HTML 基础要素解析
目录
HTML 初步认识
纯文本文件介绍
纯文本文件与其它文件的区别
Html介绍
HTML 骨架
文档类型(!DOCTYPE)声明
介绍
常用的 DOCTYPE 声明
meta标签
字符集
关键字和页面描述
HTML 初步认识
纯文本文件介绍
纯文本文件指的是仅包含文本内容,不存在样式,且使用记事本等纯文本编辑器打开时能够正常读取,不会出现乱码的文件。例如,html、css、js 都属于纯文本文件。
纯文本文件与其它文件的区别
txt 文件仅能保存文本内容,无法记录文本样式。而 doc 文件既能保存内容,又能保存样式。因此,存储相同的内容时,doc 文件通常比 txt 文件大。
Html介绍
HTML 是 “HyperText Markup Language” 的英文缩写,即超文本标记语言。
HTML 标签是分等级的,HTML 将所有的标签分为两类:容器级和文本级。容器级的标签内部可以放置任何元素;文本级的标签内部只能放置文字、图片、表单元素。
.html 是网页的常见格式。
当前业界的标准是,网页技术严格遵循三层分离:html 主要负责描述页面的语义;css 负责描述页面的样式;js 负责描述页面的动态效果。
HTML 骨架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta name="Keywords" content="关键字 " /> <meta name="Description" content="描述 " /> <title>Document</title>
</head>
<body> …
</body>
</html> 文档类型(!DOCTYPE)声明
介绍
DTD 即文档类型声明(Doc Type Declaration)。总共有 7 种 DTD,在 HTML4.01 中有三种<!DOCTYPE>声明,在 XHTML1.0 中也有三种<!DOCTYPE>声明,而在 HTML5 中仅有一种<!DOCTYPE>声明。XHTML 总体上比 HTML 更为严格,比如要求标签必须为小写字母、标签必须闭合、属性值必须带引号等。HTML4.01 兼容 ie6 及以上版本,HTML5 兼容 ie9 及以上版本。例如:
HTML4.01 :
strict(严格型):更为严格,不包括展示性的和弃用的元素(比如 font、u、b、i 标签),不允许框架集(Framesets)。
transitional(过渡型):相对不那么严格,不允许框架集(Framesets)。
frameset(框架集型):允许框架集(Framesets)。
XHTML1.0 :
strict(严格型):更为严格,不包括展示性的和弃用的元素(比如 font、u、b、i 标签),不允许框架集(Framesets)。
transitional(过渡型):相对不那么严格,不允许框架集(Framesets)。
frameset(框架集型):允许框架集(Framesets)。
常用的 DOCTYPE 声明
HTML4.01 :
Strict :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> Transitional :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> Frameset :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> XHTML1.0 :
Strict :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> Transitional :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Frameset :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> HTML 5 :
<!DOCTYPE html> 备注:XHTML 1.1 :该 DTD 等同于 XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的 ruby 支持)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> meta标签
字符集
中文能够使用的字符集两种:
第一种:UTF-8
UTF-8 是国际通用字库,包含各种国家的语言,但保存尺寸较大,存储一个汉字需要3个字节。例如:新华网藏语频道使用的是 UTF-8,以保证字符集的丰富性。
第二种:gb2312(也可以写成 gbk)
gb2312 包含的字符较少,主要是中文、少数外语和符号,但尺寸较小,存储一个汉字只需 2 个字节。例如:部分网易的网页出于对显示速度的追求,或许会采用 GBK(或 GB2312)字符集。
UTF-8 和 gb2312 对比:
| 字符集 | 描述 |
| UTF-8 | 字全,存储一个汉字所需3个字节。 |
| gb2312 | 只用中文、少数外语和符号,存储一个汉字所需2个字节。 |
关键字和页面描述
<meta> 标签永远位于 <head> 元素内部,属于自封闭标签。
<meta name="Keywords" content="关键字 " />
<meta name="Description" content="描述 " /> meta 标签必须属性:
| 属性 | 值 | 描述 |
| content | some_text | 定义与 http-equiv 或 name 属性相关的元信息 |
meta 标签可选属性:
| 属性 | 值 | 描述 |
| http-equiv | content-type | 把 content 属性关联到 HTTP 头部。 |
| expires | ||
| refresh | ||
| set-cookie | ||
| name | author | 把content属性关联到一个名称。 |
| description | ||
| keywords | ||
| generator | ||
| revised | ||
| others | ||
| scheme | some_text | 定义用于翻译 content 属性值的格式。 |
相关文章:

HTML 基础要素解析
目录 HTML 初步认识 纯文本文件介绍 纯文本文件与其它文件的区别 Html介绍 HTML 骨架 文档类型(!DOCTYPE)声明 介绍 常用的 DOCTYPE 声明 meta标签 字符集 关键字和页面描述 HTML 初步认识 纯文本文件介绍 纯文本文件指的是仅包含文本内容&am…...

开源的向量数据库Milvus
Milvus是一款开源的向量数据库,专为处理向量搜索任务而设计,尤其擅长处理大规模向量数据的相似度检索。 官网地址:https://milvus.io/ 以下是关于Milvus的详细介绍: 一、基本概念 向量数据库:Milvus是一款云原生向量…...

设计模式-工厂方法
“对象创建”模式 通过“对象创建”模式绕开new,来避免对象创建(new)过程中所导致的紧耦合(依赖具体类),从而支持对象创建的稳定。它是接口抽象之后的第一步工作。典型模式 Factory MethodAbstract Factory…...

Flask SQLALchemy 的使用
Flask SQLALchemy 的使用 安装 Flask-SQLAlchemy配置 Flask-SQLAlchemy定义模型创建数据库和表插入和查询数据更新和删除数据迁移数据库总结Flask-SQLAlchemy 是一个 Flask 扩展,它简化了 Flask 应用中 SQLAlchemy 的使用。SQLAlchemy 是一个强大的 SQL 工具包和对象关系映射(…...
:MSF完美升级及目录结构深度解读)
Metasploit漏洞利用系列(一):MSF完美升级及目录结构深度解读
在信息安全领域,MetasploitFramework(MSF)是一个无处不在的工具,它集合了大量的渗透测试和漏洞利用模块,帮助安全专家识别和利用系统中的弱点。本文将深入探讨如何对Metasploit进行完美升级,以及对其核心目…...
)
C/C++|经典代码题(动态资源的双重释放与「按值传递、按引用传递、智能指针的使用」)
以下代码中你能看出其存在什么问题?如何修复,能给出几种方法?分别在什么场景下用哪种方法。 #include <iostream>class Buffer {public:Buffer() { std::cout << "Buffer created" << std::endl; }~Buffer() { s…...

西北乱跑娃 -- linux使用笔记
1.后台运行每天一个日志文件 nohup python3.8 manage.py >> $(date %Y-%m-%d).log 2>&1 &2.目录操作: ls:列出目录内容。cd:改变当前工作目录。pwd:显示当前工作目录的路径。mkdir:创建新目录。rmd…...

Kubectl基础命令使用
一.Kubectl 基础命令 格式: kubectl [command] [TYPE] [NAME] [FLAGS] kubectl 是 Kubernetes 的命令行工具,用于管理 Kubernetes 集群。以下是一些常用的 kubectl 命令及其选项: 常用命令 获取资源 列出所有资源类型(Pods、De…...

推荐编译器插件:Fitten Code 更快更好的AI助手
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

ArcGIS Pro基础:状态栏显示栏的比例尺设置和经纬度位置
上图所示,界面下方最左侧是显示的比例尺,可以进行选择设置,也可以进行自定义设置 上图所示,可以手动录入比例尺,同时也可以对比例尺设置别名,比如【实验1】作为特定比例尺的标记 如上图所示,可以…...

微前端架构入门
什么是微前端? 定义 微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。 微前端是一种架构风格,它允许将一个复杂的大前端应用拆分成多个可以独立开发、部署的小型前端应用。这些小型前端应用通常被称为“子应用”或者“微前端应用…...

[LitCTF 2023]导弹迷踪
页面源码底部有多个js,查看浏览 查看ksrc/game.js发现flag...
并安装 TensorRT-8.6.1.6、cuda_11.6、cudnn)
win10安装wsl2(ubuntu20.04)并安装 TensorRT-8.6.1.6、cuda_11.6、cudnn
参考博客: 1. CUDA】如何在 windows 上安装 Ollama 3 open webui (docker WSL 2 ubuntu nvidia-container):https://blog.csdn.net/smileyan9/article/details/140391667 2. 在 Windows 10 上 安装 W…...

信息搜集--敏感文件Banner
免责声明:本文仅做分享参考... 目录 git安装: git目录结构: 敏感目录泄露 1-git泄露 (1)常规git泄露 scrabble工具 (2)git回滚 (3)git分支 GitHacker工具 (4)git泄露的其他利用 .git重定向问题 2-SVN泄露 dvcs-ripper工具 3-小结 dirsearch目录扫描工具 敏感备…...

Qt 学习第六天:页面布局
如何设计页面? 有个类似沙盒模式的玩法,Qt Widget Designer可以更好的帮助我们设计页面 点击.ui文件进入 右上方可以看到四种常见的布局: 四种布局 (一)水平布局horizontalLayout:QHBoxLayout H 是 hori…...

利用队列收集单双击和长按按键
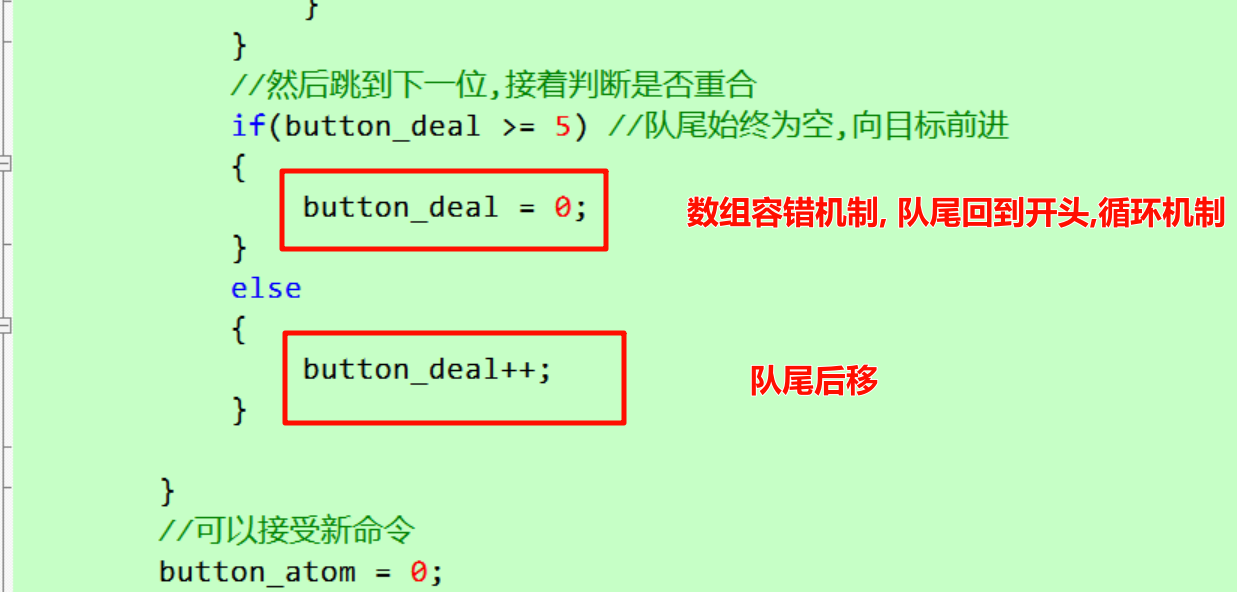
利用队列收集单双击和长按按键 引言 当我们仅仅通过在while循环里面进行判断按键类型的标志位, 然后进行操作的时候, 我们的最小例程很小, 所以能够实时的检测到按键,从而触发实验现象. 假如我们此时进入了一个事件处理函数呢 ? 并且这个这个函数的操作是不可被打断的, 如果此…...

AI工作流:低代码时代的革新者,重塑手机问答类应用生态
在这个数字化迅猛发展的时代,低代码技术正以惊人的速度改变着我们的生活方式。作为低代码人群的先锋,AI工作流技术正在以前所未有的方式,赋予非技术人群实现梦想的能力 🔥能用AI-低代码传送门:https://www.nyai.chat …...

配置MySQL主从,配置MySQL主主 +keeplive高可用
在大数据-Hadoop体系中 配置MySQL主主keeplive高可用 注意:这个是我两年前的word文档,可以当作参考文档有个思路参考一下,但是里面可能有些地方有误 另外 :关于一些企业级实战技术可以参考这篇mysql 物理备份 MySQL 全量备份 增量备份 差异…...

第5节:Elasticsearch核心概念
我的后端学习笔记大纲 我的ElasticSearch学习大纲 1.Lucene和Elasticsearch的关系: 1.Lucene:最先进、功能最强大的搜索库,直接基于lucene开发,非常复杂,api复杂2.Elasticsearch:基于lucene,封装了许多luc…...

存储实验:华为异构存储在线接管与在线数据迁移(Smart Virtualization Smart Migration 特性)
目录 目的实验环境实验步骤参考文档1. 主机安装存储多路径2. v2存储创建Lun,映射给主机;主机分区格式化,写数据3. 将v2存储映射该成映射到v3存储上(v3存储和v2之间链路搭建,测通,远端设备)(Smar…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...
