Android:动态更新app启动图标和应用名
一、需求背景
每逢重要佳节,很多应用启动图标会自动更新为对应佳节的图标,应用无需更新。
二、效果图
更新后的启动图标和应用名称
三、实现流程
Android app只能替换内置的icon,因此需要提前将logo图标放入App资源文件件里
实际项目App更新桌面启动图标由服务器端控制,可以在App启动页里请求全局配置接口,根据接口返回的是否更新启动图标字段值进行处理。
大多数都是用activity-alias方式更新启动图标和应用名称,但是谷歌建议新建activity继承启动页的activity,新建的activity里面是空的。
下面的代码采用新建activity继承启动页的activity方式实现动态更新App启动图标和应用名称
3.1 AndroidManifest.xml代码
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><applicationandroid:allowBackup="true"android:dataExtractionRules="@xml/data_extraction_rules"android:fullBackupContent="@xml/backup_rules"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/Theme.Test"tools:targetApi="31"><activityandroid:name=".ui.activity.LauncherActivity"android:exported="true"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity><!-- 更改启动图标和应用名称 --><!-- <activity-alias--><!-- android:name=".ui.activity.NewMainActivity"--><!-- android:enabled="false"--><!-- android:exported="true"--><!-- android:icon="@mipmap/ic_launcher_shlx"--><!-- android:label="@string/app_name2"--><!-- android:targetActivity=".ui.activity.MainActivity">--><!-- <intent-filter>--><!-- <action android:name="android.intent.action.MAIN" />--><!-- <category android:name="android.intent.category.LAUNCHER" />--><!-- </intent-filter>--><!-- </activity-alias>--><activityandroid:name=".ui.activity.LauncherActivityNew"android:enabled="false"android:exported="true"android:icon="@mipmap/ic_launcher_mid_autumn_festival"android:label="@string/app_name2"android:targetActivity=".ui.activity.MainActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity><activityandroid:name=".ui.activity.MainActivity"android:launchMode="standard"android:screenOrientation="portrait" /><activityandroid:name=".ui.activity.SettingActivity"android:launchMode="standard"android:screenOrientation="portrait" /></application></manifest>
注意:
3.2 activity_launcher.xml代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/main"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".ui.activity.LauncherActivity"><TextViewandroid:id="@+id/tvSetLogo"android:layout_width="match_parent"android:layout_height="50dp"android:layout_margin="16dp"android:background="@color/black"android:gravity="center"android:text="启动页"android:textColor="@color/white"android:textSize="20sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>
3.3 LauncherActivity.kt代码
package com.example.test.ui.activityimport android.content.ComponentName
import android.content.Intent
import android.content.pm.PackageManager
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.example.test.R
import com.example.test.utils.LogUtilopen class LauncherActivity : AppCompatActivity() {private lateinit var mPackageManager: PackageManageroverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)
// enableEdgeToEdge()setContentView(R.layout.activity_launcher)
// ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
// val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
// v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
// insets
// }// LogUtil.i("获取到的路径 simpleName:${ LunchActivity::class.java.simpleName}")
// LogUtil.i("获取到的路径 packageName:${ LunchActivity::class.java.`package`.name}")
// LogUtil.i("获取到的路径 name:${ LunchActivity::class.java.name}")/*获取到的路径 simpleName:LunchActivity获取到的路径 packageName:com.example.test.ui.activity获取到的路径 name:com.example.test.ui.activity.LunchActivity*/initData()initView()initEvent()if (this::class.java.simpleName.equals(LauncherActivityNew::class.java.simpleName)) {LogUtil.i("没有 执行 updateLauncherIcon")startActivity(Intent(this, MainActivity::class.java))finish()} else {updateLauncherIcon()}}private fun initData() {mPackageManager = applicationContext.packageManager}private fun initView() {}private fun initEvent() {}private fun updateLauncherIcon() {LogUtil.i("执行了 updateLauncherIcon")
// var festervalIcon = ComponentName(baseContext, "com.example.test.ui.activity.LunchActivity")var festervalIcon = ComponentName(baseContext, LauncherActivityNew::class.java.name)enableComponent(festervalIcon)disableComponent(componentName)startMainActivity()}/*PackageManager.DONT_KILL_APPPackageManager.SYNCHRONOUS*///启用组件private fun enableComponent(componentName: ComponentName) {mPackageManager.setComponentEnabledSetting(componentName,PackageManager.COMPONENT_ENABLED_STATE_ENABLED, PackageManager.DONT_KILL_APP)}//隐藏组件private fun disableComponent(componentName: ComponentName) {mPackageManager.setComponentEnabledSetting(componentName,PackageManager.COMPONENT_ENABLED_STATE_DISABLED, PackageManager.DONT_KILL_APP)}private fun startMainActivity() {val intent = Intent(this, MainActivity::class.java)intent.addFlags(Intent.FLAG_ACTIVITY_NEW_DOCUMENT or Intent.FLAG_ACTIVITY_MULTIPLE_TASK)this.startActivity(intent)finish()}
}
3.4 LauncherActivityNew.kt代码
class LauncherActivityNew : LauncherActivity() {
}
3.5 activity_main.xml代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/main"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".ui.activity.LauncherActivity"><TextViewandroid:id="@+id/tvSetLogo"android:layout_width="match_parent"android:layout_height="50dp"android:layout_margin="16dp"android:background="@color/black"android:gravity="center"android:text="打开设置页面"android:textColor="@color/white"android:textSize="20sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>
3.6 MainActivity.kt代码
package com.example.test.ui.activityimport android.content.Intent
import android.os.Bundle
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.example.test.Rclass MainActivity : AppCompatActivity(R.layout.activity_main) {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)findViewById<TextView>(R.id.tvSetLogo).setOnClickListener {startActivity(Intent(this,SettingActivity::class.java))}}
}
3.7 activity_setting.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="50dp"android:layout_gravity="center"android:gravity="center"android:text="设置"android:textColor="@color/black"android:textSize="20sp" /></LinearLayout>
3.8 SettingActivity.kt代码
package com.example.test.ui.activityimport android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.example.test.Rclass SettingActivity: AppCompatActivity(R.layout.activity_setting) {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)}
}
相关文章:

Android:动态更新app启动图标和应用名
一、需求背景 每逢重要佳节,很多应用启动图标会自动更新为对应佳节的图标,应用无需更新。 二、效果图 更新后的启动图标和应用名称 三、实现流程 Android app只能替换内置的icon,因此需要提前将logo图标放入App资源文件件里 实际项目App更新…...

深入探讨 ElementUI 动态渲染 el-table
在前端开发中,表格是不可或缺的一部分。无论是数据展示、数据录入,还是数据分析,表格都扮演着重要的角色。而在 Vue.js 生态系统中,ElementUI 提供了一个强大且灵活的表格组件——el-table。本文将带你深入了解如何使用 ElementUI…...

数据炼金术:用Python爬虫精炼信息
标题:数据炼金术:用Python爬虫精炼信息 在数据泛滥的互联网时代,Python爬虫不仅是搜集信息的利器,更是清洗和格式化数据的炼金术。本文将带你走进数据清洗和格式化的世界,展示如何使用Python爬虫从海量网络信息中提取…...

C++第三十八弹---一万六千字使用红黑树封装set和map
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1、set/map基本结构 2、红黑树基本结构改造 3、红黑树的迭代器 4、set的模拟实现 5、map的模拟实现 6、完整代码 1、set/map基本结构 在封装…...

★ C++基础篇 ★ vector 类
Ciallo~(∠・ω< )⌒☆ ~ 今天,我将继续和大家一起学习C基础篇第六章----vector类 ~ 目录 一 vector的介绍及使用 1.1 vector的介绍 1.2 vector的使用 1.2.1 vector的定义 1.2.2 vector iterator 的使用 1.2.3 vector 空间增长问题 1.2.4 vecto…...

原生js用Export2Excel导出excel单级表头和多级表头数据方式实现
原生js用Export2Excel导出excel单级表头和多级表头数据方式实现 原生js用Export2Excel导出excel单级表头和多级表头数据方式实现HTML文件导入需要的文件HTML文件中实现导出函数HTML总代码实现汇总(直接复制代码,注意js引入路径) 原生js用Expo…...

急需翻译PDF文件怎么办?pdf翻译在线快速帮你解决
面对满屏幕密密麻麻的pdf文件,我常常感到头疼! 语言障碍让我在获取信息的道路上踌躇不前,但自从我发现了pdf在线翻译成中文的神奇工具,一切问题似乎都迎刃而解。 这些软件不仅让我能够快速跨过语言壁垒,还让我在学术…...

线程安全的集合类和并发数据结构
在Java中,线程安全的集合类和并发数据结构对于处理多线程环境下的数据共享和同步至关重要。这些集合和数据结构通过不同的机制来确保在多线程环境下数据的一致性和完整性。以下是一些常见的线程安全的集合类和并发数据结构: 线程安全的集合类 Vector 描…...

Linux环境下运行介绍
1. 文件编程函数介绍 如果在Linux系统下学习C语言,就会了解到两套文件编程接口函数: C语言标准的文件编程函数: fopen、fread、fwrite、fclose Linux下提供的文件编程函数: open、read、write、close 传参的区别: 基于文件指针: fopen fclose fread…...

Adobe Media Encoder ME 2023-23.6.6.2 解锁版下载安装教程 (专业的视频和音频编码渲染工具)
前言 Adobe Media Encoder(简称Me)是一款专业的音视频格式转码软件,文件格式转换软件。主要用来对音频和视频文件进行编码转换,支持格式非常多,使用系统预设设置,能更好的导出与相关设备兼容的文件。 一、…...

在go语言里io.EOF怎么理解呢?
Go语言在处理文件和其他I/O流时,会使用io.EOF常量来表示文件结束(End Of File)的情况。 io.EOF是Go标准库中io包定义的一个错误值,用于在读取操作达到文件末尾时返回。它是处理文件读取和I/O操作时常见的错误类型之一。当读取操作…...

日常编码工作与提升式学习两不误
在快速迭代的编程世界中,程序员们不仅需要高效完成日常编码任务,还需不断学习新技术、深化专业知识,以应对日益复杂的项目挑战。然而,如何在繁忙琐碎的编码工作与个人成长之间找到平衡,是不少程序员都面临的一个难题。…...

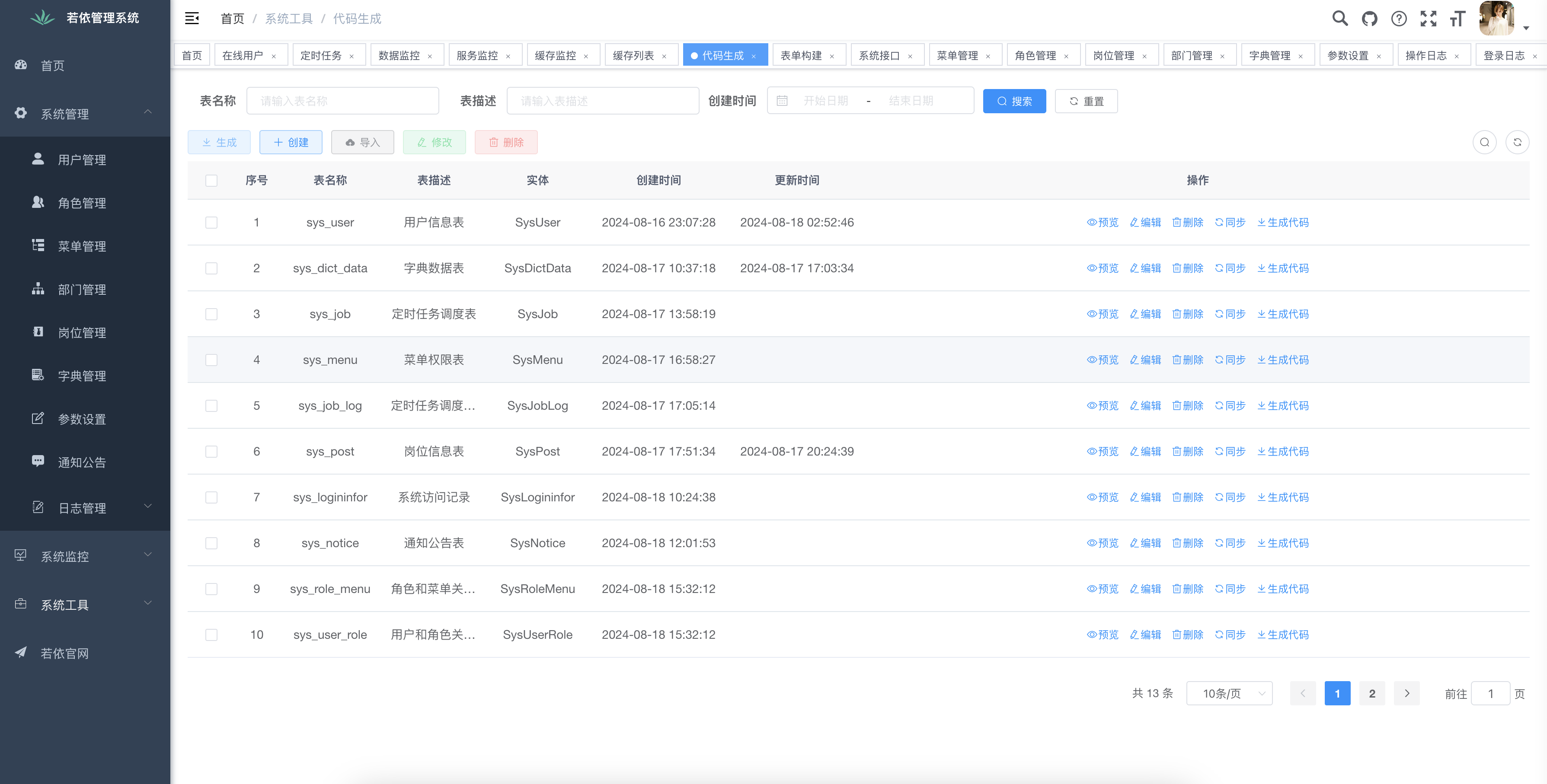
推荐被Stars5.8k的Java框架RuoYi
一直想做一款后台管理系统,看了很多优秀的开源项目但是发现没有合适的。于是利用空闲休息时间开始自己写了一套后台系统。如此有了若依。她可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,…...

聊聊适配器模式
目录 适配器模式概念 主要实现方式 主要组成 UML用例图 代码示例 生活场景 应用场景 适配器模式概念 适配器模式属于结构型设计模式,它的主要目的是将一个类的接口转换成客户端所期望的另一种接口形式,使得原本接口不兼容的类可以一起工作。 主…...

韩国服务器的性能如何提升
韩国服务器的性能可以通过硬件升级、网络优化、缓存优化和软件优化来提升。具体方法如下,rak小编为您整理发布韩国服务器的性能如何提升。 1. 硬件升级 CPU升级:选择高性能的多核处理器,可以显著提升计算速度和响应能力。 内存升级࿱…...

体育器材管理系统的设计与实现---附源码 76709
摘 要 本文介绍了一种基于Spring Boot框架的体育器材管理系统,该系统旨在优化学校或教育机构对体育器材的管理流程。通过集成Spring Boot、MySQL、MyBatis以及前端HTML、CSS、JavaScript等技术,实现了器材信息的录入、查询、修改,器材的借用…...

ArcEngine提取面要素公共边的实现方法
1、前言 很久没写ArcEngine的内容了,正好这次有同志提了一个问题:如何用ArcEngine实现批量提取面要素之间的公共边?捣鼓了半天总算是解决了,下面就来说一说解决思路。 2、ArcMap的实现方法 首先准备一份测试数据,如…...

高可用集群keepalived 原理+实战
keepalived 1.高可用集群1.1简介1.2原理1.3 集群类型1.4实现高可用1.5VRRP:Virtual Router Redundancy Protocol1.5.1 VRRP 相关术语1.5.2VRRP 相关技术 2.实验2.1keepalived环境部署2.2抢占模式和非抢占模式2.2.1非抢占模式2.2.2抢占延迟模式 preempt_delay 2.3VIP…...

保姆级教程,带你复现病理AI的经典模型CLAM(一)|项目复现·24-08-19
小罗碎碎念 推文概述 复现CLAM的第一期推文 通过这期推文你首先会学会如何在服务器端使用jupyter编程,比你用其他的编译器(例如PyCharm、VS)会更加的清晰,对新手也更友好。 接着我会介绍如何进行数据预处理,以及你应…...

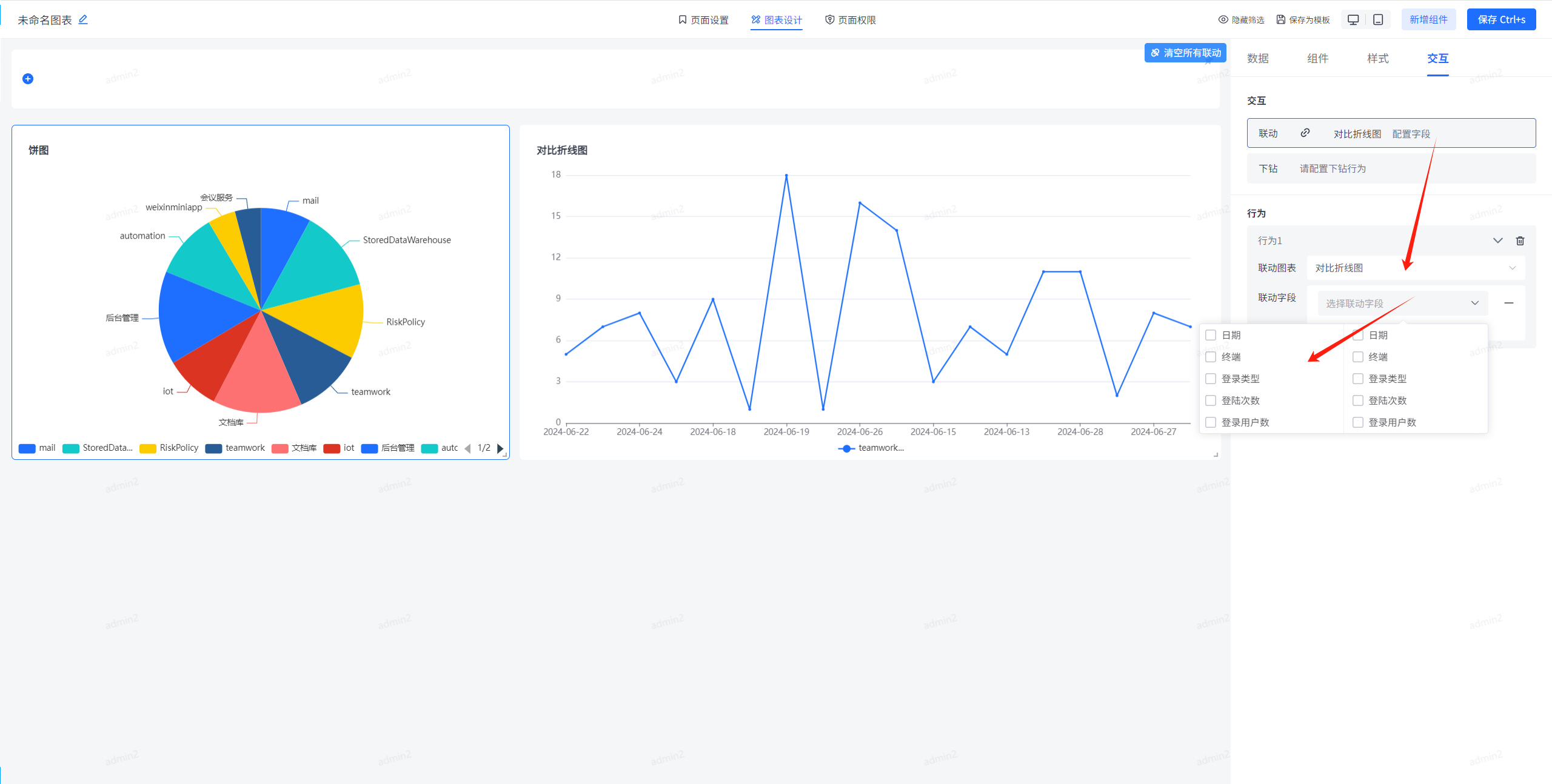
数据可视化之旅,从数据洞察到图表呈现,可视化的产品设计
图表作为数据可视化的重要工具,是对原始数据进行深度加工与解读的有效手段,它助力我们洞悉数据背后的真相,使我们能更好地适应这个由数据驱动的世界。无论是工作汇报、项目实施、产品设计、后台界面还是数据大屏展示,图表都扮演着…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...




