vue使用axios请求后端数据
前后端分离项目的基础:
前后端跨域访问
vite.config.js中加入
// 1.为什么要跨域
//因为浏览器的同源策略,不同站点之间访问需要跨域
//实现跨域的方式:server: {proxy: {// 假设要跨域访问的后端 API 地址以 /api 开头'/api': { //表示拦截以/api开头的请求路径target: 'http://localhost:8089/', // 后端服务的实际地址changeOrigin: true, //是否开启跨域rewrite: (path) => path.replace(/^\/api/, ''),//把/api变成空字符串},},},完整vite.config.js文件
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},// 1.为什么要跨域
//因为浏览器的同源策略,不同站点之间访问需要跨域
//实现跨域的方式:server: {proxy: {// 假设要跨域访问的后端 API 地址以 /api 开头'/api': { //表示拦截以/api开头的请求路径target: 'http://localhost:8089/', // 后端服务的实际地址changeOrigin: true, //是否开启跨域rewrite: (path) => path.replace(/^\/api/, ''),//把/api变成空字符串},},},
})
App.vue文件
<template><button @click="handleClick">跨域请求</button>
</template><script setup>
import axios from 'axios'; // 正确从 'axios' 包导入 axios //将axios请求写在方法里面,通过点击事件调用方法向后端拿数据function handleClick(){axios.get("api/Axios").then(Response=>{console.log(Response.data);}).catch(error=>{console.log('Error fetching data:',error);},)}
</script><style scoped></style>
Java中的servlet 服务
需要在maven的pom.xml中导入fastjson
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.76</version></dependency>package Study.day08;import com.alibaba.fastjson.JSON;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/Axios")
public class Axios extends HttpServlet{@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {Student student=new Student("张三","男",23);req.setCharacterEncoding("utf-8");resp.setContentType("text/json; charset=utf-8");resp.getWriter().println(JSON.toJSON(student));}
}
后端服务访问页面:

前端成功拿到后端数据:
相关文章:

vue使用axios请求后端数据
前后端分离项目的基础: 前后端跨域访问 vite.config.js中加入 // 1.为什么要跨域 //因为浏览器的同源策略,不同站点之间访问需要跨域 //实现跨域的方式:server: {proxy: {// 假设要跨域访问的后端 API 地址以 /api 开头/api: { //表示拦截以/api开头的…...

目标检测 | yolov10 原理和介绍
相关系列: 目标检测 | yolov1 原理和介绍 目标检测 | yolov2/yolo9000 原理和介绍 目标检测 | yolov3 原理和介绍 目标检测 | yolov4 原理和介绍 目标检测 | yolov5 原理和介绍 目标检测 | yolov6 原理和介绍 目标检测 | yolov7 原理和介绍 目标检测 | yolov8 原理和…...

基于Springboot 和Vue 的高校宿舍管理系统源码
网络上很多宿舍管理系统都不完整,大多数缺少数据库文件,所在使用极其不方便,由于本人程序员,根据代码,自己花时间不全了数据库文件,并且可以完美运行!!!!&…...

3:2比例的程序员专业显示器,效率提升显著,摸鱼时间又多了
对于我们程序员来说,显示器的重要性不言而喻,作为我们与代码交流的直接工具,他影响着我们的工作效率、舒适度和整体编程体验。我在家用的是自己笔记本的屏幕,简单写写代码还行,涉及到多任务协同或者大代码量开发就有点…...

vue3 cascader省市区三级联动如何指定字段,如何根据id查到对应的名字
如果我们接口数据字段名不是value和code。要加个props :props"{ value:code,label:regionName}"根据id查name需要一个ref和一个change事件<el-cascader :options"areaData" ref"addressCodeRef" change"handleChange" :props"…...
)
算法4:前缀和(上)
文章目录 一维前缀和二维前缀和寻找数组的中心下标除自身以外数组的乘积 一维前缀和 二维前缀和 寻找数组的中心下标 class Solution { public:int pivotIndex(vector<int>& nums) {int n nums.size();vector<int> f(n), g(n);f[0] nums[0];g[n - 1] num…...

美国政府紧急应对三星Galaxy手机安全漏洞
一、美国政府紧急通知更新三星Galaxy手机系统 美国政府近日发布紧急通知,要求联邦政府雇员在8月28日前更新三星Galaxy手机系统,否则将面临禁止使用这些设备的后果。这是继7月针对Pixel手机用户的类似要求之后的又一次紧急行动。此次事件的导火索是谷歌发…...

看 逆行人生
电影和我的职业本身有相关性,而且我特别喜欢徐峥执导的电影,这次的题材也算是碰上自己的胃口。 周六,下了大半天的雨,早上驱车到公司加班,下午六点多到时候特别想去看电影,果断再驱车从公司赶回来ÿ…...

0819、0820梳理及一些面试题梳理
一、抓包分析 二、HTTP服务器 三、动态库与静态库 四、一些面试题 指针数组和数组指针的区别:指针数组本质是一个数组,只是数组中存储的是指针变量。数组指针存储的是该数组的起始地址,对该指针来说每偏移一个单位就是偏移了一整个数组的地…...
常见的HttpUtils工具类及如何自定义java的http连接池)
HttpUtils工具类(一)常见的HttpUtils工具类及如何自定义java的http连接池
目录 一、几种常见的Http调用方式 1. 使用 Apache HttpClient 2. 使用 OKhttpClient 3. 使用第三方库(Hutool)的http链接池 4. 使用 Spring RestTemplate 5. 使用 Java 原生的HttpURLConnection 二、总结 常用三种HttpUtils对比总结 一、几种常见…...

使用 Lombok 遇到一个问题
起因是换了一个电脑,重新从服务器上拉了一个项目。项目是由maven构建的,在控制台中使用mvn命令编译项目时,没有任何问题,编译成功。如下图: 可是idea里面的源码,却标红了,如下: 错误…...

Linux基础环境开发工具gcc/g++ make/Makefile
1.Linux编译器-gcc/g使用 1. 预处理(进行宏替换) 预处理功能主要包括宏定义,文件包含,条件编译,去注释等。 预处理指令是以#号开头的代码行。 实例: gcc –E hello.c –o hello.i 选项“-E”,该选项的作用是让 gcc 在预处理结束后停止编译过程。 选项“-o”是指目标…...

ES 模糊查询 wildcard 的替代方案探索
一、Wildcard 概述 Wildcard 是一种支持通配符的模糊检索方式。在 Elasticsearch 中,它使用星号 * 代表零个或多个字符,问号 ? 代表单个字符。 其使用方式多样,例如可以通过 {"wildcard": {"field_name": "value&…...

Linux安装MQTT 服务器(图文教程)
MQTT(Message Queuing Telemetry Transport)是一种轻量级的消息传输协议,专为低带宽和不稳定的网络环境设计,非常适合物联网(IoT)应用。 官网地址:https://www.emqx.com/ 一、版本选择 根据自己…...

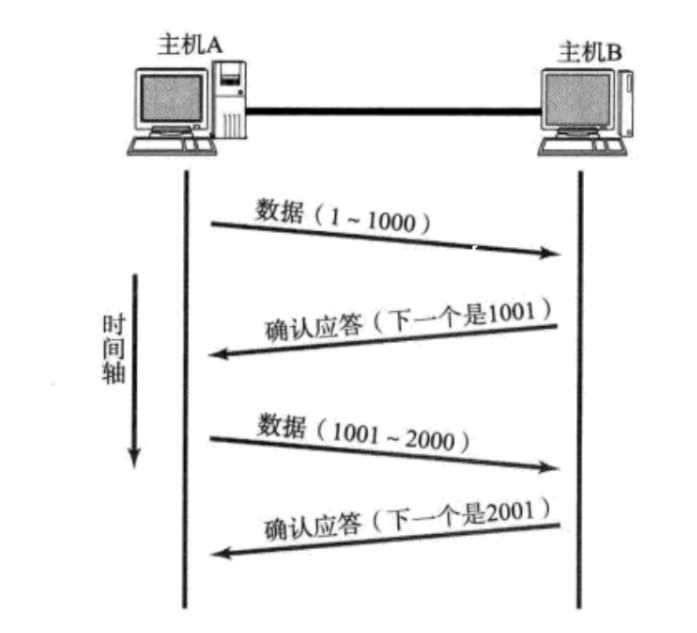
【TCP】核心机制:延时应答、捎带应答和面向字节流
文章目录 延时应答捎带应答面向字节流粘包问题方案一:指定分隔符方案二:指定数据的长度 TCP 报头首部长度保留(6 位)选项序号确认序号 延时应答 尽可能降低可靠传输带来的性能影响 提升性能>让滑动窗口变大 如果我们立即返回 …...

题解:AT_abc352_e [ABC352E] Clique Connect
[题目通道]([ABC352E] Clique Connect - 洛谷) 鄙人今日写人生第一篇题解 希望管理大大通过 首先,我们先看题: 它说一共有n个点,m回操作。。。 每次操作 都有 一个Ki 和 Ci Ki代表有Ki个点,Ci代表每条边所赋的边权 一看就知道这是个最小生成树的板子…...

【代码随想录训练营第42期 Day32打卡 - 从零开始动态规划 - LeetCode 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯
目录 一、做题心得 二、动规五步走 三、题目与题解 题目一:509. 斐波那契数 题目链接 题解1:记忆性递归 题解2:动态规划 题目二:70. 爬楼梯 题目链接 题解:动态规划 题目三:746. 使用最小花费爬楼…...

源码构建LAMP
目录 一、安装Apache 二、安装Mysql 三、安装PHP 四、安装论坛 一、安装Apache 1.cd 到opt目录下面,将压缩包拉进Xhell 2.解压缩apr和httpd压缩包 tar xf apr-1.6.2.tar.gz tar xf apr-util-1.6.0.tar.gz tar xf httpd-2.4.29.tar.bz2 3.将apr-1.6.2 移动到ht…...

Java:封装树结构
实体类 public class DictTreeselectVO {private String value;private String label;/*** 节点*/private String parentId;private List<DictTreeselectVO> children new ArrayList<DictTreeselectVO>();public String getValue() {return value;}public void s…...

linux内核 pintrl子系统
1、什么是pinctrl子系统 在 Linux 内核中,pinctrl子系统是一个专门用于管理和控制 SoC引脚复用和配置的子系统。SoC 通常具有大量的引脚(pin),这些引脚可以被配置为不同的功能,比如 GPIO(通用输入输出&…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
