thonny解释器
树莓派5虚拟环境配及第三方库的安装🚀 在完成了树莓派的系统下载和各项基础配置之后进入到了,传感器开发部分,在测试传感器开发之前我打算先安装一下自己需要的库,但是在我直接在系统的根目录下运行pip命令的时候总会报环境错误&a…...

浅谈Winform
一、Winform简介说明 C# 是一种面向对象的编程语言,由微软开发并作为.NET框架的主要编程语言。C# 设计时考虑了易用性,并且具有丰富的特性,如垃圾回收、异常处理、泛型、LINQ(Language Integrated Query)、异步编程等。…...

MySQL(二)——CRUD
文章目录 CRUD新增全列插入指定列插入插入查询结果 查询全列查询指定列查询查询字段为表达式表达式不包含字段表达式包含一个字段表达式包含多个字段 补充:别名去重查询排序条件查询 补充:运算符区间查询模糊查询NULL的查询 分页查询聚合查询聚合函数 分…...

presto高级用法(grouping、grouping sets)
目录 准备工作: 在hive中建表 在presto中计算 分解式 按照城市分组 统计人数 按照性别分组 统计人数 编辑 按照爱好分组 统计人数 编辑 按照城市和性别分组 统计人数 按照城市和爱好分组 统计人数 按照性别和爱好分组 统计人数 按照城市和性别还有…...

二十五年后,Microsoft终于移除了FAT32的32GB分区限制——一个从草稿到现实的故事
二十五年后,Microsoft终于移除了FAT32的32GB分区限制——一个从草稿到现实的故事 你可能不知道,FAT32文件系统的32GB分区限制是怎么来的。这个限制其实是1994年Windows前开发者Dave Plummer无心插柳的结果,也是"草台班子"式开发的…...

Java二十三种设计模式-命令模式(18/23)
命令模式:将请求封装为对象的策略 概要 本文全面探讨了命令模式,从基础概念到实现细节,再到使用场景、优缺点分析,以及与其他设计模式的比较,并提供了最佳实践和替代方案,旨在帮助读者深入理解命令模式并…...

Kafka系列之:Dead Letter Queue死信队列DLQ
Kafka系列之:Dead Letter Queue死信队列DLQ 一、死信队列二、参数errors.tolerance三、创建死信队列主题四、在启用安全性的情况下使用死信队列更多内容请阅读博主这篇博客: Kafka系列之:Kafka Connect深入探讨 - 错误处理和死信队列一、死信队列 死信队列(DLQ)仅适用于接…...

Fragment学习笔记
静态加载 <fragment android:name"com.example.serviceapplication.fragment.TestFragment"android:layout_width"match_parent"android:layout_height"wrap_content"app:layout_constraintStart_toStartOf"parent"app:layout_cons…...

NGINX 基础参数与功能
章节 1 NGINX 的源码安装 2 NGINX 核心配置详解 3 NGINX 之 location 匹配优先级 4 NGINX 基础参数与功能 目录 1 实现 Nginx 账户认证功能 1.1 创建htpasswd 认证文件 1.2 创建数据目录 1.3 指定认证文件路径 1.4 测试效果 2 定义重定向错误日志 2.1 指定错误日志访问路…...

css设置元素居中显示
CSS中实现居中显示可以通过不同的属性来实现,取决于你是要水平居中还是垂直居中,或者两者都要。以下是一些常用的居中方法: 1.水平居中 - 行内元素或文本 .center-text {text-align: center; } 2.水平居中 - 块级元素 .center-block {mar…...

js判断一个任意值为空包括数组和对象
在JavaScript中,判断一个变量是否为空可以考虑以下几种情况: 如果变量可能是null或undefined,可以直接判断。 对于数组,如果想要判断数组为空(长度为0),可以检查其length属性。 对于对象&…...

EmguCV学习笔记 VB.Net和C# 下的OpenCv开发
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 笔者的博客网址:https://blog.csdn.net/uruseibest 本教程将分为VB.Net和C#两个版本分别进行发布。 教程VB.net版本请…...

“TCP粘包”不是TCP的问题!
前言 写RPC用了Netty。涉及到粘包拆包问题。想复习一下。发现网上博客多是概念模糊不清。没有触及本质或者没有讲清楚。 遂决定自己写一篇 “TCP粘包”是谁的问题? 首先我们要明确TCP是面向字节流的协议。也就是说我们在应用层想使用TCP来传输数据时,…...

Electron项目依赖管理:最佳实践与常见错误
问题一 问题描述: 输入命令 pnpm add electron 后, electron 包在执行 postinstall 脚本时,尝试从网络上下载 Electron 二进制文件,但由于网络问题(如连接超时或代理设置问题),导致下载失败。 λ pnpm a…...

华为数通路由交换HCIP/HCNP
2017-2022年软考高级网络规划设计师真题解析视频!软考复习一定要多做历年真题! 2022年软考网络规划设计师真题解析_哔哩哔哩_bilibili 2024年5月软考网络工程师真题解析合集,考后估分版【综合知识案例分析】 2024年5月软考网络工程师真题解…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
