ES6 Promise
ES6 Promise 对象
一、概述
是异步编程的一种解决方案。
从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。
Promise 状态
状态的特点
Promise 异步操作有三种状态:pending(进行中)、fulfilled(已成功)和 rejected(已失败)。除了异步操作的结果,任何其他操作都无法改变这个状态。
Promise 对象只有:从 pending 变为 fulfilled 和从 pending 变为 rejected 的状态改变。只要处于 fulfilled 和 rejected ,状态就不会再变了即 resolved(已定型)。
const p1 = new Promise(function(resolve,reject){
resolve(‘success1’);
resolve(‘success2’);
});
const p2 = new Promise(function(resolve,reject){
resolve(‘success3’);
reject(‘reject’);
});
p1.then(function(value){
console.log(value); // success1
});
p2.then(function(value){
console.log(value); // success3
});
状态的缺点
无法取消 Promise ,一旦新建它就会立即执行,无法中途取消。
如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部。
当处于 pending 状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
二、基本用法
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例。
下面代码创造了一个Promise实例。
const promise = new Promise(function(resolve, reject) {
// … some code
if (/ 异步操作成功 /){
resolve(value);
} else {
reject(error);
}
});
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供,不用自己部署。
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。
promise.then(function(value) {
// success
}, function(error) {
// failure
});
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。这两个函数都是可选的,不一定要提供。它们都接受Promise对象传出的值作为参数。
下面是一个Promise对象的简单例子。
<button @click="addReturnPromise">练习方法返回一个Promise实例</button>
timeout(ms){return new Promise((resolve, reject) => {setTimeout(resolve, ms, "done");});},addReturnPromise() {this.timeout(1000).then((value) => {console.log(value);})},

timeout方法返回一个Promise实例,表示一段时间以后才会发生的结果。过了指定的时间(ms参数)以后,Promise实例的状态变为resolved,就会触发then方法绑定的回调函数。
Promise 新建后就会立即执行。
<button @click="addPromiseSort">练习执行顺序相关</button>
addPromiseSort() {let promise = new Promise(function (resolve, reject) {console.log("Promise");resolve();});promise.then(function () {console.log("resolved.");});console.log("Hi!");},

上面代码中,Promise 新建后立即执行,所以首先输出的是Promise。然后,then方法指定的回调函数,将在当前脚本所有同步任务执行完才会执行,所以resolved最后输出。
下面是一个用Promise对象实现的 Ajax 操作的例子。
const getJSON = function(url) {
const promise = new Promise(function(resolve, reject){
const handler = function() {
if (this.readyState !== 4) {
return;
}
if (this.status === 200) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
};
const client = new XMLHttpRequest();
client.open(“GET”, url);
client.onreadystatechange = handler;
client.responseType = “json”;
client.setRequestHeader(“Accept”, “application/json”);
client.send();
});
return promise;
};
getJSON(“/posts.json”).then(function(json) {
console.log('Contents: ’ + json);
}, function(error) {
console.error(‘出错了’, error);
});
如果调用resolve函数和reject函数时带有参数,那么它们的参数会被传递给回调函数。reject函数的参数通常是Error对象的实例,表示抛出的错误;resolve函数的参数除了正常的值以外,还可能是另一个 Promise 实例,比如像下面这样。
<button @click="addPPromise">练习resolve函数的参数除了正常的值以外,还可能是另一个 Promise 实例</button>
addPPromise() {var p1 = new Promise(function (resolve, reject) {// resolve("11");reject("xx");});var p2 = new Promise(function (resolve, reject) {resolve(p1);});console.log(p2);},

addPPromise() {var p1 = new Promise(function (resolve, reject) {resolve("11");// reject("xx");});var p2 = new Promise(function (resolve, reject) {resolve(p1);});console.log(p2);},

注意,这时p1的状态就会传递给p2,也就是说,p1的状态决定了p2的状态。如果p1的状态是pending,那么p2的回调函数就会等待p1的状态改变;如果p1的状态已经是resolved或者rejected,那么p2的回调函数将会立刻执行。
const p1 = new Promise(function (resolve, reject) {
setTimeout(() => reject(new Error(‘fail’)), 3000)
})
const p2 = new Promise(function (resolve, reject) {
setTimeout(() => resolve(p1), 1000)
})
p2
.then(result => console.log(result))
.catch(error => console.log(error))
// Error: fail

上面代码中,p1是一个 Promise,3 秒之后变为rejected。p2的状态在 1 秒之后改变,resolve方法返回的是p1。由于p2返回的是另一个 Promise,导致p2自己的状态无效了,由p1的状态决定p2的状态。所以,后面的then语句都变成针对后者(p1)。又过了 2 秒,p1变为rejected,导致触发catch方法指定的回调函数。
注意,调用resolve或reject并不会终结 Promise 的参数函数的执行。
new Promise((resolve, reject) => {
resolve(1);
console.log(2);
}).then(r => {
console.log®;
});
// 2
// 1
上面代码中,调用resolve(1)以后,后面的console.log(2)还是会执行,并且会首先打印出来。这是因为立即 resolved 的 Promise 是在本轮事件循环的末尾执行,总是晚于本轮循环的同步任务。
一般来说,调用resolve或reject以后,Promise 的使命就完成了,后继操作应该放到then方法里面,而不应该直接写在resolve或reject的后面。所以,最好在它们前面加上return语句,这样就不会有意外。
new Promise((resolve, reject) => {
return resolve(1);
// 后面的语句不会执行
console.log(2);
})
三、Promise.all方法,Promise.race方法
Promise.all 方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
var p = Promise.all([p1,p2,p3]);
Promise.all 方法接受一个数组作为参数,p1、p2 都是 Promise 对象的实例。(Promise.all 方法的参数不一定是数组,但是必须具有 iterator 接口,且返回的每个成员都是 Promise 实例。)
p 的状态由 p1、p2 决定,分成两种情况。
(1)只有p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。
(2)只要p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
<button @click="addPromiseAll">练习Promise.all</button>
addPromiseAll() {console.log("addPromiseAll");var p1 = new Promise(function (resolve, reject) {resolve("66");// reject("44");});var p2 = new Promise(function (resolve, reject) {resolve("55");});var p = Promise.all([p1, p2]);console.log(p);p.then(function (value) {console.log("value", value);}).catch(function (reason) {console.log("reason", reason);});},

<button @click="addPromiseAll">练习Promise.all</button>
addPromiseAll() {console.log("addPromiseAll");var p1 = new Promise(function (resolve, reject) {// resolve("66");reject("44");});var p2 = new Promise(function (resolve, reject) {resolve("55");});var p = Promise.all([p1, p2]);console.log(p);p.then(function (value) {console.log("value", value);}).catch(function (reason) {console.log("reason", reason);});},

Promise.race 方法同样是将多个 Promise 实例,包装成一个新的 Promise 实例。
var p = Promise.race([p1,p2,p3]);
只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的Promise实例的返回值,就传递给p的返回值。
如果Promise.all方法和Promise.race方法的参数,不是Promise实例,就会先调用下面讲到的Promise.resolve方法,将参数转为Promise实例,再进一步处理。
<button @click="addPromiseRace">练习Promise.race</button>
addPromiseRace() {var p1 = new Promise(function (resolve, reject) {resolve("11");// reject("xx");});var p2 = new Promise(function (resolve, reject) {resolve("22");});var p3 = new Promise(function (resolve, reject) {resolve("33");});var p = Promise.race([p1, p2]);console.log(p);p.then(function (value) {console.log("value", value);}).catch(function (reason) {console.log("reason", reason);});},

<button @click="addPromiseRace">练习Promise.race</button>
addPromiseRace() {var p1 = new Promise(function (resolve, reject) {// resolve("11");reject("xx");});var p2 = new Promise(function (resolve, reject) {resolve("22");});var p3 = new Promise(function (resolve, reject) {resolve("33");});var p = Promise.race([p1, p2]);console.log(p);p.then(function (value) {console.log("value", value);}).catch(function (reason) {console.log("reason", reason);});},

相关文章:

ES6 Promise
ES6 Promise 对象 一、概述 是异步编程的一种解决方案。 从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。 Promise 状态 状态的特点 Promise 异步操作有三种状态:pending(进行中)、fulfilled(…...

html+css 实现hover 凹陷按钮
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 📚一、效果📚二、原理解析💡1.这是一个,hover时凹陷的效果。每个按钮是一个button…...

什么是负载均衡?负载均衡器如何运作?
往期文章 负载均衡器:LVS、Nginx、HAproxy如何选择? 目录 往期文章什么是负载均衡?为什么需要负载均衡?负载均衡工作原理?静态负载均衡算法动态负载均衡算法 参考 什么是负载均衡? 负载均衡是一种网络技术…...

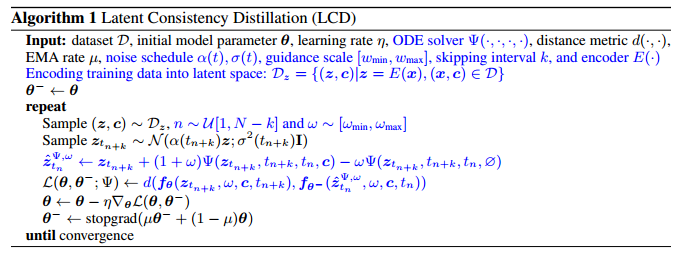
(Arxiv-2023)潜在一致性模型:通过少步推理合成高分辨率图像
潜在一致性模型:通过少步推理合成高分辨率图像 Paper Title: Latent Consistency Models: Synthesizing High-Resolution Images with Few-Step Inference Paper是清华发表在Arxiv 2023的工作 Paper地址 Code地址 ABSTRACT 潜在扩散模型 (LDM) 在合成高分辨率图像方…...

Unity与UE,哪种游戏引擎适合你?
PlayStation vs Xbox,Mario vs Sonic,Unreal vs Unity?无论是游戏主机、角色还是游戏引擎,人们总是热衷于捍卫他们在游戏行业中的偏爱。 专注于游戏引擎,Unity和Unreal Engine(简称UE4)是目前市…...

这五本大模型书籍,把大模型讲的非常详细,收藏我这一篇就够了
当然可以。在当前的大模型时代,随着自然语言处理(NLP)技术的迅速发展,出现了许多优秀的书籍来帮助读者理解这些复杂的技术。以下是几本值得推荐的大模型书籍,它们涵盖了从基础理论到高级实践的内容,可以帮助…...

伊朗通过 ChatGPT 试图影响美国大选, OpenAI 封禁多个账户|TodayAI
OpenAI 近日宣布,他们已经封禁了一系列与伊朗影响行动有关的 ChatGPT 账户,这些账户涉嫌利用该 AI 工具生成并传播与美国总统选举、以色列 – 哈马斯战争以及奥运会等相关的内容。 OpenAI 表示,这些账户与一个名为 “Storm-2035” 的秘密伊朗…...

windows系统如何走后面之windows系统隐藏账户
系统隐藏账户是一种最为简单有效的权限维持方式,其做法就是让攻击者创建一个新的具有管理员权限的隐藏账户,因为是隐藏账户,所以防守方是无法通过控制面板或命令行看到这个账户的。 自然我们需要一些前提条件,比如说有一个网站&am…...
(版本7.x)数据更新后刷新策略RefreshPolicy)
Elasticsearch(ES)(版本7.x)数据更新后刷新策略RefreshPolicy
Elasticsearch(ES)(版本7.x)数据更新后刷新策略RefreshPolicy 介绍 ES数据写入后,默认1s后才会被搜索到(refresh_interval为1); 这样可能是考虑到性能问题,毕竟实时IO 消耗较多资源 造成的问题 例如一个索引现在有…...

【运维】从一个git库迁移到另一个库
工作目录: /home/java/hosts 10.60.100.194 脚本 hosts / hostsShell GitLab (gbcom.com.cn) 核心代码...

and design vue表格列宽度拖拽,vue-draggable-resizable插件使用
and design vue2版的table表格不能拖拽列的宽度,通过vue-draggable-resizable插件实现 我用的是and design 1.7.8的版本,先下插件 yarn add vue-draggable-resizable2.1.0我这版本的and design用最新3.0.0以上的插件会有问题,实现不了效果&a…...

使用hexo搭建个人博客
很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧&a…...

java geotool构建地理点线面
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互…...

C# 中 Grpc服务端调用客户端方法
在 gRPC 中,服务端通常不直接调用客户端的方法,因为 gRPC 的设计模型是服务端提供服务,客户端调用服务。通常情况下,服务端和客户端之间是解耦的,服务端只提供服务端点,客户端通过这些端点发起请求。 不过…...

Arthas相关命令
官方网站:命令列表 | arthas 也可以用idea的插件arthas-idea的插件根据你想定位的代码生成命令 jvm 相关 dashboard - 当前系统的实时数据面板getstatic - 查看类的静态属性heapdump - dump java heap, 类似 jmap 命令的 heap dump 功能jvm - 查看当前 JVM 的信息l…...

2024年江苏省职业院校技能大赛 移动应用与开发中职赛项规程
2024年江苏省职业院校技能大赛 移动应用与开发中职赛项规程 (一)学生组竞赛内容:模块A:移动应用界面设计模块B:移动应用前端开发模块C:移动应用测试与交付 (二)教师组竞赛内容:模块A:…...

2024 Google 开发者大会,沉浸式体验AI社会公益
文章目录 一、现场打卡二、AI 社会公益三、Gemma 模型四、Gemini 模型五、Google Cloud六、现场体验七、带着问题逛展八、学习资源和活动九、结束 Happy Hour 一、现场打卡 大家好,我是小雨。 2024 Google 开发者大会,沉浸式体验AI社会公益 今天我们参加…...
)
OpenCV(开源计算机视觉库)
OpenCV(开源计算机视觉库)是一个专注于实时计算机视觉的全面库,包含了丰富的工具和功能。以下是 OpenCV 中一些关键知识点的详细列表: 核心功能 基本结构:Mat、Scalar、Point、Size、Rect 等。 图像 I/O:读…...

Java二十三种设计模式-责任链模式(17/23)
责任链模式:实现请求处理的灵活流转 引言 在这篇博客中,我们深入探讨了责任链模式的精髓,从其定义和用途到实现方法,再到使用场景、优缺点、与其他模式的比较,以及最佳实践和替代方案,旨在指导开发者如何…...

Electron31-ViteAdmin桌面端后台|vite5.x+electron31+element-plus管理系统Exe
原创自研Vue3Electron31ElementPlus桌面端轻量级后台管理Exe系统。 基于最新前端技术栈Vite5.x、Vue3、Electron31、ElementPlus、Vue-I18n、Echarts实战开发桌面端高颜值后台管理模板。内置4种布局模板,支持i18n国际化、动态权限路由,实现了表格、表单、…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
