基于HarmonyOS的宠物收养系统的设计与实现(一)
基于HarmonyOS的宠物收养系统的设计与实现(一)
本系统是简易的宠物收养系统,为了更加熟练地掌握HarmonyOS相关技术的使用。
项目创建
创建一个空项目取名为PetApp
首页实现(组件导航使用)
官方文档:组件导航(Navigation)
实现目标效果:
5个工具选项,对应5个页面,点击工具栏在内容区切换子组件页面和标题

打开src/main/ets/pages 编辑Index.ets文件
Index.ets
import { AccountPage } from './AccountPage'
import { FavoritePage } from './FavoritePage'
import { HomePage } from './HomePage'
import { MapsPage } from './MapsPage'
import { MessagePage } from './MessagePage'@Entry
@Component
struct Index {private menuItem:NavigationMenuItem = {value:"",icon:"./images/list.png",action:()=>{}}private toolBarItemHome:ToolbarItem = {value:"Home",icon:"./images/home.png",action:()=>{this.pageName = "HomePage"this.title = "Home"}}private toolBarItemMaps:ToolbarItem = {value:"Maps",icon:"./images/maps.png",action:()=>{this.pageName = "MapsPage"this.title = "Maps"}}private toolBarItemFavorite:ToolbarItem = {value:"Favorite",icon:"./images/favorite.png",action:()=>{this.pageName = "FavoritePage"this.title = "Favorite"}}private toolBarItemMessage:ToolbarItem = {value:"Message",icon:"./images/message.png",action:()=>{this.pageName = "MessagePage"this.title = "Message"}}private toolBarItemAccount:ToolbarItem = {value:"Account",icon:"./images/account.png",action:()=>{this.pageName = "AccountPage"this.title = "Account"}}@State pageName:string = "HomePage";@State title:string = "Home"build() {Navigation(this.pageStack){if(this.pageName === 'HomePage'){HomePage()}else if(this.pageName === 'MapsPage'){MapsPage()}else if(this.pageName === 'FavoritePage'){FavoritePage()}else if(this.pageName === 'MessagePage'){MessagePage()}else {AccountPage()}}.titleMode(NavigationTitleMode.Mini)//标题模式.title(this.title)//设置标题.menus([this.menuItem])//设置顶部菜单.toolbarConfiguration([this.toolBarItemHome,this.toolBarItemMaps,this.toolBarItemFavorite,this.toolBarItemMessage,this.toolBarItemAccount])//底部工具栏}
}
添加首页 HomePage.ets
@Entry
@Component
export struct HomePage {build() {NavDestination(){Text("home")Text("home")Text("home")}}
}
添加地图页MapsPage.ets
@Entry
@Component
export struct MapsPage {build() {NavDestination(){Text("maps")Text("maps")Text("maps")}}
}
添加喜欢宠物页FavoritePage.ets
@Entry
@Component
export struct MapsPage {build() {NavDestination(){Text("maps")Text("maps")Text("maps")}}
}
添加消息页MessagePage.ets
@Entry
@Component
export struct MessagePage {build() {NavDestination(){Text("Message")Text("Message")Text("Message")}}
}
添加账号信息页AccountPage.ets
@Entry
@Component
export struct AccountPage {build() {NavDestination(){Text("Account")Text("Account")Text("Account")}}
}
实现效果

实现点击工具栏高亮
修改index.ets,添加changeState方法、activeIcon属性、status属性。
import { AccountPage } from './AccountPage'
import { FavoritePage } from './FavoritePage'
import { HomePage } from './HomePage'
import { MapsPage } from './MapsPage'
import { MessagePage } from './MessagePage'@Entry
@Component
struct Index {aboutToAppear(): void {this.changeState(0)}changeState(index:number){for(let i=0;i<this.toolBars.length;i++){this.toolBars[i].status=ToolbarItemStatus.NORMAL}this.toolBars[index].status = ToolbarItemStatus.ACTIVE}private menuItem:NavigationMenuItem = {value:"",icon:"./images/list.png",action:()=>{}}@State toolBarItemHome:ToolbarItem = {value:"Home",icon:"./images/home.png",activeIcon:"./images/home_a.png",action:()=>{this.pageName = "HomePage"this.title = "Home"this.changeState(0)}}@State toolBarItemMaps:ToolbarItem = {value:"Maps",icon:"./images/maps.png",status:ToolbarItemStatus.NORMAL,activeIcon:"./images/maps_a.png",action:()=>{this.pageName = "MapsPage"this.title = "Maps"this.changeState(1)}}@State toolBarItemFavorite:ToolbarItem = {value:"Favorite",icon:"./images/favorite.png",activeIcon:"./images/favorite_a.png",action:()=>{this.pageName = "FavoritePage"this.title = "Favorite"this.changeState(2)}}@State toolBarItemMessage:ToolbarItem = {value:"Message",icon:"./images/message.png",activeIcon:"./images/message_a.png",action:()=>{this.pageName = "MessagePage"this.title = "Message"this.changeState(3)}}@State toolBarItemAccount:ToolbarItem = {value:"Account",icon:"./images/account.png",activeIcon:"./images/account_a.png",action:()=>{this.pageName = "AccountPage"this.title = "Account"this.changeState(4)}}@State toolBars:ToolbarItem[] = [this.toolBarItemHome,this.toolBarItemMaps,this.toolBarItemFavorite,this.toolBarItemMessage,this.toolBarItemAccount];@State pageName:string = "HomePage";@State title:string = "Home"build() {Navigation(this.pageStack){if(this.pageName === 'HomePage'){HomePage()}else if(this.pageName === 'MapsPage'){MapsPage()}else if(this.pageName === 'FavoritePage'){FavoritePage()}else if(this.pageName === 'MessagePage'){MessagePage()}else {AccountPage()}}.titleMode(NavigationTitleMode.Mini)//标题模式.title(this.title)//设置标题.menus([this.menuItem])//设置顶部菜单.toolbarConfiguration(this.toolBars)//底部工具栏}
}
实现效果

相关文章:

基于HarmonyOS的宠物收养系统的设计与实现(一)
基于HarmonyOS的宠物收养系统的设计与实现(一) 本系统是简易的宠物收养系统,为了更加熟练地掌握HarmonyOS相关技术的使用。 项目创建 创建一个空项目取名为PetApp 首页实现(组件导航使用) 官方文档:组…...

严格模式报错
部分参考: Android内存泄露分析之StrictMode - 星辰之力 - 博客园 (cnblogs.com)...

nginx: [emerg] the “ssl“ parameter requires ngx_http_ssl_module in nginx.conf
nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx.conf:42 查看/usr/local/nginx/conf/nginx.conf文件第42行数据: listen 443 ssl; # server中的配置 原因是:nginx缺少 http_ssl_modul…...

Docker 部署loki日志 用于微服务
因为每次去查看日志都去登录服务器去查询相关日志文件,还有不同的微服务,不同日期的文件夹,超级麻烦,因为之前用过ELK,原本打算用ELK,在做技术调研的时候发现了一个轻量级的日志系统Loki,果断采…...

[Day 57] 區塊鏈與人工智能的聯動應用:理論、技術與實踐
區塊鏈的零知識證明技術 一、引言 隨著區塊鏈技術的不斷發展,如何在保護用戶隱私的同時確保數據的完整性和可信度成為了研究的焦點。零知識證明(Zero-Knowledge Proof,ZKP)技術就是其中的一項關鍵技術,它允許一方在不…...

06结构型设计模式——代理模式
一、代理模式简介 代理模式(Proxy Pattern)是一种结构型设计模式(GoF书中解释结构型设计模式:一种用来处理类或对象、模块的组合关系的模式),代理模式是其中的一种,它可以为其他对象提供一种代…...

《深入浅出多模态》(九)多模态经典模型:MiniGPT-v2、MiniGPT5
🎉AI学习星球推荐: GoAI的学习社区 知识星球是一个致力于提供《机器学习 | 深度学习 | CV | NLP | 大模型 | 多模态 | AIGC 》各个最新AI方向综述、论文等成体系的学习资料,配有全面而有深度的专栏内容,包括不限于 前沿论文解读、资料共享、行业最新动态以、实践教程、求职…...

调试和优化大型深度学习模型 - 0 技术介绍
调试和优化大型深度学习模型 - 0 技术介绍 flyfish LLaMA Factory LLaMA Factory 是一个简单易用且高效的大型语言模型(Large Language Model)训练与微调平台。通过 LLaMA Factory,可以在无需编写任何代码的前提下,在本地完成上…...

华为S3700交换机配置VLAN的方法
1.VLAN的详细介绍 VLAN(Virtual Local Area Network)即虚拟局域网,是一种将一个物理的局域网在逻辑上划分成多个广播域的技术。 1.1基本概念 1)作用: 隔离广播域:通过将网络划分为不同的 VLAN,广播帧只会在同一 VLAN 内传播,而不会扩散到其他 VLAN 中,从而有效…...
:深入详解C++网络编程:套接字(Socket)开发技术)
学懂C++(三十八):深入详解C++网络编程:套接字(Socket)开发技术
目录 一、概述与基础概念 1.1 套接字(Socket)概念 1.2 底层原理与网络协议 1.2.1 网络协议 1.2.2 套接字工作原理 二、C套接字编程核心技术 2.1 套接字编程的基本步骤 2.2 套接字编程详细实现 2.2.1 创建套接字 2.2.2 绑定地址 2.2.3 监听和接…...

SpringBoot-配置加载顺序
目录 前言 样例 内部配置加载顺序 样例 小结 前言 我之前写的配置文件,都是放在resources文件夹,根据当前目录下,优先级的高低,判断谁先被加载。但实际开发中,我们写的配置文件并不是,都放…...

第八周:机器学习笔记
第八周机器学习笔记 摘要Abstract机器学习1. 鱼和熊掌和可兼得的机器学习1.1 Deep network v.s. Fat network 2. 为什么用来验证集结果还是不好? Pytorch学习1. 卷积层代码实战2. 最大池化层代码实战3. 非线性激活层代码实战 总结 摘要 本周学习对李宏毅机器学习视…...

音乐怎么剪切掉一部分?5个方法,轻松学会音频分割!(2024全新)
音乐怎么剪切掉一部分?音频文件是娱乐和创作的重要基础。音频在我们日常生活中发挥着重要作用,从音乐播放列表到有趣的视频,它无处不在。无论是音乐爱好者还是内容创作者,我们常常需要对音频文件进行剪切和编辑。想象一下…...

洛谷 CF295D Greg and Caves
题目来源于:洛谷 题目本质:动态规划dp,枚举 解题思路:将整个洞分成两半,一半递增,一半递减。我们分别 DP 求值,最后合并。状态转移方程为:dpi,jk2∑j(j−k1)dpi−1,k1。枚举极…...

【图像处理】在图像处理算法开发中,有哪些常见的主观评价指标和客观评价指标?
主观评价指标 在图像处理算法开发中,主观评价指标依赖于观察者的个人感受和判断,通常用于评估图像的视觉质量。以下是一些常见的主观评价指标: 平均意见分数 (Mean Opinion Score, MOS):通过收集多个评价者的评分并计算平均值来评…...

从零开始学cv-6:图像的灰度变换
文章目录 一,简介:二、图像的线性变换三、分段线性变换四,非线性变换4.1 对数变换4.2 Gamma变换 五,效果: 一,简介: 图像灰度变换涉及对图像中每个像素的灰度值执行数学运算,进而调整图像的视觉…...

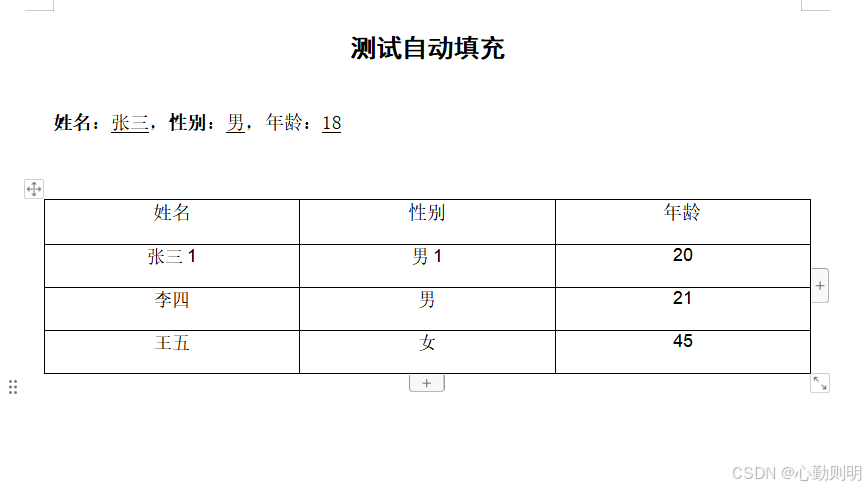
使用Apache POI和POI-OOXML实现word模板文档自动填充功能
最近接到一个新的需求,用户创建好模板文件保存到模板库,然后使用在线文档编辑器打开模板时,将系统数据填充到模板文件并生成新的word文件,然后在线编辑,研究使用Apache POI和POI-OOXML实现了这个功能。 Maven依赖 <…...

【HarmonyOS NEXT星河版开发学习】综合测试案例-各平台评论部分
目录 前言 功能展示 整体页面布局 最新和最热 写评论 点赞功能 界面构建 初始数据的准备 列表项部分的渲染 底部区域 index部分 知识点概述 List组件 List组件简介 ListItem组件详解 ListItemGroup组件介绍 ForEach循环渲染 列表分割线设置 列表排列方向设…...

垂直行业数字化表现抢眼 亚信科技全年利润展望乐观
大数据产业创新服务媒体 ——聚焦数据 改变商业 2024年8月14日,亚信科技控股有限公司(股票代码:01675.HK)公布了公司截至2024年6月30日的中期业绩。 财报数据显示,2024年上半年,亚信科技的营业收入为人民币…...

EmguCV学习笔记 VB.Net 4.1 颜色变换
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 教程VB.net版本请访问:EmguCV学习笔记 VB.Net 目录-CSDN博客 教程C#版本请访问:EmguCV学习笔记 C# 目录-CSD…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
