【vue2】近期bug收集与整理02
⭐【前言】
在使用vue2构建页面时候,博主遇到的问题难点以及最终的解决方案。
🥳博主:初映CY的前说(前端领域) 🤘本文核心:博主遇到的问题与解决思路
⭐数据枚举文件的使用
同后端那边发送请求的时,请求返回过来的是数字等,有时我们实际页面上渲染的不是数字。这需要怎么处理呢?写一个枚举的映射文件就可以解决。我们发送完成请求并且拿到响应结果后将这个数据放进枚举文件中进行映射。
举个例子:
后端发送的是:xxxx:0
前端的枚举文件假设为:
// 题型
export const questionType = [{value: 1,label: '单选'},{value: 2,label: '多选'},{value: 3,label: '简答'}
]
- 1.分析枚举文件将每一项拆分成数组的形式
const hireType = questionType.reduce((acc, item) => {acc[item.value] = item.labelreturn acc
}, {})
- 2.将枚举文件与后端传递过来的值进行映射连接
// 格式化题型形式的数据formHireType (value) {return hireType[value] || '未知' // 方式2这样写只会执行一次优化了性能},
- 3.我们此刻在页面上进行渲染的时候将数字传递进去,调用这个方法就可以了
<template #default="{row}">{{ formHireType(row.questionType) }}//此处的row.questionType为一个数字</template>
此时,我们页面上如果接受的是1、2、3的时候都能找到映射出来的值。如果不属于1、2、3中的任意一个则页面上将会显示“未知”作为值渲染到页面上去。
整体流程为:分析接口、找到映射文件进行格式转换、渲染前调用格式转换方法即可
⭐elementUI中分页组件使用的注意事项
常用的属性:
@size-change="handleSizeChange"//每页条数变化的时候触发@current-change="handleCurrentChange"//当前页变化的时候触发:current-page="formData.page"//当前页码:page-size="formData.pagesize"//页面现实的数量:page-sizes="[2, 4, 6, 8,10]"//分页器:total="counts"//总数layout=" prev, pager, next,sizes, jumper"//显示的值
日常使用的时候,注意一下几点:
- 1.page-size的值应该与分页其中某一个值数量设置是相同的,否则当我们发page-size给服务器时,就会出现分页器上之后我们传递过去的page-size而不是某条/页。
- 2.每页条数切换完成之后需要重新将page也就是当前页数重置为1。
- 3.执行这两个回调函数中都需要重新调用一下我们页面渲染的列表确保数据能够得到及时的更新。
⭐v-html标签的作用
这个标签具有解析HTML标签的作用。常用于接收后台响应过来的数据进行一个解析。
举个例子当响应数据具有html标签,而我不使用v-html直接将数据渲染呈现如下:
<pre class="ql-syntax" spellcheck="false">cconst <span class="hljs-built_in">con</span> = '连接' </pre>
当我运用v-html进行解析后,页面渲染如下所示:

完美将富文本格式进行了解析,将解析后的值渲染到了页面当中。
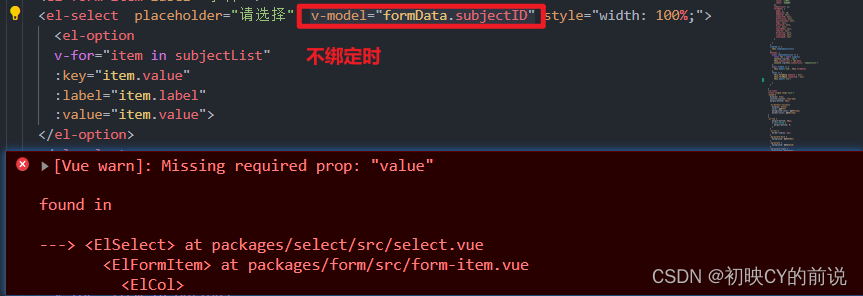
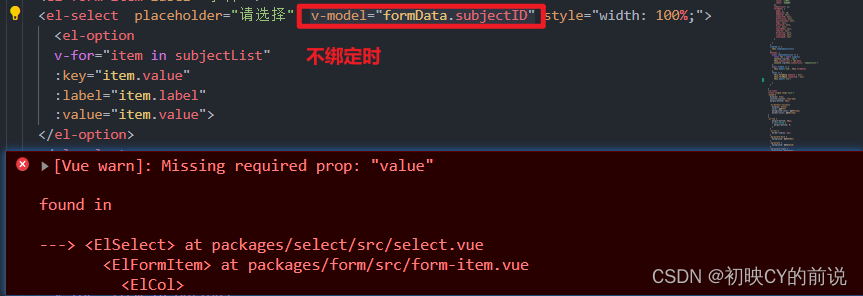
⭐elementUI下拉框必须v-model进行双向绑定
没有双向绑定,控制台会找不到我们下拉框的select这个标签的value是什么

这也说到了一个双向绑定过程中:这个当我没写v-model我的值是从optiop的value中获取到的。没有写双向绑定这个值就传递不出去给其他需要用到这个值的地方使用。当我写下v-mol就是完美的将这个下拉选择框的值与data中的数据进行了一个绑定,故此其他地方也能够使用上我们这个值。
⭐组件封装传值的思想
组件封装的流程很固定:①导入②注册③引用
具体使用封装方法可参考博主的博客:组件封装与传值
关注点在于为什么需要封装以及怎么传值这是我们需要关注的注意点。封装是解决我们代码复用的问题,我们可以在多个页面当中使用到这个组件。极大程度上避免了我们遇到了一个全新的页面就把代码从其他地方直接cv过来,虽然可以但是这样代码的体积就大了。那封装完成了我们就需要把重点放在传值上面去了。常用的父子传值就需要整起来的了,具体的使用方法请移步我的博客vue专栏即可,里面很详细的写了从零基础学习vue的绝大多数知识点。
父传子用:
:data="data"
父接收:
@子组件传递过来的事件名="父组件中全新的事件名称"
子接收:
props:{
data:{
type:"类型",//注意大写首字母如Number
required:'true/false'//用于判断是不是必须传}
}
子传递:
this.$emit('事件名',这里放传过去的数据(可省略))
以上便是近期bug收集与整理02,后面也会不定期更新,敬请期待!
至此本文结束,愿你有所收获!
期待大家的关注与支持! 你的肯定是我更新的最大动力!!!
相关文章:

【vue2】近期bug收集与整理02
⭐【前言】 在使用vue2构建页面时候,博主遇到的问题难点以及最终的解决方案。 🥳博主:初映CY的前说(前端领域) 🤘本文核心:博主遇到的问题与解决思路 ⭐数据枚举文件的使用 同后端那边发送请求的时,请求返…...

2. 01背包问题
文章目录QuestionIdeasCodeQuestion 有 N 件物品和一个容量是 V 的背包。每件物品只能使用一次。 第 i 件物品的体积是 vi ,价值是 wi 。 求解将哪些物品装入背包,可使这些物品的总体积不超过背包容量,且总价值最大。 输出最大价值。 输入…...

【Docker】CAdvisor+InfluxDB+Granfana容器监控
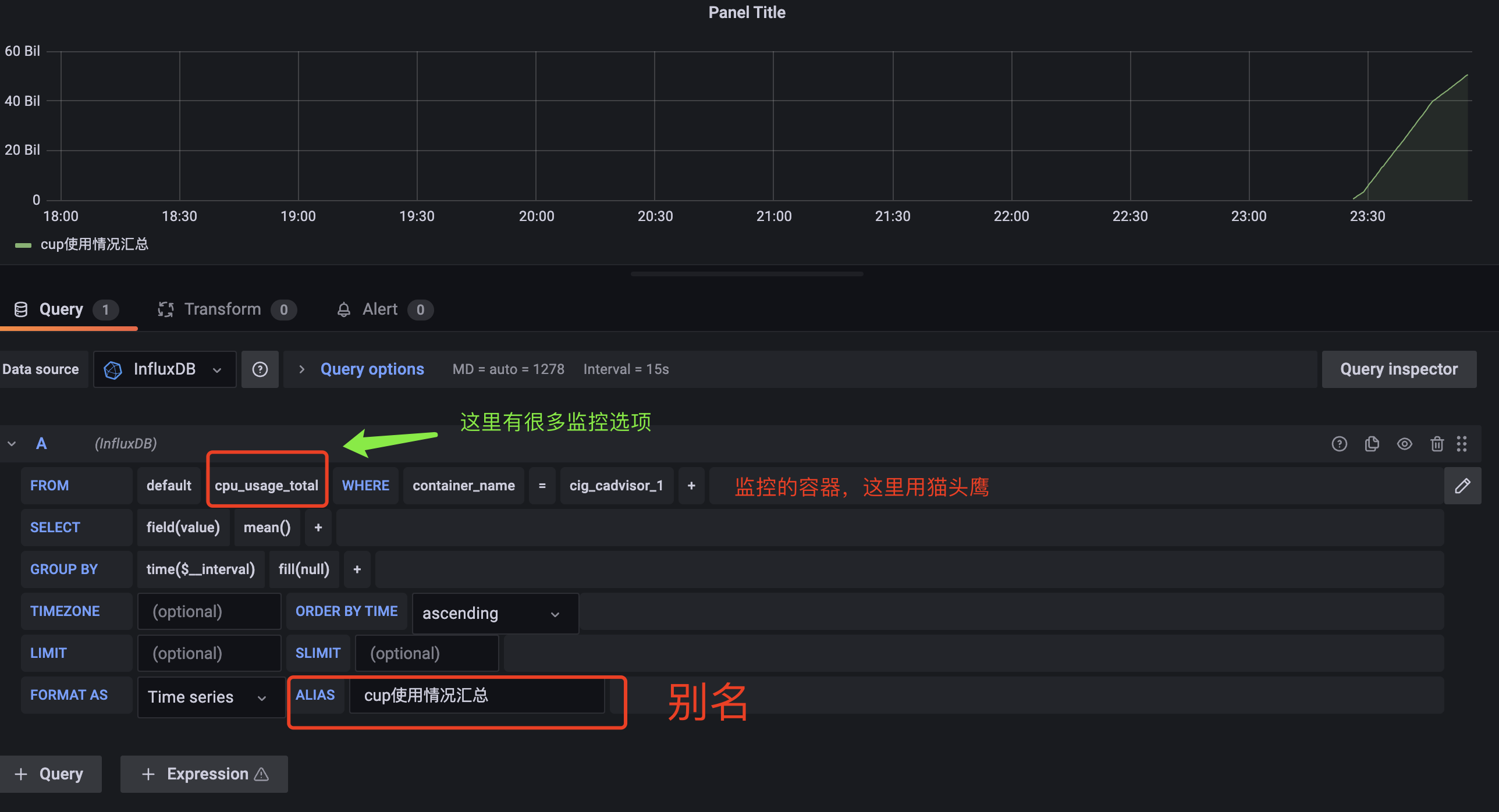
文章目录原生命令 docker stats容器监控3剑客CIGCAdvisorInfluxDBGranfanacompose容器编排,一套带走新建目录新建3件套组合的 docker-compose.yml检查配置,有问题才有输出 docker-compose config -q启动docker-compose文件 docker-compose up -d测试浏览…...

k8s 部署nginx 实现集群统一配置,自动更新nginx.conf配置文件 总结
k8s 部署nginx 实现集群统一配置,自动更新nginx.conf配置文件 总结 大纲 1 nginx镜像选择2 创建configmap保存nginx配置文件3 使用inotify监控配置文件变化4 Dockerfile创建5 调整镜像原地址使用阿里云6 创建deploy部署文件部署nginx7 测试使用nginx配置文件同步&…...

动态内存管理(上)——“C”
各位CSDN的uu们你们好呀,今天,小雅兰的内容是动态内存管理噢,下面,让我们进入动态内存管理的世界吧 为什么存在动态内存分配 动态内存函数的介绍 malloc free calloc realloc 常见的动态内存错误 为什么存在动态内存分配 我们已…...

GPT-4发布,这类人才告急,大厂月薪10W+疯抢
ChatGPT最近彻底火出圈,各行各业都在争相报道,甚至连很多官媒都下场“跟风”。ChatGPT的瓜还没吃完,平地一声雷,GPT-4又重磅发布! 很多小伙伴瑟瑟发抖:“AI会不会跟自己抢饭碗啊?” 关于“如何…...

MySQL数据库实现主主同步
前言 MySQL主主同步实际上是在主从同步的基础上将从数据库也提升成主数据库,让它们可以互相读写数据库,从数据库变成主数据库;主从相互授权连接,读取对方binlog日志并更新到本地数据库的过程,只要对方数据改变,自己就…...

JavaScript传参的6种方式
JavaScript传参的方式1. 传递基本类型参数2. 传递对象类型参数3. 使用解构赋值传递参数4. 使用展开运算符传递参数5. 使用可选参数6. 使用剩余参数JavaScript是一门非常灵活的语言,其参数传递方式也同样灵活。在本篇文章中,会详细介绍JavaScript中的参数…...

蓝桥之统计子矩阵
样例说明 满足条件的子矩阵一共有 19 , 包含: 大小为 11 的有 10 个。 大小为 12 的有 3 个。 大小为13 的有 2 个。 大小为 14 的有 1 个。 大小为 21 的有 3 个。 前缀和二维数组 前缀和暴力搜索 import java.util.*; public class Main{private static int ans0;pub…...

Java的基础面试题
一.java基础1.JDK和JRE有什么区别?JDK是java开发工具包,JRE是java运行时环境(包括Java基础类库,java虚拟机)2.和equals的区别是什么?比较的是两者的地址值,equals比较的是两者的内容是否一样3.两…...

J1939故障码诊断说明
1:1939整体协议说明 这里主要说明1939不同的协议,对应不同的网络分层 注意了,这里只进行文档解析说明,具体查看去搜素协议的关键字进行理解 2:DMx和FMI 说明 想知道每个代号的具体含义,可以去 saeJ1939…...

XCPC第十三站,贪心问题
一.区间选点 我们采取这样的策略来选点:step(1)将区间按照右端点的大小从小到大排序;step(2)从前往后依次枚举每个区间,如果当前区间中已经包含点,直接pass,否则选当前区…...

一文让你吃透 Vue3中的组件间通讯 【一篇通】
文章目录前情回顾前言1. 父组件 > 子组件通讯传递2. 子组件 > 父组件通讯传递3. 爷孙组件,后代组件通讯数据总结前情回顾 在本专栏前一章节中,我为大家带来了 Vue3 新特性变化上手指南 的归纳梳理,主要介绍了 Vue3 的 Proxy 响应式原理…...

EVE遭遇大规模DDOS攻击,玩家和官方都傻眼了
如果你恰好是一名《星战前夜》(EVE)的国际服玩家(虽然这个几率很小),又恰好因为疫情一直待在家里,那你就真是倒霉透顶了。因为从1月底开始,EVE的服务器就一直受到大规模的DDOS攻击,而…...

【数据结构】二叉树及相关习题详解
新年新气象! 祝大家兔年 财源滚滚! 万事胜意! 文章目录前言1. 树的一些基础概念1.1 树的一些基本概念1.2 树的一些重要概念2. 二叉树的一些基本概念2.1 二叉树的结构2.2 两种特殊的二叉树3. 二叉树的性质4. 二叉树的存储5. 二叉树的基本操作5.1 构造一棵二叉树5.2 二叉树的遍历…...

锂电池充电的同时也能放电吗?
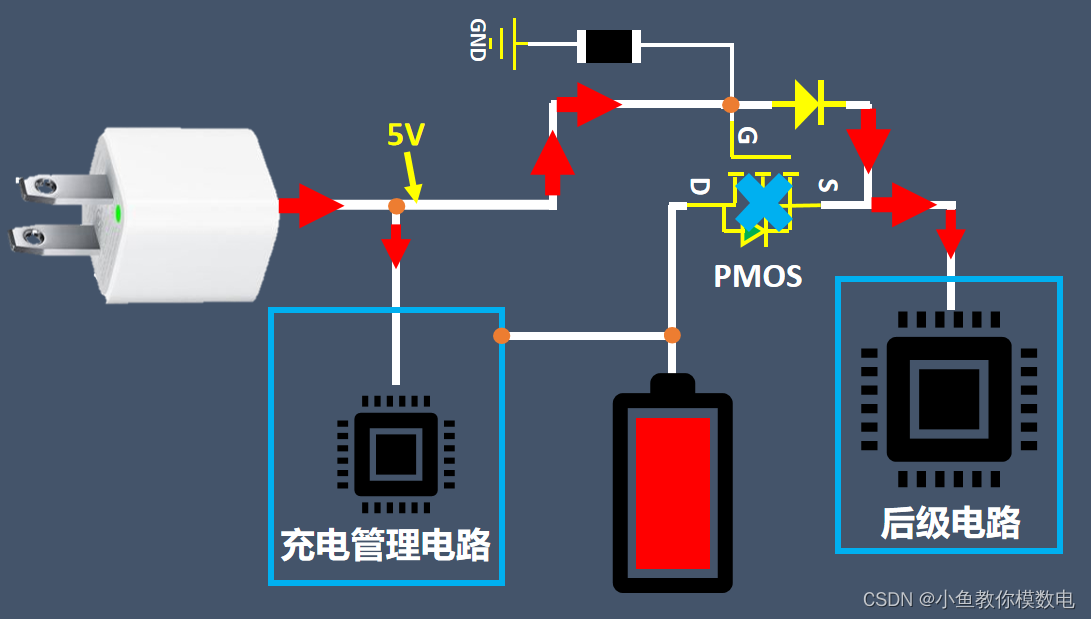
大家应该都有这样经历,我们的手机在充电的同时也能边使用,有的同学就会说了,这是因为手机电池在充电的同时也在放电。如果这样想我们可能就把锂电池类比了一个蓄水池,以为它在进水的同时也能出水,其实这个比喻是错误的…...

通信工程考研英语复试专有名词翻译
中文英文频分多址Frequency Division Multiple Access码分多址Code Division Multiple Access时分多址Time Division Multiple Access移动通信mobile communication人工智能artificial intelligence水声通信Middle-Range Uwa Communication正交频分复用Orthogonal frequency di…...

注意力机制(四):多头注意力
专栏:神经网络复现目录 注意力机制 注意力机制(Attention Mechanism)是一种人工智能技术,它可以让神经网络在处理序列数据时,专注于关键信息的部分,同时忽略不重要的部分。在自然语言处理、计算机视觉、语…...

【2023Unity游戏开发教程】零基础带你从小白到超神19——射线检测
文章目录 射线检测从某点发射一条射线从摄像机发射一条射线射线检测 游戏中的红外线,默认肉眼是看不到的,从某个初始点开始,沿着特定的方向发射一条不可见且无限长的射线,通过此射线检测是否有任何模型添加了Collider碰撞器组件。一旦检测到碰撞,停止射线继续发射。 碰撞检…...

内存泄漏和内存溢出的区别
参考答案 内存溢出(out of memory):指程序在申请内存时,没有足够的内存空间供其使用,出现 out of memory。内存泄露(memory leak):指程序在申请内存后,无法释放已申请的内存空间,内存泄露堆积会导致内存被…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
