数据可视化之旅,从数据洞察到图表呈现,可视化的产品设计
图表作为数据可视化的重要工具,是对原始数据进行深度加工与解读的有效手段,它助力我们洞悉数据背后的真相,使我们能更好地适应这个由数据驱动的世界。无论是工作汇报、项目实施、产品设计、后台界面还是数据大屏展示,图表都扮演着至关重要的角色。
然而,在实际工作过程中,我发现许多开发人员或者产品经理对于图表设计的理解与运用并不深入,同时市场上关于图表设计的系统化资料也相对不够系统化,难以形成完整的产品设计体系。因此,我基于自身的产品设计经验和理解,整理撰写了这篇文章,旨在为设计师们提供有益的指导与帮助。
一、图表的组成
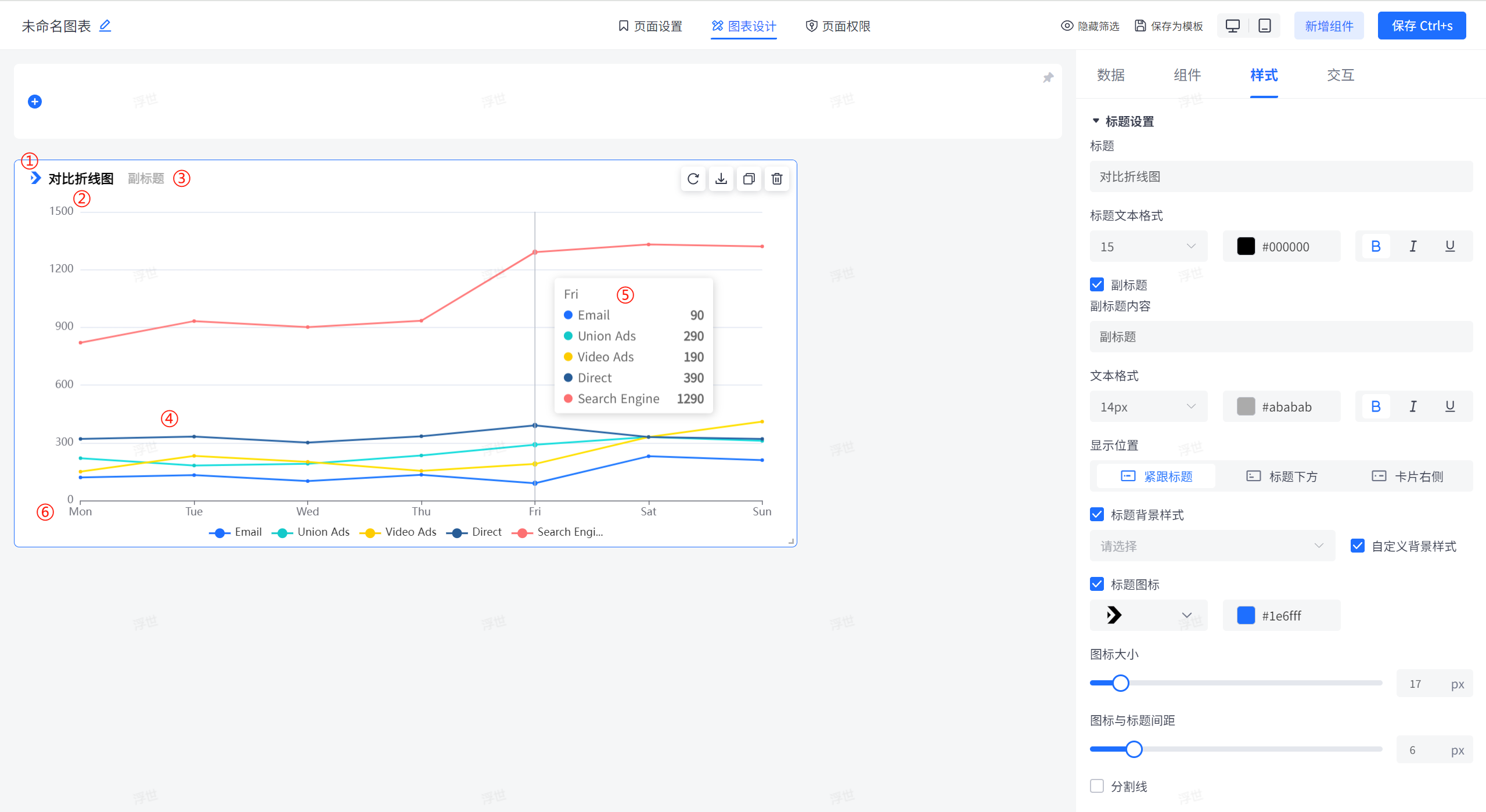
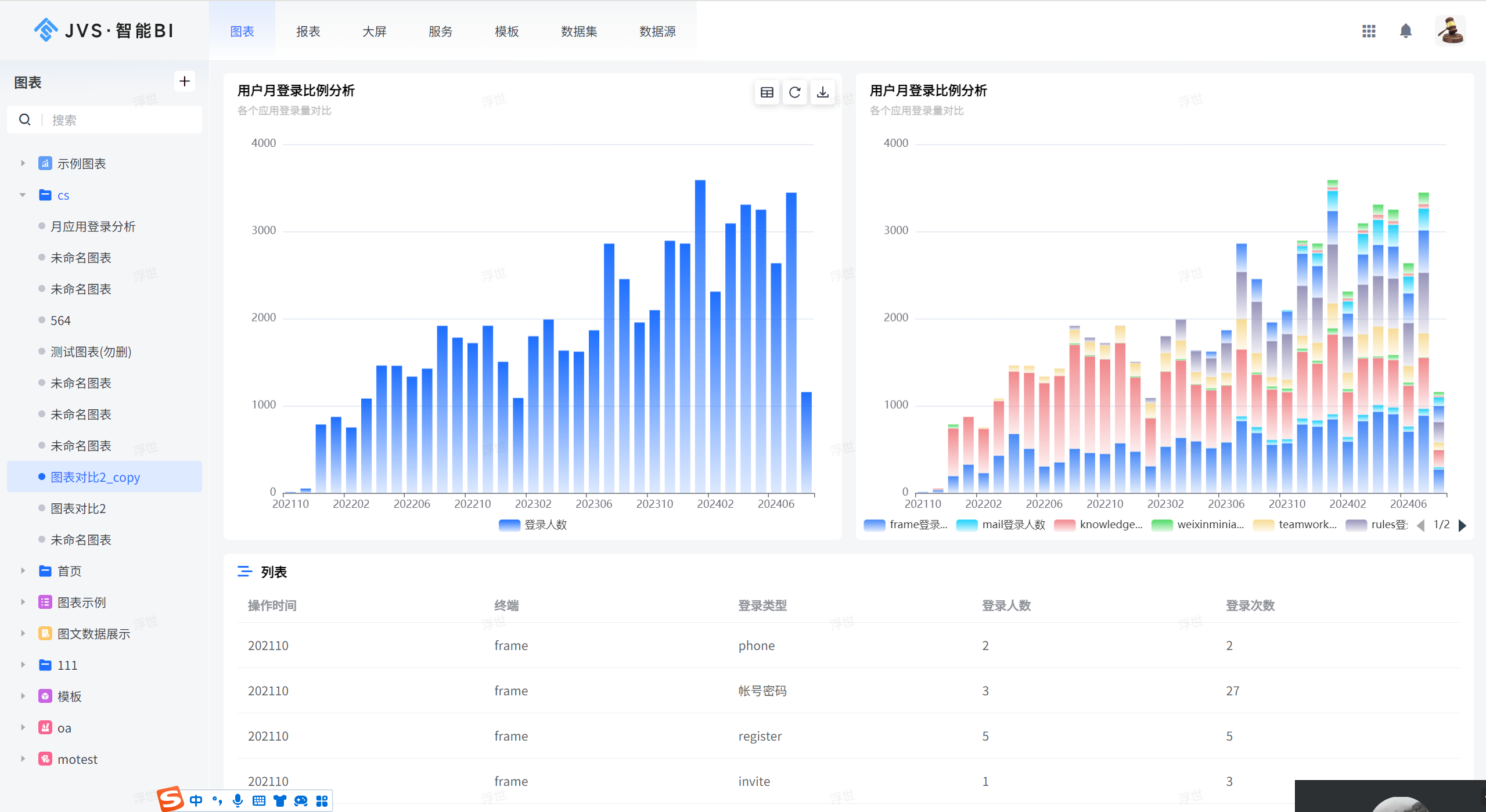
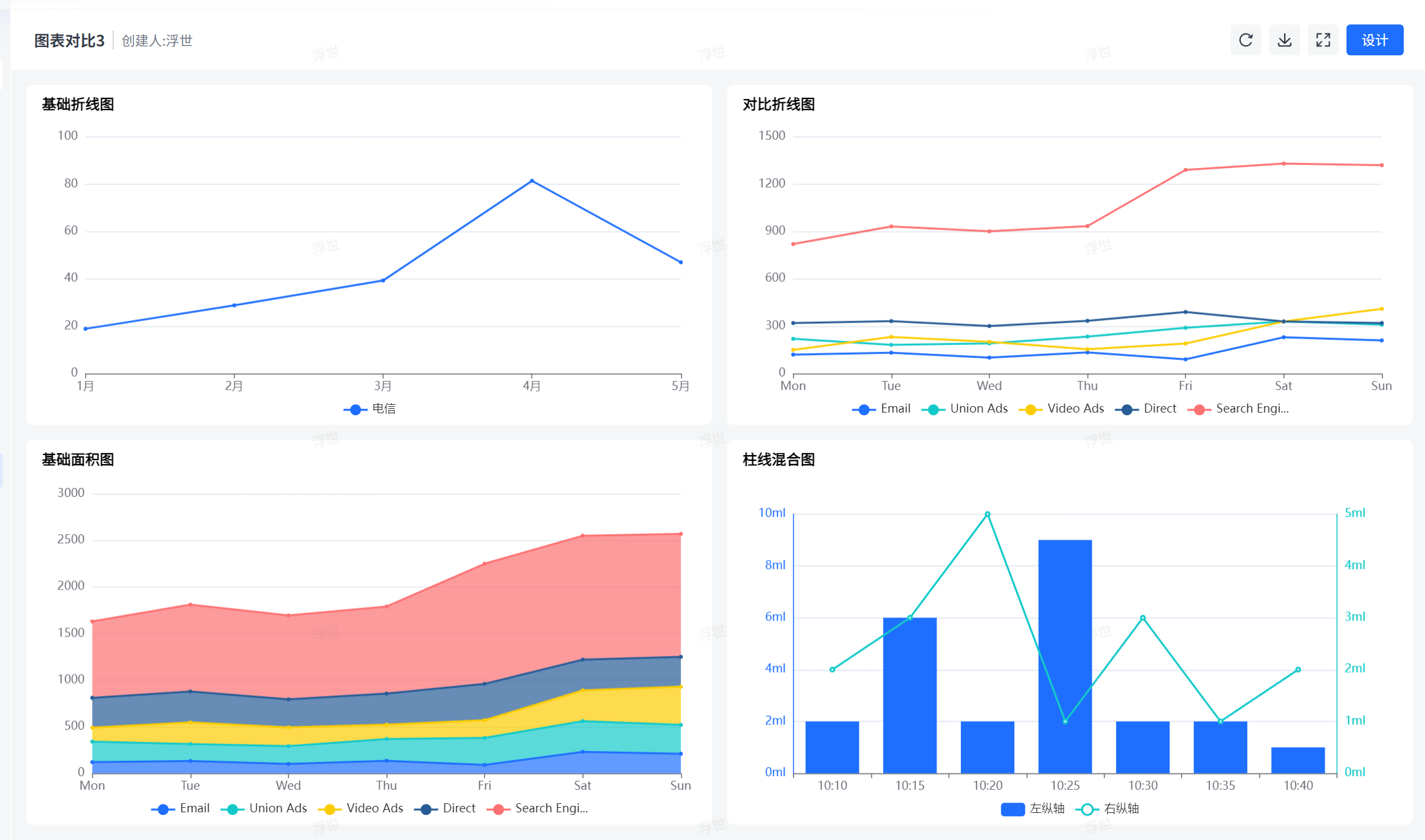
当我们对图表的结构进行深入拆解后,会发现一个完整图表组件实际上是由多个细小的部分组合而成的,它们分别是:标题、轴、图形、图例、标签以及提示信息,如下图所示:

- 图标-对图表组件起美化作用
- 标题 - 描述图表核心内容
- 副标题-对图表进行相关的描述说明
- 数据画布-对数据进行图像化、图形化的展示
- 提示信息 - 当tap或者hover的时候,以交互提示信息的形式展示该点的数据详情
- 轴 - 用来定义坐标系中数据在方向和值的映射关系,包括数字、分类等
- 图例 - 对不同数据之间的示例展示
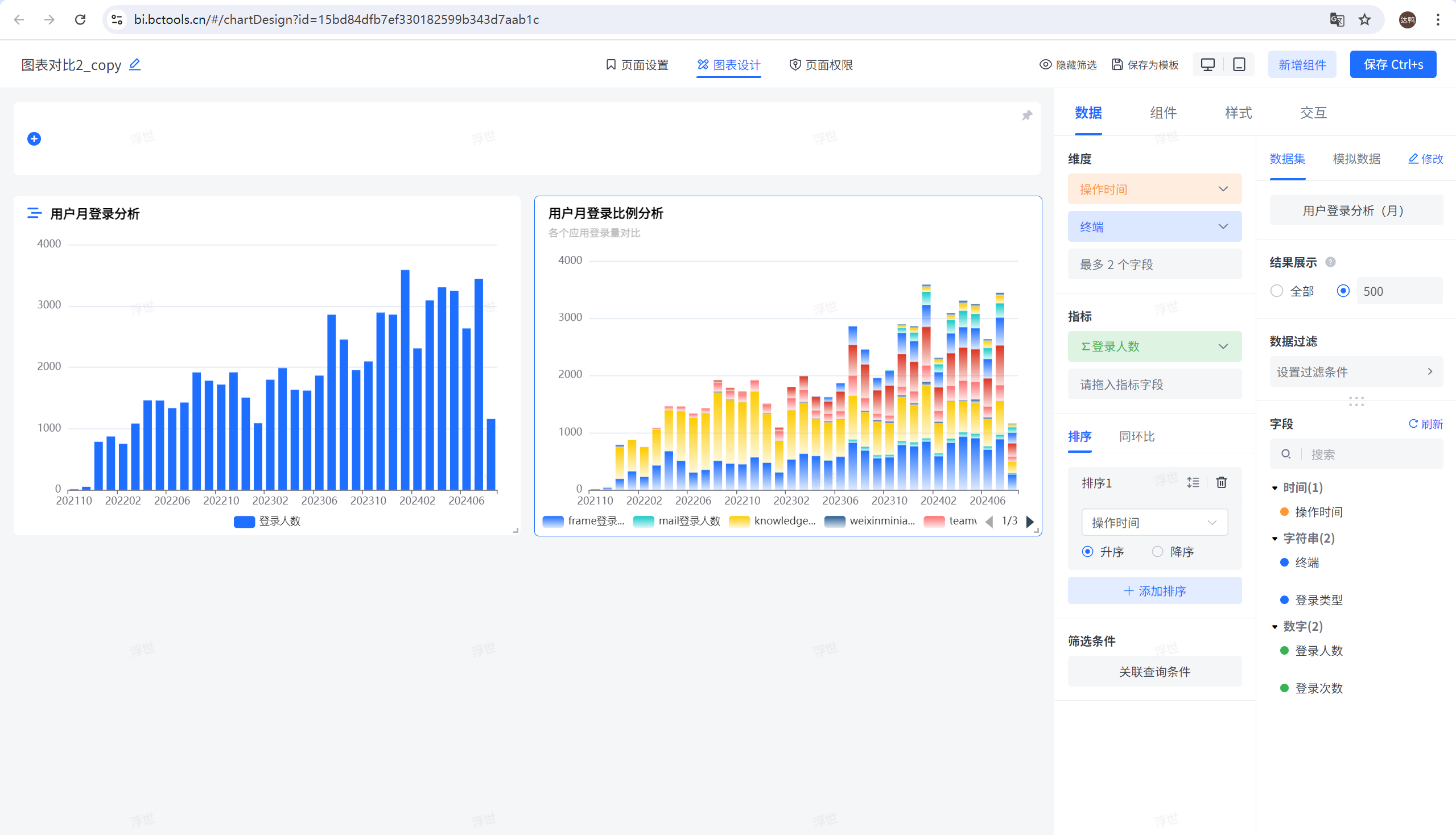
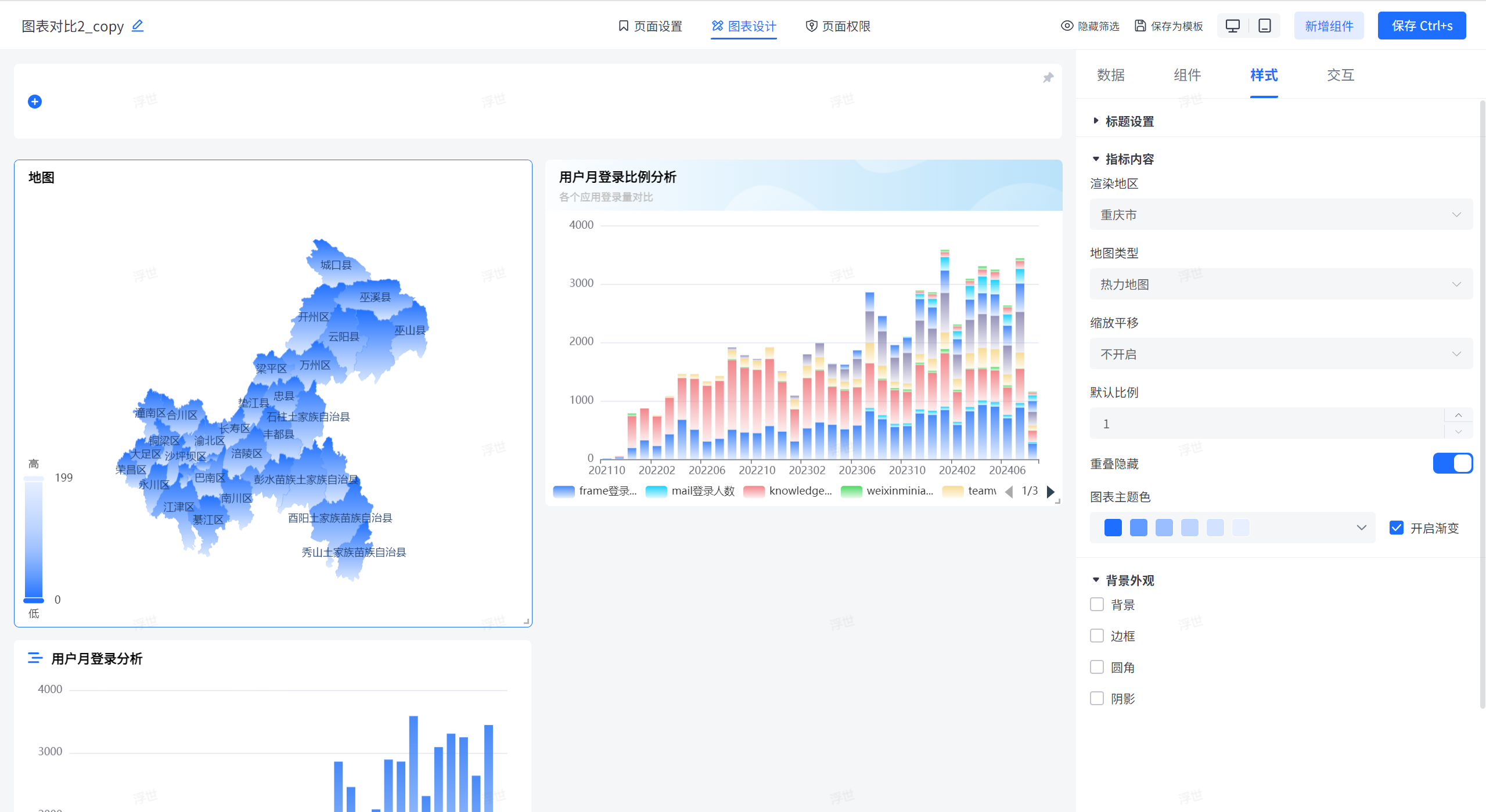
除了样子以外,每个图都含有自己的信息量,我们需要选择合适类型的图形用于展示不同的内容,这个这个就要看我们主要想表达什么内容了,四个数据图表都是用的一样基础数据,只是在展示的类型、细分配置方式上不同,所表现出来的效果就不同。

那么,接下来,我会一点一点地为大家讲解它们。
二、图表详解
1、标题配置
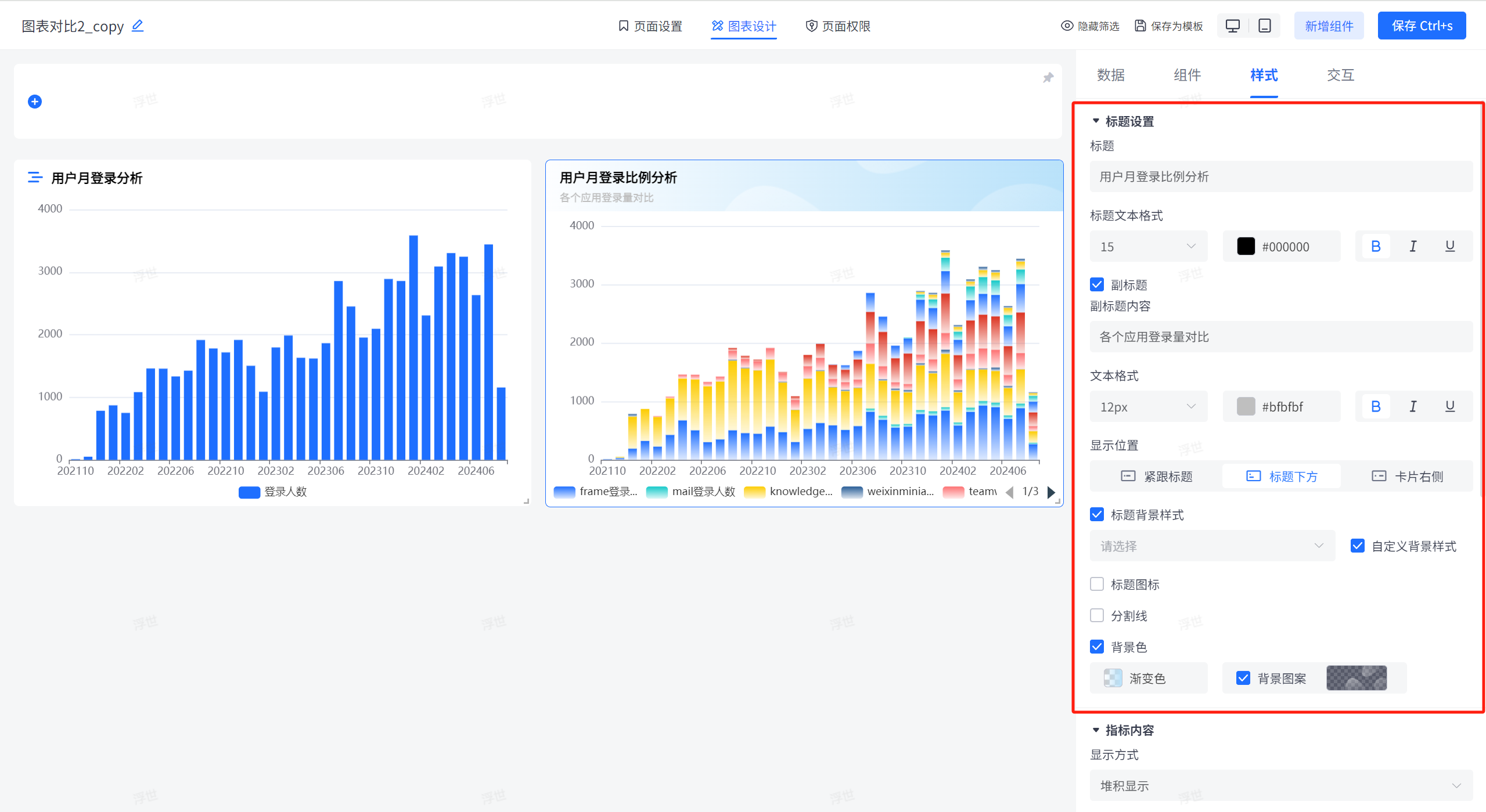
作为产品设计人员,我深知一个明确且与内容相符的标题对于图表的重要性。它能够迅速帮助用户理解图表所要传达的信息。通常,我们会根据图表的内容来确定其标题,这看似简单,但实际上却有不少讲究。

标题配置包括:标题的icon 图标展示、主标题内容、副标题内容设置,如上图所示:相同的数据集(内容)得到不同的展示效果。

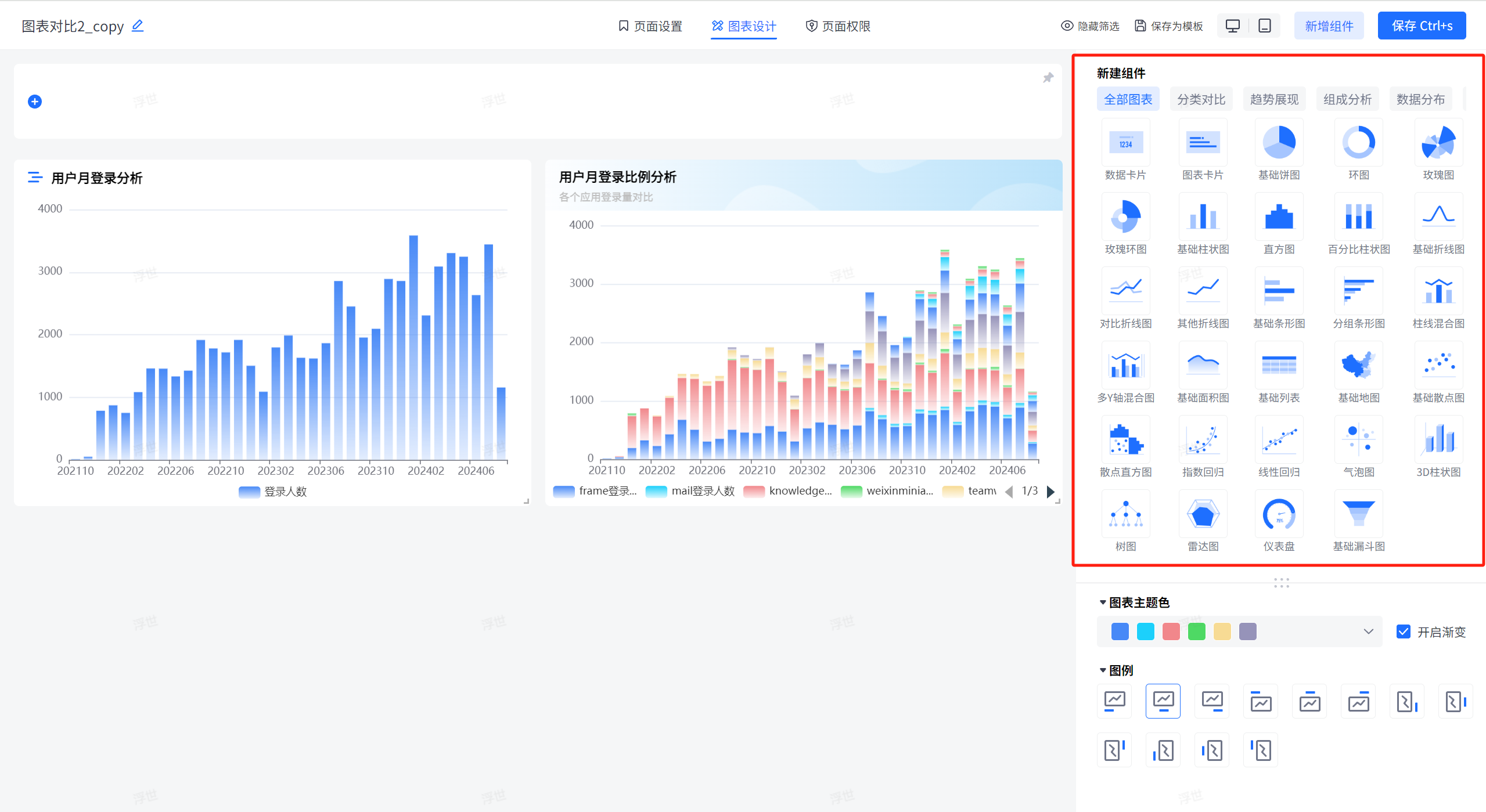
2、图表组件
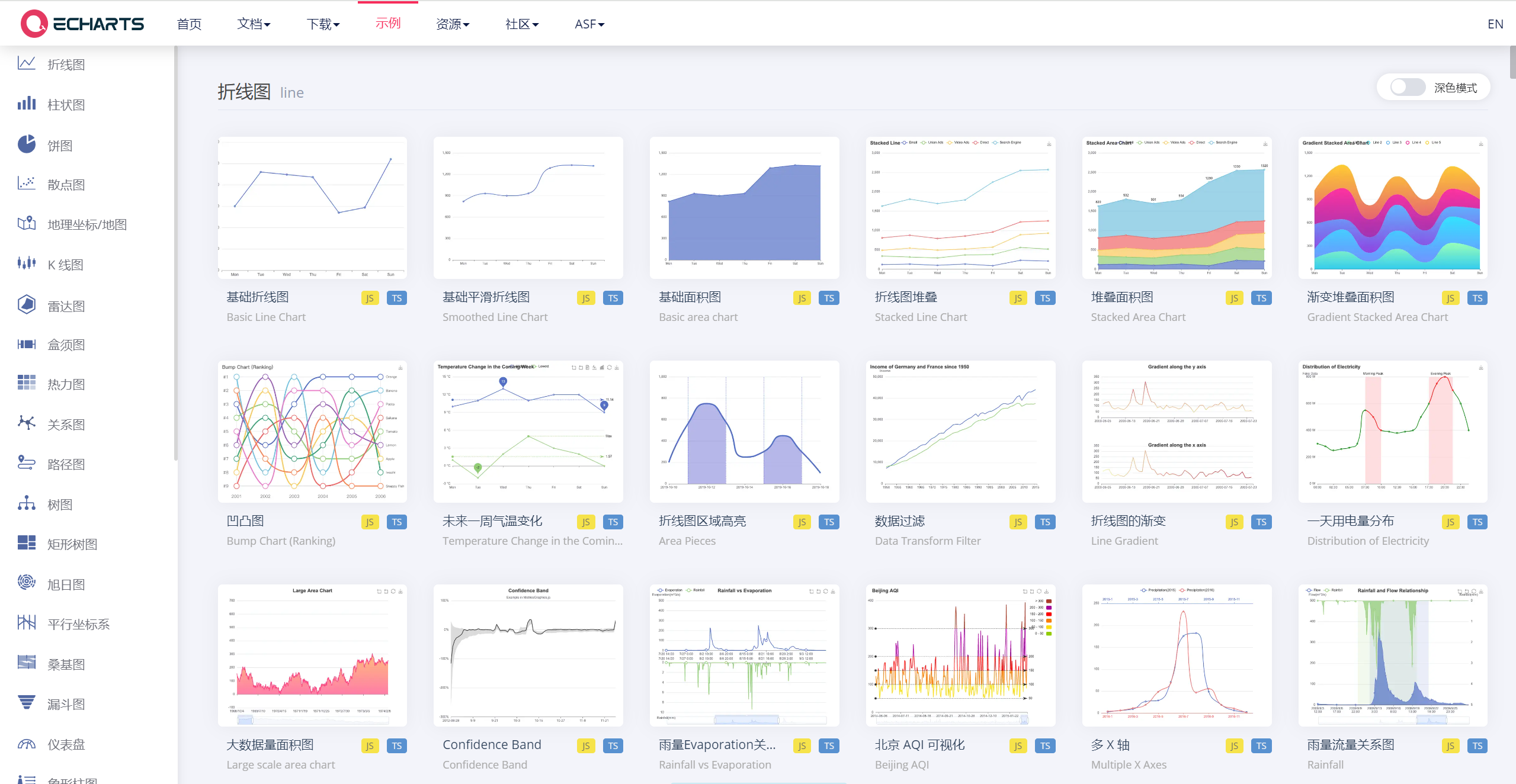
不同类型的组件表达的内容形态不同,大致分为几个类型的图表,包括分类对比、趋势展现、组成分析、数据分布等几个方面

按照组件原子化的思路来定义现在千奇百怪的图表,大致可以分为六种基础样式:折线,面积,散点,气泡,饼/环,柱形,条形。
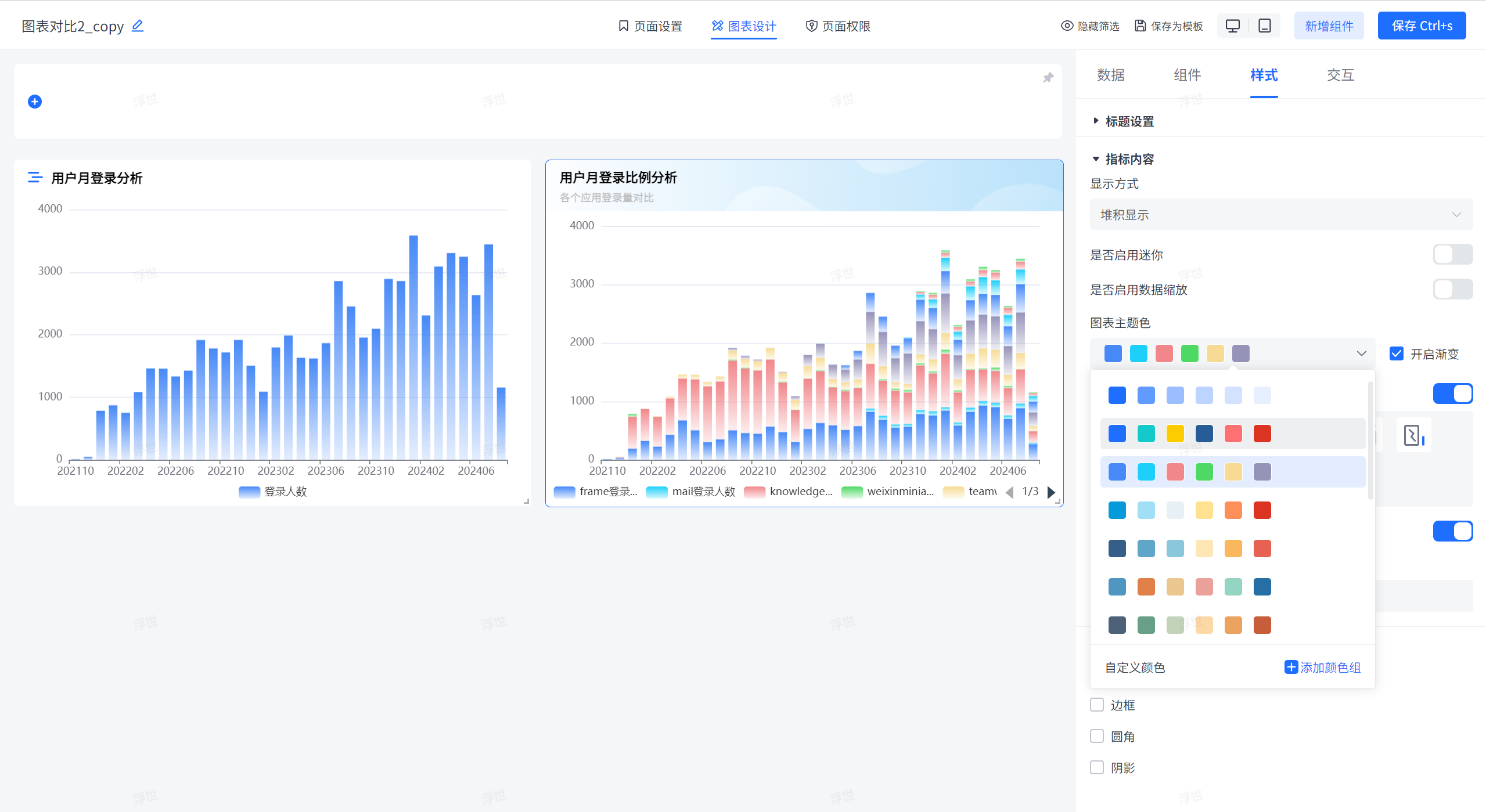
3、图表主题
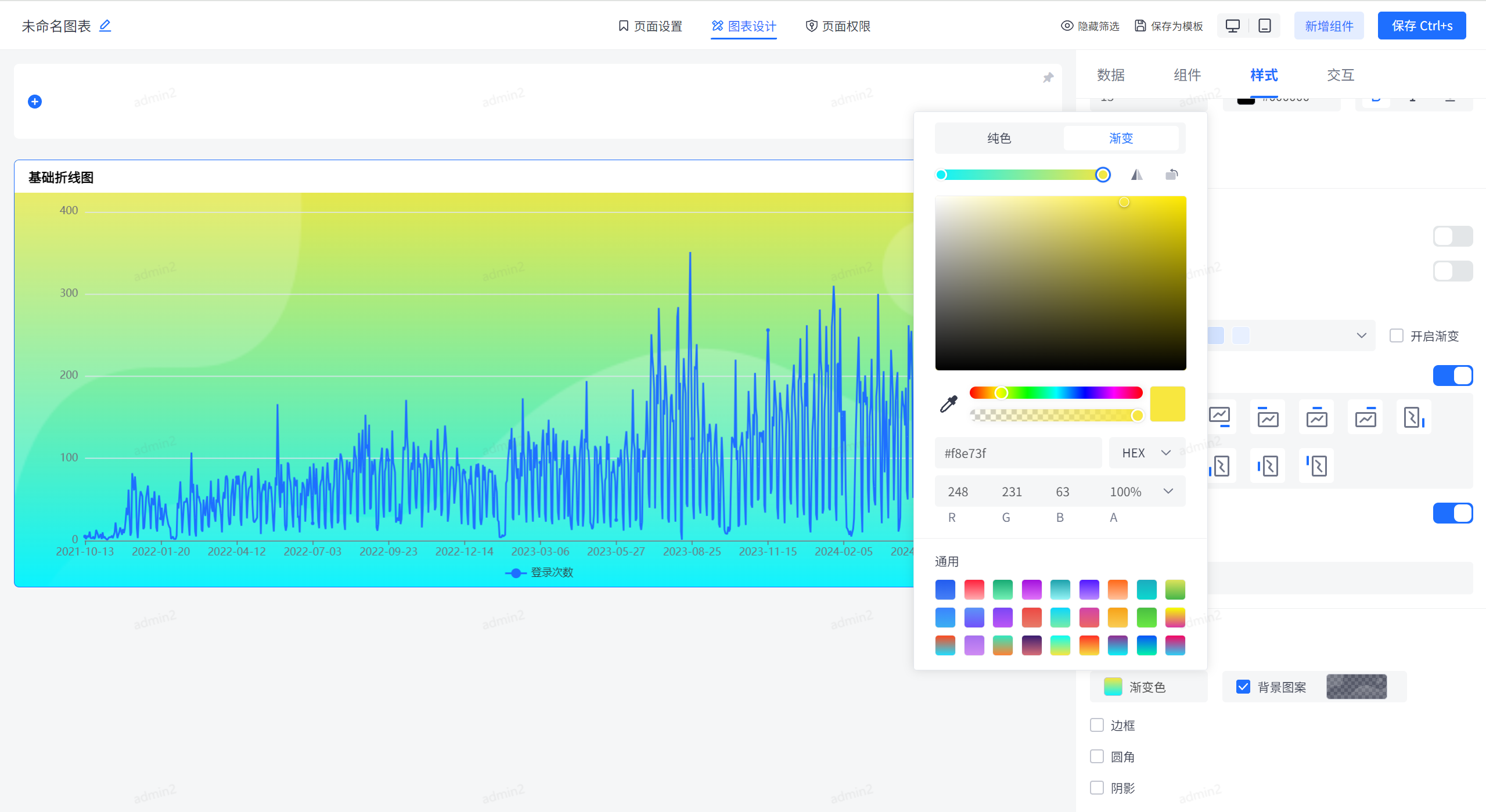
主题用于图表之间的颜色展示的,可以对单一组件进行主题色 设置,可以对整个页面设置统一的主题色,系统定义了一系列的主题色系,也提供了可以自定义的主题颜色。

主题除了设置颜色,还可以设置颜色的渐变等效果

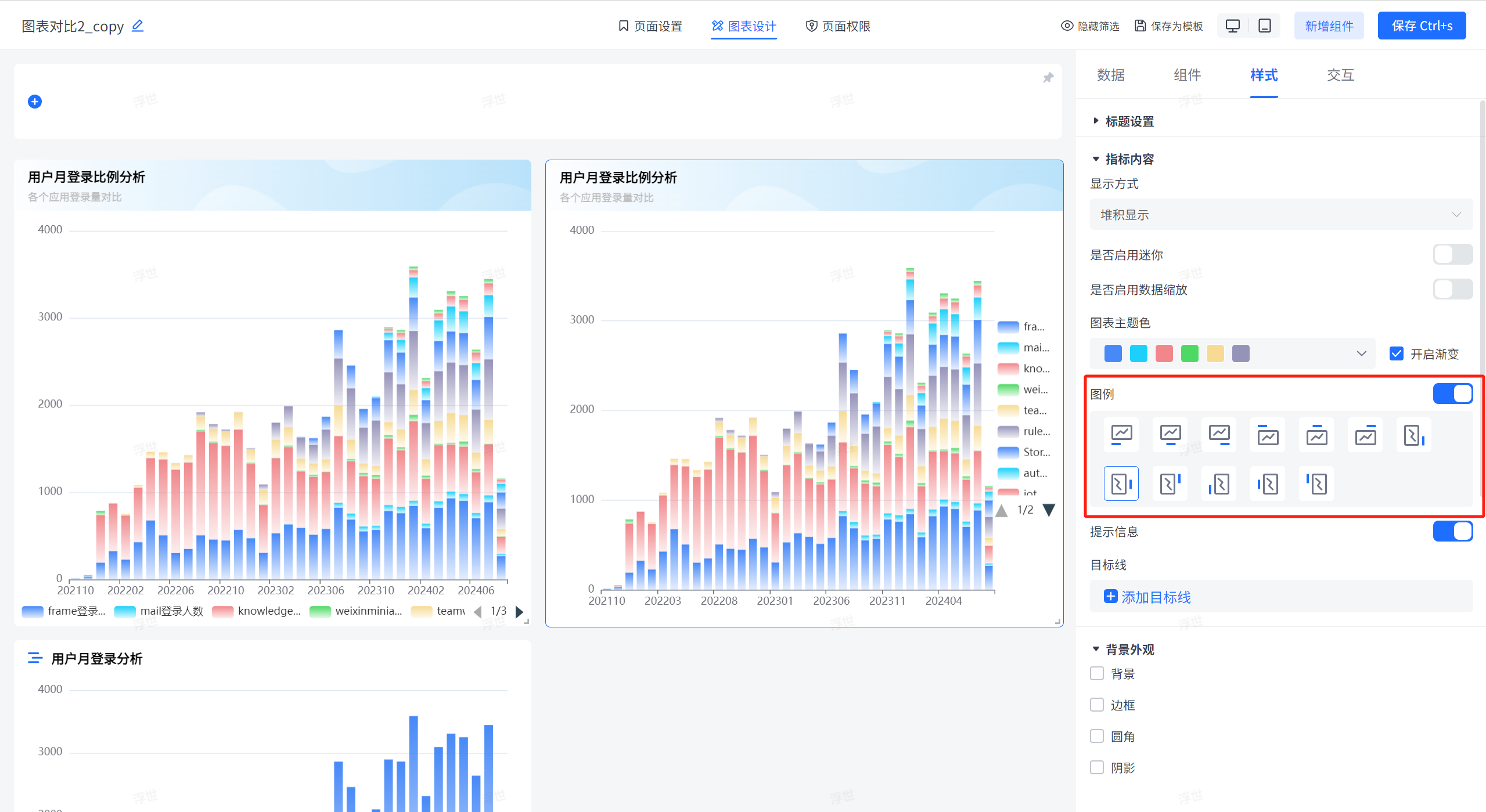
4、图例设置
图例用于展示数据对比的说明

5、轴的设置
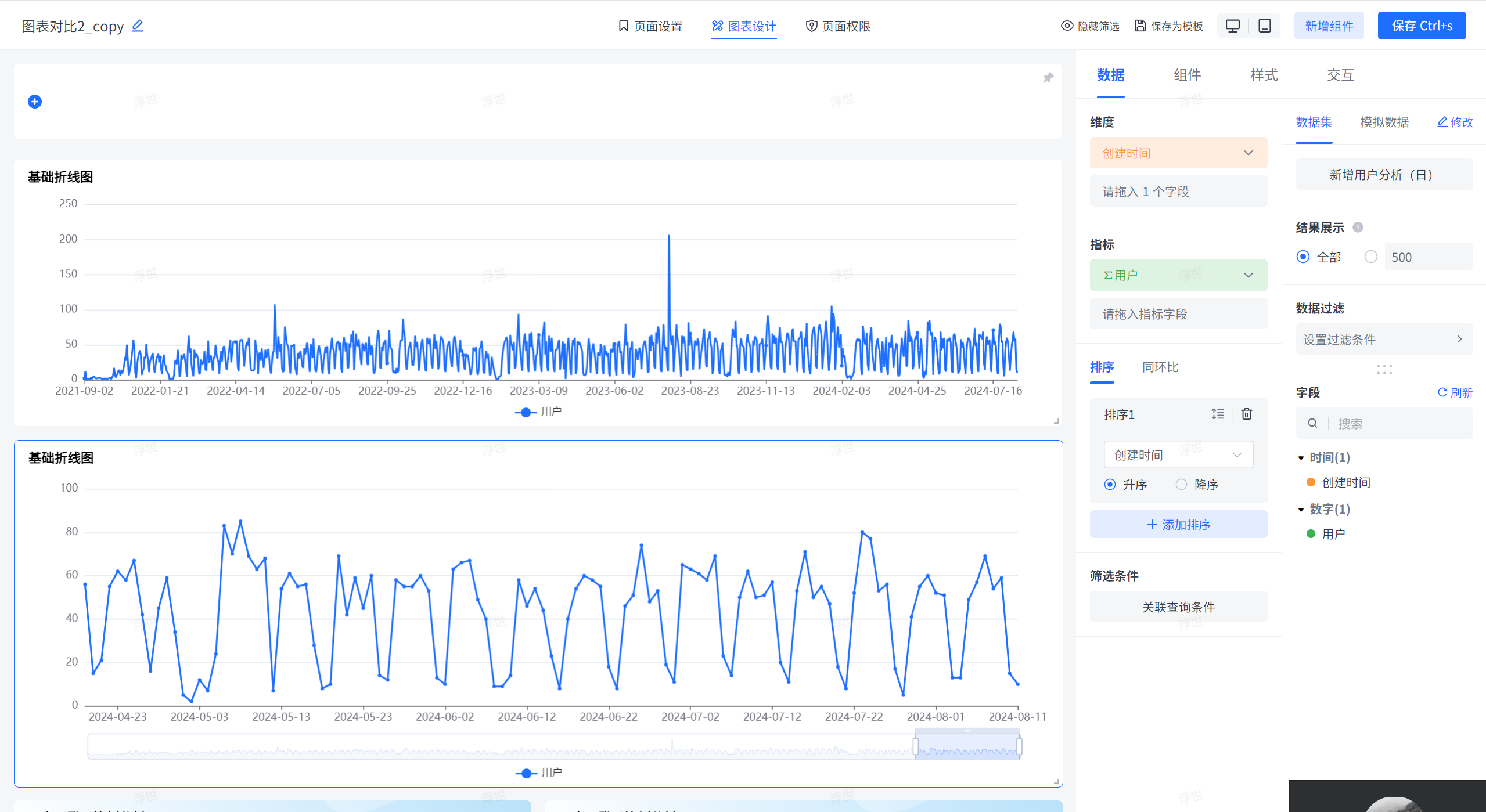
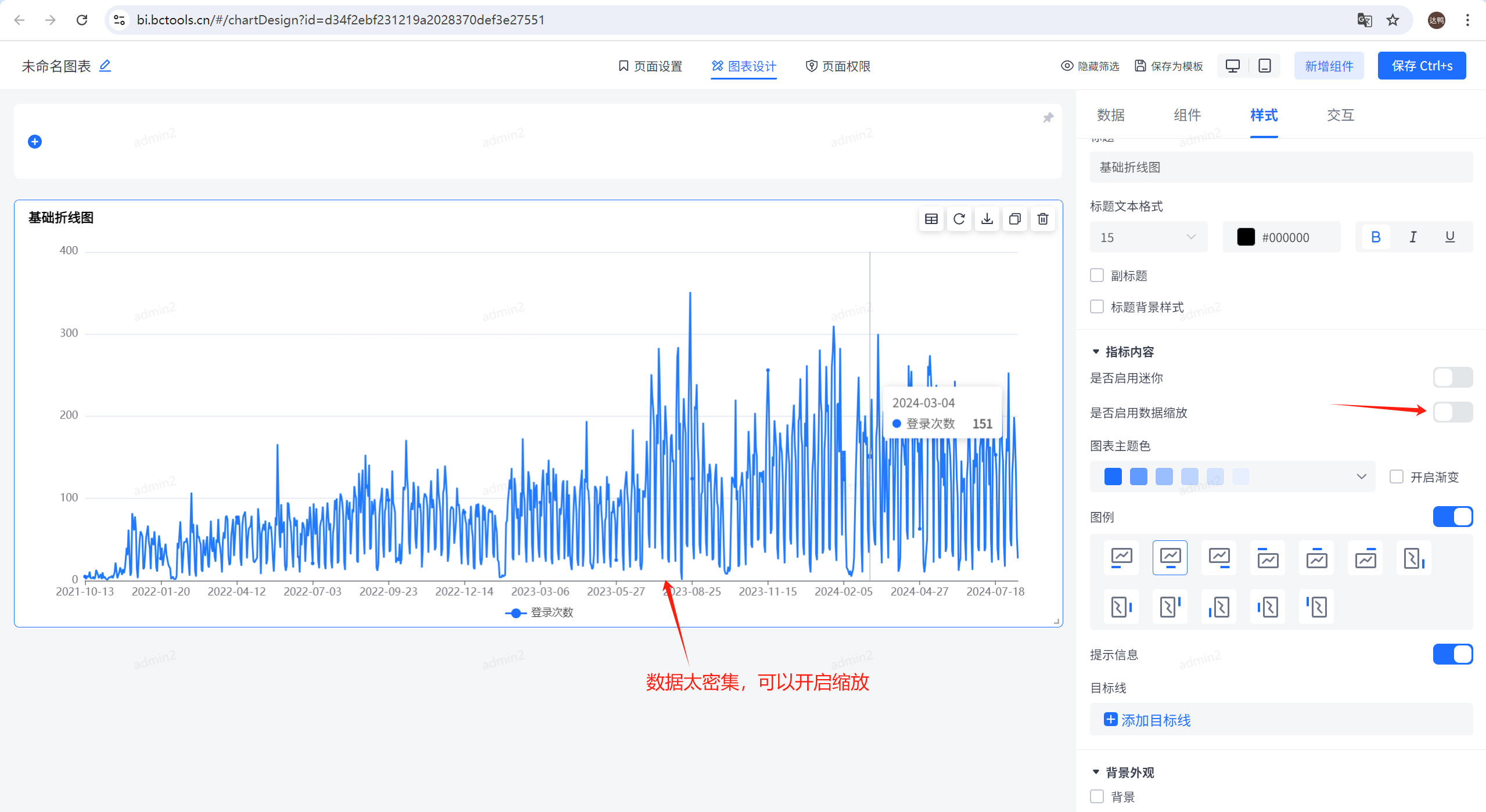
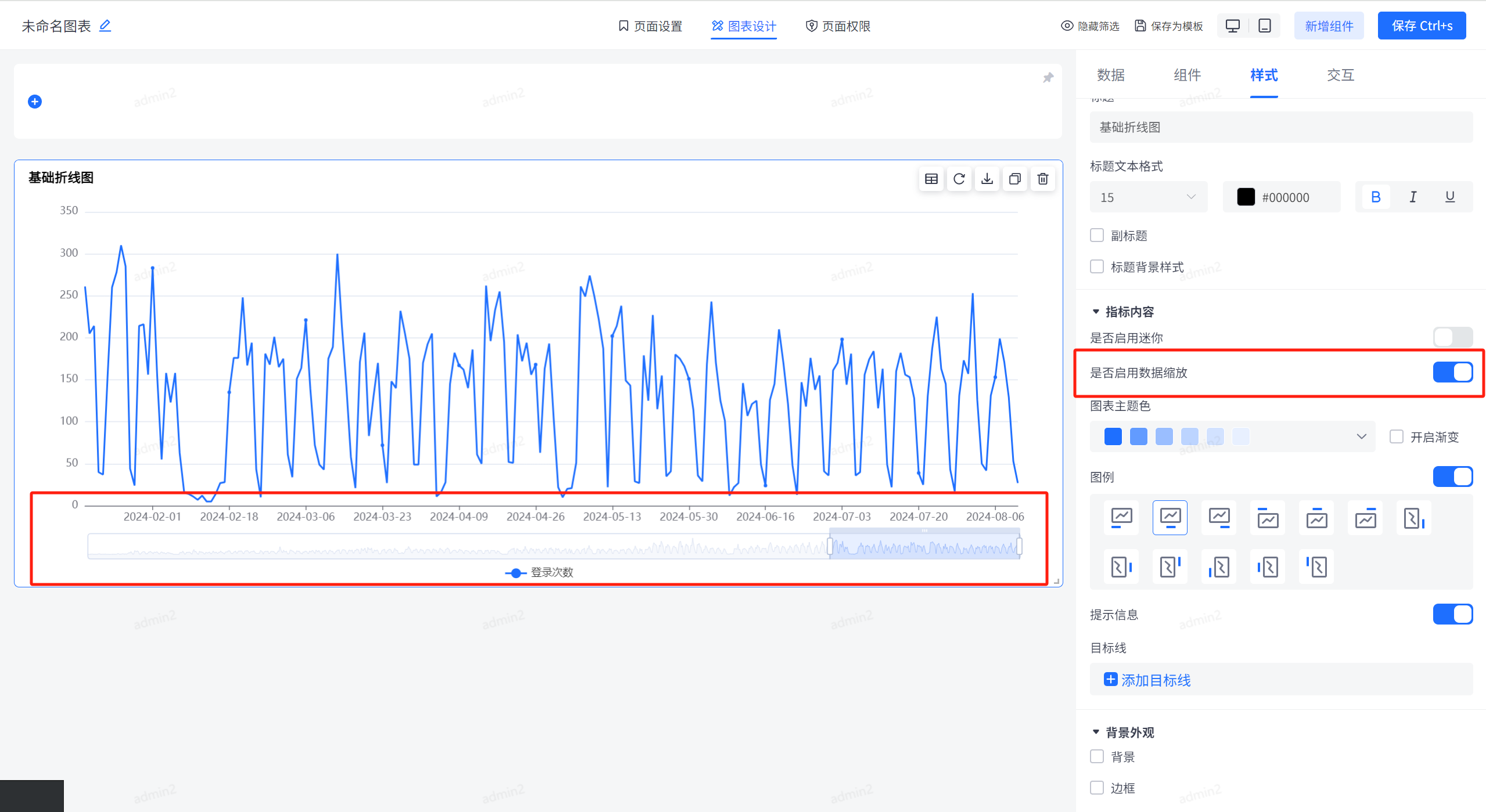
轴是能够使每个数据能有效的按照空间概念分布展开,数轴在数据量大的时候尤为重要,如下图所示,

其实两个折线图都是一样的数据,只是第二个折线图设置了数据缩放功能,用户在查看的时候既可以保持整体的趋势判断,又可以查看细节的数据展示。
三、选择合适的图表
在数据分析领域,我们常常说“眼见为实”,这强调了图表作为数据可视化工具的重要性。选对了图表,就能让数据信息的传达变得更为迅速且直观。
要选择适合的图表,我认为可以遵循以下三个步骤:
明确核心信息:首先要清楚你想要通过图表传达的核心数据或信息是什么。
分析数据关系:接着要判断数据之间的比较或关联类型,比如是显示占比关系、数量对比,还是趋势变化等。
选定图表类型:最后,根据数据的含义和比较关系,选择最合适的图表类型来呈现,比如饼图适合展示占比,柱状图适合数量对比,折线图则适合展示趋势变化等。

1. 确定核心内容
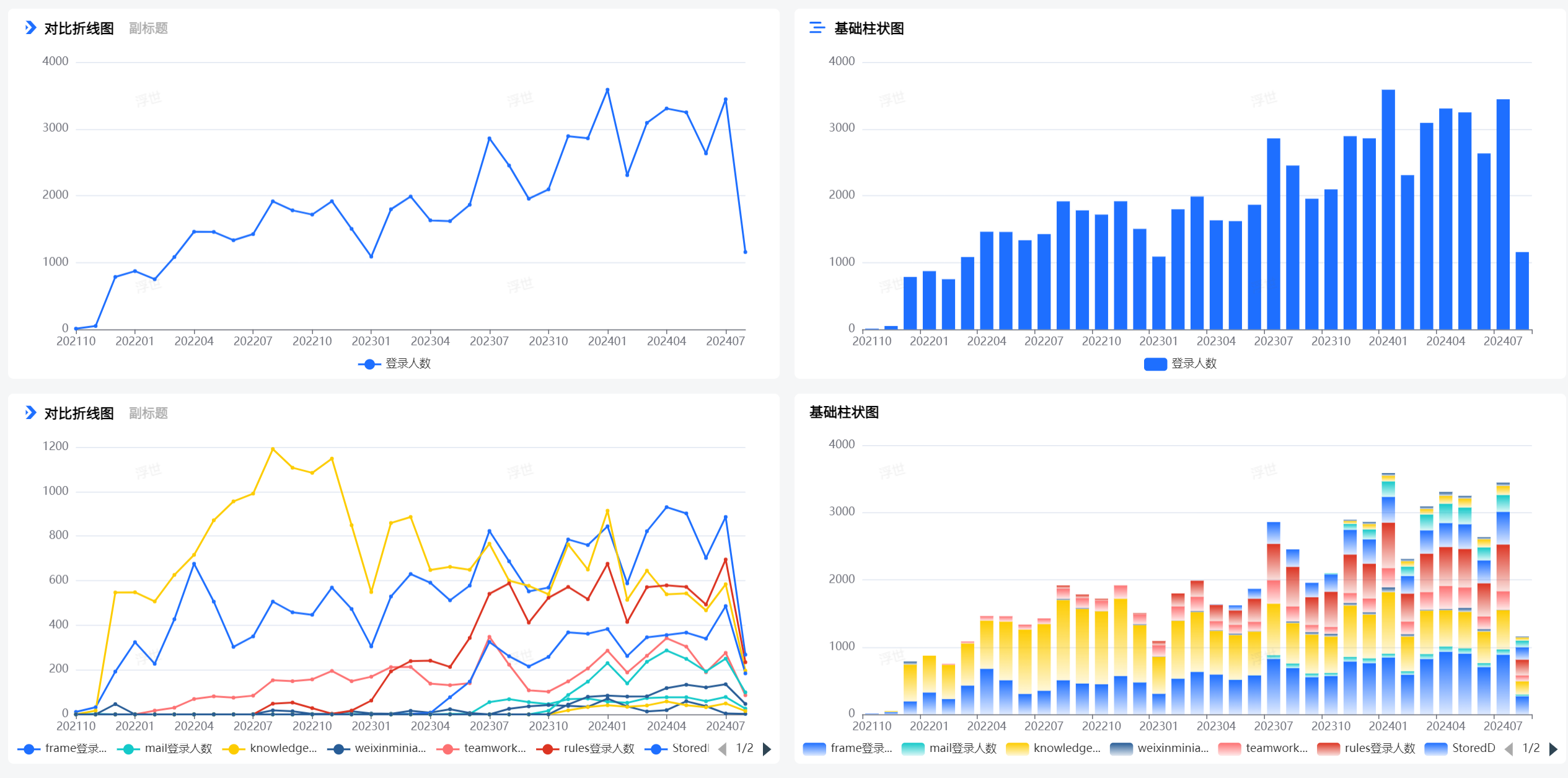
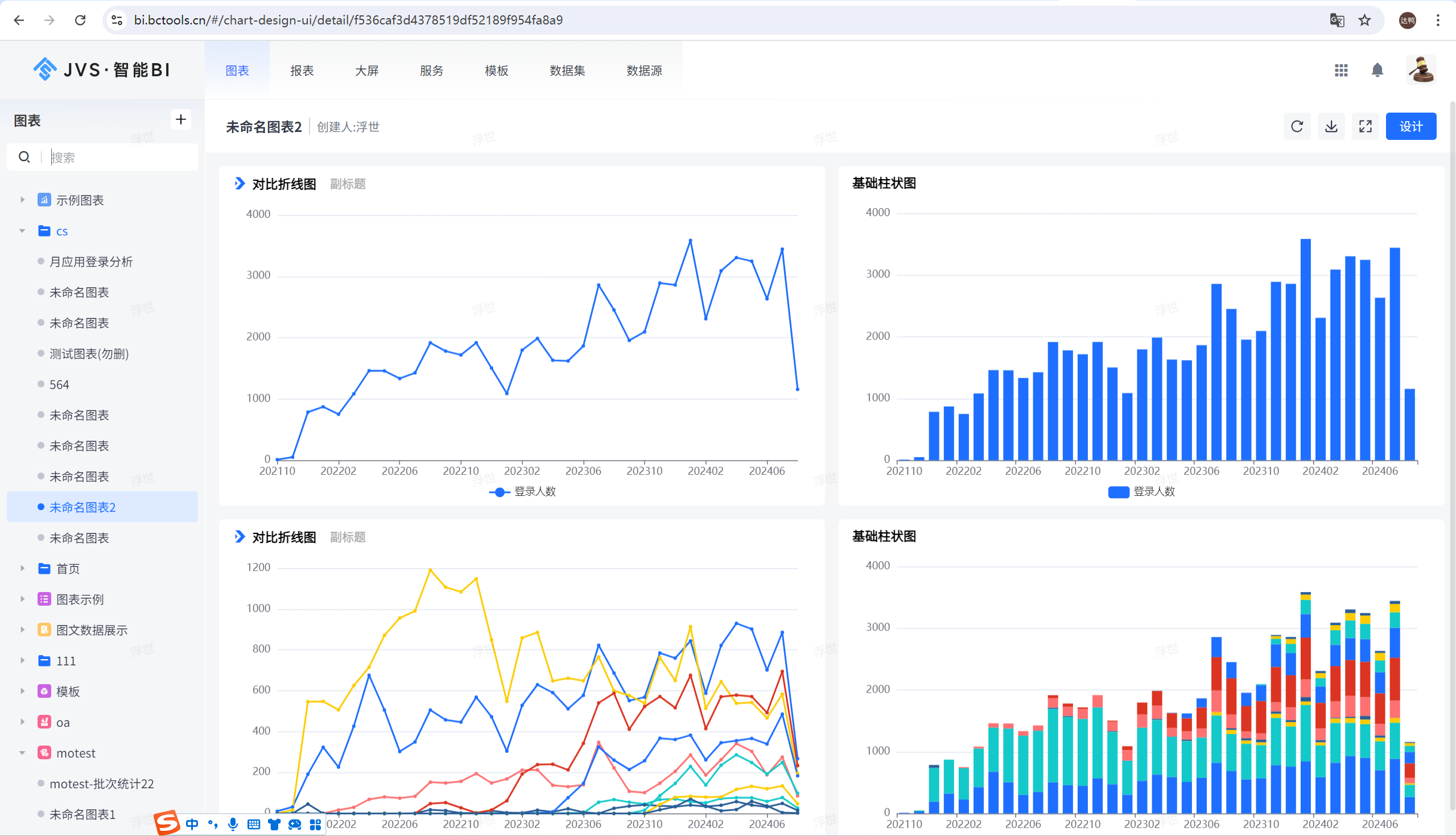
同一组数据用不同的角度看,有不同的主题,比如下面这组数据:

左图的柱状图主要展示出来的每个月数据的增长量,右图展示的数据增长的同时,主要是来源于哪些数据类型。
综上所述,选择合适图表的关键,最初也是最重要的,就是明确要用图表传达的核心信息。
2. 判断比较关系
在实际工作中需要用图表反映数据的场景各种各样的,但按数据关系分类大致分为以下几种情况:
| 数据关系 | 定义 | 示例 |
| 时间序列 | 数据指标随时间的推移而变化 | 登录用户在每个月的增长情况 |
| 平次分布 | 统一个指标在不同维度分析 | 例如每天的登录用户量的大致分布 |
| 总体构成 | 细分数据在整体数据中的占比 | 各个应用占总共登陆量的占比 |
| 关联关系 | 某几个指标之间的关联关系 | 例如登录类型与登录数量之间的关联关系 |
| 分类比较 | 对不同的目标进行排名 | 例如某个产品的登录数量与其他产品的登录数量 |
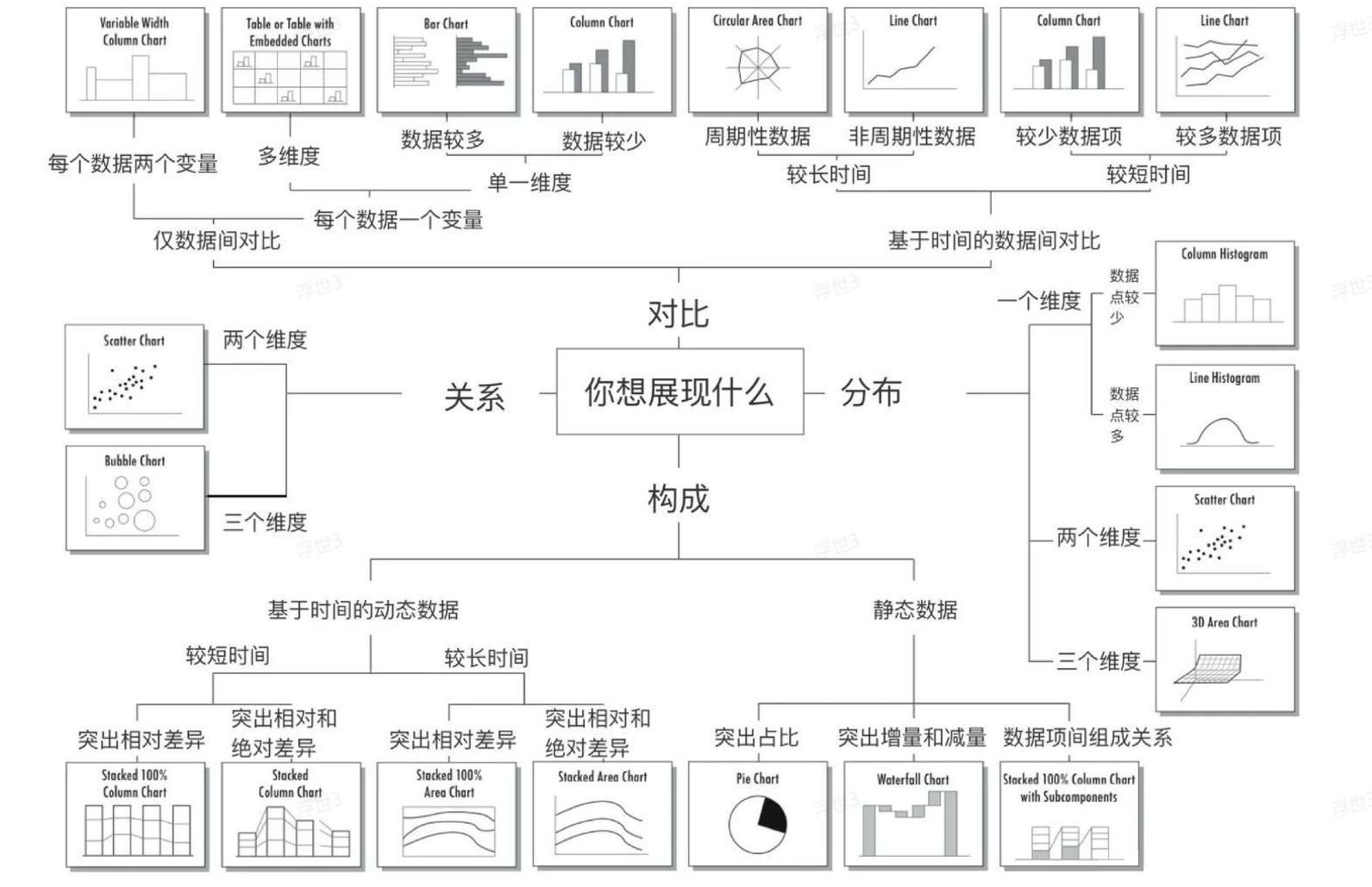
国外专家整理了一份图表类型选择指南图示(如下图),他把数据的关系分成了4种类型,帮助我们去选出合适的图表来呈现。

所有的这些组件,可以参考echarts 的组件,这样可以快速很多

四、常见的可视化图表问题:
1. 关于数据的密集型思考
折线图是一种常用于数据可视化分析的图表类型,它通过将数据点以线段连接起来,以展示数据随着某个变量(通常是时间或另一个连续变量)的变化而变化的趋势。

使用建议,使用合适的时间间隔,使锯齿状的线条平滑。
如果折线图上下浮动过于剧烈,那么可以尝试拉长时间间隔,比如不每天采样而以周为单位来采样。用户不太原因去阅读锯齿状的线条,或者说他们不会喜欢这样的图表。

开启后数据缩放后,使用用户可以通过鼠标滑轮控制展示数据范围,可以拖动展示时间窗口观察小范围的数据

2、图表的布局模式?
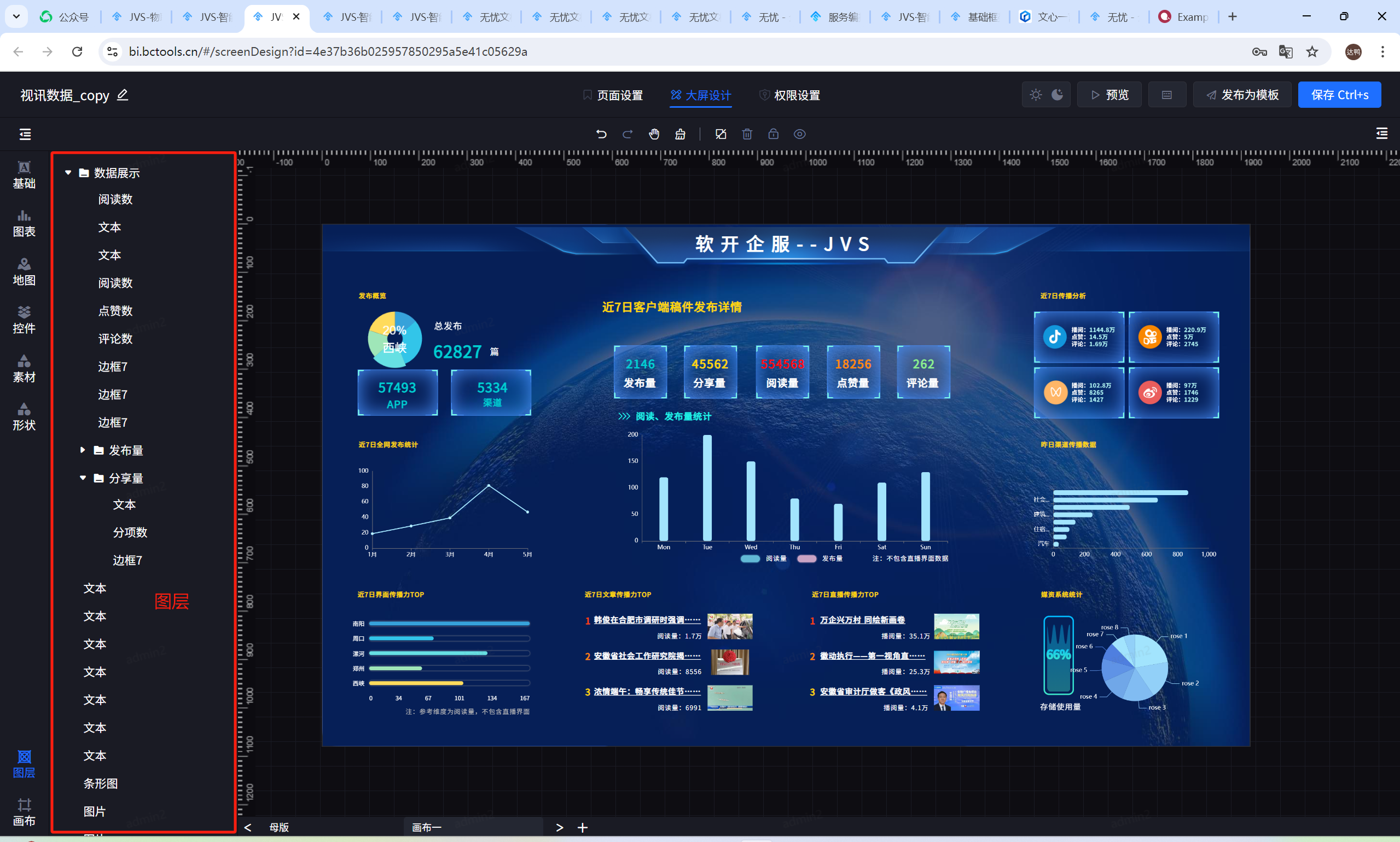
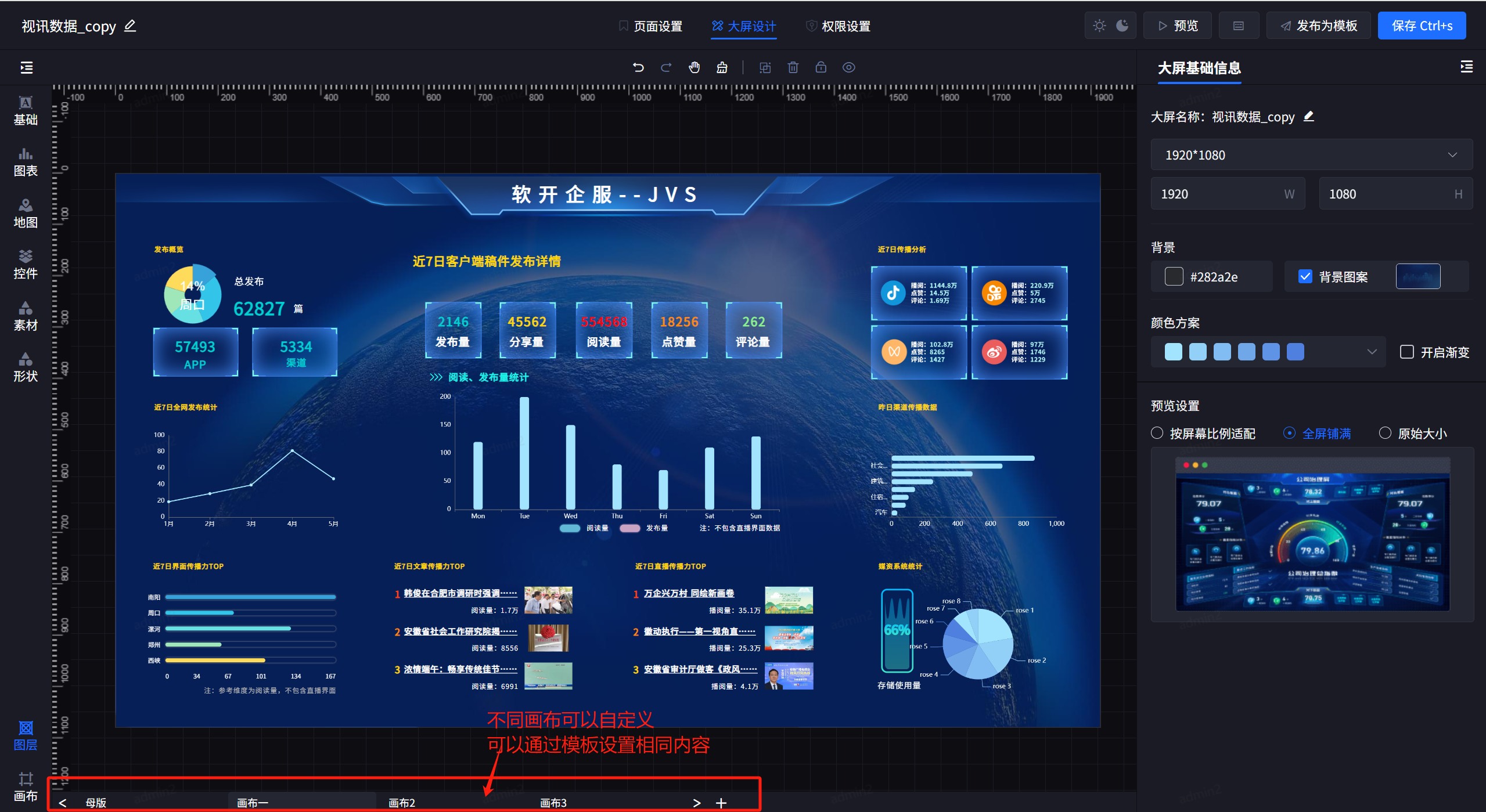
可视化的布局模式可以是瀑布流式布局,也可以采用图层的方式进行任意布局,两种方式各有优劣。瀑布流配置简单,图层布局配置复杂,需要考虑到图层的上下级关系等控制。所以在我设计的产品体系内,把两种方式做成两个配置器,图表是瀑布式布局,大屏采用 图层模式布局,因为图表是简单,大屏是需要效果。

大屏配置器中,就存在多个图层的配置,上下重叠等业务配置。除了图层,还存在多个页面之间的切换,那么这里就涉及到画布了:

3、组件之间对齐
在图表中对齐是系统默认的把窗口设置后成了24个栅格,这样,各个组件只能在各自的栅格使用,这样也好实现屏幕的适配性。但是在大屏中,图像就是自动拉动大小,靠考虑组件之间对齐的问题。

4、颜色效果的细节控制
建议采用多种精细化的颜色控制器进行颜色效果的设计,甚至可以提供一些暗花、水印等花纹的配置

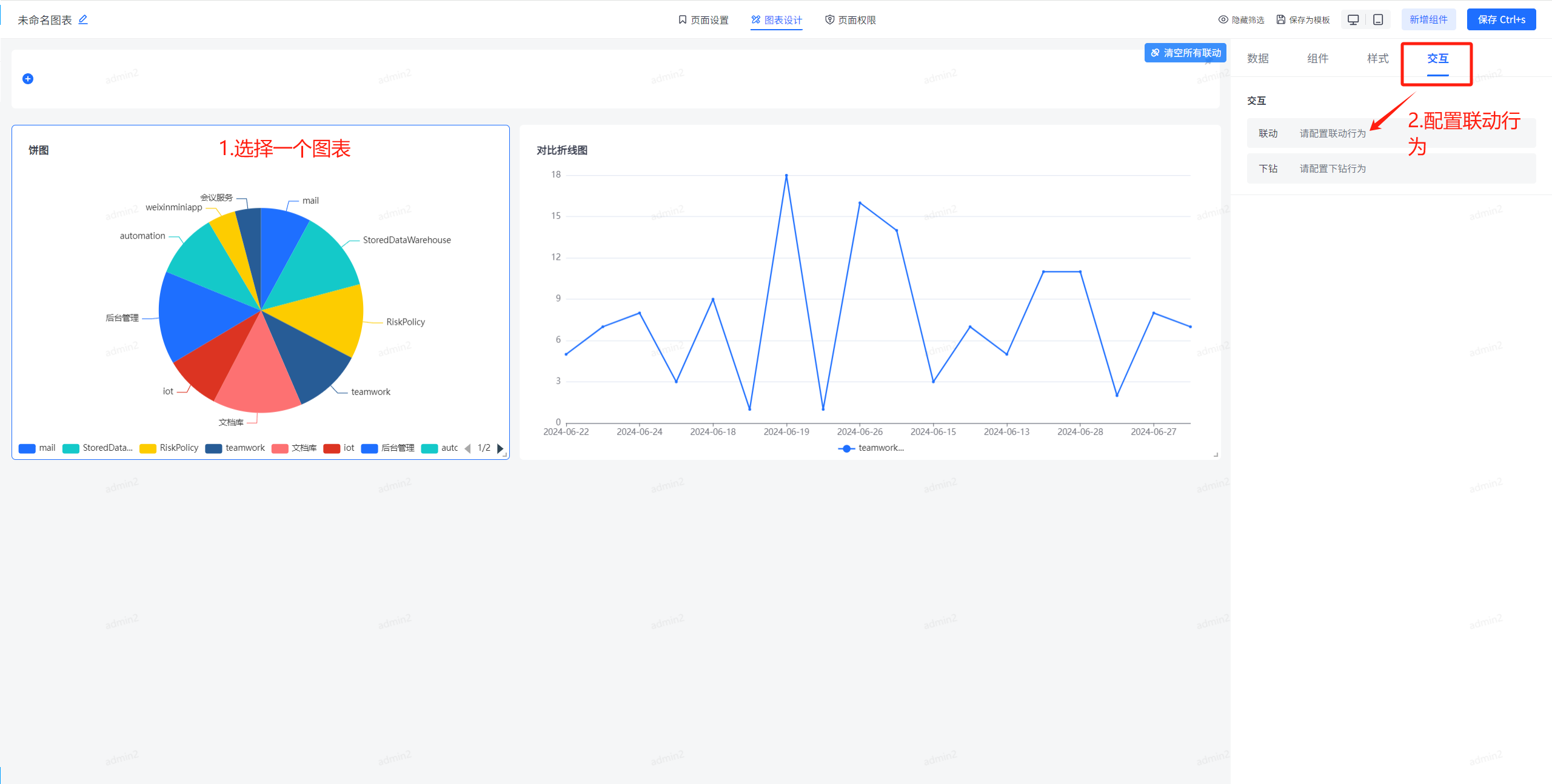
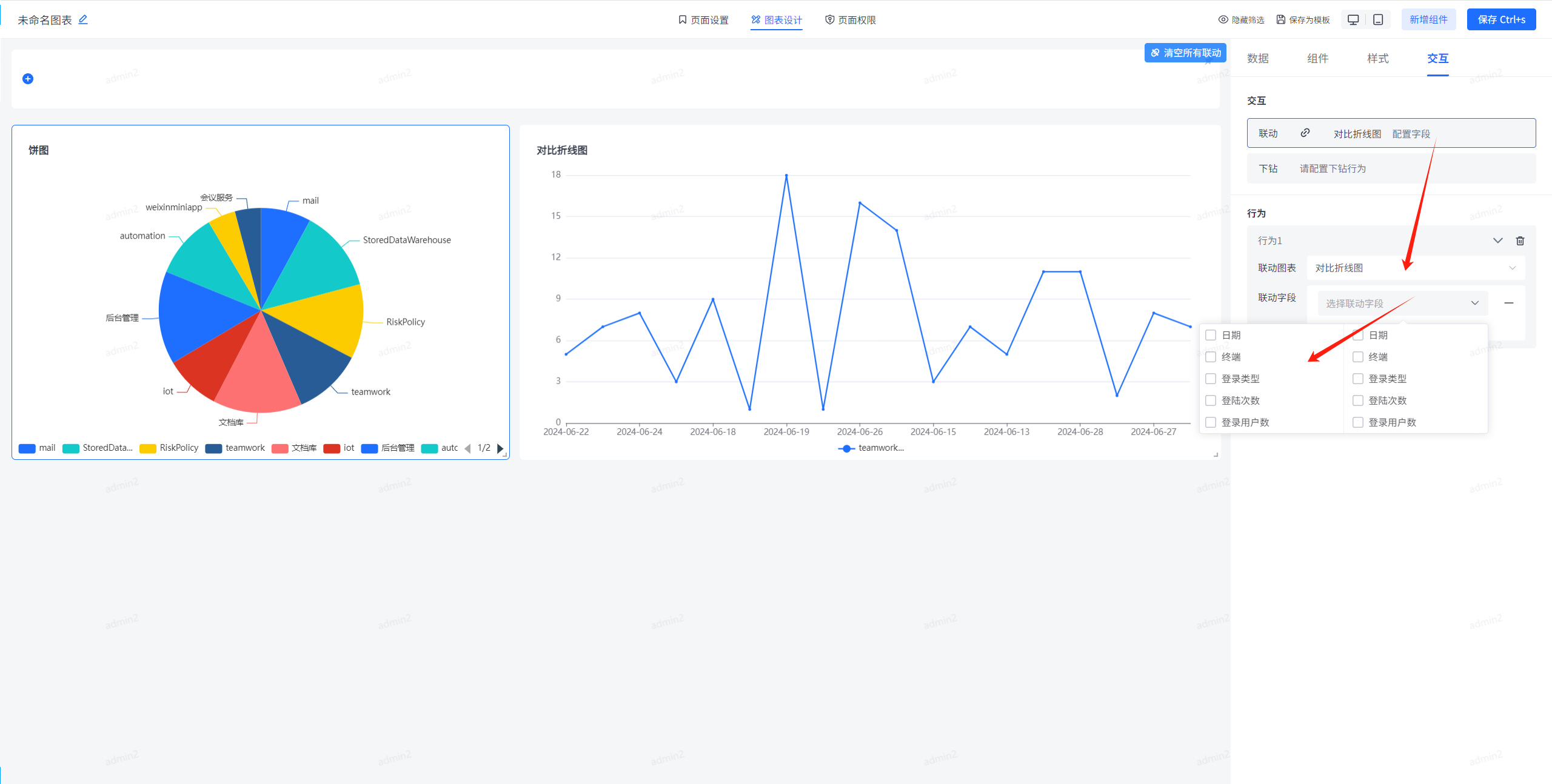
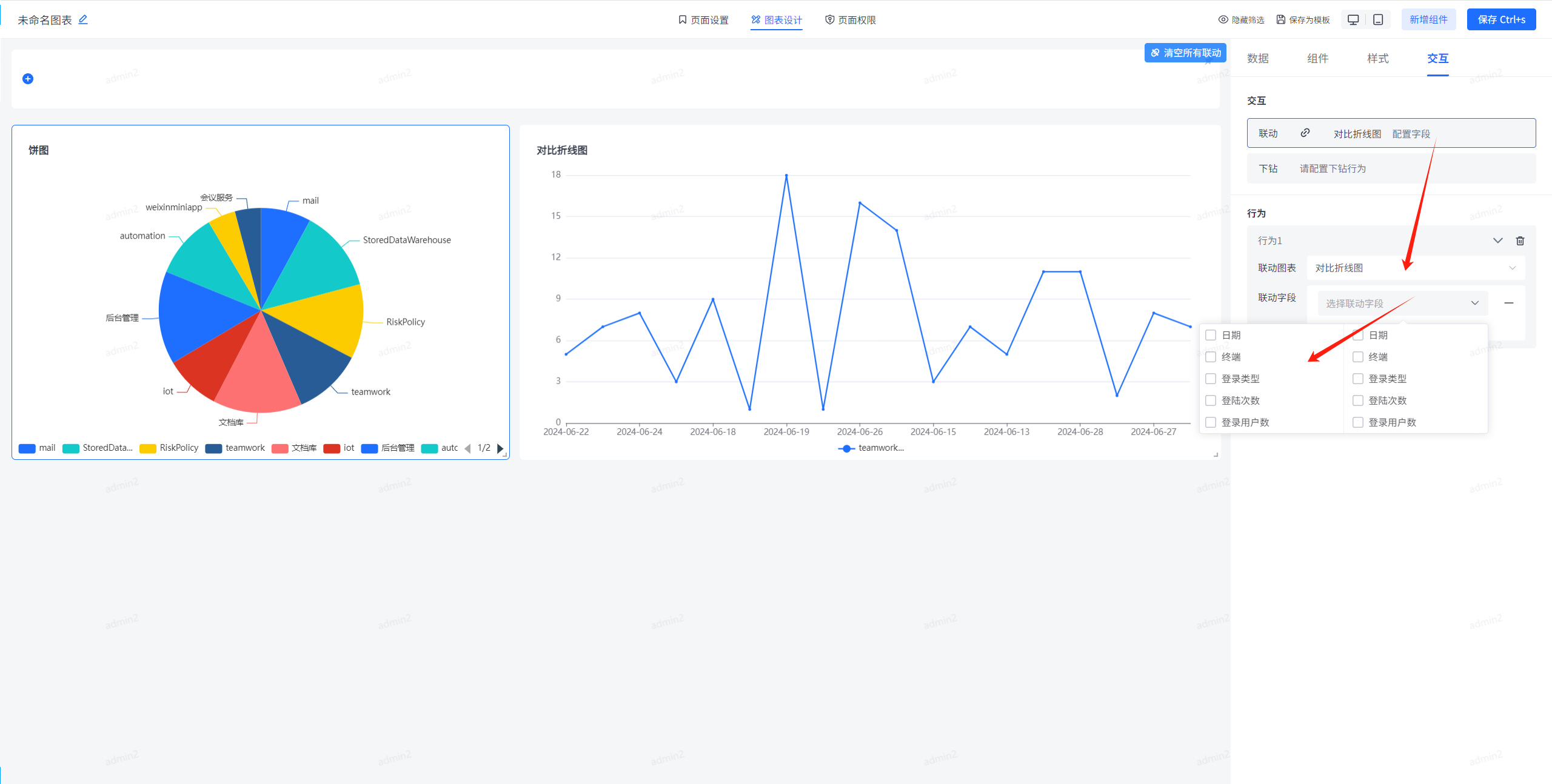
5、数据之间的联动控制
当一个图表的数据发生变化时,另一个图表中的数据也会自动更新。
在对应的图表,选择“交互”里的联动,点击配置联动行为

设置联动的字段,让两个字段关联起来

五、后记
以上就是本篇文章的全部内容,关于可视化相关的知识还有很多没有涉及到,例如可视化图表的配色、商务仪表盘、以及其他的图表运用场景等等都还未讲到。以后有时间慢慢整理分享,大家也可以通过在线demo提前学习,https://bi.bctools.cn,谢谢阅读!
相关文章:

数据可视化之旅,从数据洞察到图表呈现,可视化的产品设计
图表作为数据可视化的重要工具,是对原始数据进行深度加工与解读的有效手段,它助力我们洞悉数据背后的真相,使我们能更好地适应这个由数据驱动的世界。无论是工作汇报、项目实施、产品设计、后台界面还是数据大屏展示,图表都扮演着…...

ArrayList 和 LinkedList 的区别是什么
数据结构实现:ArrayList 是动态数组的数据结构实现,而 LinkedList 是双向链表的数据结构实现。随机访问效率:ArrayList 比 LinkedList 在随机访问的时候效率要高,因为 LinkedList 是线性的数据存储方式,所以需要移动指…...

在Matlab中进行射频电路S、Z、Y、ABCD等参数的转换
在Matlab中进行射频电路S、Z、Y、ABCD等参数的转换 目录 在Matlab中进行射频电路S、Z、Y、ABCD等参数的转换1、转换案例-3dB电桥2、将转换结果应用到ADS中制造理想3dB电桥器件 在微带线的ABCD矩阵的推导、转换与级联-Matlab计算实例(S、Z、Y参数转换)中&…...

渗透实战——为喜欢的游戏“排忧解难”
本文仅用于技术研究学习,请遵守相关法律,禁止使用本文所提及的相关技术开展非法攻击行为,由于传播、利用本文所提供的信息而造成任何不良后果及损失,与本账号及作者无关。 资料查询来源- 安全社区与AI模型结合探索【文末申请免费…...

政务大数据解决方案(十)
政务大数据解决方案通过建立全面的集成数据平台,整合来自各政府部门的异构数据,运用大数据分析、人工智能和机器学习技术对数据进行深度挖掘与智能化处理,提供实时精准的决策支持,从而提升政策制定和实施的科学性与效率。该方案包…...

使用WebStorm进行高效的全栈JavaScript开发
使用WebStorm进行高效的全栈JavaScript开发,是一个涉及多方面技能与工具利用的过程。WebStorm,作为JetBrains公司推出的一款专为前端开发者和全栈工程师设计的集成开发环境(IDE),以其强大的功能、卓越的性能和友好的用…...

数据导入导出(EasyExcel)框架入门指南
写在前面 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站 文章目录 EasyExcel 框架概述依赖APIExcel 实体类注解写 Excel概念介绍写 Excel 通用参数WriteWorkbookWriteSheetWriteTable 代码…...

Ubuntu如何实现每天定时关机
要在Ubuntu中实现每天定时关机,你可以使用cron来安排定时任务。以下是具体的步骤: 步骤 1: 创建脚本 打开终端。使用文本编辑器创建一个新的文件。例如: nano ~/shutdown_script.sh 步骤 2: 编写脚本 在编辑器中输入以下内容:…...

【MySQL进阶】事务、存储引擎、索引、SQL优化、锁
一、事务 1.概念 事务是一组操作的集合,它是一个不可分割的工作单位,事务会把所有的操作作为一个整体一起向 系统提交或撤销操作请求,即这些操作要么同时成功,要么同时失败。 例子:转账,要求扣钱和进账…...

BeanDefinitionOverrideException产生原因及解决方案
BeanDefinitionOverrideException 是 Spring 框架中与依赖注入(Dependency Injection)相关的异常。它通常在 Spring 应用程序启动时抛出,当 Spring 在加载应用程序上下文时,检测到有多个相同名称的 Bean 定义被加载,并…...

配置Prettier+Vscode setting提高前端开发效率
前言 大家好,上一篇一文读懂 系列的文章中我们介绍了前端的代码格式化校验工具ESLient。代码格式是进行自动校验了,但你还要一个个的微调,很麻烦不是吗? 本文介绍和ESLient配合使用的Prettier实现编译器自动将代码格式化。 同时也…...

系统架构师计算题(1)——计算机系统基础知识(上)
持续刷题,持续总结,持续更新! 目录 1. 文件系统 题型1:多级索引 2. 存储管理 题型1:页式存储 题型2:段式存储 题型3:段页式存储 3. 磁盘读取 题型1:访问耗时 4. RAID 题型1:计算容量 1. 文件系统 文件在系统中的存储结构有如下几种: (1) 连续结构。 连续结构…...

2024/8/18周报
文章目录 摘要Abstract蚁群算法背景基本步骤应用TSP问题蚁群算法具体实现 遗传算法基本原理主要步骤遗传算法的主要组件遗传算法的应用遗传算法的优点遗传算法的局限性示例代码 多目标优化算法多目标优化的基本概念多目标优化算法的分类NSGA-II 算法示例 总结 摘要 本周对项目…...

端点安全新纪元:EDR与XDR技术的融合应用
在数字时代,随着网络威胁的日益复杂化和多样化,端点安全成为了企业组织不可或缺的重要防线。传统的防病毒软件和防火墙等安全解决方案已难以满足当前的安全需求,而EDR(端点检测与响应)和XDR(扩展检测与响应…...

机器学习:多元线性回归模型
目录 前言 一、讲在前面 1.多元_血压.csv: 2.完整代码: 3.运行结果: 二、实现步骤 1.导入库 2.导入数据 3.绘制散点图(这步可以省略) 编辑 4.求特征和标签的相关系数 5.建立并训练线性回归模型 6.检验模…...

树莓派5环境配置笔记 新建虚拟python环境—安装第三方库—配置Thonny解释器
树莓派5虚拟环境配及第三方库的安装🚀 在完成了树莓派的系统下载和各项基础配置之后进入到了,传感器开发部分,在测试传感器开发之前我打算先安装一下自己需要的库,但是在我直接在系统的根目录下运行pip命令的时候总会报环境错误&a…...

浅谈Winform
一、Winform简介说明 C# 是一种面向对象的编程语言,由微软开发并作为.NET框架的主要编程语言。C# 设计时考虑了易用性,并且具有丰富的特性,如垃圾回收、异常处理、泛型、LINQ(Language Integrated Query)、异步编程等。…...

MySQL(二)——CRUD
文章目录 CRUD新增全列插入指定列插入插入查询结果 查询全列查询指定列查询查询字段为表达式表达式不包含字段表达式包含一个字段表达式包含多个字段 补充:别名去重查询排序条件查询 补充:运算符区间查询模糊查询NULL的查询 分页查询聚合查询聚合函数 分…...

presto高级用法(grouping、grouping sets)
目录 准备工作: 在hive中建表 在presto中计算 分解式 按照城市分组 统计人数 按照性别分组 统计人数 编辑 按照爱好分组 统计人数 编辑 按照城市和性别分组 统计人数 按照城市和爱好分组 统计人数 按照性别和爱好分组 统计人数 按照城市和性别还有…...

二十五年后,Microsoft终于移除了FAT32的32GB分区限制——一个从草稿到现实的故事
二十五年后,Microsoft终于移除了FAT32的32GB分区限制——一个从草稿到现实的故事 你可能不知道,FAT32文件系统的32GB分区限制是怎么来的。这个限制其实是1994年Windows前开发者Dave Plummer无心插柳的结果,也是"草台班子"式开发的…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
