poi-tl循环放图片+文字说明
这几天有个任务,服务端导出word要求从数据库取到多张图片,然后输出到word中,并且说明一共几张,当前是第几张。
网上翻了很久也没有找到示例,不过最终难题还是得到了攻克。
因为之前的代码是有一个导出的map,暂且叫resultMap,resultMap中又有一个对象,这里暂且叫exportObj,我们要加的图片和文字说明都要加在这个exportObj里面。
怎么获取图片就不说了,各个系统肯定是不一样的,假设已经获取到了图片的url,然后后续代码如下:
// imgUrlList为图片的url集合
// 声明一个存放图片和说明map的list
List<Map<String, Object>> images = Lists.newArrayList();
// 遍历图片url
for (int i = 0; i < imgUrlList.size(); i++) {// 声明一个存放一对图片+说明的mapMap<String, Object> imageMap = Maps.newHashMap();// 图片放入map,图片类型自行修改imageMap.put("imageUrl", Pictures.ofUrl(imgUrlList.get(i), PictureType.PNG).center().fitSize().create());// 说明放入mapimageMap.put("text", "共" + imgUrlList.size() + "张图片,当前为第" + (i + 1) + "张");// map放入listimages.add(imageMap);
}
// list放入导出对象
exportObj.setImages(images);
// 导出对象放入最终的结果map
resultMap.put("exportObj", exportObj);
resultMap.put("otherData", ……);
代码这块就完成了,然后模板的配置如下:
{{?exportObj.images}}
{{@imageUrl}}
{{text}}
{{/exportObj.images}}
这样就搞定了。
附上poi-tl的pom依赖:
<dependency><groupId>com.deepoove</groupId><artifactId>poi-tl</artifactId><version>1.10.0</version>
</dependency>
相关文章:

poi-tl循环放图片+文字说明
这几天有个任务,服务端导出word要求从数据库取到多张图片,然后输出到word中,并且说明一共几张,当前是第几张。 网上翻了很久也没有找到示例,不过最终难题还是得到了攻克。 因为之前的代码是有一个导出的map,…...

数据结构之树的存储结构
一、顺序存储结构 顺序存储结构通常用于表示完全二叉树。在这种存储方式中,树中的节点被存储在一个连续的数组中。对于完全二叉树,如果父节点的索引是i(假设从0开始计数),那么它的左子节点的索引是2i1,右子…...

Zotero 常用插件介绍
1. Zotero 插件安装方法 下载以 .xpi 结尾的插件;打开 Zotero → 工具 → 插件 → 右上小齿轮图标 → Install Add-on From File ... → 选择下载好的 .xpi 插件安装 → 重启 Zotero 2. 常用插件介绍 2.1. Scholaread - 靠岸学术 Zotero 英文文献相关插件…...

WebSocket协议解析
文章目录 一、HTTP协议与HTTPS协议1.HTTP协议的用处2.HTTP协议的特点3.HTTP协议的工作流程4.HTTPS协议的用处5.HTTPS协议的特点6.HTTPS协议的工作流程 二、WebSocket协议出现的原因1. 传统的HTTP请求-响应模型2. 轮询(Polling)3. 长轮询(Long…...

ES6 (一)——ES6 简介及环境搭建
目录 简介 环境搭建 可以在 Node.js 环境中运行 ES6 webpack 入口 (entry) loader 插件 (plugins) 利用 webpack 搭建应用 gulp 如何使用? 简介 ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版…...

HarmonyOS开发案例:列表场景实例-TaskPool
介绍 本实例通过列表场景实例讲解,介绍在TaskPool线程中操作关系型数据库的方法,涵盖单条插入、批量插入、删除和查询操作。 效果图预览 使用说明 进入页面有insert(单条数据插入)、batch insert(批量数据插入)、query(查询操作)三个按钮,…...

谷歌浏览器如何隐藏书签
谷歌浏览器的书签栏是一个极为方便的功能,它能够帮助用户快速访问自己频繁使用的网页。然而,有些时候为了保护个人隐私或使浏览界面更为简洁,我们可能需要隐藏书签栏。接下来就为大家分享如何隐藏谷歌浏览器的书签栏,一起来看看吧…...

SQL - 视图
我们可以把查询或子查询存到视图里,视图的作用就像一张虚拟表,再次查询时,就不需要再写一次复杂的查询。创建视图 create view 视图名 as (查询); create or replace view clients_balance as (查询); create or replace view clients_balanc…...

centos7环境升级默认的gcc 4.8.5到gcc 8.2.0, 并且升级glibc到glibc 2.28
这里写目录标题 makegccglibc make #下载 wget http://ftp.gnu.org/gnu/make/make-4.2.tar.gz tar -xf make-4.2.tar.gz cd make-4.2 ./configure make -j4 make install mv /usr/bin/make /usr/bin/make_bak cp ./make /usr/bin/make -v GNU Make 4.2 Built for x86_64-pc-li…...

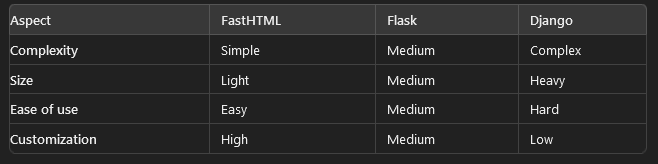
FastHTML:使用 Python 彻底改变 Web 开发
什么是 FastHTML?🌐 FastHTML 是一个现代 Python Web 应用程序框架,其真正目的是让 Python 开发人员轻松进行 Web 开发。它大大减少了对 JavaScript 和 CSS 构建交互式和可扩展 Web 应用程序的依赖。FastHTML 通过使用 Python 对象来表示 HTM…...

快速排序的深入优化探讨
快排性能的关键点分析 决定快排性能的关键点是每次单趟排序后,key对数组的分割,如果每次选key基本⼆分居中,那么快排的递归树就是颗均匀的满⼆叉树,性能最佳。但是实践中虽然不可能每次都是⼆分居中,但是性能也还是可…...

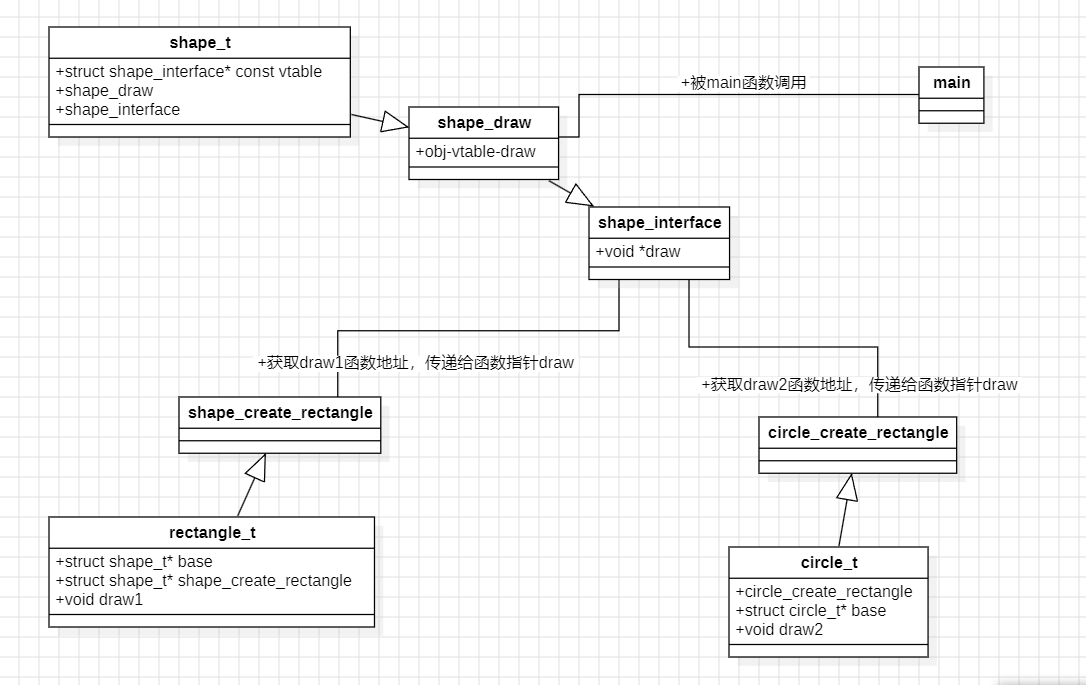
c语言杂谈系列:模拟虚函数
从整体来看,笔者的做法与之前的模拟多态十分相似,毕竟c多态的实现与虚函数密切相关 废话少说,see my code: kernel.c#include "kernel.h" #include <stdio.h>void shape_draw(struct shape_t* obj) {/* Call dr…...

短视频推广App不再难!Xinstall来帮忙
在短视频风靡的今天,如何利用这一热门媒介有效推广App,成为了许多推广者关注的焦点。而Xinstall,作为国内专业的App全渠道统计服务商,正是你解决这一难题的得力助手。 首先,Xinstall在数据维度上的优势无可比拟。它能…...

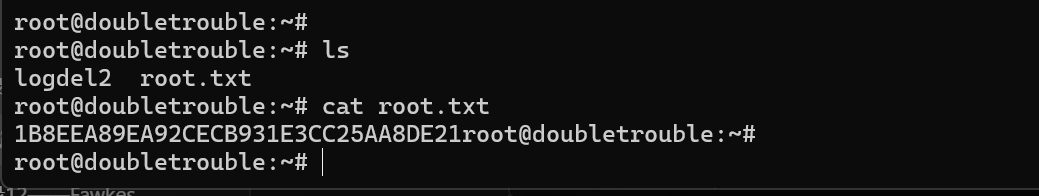
打靶记录13——doubletrouble
靶机: https://www.vulnhub.com/entry/doubletrouble-1,743/ 难度: 中 目标: 取得两台靶机 root 权限 涉及攻击方法: 主机发现端口扫描Web信息收集开源CMS漏洞利用隐写术密码爆破GTFObins提权SQL盲注脏牛提权 学习记录&am…...

awk文本处理工具
awk 是一个强大的文本处理工具,在Shell编程中常用于处理和分析文本数据。它可以按列处理数据,进行模式匹配,生成报告,执行计算等。以下是一些 awk 的主要功能和使用场景: 期待您的关注 美好的观念较美人尤为可爱 目录 …...

计算机毕业设计选题推荐-学院网站系统-Java/Python项目实战
✨作者主页:IT毕设梦工厂✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Py…...

Spring模块详解Ⅰ
目录 SpringSpring框架的主要功能模块1. Core Container(核心容器)2. Data Access/Integration(数据访问与集成)3. Web4. AOP (Aspect-Oriented Programming,面向切面编程)5. Instrumentation(工具集&#…...

C语言程序设计-练习篇
山海自有归期,风雨自有相逢。 一 下面代码的结果是什么? int main() { int i 0; for (i 0; i < 10; i) { if (i 5) //此处为赋值,i 5表达式结果为5 printf("%d ", i); //表达式为真&a…...

【Oracle篇】统计信息和动态采样的深度剖析(第一篇,总共六篇)
💫《博主介绍》:✨又是一天没白过,我是奈斯,DBA一名✨ 💫《擅长领域》:✌️擅长Oracle、MySQL、SQLserver、阿里云AnalyticDB for MySQL(分布式数据仓库)、Linux,也在扩展大数据方向的知识面✌️…...

无源互调自动化测试软件应用案例分享:S参数和互调的高效测试
随着产品种类的丰富和市场需求的变化,合肥某电子技术公司意识到,传统的手工测试已无法满足公司持续发展的需要。于是,一场自动化测试转型悄然展开。 一、背景介绍 合肥某电子技术公司成立于2009年,专注于功分器、耦合器、负载器、…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
