web实现drag拖拽布局
这种拖拽布局功能其实在电脑操作系统或者桌面应用里面是经常使用的基础功能,只是有时候在进行web开发的时候,对这个功能需求量不够明显,但却是很好用,也很实用。能够让用户自己拖拽布局,方便查看某个区域更多内容,这一点足够吸引人的。
这里用原生实现这个特殊的拖拽布局功能,可以作为参考和学习使用。话不多说,先看看实现的静态效果和动态效果。
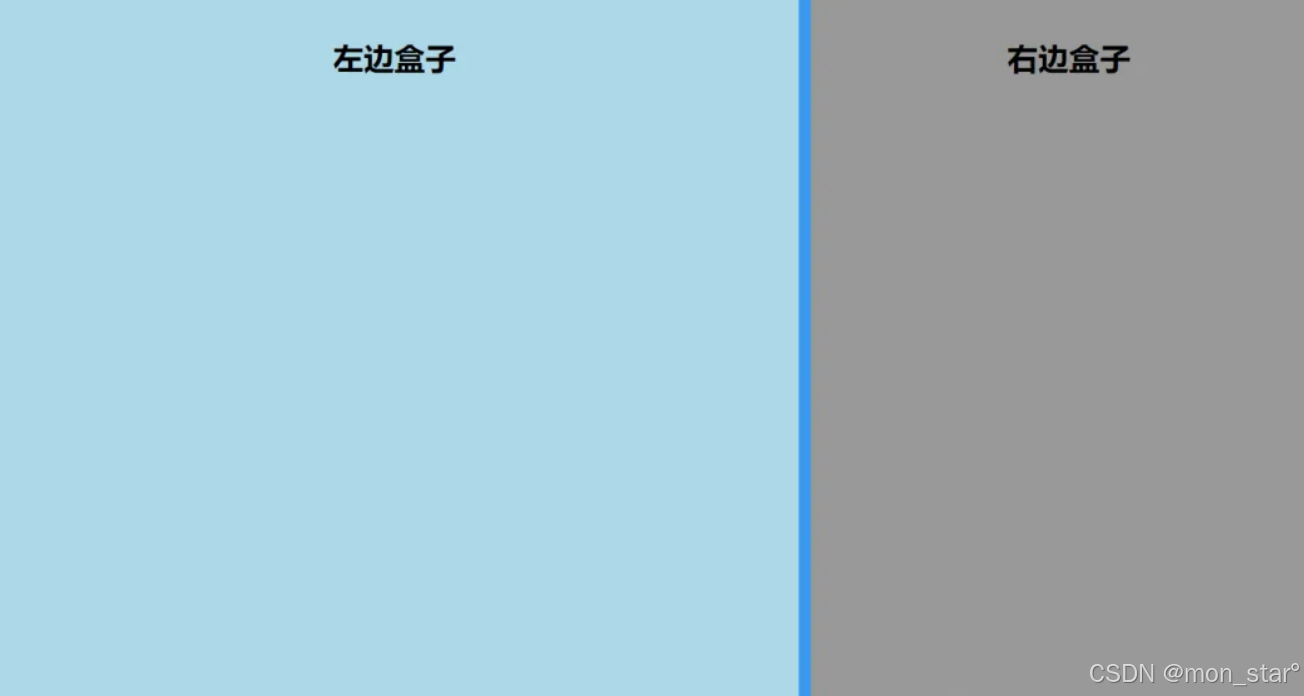
静态效果:

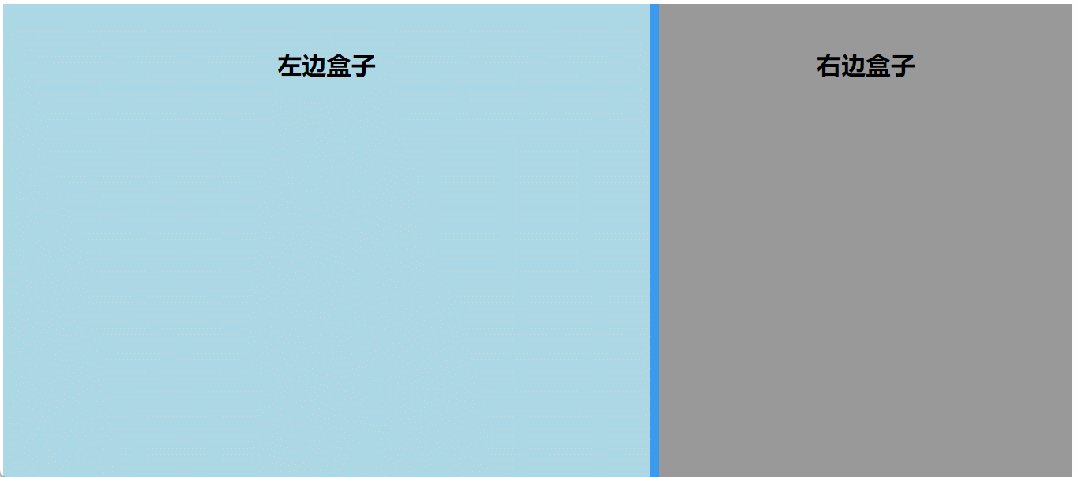
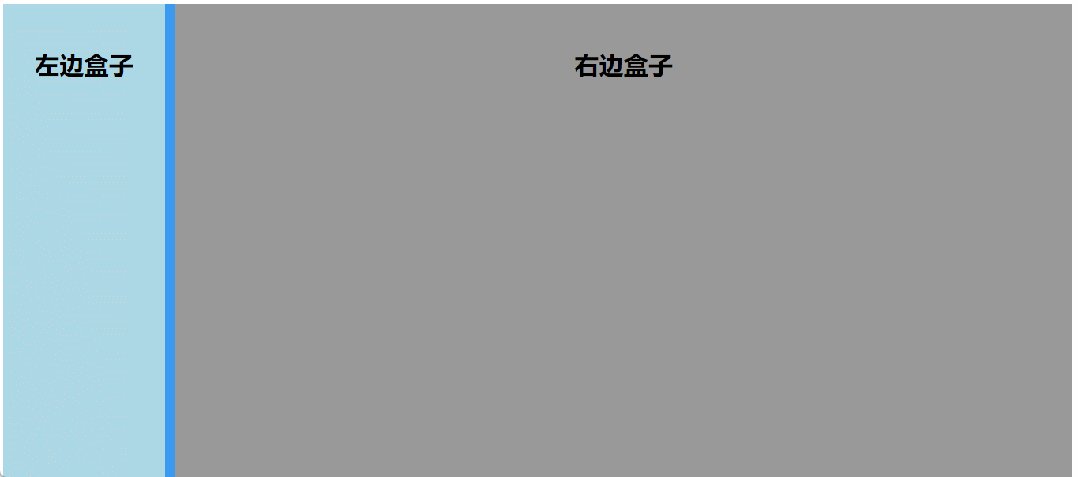
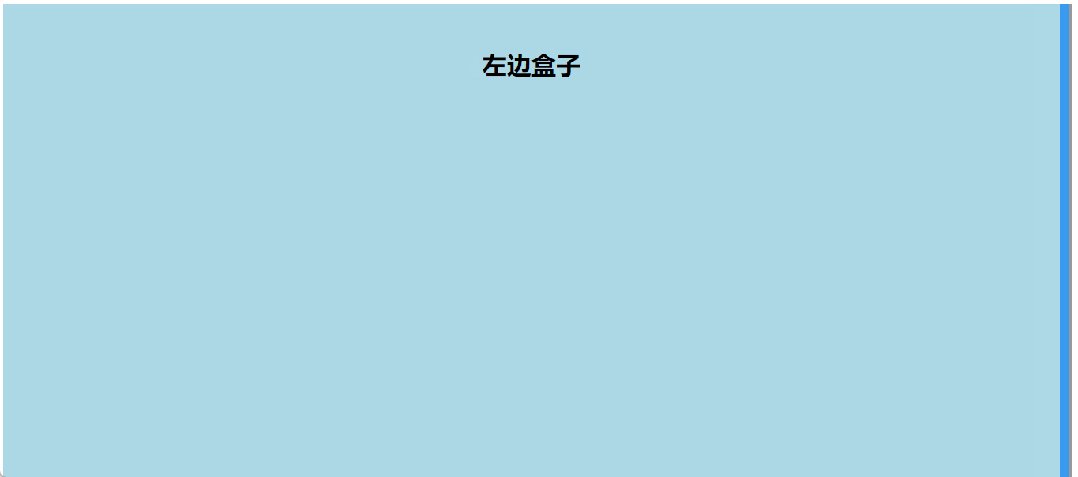
动态效果:

为了查看更佳效果,需要把源码在浏览器上运行起来。另一个值得关心的事项:案例中左右盒子是可以完全拖拽关闭的,也就是宽度为0px。实际应用中可能不需要这种效果,没关系,可以限制左右盒子的最小宽度,判断小于最小宽度就不再进行缩小即可,放大限制 也是类似的。
实现原理
想象一下,拖拽布局一般都需要两个div盒子,同时需要一个可以拖拽的class=resize盒子(以下简称resize),它们都是块元素。然后加上HTML标签和css的基础左右布局样式,大致轮廓就出来了。
到这里还没有实现拖拽resize布局逻辑,接着往下看。
拖拽resize原理分析:
当用户把鼠标移动到resize盒子上面,此时出现可以左右拖拽的标识,这个标识可以用css的cursor: w-resize来实现。
如果用户按下鼠标左键,可以监听鼠标按下事件,获得鼠标按下的startX = evt.clientX,也能获得resize相对于父元素的左偏移值offsetLeft。
resizeBar.onmousedown(evt) {var startX = e.clientX;resizeBar.left = resizeBar.offsetLeft;}
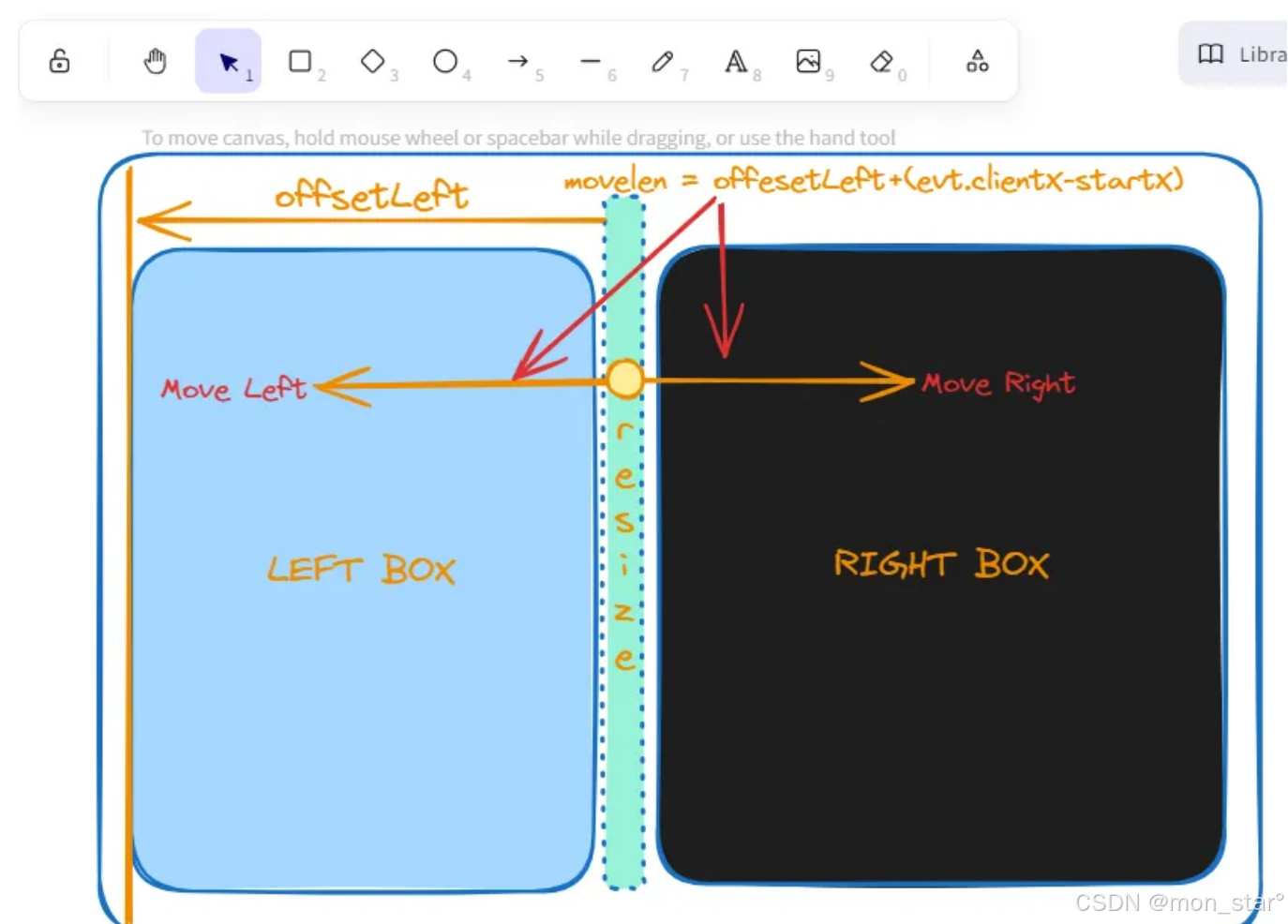
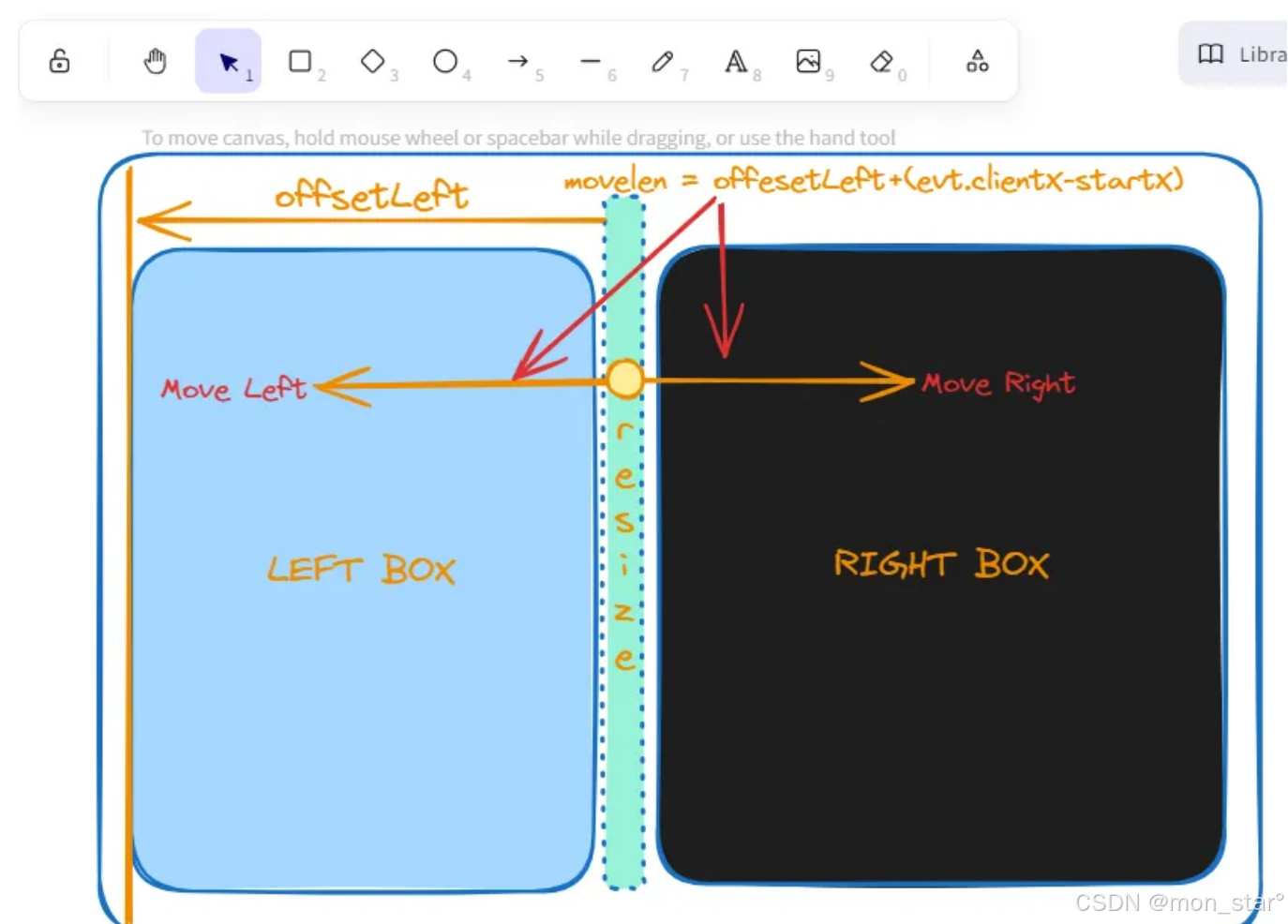
如果用户按住鼠标左键开始向左或者向右拖拽,需要精确计算用户拖拽的实际距离,也是鼠标移动的实际距离。计算方式:resize的左偏移值offsetLeft+(鼠标移动实际距离 + 鼠标按下距离)= 实际移动距离movelen。
document.onmousemove = function (e) {var moveLen = resizeBar.left + (e.clientX - startX);}
那么,resize的左边距离移动实际距离就是这样获得的。
document.onmousemove = function (e) {var moveLen = resizeBar.left + (e.clientX - startX);resizeBar.style.left = moveLen + 'px';}
左边|右边盒子宽度就可以得到了。
document.onmousemove = function (e) {var moveLen = resizeBar.left + (e.clientX - startX);resizeBar.style.left = moveLen + 'px';leftBox.style.width = moveLen + "px";rightBox.style.width =boxWidth - resizeWidth - moveLen + "px";}
到这里拖拽核心逻辑就结束了,为了更好的理解拖拽过程,于是就有了下方不怎么好看的抽象图,画的不好,多多理解。

源码贴上
HTML
<body><div class="box"><div class="left overflow"><p>左边盒子</p></div><div class="resize"></div><div class="right overflow"><p>右边盒子</p></div></div></body>
CSS
<style>.box {width: 100%;height: 100vh;display: flex;}.left {background: lightblue;}.resize {width: 10px;height: 100%;background-color: #399aef;cursor: w-resize;}.right {background: rgba(0, 0, 0, 0.4);}p {padding: 20px;text-align: center;font-size: 25px;font-weight: 600;}[class*="overflow"] {width: 49%;height: 100%;overflow: hidden;}.userselect {-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;}</style>
JavaScript
<script>function dragResize() {var resizeBar = document.querySelector(".resize");var leftBox = document.querySelector(".left");var box = document.querySelector(".box");var rightBox = document.querySelector(".right");var resizeWidth = resizeBar.offsetWidth;var boxWidth = box.offsetWidth;resizeBar.onmousedown = function (e) {var startX = e.clientX;resizeBar.left = resizeBar.offsetLeft;// 鼠标拖动事件document.onmousemove = function (e) {var moveLen = resizeBar.left + (e.clientX - startX);resizeBar.style.left = moveLen + 'px';leftBox.style.width = moveLen + "px";rightBox.style.width = boxWidth - resizeWidth - moveLen + "px";e.target.style.cursor = "w-resize"// 拖拽过程中,禁止选中文本leftBox.classList.add('userselect')rightBox.classList.add('userselect')};// 鼠标松开事件document.onmouseup = function (evt) {document.onmousemove = null;document.onmouseup = null;// 清空cursorleftBox.style.cursor = "default"rightBox.style.cursor = "default"leftBox.classList.remove('userselect')rightBox.classList.remove('userselect')};};}dragResize()
相关文章:

web实现drag拖拽布局
这种拖拽布局功能其实在电脑操作系统或者桌面应用里面是经常使用的基础功能,只是有时候在进行web开发的时候,对这个功能需求量不够明显,但却是很好用,也很实用。能够让用户自己拖拽布局,方便查看某个区域更多内容&…...

Linux网络编程—listen、accept、connect
一、网络四件套 #include <sys/types.h> //头文件;这四个文件一包,基本网络就无问题了; #include <sys/socket.h> #include <netinet/in.h> #include <arpa/inet.h> 二、listen 监听:将套…...

logback.xml自定义标签节点
logback.xml自定义标签节点 问题 <?xml version"1.0" encoding"UTF-8" ?> <configuration scan"true" scanPeriod"60 seconds" debug"false"><appender name"console" class"ch.qos.logb…...

探索DevExpress WinForms:.NET世界中的UI库之星
开篇概述 作为一名资深的技术专家,我对.NET开发和UI库有着深入的了解。今天,我要向您介绍的是DevExpress WinForms —— 一款在.NET开发领域广受欢迎的开源UI库。它以其强大的功能、优雅的设计和卓越的性能,成为了众多开发者的首选。 主体讲解…...

零基础学习Redis(4) -- 常用数据结构介绍
我们之前提到过,redis中key只能是字符串类型,而value有多种类型。 redis中的数据结构有自己独特的实现方式能根据特定的场景进行优化 1. string(字符串) 内部编码: raw:最基本的字符串,类比我们平常使用的Stringin…...

Python实现水果忍者(开源)
一、整体介绍: 1.1 前言: 游戏代码基于Python制作经典游戏案例-水果忍者做出一些改动,优化并增加了一些功能。作为自己Python阶段学习的结束作品,文章最后有源码链接。 1.2 Python主要知识: (1…...

Windows自动化3️⃣WindowsPC拽起时长问题解决方案
问题描述: Windows应用从点击, 到加载完成, 需要一定的时间后台是否已经启动过当前程序?启动后, 前后台应用关闭问题等 我的解决思路: 首先检查进程 , 当前进程是否在运行, 如果进程在运行, 需要先关闭进程 关闭进程后, 开始我们的自动化流程, 去拽起 应用 拽起应用后, 可以先…...
)
一篇文章入门Java虚拟机(JVM)
JVM全称是Java Virtual Machine,中文译名Java虚拟机。本质上是一个运行在计算机上的程序 一,JVM的功能 功能描述解释和运行对字节码文件中的指令,实时的解释成机器码,让计算机执行内存管理自动为对象、方法等分配内存࿱…...

vue3里面的组件实例类型(包括原生的html标签类型)
在 通过 ref(null)获取组件的时候,我们想要为 组件标注组件类型,可以通过 any 类型来进行标注,但是很明显,这些的代码很不优雅,所以我们可以利用 vue3 里面的 InstanceType 来进行类型标注 这是…...

谷歌正式开放Imagen 3访问权限!OpenAI的GPT-4o连续两周迎来两次更新!|AI日报
文章推荐 马斯克Grok 2打响反内容限制第一枪,盛大网络狂欢!一起来看网友花式整活! GPT-4o一天迎来2大劲敌!Grok-2发布测试版!Gemini Live即刻上线! 今日热点 OpenAI发布chatgpt-4o-latest AI模型&#…...

C语言内存操作函数
目录 一. C语言内存操作函数 1. memcpy的使用和模拟实现 2. memmove函数 3. memset函数 4. memcmp函数 一. C语言内存操作函数 随着知识的不断积累,我们所想要实现的目标程序就会更加复杂,今天我们来学习一个新的知识叫做C语言内存操作函数&#x…...

深入探索 PyTorch:torch.nn.Parameter 与 torch.Tensor 的奥秘
标题:深入探索 PyTorch:torch.nn.Parameter 与 torch.Tensor 的奥秘 在深度学习的世界里,PyTorch 以其灵活性和易用性成为了众多研究者和开发者的首选框架。然而,即使是经验丰富的 PyTorch 用户,也可能对 torch.nn.Pa…...

成为Python砖家(1): 在本地查询Python HTML文档
目的 Python3 官方文档位于 https://docs.python.org/3/ , 有时候网络无法连接,或者连接速度慢, 这对于学习 Python 时的反馈造成了负面影响。准备一份本地 Python 文档可以让反馈更加及时。 下面给出 macOS 和 Win11 下的 Python 离线文档…...

深度学习基础—RMSprop算法与Adam 优化算法
1.RMSprop算法 1.1.算法流程 除了动量梯度下降法,RMSprop算法也可以加快梯度下降,这个算法的算法流程如下:深度学习基础—动量梯度下降法http://t.csdnimg.cn/zeGRo 1.2.算法原理 和动量梯度下降不同的是,对dW和db的变成了平方项…...

单片机原理及技术(六)—— 中断系统的工作原理
目录 一、AT89S51中断技术概述 二、AT89S51中断系统结构 2.1 中断请求源 2.2 中断请求标志寄存器 2.2.1 TCON 寄存器 2.2.2 SCON 寄存器 三、中断允许与中断优先级的控制 3.1 中断允许寄存器 IE 3.2 中断优先级寄存器 IP 四、响应中断请求的条件 五、外部中断的触发…...

Angular路由使用
Angular路由是Angular框架中一个非常重要的特性,开发者可以根据URL的不同来动态地加载和显示不同的组件,从而构建出单页面应用(SPA)。 以下是Angular路由使用的基本步骤和要点: 1. 安装和配置路由模块 首先…...

【JVM】深入理解类加载机制(一)
深入理解类加载机制 Klass模型 Java的每个类,在JVM中都有一个对应的Klass类实例与之对应,存储类的元信息如:常量池、属性信息、方法信息…从继承关系上也能看出来,类的元信息是存储在元空间的。普通的Java类在JVM中对应的是InstanceKlass(C)…...

区块链浏览器需求整理
用户需求 普通用户 便捷查询交易记录:能够轻松找到自己或特定地址的交易详情,包括交易时间、金额、状态等。查看账户余额:实时了解地址的余额情况。追踪资产流向:了解自己的资产在区块链上的转移路径。 开发者 智能合约调试&a…...

Laravel 表单验证功能重定向判断
判断主要针对 API 请求和普通页面请求,即 API 的表单验证失败直接响应 JSON,而页面的表单验证失败正常重定向。 看网上基本上是继承 FormRequest 类来实现,其实直接修改异常处理的 Handler 类即可,非常简单。 打开 app/Exception…...

MATLAB口罩检测系统
一、应用背景 作为数字图像处理和计算机视觉领域的一个重要组成部分,利用摄像机对图像进行采集,从图像中检测人脸并进行口罩穿戴的识别的有着非常重要的研究意义和应用价值。面对突如其来的新型肺炎疫情,人们生活秩序被严重打乱。跟普通流感…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
