上市公司上下游、客户数据匹配数据集(2001-2023年)
参考《中国工业经济》中陶锋(2023)的做法,对上市公司的上下游供应商和客户数据进行匹配。形成“上游供应商—目标企业—下游客户一年度数据集”

一、数据介绍
数据名称:上市公司-上下游和客户数据匹配
数据范围:上市公司
数据年份:2001-2023年
数据样本:14805条
数据来源:上市公司年报、临时公告
二、参考文献
陶锋,王欣然,徐扬等.数字化转型、产业链供应链韧性与企业生产率[J].中国工业经济,2023(05):118-136
三、数据指标
| 年份 | 股票代码 | 股票简称 |
| 行业名称 | 行业代码 | 省份 |
| 城市 | 区县 | 区县代码 |
| 上市状态 | 上游供应商 | 供应商股票代码 |
| 供应商关联-股票代码 | 供应商采购额_万元 | 供应商采购额占比 |
| 下游客户 | 客户股票代码 | 客户关联-股票代码 |
| 客户销售额_万元 | 客户销售额占比 | - |
四、数据概览
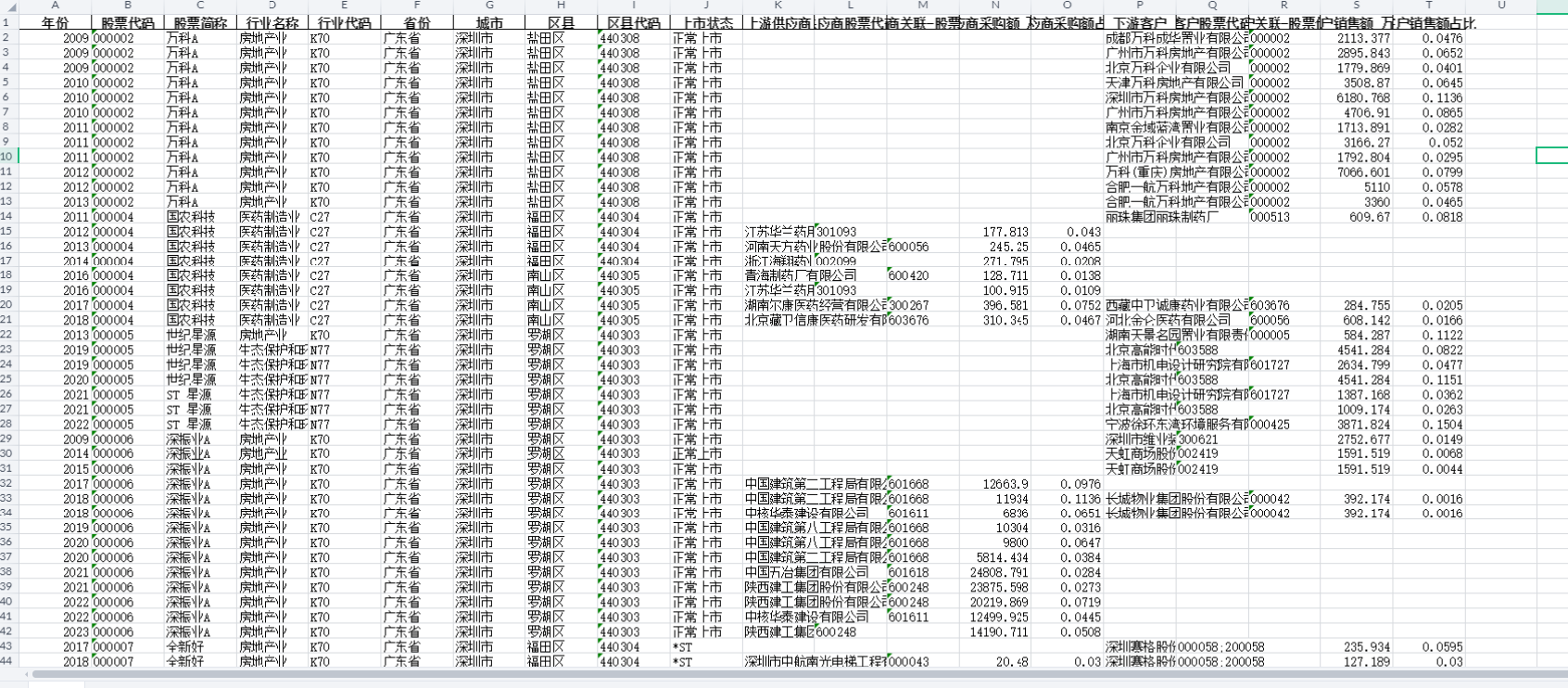
上下游和客户数据匹配-excel格式

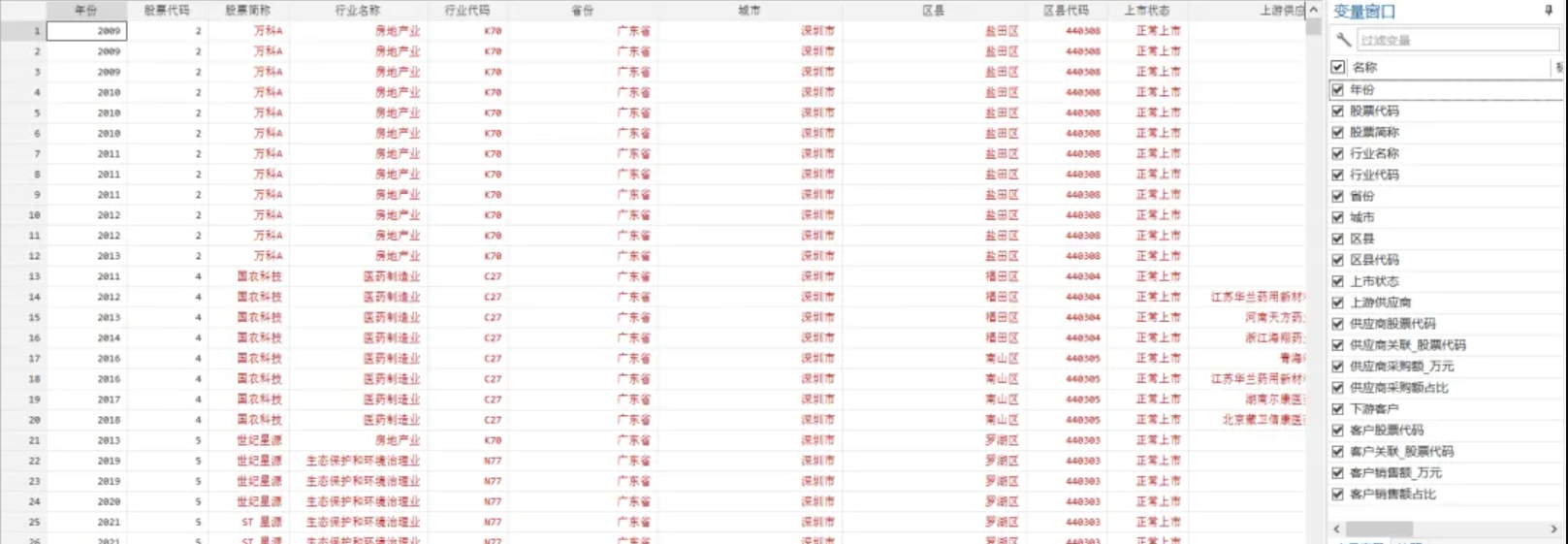
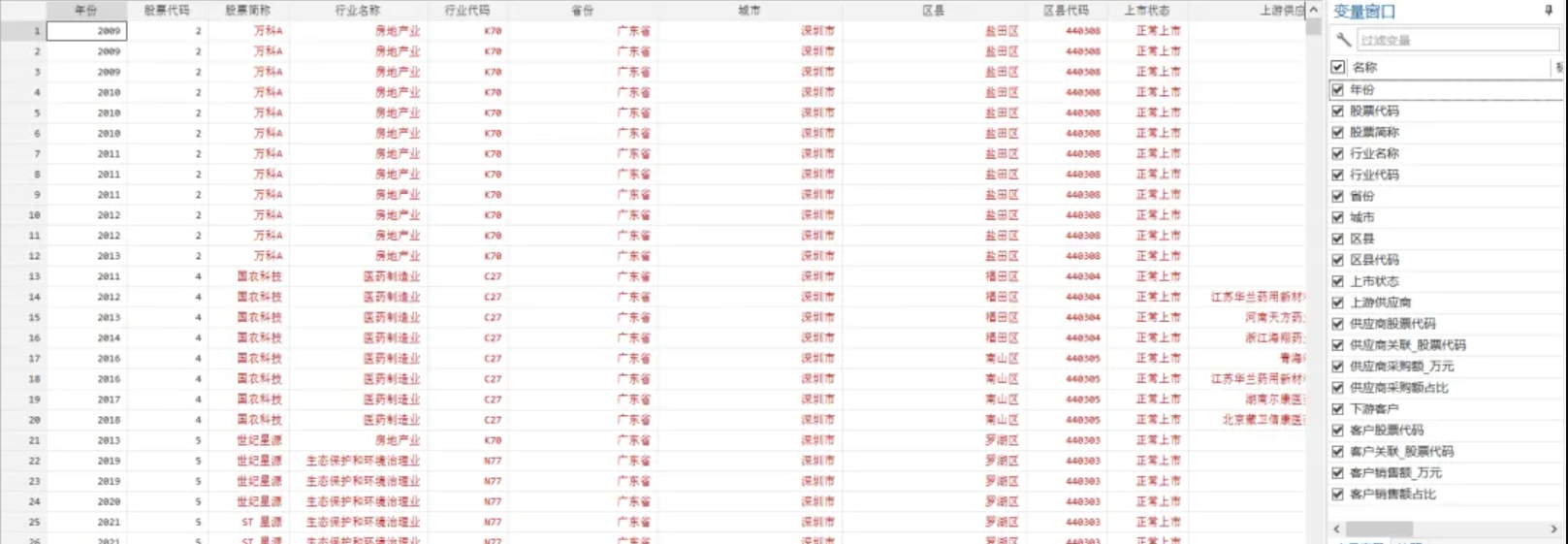
上下游和客户数据匹配-stata格式

五、数据下载链接
dta格式(使用stata软件打开):https://download.csdn.net/download/samLi0620/89654247
xlsx格式:https://download.csdn.net/download/samLi0620/89654248
相关文章:

上市公司上下游、客户数据匹配数据集(2001-2023年)
参考《中国工业经济》中陶锋(2023)的做法,对上市公司的上下游供应商和客户数据进行匹配。形成“上游供应商—目标企业—下游客户一年度数据集” 一、数据介绍 数据名称:上市公司-上下游和客户数据匹配 数据范围:上市…...

Promise 对象
Promise 对象是 JavaScript 中用于处理异步操作的一种机制。它代表了一个最终可能完成(fulfilled)或失败(rejected)的异步操作及其结果值。Promise 对象使得异步代码更加容易编写、理解和维护,因为它提供了一种链式调用…...

扫码头测试检测适配步骤
需求分析:适配扫码头看是否能正常工作即适配其能否调用相应的节点其能点亮扫码头并进一步获取其扫码的值。 1.首先先检验其串口是否正常通讯。 2.检验扫码头是否正常工作。 3.上电后拉高是否正常操作触发脚拉高其扫码头有无正常点亮。 4.按侧边键是否正常点亮扫…...

解决k8s分布式集群,子节点加入到主节点失败的问题
1.问题情况 Master主节点在 使用 kubeadm init 成功进行初始化后,如下所示 Your Kubernetes control-plane has initialized successfully!To start using your cluster, you need to run the following as a regular user:mkdir -p $HOME/.kubesudo cp -i /etc/k…...

什么是XSS跨站攻击?如何防护?
什么是XSS跨站攻击?如何防护? 什么是XSS攻击 XSS攻击,即跨站脚本攻击(Cross-Site Scripting),是一种常见的网络安全威胁。其本质是通过在网页中注入恶意的脚本代码,当其他用户浏览这些网页时&…...

谷粒商城实战笔记-问题记录-首页没有显示用户名-跨域session问题
文章目录 一,首页无用户信息二,定位三,两个问题1,跨域名session共享 一,首页无用户信息 谷粒商城首页,点击超链接您好,请登录,正常情况下应该跳转到Auth模块的login页面,…...
)
【面试宝典】redis常见面试题总结(上)
一、为什么使用 redis? 使用缓存的目的就是提升读写性能。为了提高读写性能,带来更高的并发量。减少对 MySQL 的请求量。 二、redis 有哪些好处? 读写速度快,因为数据存储在内存中,所以数据获取快。支持多种数据结构…...

数据仓库: 3- ETL过程
目录 3- ETL过程3.1 数据抽取(Extract)3.1.1 数据抽取的挑战3.1.2 数据抽取的方式3.1.2.1 全量抽取3.1.2.2 增量抽取3.1.2.3 实时抽取 3.1.3 数据抽取的技术3.1.4 数据抽取工具3.1.5 总结 3.2 数据转换(Transform)3.2.1 定义3.2.2…...

js数组变字符串
let array [1,2,3]; let string array.join(,); // 使用空格作为分隔符 console.log(string); // 输出: "1,2,3"...

日常问题笔记1
th:insert:将被引用的模板片段插⼊到自己的标签体中 th:replace:将被引用的模板片段替换掉自己 th:include:类似于 th:insert,⽽不是插⼊⽚段,它只插⼊此⽚段的内容 <!--1、比如抽取的公用代码片段如下--> <…...

位图与布隆过滤器 —— 海量数据处理
🌈 个人主页:Zfox_ 🔥 系列专栏:C从入门到精通 目录 🚀 位图 一: 🔥 位图概念 二: 🔥 位图的实现思路及代码实现三: 🔥 位图的应用四:…...

二:《Python基础语法汇总》— 条件判断与循环结构
一:条件判断 1.程序执行的三大流程: 顺序流程:无缩进代码,从上往下依次执行 分支流程:选择性执行某块代码,或跳过某行代码去执行,与缩进(TAB)有关 循环流程&…...

【威锋网-注册安全分析报告-无验证方式导致安全隐患】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 1. 暴力破解密码,造成用户信息泄露 2. 短信盗刷的安全问题,影响业务及导致用户投诉 3. 带来经济损失,尤其是后付费客户,风险巨大,造…...

01_React简介、基础入门
React 简介、基础入门 一、React 简介1、是什么?2、谁开发的?3、为什么要学?4、React 的特点5、学习 React 之前你要掌握的 Javascript 基础知识 二、React 入门1、相关 js 库2、Hello React 入门小例子---React16.8.0 版本3、为什么不用 js …...

【Java 内存区域】
Java内存区域 JDK1.7 VS JDK1.8堆 (Heap)方法区 (Method Area)String 常量池 (String Pool)运行时常量池 (Runtime Constant Pool)虚拟机栈 (JVM Stack)局部变量表操作数栈动态链接方法返回信息 本地方法栈 (Native Method Stack)程序计数器 (Program Counter Register)元空间 …...

你是如何克服编程学习中的挫折感的?
一:学习之路 在编程学习的过程中,挫折和挑战是不可避免的。面对这些困难,我个人的一些经验和方法如下,或许能为你提供一些启示: 1. 学会分解问题 当遇到复杂的算法或者Bug时,我会将问题分解成更小的部分。…...

【AI应用实战】灵办AI插件集成详细指南
一、写在前面 随着AI技术的日新月异,大型模型应用如雨后春笋般涌现,从ChatGPT到文心一言,再到讯飞星火,无一不彰显着智能科技的无限潜力。而在这股浪潮中,我们欣喜地发现,一些创新的浏览器插件正悄然兴起&a…...

MySQL数据库连接超时问题排查报告
1、问题描述 边端设备访问云端过程中有概率出现MySQL数据库连接超时报错,具体报错代码如下: [2024-08-13 13:47:44,036] ERROR in app: Exception on /est-tasks/start [POST] Traceback (most recent call last): File "/usr/local/lib/python3.1…...

代码随想录第三天 | 链表
文章目录 链表理论知识定义链表删除链表 Leetcode203 移除链表元素代码实现 Leetcode707 设计链表代码实现复杂度分析错误点 Leetcode206 反转链表新建链表双指针法 链表理论知识 链接: https://programmercarl.com/%E9%93%BE%E8%A1%A8%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80.h…...

Python编码系列—Python数据可视化:Matplotlib与Seaborn的实战应用
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
