Button窗口部件
# 2. Button窗口部件
# 简单说明:
# Button(按钮)部件是一个标准的Tkinter窗口部件,用来实现各种按钮。按钮能够包含文本或图象,
# 并且你能够将按钮与一个Python函数或方法相关联。当这个按钮被按下时,Tkinter自动调用相关联的函数或方法。
# 按钮仅能显示一种字体,但是这个文本可以跨行。另外,这个文本中的一个字母可以有下划线,例如标明一个快捷键。默认情况,Tab键用于将焦点移动到一个按钮部件。
# 什么时候用按钮部件
# 简言之,按钮部件用来让用户说“马上给我执行这个任务”,通常我们用显示在按钮上的文本或图象来提示。
# 按钮通常用在工具条中或应用程序窗口中,并且用来接收或忽略输入在对话框中的数据。关于按钮和输入的数据的配合,可以参看Checkbutton和Radiobutton部件。# 什么时候用按钮部件
# 简言之,按钮部件用来让用户说“马上给我执行这个任务”,
# 通常我们用显示在按钮上的文本或图象来提示。按钮通常用在工具条中或应用程序窗口中,
# 并且用来接收或忽略输入在对话框中的数据。关于按钮和输入的数据的配合,可以参看Checkbutton和Radiobutton部件。#Tkinter中的按钮大小通常是以字符宽度和高度来衡量的,而不是以像素为单位。这意味着width和height属性表示的是文本单元的数量,
# 而不是实际的像素数。需要精确的像素尺寸使用其他技巧,例如嵌套Label小部件或其他布局管理器r=0
import random
import tkinter as tk
# 创建窗口
root = tk.Tk()
root.geometry("600x400+300+300")def command0():root.update()global rr=r+1my_list = ['yellow', 'red', 'pink','blue','purple','green','brown','orange']#bloned金黄色,b.config(activebackground=random.choice(my_list) )#当鼠标放在按钮上时,按钮的背景颜色print(r'你已经点击了',r,'次')# 使用按钮控件调用函数
b = tk.Button(root,text="点击变换窗口颜色\n变换后颜色固定",anchor='center',#文本在小部件的位置(这里是中间),没有放在控件里的话默认放在窗口中上方activeforeground='blue',#当鼠标放在按钮上时,按钮的前景色(实际是文本的颜色)activebackground='#F5F5DC',bd='5',#边框宽度5pxhighlightcolor='black',#属性设置当按钮获得焦点时的高亮颜色。当鼠标悬停在按钮上时,按钮周围会出现一个高亮边框highlightbackground='red',#当鼠标放在按钮上时,按钮的前景色(实际是文本的颜色)bg='green',#没有点击按钮是的背景色command=command0, #-用来执行按钮关联的回调函数。当按钮被点击时,执行该函数。fg='white',# 文本的颜色font=('Arial', 10, 'bold'),#按钮的字体样式height='15',#按钮的总高度width='20',#这里的width='80'意味着按钮的宽度将能够容纳大约80个标准字符的宽度padx='40',#按钮内的文本与左右边界的水平间距为 40 像素pady='20',#按钮内的文本与上下边界的垂直间距为 20 像素state='normal'#设置按钮的可用状态)
b.config(relief='raised')#每个属性都可以按照这个单独设置## 'raised':控件看起来像是从背景中凸起
b.pack(pady=20)
# 显示窗口
root.mainloop()# text - 按钮控件要显示的文本
# text="" 设置按钮上的文本。
# font=('Arial', 14) 设置字体为 Arial,字号为 14。
# fg='red' 设置文本颜色为红色。# anchor - 控制文本所在的位置,默认为中心位置(CENTER)。可以设置为 'n', 'ne', 'e', 'se', 's', 'sw', 'w', 'nw', 'center' 或 'c'。
# n - 北方(顶部),文本将定位在小部件的顶部中心。
# ne - 东北角(顶部右侧),文本将定位在小部件的右上角。
# e - 东方(右侧),文本将定位在小部件的右侧中心。
# se - 东南角(底部右侧),文本将定位在小部件的右下角。
# s - 南方(底部),文本将定位在小部件的底部中心。
# sw - 西南角(底部左侧),文本将定位在小部件的左下角。
# w - 西方(左侧),文本将定位在小部件的左侧中心。
# nw - 西北角(顶部左侧),文本将定位在小部件的左上角。
# center 或 c - 中心,文本将居中小部件的中央。# activebackground - 当鼠标放在按钮上时,按钮的背景颜色。
# activeforeground - 当鼠标放在按钮上时,按钮的前景色。# bd - 按钮边框的大小,默认为 2 个像素。
#边框颜色
# highlightcolor: 设置当鼠标悬停在按钮上时边框的颜色。
# highlightbackground: 设置当鼠标不在按钮上时边框的颜色# bg - 按钮的背景色。
# command - 用来执行按钮关联的回调函数。当按钮被点击时,执行该函数。
# fg - 按钮的前景色(通常是文本颜色)。
# font - 按钮文本的字体样式。可以是一个字体元组,例如 ('Arial', 14, 'bold')
# 'bold' 是一个可选的修饰符,表示字体加粗。除了'bold'之外,
# 还可以使用'normal'表示不加粗,也可以结合其他修饰符如'italic'(斜体)等一起使用,
# 例如('Arial', 14, 'bold italic')表示加粗斜体# height - 按钮的高度。
#height 属性指的是按钮的高度,它是指按钮的总高度,包括按钮上的文本、图像以及按钮本身的边框和填充等。这个高度是以字符高度为单位的,而不是像素
# width这里的width=''意味着按钮的宽度将能够容纳大约 个标准字符的宽度# highlightcolor - 按钮控件高亮处要显示的颜色。
# highlightcolor: 设置为 'red',这意味着当鼠标悬停在按钮上时,边框颜色变为红色。
# highlightbackground: 设置为 'black',这意味着当鼠标不在按钮上时,边框颜色为黑色
# highlightcolor 主要是在控件获得键盘焦点时生效,例如通过Tab键导航到按钮时# image - 按钮上要显示的图片。需要使用 tk.PhotoImage 加载图片。
# img = PhotoImage(file="path/to/example.png")
# b = tk.Button(image=img)#但是不支持做按钮的背景# relief 的可用选项
# 'raised':控件看起来像是从背景中凸起。
# 'sunken':控件看起来像是嵌入到背景中。
# 'flat':控件看起来没有边框,与背景平齐。
# 'groove':控件看起来像是有一个浅槽环绕。
# 'ridge':控件看起来像是有一个小脊环绕。#焦点
#焦点”是指当前可以接收用户输入的控件或窗口。当一个控件拥有焦点时,它通常可以接收键盘输入,并且某些控件还可能响应特定的键盘快捷键。
# def set_focus_to_button():给按钮或者控件获取焦点
# button.focus_set()
# 当点击按钮时,按钮已经获得了焦点,所以再次调用 focus_set() 方法实际上并没有改变焦点状态。# justify - 按钮显示多行文本时,用来指定文本的对齐方式。可以设置为 'left', 'center', 或 'right'。
# LEFT - 文本将左对齐。
# CENTER - 文本将居中对齐。
# RIGHT - 文本将右对齐。# padx 和 pady - 分别指定了 x 轴(水平方向)和 y 轴(垂直方向)的间距大小。
#padx 和 pady 属性用于设置小部件内部文本与小部件边界之间的额外空间。它们分别指定了 x 轴(水平方向)和 y 轴(垂直方向)上的额外空间大小。
# padx - 水平方向上的额外空间。它增加了文本与小部件左右边界的距离。
# pady - 垂直方向上的额外空间。它增加了文本与小部件上下边界的距离# ipadx 和 ipady - 分别指定了标签文字与标签容器之间的横向和纵向距离。这些属性不适用于 Button,而是适用于 Label。
#就是按钮文字和标签容器之间的距离#位图(Bitmap)
# 是一种图像格式,它由一系列像素组成,每个像素都有自己的颜色信息
# 。位图图像通常用于表示图标、按钮图像、徽标等小型图形元素。
# 位图图像的特点是它们的分辨率依赖于像素数量,这意味着放大位图图像时可能会出现失真或像素化
#error: 表示错误或警告的图像。
# gray12, gray25, gray50, gray75: 不同灰度级别的图像。
# hourglass: 通常用于表示等待状态的沙漏图像。
# info: 提供信息的图像。
# questhead: 询问或提示的图像。
# question: 类似于 info 的图像,但通常用于表示问题或查询。
# warning: 表示警告的图像# state - 设置按钮的可用状态,可选参数有 'normal', 'active', 和 'disabled',默认为 'normal'。
#NORMAL - 正常状态,按钮可以被点击。这是默认状态。
# disabled - 禁用状态,按钮不可点击。在这种状态下,按钮通常会显示为灰色或其他表明禁用状态的样式。
# active - 当鼠标位于按钮上时的状态。虽然这个值可以被设置,但在实际使用中,它通常由Tkinter自动管理。
# 您通常不需要手动设置这个状态,因为它是由Tkinter根据用户交互自动切换的。相关文章:

Button窗口部件
# 2. Button窗口部件 # 简单说明: # Button(按钮)部件是一个标准的Tkinter窗口部件,用来实现各种按钮。按钮能够包含文本或图象, # 并且你能够将按钮与一个Python函数或方法相关联。当这个按钮被按下时,Tki…...

PCIe学习笔记(25)
数据完整性 PCI Express的基本数据可靠性机制包含在数据链路层(data Link Layer)中,它使用32位的LCRC (CRC)码逐链路检测TLP中的错误,并采用逐链路重传机制进行错误恢复。TLP是一个数据和事务控制单元,由位于PCI Express域“边缘”的数据源(…...

8.20
上午 1、使用ansible安装并启动ftp服务 [root1 ~]# vim /etc/ansible/hosts s0 ansible_ssh_host10.0.0.12 ansible_ssh_port22 ansible_ssh_userroot ansible_ssh_pass1 s1 ansible_ssh_host10.0.0.13 ansible_ssh_port22 ansible_ssh_userroot ansible_ssh_pass1 s2 ansi…...

centos7.9系统安装talebook个人书库
1.简介: talebook —— 一个基于Calibre的简单的个人图书管理系统,支持在线阅读。 2.环境准备: #使用阿里源 wget https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -O /etc/yum.repos.d/docker-ce.repo #安装docker yu…...

ES高级查询Query DSL查询详解、term术语级别查询、全文检索、highlight高亮
文章目录 ES高级查询Query DSLmatch_all返回源数据_source返回指定条数size分页查询from&size指定字段排序sort 术语级别查询term query术语查询terms query多术语查询range query范围查询exists queryids queryprefix query前缀查询wildcard query通配符查询fuzzy query模…...

关于Blender云渲染农场,你应该知道的一切!
Blender是一个功能强大的免费开源3D创作套件,提供了广泛的工具和特性,因此受到了许多3D艺术家的喜爱。在创建3D场景的过程中,渲染作为最后一步,常常是许多艺术家头疼的问题,因为它不仅耗时,还占用了他们的计…...

Obsidian如何安装插件
文章目录 前言开始安装写在最后 前言 没有插件的 Obsidian 是不完整的 Obsidian,如果你正在使用 Obsidian,一定要会安装插件。 本文将告诉你如何安装 Obsidian 第三方插件。 开始安装 首先进入 Obsidian 界面。 点击左下角的设置图标,就…...

Nginx服务器申请及配置免费SSL证书
免费SSL证书申请 背景: 我的情况是这样,域名解析是华为云的,然后免费证书在腾讯云申请。但是大致的配置流程都是一样的 在腾讯云平台申请免费的SSL证明(目前有效期是9天),申请步骤如下 主要步骤说明 申请免费SSL证书配置证书到域…...

STM32CubeMX 配置串口通信 HAL库
一、STM32CubeMX 配置串口 每个外设生成独立的 ’.c/.h’ 文件 不勾:所有初始化代码都生成在 main.c 勾选:初始化代码生成在对应的外设文件。 如 GPIO 初始化代码生成在 gpio.c 中。 二、重写fputc函数 #include <stdio.h>#ifdef __GNUC__#def…...

GitHub的未来:在微软领导下保持独立与AI发展的平衡
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

RGB与YUV格式详解
图像处理 文章目录 图像处理前言一、RGB格式二、YUV格式三、RGB与YUV转换四、NV21转换为YUV420p五、YUV旋转 前言 在图像的世界里,一般使用RGB作为存储格式。而在视频的世界里,一般使用YUV作为压缩存储格式。有时候面试官会问:为什么视频使用…...

JS获取当前浏览器名称
在JavaScript中,获取当前浏览器名称的方法并不是一个标准的功能,因为浏览器厂商并没有提供一个直接的API来获取浏览器的名称。但是,你可以通过分析用户代理字符串(User-Agent)来推断出浏览器的名称。 以下是一个简单的…...
——ICMP协议)
学习计算机网络(五)——ICMP协议
ICMP 协议(Internet Control Message Protocol,互联网控制报文协议),主要用于在 IP 网络中传递控制消息和差错报告。 ICMP在IP系统间传递差错和管理报文,是任何IP实现必需和要求的组成部分。 可把ICMP报文分成两类&a…...

request.getRequestURI()与request.getRequestURL()的区别
1.返回值的区别: request.getRequestURL() 返回值是一个StringBuffer类型 request.getRequestURI() 返回值是一个String类型 先看 request.getRequestURL() 返回的是一个具体的地址,访问网页的地址 而 request.getRequestURI() 返回的是一个映射地址&a…...
)
3154. 到达第 K 级台阶的方案数(24.8.20)
今天发晚了,嘿嘿,玩黑神话玩的 题目 给你有一个 非负 整数 k 。有一个无限长度的台阶,最低 一层编号为 0 。 Alice 有一个整数 jump ,一开始值为 0 。Alice 从台阶 1 开始,可以使用 任意 次操作,目标是到达…...

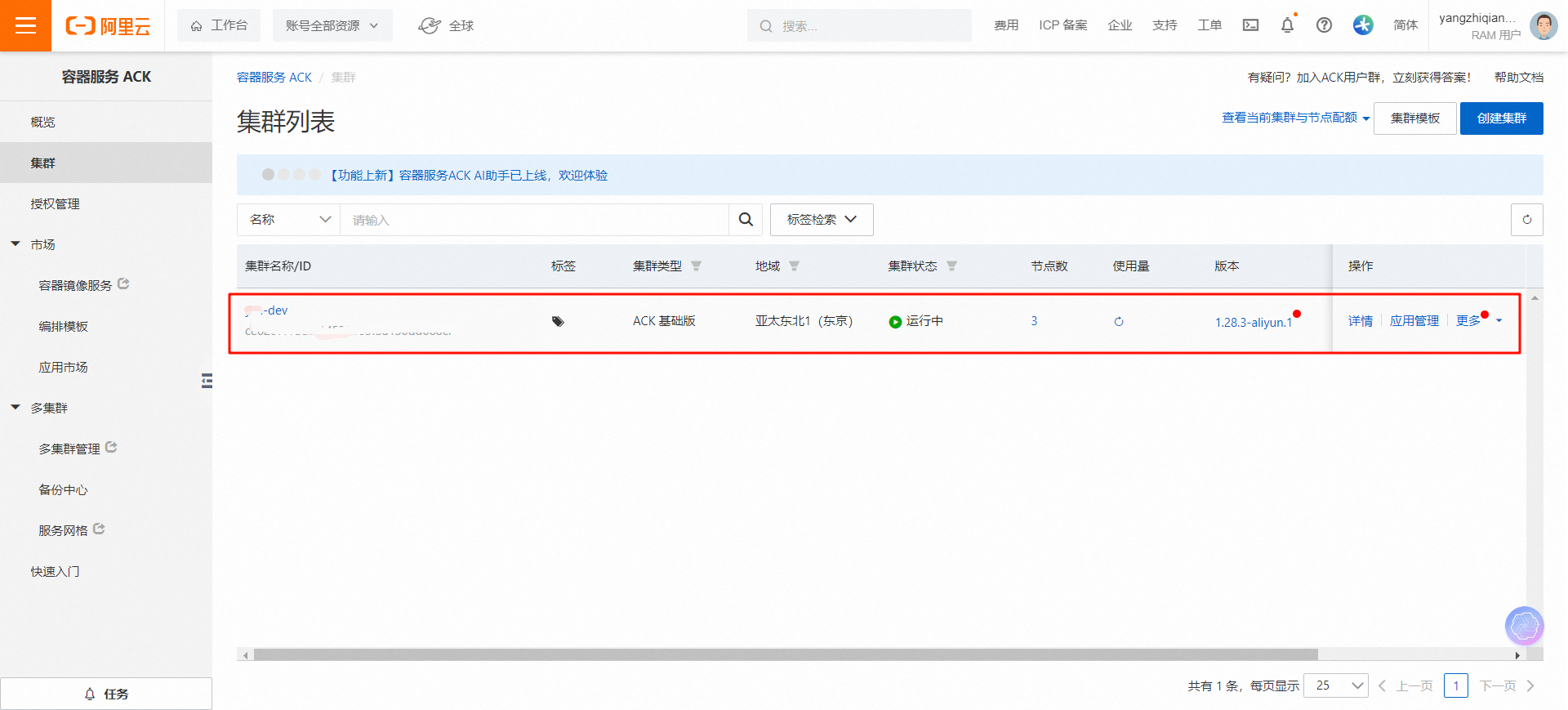
如何使用docker打包后端项目并部署到阿里云k8s集群上
如何使用docker打包后端项目并部署到阿里云k8s集群上 1. 引言 在现代软件开发中,容器化技术已经成为主流,而Kubernetes (K8s) 是管理容器的首选平台之一。本文将详细介绍如何将一个后端项目使用Docker打包,并将其部署到阿里云的Kubernetes集群上。 2. 前置条件 阿里云账号…...

ES6中解构的使用
一、提取几个属性,构造一个新的对象 在JavaScript中,你可以使用对象解构(Object Destructuring)来提取一个对象中的几个属性,并构造一个新的对象。下面是一个示例: 在这个例子中,name和email属性…...

拖拽式报表设计器优点好 实现流程化办公就靠它!
当前,实现流程化办公是很多企业都想要实现的目标。利用低代码技术平台、拖拽式报表设计器的优势特点,可以为企业降低开发成本、提升办公效率、创造更多市场价值。那么,您知道拖拽式报表设计器的优点是什么吗?通过本文一起了解拖拽…...

Spring项目:文字花园(四)
一.实现登录 传统思路: • 登陆⻚⾯把⽤⼾名密码提交给服务器. • 服务器端验证⽤⼾名密码是否正确, 并返回校验结果给后端 • 如果密码正确, 则在服务器端创建 Session . 通过 Cookie 把 sessionId 返回给浏览器. 问题: 集群环境下⽆法直接使⽤Session. 原因分析: 我们开…...

Web开发:ORM框架之Freesql的入门和技巧使用小结
目录 零、官网链接 一、字段映射表 二、查询 1.freesql独特封装:between关键字 2.分页(每页 20 条数据,查询第 1 页) 3.Withsql(子查询,不建议) 3.简单查询、映射查询 4.参数查询、自定义…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
