Axure高端交互元件库:助力产品与设计
用户体验(UX)和用户界面(UI)设计对于任何产品的成功都至关重要。为了在这个竞争激烈的市场中脱颖而出,设计师和产品开发团队需要依赖强大的工具来创造引人注目且功能丰富的交互界面。下面介绍一款Axure精心制作的"Web高端交互元件库",作为一款高端交互元件库已被很多设计者使用,它成为了产品与设计团队不可或缺的得力助手。

原型预览:https://1zvcwx.axshare.com/start.html
一、元件库历史
该元件库最初是参照Quick ui进行制作的,但经过不断的迭代与扩展,其内容已经远远超越了最初的参考框架。目前,元件库已经发展到了近300页的庞大规模,内容涵盖了700多个精心设计的组件,充分满足了Web设计与开发中的各种需求。
这套“Web高端交互元件库”精心构建了四大板块内容,分别是登陆首页集合、Web框架集合、表单元件集合以及主流后台组件。每一板块都包含了大量实用且美观的交互元件,设计师与开发者可以根据具体项目需求,快速找到并应用这些元件,从而大大提升工作效率。
二、元件库优势
-
提升设计效率与质量
Axure设计我们知道软件自带的元件是很少的,而且自己制作元件或组件是非常耗时的。这套“Web高端交互元件库”包含了web端原型制作的所有元素,元件库中的每一个组件都是预先设计好的,这意味着设计师无需从头开始创建每一个元素,从而节省了大量时间。
更重要的是,Axure的元件都遵循最新的设计趋势和标准,这意味着设计师可以专注于创新,而不必担心界面是否符合当前的审美要求。此外,可以根据自己的实际需求在元件的基础上进行定制,使得设计师可以根据具体需求调整每一个元件,以确保最终产品既美观又实用。
-
促进团队协作与沟通
Axure不仅仅是一个设计工具,它还促进了团队成员之间的协作与沟通。设计师可以使用Axure创建原型,并与产品经理、开发人员和其他利益相关者共享。但是制作一个让领导满意、同事称赞的原型是需要有丰富的设计功底的,此原型元件库包含700多个组件,积累了作者在工作中的宝贵经验,可以帮助你提升设计功底,它甚至就像一本字典你在设计过程中有需要的组件可以进行搜索,并拷贝使用,从中你可以学习到别人的设计理念和经验。
三、元件库内容
涵盖了从基本的表单元素到复杂的动态交互和视觉效果。这些组件可以被用于构建各种类型的网站和应用程序,如后台管理系统、电商平台、企业门户、OA办公系统以及创意产品展示等。
下面是对这些组件的一些分类和简要说明:
1. 登录与注册
- 登录界面:包括基础登录、多样式登录、主流后台登录、校验登录、移动注册登录等,用于用户身份验证。
- 注册:多步骤注册,提供更安全或更详细的用户注册流程。
2. 首页与模板
- 首页:电商统计类首页、企业收支类首页、产品咨询类首页、企业管理类首页等,用于展示不同领域的信息。
- 模板:layui、vue、adminlet、antdesign、Bootstarp等后台模板,提供快速搭建后台系统的框架。
3. 表单与输入
- 基础元素:文本框/密码框、文本域、按钮、单选框、多选框、下拉框等。
- 表单:基础表单、校验示例一/二,提供表单验证功能。
- 特殊输入:自动完成、搜索、日期选择器、颜色选择器、省市县联动等。
4. 交互与动态效果
- 导航与布局:导航菜单、选项卡、流程步骤、分页器、面包屑、导航布局等。
- 提示与弹窗:信息提示、弹出框、弹窗、其他提示(如标记、滑动删除、置顶功能等)。
- 动态效果:滚动效果、拖拽效果、滑动效果、自动播放(如走马灯、轮播图片等)、动画等。
5. 图表与数据展示
- 图表:柱形图、折线图、饼形图、环形图、面积图、漏斗图、雷达图等,用于数据可视化。
- 数据展示:列表展现、报表展现、中继器基础/进阶/高级(支持数据动态展示和处理)。
6. 组件与工具
- 特殊组件:手风琴、滑动容器、分隔符、图片列表、图片悬停特效、图片分割、图片放大缩小等。
- 工具与功能:计算器(如体重身高计算器)、时间选择(如万年历日期选择)、扫描、拖拽获取、表格操作(如插入表格、表内修改)等。
7. 创意与娱乐
- 创意组件:立体标签、创意时间、爱心特效、图片移动效果、小型菜单、可拖动的提示框等。
- 娱乐组件:幸运转盘、猜数字小游戏、连连看、文字变换颜色、随机数获取、动态数字时间等。
8. 模板与布局
- 页面布局:主流后台模板、颜色/字体选择、页面布局(如全屏图片、悬停图片、局部放大等)。
- 特定布局:商城分类、横纵标签、图片瀑布流、卡片扩展、九宫格抽奖等。
9. 安全与验证
- 安全:验证码、解锁、安全提示等。
- 验证:表单校验、文件上传验证等。
此"Web高端交互元件库"为开发者提供了丰富的资源,可以根据具体项目需求选择合适的组件进行组合和定制,以快速构建出功能丰富、界面美观的网站或应用程序。
Axure:引领智慧时代的数据可视化原型设计先锋-CSDN博客
相关文章:

Axure高端交互元件库:助力产品与设计
用户体验(UX)和用户界面(UI)设计对于任何产品的成功都至关重要。为了在这个竞争激烈的市场中脱颖而出,设计师和产品开发团队需要依赖强大的工具来创造引人注目且功能丰富的交互界面。下面介绍一款Axure精心制作的"…...

后端开发刷题 | 二叉树的前序遍历
描述 给你二叉树的根节点 root ,返回它节点值的 前序 遍历。 数据范围:二叉树的节点数量满足 1≤n≤100 ,二叉树节点的值满足 1≤val≤100,树的各节点的值各不相同 示例 1: 示例1 输入: {1,#,2,3} 返…...

自动化之响应式Web设计:纯HTML和CSS的实现技巧
大家好,我是程序员小羊! 前言 响应式Web设计是一种使Web页面在各种设备和屏幕尺寸下都能良好显示的设计方法。随着移动设备的普及,响应式设计已经成为Web开发中的标准实践。本文将探讨如何使用纯HTML和CSS实现响应式Web设计,覆…...

SolarMarker 正在使用水坑攻击与伪造的 Chrome 浏览器更新进行攻击
在过去的三个月里,eSentire 的安全研究团队发现信息窃密恶意软件 SolarMarker 都没有发动攻击,却在最近忽然重返舞台。此前,SolarMarker 的运营者使用 SEO 投毒或者垃圾邮件来引诱受害者,受害者试图下载一些文档的免费模板&#x…...

uView的u-notice-bar组件横向滚动不生效问题解决
uView的u-notice-bar组件横向滚动不生效问题解决 此问题导致我换了vant组件的 notice-bar,一度以为是该组件存在bug。uniapp中有vant组件打包小程序又是一个问题,于是乎不得不回来继续折腾uView的u-notice-bar组件,偶然发现css属性animation-…...

基于免疫算法的最优物流仓储点选址方案MATLAB仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 5.完整程序 1.程序功能描述 基于免疫算法的最优物流仓储点选址方案MATLAB仿真。 2.测试软件版本以及运行结果展示 MATLAB2022A版本运行 (完整程序运行后无水印) 3…...

基于Java爬取微博数据(三) 微博主页用户数据
基于Java爬取微博数据三 微博主页用户数据 数据分析爬取数据注意点 上一篇文章简单讲述了基于Java爬取微博数据(二),那么这篇将讲述如何基于 Java 爬取微博主页用户数据,下面开始具体的操作。 数据分析 在开始爬取微博主页用户数据之前,我们…...

Openstack 与 Ceph集群搭建(中): Ceph部署
文章目录 一、部署前说明1. ceph 版本选择依据2. ceph网络要求3. 硬件要求 二、部署架构三、部署过程1. 通用步骤2. 部署管理节点创建账号安装Cephadm运行bootstrap 3. 登录Ceph web4. 将其他节点加入集群同步ceph key安装ceph CLI命令行添加主机节点到集群添加OSD节点将监控节…...

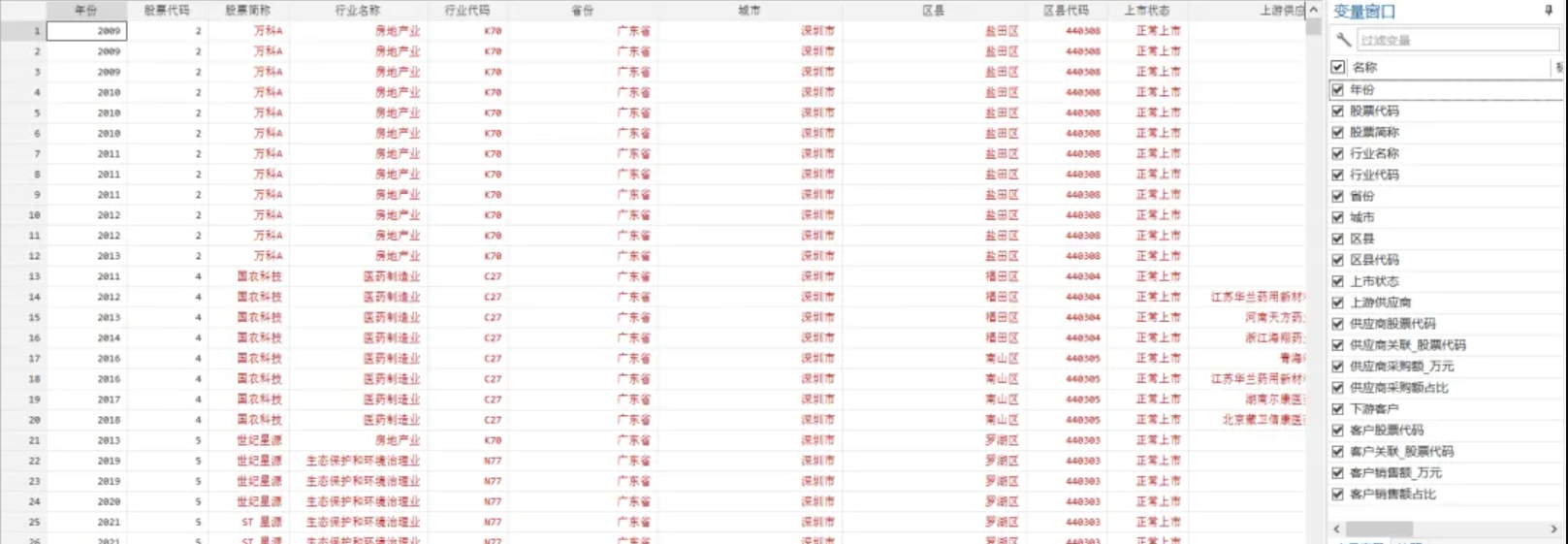
上市公司上下游、客户数据匹配数据集(2001-2023年)
参考《中国工业经济》中陶锋(2023)的做法,对上市公司的上下游供应商和客户数据进行匹配。形成“上游供应商—目标企业—下游客户一年度数据集” 一、数据介绍 数据名称:上市公司-上下游和客户数据匹配 数据范围:上市…...

Promise 对象
Promise 对象是 JavaScript 中用于处理异步操作的一种机制。它代表了一个最终可能完成(fulfilled)或失败(rejected)的异步操作及其结果值。Promise 对象使得异步代码更加容易编写、理解和维护,因为它提供了一种链式调用…...

扫码头测试检测适配步骤
需求分析:适配扫码头看是否能正常工作即适配其能否调用相应的节点其能点亮扫码头并进一步获取其扫码的值。 1.首先先检验其串口是否正常通讯。 2.检验扫码头是否正常工作。 3.上电后拉高是否正常操作触发脚拉高其扫码头有无正常点亮。 4.按侧边键是否正常点亮扫…...

解决k8s分布式集群,子节点加入到主节点失败的问题
1.问题情况 Master主节点在 使用 kubeadm init 成功进行初始化后,如下所示 Your Kubernetes control-plane has initialized successfully!To start using your cluster, you need to run the following as a regular user:mkdir -p $HOME/.kubesudo cp -i /etc/k…...

什么是XSS跨站攻击?如何防护?
什么是XSS跨站攻击?如何防护? 什么是XSS攻击 XSS攻击,即跨站脚本攻击(Cross-Site Scripting),是一种常见的网络安全威胁。其本质是通过在网页中注入恶意的脚本代码,当其他用户浏览这些网页时&…...

谷粒商城实战笔记-问题记录-首页没有显示用户名-跨域session问题
文章目录 一,首页无用户信息二,定位三,两个问题1,跨域名session共享 一,首页无用户信息 谷粒商城首页,点击超链接您好,请登录,正常情况下应该跳转到Auth模块的login页面,…...
)
【面试宝典】redis常见面试题总结(上)
一、为什么使用 redis? 使用缓存的目的就是提升读写性能。为了提高读写性能,带来更高的并发量。减少对 MySQL 的请求量。 二、redis 有哪些好处? 读写速度快,因为数据存储在内存中,所以数据获取快。支持多种数据结构…...

数据仓库: 3- ETL过程
目录 3- ETL过程3.1 数据抽取(Extract)3.1.1 数据抽取的挑战3.1.2 数据抽取的方式3.1.2.1 全量抽取3.1.2.2 增量抽取3.1.2.3 实时抽取 3.1.3 数据抽取的技术3.1.4 数据抽取工具3.1.5 总结 3.2 数据转换(Transform)3.2.1 定义3.2.2…...

js数组变字符串
let array [1,2,3]; let string array.join(,); // 使用空格作为分隔符 console.log(string); // 输出: "1,2,3"...

日常问题笔记1
th:insert:将被引用的模板片段插⼊到自己的标签体中 th:replace:将被引用的模板片段替换掉自己 th:include:类似于 th:insert,⽽不是插⼊⽚段,它只插⼊此⽚段的内容 <!--1、比如抽取的公用代码片段如下--> <…...

位图与布隆过滤器 —— 海量数据处理
🌈 个人主页:Zfox_ 🔥 系列专栏:C从入门到精通 目录 🚀 位图 一: 🔥 位图概念 二: 🔥 位图的实现思路及代码实现三: 🔥 位图的应用四:…...

二:《Python基础语法汇总》— 条件判断与循环结构
一:条件判断 1.程序执行的三大流程: 顺序流程:无缩进代码,从上往下依次执行 分支流程:选择性执行某块代码,或跳过某行代码去执行,与缩进(TAB)有关 循环流程&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
