JS获取当前浏览器名称
在JavaScript中,获取当前浏览器名称的方法并不是一个标准的功能,因为浏览器厂商并没有提供一个直接的API来获取浏览器的名称。但是,你可以通过分析用户代理字符串(User-Agent)来推断出浏览器的名称。
以下是一个简单的函数,用于获取当前浏览器的名称:
//获取当前浏览器名称getBrowserName() {const userAgent = navigator.userAgent;if (userAgent.indexOf("Firefox") != -1) {return "Mozilla Firefox";} else if (userAgent.indexOf("Opera") != -1 || userAgent.indexOf("OPR") != -1) {return "Opera";} else if (userAgent.indexOf("Trident") != -1) {return "Microsoft Internet Explorer";} else if (userAgent.indexOf("Edge") != -1) {return "Microsoft Edge";} else if (userAgent.indexOf("Chrome") != -1) {return "Google Chrome";} else if (userAgent.indexOf("Safari") != -1) {return "Apple Safari";} else {return "unknown Browser";}},console.log(getBrowserName());请注意,这个方法可能不会完全准确,特别是在用户修改了用户代理字符串的情况下。此外,随着浏览器的更新和发展,新的浏览器可能不会被识别。因此,这个方法可以用于基本的需求,但不适合用于关键的决策。

相关文章:

JS获取当前浏览器名称
在JavaScript中,获取当前浏览器名称的方法并不是一个标准的功能,因为浏览器厂商并没有提供一个直接的API来获取浏览器的名称。但是,你可以通过分析用户代理字符串(User-Agent)来推断出浏览器的名称。 以下是一个简单的…...
——ICMP协议)
学习计算机网络(五)——ICMP协议
ICMP 协议(Internet Control Message Protocol,互联网控制报文协议),主要用于在 IP 网络中传递控制消息和差错报告。 ICMP在IP系统间传递差错和管理报文,是任何IP实现必需和要求的组成部分。 可把ICMP报文分成两类&a…...

request.getRequestURI()与request.getRequestURL()的区别
1.返回值的区别: request.getRequestURL() 返回值是一个StringBuffer类型 request.getRequestURI() 返回值是一个String类型 先看 request.getRequestURL() 返回的是一个具体的地址,访问网页的地址 而 request.getRequestURI() 返回的是一个映射地址&a…...
)
3154. 到达第 K 级台阶的方案数(24.8.20)
今天发晚了,嘿嘿,玩黑神话玩的 题目 给你有一个 非负 整数 k 。有一个无限长度的台阶,最低 一层编号为 0 。 Alice 有一个整数 jump ,一开始值为 0 。Alice 从台阶 1 开始,可以使用 任意 次操作,目标是到达…...

如何使用docker打包后端项目并部署到阿里云k8s集群上
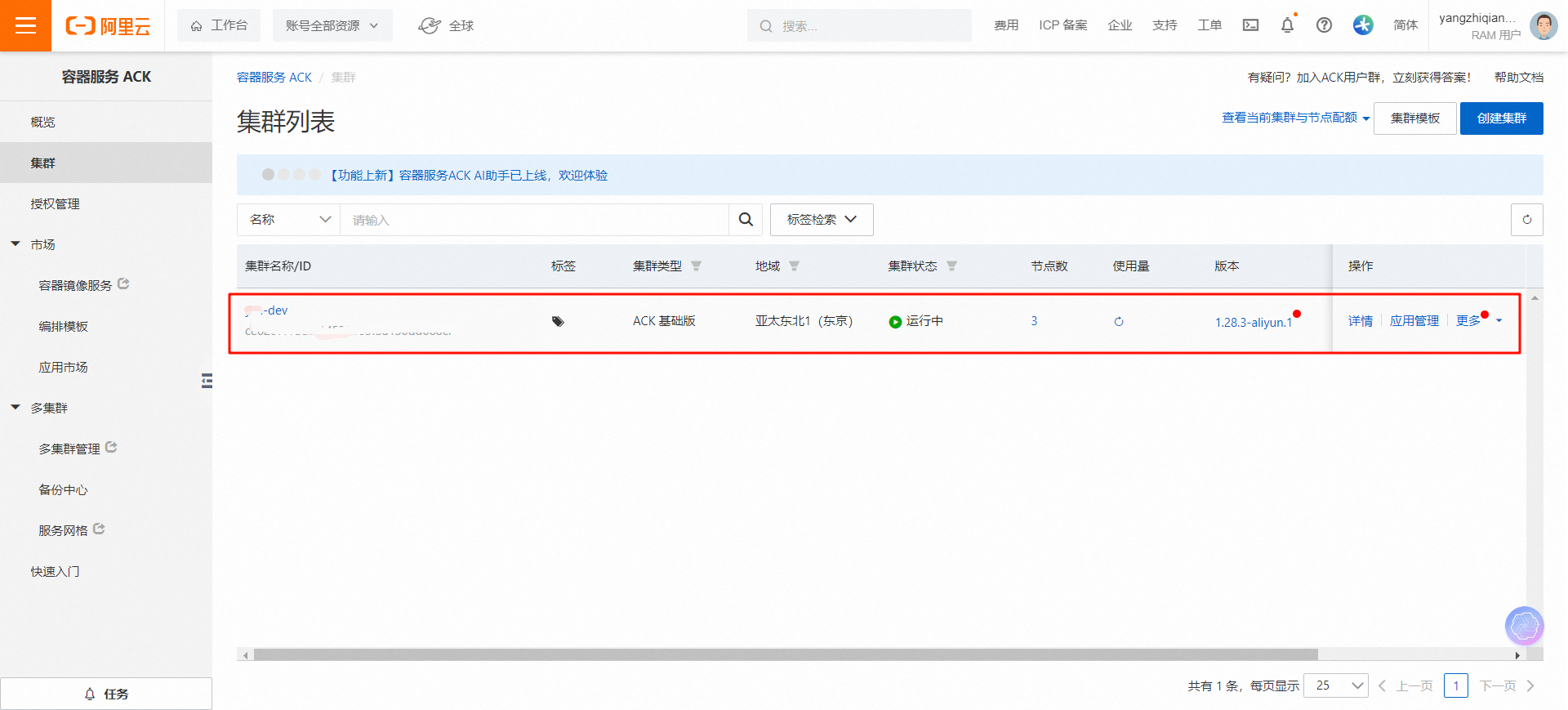
如何使用docker打包后端项目并部署到阿里云k8s集群上 1. 引言 在现代软件开发中,容器化技术已经成为主流,而Kubernetes (K8s) 是管理容器的首选平台之一。本文将详细介绍如何将一个后端项目使用Docker打包,并将其部署到阿里云的Kubernetes集群上。 2. 前置条件 阿里云账号…...

ES6中解构的使用
一、提取几个属性,构造一个新的对象 在JavaScript中,你可以使用对象解构(Object Destructuring)来提取一个对象中的几个属性,并构造一个新的对象。下面是一个示例: 在这个例子中,name和email属性…...

拖拽式报表设计器优点好 实现流程化办公就靠它!
当前,实现流程化办公是很多企业都想要实现的目标。利用低代码技术平台、拖拽式报表设计器的优势特点,可以为企业降低开发成本、提升办公效率、创造更多市场价值。那么,您知道拖拽式报表设计器的优点是什么吗?通过本文一起了解拖拽…...

Spring项目:文字花园(四)
一.实现登录 传统思路: • 登陆⻚⾯把⽤⼾名密码提交给服务器. • 服务器端验证⽤⼾名密码是否正确, 并返回校验结果给后端 • 如果密码正确, 则在服务器端创建 Session . 通过 Cookie 把 sessionId 返回给浏览器. 问题: 集群环境下⽆法直接使⽤Session. 原因分析: 我们开…...

Web开发:ORM框架之Freesql的入门和技巧使用小结
目录 零、官网链接 一、字段映射表 二、查询 1.freesql独特封装:between关键字 2.分页(每页 20 条数据,查询第 1 页) 3.Withsql(子查询,不建议) 3.简单查询、映射查询 4.参数查询、自定义…...
面向对象方法:面向对象软件工程OOSE与案例实践)
软件工程(4)面向对象方法:面向对象软件工程OOSE与案例实践
OOSE(Object-Oriented Software Engineering,面向对象软件工程)是一种用于开发软件系统的工程方法论,它强调使用面向对象的技术和方法来设计和实现软件。OOSE 方法是由 Ivar Jacobson 提出的,主要包括以下几个关键方面…...

【数据结构篇】~链表算法题1(含快慢指针的解析)
前言 关于环形指针与快慢指针是算法题中的常客,如果能掌握将是我们的一大助力! 1.快慢指针 1 移除链表元素 https://leetcode.cn/problems/remove-linked-list-elements/description/ 1)思路 这道题可以用一个新链表来保存原链表中不…...

洛谷 P1135 奇怪的电梯
链接直达:P1135 奇怪的电梯 - 洛谷 | 计算机科学教育新生态 题目来源 洛谷 题目内容 奇怪的电梯 题目背景 感谢 yummy 提供的一些数据。 题目描述 呵呵,有一天我做了一个梦,梦见了一种很奇怪的电梯。大楼的每一层楼都可以停电梯&…...

vue使用axios请求后端数据
前后端分离项目的基础: 前后端跨域访问 vite.config.js中加入 // 1.为什么要跨域 //因为浏览器的同源策略,不同站点之间访问需要跨域 //实现跨域的方式:server: {proxy: {// 假设要跨域访问的后端 API 地址以 /api 开头/api: { //表示拦截以/api开头的…...

目标检测 | yolov10 原理和介绍
相关系列: 目标检测 | yolov1 原理和介绍 目标检测 | yolov2/yolo9000 原理和介绍 目标检测 | yolov3 原理和介绍 目标检测 | yolov4 原理和介绍 目标检测 | yolov5 原理和介绍 目标检测 | yolov6 原理和介绍 目标检测 | yolov7 原理和介绍 目标检测 | yolov8 原理和…...

基于Springboot 和Vue 的高校宿舍管理系统源码
网络上很多宿舍管理系统都不完整,大多数缺少数据库文件,所在使用极其不方便,由于本人程序员,根据代码,自己花时间不全了数据库文件,并且可以完美运行!!!!&…...

3:2比例的程序员专业显示器,效率提升显著,摸鱼时间又多了
对于我们程序员来说,显示器的重要性不言而喻,作为我们与代码交流的直接工具,他影响着我们的工作效率、舒适度和整体编程体验。我在家用的是自己笔记本的屏幕,简单写写代码还行,涉及到多任务协同或者大代码量开发就有点…...

vue3 cascader省市区三级联动如何指定字段,如何根据id查到对应的名字
如果我们接口数据字段名不是value和code。要加个props :props"{ value:code,label:regionName}"根据id查name需要一个ref和一个change事件<el-cascader :options"areaData" ref"addressCodeRef" change"handleChange" :props"…...
)
算法4:前缀和(上)
文章目录 一维前缀和二维前缀和寻找数组的中心下标除自身以外数组的乘积 一维前缀和 二维前缀和 寻找数组的中心下标 class Solution { public:int pivotIndex(vector<int>& nums) {int n nums.size();vector<int> f(n), g(n);f[0] nums[0];g[n - 1] num…...

美国政府紧急应对三星Galaxy手机安全漏洞
一、美国政府紧急通知更新三星Galaxy手机系统 美国政府近日发布紧急通知,要求联邦政府雇员在8月28日前更新三星Galaxy手机系统,否则将面临禁止使用这些设备的后果。这是继7月针对Pixel手机用户的类似要求之后的又一次紧急行动。此次事件的导火索是谷歌发…...

看 逆行人生
电影和我的职业本身有相关性,而且我特别喜欢徐峥执导的电影,这次的题材也算是碰上自己的胃口。 周六,下了大半天的雨,早上驱车到公司加班,下午六点多到时候特别想去看电影,果断再驱车从公司赶回来ÿ…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
