React/ReactNative 状态管理: redux-toolkit 如何使用
有同学反馈开发 ReactNative 应用时状态管理不是很明白,接下来几篇文章我们来对比下 React 及 ReactNative 状态管理常用的几种框架的使用和优缺点。
上一篇文章介绍了 redux 的使用,这篇文章我们来看下 redux 的升级版:redux-toolkit。
下面是使用 React 和 Redux-Toolkit 创建一个简单的 Todo List App 的代码示例,完整代码见文章末尾:
- 首先,在命令行中输入以下命令新建一个React应用:
npx create-react-app todolist
- 安装 Redux-Toolkit 和 React-Redux:
npm install @reduxjs/toolkit react-redux
- 创建一个 todoSlice.ts 文件,在其中完成 action 和 reducer的创建「非常重要,需要保证理解」
import { createSlice, PayloadAction } from "@reduxjs/toolkit";
import { State, TODO } from "../module/todo";const initState : State = {todos: [{text: "zsx clean room"}]
};//1.创建 Slice,每个业务一个 分片
const todoSlice = createSlice({name: 'todo', // 这个名称似乎没啥用initialState: initState,//最重要的 reducers 属性,包括多个函数reducers: {addTodo: (state: State, action: PayloadAction<string>) => {return {todos: [...state.todos, {text: action.payload}]};},deleteTodo: (state: State, action: PayloadAction<string>) => {state.todos = state.todos.filter((item: TODO, index: number)=> {return item.text !== action.payload});}}
})//2.导出 slice 的 action 和 reducer
export const {addTodo, deleteTodo} = todoSlice.actions;
export default todoSlice.reducer;
在上面的代码里,我们使用 redux-toolkit 的 createSlice 创建了一个分片,分片代表某个业务的数据状态处理,比如 todoSlice 就代表 todo 业务的所有状态处理。
createSlice 的参数,分别包括 name(名称,似乎没啥用)、initialState(项目初始状态)和 reducers,
其中 reducers 是最重要的,它就是一个对象:
reducers: {addTodo: (...) => {//...},deleteTodo: (...) => {//...}}
对象的成员就是支持的 action 函数,比如添加 todo:
addTodo: (state: State, action: PayloadAction<string>) => {//可以直接修改数据// state.todos.push({// text: action.payload// })//也可以返回新的return {todos: [...state.todos, {text: action.payload}]};}
可以看到,上面的 addTodo 类似 redux 中的 reducer,不同的在于,createSlice 中不再需要根据 action type 进行 switch case 匹配,而是直接提供了函数,以执行状态。
需要注意的是,toolkit 中的 reducer 函数,可以修改原始状态(redux 本身是需要返回新状态的),这是因为它内部的特殊实现。
- 通过 createSlice 创建完 todoSlice 后,下一步就是导出其中的 action 和 reducer
export const {addTodo, deleteTodo} = todoSlice.actions;
export default todoSlice.reducer;
这里再次证明,slice 是 action 和 reducer 的封装,redux-toolkit 通过 slice 把 action 和 reducer 封装到了一起,不再需要单独创建 action 和 action creator。
通过 redux-toolkit,我们创建完 slice,就可以通过 slice 的 action 和 reducer 进行使用。
- 创建 store:
import { configureStore } from "@reduxjs/toolkit";
import todoReducer from "./todoSlice";//3.配置 store,创建全局唯一的 stroe
const store = configureStore({//多个 reducer,访问数据时也需要通过多层获取//这里的名称,决定了获取数据时,需要访问的对象名称reducer: {todo: todoReducer}
});export default store;
和 redux 不同,redux-toolkit 使用 configureStore 创建 store,它的好处是当有多个 reducer 时更简单。
只需要在参数里提供一个 reducer 对象即可,有多少个业务,就给这个对象增加几个成员。
{//多个 reducer,访问数据时也需要通过多层获取//这里的名称,决定了获取数据时,需要访问的对象名称reducer: {todo: todoReducer,other: otherReducer}
}
最终业务在访问自己的数据时,通过 对象名称可以获取到数据。
- 上层组件通过 Provider 分发给组件树:
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement
);//分发给子元素
root.render(<Provider store={store}><ToolkitTodoApp/></Provider>
);
这一点和 redux 一样,都是使用 react-redux 的 Provider 提供给子组件,参数就是上一步创建的 store。
ToolkitTodoApp 是下一步要创建的 UI 组件
- 最后一步,业务组件中通过 useSelector 和 useDispatch 获取数据和分发行为:
import {useState} from "react";
import { useDispatch, useSelector } from "react-redux";
import { State, TODO } from "../module/todo";
import store from "./store";
import { addTodo, deleteTodo } from "./todoSlice";
type RootState = ReturnType<typeof store.getState>;//业务通过 useSelector 获取数据;通过 useDispatch 分发
//比如使用 connect,更简单易懂
const ToolkitTodoApp = () => {//获取到的是全局的 State,需要通过 reducer 的名称获取到当前需要的状态const todos = useSelector((state: RootState) => {return state.todo.todos;});const dispatch = useDispatch();const [text, setText] = useState('');const handleInput = (e: any) => {setText(e.target.value)}const handleAddTodo = () => {//todoSlice 导出的 action, 参数就是 action.payload 的类型dispatch(addTodo(text))setText('')}const handleDeleteTodo = (text: string) => {dispatch(deleteTodo(text))}return (<div style={{display: 'flex', flexDirection: 'column', alignItems: 'center', justifyContent: 'center'}}><h1>This Is Redux-Toolkit TODO App.</h1><ul>{todos && todos.map((todo: TODO, index: any) => {return (<li key={index}><span>{todo.text}</span><button style={{marginLeft: '12px'}} onClick={() => handleDeleteTodo(todo.text)}>finish</button></li>)})}</ul><div style={{display: 'flex', flexDirection: 'row'}}><input value={text} onChange={handleInput}/><button onClick={handleAddTodo}>Add Todo</button></div></div>)
}export default ToolkitTodoApp;
从上面的代码中可以看到,使用 redux-toolkit,组件里获取状态也更简单了,不再需要写 connect、mapStateToProps 和 mapDispatchToProps,只需要通过 react-redux 提供的 useSelector hook 即可:
const todos = useSelector((state: RootState) => {return state.todo.todos;});
需要注意的是:useSelector 里筛选自己需要的数据时,需要通过 reducer 的名称获取到当前需要的状态,否则会出现字段取不到或者取错的情况。
比如上面的例子里,配置 store 时,todo 的 reducer 的名称叫 “todo”,那在 todo 业务里,通过useSelector 里获取它 state 时,就需要通过这个名称 “todo” 去拿字段:
const store = configureStore({//多个 reducer,访问数据时也需要通过多层获取//这里的名称,决定了获取数据时,需要访问的对象名称reducer: {todo: todoReducer}
});
state.todo.todos;
我一开始使用 redux-toolkit 的时候,就在这一步遇到了问题。
另外,使用 useDispatch 分发行为时也需要注意:传递的参数是 createSlice 后导出的 action,参数类型需要和 这个 action 的 payload 类型一样。
比如前面的 todoSlice 的 reducers 里,addTodo 的 action 类型是 PayloadAction:
addTodo: (state: State, action: PayloadAction<string>) => {...}
那在调用这个 action 时,就需要传递 string 类型的参数:
const handleAddTodo = () => {//todoSlice 导出的 action, 参数就是 action.payload 的类型dispatch(addTodo(text))setText('')}
总结一下,通过 redux-toolkit 管理状态分这几步:
-
通过 createSlice 创建 slice,在其中指定初始状态和支持的 action reducer
-
导出 slice 的 actions 和 reducer
-
通过 configureStore 创建 store,参数是一个对象,包括上一步导出的 reducer
- 需要指定好业务名称,后续取数据要用
-
通过 Provider 分发给组件树
-
业务组件中通过 useSelector 和 useDispatch 获取数据和分发行为
可以看到,redux-toolkit 与 redux 相比,不需要创建 action creator 和 connect,简化了开发步骤。
完整代码:https://github.com/shixinzhang/redux-sample/tree/main/src/redux-toolkit
相关文章:

React/ReactNative 状态管理: redux-toolkit 如何使用
有同学反馈开发 ReactNative 应用时状态管理不是很明白,接下来几篇文章我们来对比下 React 及 ReactNative 状态管理常用的几种框架的使用和优缺点。 上一篇文章介绍了 redux 的使用,这篇文章我们来看下 redux 的升级版:redux-toolkit。 下…...

14基于双层优化的电动汽车优化调度研究
说明书 MATLAB代码:基于双层优化的电动汽车优化调度研究 关键词:双层优化 选址定容 输配协同 时空优化 参考文档:《考虑大规模电动汽车接入电网的双层优化调度策略_胡文平》中文版 《A bi-layer optimization based temporal and sp…...

古茗科技面试:为什么 ElasticSearch 更适合复杂条件搜索?
文章目录 ElasticSearch 简介倒排索引联合索引查询跳表合并策略Bitset 合并策略MySQL 最多使用一个条件涉及的索引来过滤,然后剩余的条件只能在遍历行过程中进行内存过滤。 上述这种处理复杂条件查询的方式因为只能通过一个索引进行过滤,所以需要进行大量的 I/O 操作来读取行…...

【数据结构】哈希表
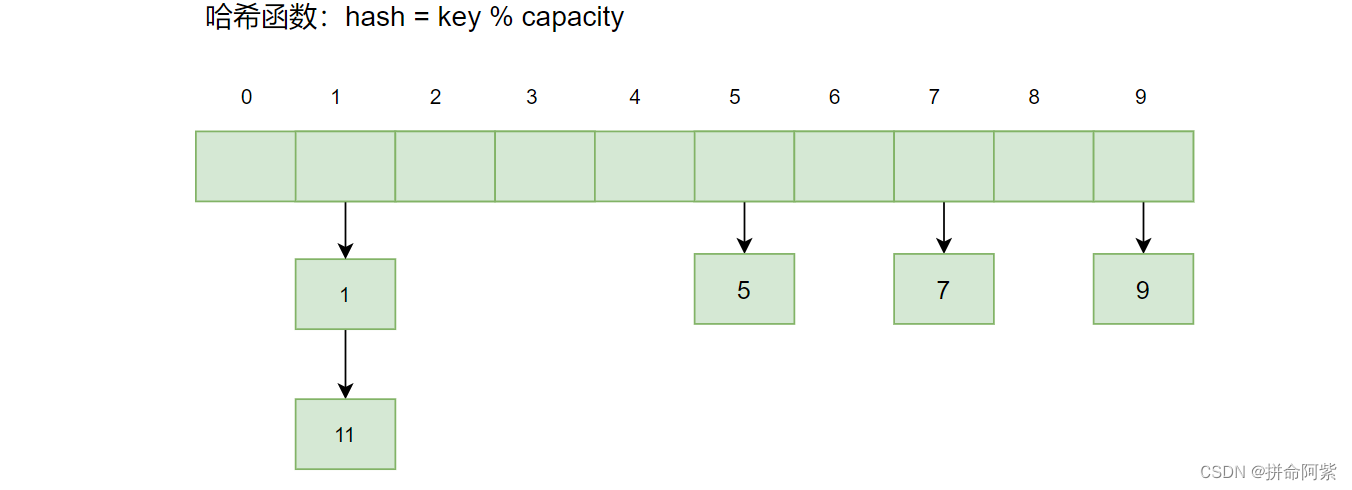
目录 1、哈希表 1.1 哈希表的简介 1.2 降低哈希冲突率 1.3 解决哈希冲突 1.3.1 闭散列 1.3.2 开散列(哈希桶) 1、哈希表 1.1 哈希表的简介 假设我们目前有一组数据,我们要从这组数据中找到指定的 key 值,那么咱们目…...

物联网常用协议MQTT协议相关介绍
概述 MQTT(Message Queuing Telemetry Transport)是一种轻量级的消息传输协议,旨在在网络带宽有限的情况下,为物联网设备之间的通信提供可靠的、低延迟的消息传递服务。MQTT协议具有订阅/发布模式,支持多种传输协议&a…...

【C语言进阶】13. 假期测评②
day10 1. int类型字节数 求函数返回值,传入 -1 ,则在64位机器上函数返回( ) int count 0; int x -1; while (x) {count;x x >> 1; } printf("%d", count);A: 1 B: 2 C: 32 D: 死循环,没结果 【答案解析】C xx&(x-1)这…...

【国产FPGA】国产FPGA搭建图像处理平台
最近收到了高云寄过来的FPGA板卡,下图:来源:https://wiki.sipeed.com/hardware/zh/tang/tang-primer-20k/primer-20k.htmlFPGA主要参数:FPGA型号参数GW2A-LV18PG256C8/I7逻辑单元(LUT4) 20736寄存器(FF) 15552分布式静态随机存储器S-SRAM(bit…...

你的应用太慢了,给我司带来了巨额损失,该怎么办
记得很久之前看过谷歌官方有这么样的声明:如果一个页面的加载时间从 1 秒增加到3 秒,那么用户跳出的概率将增加 32%。 但是早在 2012 年,亚马逊就计算出了,页面加载速度一旦下降一秒钟,每年就会损失 16 亿美元的销售额…...

第十四届蓝桥杯三月真题刷题训练——第 22 天
目录 第 1 题:受伤的皇后_dfs 题目描述 输入描述 输出描述 输入输出样例 运行限制 代码: 思路: 第 2 题:完全平方数 问题描述 输入格式 输出格式 样例输入 1 样例输出 1 样例输入 2 样例输出 2 评测用例规模与约…...

机器学习:朴素贝叶斯模型算法原理(含实战案例)
机器学习:朴素贝叶斯模型算法原理 作者:i阿极 作者简介:Python领域新星作者、多项比赛获奖者:博主个人首页 😊😊😊如果觉得文章不错或能帮助到你学习,可以点赞👍收藏&…...

Linux 多线程:理解线程
目录一、理解线程的思想二、Linux中的线程与进程1.Linux中的进程2.Linux中的线程三、线程的工作方式四、线程的独有数据与共享数据1.独有数据2.共享数据一、理解线程的思想 线程就是把一个进程分成多个执行部分,一个部分就是一个线程,比如可以让一个线程…...

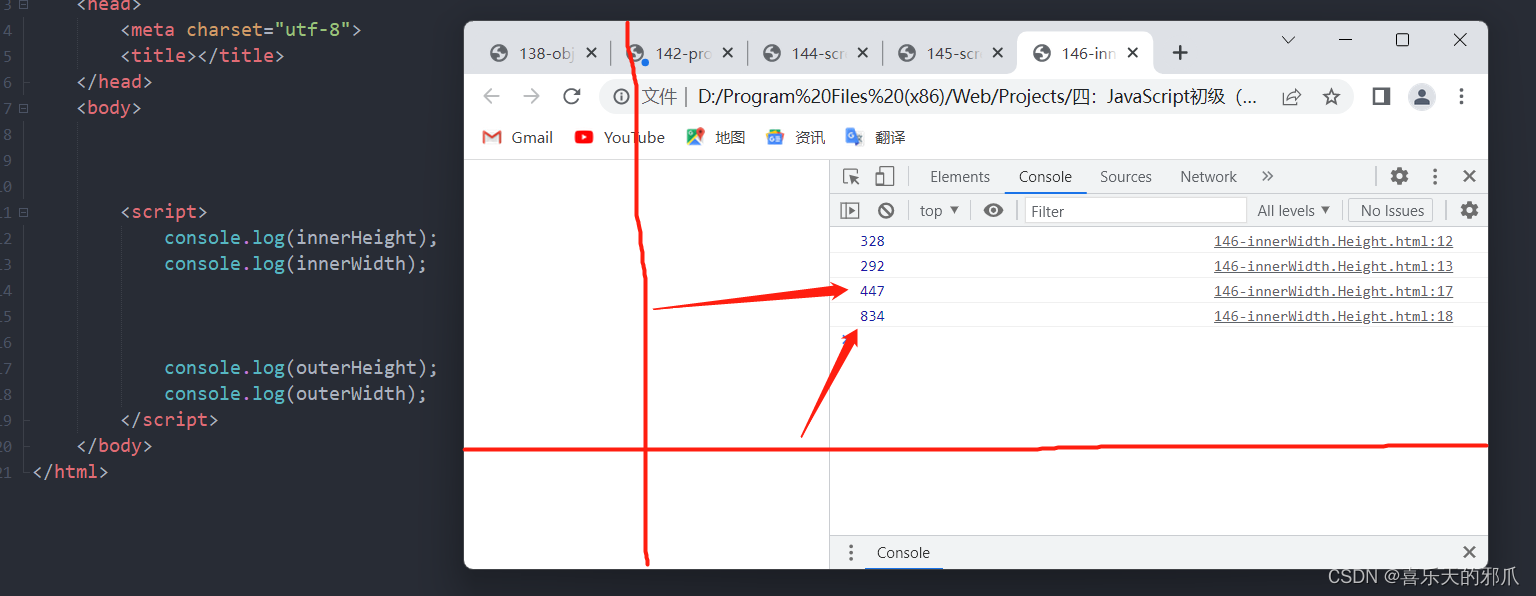
Web前端学习:章四 -- JavaScript初级(四)-- BOM
138:Object数据格式简介 1、object对象 JS中独有 的一种数据格式 名字可以随便取,值一般就那几种数据格式 139:BOM - JS跳转页面 BOM Browser Object Model:浏览器对象模型 使用JavaScript控制浏览器交互 控制浏览器里面的内…...

Lesson9.网络基础1
网络协议初识 所谓的协议就是人们为了通信的一种约定 操作系统要进行协议管理,必然会先描述,再组织协议本质就是软件,软件是可以"分层"协议在设计的时候,就是被层状的划分的, 为什么要划分成为层状结构 场景复杂功能解耦(便于人们进行各种维护)OSI七层模型 局域网中…...

这几个SQL语法的坑,你踩过吗
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

算法基础——复杂度
前言 算法是解决问题的一系列操作的集合。著名的计算机科学家Niklaus Wirth曾提出:算法数据结构程序,由此可见算法在编程中的重要地位。本篇主要讨论算法性能好坏的标准之一——复杂度。 1 复杂度概述 1.1 什么是复杂度 本文所讨论的复杂度是指通过事先…...

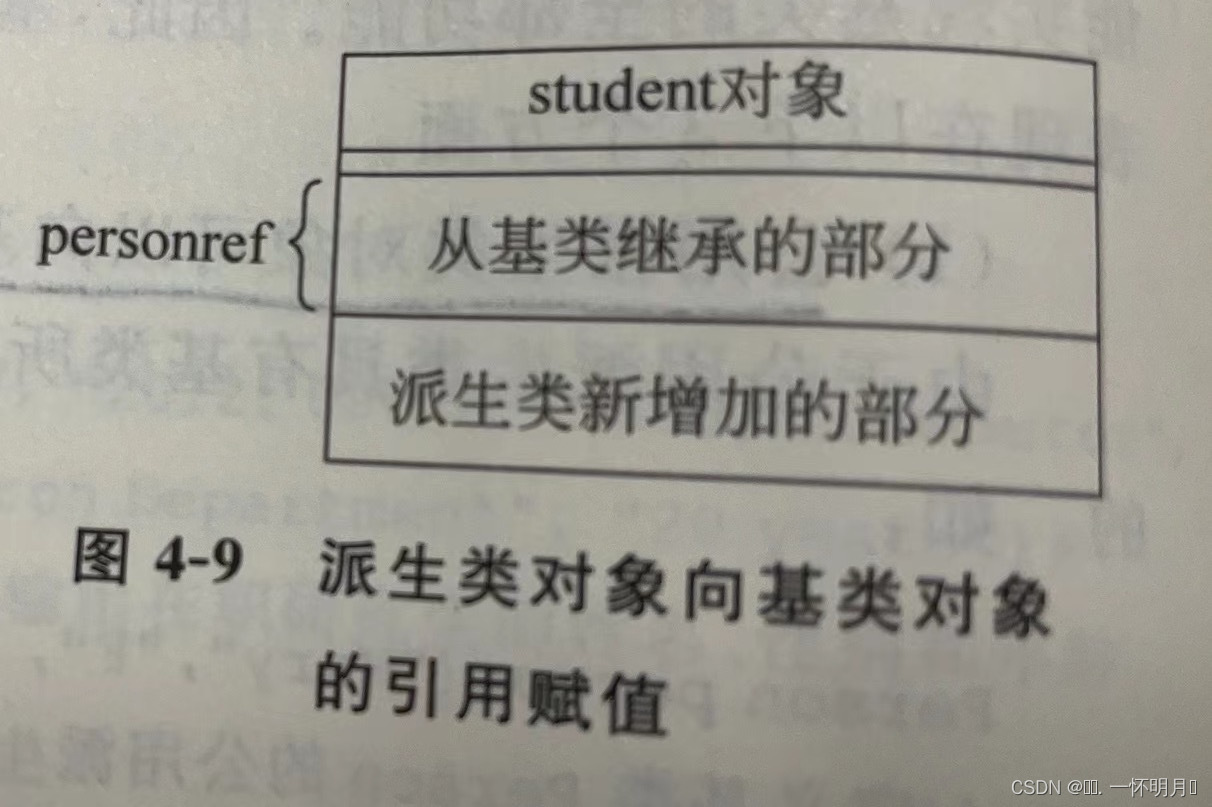
基类与派生类对象的关系 派生类的构造函数
🐶博主主页:ᰔᩚ. 一怀明月ꦿ ❤️🔥专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章,「初学」C 🔥座右铭:“不要等到什么都没有了,才下…...

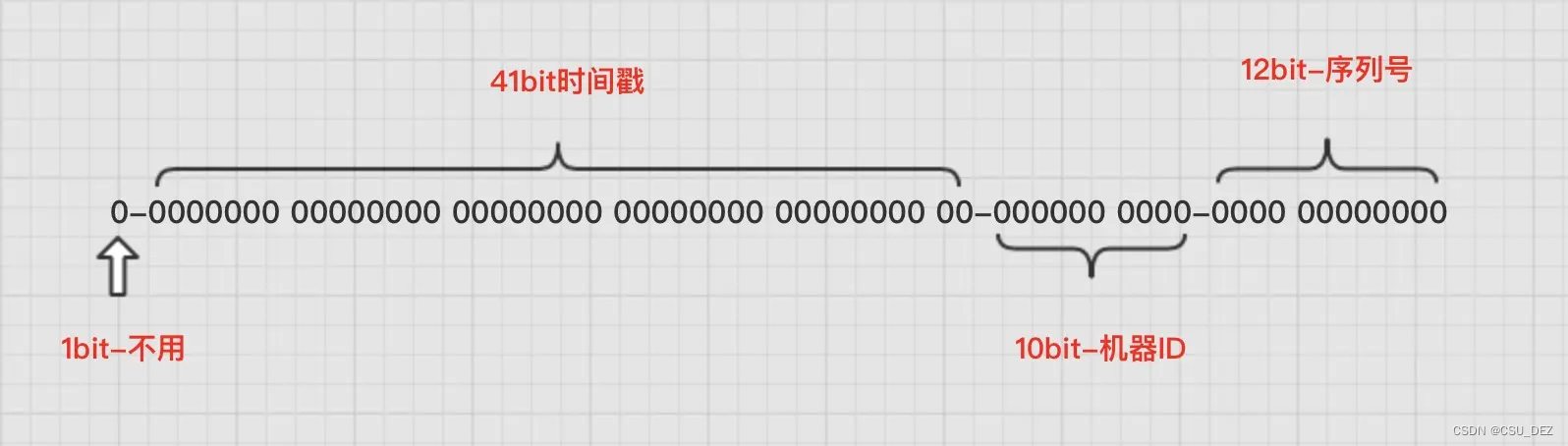
【算法】生成分布式 ID 的雪花算法
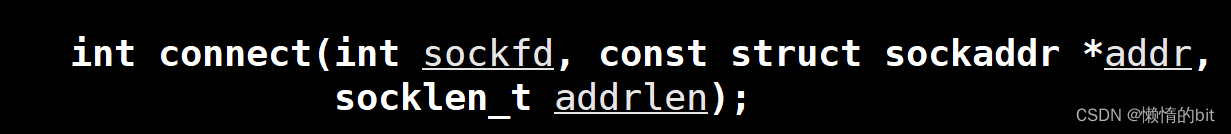
ID 是数据的唯一、不变且不重复的标识,在查询数据库的数据时必须通过 ID 查询,在分布式环境下生成全局唯一的 ID 是一个重要问题。 雪花算法(snowflake)是一种生成分布式环境下全局唯一 ID 的算法,该算法由 Twitter 发…...

Linux系统编程 - 基础IO(IO操作)
目录 预备知识 复习C文件IO相关操作 printf相关函数 fprintf snprintf 读取文件 系统文件IO操作 open函数 umask()函数 open函数返回值 预备知识 1.你真的理解文件原理和操作了吗?不是语言问题,是系统问题2.是不是只有C/C有文件操作呢&#x…...

基于 Avue 的 CRUD 表格组件封装
在 components 文件夹中,创建一个新的 .vue 文件,例如:AvueCrudTable.vue。 透传父组件传递的属性和事件 : 1、利用v-bind=“ a t t r s " 支持所有 a v u e 的使用方法并在其基础上进行封装 2 、使用 v − o n = " attrs"支持所有 avue 的使用方法并在其基…...
基于框架编写驱动代码)
树莓派学习笔记(十三)基于框架编写驱动代码
文章目录一、代码分析:二、源码一、代码分析: 在内核中由于代码文件多,避免函数名重复,使用static将函数的作用域限制在该文件内 内核的打印函数printk和printf类似 file_operations结构体使用符号“ . ”指定参数,省…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
