ant design pro 中用户的表单如何控制多个角色

- ant design pro 如何去保存颜色
- ant design pro v6 如何做好角色管理
- ant design 的 tree 如何作为角色中的权限选择之一
- ant design 的 tree 如何作为角色中的权限选择之二
- ant design pro access.ts 是如何控制多角色的权限的
看上面的图片
当创建或编辑一个用户时,如何让它可以选择多个角色呢?
创建时简单,找到相应的组件放上去即可。
但是角色的数据是从后端拉取的。
所以首先第一步是要准备好一个角色列表的 api 的。
我这里已经有的:

数据格式是这样的:
{"success": true,"data": [{"_id": "66b6d773b9ad87dfa985f6ef","name": "运营员","permissions": [{"_id": "66b6d7a5b9ad87dfa985f749","name": "添加材料类目","path": "/material-categories","action": "POST","permissionGroup": "66adec30d647a4fde5546b1c","createdAt": "2024-08-10T02:59:49.106Z","updatedAt": "2024-08-10T07:36:39.702Z","__v": 0},{"_id": "66b6d7b4b9ad87dfa985f75c","name": "删除材料类目","path": "/material-categories","action": "DELETE","permissionGroup": "66adec30d647a4fde5546b1c","createdAt": "2024-08-10T03:00:04.930Z","updatedAt": "2024-08-10T07:36:36.183Z","__v": 0},{"_id": "66b6d7c4b9ad87dfa985f76f","name": "更新材料类目","path": "/material-categories/:id","action": "PUT","permissionGroup": "66adec30d647a4fde5546b1c","createdAt": "2024-08-10T03:00:20.075Z","updatedAt": "2024-08-10T07:36:32.789Z","__v": 0},{"_id": "66b6d7d0b9ad87dfa985f782","name": "查看材料类目","path": "/material-categories","action": "GET","permissionGroup": "66adec30d647a4fde5546b1c","createdAt": "2024-08-10T03:00:32.932Z","updatedAt": "2024-08-10T08:02:59.634Z","__v": 0}],"dataPermissions": [],"createdAt": "2024-08-10T02:58:59.814Z","updatedAt": "2024-08-12T05:27:45.204Z","__v": 0},{"_id": "66b6d74eb9ad87dfa985f6b1","name": "管理员","permissions": [{"_id": "66adee8cd22d6d5b1ce00780","name": "更新权限","path": "/permissions/:id","action": "PUT","permissionGroup": "66b1b00bb5d937a0aef34034","createdAt": "2024-08-03T08:47:08.777Z","updatedAt": "2024-08-10T02:38:15.837Z","__v": 0},{"_id": "66b1a12b0e10340bd8bbeba0","name": "删除权限","path": "/permissions","action": "DELETE","createdAt": "2024-08-06T04:06:03.752Z","updatedAt": "2024-08-10T02:31:07.287Z","__v": 0,"permissionGroup": "66b1b00bb5d937a0aef34034"},{"_id": "66b1c55141364c27c464f858","name": "查看权限","path": "/permissions","action": "GET","permissionGroup": "66b1b00bb5d937a0aef34034","createdAt": "2024-08-06T06:40:17.991Z","updatedAt": "2024-08-10T08:03:27.245Z","__v": 0},{"_id": "66b6cf51aa92a3526285b14d","name": "添加权限","path": "/permissions","action": "POST","createdAt": "2024-08-10T02:24:17.940Z","updatedAt": "2024-08-10T02:30:22.189Z","__v": 0,"permissionGroup": "66b1b00bb5d937a0aef34034"},{"_id": "66b6d339b9ad87dfa985f3dd","name": "添加用户","path": "/users","action": "POST","permissionGroup": "66b6d2c9b9ad87dfa985f34f","createdAt": "2024-08-10T02:40:57.583Z","updatedAt": "2024-08-10T02:41:30.112Z","__v": 0},{"_id": "66b6d352b9ad87dfa985f3f0","name": "查看用户","path": "/users","action": "GET","permissionGroup": "66b6d2c9b9ad87dfa985f34f","createdAt": "2024-08-10T02:41:22.895Z","updatedAt": "2024-08-10T08:03:22.477Z","__v": 0},{"_id": "66b6d368b9ad87dfa985f416","name": "删除用户","path": "/users","action": "DELETE","permissionGroup": "66b6d2c9b9ad87dfa985f34f","createdAt": "2024-08-10T02:41:44.912Z","updatedAt": "2024-08-10T02:41:44.912Z","__v": 0},{"_id": "66b6d37bb9ad87dfa985f429","name": "更新用户","path": "/users/:id","action": "PUT","permissionGroup": "66b6d2c9b9ad87dfa985f34f","createdAt": "2024-08-10T02:42:03.242Z","updatedAt": "2024-08-10T02:45:40.000Z","__v": 0},{"_id": "66b6d440b9ad87dfa985f488","name": "添加菜单","path": "/menus","action": "POST","permissionGroup": "66b6d2ddb9ad87dfa985f362","createdAt": "2024-08-10T02:45:20.021Z","updatedAt": "2024-08-10T02:45:20.021Z","__v": 0},{"_id": "66b6d46cb9ad87dfa985f4c1","name": "删除菜单","path": "/menus","action": "DELETE","permissionGroup": "66b6d2ddb9ad87dfa985f362","createdAt": "2024-08-10T02:46:04.896Z","updatedAt": "2024-08-10T02:46:04.896Z","__v": 0},{"_id": "66b6d47db9ad87dfa985f4d4","name": "更新菜单","path": "/menus/:id","action": "PUT","permissionGroup": "66b6d2ddb9ad87dfa985f362","createdAt": "2024-08-10T02:46:21.612Z","updatedAt": "2024-08-10T02:46:52.140Z","__v": 0},{"_id": "66b6d48bb9ad87dfa985f4e7","name": "查看菜单","path": "/menus","action": "GET","permissionGroup": "66b6d2ddb9ad87dfa985f362","createdAt": "2024-08-10T02:46:35.896Z","updatedAt": "2024-08-10T08:03:13.698Z","__v": 0},{"_id": "66b6d39eb9ad87dfa985f43c","name": "添加角色","path": "/roles","action": "POST","permissionGroup": "66b6d2e9b9ad87dfa985f377","createdAt": "2024-08-10T02:42:38.531Z","updatedAt": "2024-08-10T02:42:38.531Z","__v": 0},{"_id": "66b6d3dfb9ad87dfa985f44f","name": "删除角色","path": "/roles","action": "DELETE","permissionGroup": "66b6d2e9b9ad87dfa985f377","createdAt": "2024-08-10T02:43:43.882Z","updatedAt": "2024-08-10T02:43:43.882Z","__v": 0},{"_id": "66b6d3fab9ad87dfa985f462","name": "更新角色","path": "/roles/:id","action": "PUT","permissionGroup": "66b6d2e9b9ad87dfa985f377","createdAt": "2024-08-10T02:44:10.845Z","updatedAt": "2024-08-10T02:45:31.647Z","__v": 0},{"_id": "66b6d40db9ad87dfa985f475","name": "查看角色","path": "/roles","action": "GET","permissionGroup": "66b6d2e9b9ad87dfa985f377","createdAt": "2024-08-10T02:44:29.797Z","updatedAt": "2024-08-10T08:03:18.669Z","__v": 0},{"_id": "66b6d544b9ad87dfa985f559","name": "添加数据权限","path": "/data-permissions","action": "POST","permissionGroup": "66b6d2fdb9ad87dfa985f38e","createdAt": "2024-08-10T02:49:40.379Z","updatedAt": "2024-08-10T02:49:40.379Z","__v": 0},{"_id": "66b6d559b9ad87dfa985f56c","name": "删除数据权限","path": "/data-permissions","action": "DELETE","permissionGroup": "66b6d2fdb9ad87dfa985f38e","createdAt": "2024-08-10T02:50:01.137Z","updatedAt": "2024-08-10T02:50:01.137Z","__v": 0},{"_id": "66b6d578b9ad87dfa985f57f","name": "更新数据权限","path": "/data-permissions/:id","action": "PUT","permissionGroup": "66b6d2fdb9ad87dfa985f38e","createdAt": "2024-08-10T02:50:32.533Z","updatedAt": "2024-08-10T02:50:32.533Z","__v": 0},{"_id": "66b6d586b9ad87dfa985f592","name": "查看数据权限","path": "/data-permissions","action": "GET","permissionGroup": "66b6d2fdb9ad87dfa985f38e","createdAt": "2024-08-10T02:50:46.780Z","updatedAt": "2024-08-10T08:03:04.925Z","__v": 0},{"_id": "66b9ad528554e602536acc84","name": "授权管理菜单","path": "/auth","action": "GET","permissionGroup": "66b9ad348554e602536acc67","createdAt": "2024-08-12T06:36:02.754Z","updatedAt": "2024-08-12T06:36:02.754Z","__v": 0},{"_id": "66b6d4bdb9ad87dfa985f50d","name": "添加权限组","path": "/permission-groups","action": "POST","permissionGroup": "66b6d314b9ad87dfa985f3a7","createdAt": "2024-08-10T02:47:25.139Z","updatedAt": "2024-08-10T02:47:25.139Z","__v": 0},{"_id": "66b6d500b9ad87dfa985f520","name": "删除权限组","path": "/permission-groups","action": "DELETE","permissionGroup": "66b6d314b9ad87dfa985f3a7","createdAt": "2024-08-10T02:48:32.481Z","updatedAt": "2024-08-10T02:48:32.481Z","__v": 0},{"_id": "66b6d519b9ad87dfa985f533","name": "更新权限组","path": "/permission-groups/:id","action": "PUT","permissionGroup": "66b6d314b9ad87dfa985f3a7","createdAt": "2024-08-10T02:48:57.720Z","updatedAt": "2024-08-10T02:48:57.720Z","__v": 0},{"_id": "66b6d52cb9ad87dfa985f546","name": "查看权限组","path": "/permission-groups","action": "GET","permissionGroup": "66b6d314b9ad87dfa985f3a7","createdAt": "2024-08-10T02:49:16.624Z","updatedAt": "2024-08-10T08:03:09.517Z","__v": 0}],"dataPermissions": [],"createdAt": "2024-08-10T02:58:22.168Z","updatedAt": "2024-08-12T06:57:27.434Z","__v": 0}]
}
也就是说是个数组,数组中的对象,要有 name 和 _id.
name 是显示出来的,_id 才是最终传给后端的
我们看下代码:
<ProFormCheckbox.Groupname="roles"layout="horizontal"label={intl.formatMessage({ id: 'role_choose' })}options={roles?.map((role: { name: string; _id: string }) => ({label: role.name,value: role._id,}))}fieldProps={{disabled: loading, // 确保在 loading 时禁用复选框}}/></ProForm.Group>
这个是可有 可无的:
fieldProps={{disabled: loading, // 确保在 loading 时禁用复选框}}
主要还是 roles 的数据。
const { items: roles, loading } = useQueryList(‘/roles’);
我后端请求得到的。之前有分享过 useQueryList 的源码的。
import { useEffect, useState } from 'react';
import { queryList } from '@/services/ant-design-pro/api';const useQueryList = (url: string, hasPermission = true) => {const [items, setItems] = useState([]);const [loading, setLoading] = useState(false);const query = async () => {setLoading(true);// Only proceed with the API call if the user has permissionif (hasPermission) {const response = (await queryList(url, { pageSize: 10000 })) as any;if (response.success) {setItems(response.data);}}setLoading(false);};useEffect(() => {query().catch(console.error);}, [hasPermission]); // Adding `hasPermission` to the dependency array to re-run the effect if it changesreturn { items, setItems, loading };
};export default useQueryList;最完整的表单代码是这样的:
import { useIntl } from '@umijs/max';
import React from 'react';
import { ProForm, ProFormText, ProFormCheckbox } from '@ant-design/pro-components';
import { Form, Input } from 'antd';
import useQueryList from '@/hooks/useQueryList';interface Props {newRecord?: boolean;onFinish: (formData: any) => Promise<void>;values?: any;
}const BasicForm: React.FC<Props> = ({ newRecord, onFinish, values }) => {const intl = useIntl();const { items: roles, loading } = useQueryList('/roles');return (<ProForminitialValues={{...values,roles: values?.roles?.map((role: { _id: string }) => role._id),}}onFinish={async (values) => {await onFinish({...values,});}}><ProForm.Group><ProFormTextrules={[{ required: true, message: intl.formatMessage({ id: 'enter_name' }) }]}width="md"label={intl.formatMessage({ id: 'name' })}name="name"/><ProFormTextrules={[{ required: true, message: intl.formatMessage({ id: 'enter_email' }) }]}width="md"label={intl.formatMessage({ id: 'email' })}name="email"/><ProFormTextrules={[{ required: newRecord, message: intl.formatMessage({ id: 'enter_password' }) }]}width="md"label={intl.formatMessage({ id: 'password' })}name="password"/><ProFormCheckbox.Groupname="roles"layout="horizontal"label={intl.formatMessage({ id: 'role_choose' })}options={roles?.map((role: { name: string; _id: string }) => ({label: role.name,value: role._id,}))}fieldProps={{disabled: loading, // 确保在 loading 时禁用复选框}}/></ProForm.Group>{!newRecord && (<Form.Item name="_id" label={false}><Input type="hidden" /></Form.Item>)}</ProForm>);
};export default BasicForm;要让编辑的时候选中。
initialValues={{...values,roles: values?.roles?.map((role: { _id: string }) => role._id),}}
就是这里的代码发挥的作用
name=“roles”
你只要填充好默认值即可。是个数组,由 _id 组成。
所以你的用户列表,一定要有 roles.

我的网站
相关文章:

ant design pro 中用户的表单如何控制多个角色
ant design pro 如何去保存颜色ant design pro v6 如何做好角色管理ant design 的 tree 如何作为角色中的权限选择之一ant design 的 tree 如何作为角色中的权限选择之二ant design pro access.ts 是如何控制多角色的权限的 看上面的图片 当创建或编辑一个用户时,…...

Prometheus监控系统
目录 1.Prometheus概述 1.1 TSDB时序数据库 1.2 Prometheus 的特点 1.3 Prometheus 的生态组件 1.4 Prometheus 的工作模式: 1.5 Prometheus 的工作流程 1.6 Prometheus 的局限性 2.部署Prometheus 2.1 Prometheust Server 端安装和相关配置 2.2 部署 Expo…...

mq-fanout交换机
交换机 交换机是什么?步骤 交换机本身具备路由功能 消息先发到交换机,交换机在路由到队列,消费者监听队列拿到消息 广播模式是什么 是什么 例如:每个微服务创建队列,订单服务只启动1台,1个消费者,订单 怎么创建 创建一个队列 -交换机里type-选择模式(广播模式) 在交换…...

android13禁用打开wifi ap 热点
总纲 android13 rom 开发总纲说明 目录 1.前言 2.情况分析 3.代码分析 4.代码修改 5.彩蛋 1.前言 这个文章介绍的是如何禁止用户打开wifi热点,禁止用户安装app后,打开wifi热点。 2.情况分析 android13 应用层打开wifi AP public void setWifiApEnabled(boolean isEn…...

前端宝典之六:React源码解析之lane模型
本文主要内容: 介绍lane模型 一、 lane模型 lane模型就是react优先级的机制,可以用来 可以表示优先级的不同可能同时存在几个同优先级的更新,所以还得能表示批的概念方便进行优先级相关计算 1、表示优先级不同 lane模型使用31位的二进制…...

邦德咖啡线下门店盛大开业,引领国产健康咖啡新风尚
近日,国内咖啡市场迎来了一股清新的绿色风潮,邦德咖啡线下门店正式拉开帷幕,以其独特的健康理念和创新的产品,誓要成为国产咖啡界的一股强劲力量。 邦德咖啡线下门店以阿卡迪亚绿色为品牌主色调,立志打造国产健康咖啡…...

Elasticsearch + Search UI 构建一个文件搜索引擎
目录 Elasticsearch使用优势App Search Search UI配置engine集中管理配置和提供实用工具函数配置和初始化一个基于Elasticsearch的搜索界面应用程序Search UI 基础用法 好书推荐 Elasticsearch 使用优势 使用ElasticSearch的主要好处在于其强大的全文搜索和实时分析能力。Elas…...

机械学习—零基础学习日志(如何理解概率论2)
全概率公式与贝叶斯公式 上面所提到的公式,可以使用上一篇文章的基本公式推导。 使用到了概率的基本运算公式。 完整的公式展示: 习题练习: 剩余的练习: 第二题解析: 第三题: 第四题: 注意&…...

鸿蒙关于手机全局本地文件读取,写入
一.背景 需求是需要操作用户手机中的文件,不是应用沙箱 二.解决方案 这里要注意的一点拿到fsOpen.path的路径再去进行open文件,因为这里还不知道本地文件路径在哪里,需要选择一下路径再拿到路径去请求 1.这里就是进行两个fs.open…...

嵌入式企业面试真题
1.C语言中指针数组和数组指针的区别是什么? 答:指针数组是指数组的元素都是指针类型的数组。数组指针是指一个指向数组的指针。指向的是数组第一个元素的地址,每次偏移一个数组的大小。 2.讲一下什么是结构体字节对齐? 答:结构体字节对齐是指当结构体中元素的物理内存大…...

开源一款H5自适应留言表白墙php源码下载
开源一款H5自适应留言表白墙php源码下载,优点就是安装简单,功能实用[滑稽][滑稽] 缺点就是UI简陋,功能稀少 第一张是首页,第二张是查看留言 第三张是留言列表(10秒自动刷新),第四张是表白墙界面...

jmeter引入jar包的三种方式
示例 实现对登录密码进行MD5加密 pom文件依赖 <!-- https://mvnrepository.com/artifact/commons-codec/commons-codec --><dependency><groupId>commons-codec</groupId><artifactId>commons-codec</artifactId><version>1.12&l…...

零基础学习Redis(5) -- redis单线程模型介绍
前面我们提到过,redis是单线程的,这期我们详细介绍一下redis的单线程模型 1. redis单线程模型 redis只使用一个线程处理所有的请求,并不是redis服务器进程内部只有一个线程,其实也存在多个线程,只不过多个线程是在处…...

Android Audio
audio概述: Android Audio知识梳理 看完这一篇就够了!-CSDN博客 Android audio篇章(1)------Audio架构_android audio(1)-CSDN博客 android audio google: 音频 | Android Open Source Project (google.cn) 音频…...

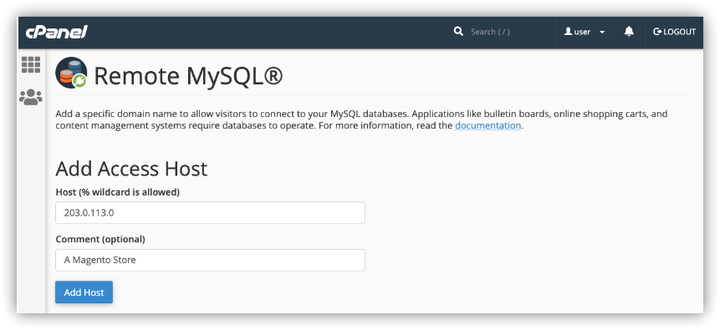
远程MySQL数据库:定义、优势及cPanel的数据库工具
在现代网站和应用程序开发中,数据库是必不可少的核心部分。通常情况下,数据库与网站托管在同一台服务器上,但为了提升性能和安全性,越来越多的用户选择使用远程MySQL数据库。那么,什么是远程MySQL数据库呢?…...

【docker】Dockerfile
Dockerfile是用于构建Docker镜像的文本文件,其中包含一组用于定义镜像构建过程的指令。下面是常见的Dockerfile指令及其解释: FROM:指定基础镜像,用于构建新镜像。COPY:将文件或目录从构建上下文复制到镜像中。ADD&am…...

Redis 的 List 结构非常适合用于实现消息队列php
1. Redis List 结构消息队列简介 Redis 的 List 结构非常适合用于实现消息队列。你可以通过 LPUSH 或 RPUSH 命令将消息推入队列,通过 BLPOP 或 BRPOP 命令从队列中弹出消息。BLPOP 和 BRPOP 命令支持阻塞操作,适合在消费者端等待消息的到来。 2. 实现…...

极速闪存启动:SD与SPI模式的智能初始化指南
最近很多客户朋友在询问我们 CS 创世 SD NAND 能不能使用 SPI 接口,两者使用起来有何区别,下面为大家详细解答。 SD MODE: CS 创世 SD NAND 支持 SD 模式和 SPI 模式,SD NAND 默认为 SD 模式,上电后,其初始化过程如下…...

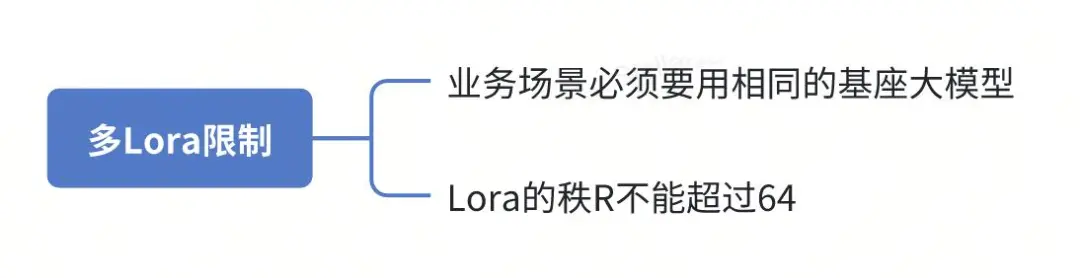
利用多Lora节省大模型部署成本|得物技术
一、背景 近期,我们在大模型集群的部署过程中遇到了一些挑战。公司有多个业务场景,每个场景都基于自身的数据进行微调,训练出相应的大模型并上线。然而,这些场景的调用量并不高,同时大模型的部署成本较为昂贵…...

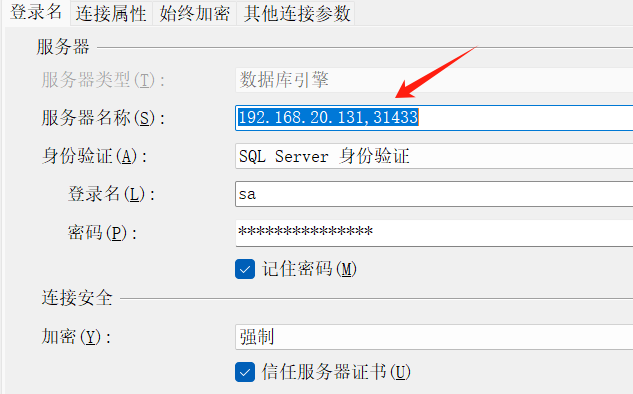
使用SSMS连接和查询 SQL Server 实例
简介 SQL Server Management Studio 是用于管理SQL Server基础架构的集成环境。Management Studio提供用于配置、监视和管理SQL Server实例的工具。 此外,它还提供了用于部署、监视和升级数据层组件(如应用程序使用的数据库和数据仓库)的工具以生成查询和脚本。 官方…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
